-
Notifications
You must be signed in to change notification settings - Fork 687
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
[css-overflow-4] scrollbar-gutter is too complex #4674
Comments
|
Side comment: this property really ought to be in the scrollbars spec, imho. :/ Even if only in L2. |
force:
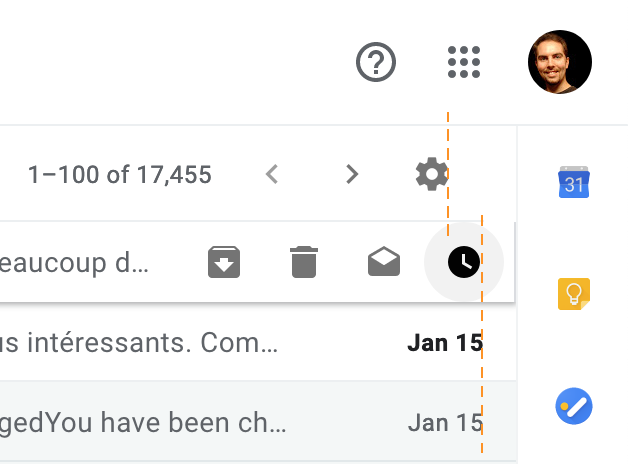
The use case was being able to reserve the same amount of space on the edges of an element that is adjacent to a stroller as is being reserved in the stroller itself, so that things would visually line up. The same effect could be achieved by adding padding for classic scrollbars and none for overlay scrollbars, but there is no reliable way for authors to know if they should be adding that padding, and if so how much. A concrete example that was given was Gmail (I believe this was raised by Googlers, though I cannot remember for sure), and it's attempt to line up the controls in the toolbar above the list of mails with those in the list of mails. Here are two screenshots from my system (macOS with Firefox), one with classic scrollbars turned on (at the OS level), where Gmail correctly guesses how much padding it should be adding to the toolbar above the list, and one with overlay scrollbars turned off, where Gmail incorrectly adds padding, throwing things out of alignment (orange dotted line added manually to highlight what I'm talking about). Always:Always does reserve space for a gutter even on browsers with overlay scrollbars. This is for cases when authors find the overlap between the overlay scrollbar and the content to be problematic. If the scrollbar ends up being over decorative elements or empty space, it's ok, but if it ends up over text, it can hinder readability, and if over interactive elements, it can get in the way of trying to click those. Overlay scrollbars generally disappear or shrink (or both) when not used, so if the user waits a bit, the content will eventually no longer be obscured, and can be read or interacted with, but this can be annoying. For instance, something like https://jsbin.com/bulidiv/edit?html,css,output is really annoying to use in a browser with overlay scrollbars. You could add padding to get around that, but (1) how much padding is enough to avoid the overlay scrollbars?, and (2) that padding isn't needed in case of classic scrollbars, so you have to detect that too and remove the padding if you don't want to waste space. Here's an example at stackoverflow of someone trying to deal with this situation. Anyway, that's what these values are for, and they can be combined because these two use cases aren't exclusive (e.g. https://jsbin.com/kafoyuw/edit?html,css,output). I think It may be useful to add examples to the spec along the lines of the things I showed here, to help readers understand what this is for.
