-
-
Notifications
You must be signed in to change notification settings - Fork 594
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Type checking for template expressions #681
Conversation
|
It probably be better to see diff via https://github.com/vuejs/vetur/pull/681/files?w=1 when looking into |
| @@ -1,65 +1,111 @@ | |||
| import * as ts from 'typescript'; | |||
| import * as path from 'path'; | |||
| import { parse } from 'vue-eslint-parser'; | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
We can implement parsing in VLS at all, so no additional dependency/script is needed. Actually template completion needs it too.
But I don't have time to implement Vue specific elements 😞 . For now eslint-parser is the only option.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Yes. I actually tried to extend the parser in VLS on the first time but I ended up using vue-eslint-parser because I would like to focus finishing essential implementation of template type checking at first.
In that case, I can work on the VSL template parser after this PR is finished 🙂
| import * as ts from 'typescript'; | ||
| import { AST } from 'vue-eslint-parser'; | ||
|
|
||
| export const renderHelperName = '__veturRenderHelper'; |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Renaming it to __vlsRenderHelper is better since vue-language-server is designed to be client agnostic.
|
Also https://next.angular.io/guide/aot-compiler#phase-3-binding-expression-validation is a good reference. |
|
First -- great work! Thanks for pushing this forward! 🎉
Yes. We should put an option like But I think currently the biggest problem is that there is no longer a clean separation of mode, as the type checking exists on both template/script modes. If we want to do suggestion/hovering and other LS features, it makes sense to create a
