What problem does this feature solve?
vue-demi is an awesome utility that allows you to write Universal Vue Libraries for Vue 2 & 3.
At the moment, using rollup to build a library, will allow you to externalize Vue demi in the moment of build, similar to what Posva did here in vue-promise:
// rollup.config.js
...
output.globals = { 'vue-demi': 'VueDemi' }
...
const external = ['vue-demi']
However, this will only work if the lib you are implementing is only using typescript. If the lib requires to have .vue files for components, as an example, using rollup-plugin-vue in the build config will break the library for its use in vue 2 projects.
My wild guess is that this rollup plugin uses a specific version of vue because all errors prompt are related to rendering.
Steps to reproduce
- Clone/Fork this reproduction repo
git clone https://github.com/alvarosaburido/vue-demi-universal-lib.git
cd examples/vue-2-demo, yarnyarn serve
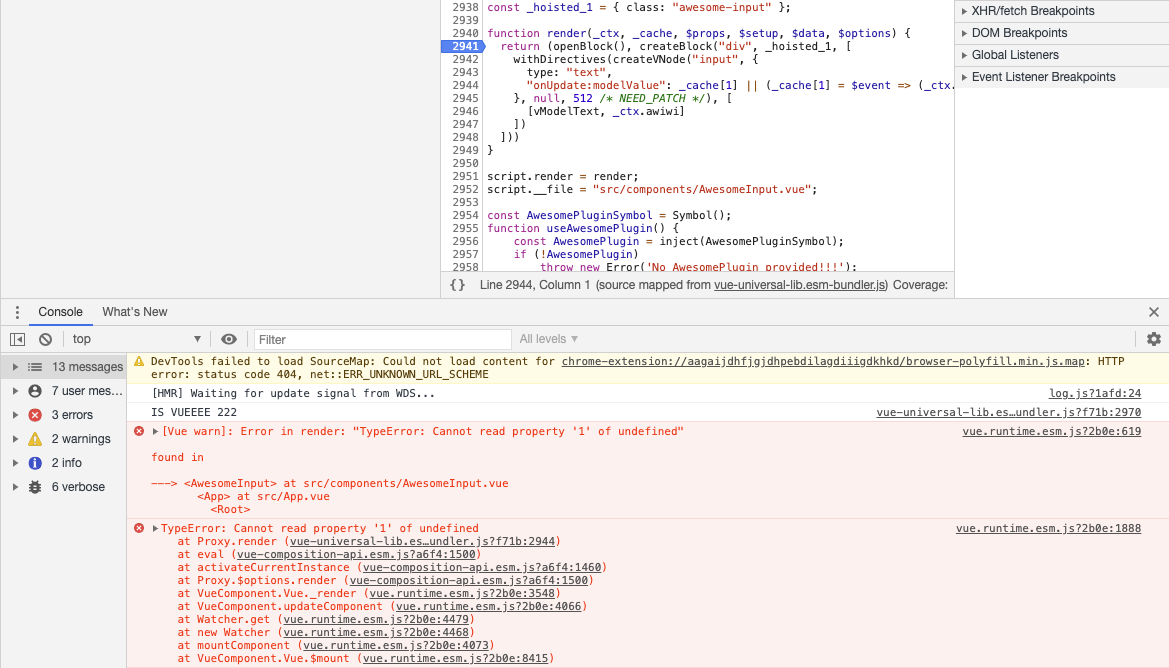
You will get a similar error in the console

In the main.js of the vue-2-demo (link here) you can toggle between the two versions of the lib:
Built with rollup-plugin-vue
import { createAwesomePlugin } from 'vue-demi-universal-lib';
or without it (This version doesn't have .vue files, only typescript ones and works correctly)
import { createAwesomePlugin } from 'vdul-next';
Let me know if it's something that could make sense for this plugin to have. It will open a gate for more universal plugins to avoid maintaining two codebases that double the workload for small scale libraries or new libraries that want to support both versions, doing bugfix or feature supplements twice is just no ideal.
Thanks
What does the proposed API look like?
My rough guess would be to use the isVue2 property from vue-demi to chose between compilers.