-
Notifications
You must be signed in to change notification settings - Fork 3
Open
Description
142. 环形链表 II
Description
Difficulty: 中等
给定一个链表的头节点 head ,返回链表开始入环的第一个节点。 如果链表无环,则返回 null。
如果链表中有某个节点,可以通过连续跟踪 next 指针再次到达,则链表中存在环。 为了表示给定链表中的环,评测系统内部使用整数 pos 来表示链表尾连接到链表中的位置(索引从 0 开始)。如果 pos 是 -1,则在该链表中没有环。注意:pos 不作为参数进行传递,仅仅是为了标识链表的实际情况。
不允许修改 链表。
示例 1:
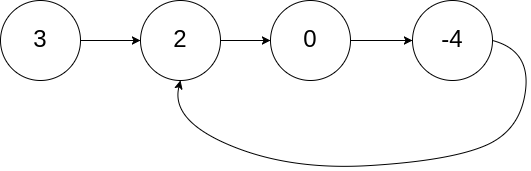
输入:head = [3,2,0,-4], pos = 1
输出:返回索引为 1 的链表节点
解释:链表中有一个环,其尾部连接到第二个节点。
示例 2:
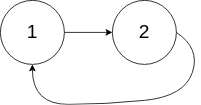
输入:head = [1,2], pos = 0
输出:返回索引为 0 的链表节点
解释:链表中有一个环,其尾部连接到第一个节点。
示例 3:
输入:head = [1], pos = -1
输出:返回 null
解释:链表中没有环。
提示:
- 链表中节点的数目范围在范围 [0, 104] 内
- -105 <= Node.val <= 105
pos的值为-1或者链表中的一个有效索引
**进阶:**你是否可以使用 O(1) 空间解决此题?
Solution
Language: JavaScript
/**
* Definition for singly-linked list.
* function ListNode(val) {
* this.val = val;
* this.next = null;
* }
*/
/**
* @param {ListNode} head
* @return {ListNode}
*/
// 快慢指针
// 快慢指针初始化指向 head
// 快指针走到末尾时停止
// 慢指针走一步,快指针走两步
// 快慢指针相遇,说明含有环
// 任一一节点指向头节点
// 同步向前进
// 返回入口节点
var detectCycle = function(head) {
let slow = head
let fast = head
while (fast && fast.next) {
slow = slow.next
fast = fast.next.next
if (slow === fast) {
fast = head
while (fast !== slow) {
fast = fast.next
slow = slow.next
}
return fast
}
}
return null
}
// 哈希表
// var detectCycle = function(head) {
// const map = new Map()
// let p = head
// while (p) {
// if (map.get(p)) return p
// else {
// map.set(p, p.val)
// p = p.next
// }
// }
// return null
// }
// var detectCycle = function(head) {
// const set = new Set()
// while (head) {
// if (set.has(head)) return head
// else {
// set.add(head)
// head = head.next
// }
// }
// return null
// }Metadata
Metadata
Assignees
Labels
No labels