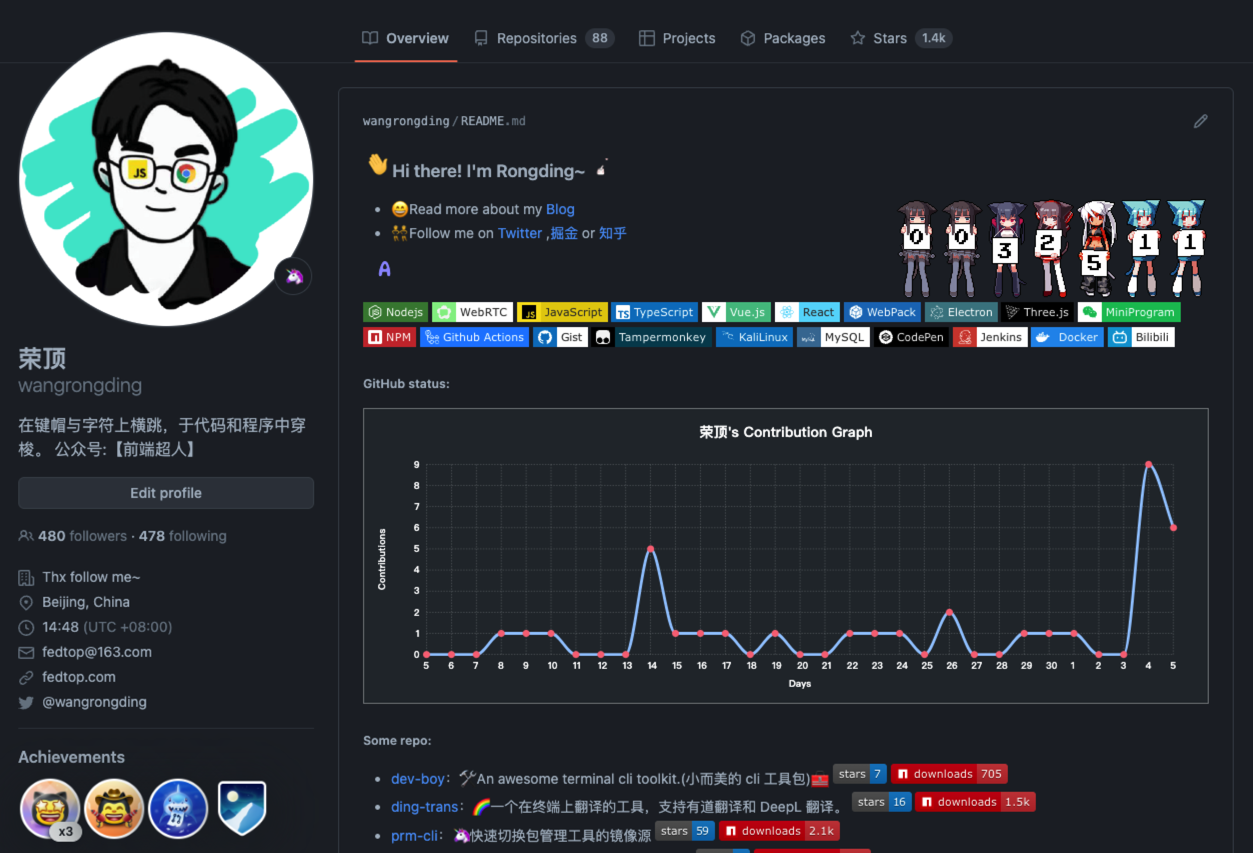
一个 github profile 访问计数器,基于 moe-counter。
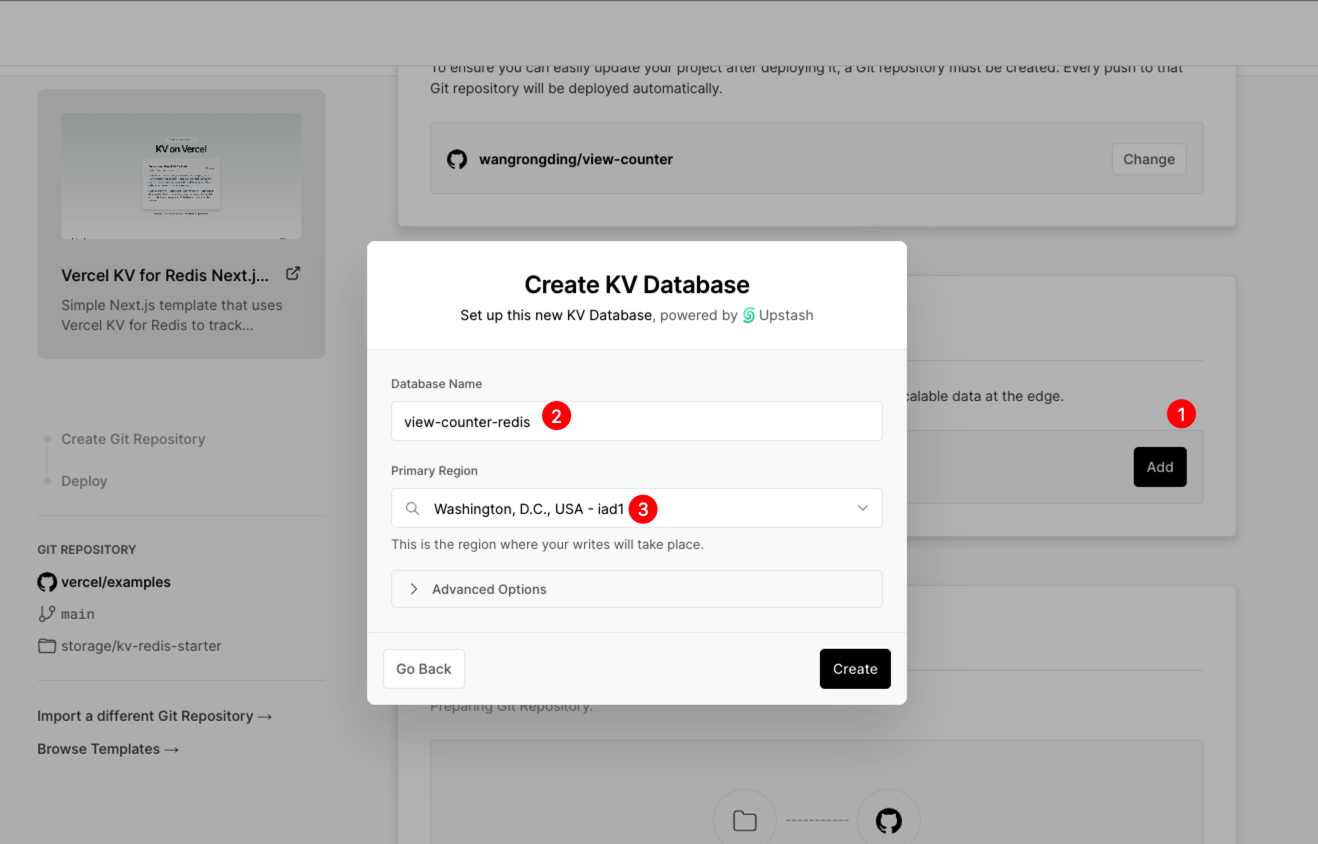
使用 Vercel KV for Redis 记录浏览量。
Demo: 点击:→ 查看示例
在你的 github profile 中插入 img 或者 markdown 即可。
SVG address:
https://access-counter.vercel.app/api/counter?name=github-username
Img tag:
<img src="https://access-counter.vercel.app/api/counter?name=github-username" />Markdown:
| 请求参数 | - |
|---|---|