The spec isn't clear about that, but the intention is that you'd reserve enough space for the overlay scrollbar to fit into when it is displayed. If it has multiple states of varying sizes (on macOS it gets bigger when you hover it), you'd size it to the largest one. I'm happy to add that clarification. |
|
The CSS Working Group just discussed
The full IRC log of that discussion<emilio> topic: scrollbar-gutter<emilio> github: https://github.com//issues/4674 <emilio> cbiesinger: we're interested in implementing this: there's a lot of values for this property, and a lot of values didn't seem that useful to me <emilio> ... florian came with some use cases but I'm not sure they're useful enough? <emilio> iank_: we probably only want to implement stable <emilio> florian: the other values were solving issues raised by google <fantasai> s/and a lot/but a lot/ <emilio> ... we should explain them better in the spec <emilio> ... but I'd be sad if we removed it <myles_> q+ <emilio> cbiesinger: I think your explanation makes sense <emilio> fantasai: seems to me this feature belongs on css-scrollbars, not css-ui <hober> q+ <hober> q- <emilio> florian: don't care, though I'm not an editor of css-scrollbars, so if you want me to keep editing it I should become an editor <tantek> huh? <emilio> RossenF2F: objections to move from css-ui to css-scrollbars and adding florian as an editor? <florian> s/keep editing it/keep editing that feature/ <tantek> sorry I'm joining midconversation so I'm unaware of context <heycam> from css-overflow, not css-ui <fantasai> tantek, context is https://github.com//issues/4674 <TabAtkins> tantek, moving scrollbar-gutter to css-scrollbars <emilio> RESOLVED: Move scrollbar-gutter to the scrollbars spec, add florian as an editor <RossenF2F> ack myles_ <tantek> thanks fantasai <emilio> myles_: we did a review with some people that know more about design than me <emilio> ... this feature fundamentally breaks overlay scrollbars <emilio> ... but we also understand that there's a real problem here <emilio> ... and you don't want the scrollbar to cover things <tantek> myles++ has a very good point <emilio> ... there's also another issue (#4619) which proposes adding an environment variable with the width of the native scrollbars <cbiesinger> q+ <emilio> ... it seems that'd allow authors to peek <emilio> florian: I don't think the stable value changes anything with overlay scrollbars, it's the force value what's problematic for you right? <emilio> myles_: any property that says "all elements should not be covered by overlay scrollbars" is problematic <emilio> hober: we like the idea of moving active elements but we don't want to encourage authors to try to inset everything <RossenF2F> q? <emilio> cbiesinger: the env variable seems a better case for the google use case <jensimmons> q? <jensimmons> q+ <emilio> florian: I don't think it would because an env variable is for the entire page, so it doesn't depend on whether there actually are scrollbars <emilio> cbiesinger: I meant the combination of the env variable with the stable value <emilio> fantasai: but florian's point means that scrollbar width may change <emilio> ... and you don't know the scrollbar width <cbiesinger> q- <emilio> myles_: the wide value is not really that wide, so probably just the wide one would be enough <cbiesinger> s/4619/4691/ <tantek> we deliberately removed explicit numeric width from scrollbar-width. there's also no "wide" value <tantek> https://drafts.csswg.org/css-scrollbars-1/#scrollbar-width <cbiesinger> https://github.com//issues/4691 <tantek> just: auto | thin | none <emilio> myles_: I think the value should be zero for non-overlay scrollbars <emilio> fantasai: we need both to align non-scrollable elements to scrollbars <emilio> myles_: isn't that a problem now? <emilio> florian: yes, but that's something that `scrollbar-gutter` solves <emilio> ... the `always` toggle let you get the scrollbar gutter on elements that are not scrollable <fantasai> The example is is a toolbar which is not scrollable over a scrollable box. The author wants the rightmost item in the toolbar to align with the rightmost item in the scrollable box. <emilio> ... which lets you fix that <tantek> q+ to ask if Blink also intends to implement scrollbar-color and scrollbar-width? if not, then it doesn't make sense to merge scrollbar-gutter with those properties, because they'll end up blocking each other in CR <emilio> hober: in a world with that value and non-overlay scrollbars then that'd be zero <hober> s/non-// <tantek> there is no "thick" <emilio> myles_: [[discussing