-
-
Notifications
You must be signed in to change notification settings - Fork 33.8k
Closed
Labels
Description
Version
2.4.1
Reproduction link
https://github.com/clancyz/vue-2.4.1-test.git
Steps to reproduce
I was using prismjs to highlight some codes in .vue files, which covert normal codes to pairs of <span>s.
But when upgrade to Vue&Vue-template-compiler@2.4.1 the code in pre tag has compiled to inline formats.
In Vue&Vue-template-compiler@2.3.4 it works well.
It seems 2.3.4 & 2.4.1 has different behavior in pre tag compilation.
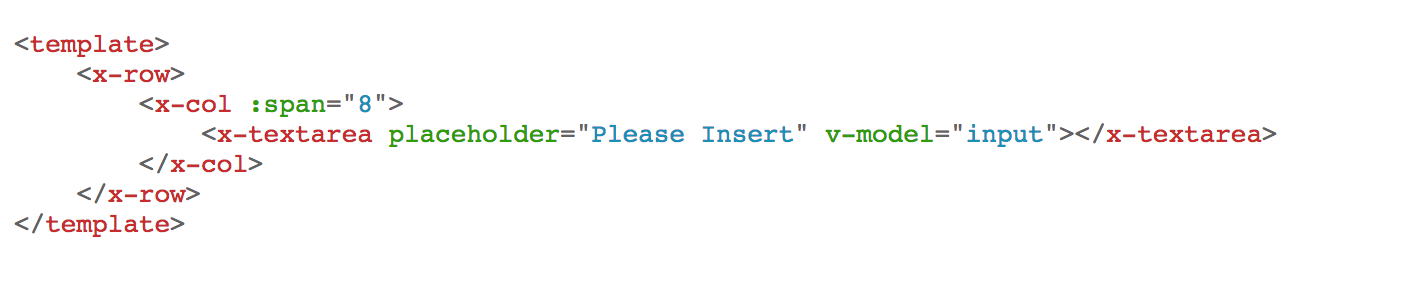
The contents in pre tag: (you can also see it in src/app.vue)
<pre>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>template</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>x-row</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>x-col</span> <span class="token attr-name">:span</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>x-textarea</span> <span class="token attr-name">placeholder</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>Please Insert<span class="token punctuation">"</span></span> <span class="token attr-name">v-model</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>input<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>x-textarea</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>x-col</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>x-row</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>template</span><span class="token punctuation">></span></span>
</pre>Demos below were tested in Chrome 59.0.3071.115
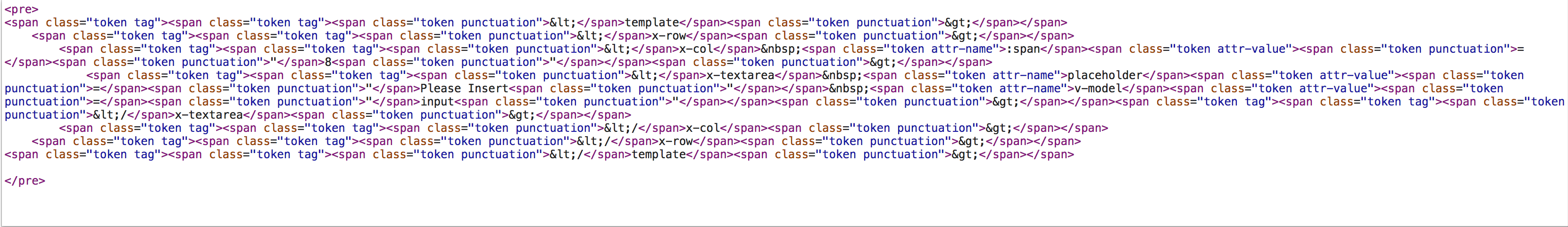
Demo in 2.3.4
git clone https://github.com/clancyz/vue-2.4.1-test.git
# install vue2.3.4 and vue-template-compiler 2.3.4
npm install
npm run devWhich works well.
Here's html contents:
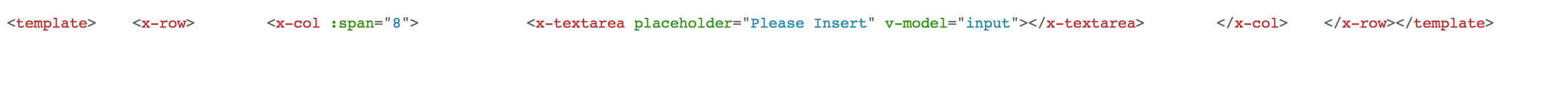
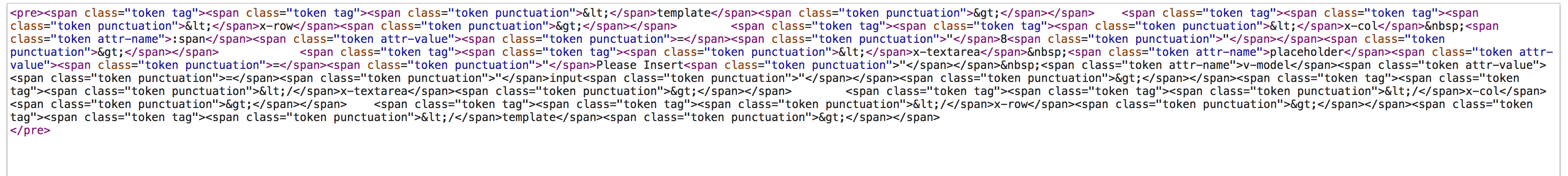
Demo in 2.4.1
# install vue2.3.4 and vue-template-compiler 2.3.4
npm i vue@2.4.1 vue-template-compiler@2.4.1
npm run devThe demo code is inline now:
Here's html contents:
** By compare two html contents, it seems \n has removed in 2.4.1. **
What is expected?
Codes in pre has correct format
What is actually happening?
Codes in pre was inline in 2.4.1