| name | github 用户名 |
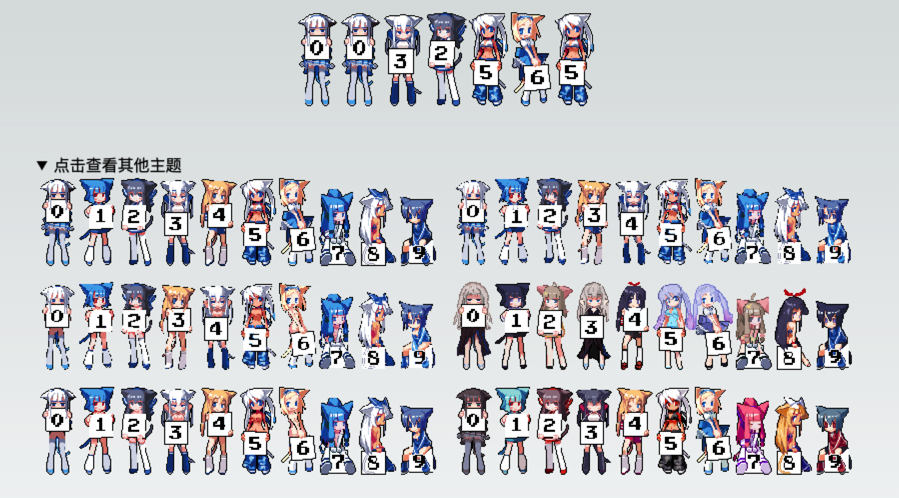
| theme | 主题(001-006) |
| length | 长度(显示几个图) |
默认:
https://access-counter.vercel.app/api/counter?name=access-counter&theme=001&length=7
目前使用的是免费的 Vercel KV for Redis,每天只有 3000 次请求,你可以将此项目自己部署到 vercel ,点击下面按钮,快速部署。
然后就可以了。
Clone the repository:
git cloneInstall the dependencies:
pnpm installInstall Vercel CLI:
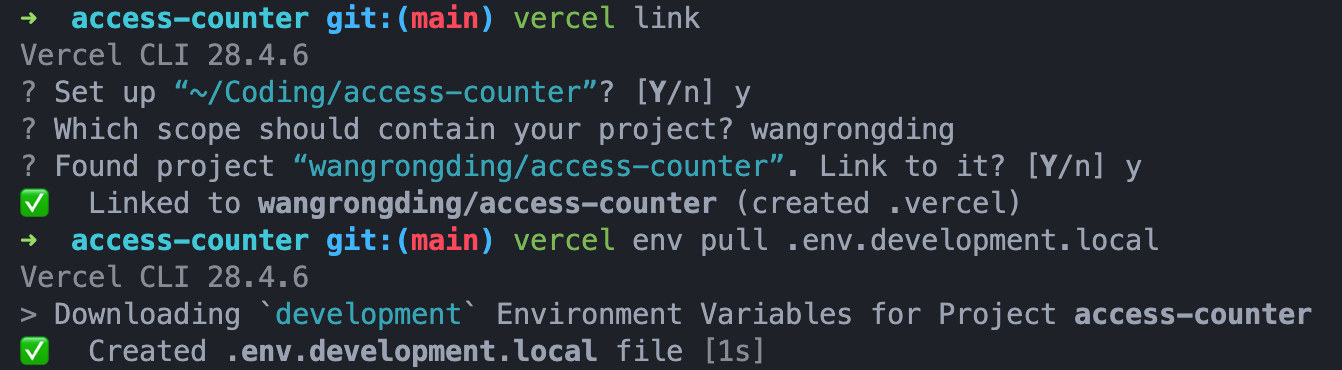
