Vue Storefront is a standalone PWA storefront for your eCommerce, possible to connect with any eCommerce backend (eg. Magento, Pimcore/CoreShop, BigCommerce, Prestashop or Shopware) through the API.
Vue Storefront is and always will be in the open source. Anyone can use and support the project, we want it to be a tool for the improvement of the shopping experience. The project is in the production ready phase.
Important note to developers: From 1.0RC we started using [develop](https://github.com/DivanteLtd/vue- storefront/tree/develop) branch for nightly builds (contains all new features) and master branch for stable. Please make sure you're working on right branch. Please take a look at Contributing guidelines.
If you're new and need some guidance feel free to visit out forum or reach anyone from the core team on our slack:
@Filip Rakowski(frontend, architecture and best practices related stuff)@pkarw(integrations and backend related stuff)@ptomczyk(frontend related stuff)@Bartek Igielski(frontend and magento-specific related stuff)
Want to invest some time in building the future of eCommerce? we are looking for core team members willing to help us make VS even more awesome. Interested - contact @Filip Rakowski on slack
We are looking for Contributors and Designer willing to help us in the solution development.
See the ideas behind Vue Storefront here
Read contribution rules before making any pull request. Pull request that doesn't meet these requirements will not be merged
PS: Check StorefrontUI - our UI library for eCommerce.

