-
Notifications
You must be signed in to change notification settings - Fork 5k
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Create ces-learn-css-layout-part-1-flexbox.md (#6398)
- Loading branch information
Showing
1 changed file
with
98 additions
and
0 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,98 @@ | ||
| > * 原文地址:[Fun places to learn CSS Layout – Part 1: Flexbox](https://stephaniewalter.design/blog/fun-places-learn-css-layout-part-1-flexbox/) | ||
| > * 原文作者:[Stéphanie](https://stephaniewalter.design) | ||
| > * 译文出自:[掘金翻译计划](https://github.com/xitu/gold-miner) | ||
| > * 本文永久链接:[https://github.com/xitu/gold-miner/blob/master/TODO1/fun-places-learn-css-layout-part-1-flexbox.md](https://github.com/xitu/gold-miner/blob/master/TODO1/fun-places-learn-css-layout-part-1-flexbox.md) | ||
| > * 译者: | ||
| > * 校对者: | ||
| # Fun places to learn CSS Layout – Part 1: Flexbox | ||
|
|
||
|  | ||
|
|
||
| > This content is 2 years old. Remember that the following content might be outdated. | ||
| When I started learning CSS, it was all about playing with floats and hacking things around absolute and relative positioning to kind of achieve what you wanted to do. Today we got cool new tools to create layouts: [Flexbox](https://www.w3.org/TR/css-flexbox-1/) and [Grid Layout](https://www.w3.org/TR/css3-grid-layout/). If you forget about IE9 and older, Flexbox is [supported pretty much everywhere](http://caniuse.com/#feat=flexbox) and can be used to create flexible and stretchable layouts. For the moment Grid Layout, it is [not supported everywhere](http://caniuse.com/#feat=css-grid), but still quite promising if you are looking for a way to build complex and versatile responsive grids. | ||
|
|
||
