The Flutter Barcode QR Reading SDK is a wrapper for the Dynamsoft Barcode Reader SDK v9.x. It supports multiple platforms, including Android, iOS, Web, Windows, Linux and macOS, and can read various barcode types such as linear barcode, QR Code, DataMatrix, MaxiCode, PDF417, etc. This SDK encapsulates the low-level decoding functions of the Dynamsoft Barcode Reader, enabling both file and image buffer decoding. The project is actively maintained by community contributors.
For live camera scenarios, it is recommended to use the official Dynamsoft Capture Vision Flutter Edition, as it offers better performance than combining the Flutter camera plugin with the Flutter Barcode SDK.
- Android
- iOS
- Windows
- Linux
- macOS
- Web
-
Linear Barcodes (1D)
- Code 39 (including Code 39 Extended)
- Code 93
- Code 128
- Codabar
- Interleaved 2 of 5
- EAN-8
- EAN-13
- UPC-A
- UPC-E
- Industrial 2 of 5
-
2D Barcodes
- QR Code (including Micro QR Code and Model 1)
- Data Matrix
- PDF417 (including Micro PDF417)
- Aztec Code
- MaxiCode (mode 2-5)
- DotCode
-
Patch Code
-
GS1 Composite Code
-
GS1 DataBar
- Omnidirectional,
- Truncated, Stacked, Stacked
- Omnidirectional, Limited,
- Expanded, Expanded Stacked
-
Postal Codes
- USPS Intelligent Mail
- Postnet
- Planet
- Australian Post
- UK Royal Mail
Change the minimum Android sdk version to 21 (or higher) in your android/app/build.gradle file.
minSdkVersion 21
Add the keys to ios/Runner/Info.plist to make camera work:
<key>NSCameraUsageDescription</key>
<string>Can I use the camera please?</string>
<key>NSMicrophoneUsageDescription</key>
