If you are using NextJS v12 look at this starter_
- Requirements
- Install
Run the Next.js marketing
npx create-next-app --example https://github.com/zesty-io/nextjs-v13-starterThe install process will let you use an existing account or create a new. When using an existing account you will be prompted to select from your available instances.
- Change directory to your project
# Use the name you chose for your directory
cd my-app- Start development server
npm run dev- Open application
open browser to http://localhost:3000/
As you develop your Zesty.io instance you will commonly add new content models. In order for new content pages to render in nextjs, there needs to be a relative model component in views/zesty to get the lastest models components you can run a script to sync. Do so by running the following command at the root of your project.
npm run sync
The sync is performed by the @zesty-io/nextjs-sync package. It generates a .env file based off of the zesty configuration files found in the .zesty folder and utilizes that to fetch the models within an instance.
This sync script will create new files where needed, but will not overwrite existing files.
After a npm run sync a view component is created for each Zesty Content Model in the views/zesty directory. Zesty Content Items that have URL will automatically resolve to the component in that views directory that is associated with the content models name.
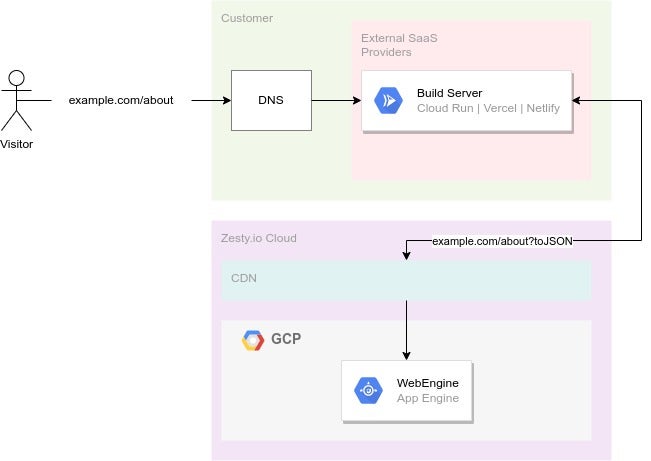
Each Component loads its data on the server via getServerSideProps by utilizing the exported fetchPageJson from @zesty-io/nextjs-sync. This returns a {content} object that is a direct feed of that URLs ?toJSON response. Read about toJSON
Additionally you can use the provided Typescript utilities to type the content object.
Here is an explanation of the next.js zesty integration, use this information to setup a custom integration or to modify this marketing in your own project.
Required files:
These files should only be modified for customize integrations.
pages/[[...zesty]].tsx- this is a dynamic catch all routes file, hard written paths and files will supersede it. This file will look for content in zesty associated to the requested path/about/for example looks for content in zesty that matches the/about/path, if it fails to find content it will 404. Instead of 404ing, you can code this to default to your base application component.components/ZestyHead.tsxUsed by ZestyView.tsx, an optional<head>component that dynamic sets up meta data for zesty content items that have pages in nextjs.
Optional Files
These files can be removed if there references are removed.
components/Header.tsxmarketing example file, not needed.components/ZestyTutorial.tsxmarketing example file, not needed.layout/this directory is used to create a generic page layouts, and can be removed or customized.
In order for the integration to work, you need trailingSlash: true.
module.exports = {
trailingSlash: true
}If trailingSlash needs to be false in your project, then the a custom integration of the @zesty-io/nextjs-sync package
The starting tutorial comes with a couple packages and components
- MUI (mui.com)
- Material Icons
npm uninstall @mui/material @emotion/react @emotion/stylednpm uninstall @mui/icons-materialnpm uninstall lost-pixelLost pixel comes installed by default.
Go into your lostpixel.config.ts file and add all the pages you want to visual test
pages: [
{
name: "home",
path: "/",
},
{
name: "articles",
path: "/articles",
},
],Generate visual baselines for your pages
npm run updateBaselinesOnce your changes are in you can run the test to check for any visual changes
npm run visualTest