Para modo de uso em Portugês: JoystickView - Uma view customizada que simula um Joystick no Android.
For more info, go to: JoystickView - A custom Android View to simulates a Joystickm Joystick no Android
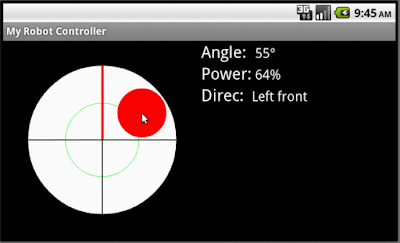
Android JoystickView is a Custom View that simulates a Joystick for interactive applications for Android, as simple aim is allows access values of angle and power of the virtual Joystck movement.
1º Step: Download the JAR file at download
2º Step: Create a folder called "libs" on the root of your project and place the JAR file into.
It's enough to reffer and user the JoystickView library
If you want to change or upgrade some feature of the library, you should do:
1º Step: Clone the project or download this project to your workspace eclipse IDE, then:
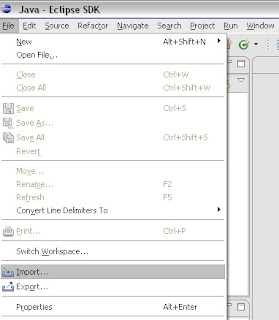
2º Step Go to eclipse' menu FILE, after IMPORT.
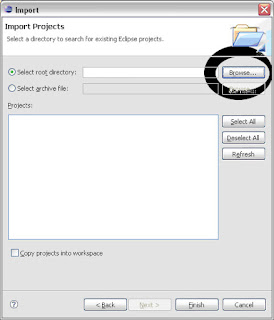
3º Step: Now click in "Existing Project into Workspace"
4º Step: Click in Browse e search the source code folder where you placed after clone ou download.
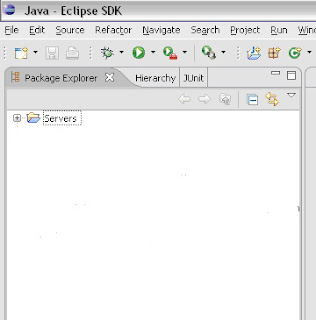
5º Step: Setup with Next or/and Finish, ant the JoystickView is ready to you use in your applications.
6º Step: Import JoystickView in your applications.
To use JoystickView in your applications, simply add the lib to the classpath of your application:
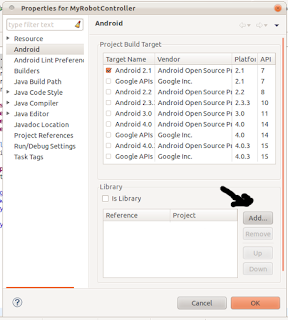
7º Passo: Click with right button on your project go to PROPERTIES -> ANDROID and the ADD.
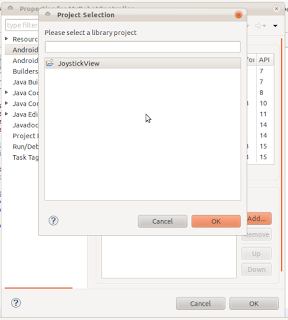
8º Step: Select JoystickView lib and click OK to finish.
From this point you can inflate the JoystickView in your layouts or referencing it in your Activities.
import com.zerokol.views.JoystickView;
import com.zerokol.views.JoystickView.OnJoystickMoveListener;
import android.app.Activity;
import android.os.Bundle;
import android.widget.TextView;
public class JoystickViewDemoActivity extends Activity {
private TextView angleTextView;
private TextView powerTextView;
private TextView directionTextView;
// Importing also other views
private JoystickView joystick;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
angleTextView = (TextView) findViewById(R.id.angleTextView);
powerTextView = (TextView) findViewById(R.id.powerTextView);
directionTextView = (TextView) findViewById(R.id.directionTextView);
//Referencing also other views
joystick = (JoystickView) findViewById(R.id.joystickView);
//Event listener that always returns the variation of the angle in degrees, motion power in percentage and direction of movement
joystick.setOnJoystickMoveListener(new OnJoystickMoveListener() {
@Override
public void onValueChanged(int angle, int power, int direction) {
// TODO Auto-generated method stub
angleTextView.setText(" " + String.valueOf(angle) + "°");
powerTextView.setText(" " + String.valueOf(power) + "%");
switch (direction) {
case JoystickView.FRONT:
directionTextView.setText(R.string.front_lab);
break;
case JoystickView.FRONT_RIGHT:
directionTextView.setText(R.string.front_right_lab);
break;
case JoystickView.RIGHT:
directionTextView.setText(R.string.right_lab);
break;
case JoystickView.RIGHT_BOTTOM:
directionTextView.setText(R.string.right_bottom_lab);
break;
case JoystickView.BOTTOM:
directionTextView.setText(R.string.bottom_lab);
break;
case JoystickView.BOTTOM_LEFT:
directionTextView.setText(R.string.bottom_left_lab);
break;
case JoystickView.LEFT:
directionTextView.setText(R.string.left_lab);
break;
case JoystickView.LEFT_FRONT:
directionTextView.setText(R.string.left_front_lab);
break;
default:
directionTextView.setText(R.string.center_lab);
}
}
}, JoystickView.DEFAULT_LOOP_INTERVAL);
}
}This is an implementation of a custom android view that works like a Joystick, this view controls two variables, angle motion and power motion of the screen touch.
JoystickView by AJ Alves is licensed under a Creative Commons Attribution-ShareAlike 3.0 Unported License. Based on a work at github.com and page zerokol.com/2012/03/joystickview-uma-view-customizada-que.html. Permissions beyond the scope of this license may be available at http://github.com/zerokol.