<string>Can I use the mic please?</string>
Windows & Linux
Install CMake and platform-specific C++ compiler.
macOS
Install Xcode.
To make the demo app work on macOS:
-
Disable
com.apple.security.app-sandboxand enablecom.apple.security.files.user-selected.read-writeinexample/macos/Runner/DebugProfile.entitlements:<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd"> <plist version="1.0"> <dict> <key>com.apple.security.app-sandbox</key> <false/> <key>com.apple.security.cs.allow-jit</key> <true/> <key>com.apple.security.network.server</key> <true/> <key>com.apple.security.files.user-selected.read-write</key> <true/> </dict> </plist>
-
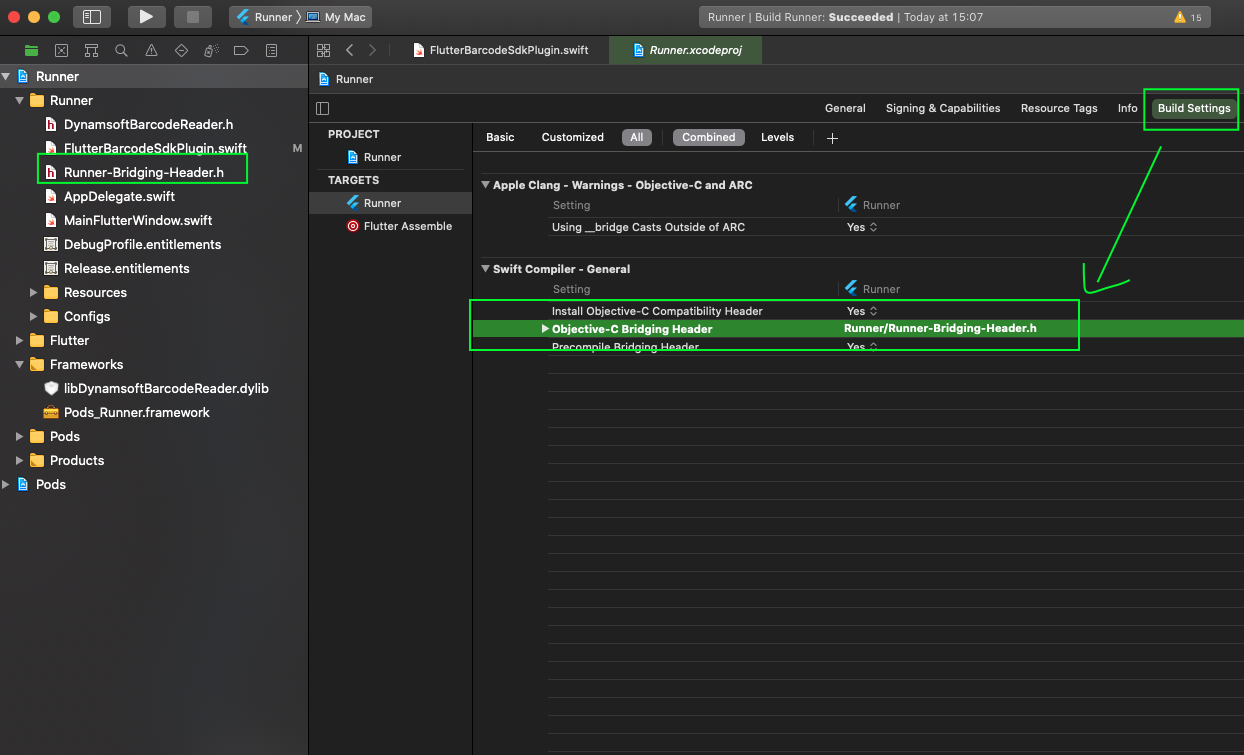
Import
DynamsoftBarcodeReader.hto the bridging header file.
In index.html, include:
<script src="https://cdn.jsdelivr.net/npm/dynamsoft-javascript-barcode@9.6.42/dist/dbr.js"></script>| Methods | Android | iOS | Windows | Linux | macOS | Web |
|---|---|---|---|---|---|---|
Future<void> setLicense(String license) async |
✔️ | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
Future<List<BarcodeResult>> decodeFile(String filename) async |
✔️ | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
Future<List<BarcodeResult>> decodeImageBuffer(Uint8List bytes, int width, int height, int stride, int format) async |
✔️ | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
Future<int> setBarcodeFormats(int formats) async |
✔️ | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
Future<String> getParameters() async |
✔️ | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
Future<int> setParameters(String params) async |
✔️ | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
Future<void> init() async |
✔️ | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
-
Initialize Flutter barcode SDK and set license key:
_barcodeReader = FlutterBarcodeSdk(); await _barcodeReader.setLicense('LICENSE-KEY'); await _barcodeReader.init();
-
Read barcodes from an image file:
List<BarcodeResult> results = await _barcodeReader.decodeFile(image-path);
-
Read barcodes from an image buffer:
import 'dart:ui' as ui; Uint8List fileBytes = await file.readAsBytes(); ui.Image image = await decodeImageFromList(fileBytes); ByteData byteData = await image.toByteData( format: ui.ImageByteFormat.rawRgba); List<BarcodeResult> results = await _barcodeReader.decodeImageBuffer( byteData.buffer.asUint8List(), image.width, image.height, byteData.lengthInBytes ~/ image.height, ImagePixelFormat.IPF_ARGB_8888.index);
-
Set barcode formats:
await _barcodeReader.setBarcodeFormats(BarcodeFormat.ALL);
-
Get current barcode detection parameters:
String params = await _barcodeReader.getParameters(); // Convert parameters to a JSON object. dynamic obj = jsonDecode(params); // Modify parameters. if (obj['ImageParameter'] != null) { obj['ImageParameter']['DeblurLevel'] = 5; } else obj['deblurLevel'] = 5;
-
Set barcode detection parameters:
int ret = await _barcodeReader.setParameters(json.encode(obj));
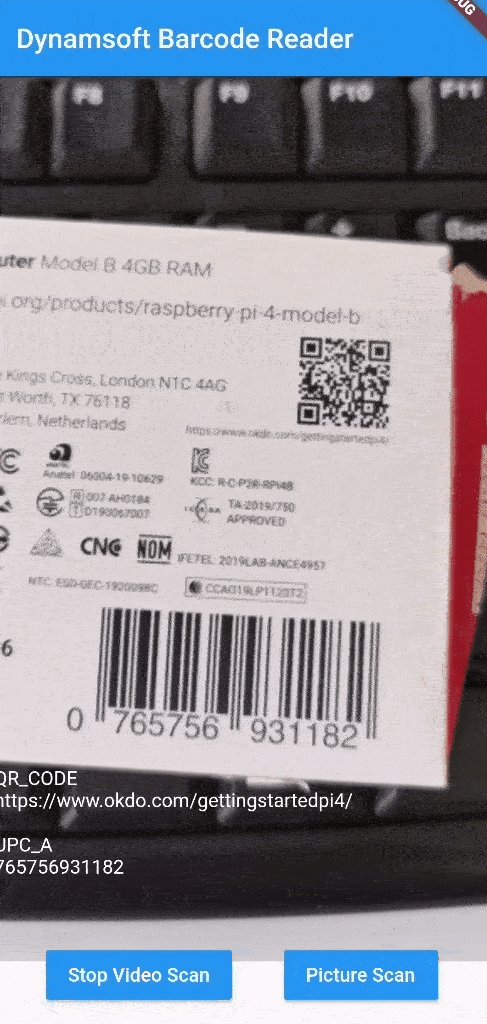
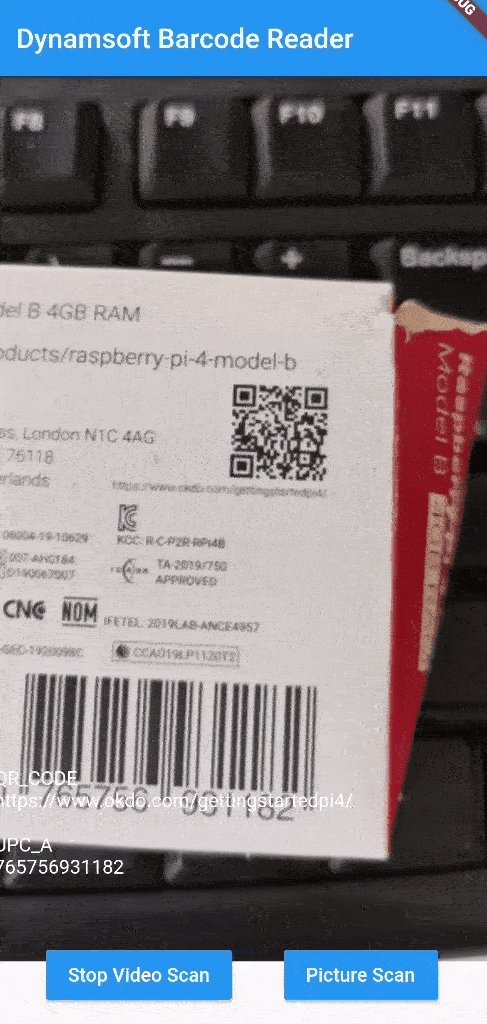
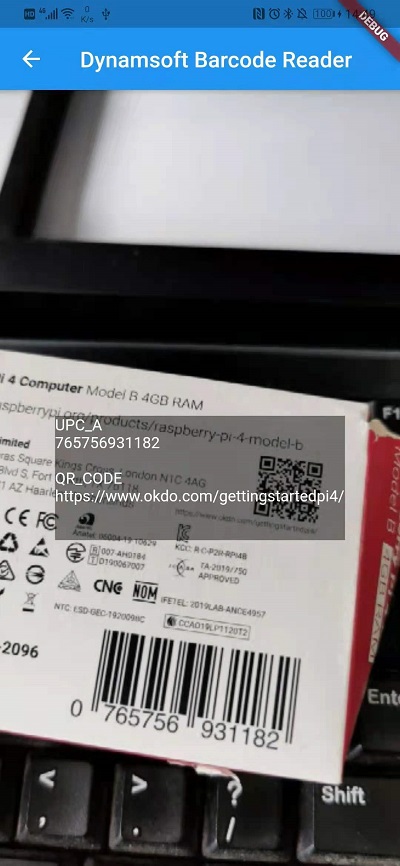
The example allows users to scan barcode Qr code via the camera video stream and read barcode QRCode by a static picture.
cd example
flutter run -d <device>
Video Scan
Picture Scan
For building Android release app, configure build.gradle and corresponding proguard file:
build.gradle
buildTypes {
release {
// TODO: Add your own signing config for the release build.
// Signing with the debug keys for now, so `flutter run --release` works.
signingConfig signingConfigs.debug
proguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro'
}
}
proguard-rules.pro
-keep class com.dynamsoft.dbr.** { *; }
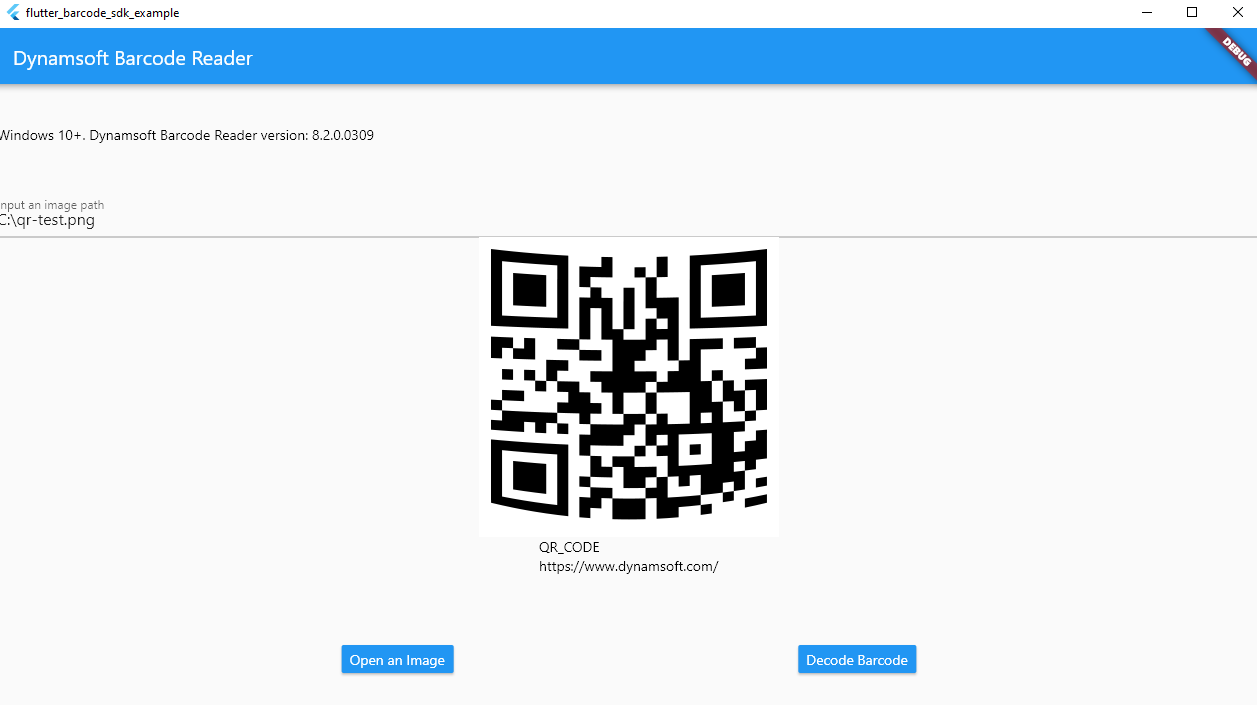
Input a valid image path for barcode decoding.
cd example
# Windows
flutter run -d windows
# Linux
flutter run -d linux
# macOS
flutter run -d macos
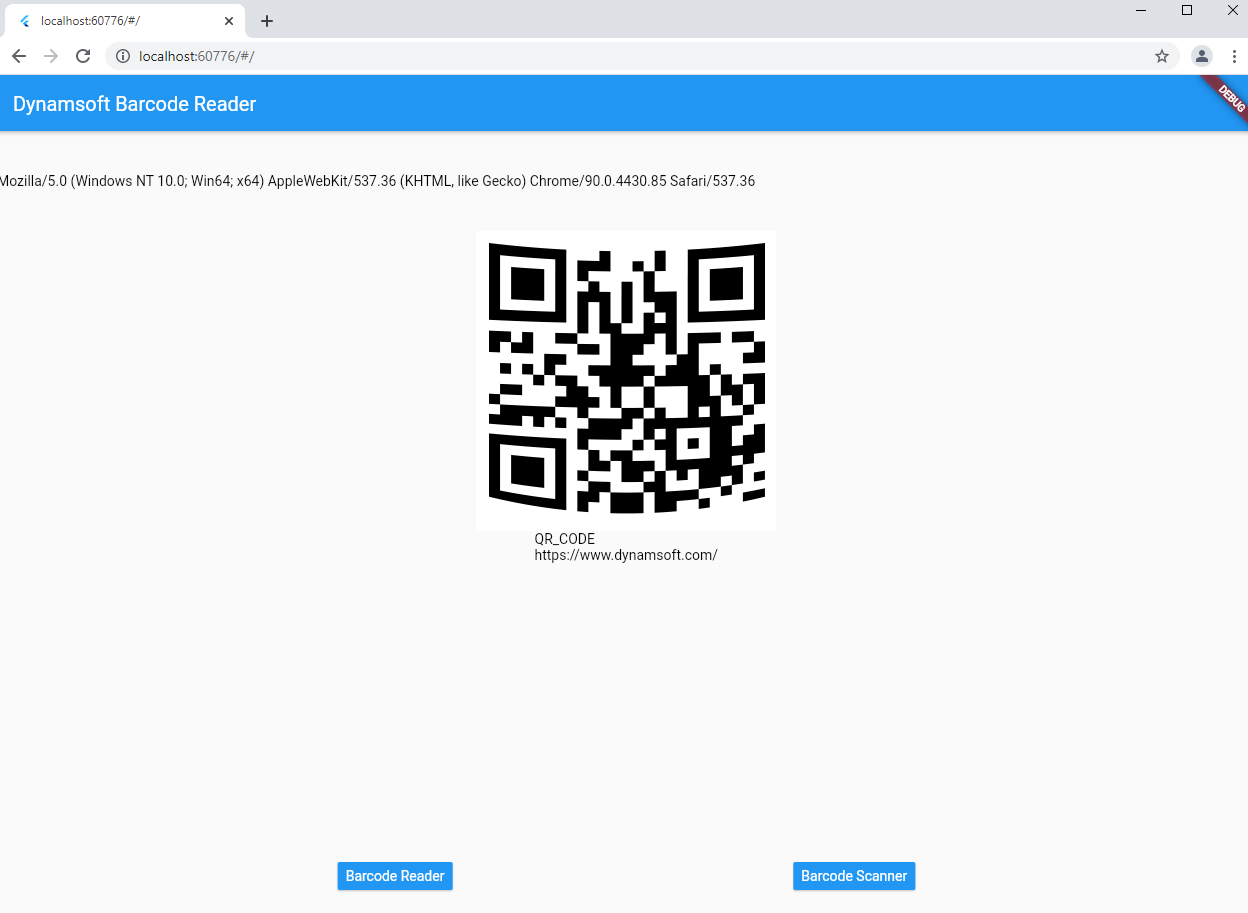
cd example
flutter run -d chrome