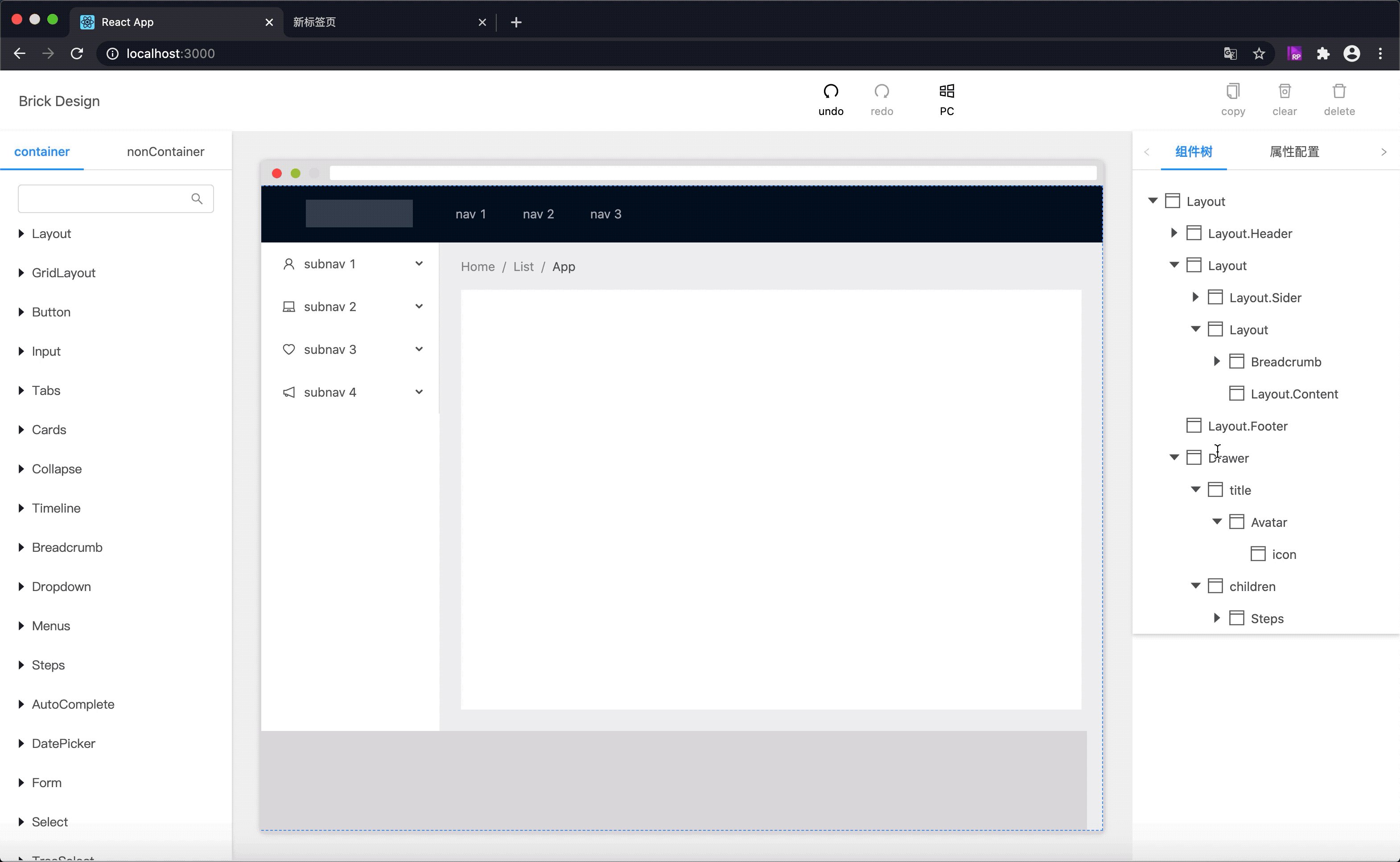
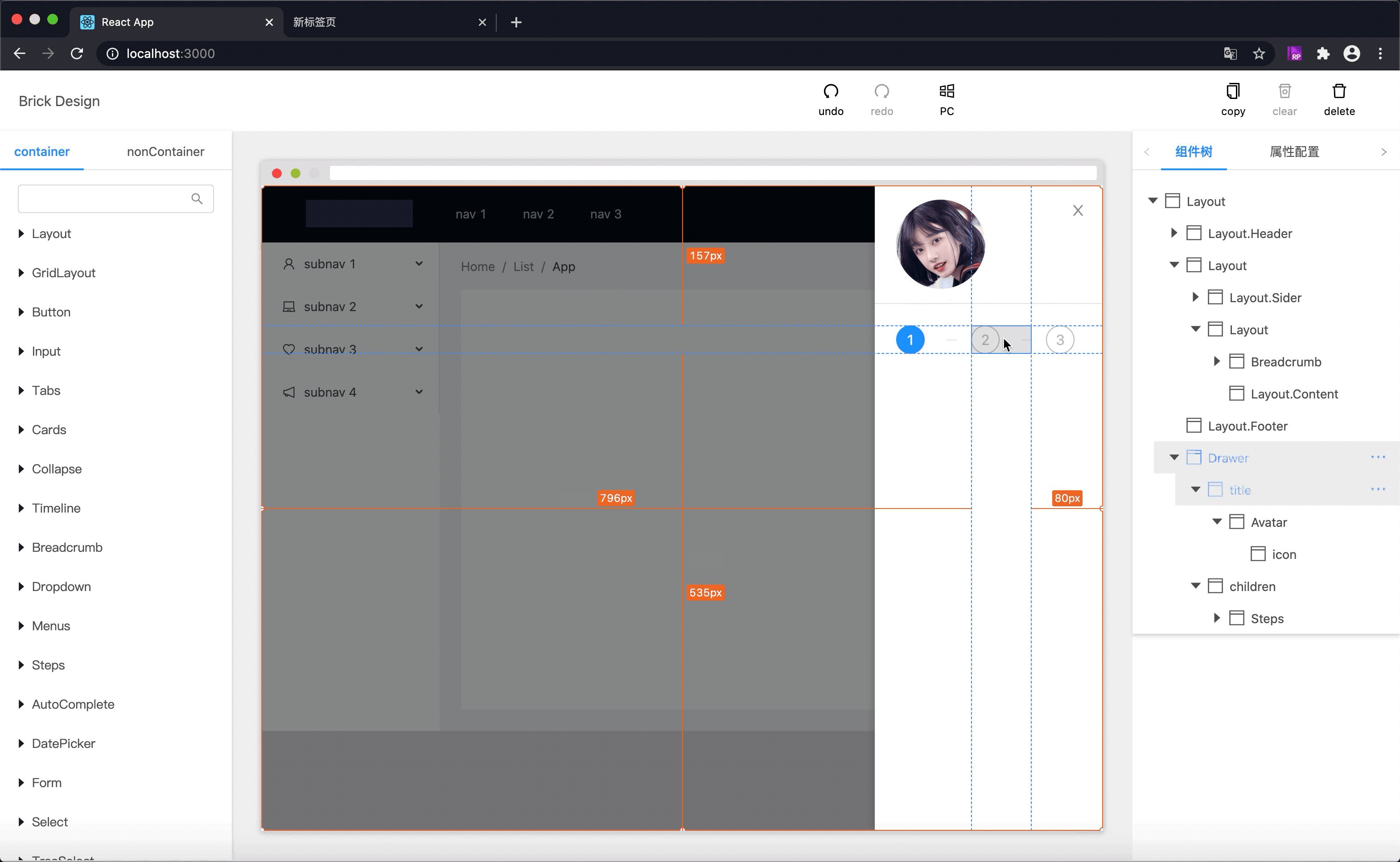
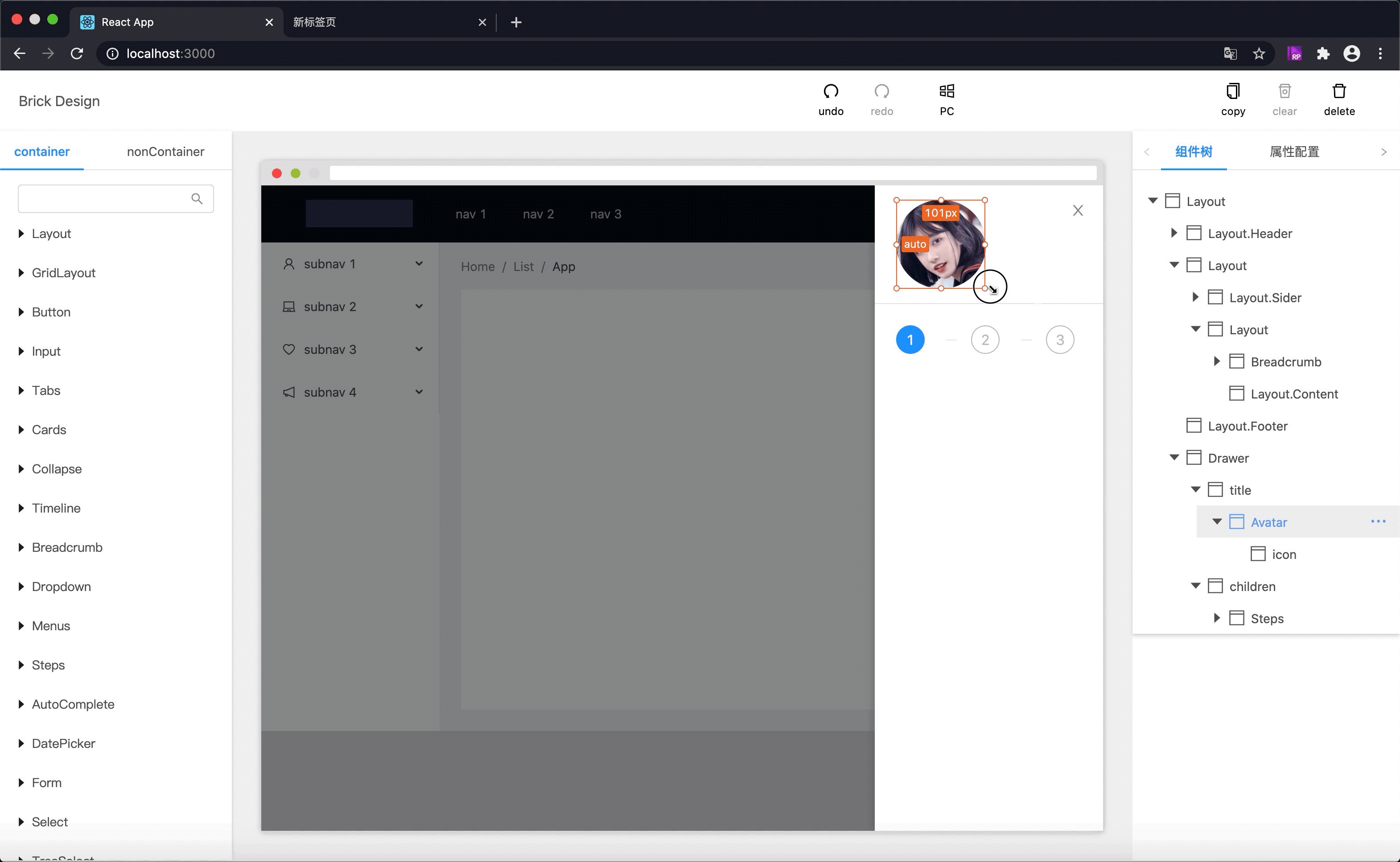
