-
Notifications
You must be signed in to change notification settings - Fork 27.6k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Hot reload not working with Next.js 13.4.9 in Custom Server development environment #52931
Comments
|
There is the same issue when updated to version 13.4.11 |
|
It seems that I encountered an issue while modifying "revalidate" during the upgrade to version 13.3.xx. When I tested it with version 13.2.4, it worked correctly. |
So im having this issue right now. Any news? I tried using nodemon as well and it is detecting changes but I still can't see the changes even if it refreshes. I think its just not capable currently. There is also no support or enough documentaion. I like app router but I need to use my own server for cron jobs that are coded in the actual repo. |
|
Upgrading my node version from 16.x to >= 20 fixed it for me. I didn't try with v18.16.1 though. |
|
Thanks, @nwankwo-ikemefuna! I just installed node version 20.9.0 and it worked like a charm. |
|
I'm on node v20.6.1 and also experiencing this bug. Also seeing the
Edit: Still happens with nightly node. The app only hot reloads components once, then never again until restarted. Might be related to #51162. |
|
Upgrading node to v20.10.0 didn't help me. It seems as if my browser is defaulting to my prod version after running a local build than the dev server that's running. |
|
The following worked for me. I had to create a After this, my Next.js app started reloading after any change made in the app. Version:
|
|
HMR WebSocket Connection Fails After Upgrading from Next.js 13 to 14 Description: I've recently upgraded my project from Next.js version 13 to 14 and started experiencing WebSocket connection failures for Hot Module Replacement (HMR). The console logs multiple errors indicating that the WebSocket connection to 'ws://localhost:3000/_next/webpack-hmr' failed. Expected Behavior: HMR should establish a WebSocket connection successfully, allowing for live reloading of modules during development. Actual Behavior: The browser console logs WebSocket connection errors repeatedly, stating: "WebSocket connection to 'ws://localhost:3000/_next/webpack-hmr' failed". Environment Information: Next.js version: 13 (before upgrade), 14 (after upgrade) Attempted Solutions: Checked next.config.js for any HMR or WebSocket related configurations that might need updating. The issue occurs consistently after the upgrade and was not present in the previous version of Next.js. |
