管理画面のインタフェースvue-element-adminのダッシュボードに新型コロナウイルス 感染者状況 多次元チャート を実装。
vueの Element UI&axios&iconfont&permission control&lintを備えた最小限の管理画面テンプレート
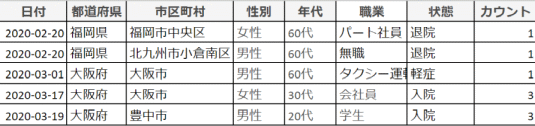
感染者の属性に関してのデータはCSVファイル(covid19-data.csv)です。このファイルの内容を変更すれば他のタイプのデータの視覚化にも利用できます。 おおよそ以下のようなフォーマットになっています。
# install dependency
npm installnpm run dev
This will automatically open http://localhost:9528
# build for test environment
npm run build:stage
# build for production environment
npm run build:prod# preview the release environment effect
npm run preview
# preview the release environment effect + static resource analysis
npm run preview -- --report
# code format check
npm run lint
# code format check and auto fix
npm run lint -- --fixRefer to Documentation for more information
If you want router permission && generate menu by user roles , you can use this branch permission-control
For typescript version, you can use vue-typescript-admin-template (Credits: @Armour)