with florian on the whiteboard]] <tantek> scrollbar-width: auto <tantek> is what I think people are trying to say? <emilio> myles_: so you mean that we need two environment variables, one per scrollbar-width value? <fantasai> The discussion is about how to know how thick to make the padding on the toolbar if the scroller has a 'scrollbar-width: thin' declaration - the solution currently is to say 'scrollbar-width: thin; scrollbar-gutter: always force' on the toolbar <jensimmons> q- <tantek> examples? <tantek> agreed with myles <emilio> florian: the thing that would fix this is `always`, people are already moving stuff away from the scrollbars, just guessing <fantasai> s/guessing/guessing how wide they are/ <emilio> hober: so a variable that tells you how wide it is? <tantek> good I want to hear Jensimmons's thoughts <emilio> florian: as long as you can do that then I'm fine <emilio> myles_: there are too many values <florian> q? <fantasai> ack tantek <Zakim> tantek, you wanted to ask if Blink also intends to implement scrollbar-color and scrollbar-width? if not, then it doesn't make sense to merge scrollbar-gutter with those <florian> q+ <Zakim> ... properties, because they'll end up blocking each other in CR <tantek> re: https://github.com//issues/4674 "Blink is interested in implementing/shipping scrollbar-gutter" <emilio> TabAtkins: some of them could be named better <RossenF2F> q? <emilio> tantek: I'd like to ask Google which other values besides stable is Blink interested in implementing, and is blink interested in implementing scrollbar-{width,color}? <emilio> cbiesinger: def. interested in stable and the env variable, not so much in others <TabAtkins> Okay, so I remember why we did "always" - "stable" means that authors still have to ensure their designs work on both widths. "always" was meant to be a "let authors safely be a little lazier" value. <emilio> tantek: makes sense, and I tend to agree with myles_ that there's if there's no implementor interest and no use case maybe should be dropped <emilio> cbiesinger: scrollbar-{width,color} is not on the roadmap <emilio> iank_: not meaning we won't implement, but not on the roadmap <TabAtkins> I feel strongly that if we do stable, we *need* force; that's the use-case Florian illustrated and it's very valuable I think. <emilio> tantek: then I'd probably advocate for undoing the move to the scrollbars spec <hober> hober: why not put them in different levels of the same spec? <emilio> ... we'd have to do a lot of gymnastics <TabAtkins> We can maybe drop "both" - it had use-cases that I think were mostly based on "always". <emilio> fantasai: I think there's a benefit to have related features in the same spec <fantasai> s/benefit/benefit to readers/ <TabAtkins> So perhaps an `auto | [ stable && force? ]` grammar reduction. <emilio> ... keeping it in overflow doesn't make much sense <emilio> tantek: I don't think there's any benefit of moving it <bkardell_> what about what hober said? <emilio> RossenF2F: I don't think we should do busywork just for the sake of doing it, but I do think that we should have scrollbar-related properties together to move them for the REC track, and for readers <fantasai> hober, scrollbar-color and scrollbar-width already have one implementation <fantasai> hober, scrollbar-gutter has an intent from Chrome <emilio> ... this is why we have modules and levels <fantasai> hober, it's not clear which is further ahead in that respect <TabAtkins> q+ <fantasai> hober, and we're not even in CR, so there's no reason to drop anything atm <emilio> RossenF2F: so we probably can still make a level of scrollbars be on the REC track with color/width <emilio> tantek: given the fact that there's disagreement on what implementors are interested in I think that trumps the cosmetic use case <bkardell_> "interest" and "priority" aren't the same though <emilio> ... that practical divergence should override the cosmetic thing <emilio> fantasai: but it's a WD <emilio> tantek: right that's why I think busywork is not warranted <TabAtkins> q? <emilio> ... hearing from WebKit that they're interested in all three, otherwise just leave it alone? <emilio> RossenF2F: let's try to avoid discussing process too much... Do you want to undo the previous resolution? <myles_> q+ <emilio> tantek: yes, because the lack of interest from blink in scrollbar-width/color means we shouldn't do it <emilio> iank_: that's a misrepresentation <fantasai> I want to point out that oveflow-4 is otherwise completely experimental stuff and is not an appropriate place for a feature that is being imminently implemented <tantek> fantasai then move the experimental stuff in overflow-4 to overfow-5 <RossenF2F> q? <emilio> jensimmons: interest is not the same as saying not on the roadmap <tantek> don't make extra busy work for multiple specs <fantasai> tantek, it's not an overflow feature, it's a scrollbar feature <emilio> iank_: It just meant not in the roadmap at the moment <fantasai> tantek, it doesn't belong in that module <emilio> ... that may change in the future <tantek> overflow and scrolling are tightly related <TabAtkins> tantek, stop objecting to other people volunteering to do work <tantek> fantasai quit making an aesthetic argument <emilio> cbiesinger: I'm more skeptical about the scrollbar width use case, we just don't plan to implement it soon <fantasai> tantek, it's a usability argument. I want our specs to not be GCPM-style hodgepodgs <tantek> I'm saying postpone until we get positive signals from implementers for all three properties <emilio> RossenF2F: there are other implementors other than google :-) <tantek> I'm arguing for more modularity not less <tantek> anyway my objection to the previous resolution is recorded <TabAtkins> tantek, one property per spec? <emilio> TabAtkins: yeah we try to be extremely clear when objecting because we understand it's a powerful statement <RossenF2F> q? <tantek> TabAtkins: no I'm not interested in strawman like that or fantasai's "GCPM-style hodgepodgs" <tantek> seriously, not good faith arguments <RossenF2F> ack florian <emilio> florian: I heard calls for dropping values and I'd like to push back. We designed this for years in response to use cases. I'm happy to document what the use cases were and maybe rename values so they're better names <tantek> starting by removing things that lack a reason is the right thing to do <emilio> ... but until that's done I don't think we should drop values <tantek> hober++ <RossenF2F> q? <emilio> hober: that's some work in order to chop things, we'd rather do that now <tantek> I'm really not sympathetic to features without examples/explanations up front <emilio> florian: it's just some examples, and I'm sure we won't chop it off <hober> s/we'd rather do that now/i'd rather spare you the work and chop them now/ <emilio> dbaron: I'd say that's a reason why explainers should have explainers with what they're trying to solve <emilio> myles_: I don't think that actually conflicts with the env variable proposal <dbaron> s/explainers should/specs should/ <tantek> if you can't link to the examples / explanations, consider them non-existent <emilio> florian: I recall people saying there are no use cases but they were, and I'll spend some time cleaning up this and investigate dropping these after we remember what they're for? <tantek> florian: if you want to postpone dropping, then why not postpone merging also? why is that kind of tentative reasoning good for one postponement and not another? <tantek> feels pretty inconsistent <emilio> TabAtkins: I think we agree that stable or something that implements that is good, and that env doesn't solve it <emilio> ... I think `force stable` seems reasonable too <emilio> ... as that is what you can use to align <emilio> ... non-scrollable things to scrollable things <emilio> cbiesinger: you can use that with the env variable right? <emilio> TabAtkins: yes <emilio> florian: don't you need a media query for overlay scrollbars? <emilio> emilio: env variable would be zero in that case <emilio> TabAtkins: always is the one you were more skeptical about <tantek> TabAtkins: "I could see dropping this for now" <emilio> ... it's done so that you can consistently design stuff across systems <emilio> ... I could see us dropping always for now <emilio> ... `both` is intended for always and it seems to be a lot less valuable with stable <emilio> ... and I think we can drop it for now too <emilio> ... so we can probably drop them and use `stable` with the `force` keyword, or with the `env()` variable <emilio> myles_: sounds reasonable <hober> q+ <RossenF2F> ack TabAtkins <emilio> fantasai++ <jensimmons> q? <emilio> florian: my proposal is to revisit this in a week or three <emilio> ... once we have the cases and alternatives clear <fantasai> s/cases/cases described/ <tantek> if you're postponing dropping, then postpone merging <tantek> why is postponing ok for one and not the other? <TabAtkins> tantek, I'm not happy with you apparently misquoting me to make a point opposite what I'm supporting <myles_> q- <RossenF2F> ack hober <emilio> hober: I wanted to reply to tab <emilio> ... you said that you're ok dropping always and both, and then