-
Notifications
You must be signed in to change notification settings - Fork 27k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
feat(turbopack): Add an env var to debug-print the fast refresh invalidation reason #72296
Conversation
This stack of pull requests is managed by Graphite. Learn more about stacking. |
Stats from current PRDefault BuildGeneral
Client Bundles (main, webpack)
Legacy Client Bundles (polyfills)
Client Pages
Client Build Manifests
Rendered Page Sizes
Edge SSR bundle Size
Middleware size
Next Runtimes
build cache
Diff detailsDiff for page.jsDiff too large to display Diff for middleware.jsDiff too large to display Diff for edge-ssr.jsDiff too large to display Diff for image-HASH.js@@ -1,7 +1,7 @@
(self["webpackChunk_N_E"] = self["webpackChunk_N_E"] || []).push([
- [2983],
+ [8358],
{
- /***/ 8916: /***/ (
+ /***/ 8942: /***/ (
__unused_webpack_module,
__unused_webpack_exports,
__webpack_require__
@@ -9,7 +9,7 @@
(window.__NEXT_P = window.__NEXT_P || []).push([
"/image",
function () {
- return __webpack_require__(4209);
+ return __webpack_require__(2864);
},
]);
if (false) {
@@ -18,7 +18,7 @@
/***/
},
- /***/ 9265: /***/ (module, exports, __webpack_require__) => {
+ /***/ 1673: /***/ (module, exports, __webpack_require__) => {
"use strict";
/* __next_internal_client_entry_do_not_use__ cjs */
Object.defineProperty(exports, "__esModule", {
@@ -30,27 +30,27 @@
return Image;
},
});
- const _interop_require_default = __webpack_require__(1739);
- const _interop_require_wildcard = __webpack_require__(1474);
- const _jsxruntime = __webpack_require__(7515);
+ const _interop_require_default = __webpack_require__(9608);
+ const _interop_require_wildcard = __webpack_require__(4856);
+ const _jsxruntime = __webpack_require__(2073);
const _react = /*#__PURE__*/ _interop_require_wildcard._(
- __webpack_require__(7611)
+ __webpack_require__(102)
);
const _reactdom = /*#__PURE__*/ _interop_require_default._(
- __webpack_require__(9577)
+ __webpack_require__(8693)
);
const _head = /*#__PURE__*/ _interop_require_default._(
- __webpack_require__(1436)
+ __webpack_require__(5838)
);
- const _getimgprops = __webpack_require__(8517);
- const _imageconfig = __webpack_require__(2168);
- const _imageconfigcontextsharedruntime = __webpack_require__(9202);
- const _warnonce = __webpack_require__(6992);
- const _routercontextsharedruntime = __webpack_require__(8155);
+ const _getimgprops = __webpack_require__(5726);
+ const _imageconfig = __webpack_require__(187);
+ const _imageconfigcontextsharedruntime = __webpack_require__(5786);
+ const _warnonce = __webpack_require__(3673);
+ const _routercontextsharedruntime = __webpack_require__(759);
const _imageloader = /*#__PURE__*/ _interop_require_default._(
- __webpack_require__(345)
+ __webpack_require__(2182)
);
- const _usemergedref = __webpack_require__(2806);
+ const _usemergedref = __webpack_require__(9363);
// This is replaced by webpack define plugin
const configEnv = {
deviceSizes: [640, 750, 828, 1080, 1200, 1920, 2048, 3840],
@@ -371,7 +371,7 @@
/***/
},
- /***/ 2806: /***/ (module, exports, __webpack_require__) => {
+ /***/ 9363: /***/ (module, exports, __webpack_require__) => {
"use strict";
Object.defineProperty(exports, "__esModule", {
@@ -383,7 +383,7 @@
return useMergedRef;
},
});
- const _react = __webpack_require__(7611);
+ const _react = __webpack_require__(102);
function useMergedRef(refA, refB) {
const cleanupA = (0, _react.useRef)(() => {});
const cleanupB = (0, _react.useRef)(() => {});
@@ -432,7 +432,7 @@
/***/
},
- /***/ 8517: /***/ (
+ /***/ 5726: /***/ (
__unused_webpack_module,
exports,
__webpack_require__
@@ -448,9 +448,9 @@
return getImgProps;
},
});
- const _warnonce = __webpack_require__(6992);
- const _imageblursvg = __webpack_require__(1692);
- const _imageconfig = __webpack_require__(2168);
+ const _warnonce = __webpack_require__(3673);
+ const _imageblursvg = __webpack_require__(5499);
+ const _imageconfig = __webpack_require__(187);
const VALID_LOADING_VALUES =
/* unused pure expression or super */ null && [
"lazy",
@@ -824,7 +824,7 @@
/***/
},
- /***/ 1692: /***/ (__unused_webpack_module, exports) => {
+ /***/ 5499: /***/ (__unused_webpack_module, exports) => {
"use strict";
/**
* A shared function, used on both client and server, to generate a SVG blur placeholder.
