- Demonstrate that they can connect to an api and consume their endpoints
- Use hooks (useState, useContext, useEffect)
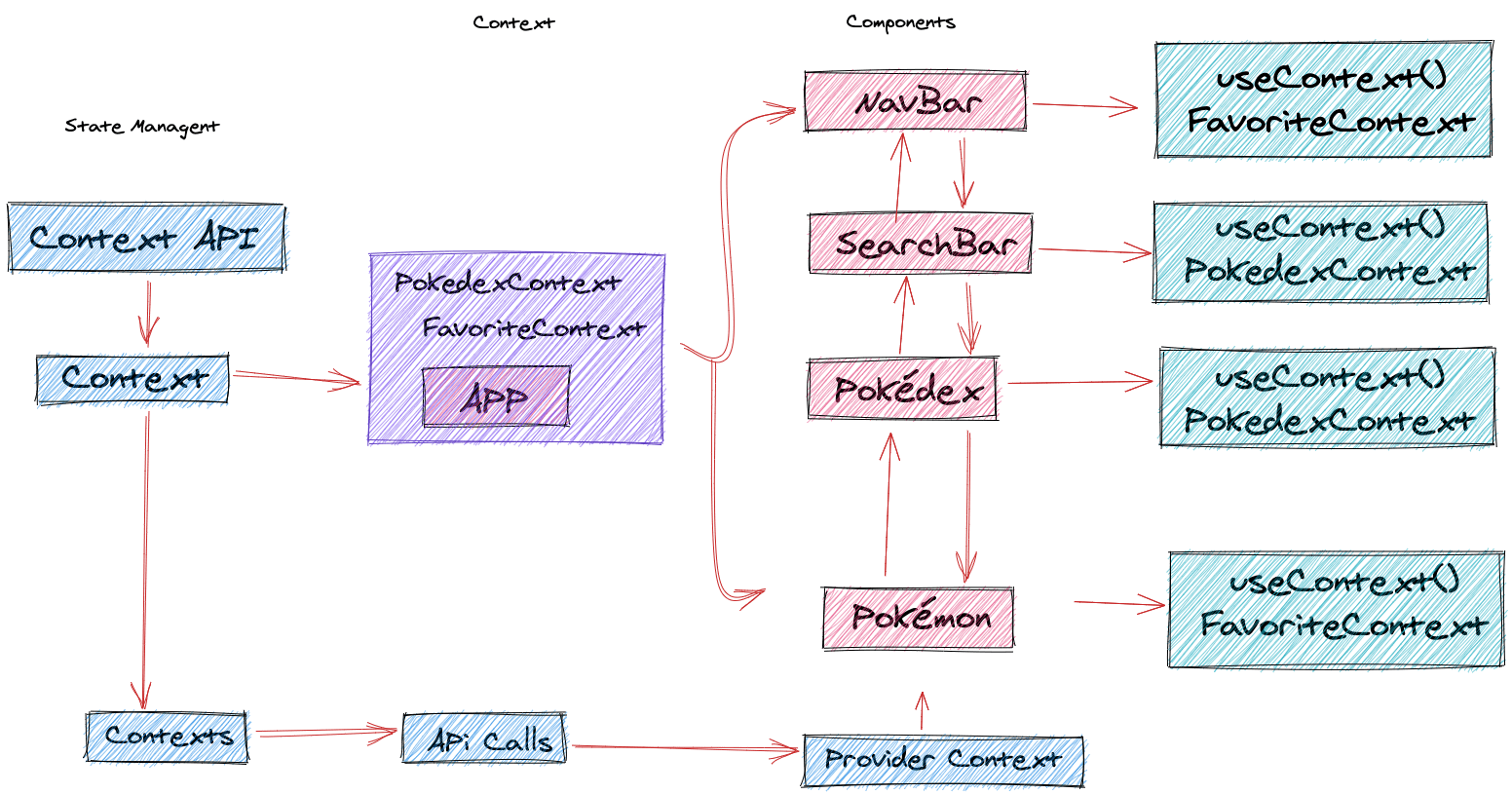
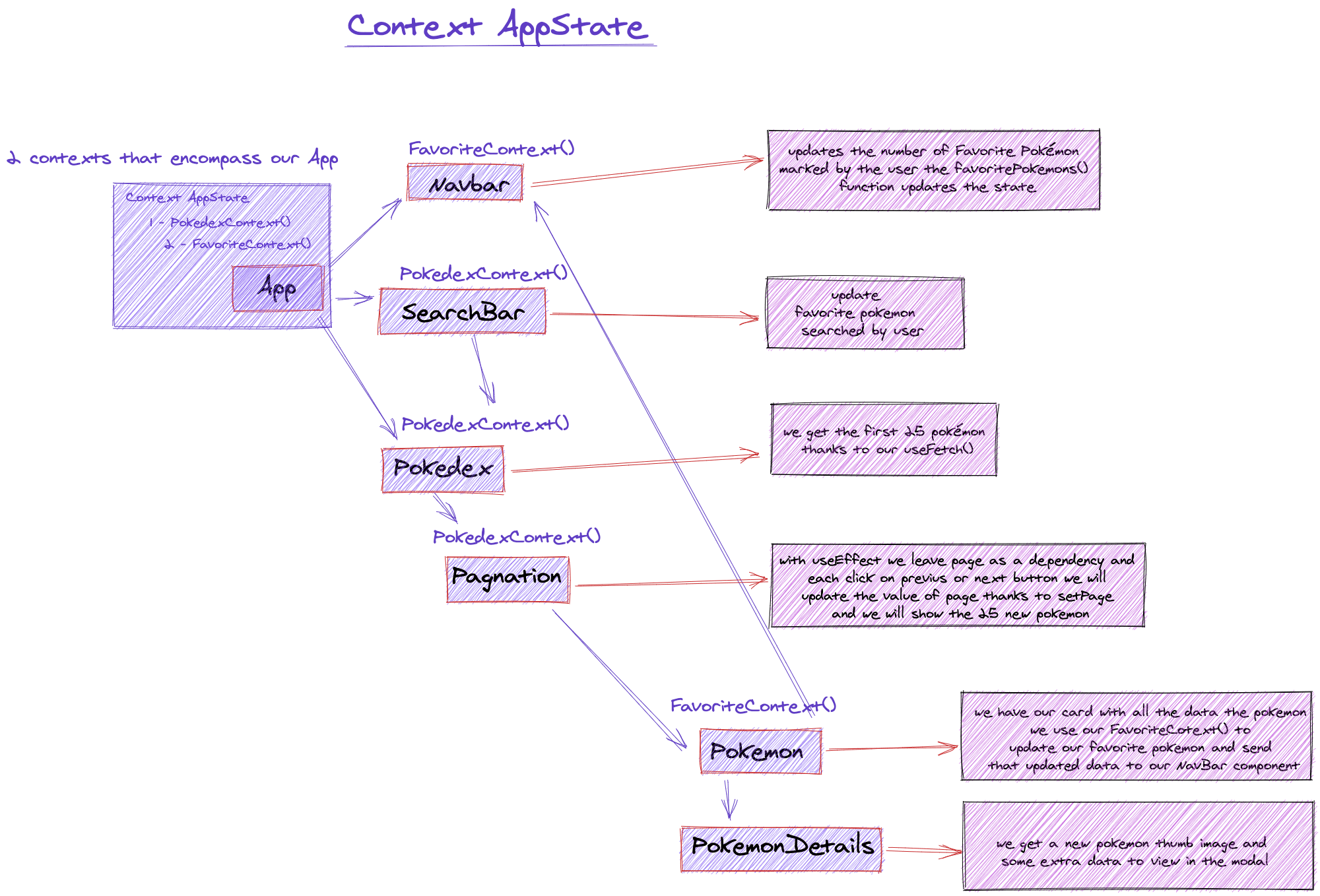
- Apply the global Context API state manager, applying the context architecture pattern
- Design patterns (Render Props, HOC and Provider)
- React js
- RESTful Pokémon API url see API
- API connections (fetch API)
- Use hooks (useState, useContext, useEffect)
- Context API state manager
- Sass with its own layout and configuration system
- React Router DOM
- Custom Hook (useFetch, useModal)
url see project.
- you must copy the url of the button code
- sass verion: 4.12.0 you can look in package.json