Vizzu-Story - Build and present animated data stories
Documentation · Examples · Code reference · Repository · Blog
Vizzu-Story is an extension for the
Vizzu JavaScript library that allows
users to create interactive presentations from the animated data visualizations
built with Vizzu.
The extension provides a Web Component that contains the presentation and adds
controls for navigating between slides - predefined stages within the story.
Install via npm:
npm install vizzu-storyOr use it from CDN:
import VizzuPlayer from 'https://cdn.jsdelivr.net/npm/vizzu-story@latest/dist/vizzu-story.min.js';Create a vizzu-player element that will contain the rendered story:
<vizzu-player controller></vizzu-player>
In a script module element import the extension from CDN or local install:
<script type="module">
import VizzuPlayer from
'https://cdn.jsdelivr.net/npm/vizzu-story@latest/dist/vizzu-story.min.js';
</script>
Add the underlying data for the data story. You can use the same data definition
formats as in the Vizzu library, but you must add the entire data set for the
whole story in the initial step; you can not change this later. See
Data chapter for more
details on data formats.
const data = {
series: [{
name: 'Foo',
values: ['Alice', 'Bob', 'Ted']
}, {
name: 'Bar',
values: [15, 32, 12]
}, {
name: 'Baz',
values: [5, 3, 2]
}]
};Create the data story by defining a sequence of slides. A slide can be a single
chart corresponding to an animate
call from Vizzu. Or a slide can be a sequence of animation calls, in which
case all of these animations will be played until the last one in the sequence,
allowing for more complex transitions between slides.
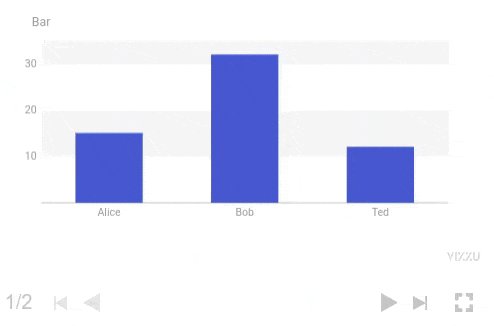
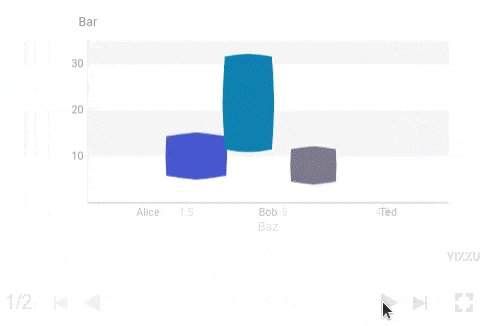
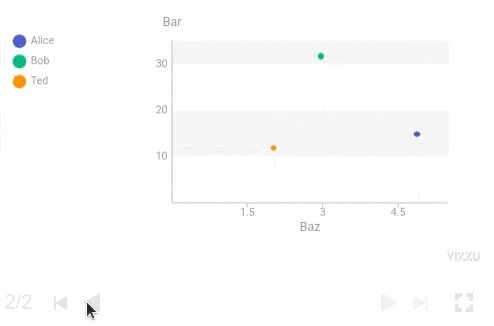
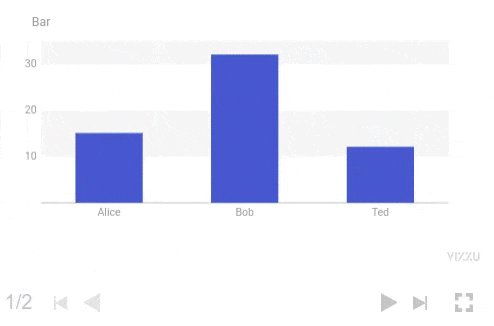
const slides = [{
config: {
x: 'Foo',
y: 'Bar'
}
}, {
config: {
color: 'Foo',
x: 'Baz',
geometry: 'circle'
}
}];Navigation controls beneath the chart will navigate between the slides. You can
use the PgUp and PgDn buttons, left and right arrows to navigate between
slides, and the Home and End buttons to jump to the first or last slide.
On each chart, you can define the chart configuration and style with the same
objects as in Vizzu. However, you can not modify the underlying data between
the slides, only the data filter used.
interface Chart {
config?: Vizzu.Config.Chart;
filter?: Vizzu.Data.FilterCallback | null;
style?: Vizzu.Styles.Chart;
animOptions?: Vizzu.Anim.Options;
}Put the data and the slide list into the story descriptor object. Here you can
also set the story style property to set the chart style used for the whole
story.
const story = {
data: data,
slides: slides
};Then set up the created element with the configuration object:
const vp = document.querySelector('vizzu-player');
vp.slides = story;Visit our Documentation site for more
details and a step-by-step tutorial into Vizzu-Story or check out our
Example gallery.
We welcome contributions to the project; visit our Contributing guide for further info.
- Join our Slack: vizzu-community.slack.com
- Drop us a line at hello@vizzuhq.com
- Follow us on Twitter: https://twitter.com/VizzuHQ
Copyright © 2022-2023 Vizzu Inc.
Released under the Apache 2.0 License.