@@ -879,7 +879,7 @@
/***/
},
- /***/ 4673: /***/ (
+ /***/ 6157: /***/ (
__unused_webpack_module,
exports,
__webpack_require__
@@ -905,11 +905,11 @@
return getImageProps;
},
});
- const _interop_require_default = __webpack_require__(1739);
- const _getimgprops = __webpack_require__(8517);
- const _imagecomponent = __webpack_require__(9265);
+ const _interop_require_default = __webpack_require__(9608);
+ const _getimgprops = __webpack_require__(5726);
+ const _imagecomponent = __webpack_require__(1673);
const _imageloader = /*#__PURE__*/ _interop_require_default._(
- __webpack_require__(345)
+ __webpack_require__(2182)
);
function getImageProps(imgProps) {
const { props } = (0, _getimgprops.getImgProps)(imgProps, {
@@ -941,7 +941,7 @@
/***/
},
- /***/ 345: /***/ (__unused_webpack_module, exports) => {
+ /***/ 2182: /***/ (__unused_webpack_module, exports) => {
"use strict";
Object.defineProperty(exports, "__esModule", {
@@ -976,7 +976,7 @@
/***/
},
- /***/ 4209: /***/ (
+ /***/ 2864: /***/ (
__unused_webpack_module,
__webpack_exports__,
__webpack_require__
@@ -992,10 +992,10 @@
});
// EXTERNAL MODULE: ./node_modules/.pnpm/react@19.0.0-rc-7c8e5e7a-20241101/node_modules/react/jsx-runtime.js
- var jsx_runtime = __webpack_require__(7515);
- // EXTERNAL MODULE: ./node_modules/.pnpm/next@file+..+main-repo+packages+next+next-packed.tgz_react-dom@19.0.0-rc-7c8e5e7a-20241101_re_ngsqfltlxii45umrwe6rktuauy/node_modules/next/image.js
- var next_image = __webpack_require__(7265);
- var image_default = /*#__PURE__*/ __webpack_require__.n(next_image); // ./pages/nextjs.png
+ var jsx_runtime = __webpack_require__(2073);
+ // EXTERNAL MODULE: ./node_modules/.pnpm/next@file+..+diff-repo+packages+next+next-packed.tgz_react-dom@19.0.0-rc-7c8e5e7a-20241101_re_ay5jspqvpcpk5357qiimbatlya/node_modules/next/image.js
+ var next_image = __webpack_require__(9915);
+ var image_default = /*#__PURE__*/ __webpack_require__.n(next_image); // CONCATENATED MODULE: ./pages/nextjs.png
/* harmony default export */ const nextjs = {
src: "/_next/static/media/nextjs.cae0b805.png",
height: 1347,
@@ -1004,7 +1004,7 @@
"data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAgAAAAHCAMAAAACh/xsAAAAD1BMVEX////x8fH6+vrb29vo6Oh8o70bAAAACXBIWXMAAAsTAAALEwEAmpwYAAAAH0lEQVR4nGNgwARMjIyMjCAGCzMzMwsTRISJCcRABwAEcAAkLCQfgAAAAABJRU5ErkJggg==",
blurWidth: 8,
blurHeight: 7,
- }; // ./pages/image.js
+ }; // CONCATENATED MODULE: ./pages/image.js
function ImagePage(props) {
return /*#__PURE__*/ (0, jsx_runtime.jsxs)(jsx_runtime.Fragment, {
children: [
@@ -1024,12 +1024,12 @@
/***/
},
- /***/ 7265: /***/ (
+ /***/ 9915: /***/ (
module,
__unused_webpack_exports,
__webpack_require__
) => {
- module.exports = __webpack_require__(4673);
+ module.exports = __webpack_require__(6157);
/***/
},
@@ -1038,8 +1038,8 @@
// webpackRuntimeModules
/******/ var __webpack_exec__ = (moduleId) =>
__webpack_require__((__webpack_require__.s = moduleId));
- /******/ __webpack_require__.O(0, [636, 6593, 8792], () =>
- __webpack_exec__(8916)
+ /******/ __webpack_require__.O(0, [2888, 9774, 179], () =>
+ __webpack_exec__(8942)
);
/******/ var __webpack_exports__ = __webpack_require__.O();
/******/ _N_E = __webpack_exports__;Diff for 3073-HASH.jsDiff too large to display Diff for main-HASH.jsDiff too large to display Diff for 10-experimen..ntime.dev.jsdeletedDiff for 10.runtime.dev.jsdeletedDiff for 973-experime..ntime.dev.js@@ -0,0 +1,2 @@
+"use strict";exports.id=973,exports.ids=[973],exports.modules={"./dist/client/dev/noop-turbopack-hmr.js":(module,exports1)=>{function connect(){}Object.defineProperty(exports1,"__esModule",{value:!0}),Object.defineProperty(exports1,"connect",{enumerable:!0,get:function(){return connect}}),("function"==typeof exports1.default||"object"==typeof exports1.default&&null!==exports1.default)&&void 0===exports1.default.__esModule&&(Object.defineProperty(exports1.default,"__esModule",{value:!0}),Object.assign(exports1.default,exports1),module.exports=exports1.default)}};