|
Try out our open demo and if you like it first give us some star on Github ★ and then contact us on Slack or via contributors@vuestorefront.io. This demo site is connected to Magento 2.2 with shopping carts and users synchronization so You can make an order (which unfortunatelly won't be shipped ;P). If You like to see Magento 1 integration demo please do contact us. |
- Read on how to integrate it with Magento2, Read how to create Vue Storefront theme,
- Read the interviews with authors of first production deployments
Yes! There are more than 10 implementations happening right now and many live shops (check awesome Vue Storefront list).
If you have any questions or ideas feel free to join our slack: https://vuestorefront.slack.com via invitation link
Here you can find the accepted roadmap for current milestone and what you can expect with next release.
Here you can vote for feature requests and see which ones were accepted. The most upvoted ones will be added to the next milestones. You can also join the slack channel #roadmap-planning where we discuss the next milestones.
The process of adding new features to the roadmap looks like this:
- You create an issue and label it as
feature request. - One of VS Core team verifies the feature request and if the explanation is clear, it is added to the
Roadmapproject so it's visible in the board. - Now people can vote for this feature to be added into next milestone with
thumb upemoji. - Feature requests with the biggest popularity will be added into next milestones.
We are planning 1-2 milestones ahead. Our milestones are based on requirements from community, partners and production implementations.
Please note that bugfixes are treated separately and in most cases added to the milestones immediately.
Check the feature list of 1.0.
If youd like to take part in roadmap planning feel free to join #roadmap-planning channel on our slack
The documentation is always THE HARDEST PART of each open source project! But we're trying hard.