between stable + force, or stable + env() you're indifferent right? <emilio> ... I prefer the env variable <cbiesinger> q+ <emilio> ... I think it should be an exceptional thing done with particular descendants, and the env variable encourages this a bit more <RossenF2F> Zakim, close queue <Zakim> ok, RossenF2F, the speaker queue is closed <emilio> TabAtkins: are you ok with adding more than two values for different widths? <emilio> hober: we can get to that once it comes up <RossenF2F> ack cbiesinger <emilio> cbiesinger: I agree with hober though for different reasons. I think env() is more understandable for authors than `stable force` <tantek> I agree with cbiesinger, so don't bother with moving a dead property into a different spec <emilio> RossenF2F: so next steps florian brings the use cases for the current design <cbiesinger> well the property isn't dead, just maybe some values of it <hober> hober: i think we have multi-engine agreement here, which seems worth noting <tantek> Thanks Rossen for clarifying purpose of scrollbars spec. You're right we should have started there <tantek> Rossen++ for upleveling the conversation <emilio> RossenF2F: Re. merging, scrollbar-width/color just styles controls... scrollbar-gutter is more about the box model <emilio> ... so let's not move everything to scrollbars yet until we know what will remain there <tantek> That sounds like I need to better document scope in the Scrollbars spec <emilio> ... next call we'll see whether we stick to that resolution <tantek> TabAtkins: I've grown very intolerant of time-wasting aesthetics. <emilio> jensimmons: I like it when this group is able to have discussions and make space for each other instead of going back and forth <TabAtkins> ScribeNick: TabAtkins |
|
Note that Rossen later followed-up in that same meeting to undo that resolution: https://www.w3.org/2020/01/23-css-irc#T12-29-54 "RossenF2F: Re. merging, scrollbar-width/color just styles controls... scrollbar-gutter is more about the box model ... so let's not move everything to scrollbars yet until we know what will remain there" So for now, this no longer impacts CSS Scrollbars. (Originally published at: https://tantek.com/2020/023/t2/) |
|
I hope this isn't adding noise to the discussion, but I wanted to pop in and say that Table structure: HTML <div class="table">
<div class="head">
<div class="row">
<div>col1</div>
<div>col2</div>
</div>
</div>
<div class="body">
<div class="row">
<div>col1</div>
<div>col2</div>
</div>
</div>
</div>CSS: .head, .body {
display: flex;
flex-direction: column;
}
.body {
height: 200px;
overflow-y: auto;
}
.row {
display: flex;
}
.row > *:first-child {
flex: 1;
}
.row > *:last-child {
width: 100px;
}Depending on how much content is inside
.body, .head {
scrollbar-gutter: stable force;
}What's not clear to me is how the browser knows to give |
|
Thank you very much @Bosch-Eli-Black, that's a good example. Regarding your last comment, There is an example of There is also issue #5252 to look into adding a gutter for the scrollbar in the other direction. |
|
I propose that we remove Second, I propose we introduce an environment variable or measurement unit for the width of scrollbars, to handle the use case of making sure interactive content does not end up underneath an overlay scrollbar (see issue #5232). As @emilio has mentioned elsewhere, this will also resolve issue #6026. |
Yes, that is very much intentional, to solve the "interactive content underneath an overlay scrollbar" use case described in #5232 (comment). (summary of that use case for those who haven't read that thread)The use case is when you have (small) interactive elements near the edge where the scrollbar would be. For instance, a basic todo list, with each line starting with some text and ending with a right-aligned checkbox. If you have a classic scrollbar, everything's fine, but if you have an overlay scrollbar, it could obscure the check boxes and make them hard to interact with.Overlay Scrollbar are typically transient and disappear when not interacted with, so the checkboxes they cover are not impossible to use. But when the scrollbars are there they get in the way, and that makes for an awkward interaction. The author might try and solve the problem by adding some right padding, but (1) how much?, and (2) that padding isn't needed in the case of classic scrollbars. scrollbar-gutter: always does just the right thing in this case, yielding an identical result in the first case, but allowing for this with overlay scrollbars: This is not necessarily always what you want, but some of the time it is.
