这个项目是为了学习 node 而建的,从前端到后端一手包办。相对来说,还是有一定难度的,适合有一定编程基础的人进阶学习。
如果有问题,欢迎提 issues
注意,本项目的前后端代码都是放在一起的,前端代码放在 client 目录,后端代码放在 server 目录。
由于服务器网络带宽过小(阿里云 1M),所以首次加载时间较久,请耐心等待。
个人博客 Chrome Lighthouse 评分
- 多个请求下 loading 的展示与关闭
- Vue 页面权限控制和登陆验证
- Vue 实现前进刷新,后退不刷新的效果
- 代码热更新
- 导出模块同时兼容 import 和 require
- token
- 数据库
- 路由模式 history
- webpack + express 实现文件精确缓存
- 阿里云服务器部署个人网站
- 性能优化--开启 gzip 压缩
- 日志功能
- 手把手教你搭建 Vue 服务端渲染项目
-
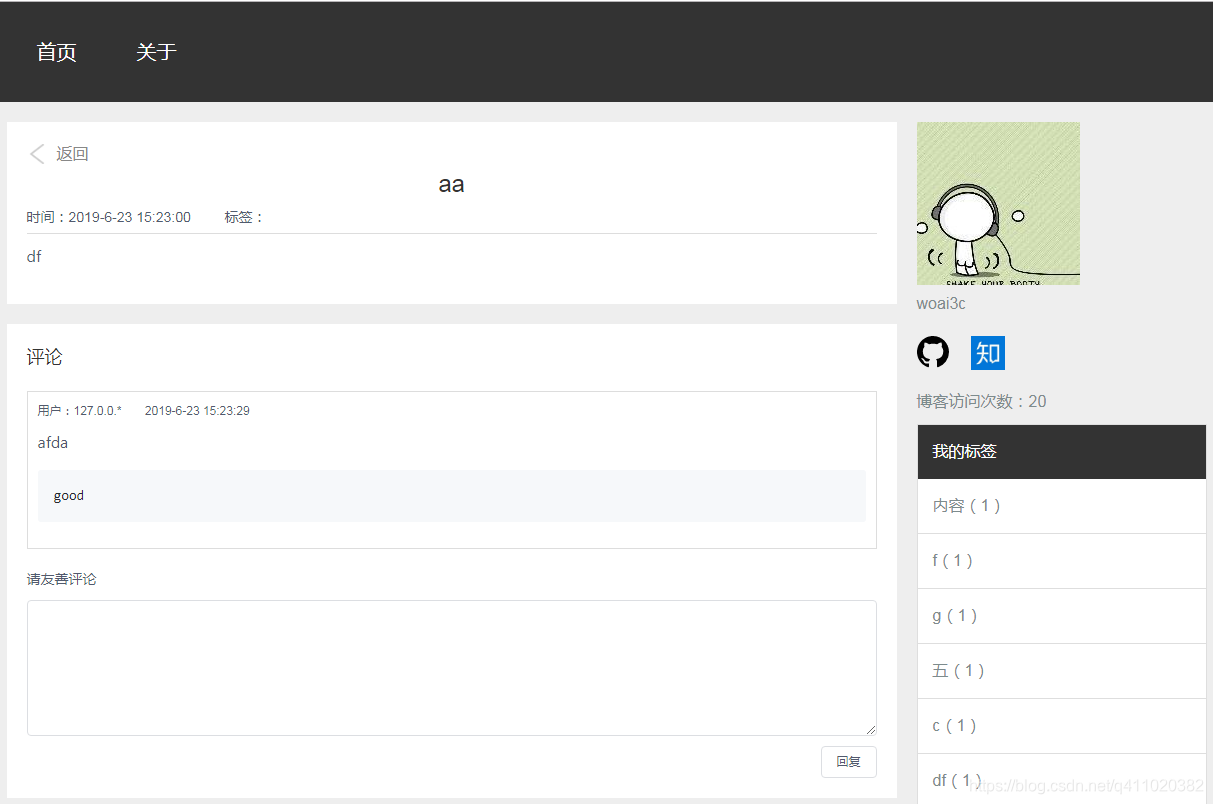
首页(index)
包含内容及标签子页面
-
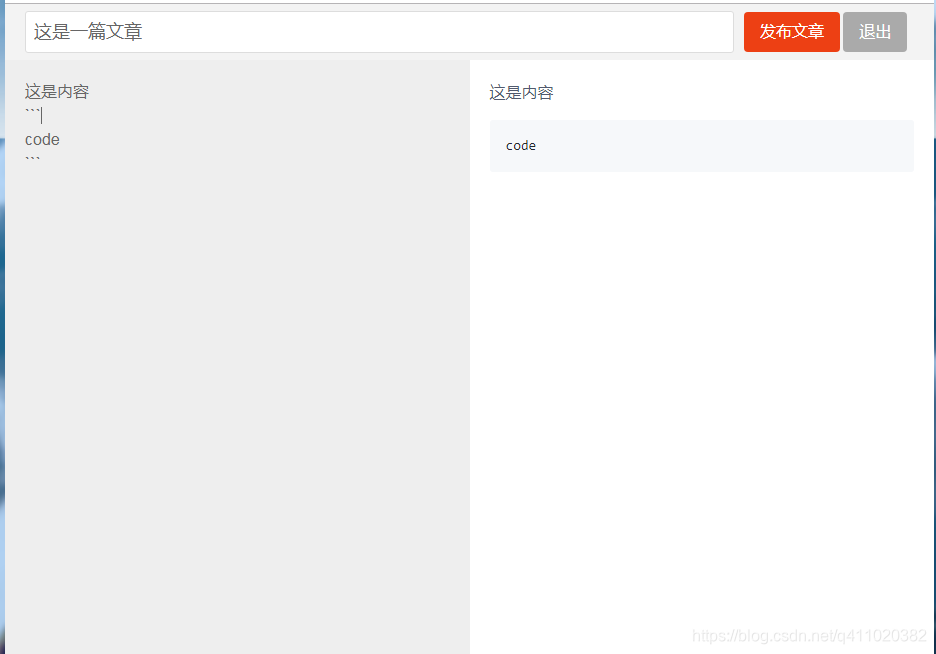
编辑(editor)
-
登陆(login)
-
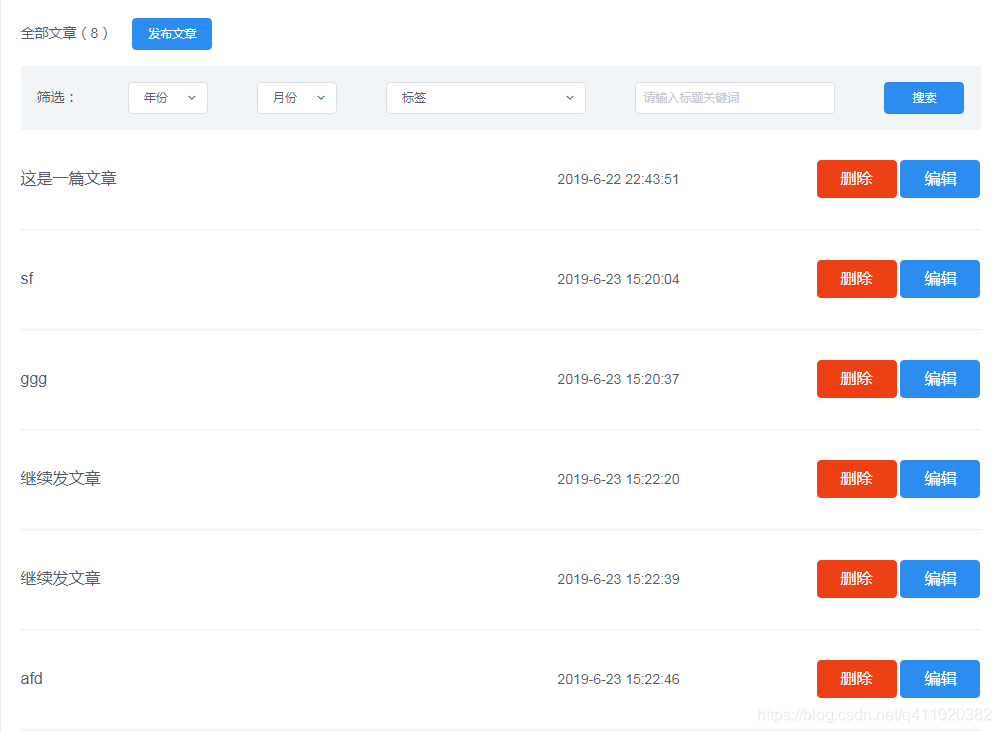
管理(manage)
- lib-qqwry——IP 地址转换为对应的城市名称
- 登陆入口在页面脚部的 Copyright ©2020 woai3c
- 博客内容、评论使用的都是
markdown语法
需要先下载 mongodb,建议按照windows 安装教程一步步安装。
在安装完 mongodb 后,克隆项目。
git clone https://github.com/woai3c/node-blog.git
在运行前还得进行一些准备工作:
因为没有注册功能,所以在使用前需要先把用户信息添加到数据库。
打开 mongod.exe,再打开 mongo.exe,在 mongo.exe 打开的命令行进行如下操作:
创建数据库
use blog创建 user 集合,用来保存用户信息
db.createCollection(userCollection)添加用户信息
db.user.insert({
user: 'admin', // 用户名 随意填写
password: 'admin', // 密码 随意填写
visits: 0, // 博客访问次数 每次刷新网站 自增1
token: '', // 用户登录创建 token 后,保存在这
})接下来就可以开始运行项目了。
安装依赖
npm i
开发环境(前端代码热更新,修改完即可查看效果,后端代码修改完需要重启服务)
npm run dev
生产环境 (打包,打包过程有点长,需要等待)
npm run build
运行服务
npm run server测试
npm run test
访问地址
http://localhost:8888/