市面上,微前端的方案有很多,各大厂都在争先恐后的发布各自的解决方案,竭力的抢占市场。那小公司呢?也要做微前端吗?又如何在人力,资源,成本非常有限的情况下落地实践微前端?
首先,小公司也有很多业务需求,很多业务场景也是可以复用的。现在都 2020 年了,难道我们的业务场景,功能模块复用还在靠复制粘贴吗?显然是不行的,在人力,成本有限的情况下,复制粘贴只会增加我们的维护成本。况且具体的业务功能也不可能放到 npm 公网,搭建私服也比较麻烦。那么寻找一种可行的问题解决方案显得尤为重要。刚刚好,微前端的概念用在这个问题上,恰如其分。
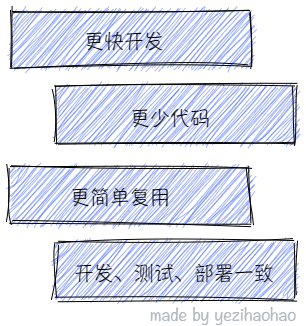
我们希望达成的目标是:
有了目标,我们希望能够这样去做:
- 共享主框架代码和其他比较庞大和可以通用的插件库,例如 react,react-dom,ant-design,redux 等
- 基于现有的模式去开发(一键安装,只需要管业务代码开发并且和平时开发是一致的编码方式,也不需要去学习和使用其他的框架),测试(和普通组件一样使用方式)和部署(仍然通过 Jenkins 自动化部署),实现基本零接入成本和零学习成本。
最重要的环节来了!最重要的环节来了!最重要的环节来了!重要的事情说三遍!
基于理论,我们决定落地实践。于是乎,从想法到实现,零零碎碎累计不到一周左右的时间,微前端的解决方案:dasheng<大圣>,降临了(有没有觉得取一个牛 X 的本土名字特别霸气!心里无比激动!)。
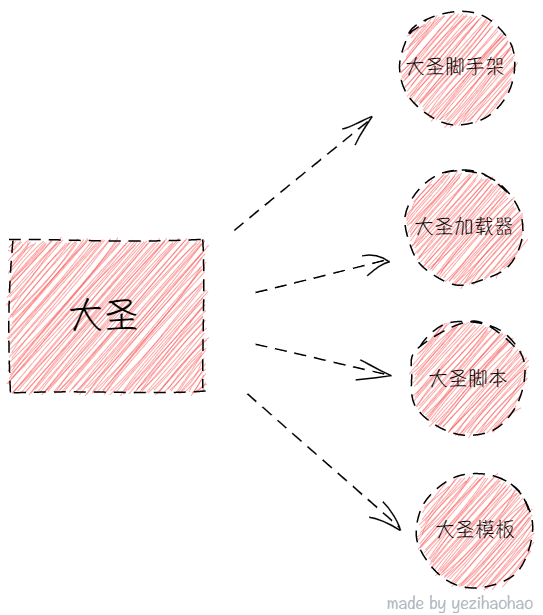
大圣分为四个模块:
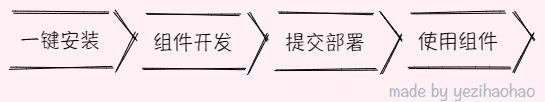
- 通过 npx dasheng-cli micro-dasheng 操作命令,一键安装开发模板
- 在模板中,开发方式和日常开发一致,该怎么写组件就怎么写
- 写好组件,提交代码,通过 Jenkins 自动打包(如果不会 Jenkins,可以参考以前发的文章: Jenkins实现前端项目自动化集成打包部署。如果不想使用 Jenkins,就请使用 build 命令,打包好组件代码,放到对应服务器)
- 通过 dasheng-loader,加载相应的微组件(需要共享的框架等在主项目中提前注册到 window 下)
特别提醒:
- 部署之后,如果存在跨域,服务端需设置可跨域访问,可通过 Nginx 配置或者 nodejs 转发等。
- 测试打包之后的组件库,可以通过 http-server,访问指定打包之后的文件。
- 服务端应配置合理的 http 缓存,以提高访问速度和效果。
各位道友,你或者你的小团队有自己的微前端方案吗?有的话不妨也分享一下:)
关于大圣微前端解决方案更多的信息以及源码请移步至GitHub:dasheng
如果对你或是你的小团队有帮助的话,记得在GitHub右上角star~~
原博客地址:blog