If we could get away with a single env variable, it could possibly be a nicer solution. If we need a whole bunch of units, that feels a lot less attractive. I've gone into more details about why I think units or env variables would not be a good solution in #5232 (comment) |
Right. What I'm saying is that we should use a different solution to this problem than "Our opinion is that we don't want to encourage web developers to reserve space for scrollbars in a way that prevents non-interactive content from intruding into that space. This undoes a big advantage of overlay scrollbars, in that they leave more space for content." @smfr who wrote that comment. I propose we at least remove |
|
It seems that a key question is how to provide control over the behaviour of children elements in relation to their parent's scrollbar gutter. This is related to two use cases that are not yet covered by the spec:
One possible approach could be to consider adding the following functionality to
I am still thinking about how those two behaviours could be expressed with |
|
Just to follow up on this from the meeting: Simplifying In the case of In the description of scrollbar-gutter it states: The values |
I think that by far the most important use case of scrollbar gutter is to avoid layout shifts that depend on the presence of scrollbars. I hope we can all agree that this is an important use case, and as far as I can tell we do. Developers have been frustrated by this problem for a very long time. This problem only applies in the presence of classic scrollbars, and does not exist for overlay scrollbars. Overlay scrollbars never have layout shifts that occur due to the presence or absence of scrollbars. This use case would be solved by the subset of |
I agree with this @chrishtr. I think there is still the question of handling alignment between non-scrollable and scrollable boxes on classical vs overlay scrollbars between UAs. Could this be solved with a media query (overlay vs classical) like @emilio mentioned? |
The non- |
Most of the evidence that I'm seeing is to the contrary: We only want to add padding when classic scrollbars are present 🙂 I believe this is the case in both @frivoal and my examples, above. |
|
It seems to me that there are three different use cases in this thread:
#1 and #2 are concerned with classic scrollbars but not overlay scrollbars. |
|
Yeah, and for the third use-case scrollbar-gutter doesn't seem a great fit (as @smfr said, you mostly want to be able to position interactive elements outside of the overlay scrollbar area, not all elements, that kinda defeats the purpose of overlay scrollbars). Side note: I just realized that for the first use-case there's already a way around it, fwiw, which is something like Given those are the cases that people are interested in solving, and that we can always extend the property later if needed, simplifying |
Why did you include |
I'm not sure what the best solution is to this problem. Right now I'm arguing that we just solve a subset of the use cases that we all agree on, and consider solutions to more complex situations like this later. |
|
Changing tags for this and #6028 in favor of a breakout session |
|
I still think it'd be better to first focus on CSS properties related to non-overlay scrollbars. Reserving space for overlay scrollbars seems to be contentious, whereas it seems that no one has a problem with reserving space for non-overlay scrollbars 🙂 |
|
That's a good point about the It makes me wonder whether it is possible at all to find meaningful keyword names to express that behaviour in a clear way, or we would do better by looking into other ways to cover the most complex use cases. My concern is that we might not be able to find a simple way to cover all scenarios, regardless of whatever route we take. The At the moment, I am leaning towards having that simple syntax for For example, let's say that we also had:
Then, implementing e.g. the Maybe this would be a better approach? Not really "simpler", but perhaps clearer for Web authors. |
|
@felipeerias I think having a media query to detect that the UA is fixed/classic scrollbars is a great idea. It solves the concerns I had above for stabilizing padding and margins between UAs with different scrollbar implementations. |
|
At the breakout meeting today, there was plenty of attendance, and there was consensus on:
Adding agenda+ so that we can resolve at the next meeting of the whole group on the above. |
|
@chrishtr Thanks for the update! Am I reading this correctly, that there's consensus on |
|
@Bosch-Eli-Black yes that's correct. The other use cases are still being discussed, but there are multiple approaches being considered. (I'm pretty sure though that |
|
@chrishtr Sounds good, thanks 🙂 At least for our use case, |
…r-gutter Move the other explorations to an appendix See #4674
|
The CSS Working Group just discussed