This comment has been minimized.
This comment has been minimized.
|
Hey @StreetGUY32 , Yeah! Issue resolved. It was because of the |
|
This closed issue has been automatically locked because it had no new activity for 2 weeks. If you are running into a similar issue, please create a new issue with the steps to reproduce. Thank you. |
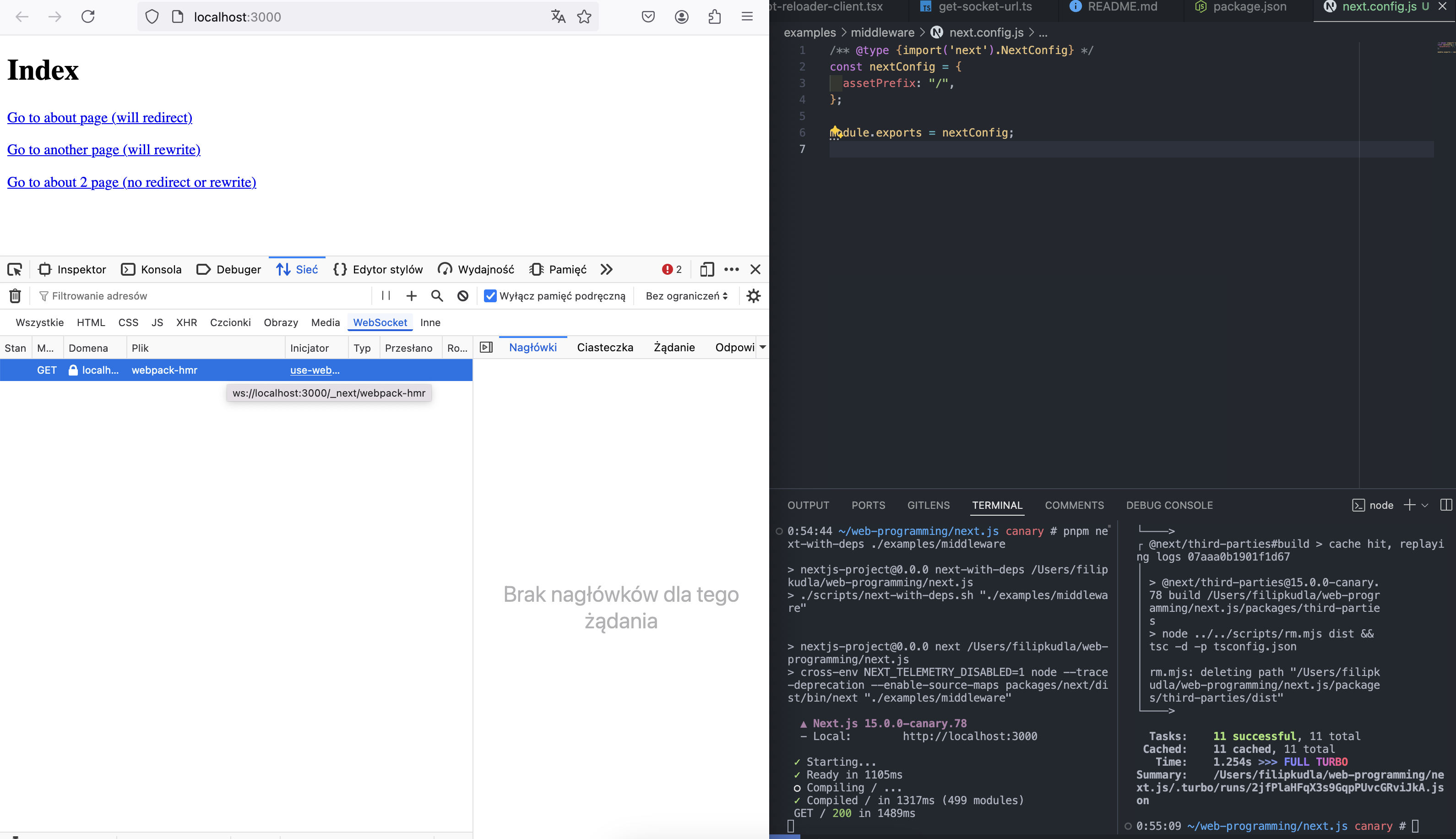
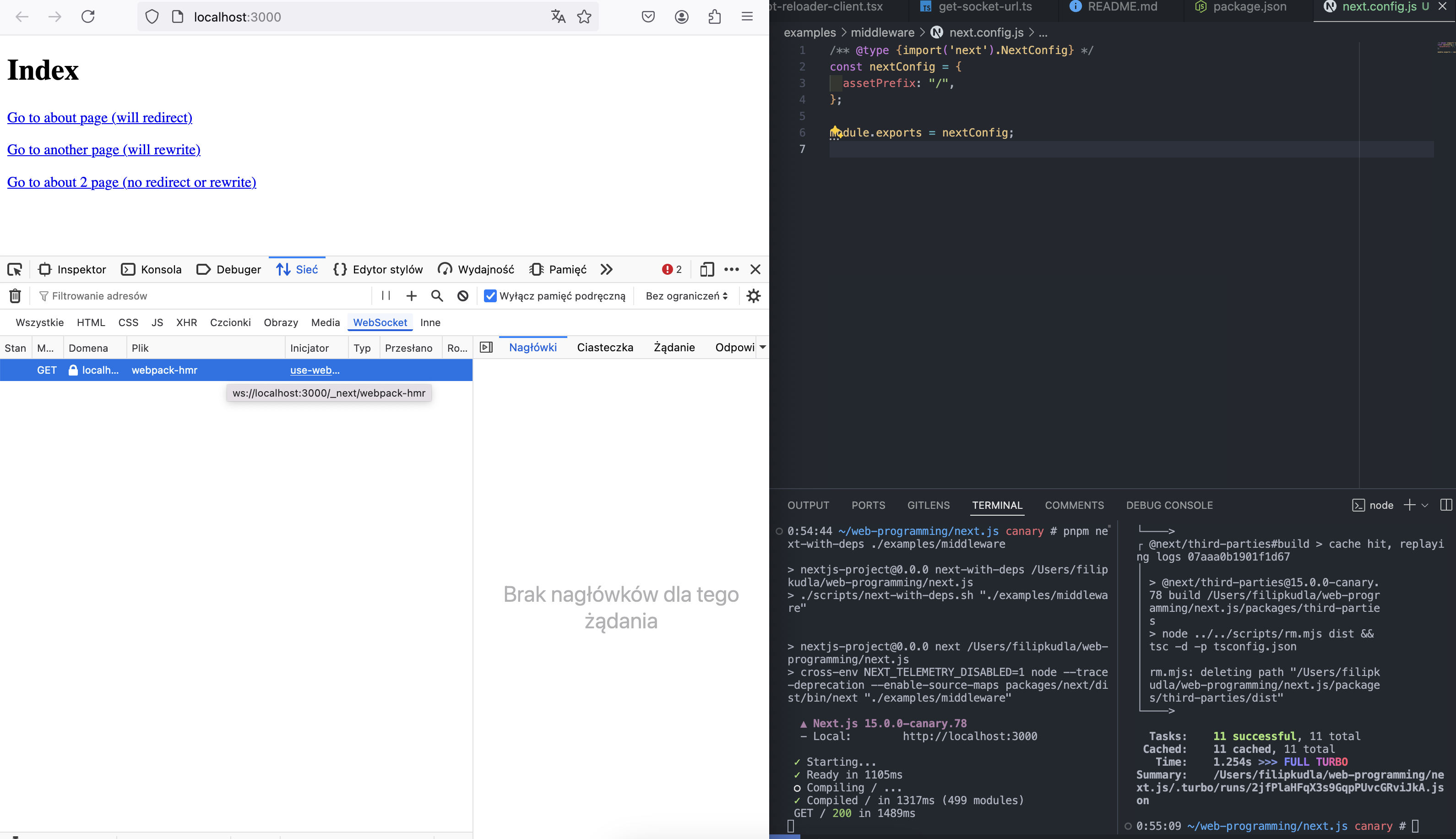
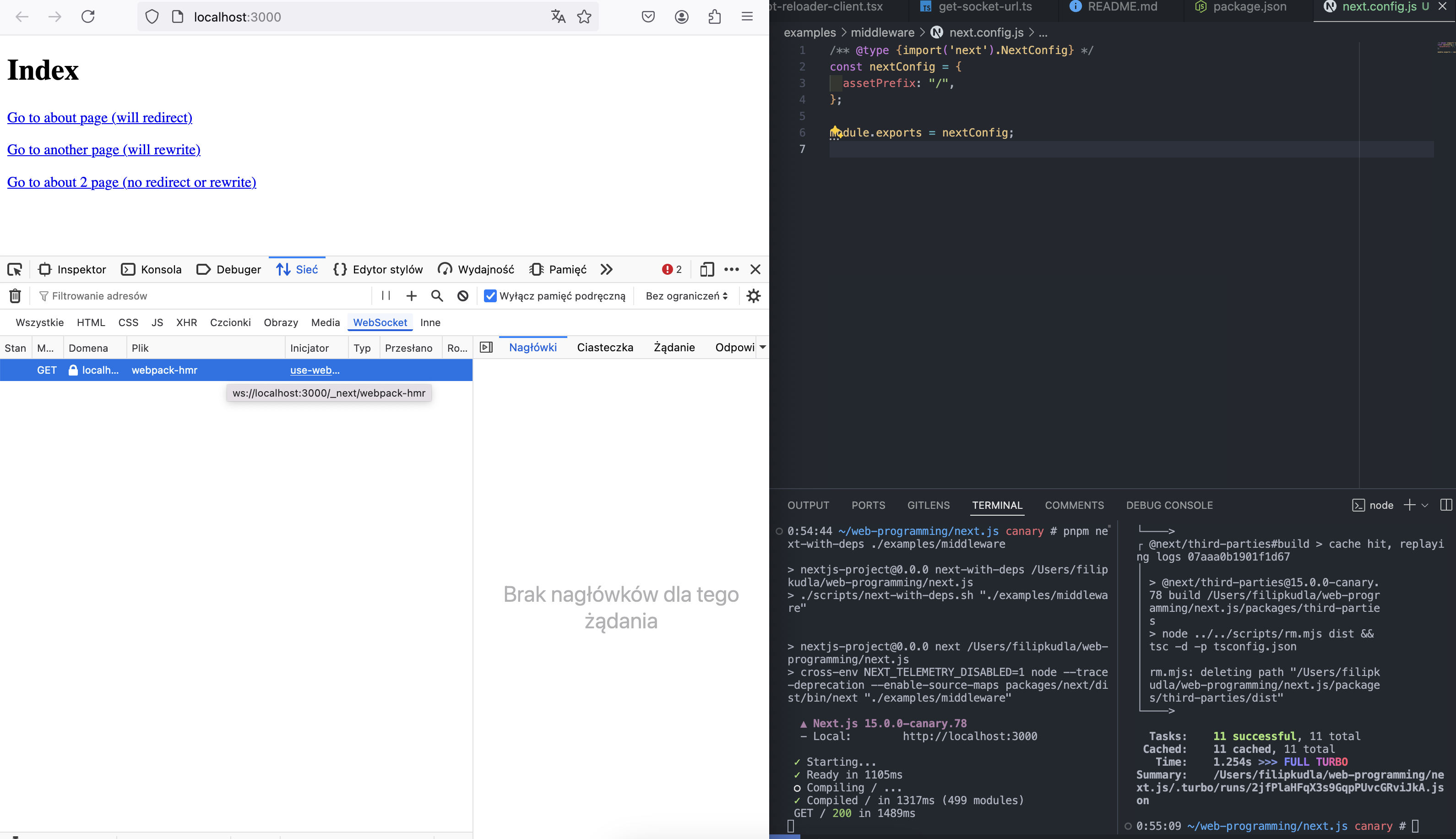
<!-- Thanks for opening a PR! Your contribution is much appreciated. To make sure your PR is handled as smoothly as possible we request that you follow the checklist sections below. Choose the right checklist for the change(s) that you're making: - Run `pnpm prettier-fix` to fix formatting issues before opening the PR. - Read the Docs Contribution Guide to ensure your contribution follows the docs guidelines: https://nextjs.org/docs/community/contribution-guide - The "examples guidelines" are followed from our contributing doc https://github.com/vercel/next.js/blob/canary/contributing/examples/adding-examples.md - Make sure the linting passes by running `pnpm build && pnpm lint`. See https://github.com/vercel/next.js/blob/canary/contributing/repository/linting.md - Related issues linked using `fixes #number` - Tests added. See: https://github.com/vercel/next.js/blob/canary/contributing/core/testing.md#writing-tests-for-nextjs - Errors have a helpful link attached, see https://github.com/vercel/next.js/blob/canary/contributing.md - Implements an existing feature request or RFC. Make sure the feature request has been accepted for implementation before opening a PR. (A discussion must be opened, see https://github.com/vercel/next.js/discussions/new?category=ideas) - Related issues/discussions are linked using `fixes #number` - e2e tests added (https://github.com/vercel/next.js/blob/canary/contributing/core/testing.md#writing-tests-for-nextjs) - Documentation added - Telemetry