Let's aim for a MVP, where we have:
Can you add me to your fork so I can push changes? I'll have some time to look deeper into this PR this weekend. Before that I'll spend some time looking into some other smaller, long-standing bugs... @HerringtonDarkholme Yeah I agree we should start adding some integration tests running VLS against real-world repos. This is one of the things I plan to look into this month. |
|
I fixed some tests related to upgrading Vue types. |
|
I see, the problem is you try to set zero pos for all the template-script code, so TS resolved them to invalid locations and throws there. I think we can try maybe appending these lines to the end of file and map them back? This way we can get other features such as hover, jump to definition (from template), etc working as well. I'll give it a try. |
This comment has been minimized.
This comment has been minimized.
This comment has been minimized.
This comment has been minimized.
Fixed them. I also tweaked template transformer a bit to avoid false-positive diagnostics about |
Yeah, if you are testing against VS Code stable, having another VS Code stable open would cause issues. I should have surfaced the error though. |
|
Merged. @ktsn Congratulations 🎉 👍 Do you mind creating a new issue to track what you plan to do? I can add to that issue my side of things. From my perspective I'd like to see if I can make completion work from the |
|
@octref Finally 🎉 Thank you for cooperating on this!
Yeah, they are also promising features. I'm so excited we will have them 😄 |
|
