-
Notifications
You must be signed in to change notification settings - Fork 208
Open
Labels
Description
三兄弟的作用.
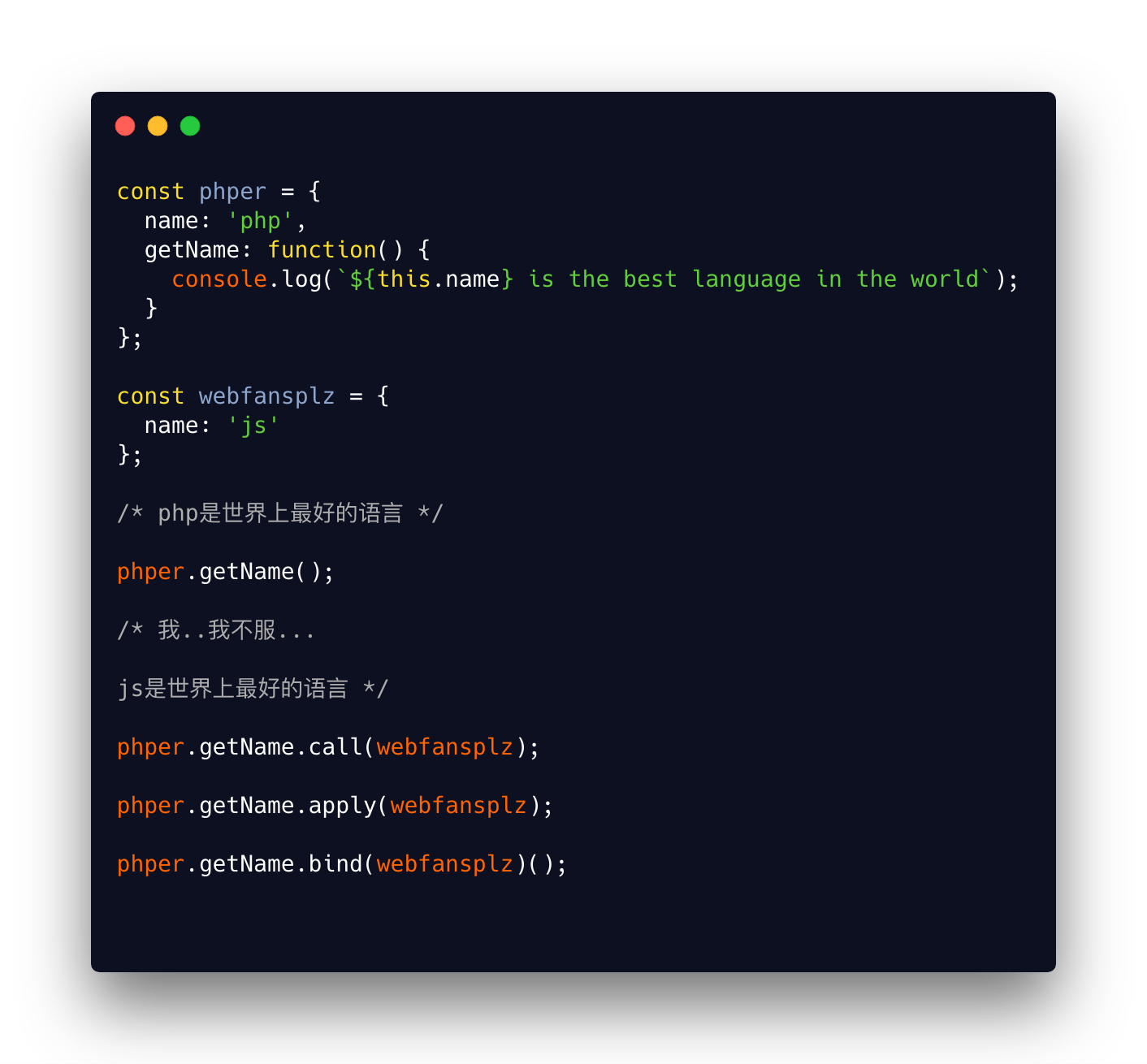
apply.call.bind 都是为了改变函数运行时上下文(this指向)而存在的。
三兄弟的区别.
- 三兄弟接收的第一个参数都是 要绑定的this指向.
- apply的第二个参数是一个参数数组,call和bind的第二个及之后的参数作为函数实参按顺序传入。
- bind不会立即调用,其他两个会立即调用。
接下来,我们来对三兄弟进行模拟实现
call的简易模拟实现(es6)
思路
- 函数定义在哪里 ?
call是可以被所有方法调用的,所以毫无疑问的定义在 Function的原型上!