The full IRC log of that discussion<dael> Topic: [css-overflow-4] scrollbar-gutter is too complex<dael> Github: https://github.com//issues/4674 <dael> Rossen: Update of the breakout that took place last week <dael> Rossen: It also had spec text added to capture what was decided and discussed <dael> Rossen: I wanted to give chrishtr or florian a few minutes to recap and then see if we need resolutions <dael> florian: WE had a meeting for about an hour <dael> florian: Talked about scrollbar-gutter, figured out extent of use cases which are possible to address. Also focus on subset of values ew can be sure are good to ship soon <dael> florian: Make sure we don't paint into a corner with incorrecct subset <dael> florian: Stable is auto and stable values with a twist of making stable apply to overflow:hidden state as well <dael> florian: With that addition auto and stable are the core subset to serve the main use case <dael> florian: The both value to apply to both sides is least controversial. Everything else has not been deleted but moved to non-normative appendix of things being explored. <dael> florian: No radical redesign to what has been moved. Discussion during the call could leave to radical changes, but not there yet. Just moved off. <dael> florian: One extra thing I did after the call is we had come complaints names were hard to figure out. I thought both value was tricky. For now, named to mirror to hopefully be more explicit <dael> florian: We can bikeshed if you don't like <Rossen_> q <dael> florian: Spec now includes overflow:hidden, both named to mirror. Everything moved to appendix. Since remaining properties can only do anything to scroll containers applies to line has been changed from all elemetns to scroll container <dael> florian: When we extend to the cases in the appendix may that will relax but not defined narrow <florian> https://drafts.csswg.org/css-overflow-4/#scrollbar-gutter-property <dael> florian: All this is in place. If that sounds good we leave spec as if. If it doesn't we have to make changes <florian> https://drafts.csswg.org/css-overflow-4/#sbg-ext <dael> florian: Main body of text ^ <dael> florian: Appendix ^ <dael> Rossen_: Thanks florian <dael> Rossen_: Given the extensive changes and discussion during the breakout I wanted to ask if there were any comments at the moment. If not we can use summary and links to propose any changes and then come back to resolve next week <TabAtkins> +1 to the changes <chrishtr> q+ <dael> florian: I will do a bit of triage o nthe rest of the spec to see where we're at. If nothing blocking I may ask for a new WD which could be occation to bless or reject <Rossen_> ack chrishtr <dael> chrishtr: I didn't fully understand Rossen_, suggesting delay to next week for resolution? <dael> Rossen_: Inviting people to engage in comment now or given extent of changes we can give it a week for review. Is there are reason we can't wait? <dael> chrishtr: Don't see reason to wait. It has been 2 weeks since breakout call <dael> Rossen_: Trying to see if people have strong reasons to require the extra time <dael> chrishtr: If anyone has such a concern we can wait. It didn't anticipate one <dael> fremy: If everyone in call was fine with changes I think it will be okay. Would be great to know exact changes we will resolve on <dael> Rossen_: That's my point, a lot of people missing on breakout call. They need full context before we can resolve. florian did a great job of summarizing, but it's not the details <dael> florian: Other option is assume it's fine and let people raise issues with no deadline on that <dael> Rossen_: Back to the WG and everyone interested. Does anyone need extra time to review the changes reflected in the spec? Or are we fine accepting now? <dael> fremy: WOuld like to review, but fine to accept now and raise issues later <dael> Rossen_: Okay. Anyone else? <dael> Rossen_: Not hearing any strong reasons to delay the acceptance of the changes. Objections to accept the edited changes as described by florian ? <dael> RESOLVED: accept the edited changes as described by florian <dael> Rossen_: For those who need time to review, please open issues. And other part is naming of the new values which I'm sure we can come back to <dael> florian: A heads up that stuff in the appendix is expected to change. I have ideas, but it's explicitly marked as unstable and no one is trying to ship that part |
|
Fwiw, the edits from the above look good to me, thanks @frivoal! |
The CSS WG recently reached consensus on the initial specification of the `scrollbar-gutter` property: w3c/csswg-drafts#4674 (comment) This is the updated spec: https://drafts.csswg.org/css-overflow-4/#scrollbar-gutter-property This change updates the description of `scrollbar-gutter` to match the new spec. For more details, an explainer is available at https://github.com/felipeerias/scrollbar-gutter-explainer
The CSS WG recently reached consensus on the initial specification of the `scrollbar-gutter` property: w3c/csswg-drafts#4674 (comment) This is the updated spec: https://drafts.csswg.org/css-overflow-4/#scrollbar-gutter-property This change updates the description of `scrollbar-gutter` to match the new spec. For more details, an explainer is available at https://github.com/felipeerias/scrollbar-gutter-explainer
|
I propose we close this issue and discuss further enhancements in other issues. @frivoal any objection? Closing this issue will be useful because it's not clear what this issue represents now that we have consensus on an interoperable subset of the API. |
|
Normally when opening a modal dialog we want the page behind it not to be scrollable, which requires adding
This is a very important scenario that seriously affects the usability of the |









https://www.w3.org/TR/css-overflow-4/#scollbar-gutter-property
Blink is interested in implementing/shipping scrollbar-gutter, particularly the "stable" value.
However, the other keywords do not seem as useful. Both "force" and "always" request reserving space even when an overlay scrollbar is used. What's the use case for that? This does not seem useful, and at any rate it is not clear how much space should be reserved.
/cc @bfgeek fyi
The text was updated successfully, but these errors were encountered: