Store and deliver images with Cloudflare R2 backend Cloudflare Workers.
- Deploy r2-image-worker to Cloudflare Workers.
PUTyour image file to r2-image-worker.- The image file will be stored in Cloudflare R2 storage.
- r2-image-worker will respond the key of the stored image.
abcdef.png - r2-image-worker serve the images on
https://r2-image-worker.username.workers.dev/abcdef.png - Images will be cached on Cloudflare CDN.
User => Image => r2-image-worker => R2
User <= Image <= r2-image-worker <= CDN Cache <= R2
- Cloudflare Account
- Wrangler CLI
- Optional: Custom domain - (Cache API is not available in
.workers.devdomain)
First, git clone
git clone https://github.com/yusukebe/r2-image-worker.git
cd r2-image-worker
Create R2 bucket:
wrangler r2 bucket create images
Copy wrangler.example.toml to wrangler.toml:
cp wrangler.example.toml wrangler.toml
Edit wrangler.toml.
Secret variables are:
USER- User name of basic authPASS- User password of basic auth
To set these, use wrangler secret put command:
wrangler secret put USERTo publish to your Cloudflare Workers:
npm run deployHeader:
To pass the Basic Auth, add the Base64 string of "user:pass" to Authorization header.
Authorization: Basic ...
Body:
Value of body should be a Form contains an image binary and a width and a height.
- image:
File - width:
string(optional) - height:
string(optional)
- Download a simple image
wget https://hono.dev/images/hono-kawaii.png -O /tmp/1.jpg- Upload to u endpoint.
curl -X PUT \
-F "image=@/tmp/1.jpg" \
https://change_user_here:change_pass_here@change_url_here/upload \
-vvv- Visit the image
https://change_user_here:change_pass_here@change_url_here/image_returned_in_step2You can deliver your images via Cloudflare Images if you are using a custom domain.
https://<ZONE>/cdn-cgi/image/format=auto,width=800,quality=75/<SOURCE-IMAGE>
Awesome!!!
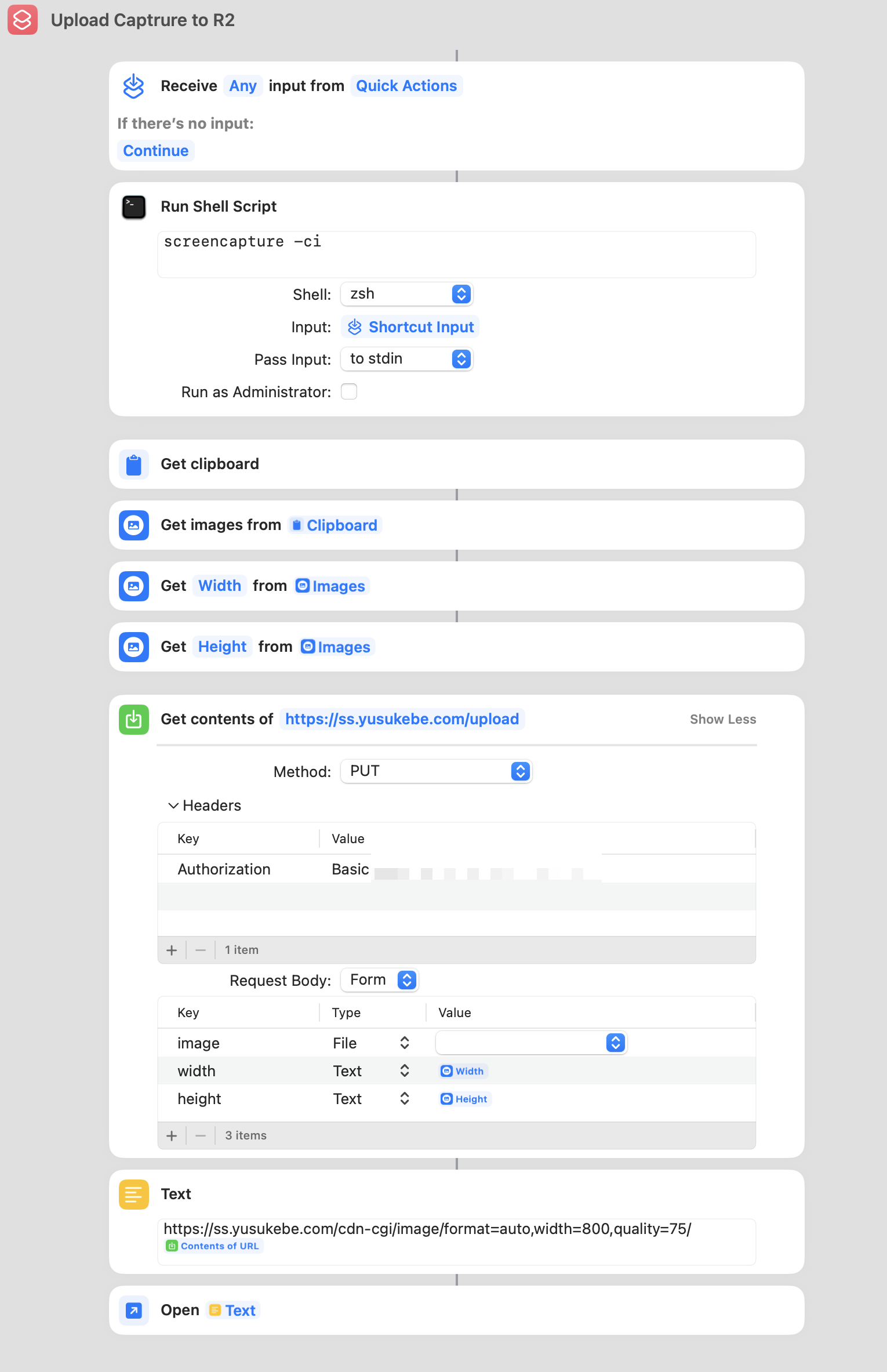
Setting shortcuts like this:
Yusuke Wada https://github.com/yusukebe
MIT