前台: vue-xuAdmin (因为本项目的权限需要后台可配置,所以vue-xuAdmin的权限部分做了修改)
演示地址(乞丐版服务器比较卡):http://49.235.188.111
👤 NiRongxu
- Github: @NiRongxu
- QQ: 595485548
- QQ群: 157216616
- email: 595485548@qq.com
使用之前请先了解egg.js,然后把/server/config/config.local.js数据库配置成自己的,只要手动创建数据库就行,数据表在系统运行时会自动创建,并且自动创建超级管理员账号,为了系统稳定性该账号不可以被删除,不可以被降级权限
- 注册
- 登录
- token校验过期处理(临时过期,永久过期)
- 微信登录
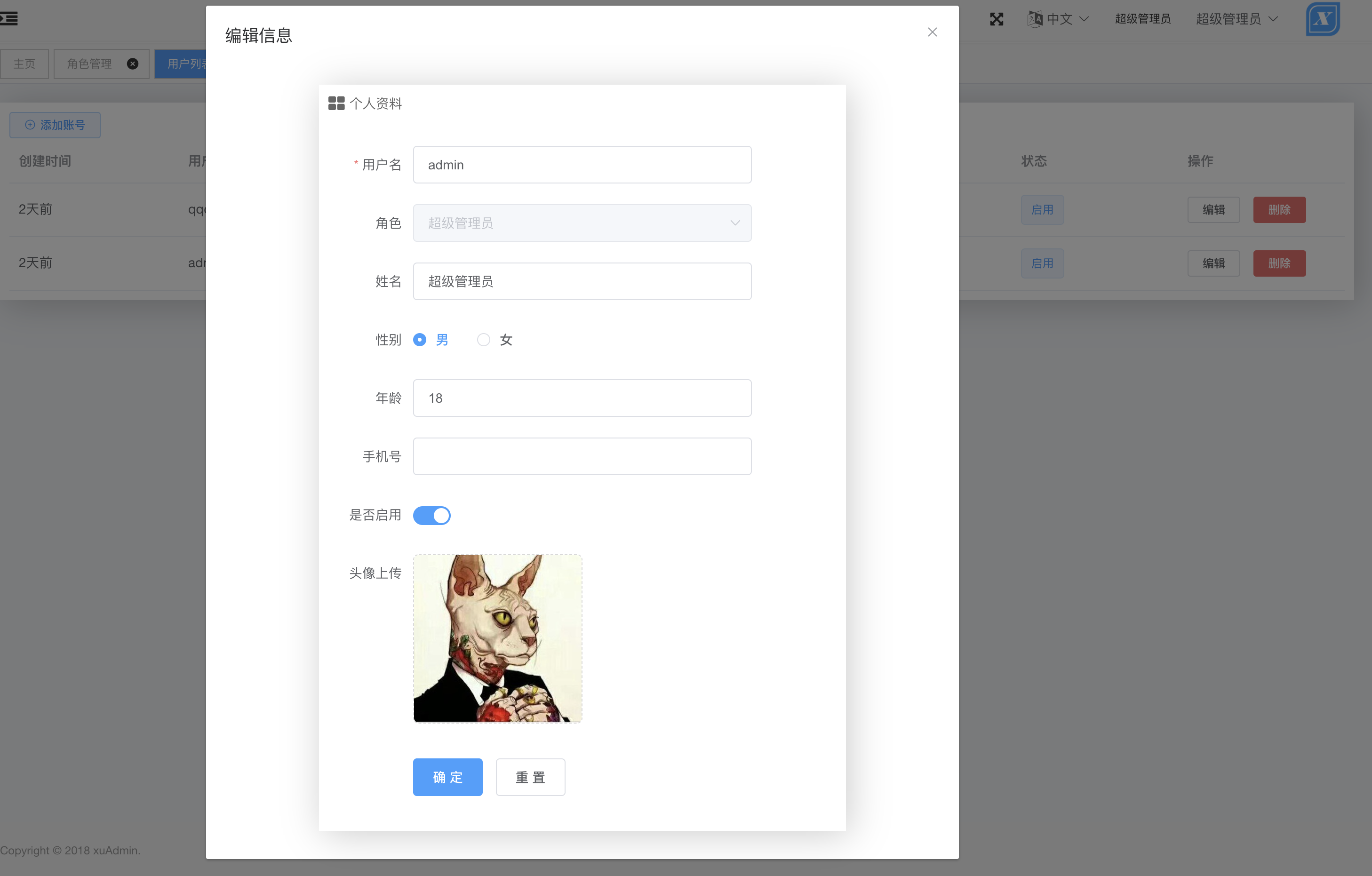
- 个人资料修改
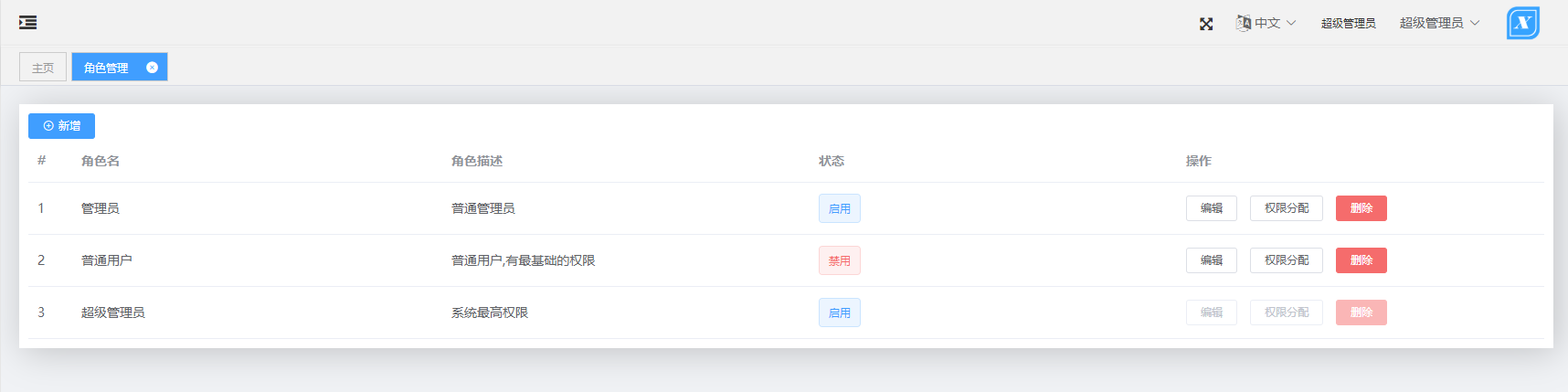