added. In case of a feature if it's used or not. - Errors have a helpful link attached, see https://github.com/vercel/next.js/blob/canary/contributing.md - Minimal description (aim for explaining to someone not on the team to understand the PR) - When linking to a Slack thread, you might want to share details of the conclusion - Link both the Linear (Fixes NEXT-xxx) and the GitHub issues - Add review comments if necessary to explain to the reviewer the logic behind a change Closes NEXT- Fixes # --> fixes #63820 fixes #55320 fixes #52931 In one of the issues, there was a suggestion to delete `assetPrefix` from `next.config`. It helps if you have `assetPrefix: '/'`. Otherwise, you probably won't face this problem. **Explanation:** The problem lies where the browser tries to connect and where websocket is available on the server. Adjust the condition for `prefix` in `get-socket-url` as it can return `''` which will lead to `//` in the url. The browser wants to connect to `ws://localhost:3000/_next/webpack-hmr` While internally next exposes the web socket under `ws://localhost:3000//_next/webpack-hmr` - you can connect to it via wscat, postman or whatever. As the path is different it does not handle HMR requests in the browser. In addition to that - Reuse logic and extract separate files as a helper in shared/lib. | Before | After | | ------ | ------- | |  before - latest canary branch - we can't establish a connection to HMR ws |  same example with local changes - connected to ws | --------- Co-authored-by: Jiwon Choi <devjiwonchoi@gmail.com> Co-authored-by: JJ Kasper <jj@jjsweb.site>
<!-- Thanks for opening a PR! Your contribution is much appreciated. To make sure your PR is handled as smoothly as possible we request that you follow the checklist sections below. Choose the right checklist for the change(s) that you're making: - Run `pnpm prettier-fix` to fix formatting issues before opening the PR. - Read the Docs Contribution Guide to ensure your contribution follows the docs guidelines: https://nextjs.org/docs/community/contribution-guide - The "examples guidelines" are followed from our contributing doc https://github.com/vercel/next.js/blob/canary/contributing/examples/adding-examples.md - Make