+//# sourceMappingURL=973-experimental.runtime.dev.js.map
\ No newline at end of fileDiff for 973.runtime.dev.js@@ -0,0 +1,2 @@
+"use strict";exports.id=973,exports.ids=[973],exports.modules={"./dist/client/dev/noop-turbopack-hmr.js":(module,exports1)=>{function connect(){}Object.defineProperty(exports1,"__esModule",{value:!0}),Object.defineProperty(exports1,"connect",{enumerable:!0,get:function(){return connect}}),("function"==typeof exports1.default||"object"==typeof exports1.default&&null!==exports1.default)&&void 0===exports1.default.__esModule&&(Object.defineProperty(exports1.default,"__esModule",{value:!0}),Object.assign(exports1.default,exports1),module.exports=exports1.default)}};
+//# sourceMappingURL=973.runtime.dev.js.map
\ No newline at end of fileDiff for app-page-exp..ntime.dev.jsfailed to diffDiff for app-page-exp..time.prod.jsDiff too large to display Diff for app-page-tur..time.prod.jsDiff too large to display Diff for app-page-tur..time.prod.jsDiff too large to display Diff for app-page.runtime.dev.jsfailed to diffDiff for app-page.runtime.prod.jsDiff too large to display Diff for app-route-ex..ntime.dev.jsDiff too large to display Diff for app-route-ex..time.prod.jsDiff too large to display Diff for app-route-tu..time.prod.jsDiff too large to display Diff for app-route-tu..time.prod.jsDiff too large to display Diff for app-route.runtime.dev.jsDiff too large to display Diff for app-route.ru..time.prod.jsDiff too large to display Diff for pages-turbo...time.prod.jsDiff too large to display Diff for pages.runtime.dev.jsDiff too large to display Diff for pages.runtime.prod.jsDiff too large to display Diff for server.runtime.prod.jsfailed to diff |
f0a41f3
to
52089d7
Compare
Tests Passed |
52089d7
to
6abf5e7
Compare
…sh invalidation reason (#72296)" (#72421) Not sure why this is happening, but @kdy1 bisected this commit to a null pointer assertion error in napi: https://vercel.slack.com/archives/C03EWR7LGEN/p1730901839682439?thread_ts=1730899709.760659&cid=C03EWR7LGEN Reverting until I can repro and root cause. Closes PACK-3402
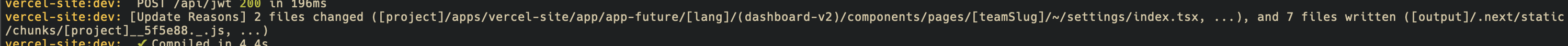
…idation reason (vercel#72296) Setting the environment variable when building (`next dev`) ``` NEXT_TURBOPACK_INCLUDE_UPDATE_REASONS=1 ``` causes `[Update Reasons]` messages to be logged to the terminal console (not in the browser) when a file is changed:  These messages will not appear if no reason was recorded when the invalidation happened, so this provided on a best-effort basis. **Why?** The hope is that this can help debug cases where users get stuck in a fast refresh update loop: https://vercel.slack.com/archives/C03S8ED1DKM/p1730737898652749 Closes PACK-3374
…sh invalidation reason (vercel#72296)" (vercel#72421) Not sure why this is happening, but @kdy1 bisected this commit to a null pointer assertion error in napi: https://vercel.slack.com/archives/C03EWR7LGEN/p1730901839682439?thread_ts=1730899709.760659&cid=C03EWR7LGEN Reverting until I can repro and root cause. Closes PACK-3402

Setting the environment variable when building (
next dev)causes
[Update Reasons]messages to be logged to the terminal console (not in the browser) when a file is changed:These messages will not appear if no reason was recorded when the invalidation happened, so this provided on a best-effort basis.
Why? The hope is that this can help debug cases where users get stuck in a fast refresh update loop: https://vercel.slack.com/archives/C03S8ED1DKM/p1730737898652749
Closes PACK-3374