- 角色管理,(增加,删除,修改)系统默认创建超级管理员角色,除了超级管理员任何角色不可对其删除修改
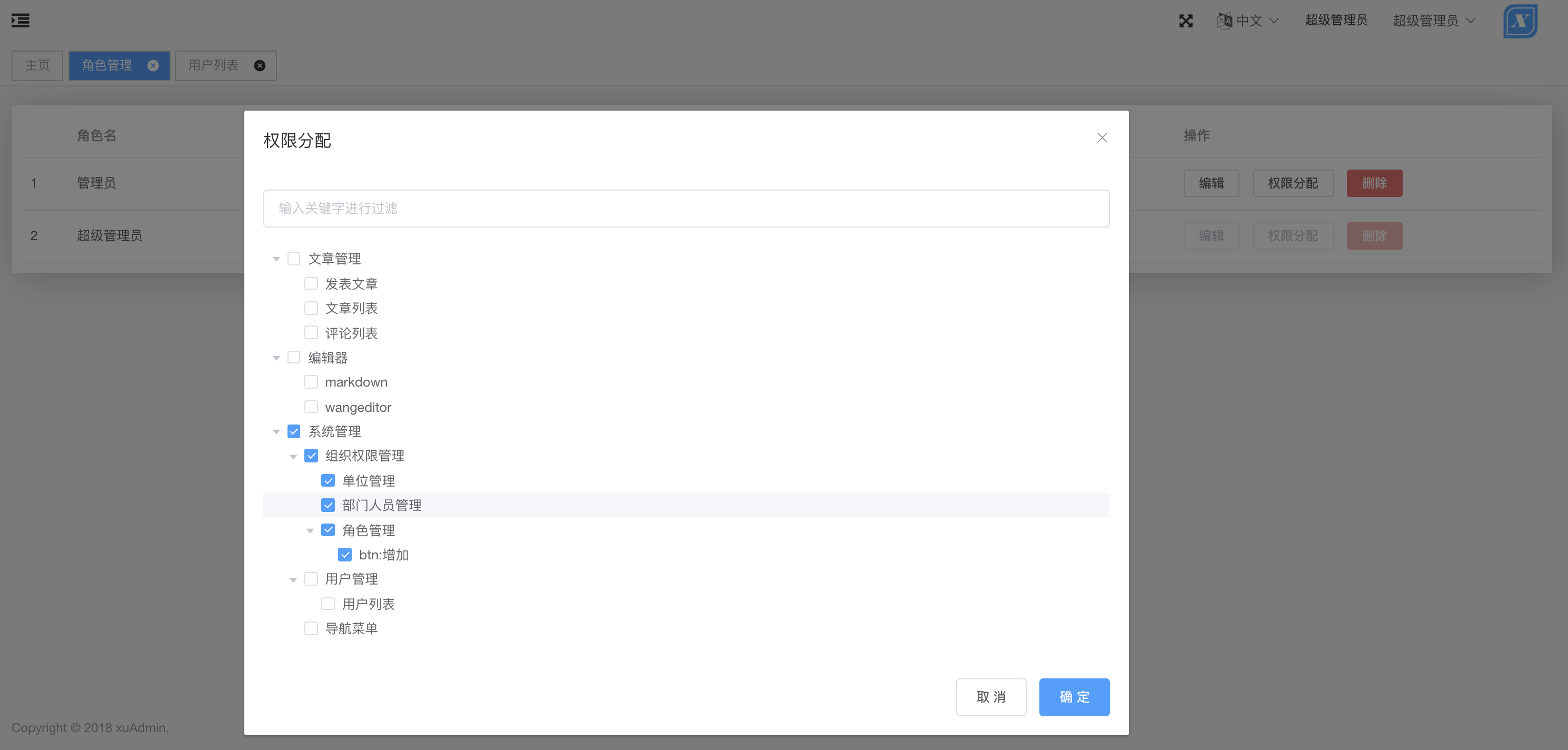
- 权限管理 对每个角色分配不同的页面路由权限和按钮权限,(当前角色的用户只能分配自己拥有的页面权限和按钮权限)
- 管理员对普通用户资料修改
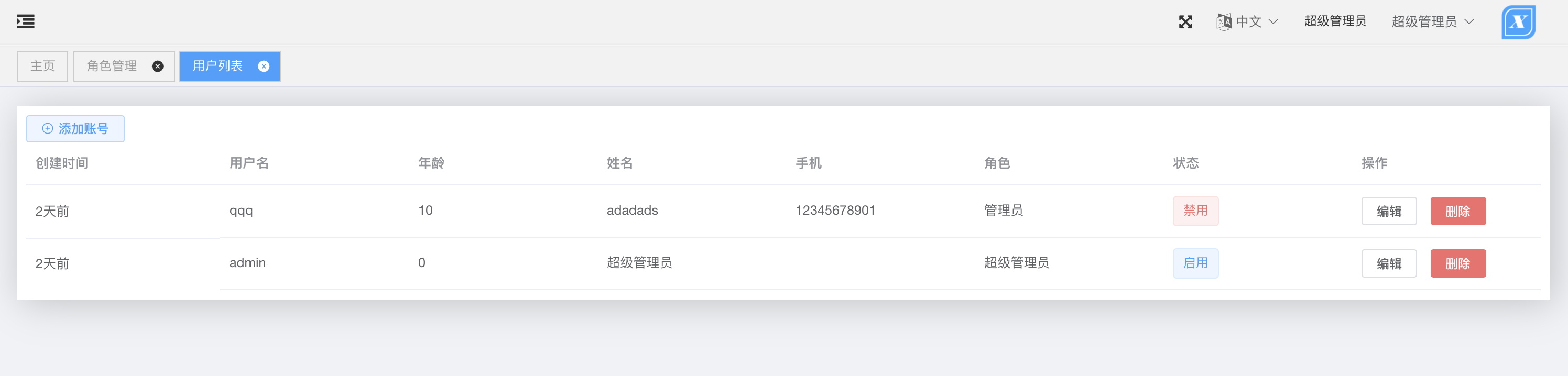
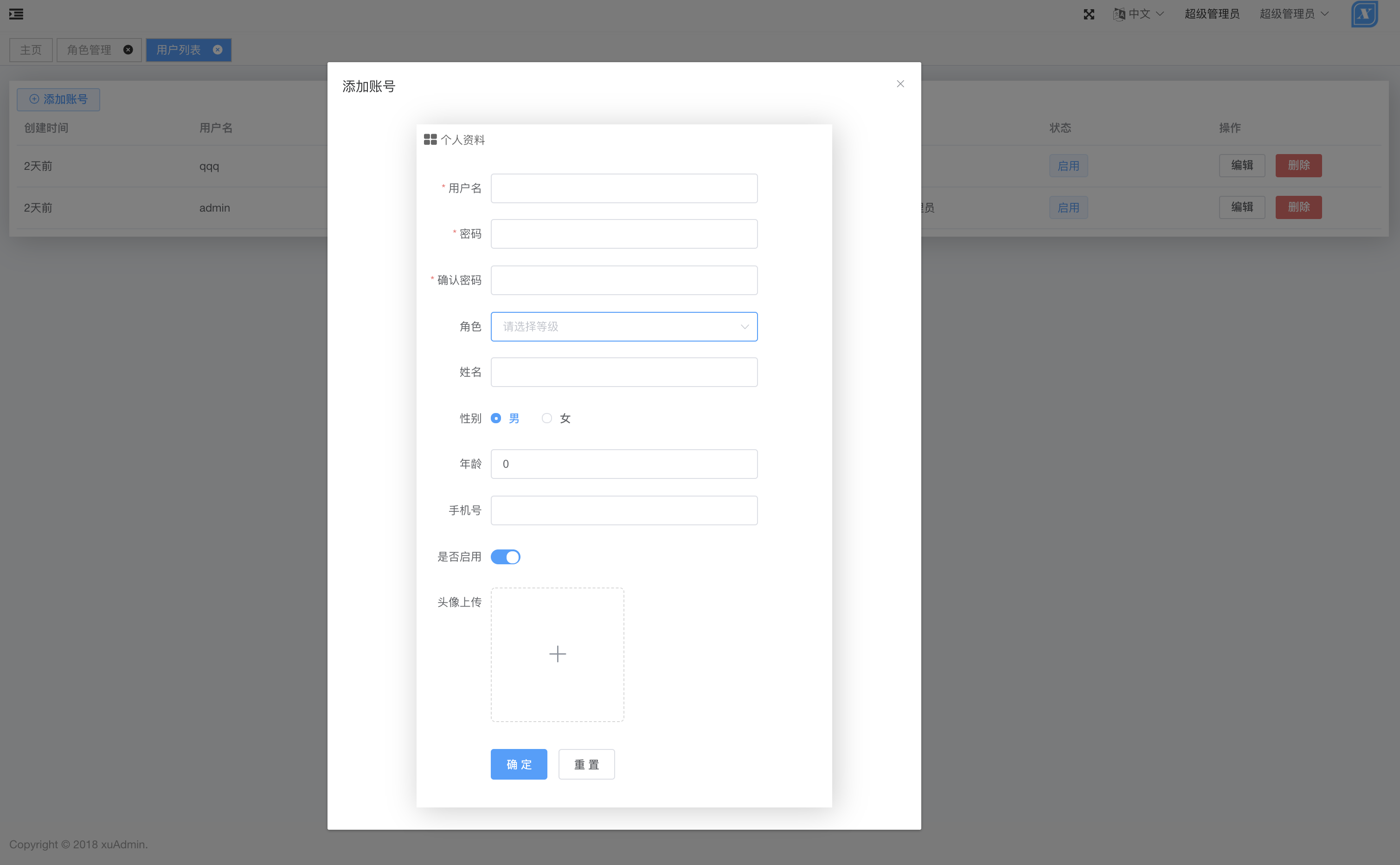
- 账号管理(增加,删除,修改)系统默认创建超级管理员账号,除了超级管理员任何角色不可对其删除修改
- 添加账号
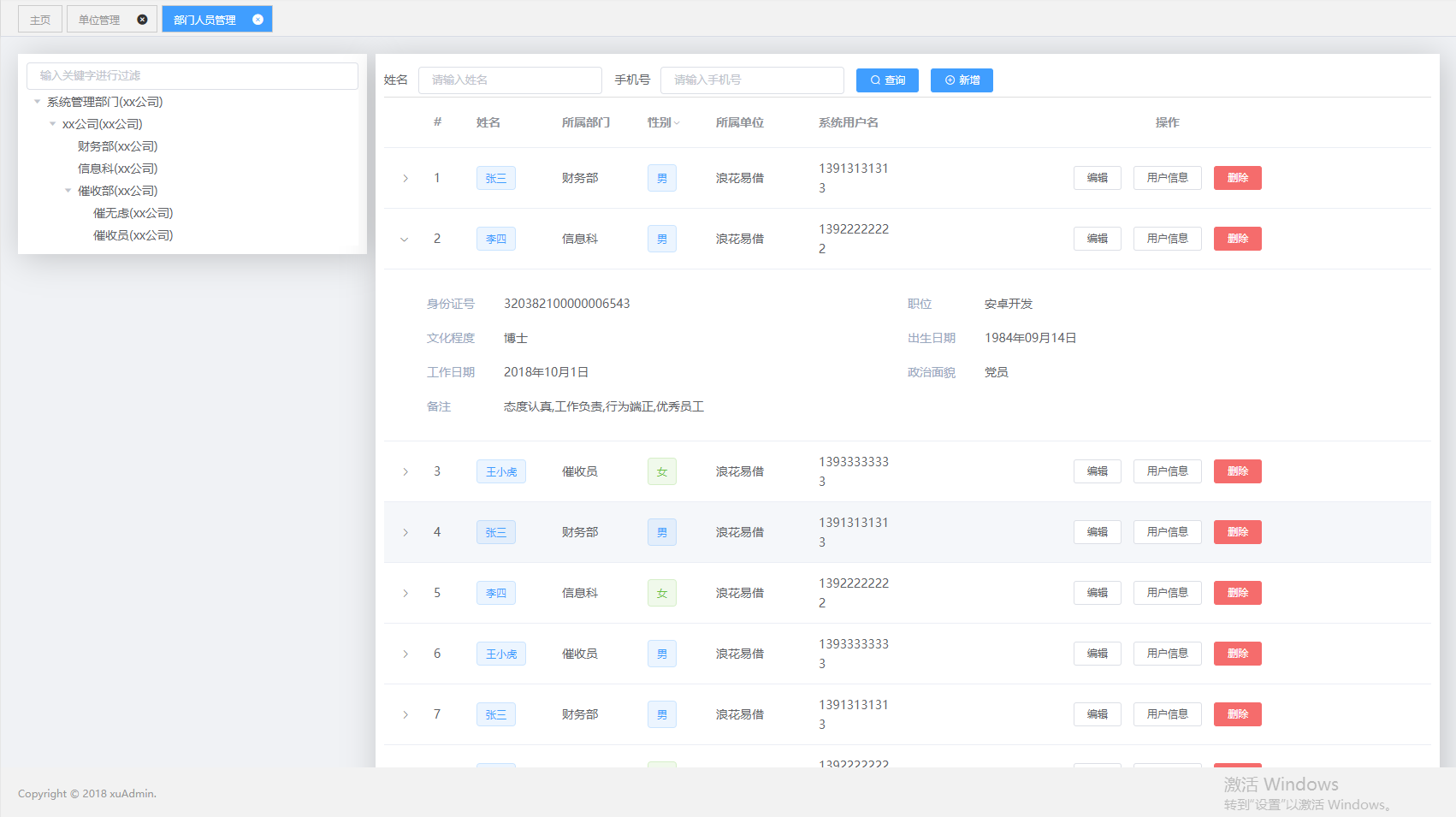
- 用户列表
- 用户状态管理
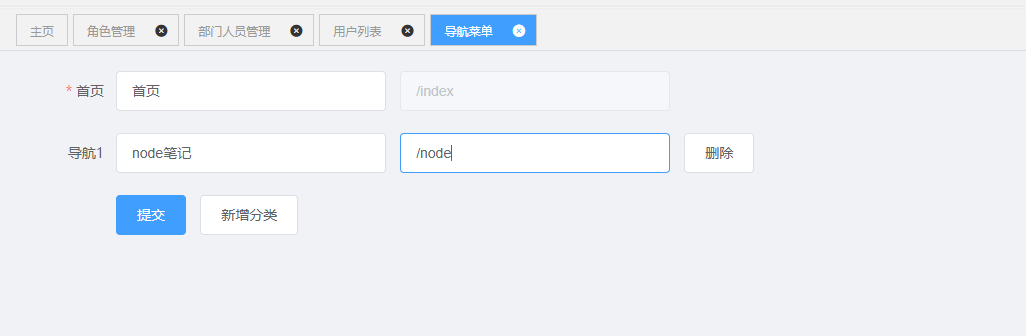