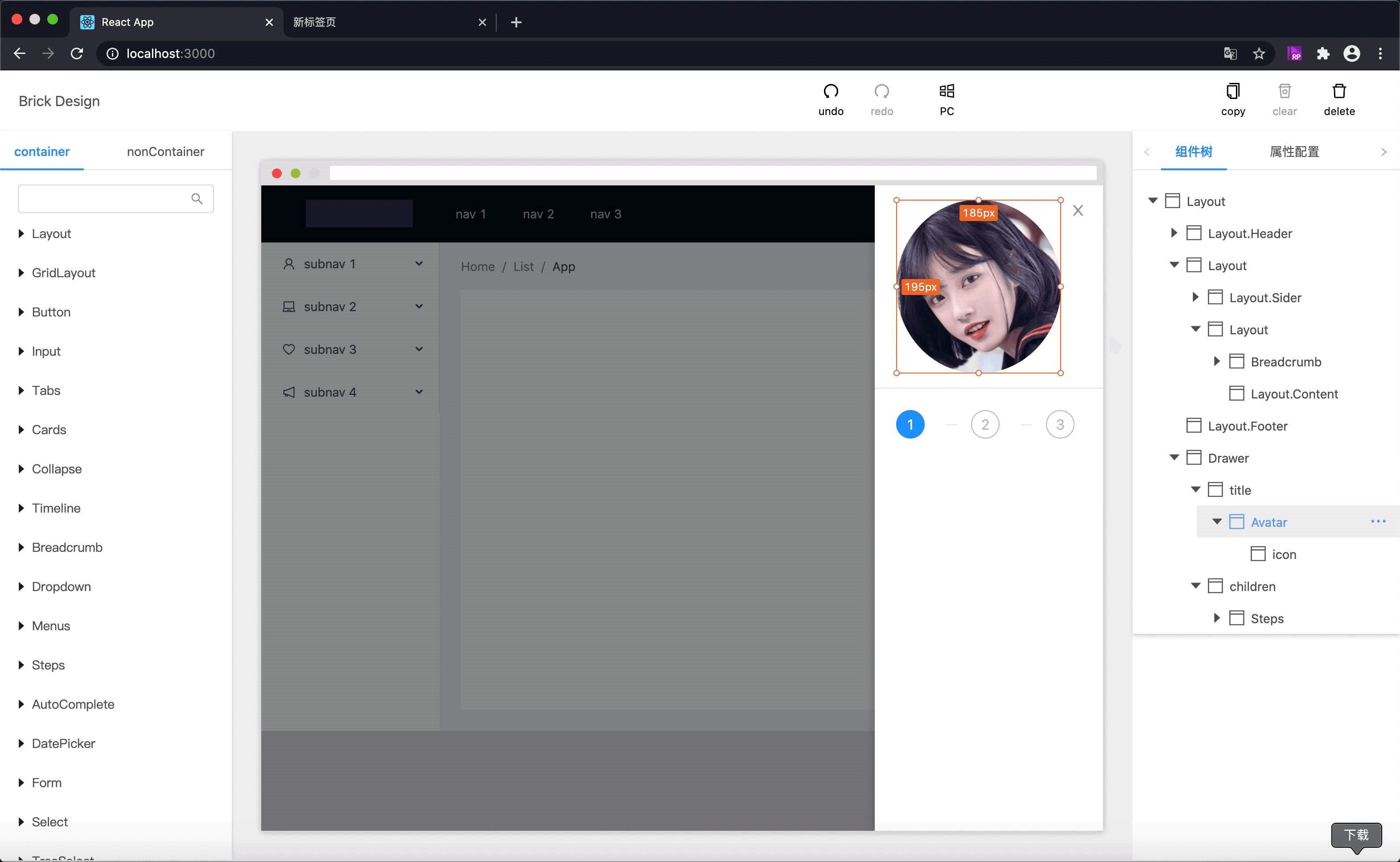
基于React组件之间原始约束设计,还原真实开发中组件编码过程,所见即所得。当前版本还在开发中,新功能持续更新.....欢迎关注!
yarn add brickd brickd-core bricks-webOR
npm install brickd brickd-core bricks-webimport { LegoProvider } from 'brickd-core';
import {BrickDesign} from 'brickd';
import {BrickTree,BrickPreview} from 'bricks-web';
const App = () => (
<LegoProvider config={{...}}>
<div>
<BrickPreview/>
<BrickDesign />
<BrickTree/>
</div>
</LegoProvider>
);MIT