pnpm i -g vercelLink your project to Vercel:
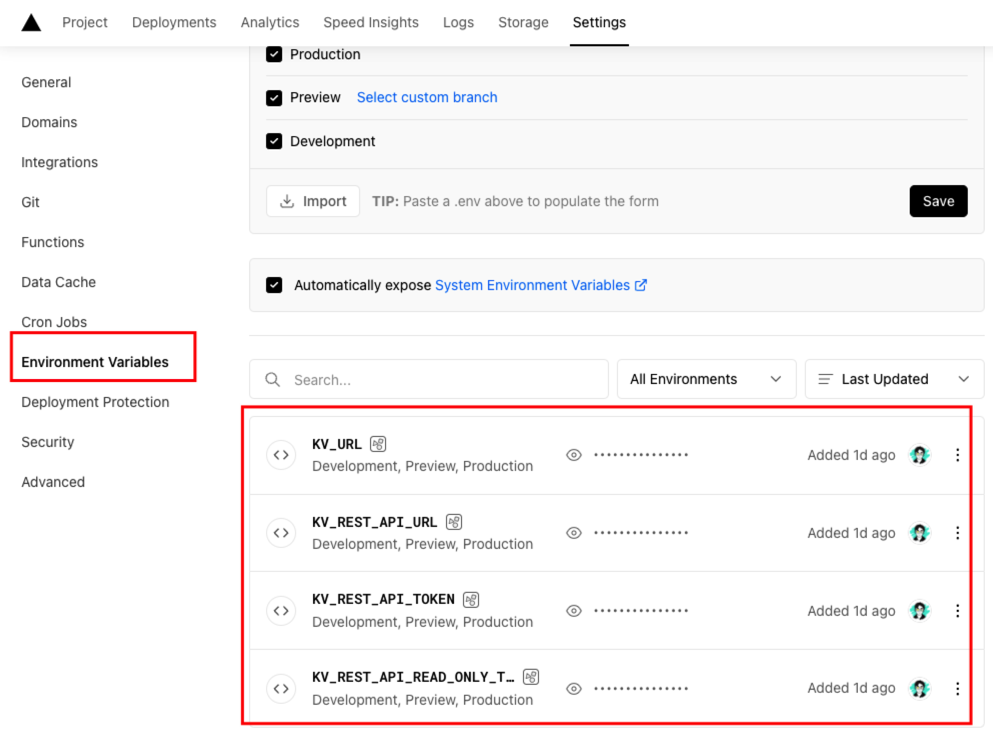
vercel linkDownload your KV environment variables:
vercel env pull .env.development.localOr open .env.development.local and set the environment variables to match the ones in
cp .env.example .env.development.localNext, run Next.js in development mode:
pnpm devDeploy it to the cloud with Vercel (Documentation).