sure the linting passes by running `pnpm build && pnpm lint`. See https://github.com/vercel/next.js/blob/canary/contributing/repository/linting.md - Related issues linked using `fixes #number` - Tests added. See: https://github.com/vercel/next.js/blob/canary/contributing/core/testing.md#writing-tests-for-nextjs - Errors have a helpful link attached, see https://github.com/vercel/next.js/blob/canary/contributing.md - Implements an existing feature request or RFC. Make sure the feature request has been accepted for implementation before opening a PR. (A discussion must be opened, see https://github.com/vercel/next.js/discussions/new?category=ideas) - Related issues/discussions are linked using `fixes #number` - e2e tests added (https://github.com/vercel/next.js/blob/canary/contributing/core/testing.md#writing-tests-for-nextjs) - Documentation added - Telemetry added. In case of a feature if it's used or not. - Errors have a helpful link attached, see https://github.com/vercel/next.js/blob/canary/contributing.md - Minimal description (aim for explaining to someone not on the team to understand the PR) - When linking to a Slack thread, you might want to share details of the conclusion - Link both the Linear (Fixes NEXT-xxx) and the GitHub issues - Add review comments if necessary to explain to the reviewer the logic behind a change Closes NEXT- Fixes # --> fixes #63820 fixes #55320 fixes #52931 In one of the issues, there was a suggestion to delete `assetPrefix` from `next.config`. It helps if you have `assetPrefix: '/'`. Otherwise, you probably won't face this problem. **Explanation:** The problem lies where the browser tries to connect and where websocket is available on the server. Adjust the condition for `prefix` in `get-socket-url` as it can return `''` which will lead to `//` in the url. The browser wants to connect to `ws://localhost:3000/_next/webpack-hmr` While internally next exposes the web socket under `ws://localhost:3000//_next/webpack-hmr` - you can connect to it via wscat, postman or whatever. As the path is different it does not handle HMR requests in the browser. In addition to that - Reuse logic and extract separate files as a helper in shared/lib. | Before | After | | ------ | ------- | |  before - latest canary branch - we can't establish a connection to HMR ws |  same example with local changes - connected to ws | --------- Co-authored-by: Jiwon Choi <devjiwonchoi@gmail.com> Co-authored-by: JJ Kasper <jj@jjsweb.site>
