-
Notifications
You must be signed in to change notification settings - Fork 57
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
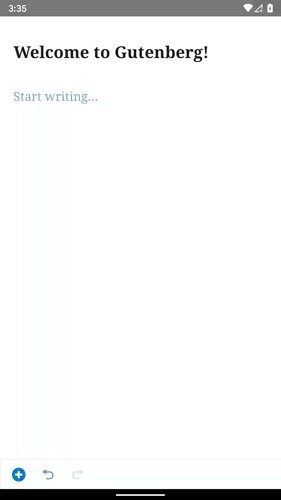
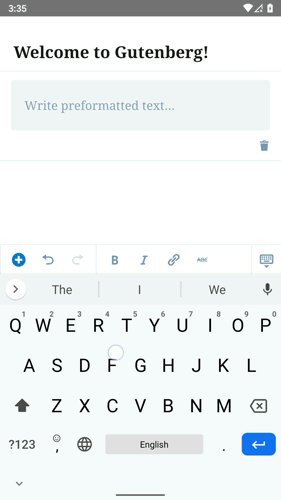
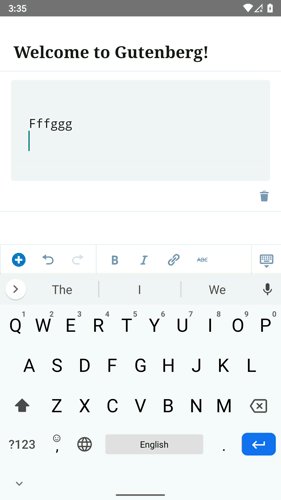
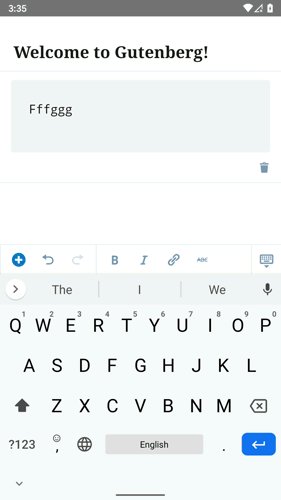
Activate preformat block on android platform #1615
Activate preformat block on android platform #1615
Conversation
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I tested this on a Android device and all is looking good!
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
👋 @marecar3 ! This is looking pretty good. There are just a two issues I'm seeing with newline handling on Android.
Also, I think we need to update the WPAndroid branch to reference the latest gutenberg and Aztec code.
1. Adding newline when last character on a line is a space causes problems with consecutive empty lines
Steps:
- Add preformat block
- Enter text on line that ends with a space
- Press Enter and observe a new line as expected
- Press Enter again
- Observe the cursor briefly jump, that a new line is added to the block, but the cursor remains at its current position.
- Press Enter again
- Observe that the previously added new line is removed and the cursor remains unmoved
2. Merging blocks with newlines loses newlines
Steps:
- Add preformat block
- Add content spanning multiple lines
- Create another preformat block
- (Optional) Add content to the new block
- Merge the new block back into the first block by pressing backspace at the beginning of the second block
- Observe that all newlines in the two blocks appear to have been replaced with spaces
|
@mchowning bug number 2 is a know bug, and it was happening in iOS and the web too, it's now fixed in GB master by this PR |
|
Changed target branch to |
This is probably caused by https://github.com/WordPress/gutenberg/blob/bb0529f59746e67dae47077bf91833e42a9081c5/packages/rich-text/src/component/index.native.js#L650. Aztec is trimming spaces in other cases but in the
I wasn't able to replicate that 🤔 |
Thanks a lot, @hypest, you opened my eyes, will let you know when I fix it.
Hey @hypest, I have fixed that issue. |
Already commented in the Gutenberg PR so, when that PR gets rebased the fix will be incorporated. |
...native-aztec/android/src/main/java/org/wordpress/mobile/ReactNativeAztec/ReactAztecText.java
Outdated
Show resolved
Hide resolved
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Did a first pass reviewing Marko and left a couple of semi-minor comments. I want to do more testing of the writing flow before I LGTM this.
One of the issues I noticed, which also happens on the web is that if you have a PRE block with multiple empty lines in its end, merging another PRE seems to "eat up" the last empty line.
Steps to repro:
- Add a PRE block with some text and 2 empty lines in its end
- Add another PRE block with some text
- Merge the second block by tapping backspace in its start
- Notice the merged block only having 1 empty line between the merged text. I'd expect to have 2.
As I said, this happens on the web too so, no need to address it here.
|
Hey @hypest, I think that I have addressed all issues so this one is ready for another iteration of review. |
...native-aztec/android/src/main/java/org/wordpress/mobile/ReactNativeAztec/ReactAztecText.java
Outdated
Show resolved
Hide resolved
# Conflicts: # gutenberg
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Made another pass Marko and only one comment needs attention, the one about the annotation.
👋 Thanks @hypest, I have fixed the comment which points to fix annotation. |
|
Hmm, the Android device tests consistently fail on the Woohoo, the 4th time was the lucky one! |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Tested and is working well. 🎉 Left one small comment, but it's not a necessary change.
| } | ||
|
|
||
| private boolean isPreTag() { | ||
| return !TextUtils.isEmpty(mTagName) && mTagName.equals(PRE_TAG); |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
This is just a nice-to-have, but I think this could be shortened to be a bit more clear by just reversing the equals check so you get a null and empty check for free since PRE_TAG is a constant:
return PRE_TAG.equals(mTagName);
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Good point. Fixed.


Fixes Active preformat block on the Android platform
AztecEditor-Android PR: wordpress-mobile/AztecEditor-Android#869
Gutenberg PR: WordPress/gutenberg#18777
WPAndroid PR: wordpress-mobile/WordPress-Android#10868
To test:
Special case:
Result: There shouldn't be a red screen: wordpress-mobile/AztecEditor-Android#869 (comment)
Update release notes:
RELEASE-NOTES.txt.