- 函数接收参数 ?
绑定函数被调用时只传入第二个参数及之后的参数
- 如何显式绑定this ?
如果调用者函数,被某一个对象所拥有,那么该函数在调用时,内部的this指向该对象。
ojbk..理清了思路.开撸
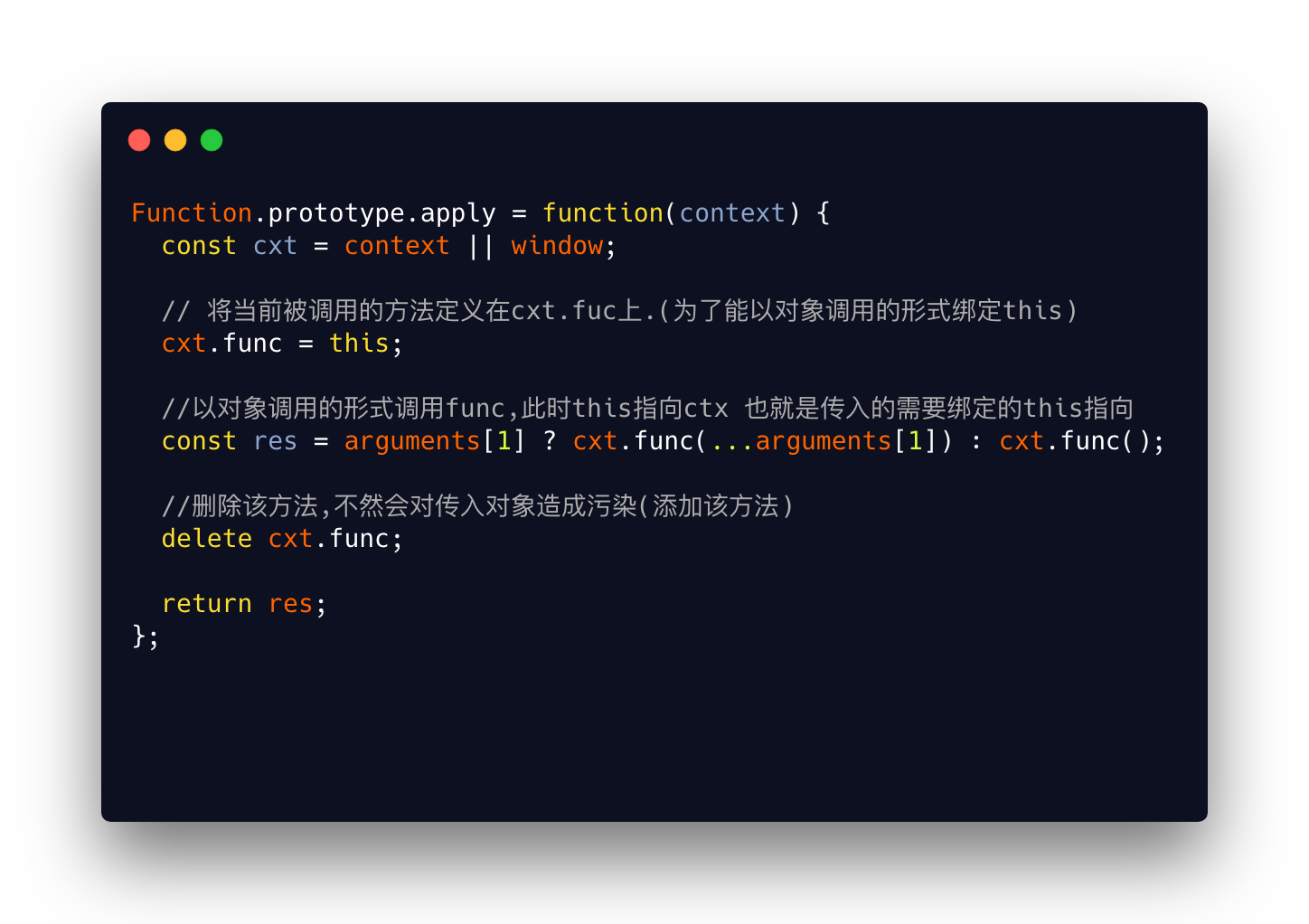
apply的简易模拟实现(es6)
apply实现的思路与call基本相同,我们只需要对参数进行不同处理即可
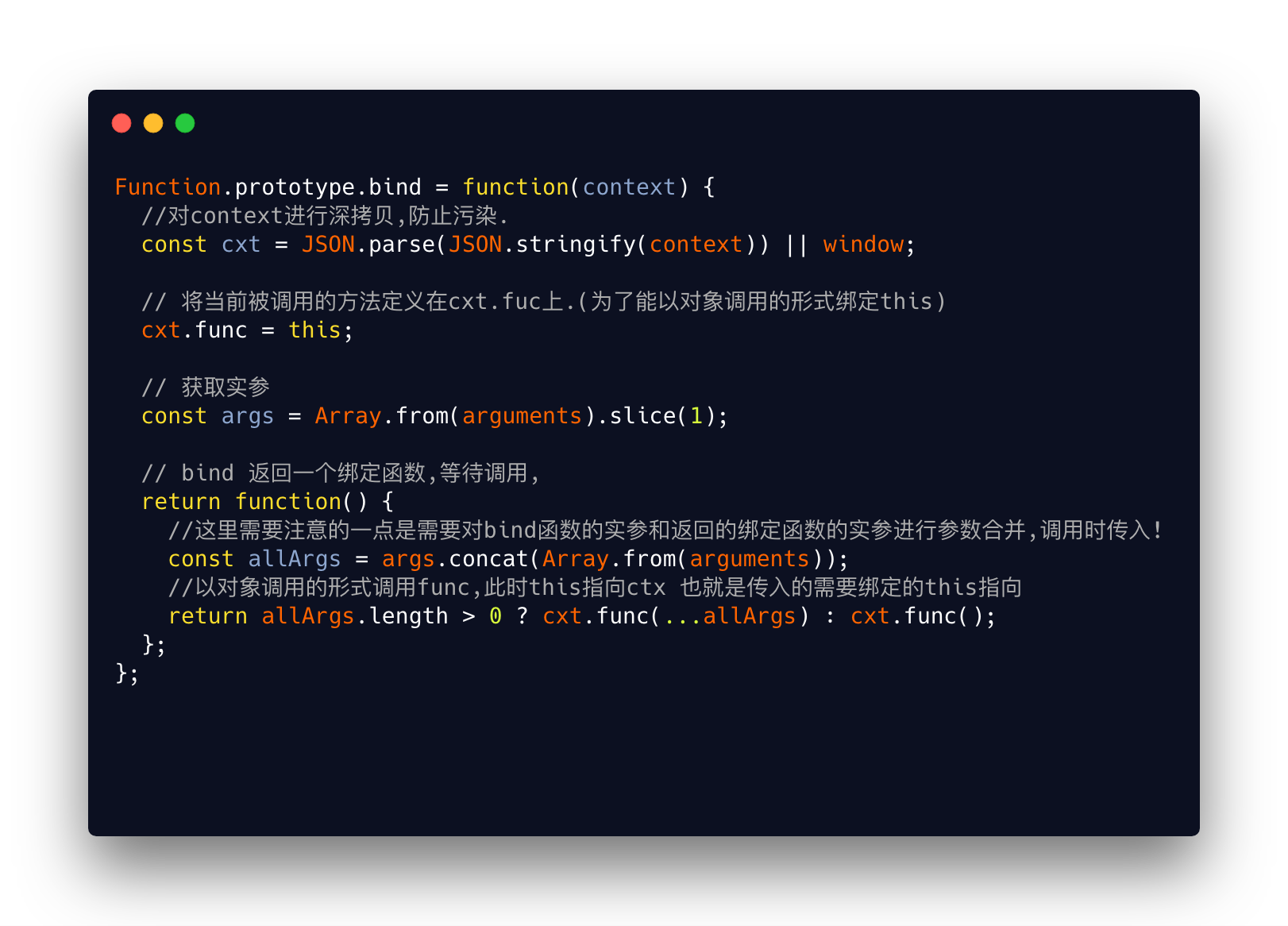
bind的简易模拟实现(es6)
这里只是做简易实现,不考虑new操作符的情况,之后会写个文章对这个知识点进行详解~
思路
- 函数定义在哪里 ?
bind是可以被所有方法调用的,所以毫无疑问的定义在 Function的原型上!
- 函数接收参数 ?
bind函数返回一个绑定函数,最终调用需要传入函数实参和绑定函数的实参!!
- 如何显式绑定this ?
如果调用者函数,被某一个对象所拥有,那么该函数在调用时,内部的this指向该对象。