| Both modules can be a little bit scary and tricky to master. Fortunately, some nice people built quite a few and even fun tools to help you learn and master those so that you will be ready when they will be supported everywhere. | ||
|
|
||
| **This is the first article on a series to help you learn CSS layout possibilities. Today we will concentrate on learning [Flexbox](https://www.w3.org/TR/css-flexbox-1/).** | ||
| **If you looking for a French version of this article you can take a look at “[Apprendre le positionnement en s’amusant – Partie 1 : Flexbox](https://www.creativejuiz.fr/blog/css-css3/apprendre-positionnement-flexbox-s-amusant)“** | ||
|
|
||
| ## Games to learn Flexbox | ||
|
|
||
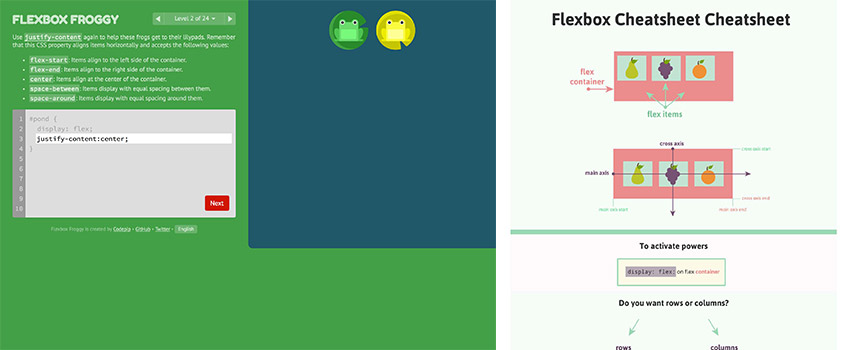
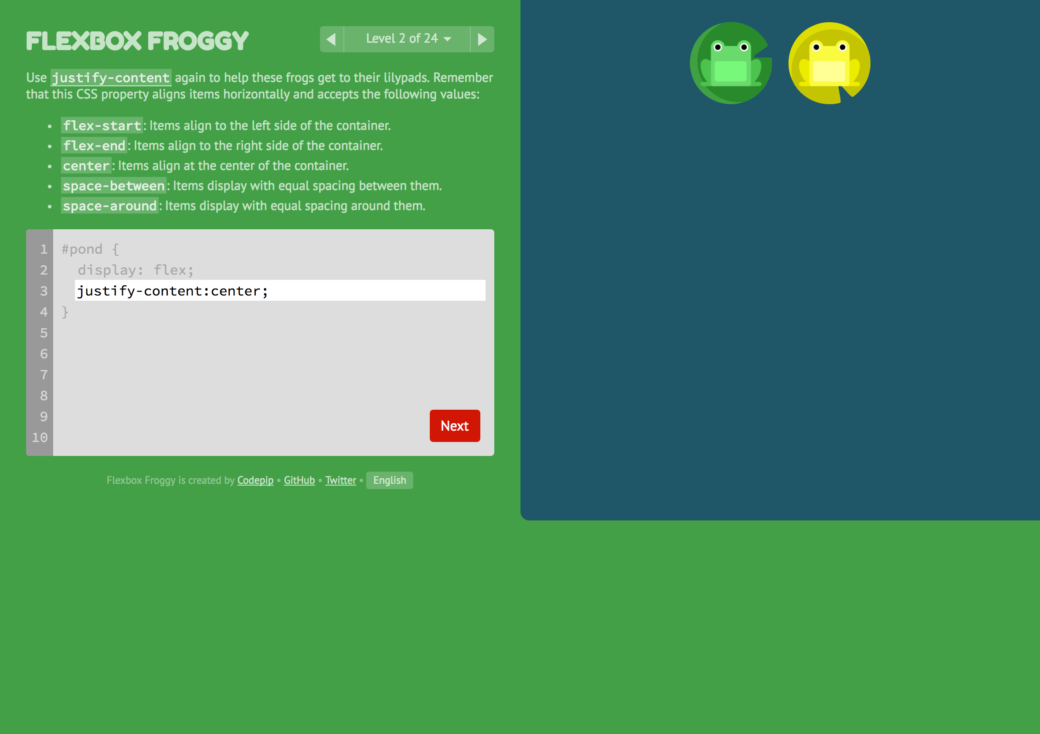
| ### [Flexbox Froggy Game](http://flexboxfroggy.com/) | ||
|
|
||
| Flexbox Froggy is a fun little game. You are going to need to use different Flexbox properties to bring the cute little frog to the lily pads. (By [Thomas H. Park](https://twitter.com/thomashpark)) | ||