Please find out what we've already managed to prepare: available on Github Pages. Please note that new docs are still Work In Progress and will be successfully updated. You can find them also under the docs folder.
You can find some tutorials and explanations on our YouTube channel
- Installing on Linux/MacOS
- Installing on Windows
- How to install and integrate with Magento2
- Production setup
- Project structure - good for introduction (outdated, we are working on interactive explorer :) )
- Configuration file explained
- Vue Storefront Modules
- Contribution and issue reporting guideness
- FAQ / Receipes
- Feature list
- TypeScript Action Plan
- GraphQL Action Plan
- SSR Cache
- Google Accelerated Mobile Pages
- Working with themes
- Layouts and advanced output operations
- Working with Vue Storefront core components
- Working with UI Store (interface state)
- Working with translations
- Working with Service Workers
- Working with Webpack
- Working with plugins
Tutorial series on creating themes for Vue Storefront:
- Working with data
- Working with Vuex
- ElasticSearch data formats
- Data Migrations for ElasticSearch
- ElasticSearch Queries
- Database tool
- Adding Custom Entity Types
- Vue Storefront + Magento
- Vue Storefront + Magento 1.9, Magento 1.9 native indexer
- Vue Storefront + with Magento checkout
- Vue Storefront + BigCommerce
- Vue Storefront + WooCommerce
- Vue Storefront + Pimcore
- Magento2 Product Reviews
- PayPal Payments integration
- Direct prices sync with Magento
- Tier prices sync with Magento
- Shopping carts, totals and orders sync
- Vue Storefront 3rd party platforms integration boilerplate - this is the API You should implement to integrate 3rd party platform
- Magento2 MultiStore support
Check Vue Storefront Awesome
Vue Storefront was created to solve a set of key business challenges from the world of the shopping experience. Our goal for the application is to provide the solution with:
- The ultrafast front-end for the store - with the PWA approach we can now render the catalog of products within milliseconds;
- The endurance for traffic overloads on the store;
- The off-line shopping capabilities;
- The smooth shopping experience close to the user experience from the native mobile applications;
- The all-in-one front-end for desktop and mobile screens with no necessity for maintaining 3 or more applications for different touchpoints (web browser, Android, iOS etc.).
- Rapid development without architecture limitations.
Vue Storefront was built as an all-in-one front-end for eCommerce. For providing the best performance we decided to use Vue.js as a front-end library, Node.js + Express (and maybe GraphQL support) as a server-API, Elastic Search as a database of products and full PWA/off-line support. Here you can read more about the proof of concept for Vue Storefront connected with Magento2.
Besides a big improvement for the shopping experience, we also want to create a great code base for every developer who needs to work on a front-end application for the eCommerce.
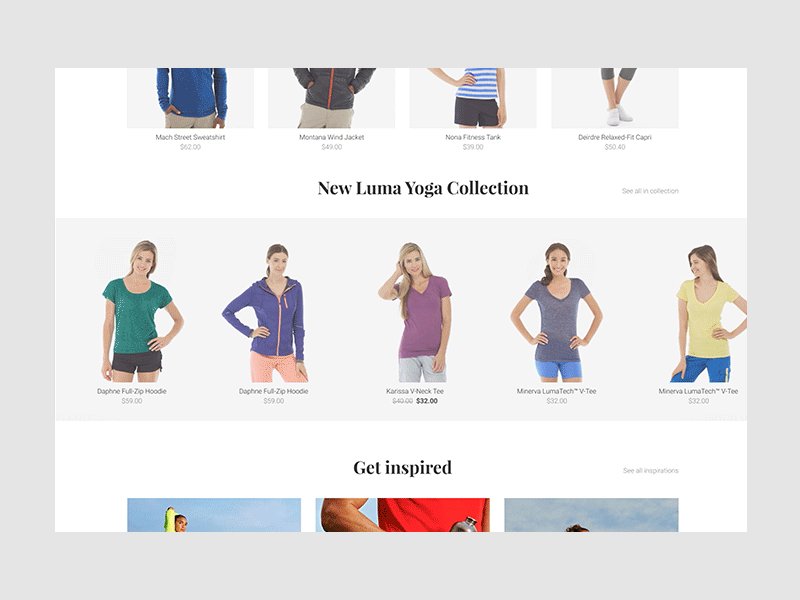
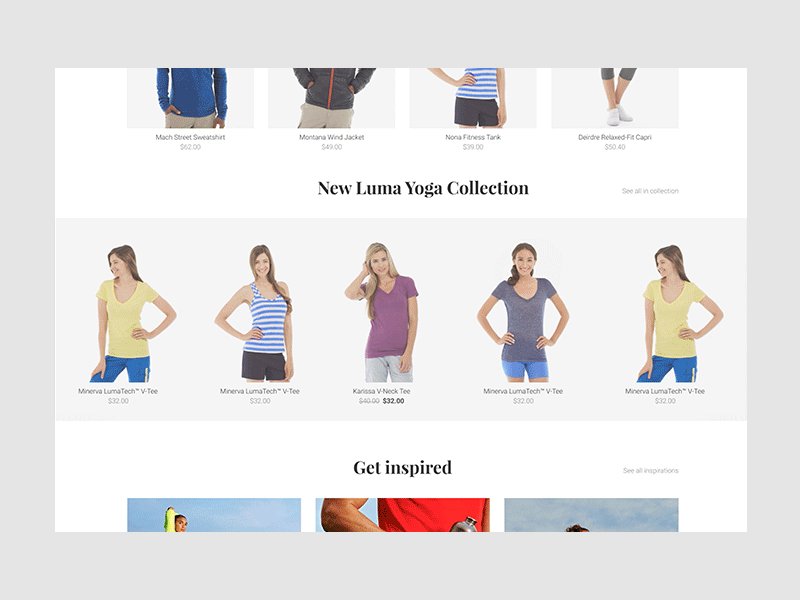
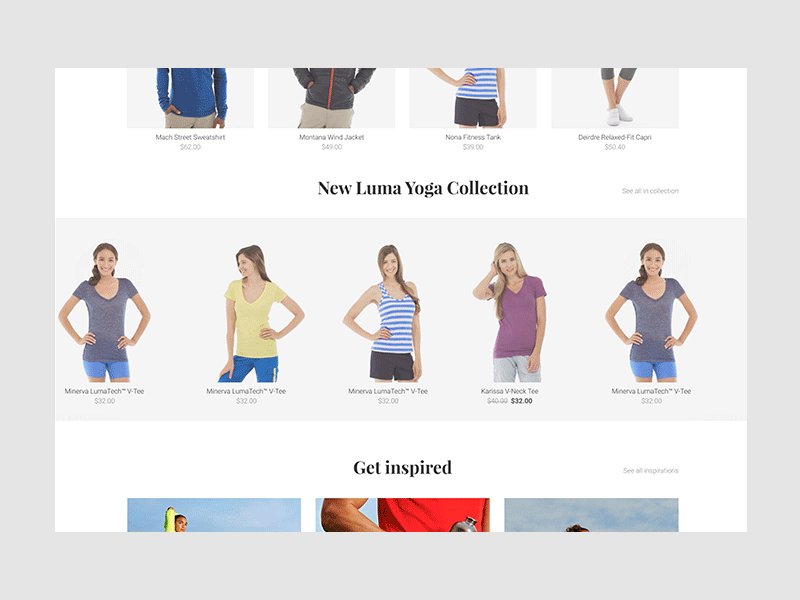
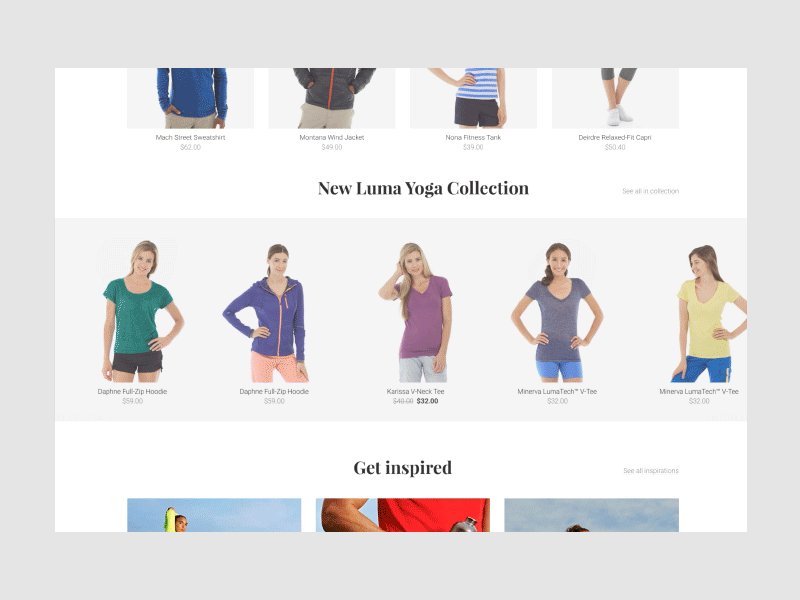
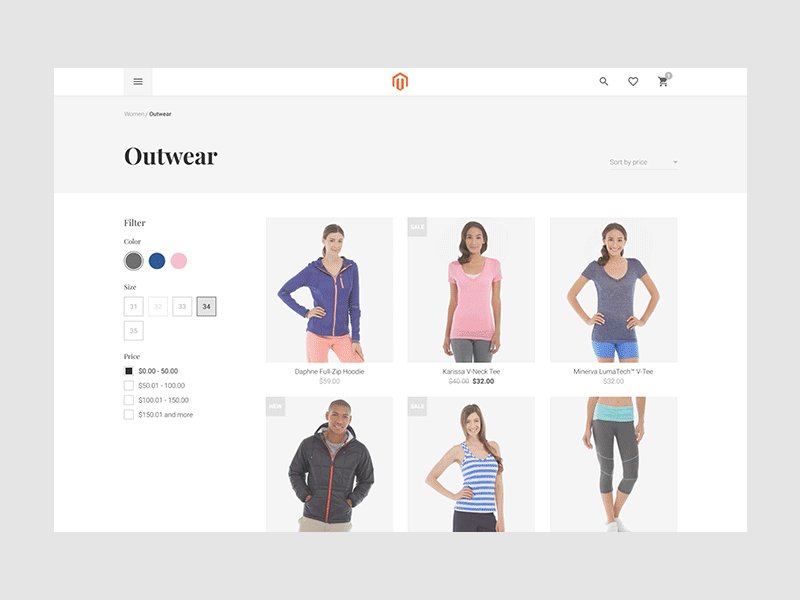
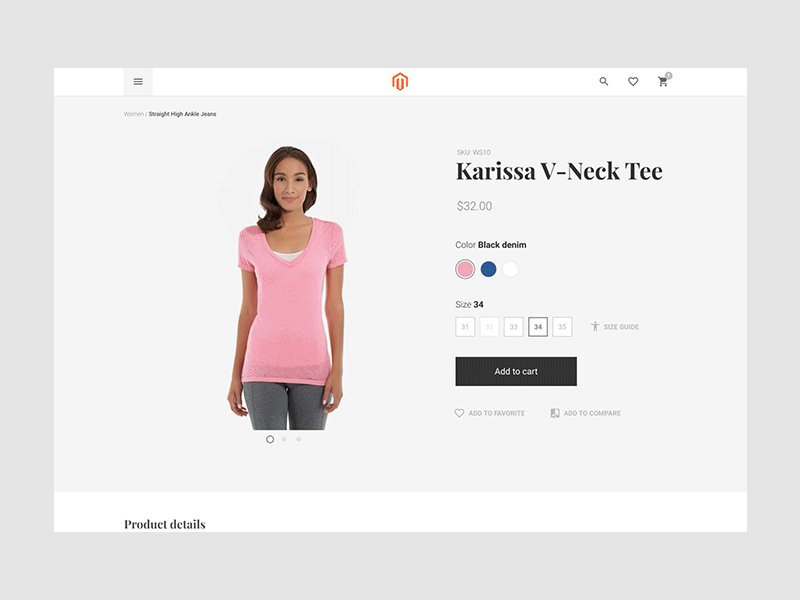
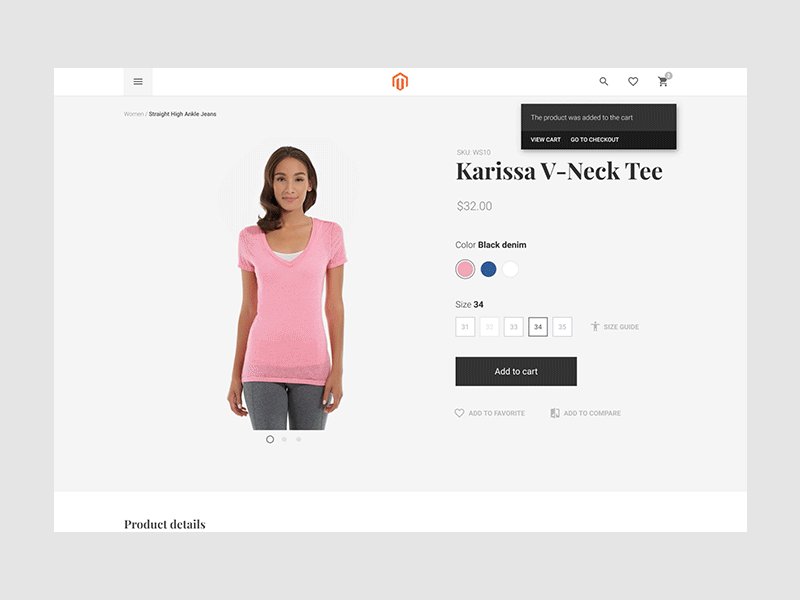
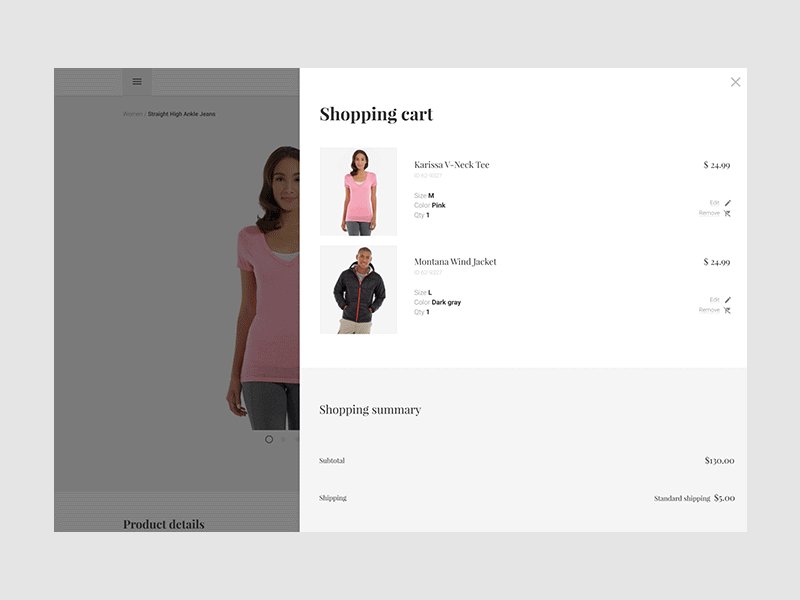
The application is prepared to be fully customized in design through the theming system. With the current version we work on raw, basic template of typical eCommerce for a fashion industry. In the project we used Material Icons.
Here you can read more about the process of designing PWA for eCommerce.
The design is available in open source in the Figma file format under the URL https://www.figma.com/file/VKyqbHFI55TKIKcQlFLiVpVF/Vue-Storefront-Open-Source.
Vue Storefront is platform agnostic which means it can be connected to virtually any CMS. Please take a look at Pimcore bridge to give you an idea of how other platforms can be connected. Any support for integrating Prestashop, Shopify ... - much appreciated.
Vue Storefront source code is completely free and released under the MIT License.
If you like the idea behind Vue Storefront and want to become a contributor - do not hesitate and check our list of the active issues or contact us directly via contributors@vuestorefront.io.
