Website | Twitter | IRC | Email
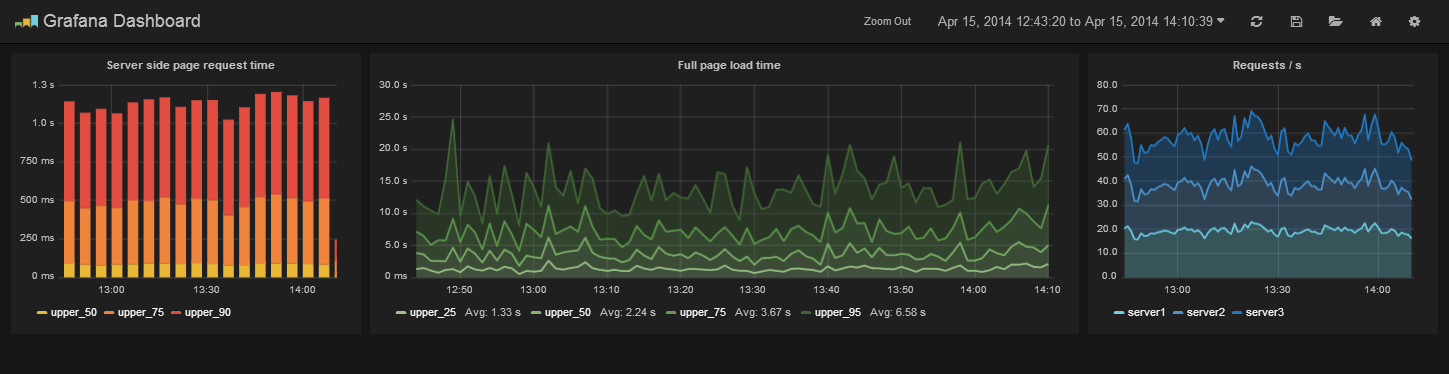
Grafana is An open source, feature rich metrics dashboard and graph editor for Graphite, InfluxDB & OpenTSDB.
Note: This is a fork of Grafana with Presto Database support. Presto can be used as a metric data source and annotation source. For dashboard storage, HTML5 local storage is used to store and search dashboards.
Grafana 2.0 with its new awesome backend written in Go is approaching beta. The code is available in the develop branch. This blog post contains some news about it as well.
- Graphite target expression parser
- Feature rich query composer
- Quickly add and edit functions & parameters
- Templated queries
- See it in action
- Fast rendering, even over large timespans.
- Click and drag to zoom.
- Multiple Y-axis.
- Bars, Lines, Points.
- Smart Y-axis formating
- Series toggles & color selector
- Legend values, and formating options
- Grid thresholds, axis labels
- Annotations
- Create, edit, save & search dashboards
- Change column spans and row heights
- Drag and drop panels to rearrange
- Use InfluxDB or Elasticsearch as dashboard storage
- Import & export dashboard (json file)
- Import dashboard from Graphite
- Templating
- Scripted dashboards
- Dashboard playlists
- Time range controls
- Use InfluxDB as a metric data source, annotation source and for dashboard storage
- Query editor with series and column typeahead, easy group by and function selection
- Use as metric data source
- Query editor with metric name typeahead and tag filtering
There are no dependencies, Grafana is a client side application that runs in your browser. It only needs a time series store where it can fetch metrics. If you use InfluxDB Grafana can use it to store dashboards. If you use Graphite or OpenTSDB you can use Elasticsearch to store dashboards or just use json files stored on disk.
Head to grafana.org and download the latest release.
Then follow the quick setup & config guide. If you have any problems please read the troubleshooting guide.
Be sure to read the getting started guide and the other feature guides.
Grafana uses nodejs and grunt for asset management (css & javascript), unit test runner and javascript syntax verification.
- clone repository
- install nodejs
- npm install (in project root)
- npm install -g grunt-cli
- grunt (runt default task that will generate css files)
- grunt build (creates optimized & minified release)
- grunt release (same as grunt build but will also create tar & zip package)
- grunt test (executes jshint and unit tests)
If you have any idea for an improvement or found a bug do not hesitate to open an issue. And if you have time clone this repo and submit a pull request and help me make Grafana the kickass metrics & devops dashboard we all dream about!
Before creating a pull request be sure that "grunt test" runs without any style or unit test errors, also please sign the CLA
Grafana is distributed under Apache 2.0 License.