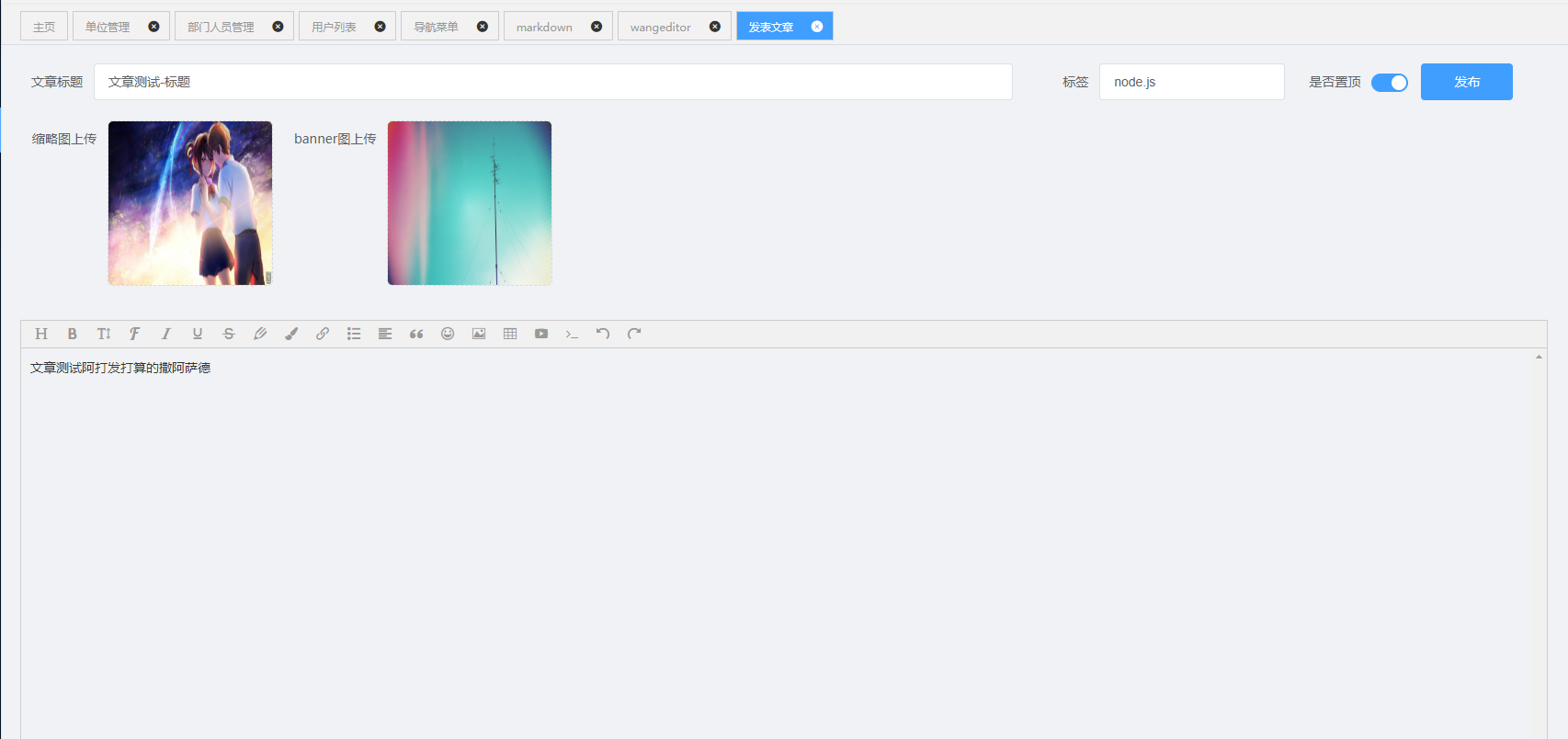
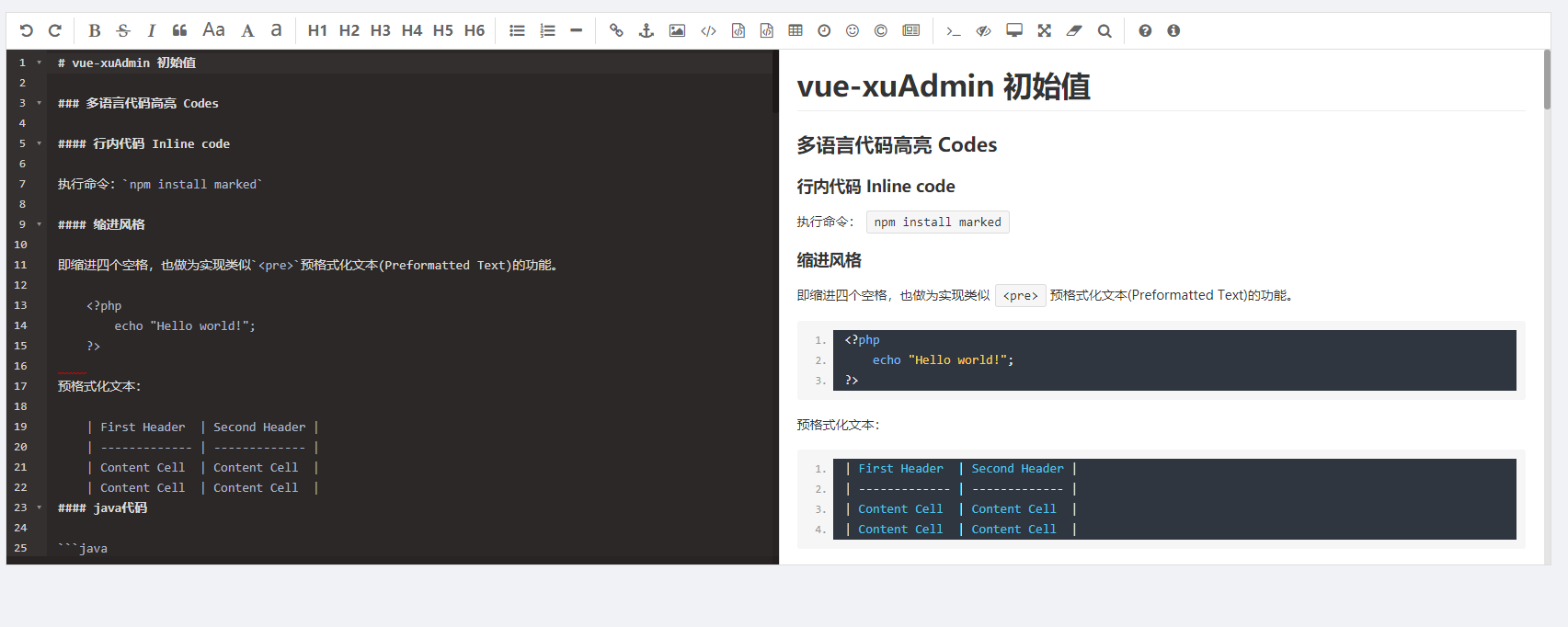
- 发表文章 文章发布编辑器有
markdown和富文本两种模式,markdown解析为markdown,html,json三种文本格式 - 文章缩略图