|
|
||
|  | ||
|
|
||
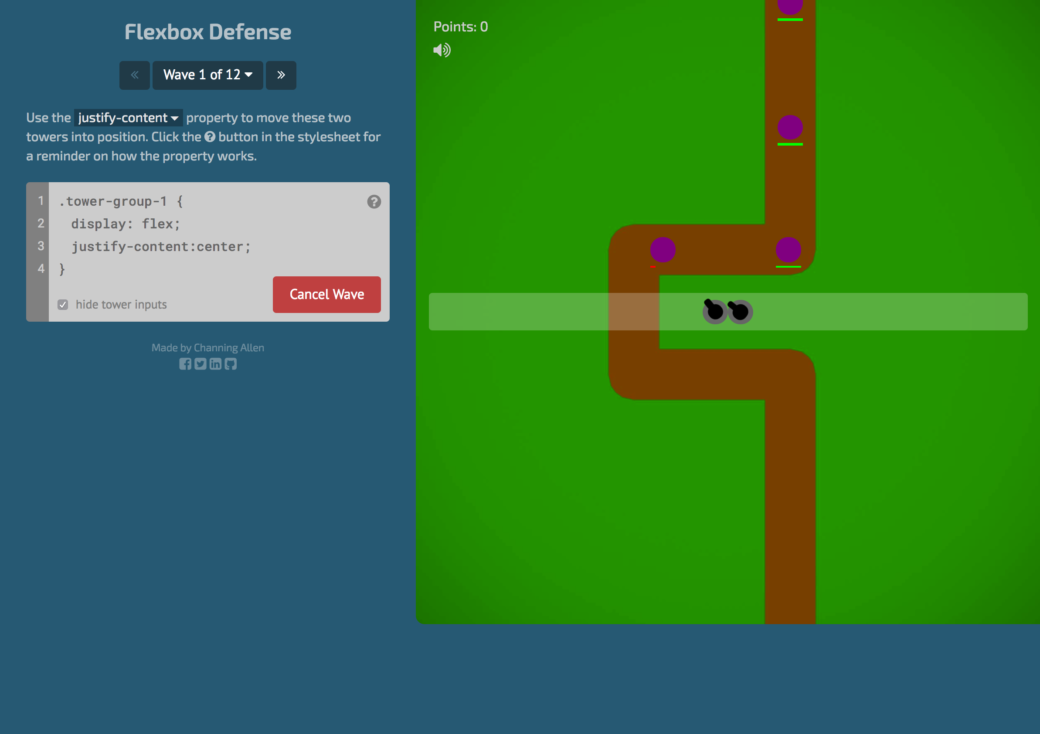
| ### [Flexbox defense Game](http://www.flexboxdefense.com/) | ||
|
|
||
| Flexbox defense is a little game where you will use Flexbox to stop the incoming enemies from getting past your defenses. (By [Channing Allen](https://twitter.com/ChanningAllen)) | ||
|
|
||
|  | ||
|
|
||
| ## Flexbox Visual Playgrounds | ||
|
|
||
| Sometimes the best way to learn is to experiment By yourself. Here are a few visual Flexbox playgrounds where you can explore and break things to better understand the syntax. | ||
|
|
||
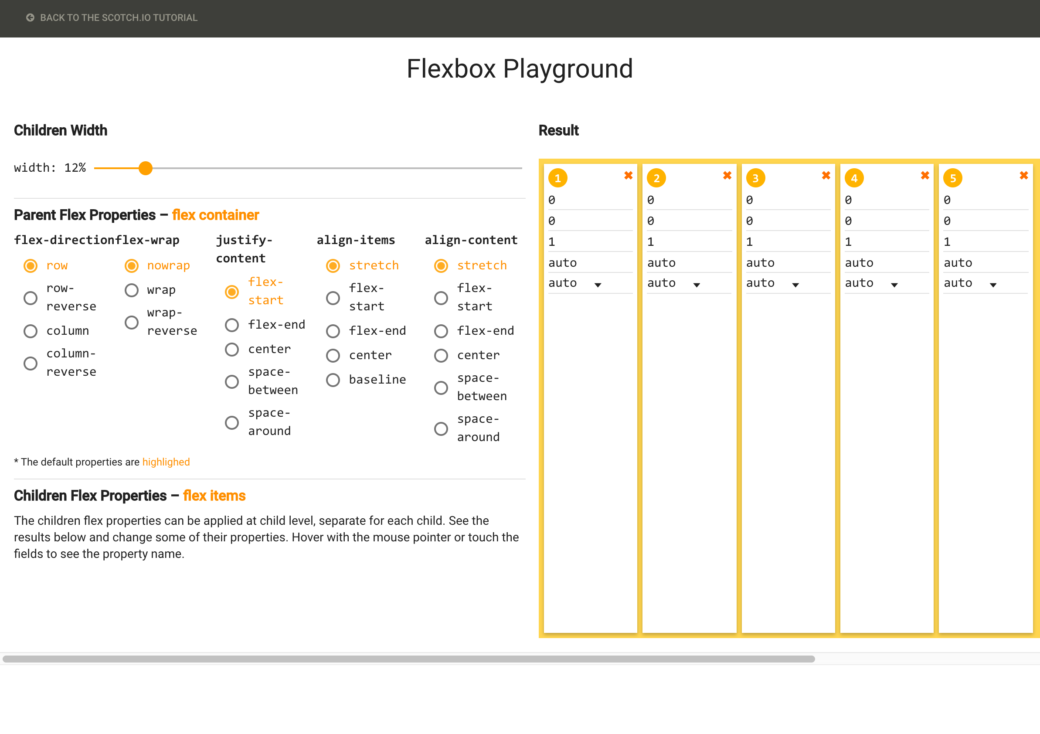
| ### [Visual Guide to CSS3 Flexbox](https://demos.scotch.io/visual-guide-to-css3-flexbox-flexbox-playground/demos/) | ||
|
|
||