This is great! Is there any way to integrate this work into command line builds to get the same errors/warnings there? |
|
@mpvosseller I updated #1149, you can subscribe to it. |
|
Hello, slightly off topic, but I'm interested in making my own template system. F.e. I'd like to use What would be involved in order to make this type checking system work with my own (but similar) syntax? |
|
There are some more details in http://blog.matsu.io/generic-vue-template-interpolation-language-features. |

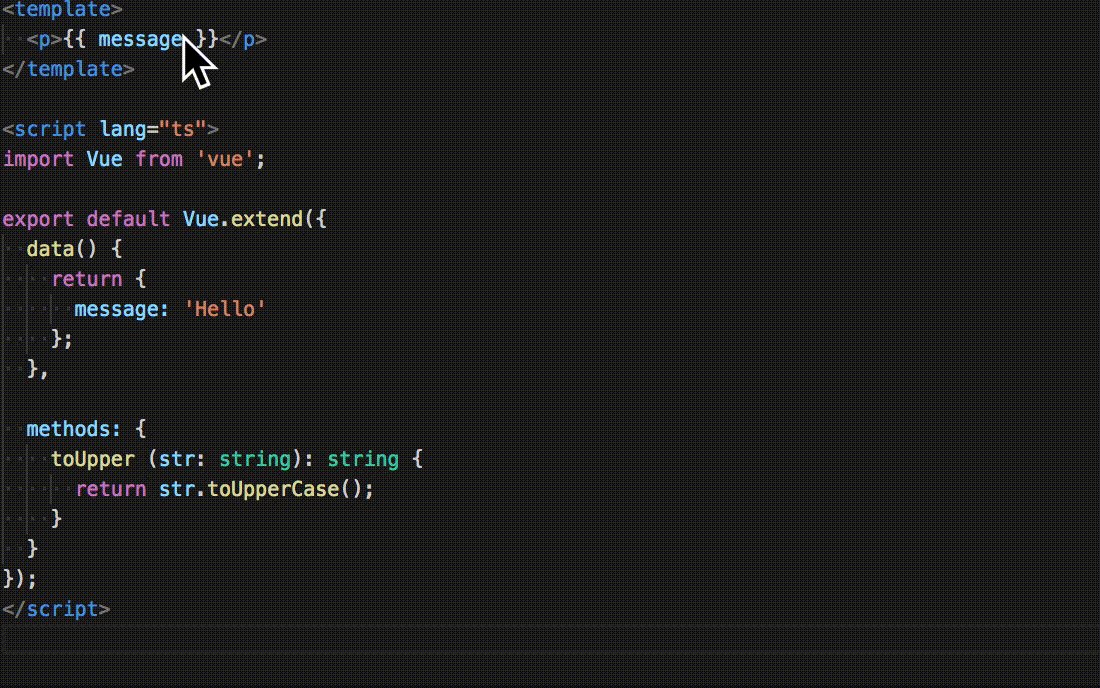
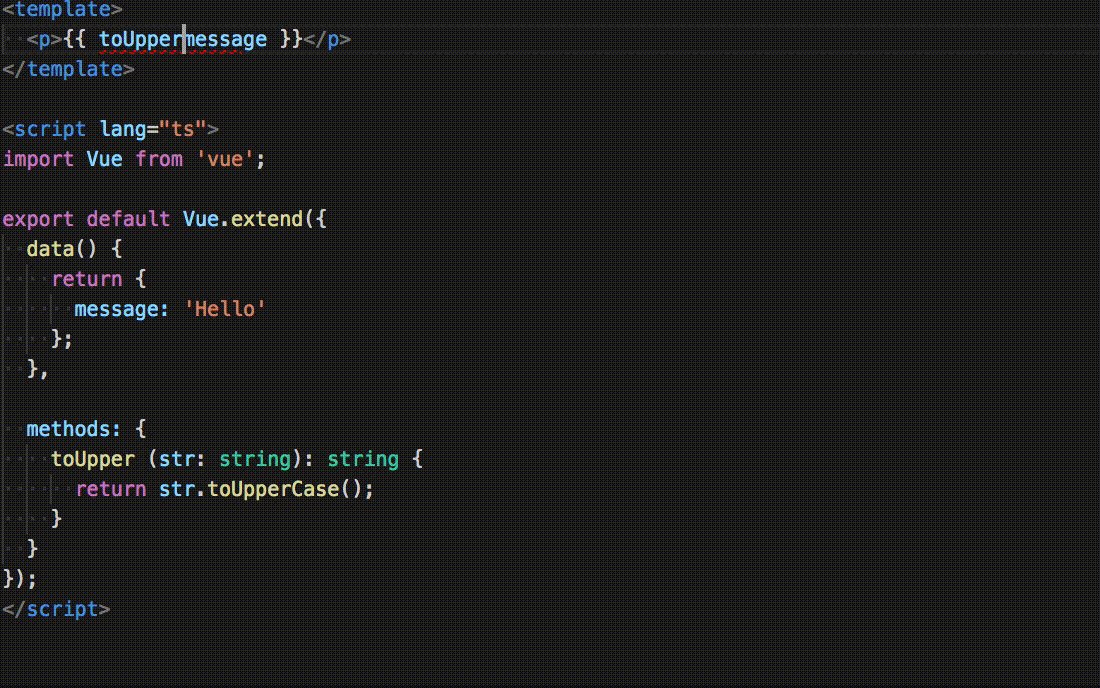
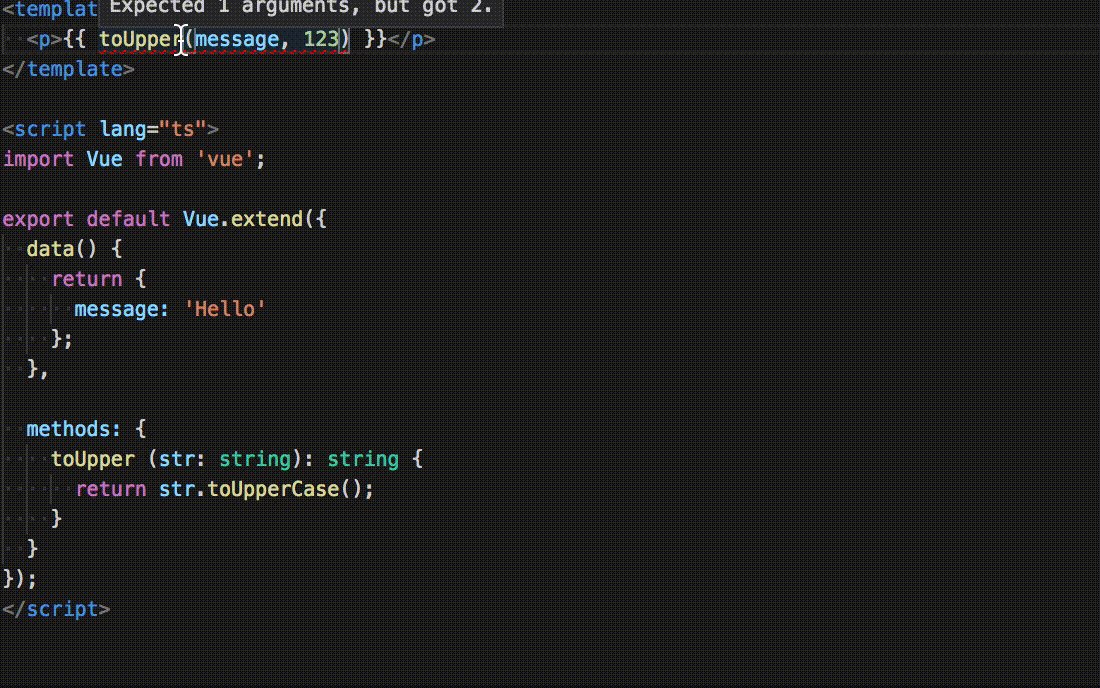
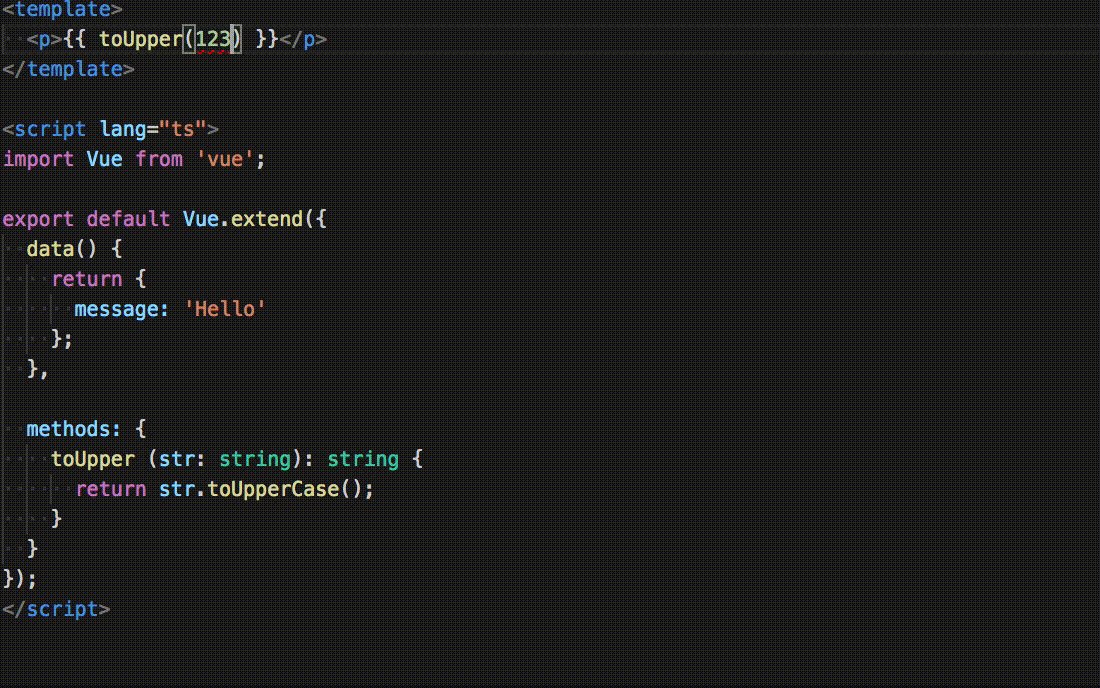
This is work in progress PR which enables Vetur to type check template expressions.
The approach is the same as I wrote in #209 - transforming template html to TypeScript AST, then type checking it. I use
vue-eslint-parserto transform HTML string to AST as it considers vue specific things like directives. I wrote the transformer that converts ESLint AST to TypeScript AST. Note that the output TypeScript AST does not make sense in runtime to simplify the implementation as it is meant to be used for extracting type info from template expression.With this feature, we may also able to provide completion in template and component props type checking but I would like to leave them for another PR since this PR is already large without them 😅
BTW, should we disable this feature in default and let the users enable it by configuration?
TODO for this PR
vetur.experimental.templateTypeCheckRemaining Tasks (after this PR)
v-bind/v-on)An object literal cannot have multiple properties with the same name in strict mode.error.<div class="foo" :class="bar"></div>provides this error.v-iffix #209