Created and Maintained by Nicolas Chesné and Laurent Gabarre
vue-gl-fx is a simple WebGL components for accelerated 2D filter or effects. Can be used with Shadertoys codes
A partially working playground can be found here
While being already usable, this library is currently under heavy developpment. API may be changed at anytime until we switch to a beta version. Lock your version if you want to be safe
# install dependices
`npm install`
# develop
`npm run dev`
# build component
`npm run build`
# build demo
`npm run build:demo`First, install vue-gl-fx using either npm or yarn.
Remember we are still working on this so you should lock your version
npm i vue-gl-fx --saveInstanciate and tell Vue about the plugin
import GlFx from 'vue-gl-fx';
Vue.use(GlFx);Then use the components !
<template>
<div
id="app">
<gl-fx :code="glslCode" class="app_shader">
<gl-fx-time name="iTime"/>
<gl-fx-resolution name="iResolution"/>
</gl-fx>
</div>
</div>
</template>
<script>
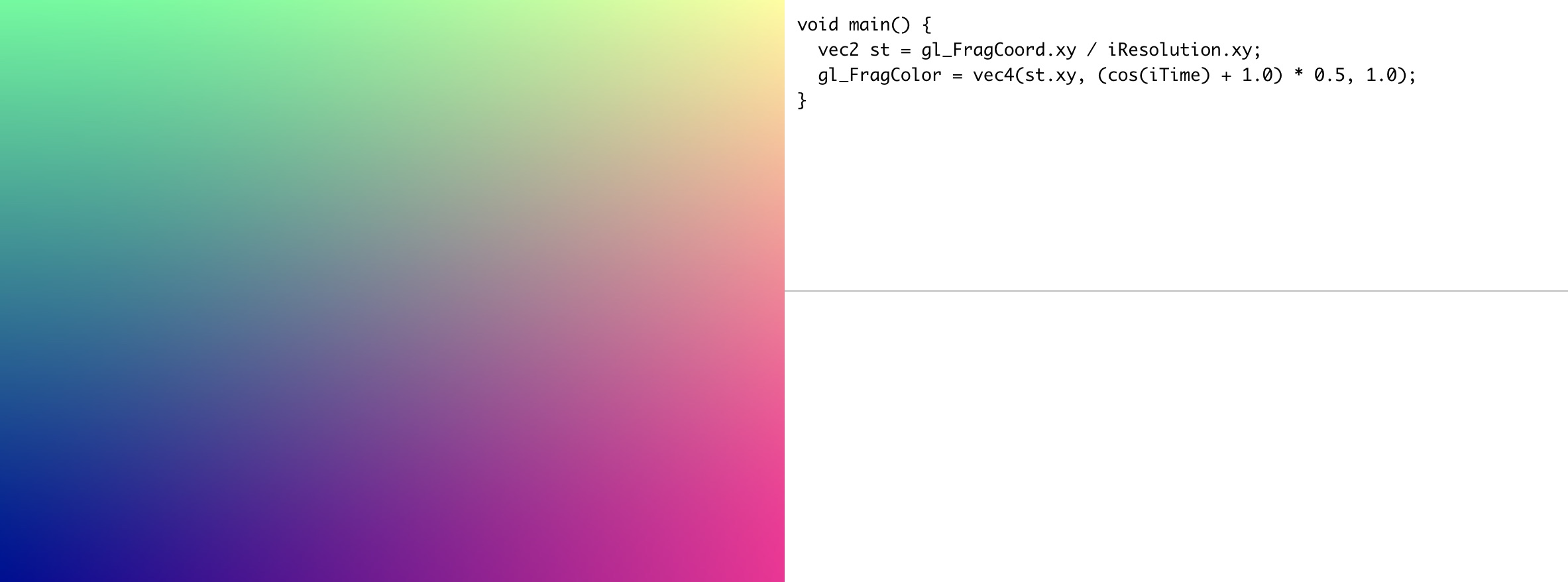
const A_SHADER = `void main() {
vec2 st = gl_FragCoord.xy / iResolution.xy;
gl_FragColor = vec4(st.xy, (cos(iTime) + 1.0) * 0.5, 1.0);
}`;
export default {
name: 'App',
data() {
return {
glslCode: A_SHADER,
};
},
};
</script>Context
The <gl-fx> component is the top and only mandatory component.
It draws the canvas, manage the vertex shader and upload your fragment shader to your GPU.
- glslCode : String (required)
This should contains your fragment shader without including the uniforms definitions
- isShadertoy: mixed [
true,false,"auto"] (default:"auto")If true, or if auto and Shadertoy syntax is detected, the
main()andtexture()function will be injected to your fragment shader - injectUniforms: mixed [
true,false,"auto"] (default:"auto")If true or if auto and Shadertoy syntax is detected, the following uniforms will be injected : iTime (float), iTimeDelta (float), iFrame(int), iResolution (vec3), iMouse(vec4). Those uniforms will have the same behavior as in Shadertoys sandboxes. Note that you can inject those uniforms with a non shadertoy code.
Uniforms
The <gl-fx-uniform> component should be use inside a <gl-fx>component slot.
For every uniform component you instanciate, the uniform will be declared then allocated and uploaded for you.
- name : String (required)
This is the identifier of your uniform in your shader code
- type: String (required)
The type represent the GL type of the uniform. The following types are supported : int, float, vec2, vec3, vec4 sampler 2D.
- input: Number | Array | String (required))
The input props depends on the type you specified. It can be either a float Number, an integer, an Array (mind the length !) or the URL of a texture. Input values are reactives so you can freely update them as you would do with every Vue component props, and they will be updated in your shader.
Special Uniforms
The special uniforms components should be used just like regular uniforms except for the fact you can't specify their type or input, because they rely on internal mecanism to upload their value directly, such as ellapsed time, or mouse position.
- name : String (required)
This is the identifier of your uniform in your shader code
Time
The time uniform can either upload the ellapsed time or the delta between two frames
- isDelta: Boolean (default:
false)if
truethe uniform will report the delta between two frame in seconds. Otherwise, it will return the ellapsed time
Frame
The frame uniform simply report the number of frame drawn since the beginning of your sahder
Resolution
The resolution uniform simply report the width and height of your canvas to your shader. It can be used to compute texture UVs
Mouse
The mouse uniform can be used to report the position of the mouse to your shader
- mouseDrag: Boolean (default:
false)if
truethe mouse position will be reported only when the mouse button is down.
Special uniforms are the heart of this library. They are here to make use of shaders in your project less time consuming. We have plenty of indes in mind, such as DOM elements painting, Perlin Noise etc... If you have any idea you would like us to work one, feel free to open an issue on Github.
- Add toggles for shadertoys functions and uniforms injections (true, false,
auto) - Add Video Texture support
- Add resize throttling.
- Add API for play, pause, autoplay like functions
- Allow for external fragmentshader files
- Improve performance
- Handle the garbage collector
- Improve error management
- Develop a good sandbox demo
On the future, this library should also :
- Support multipass effects
- support a second module with extra, out of the box ready effects.
Based on an Idea by Nicolas Chesné and a PoC made by Laurent Gabarre.
Thanks for the team at la chose for using the library and giving us feedback, and the occasional helping hand