| Add and remove children, position them and test all the Flexbox properties you will need to build layouts. (By [Dimitar Stojanov](https://twitter.com/justd100)) | ||
|
|
||
|  | ||
|
|
||
| ### [Flexbox playground](http://codepen.io/enxaneta/full/adLPwv/) | ||
|
|
||
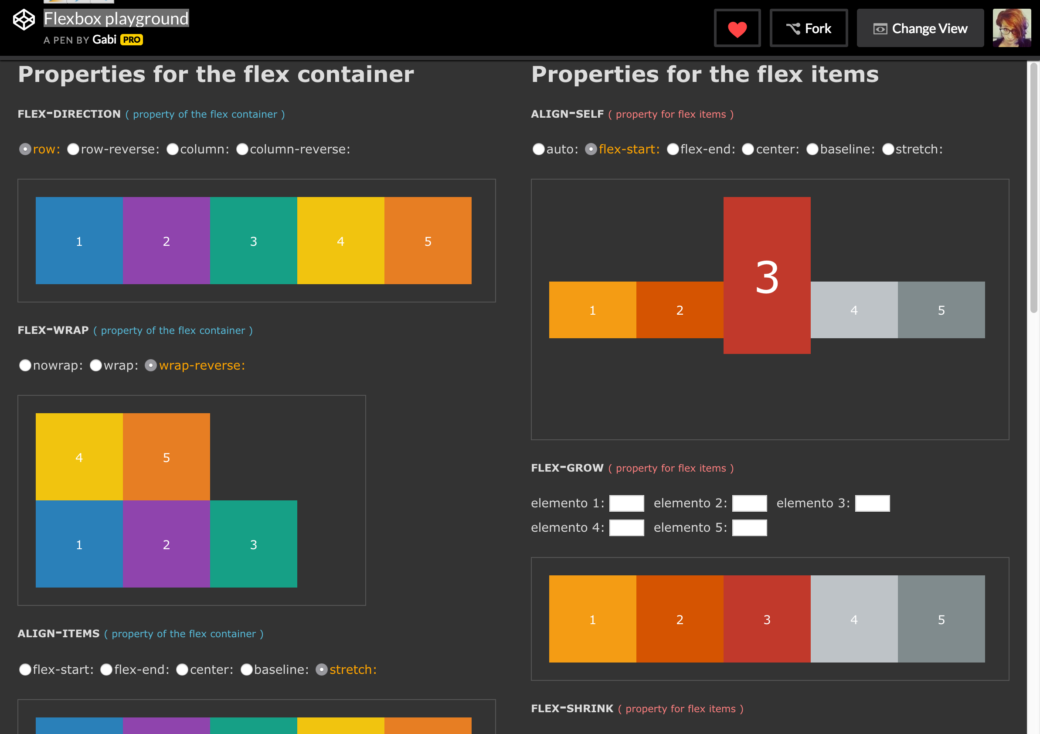
| On this codepen playground By [Gabi](https://twitter.com/w3unpocodetodo), you will be able to test different Flexbox properties and play with their values to see the results. | ||
|
|
||
|  | ||
|
|
||
| ### [Flexplorer](http://bennettfeely.com/flexplorer/) | ||
|
|
||
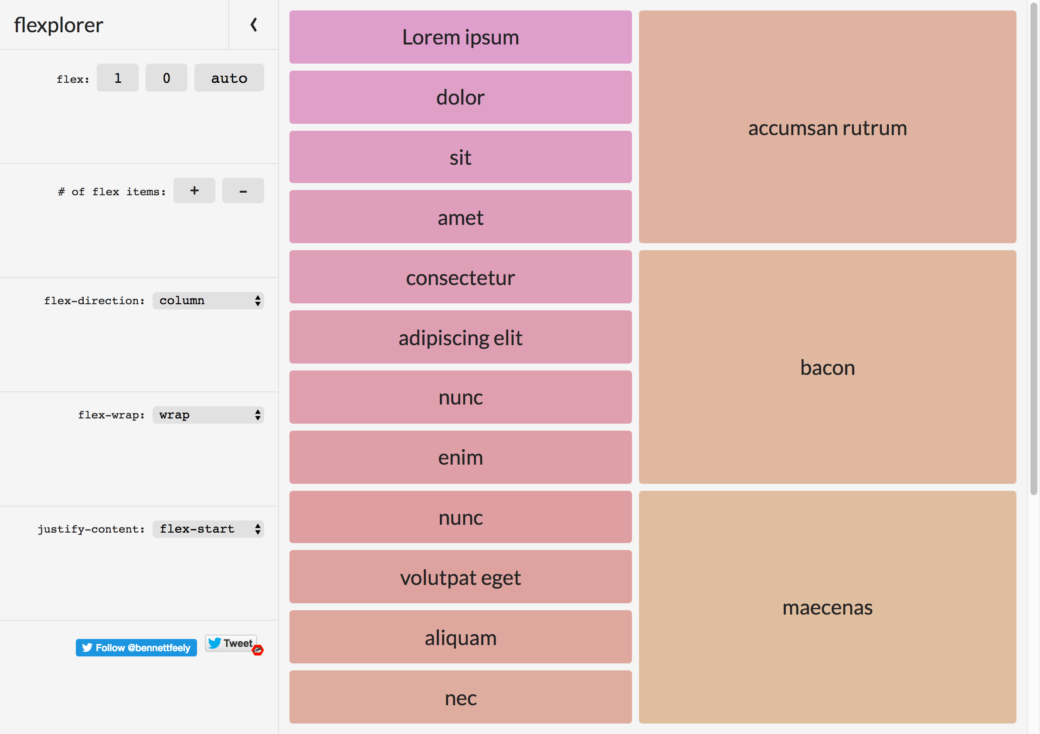
| Another small visual playground By [Bennett Feely](https://twitter.com/bennettfeely) where you can test and play with different properties to explore the possibilities of the Flexbox CSS module. | ||
|
|
||
|  | ||
|
|
||
| ## What Flexbox can help you achieve | ||
|
|
||
| ### [Solved By Flexbox](https://philipwalton.github.io/solved-by-flexbox/) | ||
|
|
||
| Vertical centering used to be a nightmare before Flexbox, this site will show you a few tricks on what can now be easily solved By Flexbox. (By [Phil Walton](https://twitter.com/philwalton)) | ||
|
|
||
|  | ||
|
|
||
| ### [Flexbox Patterns](http://www.flexboxpatterns.com/home) | ||
|
|
||
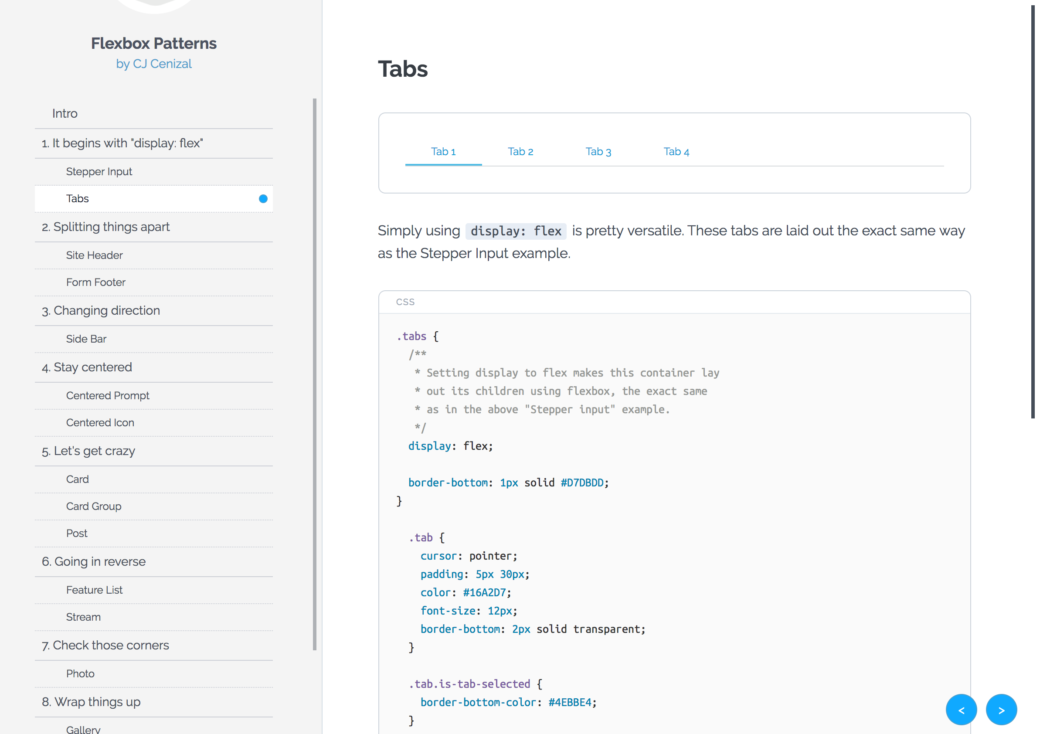
| Building layout is nice, but what about more complex patterns like tabs or cards? Flexbox patterns got this covered for you. (By [CJ Cenizal](https://twitter.com/thecjcenizal)) | ||
|
|
||
|  | ||
|
|
||
| ## Flexbox Cheatsheets | ||
|
|
||
| The Flexbox syntax is not always easy, here are a few cheatsheets to help you remember the different properties and values. | ||
|
|
||
| ### [CSS tricks Guide to Flexbox on CSS tricks](https://css-tricks.com/snippets/css/a-guide-to-flexbox/) | ||
|
|
||
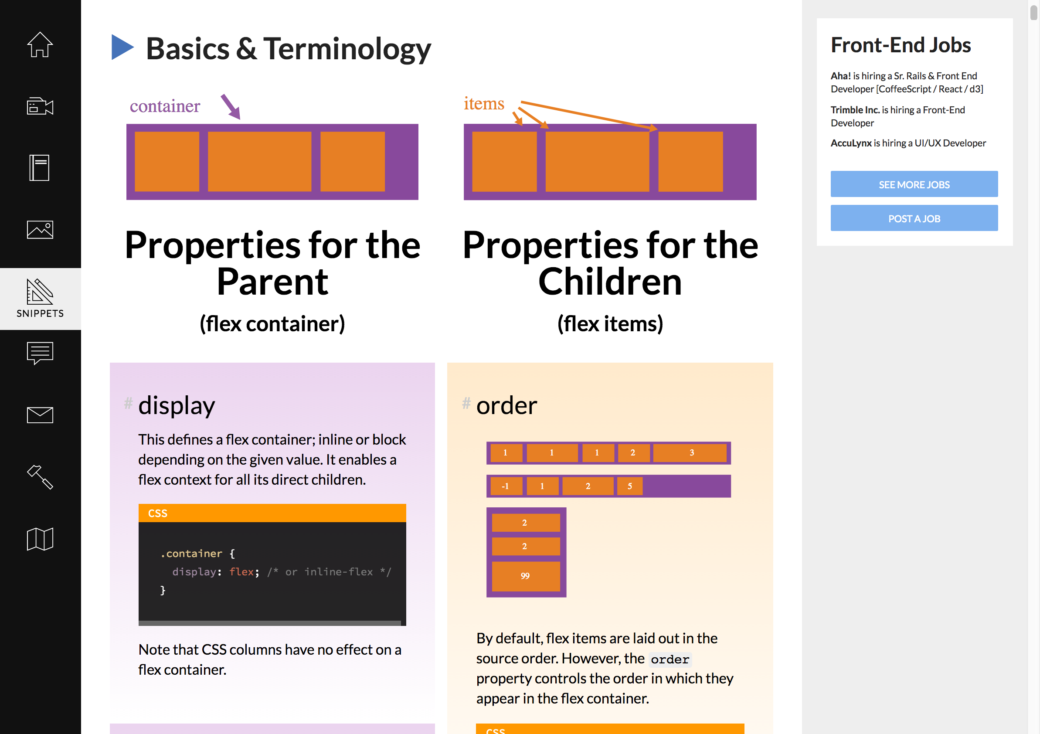