- 文章banner
- 修改文章
- 删除文章
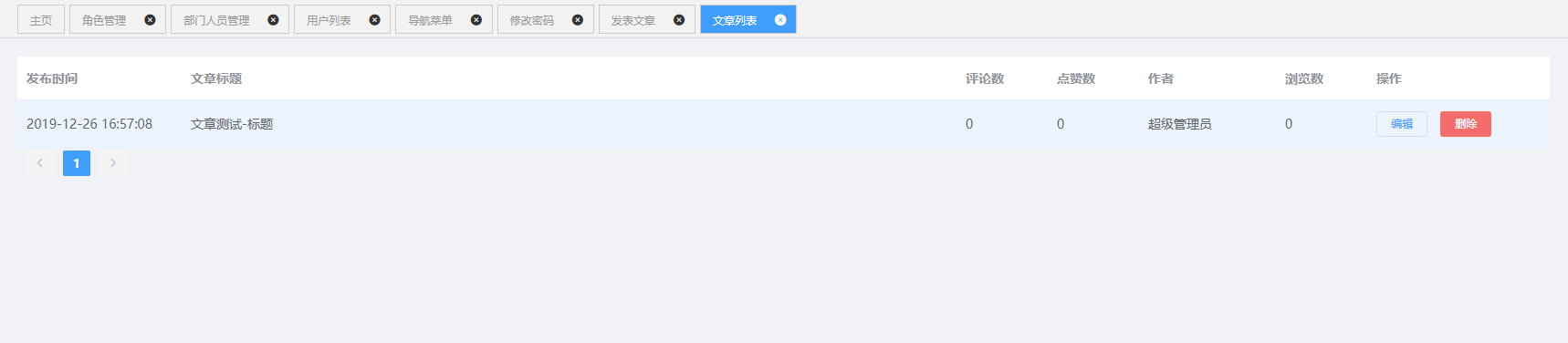
- 文章列表
- 发表评论
- 回复评论
- 评论管理 (增加,删除,修改)
- 评论列表
如果这个框架对你有帮助的话,请给个星点个star