If you have discovered a 🐜 or have a feature suggestion, feel free to create an issue on Github.
If you like our project and would like to learn more on how to create Progressive Web Apps you can ask us for a dedicated workshop at your office! Conducted by Vue Storefront core contributors! All the profits are used for supporting Vue Storefront development. Learn more
Vue Storefront is and always will be Open Source, released under MIT Licence.
Most of the core team members, VS contributors and contributors in the ecosystem do this open source work in their free time. If you use Vue Storefront for a serious task, and you'd like us to invest more time on it, you can donate the project! You can support us in various ways:
- Contribute - this is how the Core Team is supporting the project!
- Evangelize - tweet about us, take some speaking slot at tech conference etc.
- Sponsor - if you're doing serious business on VS maybe You would like to donate the project and put your logo in here?
This is how we will use the donations:
- Allow the core team to work on VS
- Thank contributors if they invested a large amount of time in contributing
- Support projects in the ecosystem that are of great value for users
- Infrastructure cost
- Fees for money handling
If you would like to support us please just let us know: contributors@vuestorefront.io
Vue Storefront is a Community effort brought to You by our great Core Team and supported by the following companies.

|

|

|

|

|
|
|

|

|

|
|

|

|

|

|

|

|

|

|

|

|

|

|

|

|

|

|

|

|

|

|

|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|

|
|
|
|
|
Partners are encouraged to support the project in various ways - mostly by contributing the source code, marketing activities, evangelizing and of course - implementing the production projects. We do support our partners by dedicated contact channels, workshops and by sharing the leads from merchants interested in implementations.
If you like to become our Partner just let us know via contributors@vuestorefront.io.