|  | ||
|
|
||
| ### [Joni Bologna’s fruity Flexbox Cheatsheet](http://jonibologna.com/flexbox-cheatsheet/) | ||
|
|
||
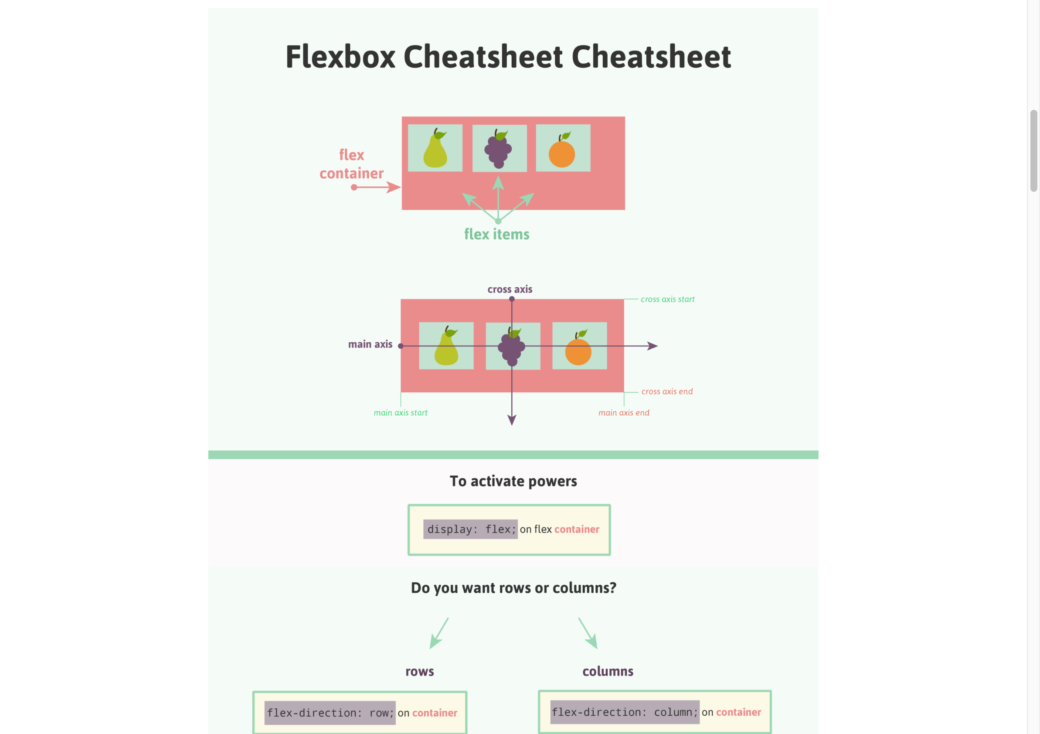
|  | ||
|
|
||
| ### [Flexbox Cheatsheet By Yoksel](http://yoksel.github.io/flex-cheatsheet/) | ||
|
|
||
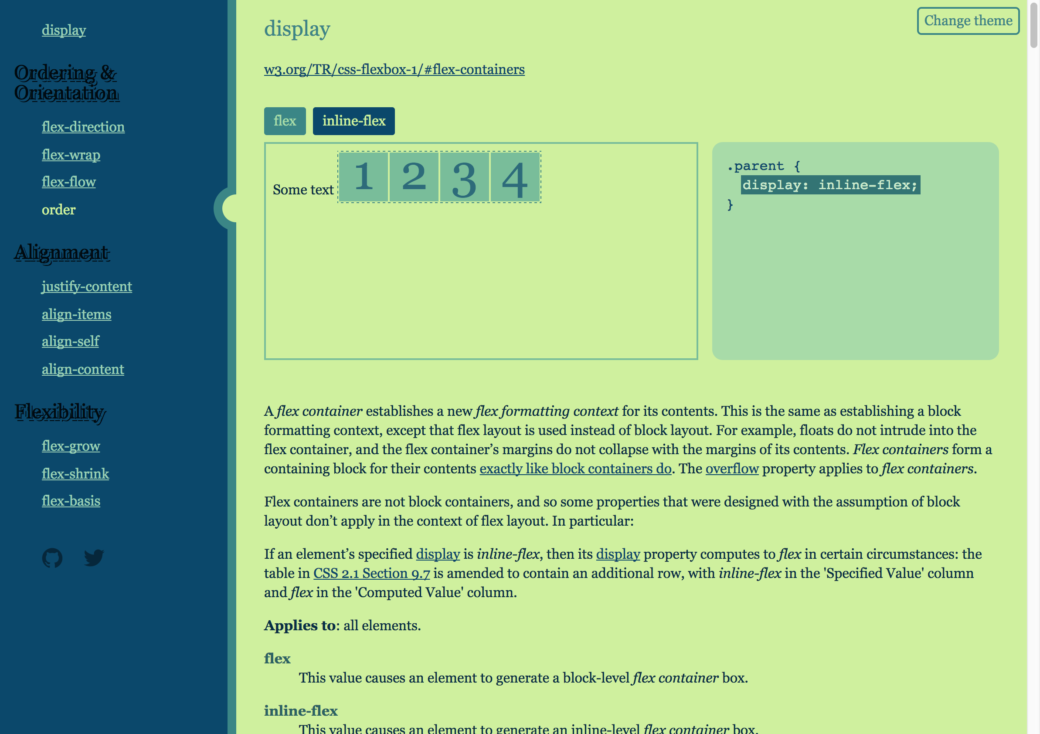
|  | ||
|
|
||
| ## Need moaaar visual help? | ||
|
|
||
| [Wes Boss created 20 free videos](https://flexbox.io/#/) to help you learn Flexbox and you can also look at this [article which explains Flexbox with some animated gifs](https://medium.freecodecamp.com/an-animated-guide-to-flexbox-d280cf6afc35). | ||
| This is for Flexbox, see you later for the second part on Grid Layout. | ||
|
|
||
| Are you looking for a UX or UI designer, for a site or mobile application? Do you want me to give a talk at your conference, or simply want to know more about me? You can take a look at [my portfolio](https://stephaniewalter.design/#work) and [contact me](#contact). | ||
|
|
||
| > 如果发现译文存在错误或其他需要改进的地方,欢迎到 [掘金翻译计划](https://github.com/xitu/gold-miner) 对译文进行修改并 PR,也可获得相应奖励积分。文章开头的 **本文永久链接** 即为本文在 GitHub 上的 MarkDown 链接。 | ||
| --- | ||
|
|
||
| > [掘金翻译计划](https://github.com/xitu/gold-miner) 是一个翻译优质互联网技术文章的社区,文章来源为 [掘金](https://juejin.im) 上的英文分享文章。内容覆盖 [Android](https://github.com/xitu/gold-miner#android)、[iOS](https://github.com/xitu/gold-miner#ios)、[前端](https://github.com/xitu/gold-miner#前端)、[后端](https://github.com/xitu/gold-miner#后端)、[区块链](https://github.com/xitu/gold-miner#区块链)、[产品](https://github.com/xitu/gold-miner#产品)、[设计](https://github.com/xitu/gold-miner#设计)、[人工智能](https://github.com/xitu/gold-miner#人工智能)等领域,想要查看更多优质译文请持续关注 [掘金翻译计划](https://github.com/xitu/gold-miner)、[官方微博](http://weibo.com/juejinfanyi)、[知乎专栏](https://zhuanlan.zhihu.com/juejinfanyi)。 |