<!-- Thanks for opening a PR! Your contribution is much appreciated. To make sure your PR is handled as smoothly as possible we request that you follow the checklist sections below. Choose the right checklist for the change(s) that you're making: - Run `pnpm prettier-fix` to fix formatting issues before opening the PR. - Read the Docs Contribution Guide to ensure your contribution follows the docs guidelines: https://nextjs.org/docs/community/contribution-guide - The "examples guidelines" are followed from our contributing doc https://github.com/vercel/next.js/blob/canary/contributing/examples/adding-examples.md - Make sure the linting passes by running `pnpm build && pnpm lint`. See https://github.com/vercel/next.js/blob/canary/contributing/repository/linting.md - Related issues linked using `fixes #number` - Tests added. See: https://github.com/vercel/next.js/blob/canary/contributing/core/testing.md#writing-tests-for-nextjs - Errors have a helpful link attached, see https://github.com/vercel/next.js/blob/canary/contributing.md - Implements an existing feature request or RFC. Make sure the feature request has been accepted for implementation before opening a PR. (A discussion must be opened, see https://github.com/vercel/next.js/discussions/new?category=ideas) - Related issues/discussions are linked using `fixes #number` - e2e tests added (https://github.com/vercel/next.js/blob/canary/contributing/core/testing.md#writing-tests-for-nextjs) - Documentation added - Telemetry added. In case of a feature if it's used or not. - Errors have a helpful link attached, see https://github.com/vercel/next.js/blob/canary/contributing.md - Minimal description (aim for explaining to someone not on the team to understand the PR) - When linking to a Slack thread, you might want to share details of the conclusion - Link both the Linear (Fixes NEXT-xxx) and the GitHub issues - Add review comments if necessary to explain to the reviewer the logic behind a change Closes NEXT- Fixes # --> fixes #63820 fixes #55320 fixes #52931 In one of the issues, there was a suggestion to delete `assetPrefix` from `next.config`. It helps if you have `assetPrefix: '/'`. Otherwise, you probably won't face this problem. **Explanation:** The problem lies where the browser tries to connect and where websocket is available on the server. Adjust the condition for `prefix` in `get-socket-url` as it can return `''` which will lead to `//` in the url. The browser wants to connect to `ws://localhost:3000/_next/webpack-hmr` While internally next exposes the web socket under `ws://localhost:3000//_next/webpack-hmr` - you can connect to it via wscat, postman or whatever. As the path is different it does not handle HMR requests in the browser. In addition to that - Reuse logic and extract separate files as a helper in shared/lib. | Before | After | | ------ | ------- | |  before - latest canary branch - we can't establish a connection to HMR ws |  same example with local changes - connected to ws | --------- Co-authored-by: Jiwon Choi <devjiwonchoi@gmail.com> Co-authored-by: JJ Kasper <jj@jjsweb.site>




Verify canary release
Provide environment information
Operating System: Platform: darwin Arch: arm64 Version: Darwin Kernel Version 22.3.0: Mon Jan 30 20:38:37 PST 2023; root:xnu-8792.81.3~2/RELEASE_ARM64_T6000 Binaries: Node: 18.16.1 npm: 9.5.1 Yarn: 1.22.18 pnpm: 8.4.0 Relevant Packages: next: 13.4.9 eslint-config-next: 12.3.4 react: 18.2.0 react-dom: 18.2.0 typescript: 4.7.4 Next.js Config: output: standaloneWhich area(s) of Next.js are affected? (leave empty if unsure)
App Router
Link to the code that reproduces this issue or a replay of the bug
.
To Reproduce
Describe the Bug
I am using Next.js version 13.4.9 with the app directory structure and running my development environment with a Custom Server. However, I've noticed that the hot reload feature is not functioning as expected. Changes made to the code are not automatically reflected in the browser during development.
Expected Behavior
Which browser are you using? (if relevant)
Chrome 114.0.5735.198
How are you deploying your application? (if relevant)
No response
The text was updated successfully, but these errors were encountered: