[



This is a UI widget for showing text messages in iOS apps. It is useful for showing short messages to the user, something like: "Message sent", "Note saved", "No Internet connection".
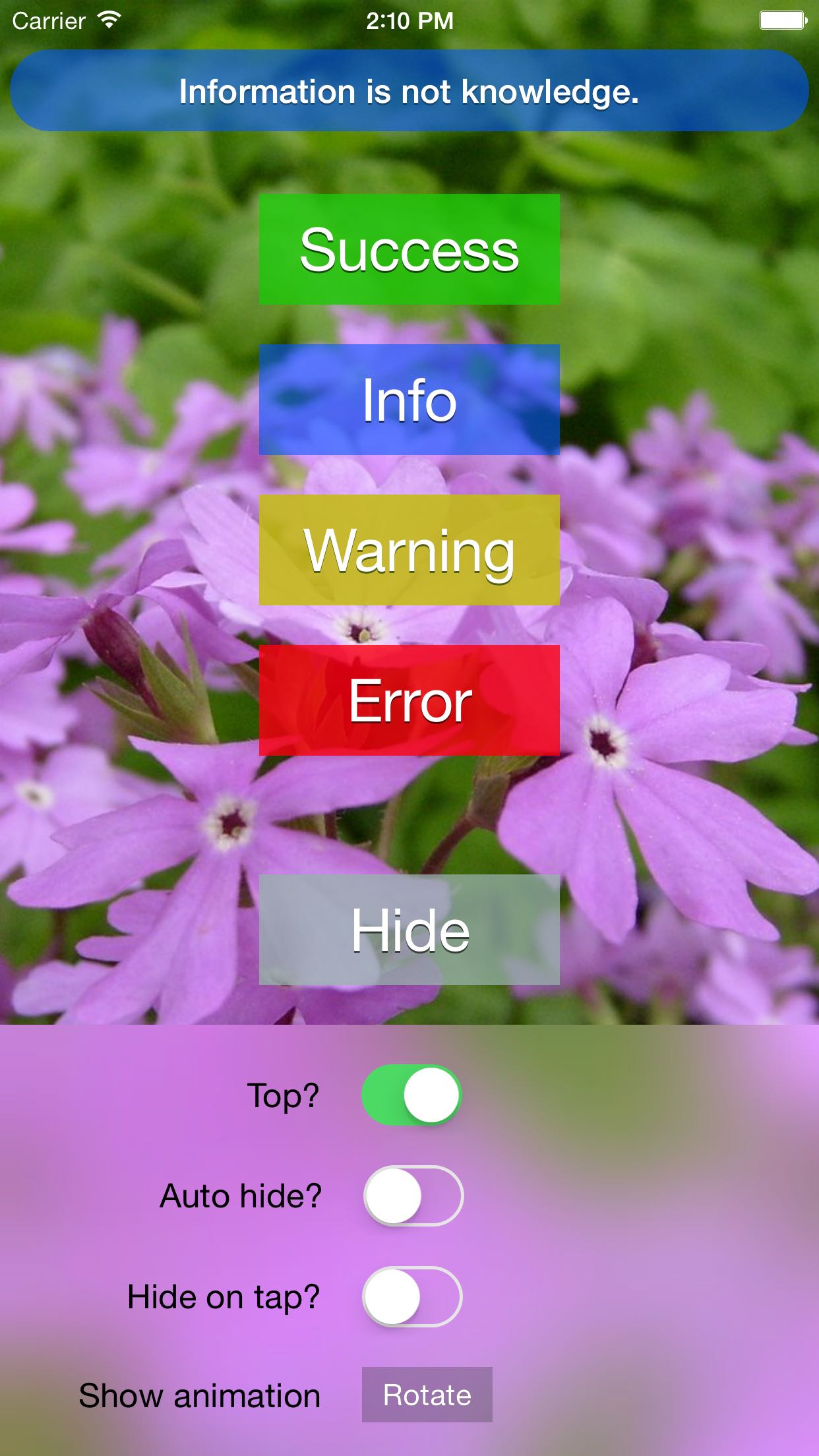
- Dodo includes styles for success, info, warning and error type messages.
- The bar can have buttons with custom tap handlers.
- Bar styles can be customized.
- You can provide custom animations for showing and hiding the bar or use one of the default animation presets.
At last the Dodo said, `EVERYBODY has won, and all must have prizes.'
From Alice's Adventures in Wonderland. Original illustration by John Tenniel, 1865. Source: Wikimedia Commons.
- Dodo messages can not be shown in a
UITableViewController.
There are three ways you can add Dodo to your project.
Add source (iOS 7+)
Simply add DodoDistrib.swift file into your Xcode project.
Setup with Carthage (iOS 8+)
Add github "exchangegroup/Dodo" ~> 2.0 to your Cartfile and run carthage update.
Setup with CocoaPods (iOS 8+)
If you are using CocoaPods add this text to your Podfile and run pod install.
use_frameworks!
pod 'Dodo', '~> 2.0'
Setup in Swift 1.2 project
Use the previous version of the library.
Add import Dodo to your source code if you used Carthage or CocoaPods setup methods.
Dodo is an extension of UIView class. You can reach it by using using the dodo property in any instance of UIView or its subclass. It can be, for example, the view property of your view controller.
view.dodo.success("Everybody has won and all must have prizes.")
view.dodo.info("Extinction is the rule. Survival is the exception.")
view.dodo.warning("This world is but a canvas to our imagination.")
view.dodo.error("The perception of beauty is a moral test.")
view.dodo.hide()If you are showing the bar in the root view you may need to provide top or bottom layout guides. This will prevent the message bar from overlapping with the status or the tab bar.
view.dodo.topLayoutGuide = topLayoutGuide
view.dodo.bottomLayoutGuide = bottomLayoutGuide
view.dodo.success("Success is how high you bounce when you hit bottom.")Set dodo.style property to style the message bar before it is shown. See the styling manual for the complete list of configuration options.
// Set the text color
view.dodo.style.label.color = UIColor.whiteColor()
// Set background color
view.dodo.style.bar.backgroundColor = DodoColor.fromHexString("#00000090")
// Close the bar after 3 seconds
view.dodo.style.bar.hideAfterDelaySeconds = 3
// Close the bar when it is tapped
view.dodo.style.bar.hideOnTap = true
// Show the bar at the bottom of the screen
view.dodo.style.bar.locationTop = false
// Do something on tap
view.dodo.style.bar.onTap = { /* Button tapped */ }Set style.leftButton and style.rightButton properties to show buttons or icons. As with other style properties please style the buttons before the message is shown.
// Use a built-in icon
view.dodo.style.leftButton.icon = .Close
// Supply your image
view.dodo.style.leftButton.image = UIImage(named: "CloseIcon")
// Change button's image color
view.dodo.style.leftButton.tintColor = DodoColor.fromHexString("#FFFFFF90")
// Do something on tap
view.dodo.style.leftButton.onTap = { /* Button tapped */ }
// Close the bar when the button is tapped
view.dodo.style.leftButton.hideOnTap = trueConfigure the animation effect of the bar before it is shown. See the animation wiki page for more information.
// Use existing animations
view.dodo.style.bar.animationShow = DodoAnimations.Rotate.show
view.dodo.style.bar.animationHide = DodoAnimations.SlideRight.hide
// Turn off animation
view.dodo.style.bar.animationShow = DodoAnimations.NoAnimation.showSometimes it is useful to verify which messages were shown by your app in unit tests. It can be done
by setting an instance of DodoMock class to view.dodo property.
See the unit testing manual for more details.
This project includes a demo app.
Here are some other message bar libraries for iOS:
- cezarywojcik/CWStatusBarNotification
- frankdilo/FDStatusBarNotifierView
- jaydee3/JDStatusBarNotification
- KrauseFx/TSMessages
- peterprokop/SwiftOverlays
- terryworona/TWMessageBarManager
Dodo is released under the MIT License.