-
Notifications
You must be signed in to change notification settings - Fork 0
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
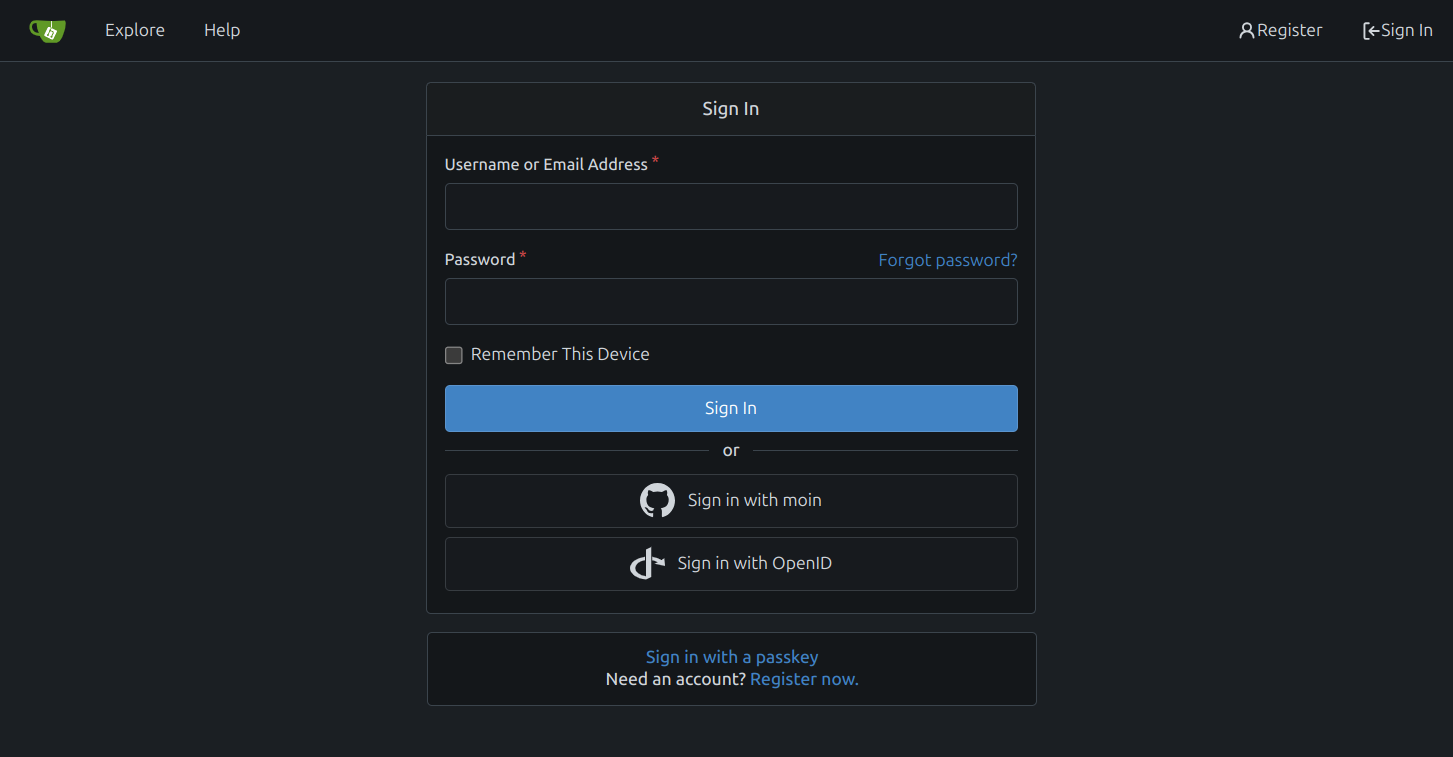
As requested in go-gitea/gitea#31504 (comment). This PR refactor the login page:    - [x] use separate box for passkey login and go to registration - [x] move forgot passoword next to password label - [x] fix password required label `*` and padding - [x] remove tabs from login page --------- Co-authored-by: silverwind <me@silverwind.io> (cherry picked from commit 9c00dda33ad7bd594dd8f331fa1bf0acefc2ca54) Conflict resolution: * signin_navbar.tmpl has been deleted * additions in form.css * major code changes in signin_openid * ...
- Loading branch information
Showing
10 changed files
with
173 additions
and
150 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,29 @@ | ||
| {{if or .OAuth2Providers .EnableOpenIDSignIn}} | ||
| <div class="divider divider-text"> | ||
| {{ctx.Locale.Tr "sign_in_or"}} | ||
| </div> | ||
| <div id="oauth2-login-navigator" class="tw-py-1"> | ||
| <div class="tw-flex tw-flex-col tw-justify-center"> | ||
| <div id="oauth2-login-navigator-inner" class="tw-flex tw-flex-col tw-flex-wrap tw-items-center tw-gap-2"> | ||
| {{range $provider := .OAuth2Providers}} | ||
| <a class="{{$provider.Name}} ui button tw-flex tw-items-center tw-justify-center tw-py-2 tw-w-full oauth-login-link" href="{{AppSubUrl}}/user/oauth2/{{$provider.DisplayName}}"> | ||
| {{$provider.IconHTML 28}} | ||
| {{ctx.Locale.Tr "sign_in_with_provider" $provider.DisplayName}} | ||
| </a> | ||
| {{end}} | ||
| {{if .EnableOpenIDSignIn}} | ||
| <a class="openid ui button tw-flex tw-items-center tw-justify-center tw-py-2 tw-w-full" href="{{AppSubUrl}}/user/login/openid"> | ||
| {{svg "fontawesome-openid" 28 "tw-mr-2"}} | ||
| {{ctx.Locale.Tr "sign_in_with_provider" "OpenID"}} | ||
| </a> | ||
| {{end}} | ||
| {{if .EnableSSPI}} | ||
| <a class="ui button tw-flex tw-items-center tw-justify-center tw-py-2 tw-w-full" rel="nofollow" href="{{AppSubUrl}}/user/login?auth_with_sspi=1"> | ||
| {{svg "fontawesome-windows"}} | ||
| SSPI | ||
| </a> | ||
| {{end}} | ||
| </div> | ||
| </div> | ||
| </div> | ||
| {{end}} |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,70 +1,65 @@ | ||
| {{if or (not .LinkAccountMode) (and .LinkAccountMode .LinkAccountModeSignIn)}} | ||
| {{template "base/alert" .}} | ||
| {{end}} | ||
| <h4 class="ui top attached header center"> | ||
| {{if .LinkAccountMode}} | ||
| {{ctx.Locale.Tr "auth.oauth_signin_title"}} | ||
| {{else}} | ||
| {{ctx.Locale.Tr "auth.login_userpass"}} | ||
| {{end}} | ||
| </h4> | ||
| <div class="ui attached segment"> | ||
| <form class="ui form tw-max-w-2xl tw-m-auto" action="{{.SignInLink}}" method="post"> | ||
| {{.CsrfTokenHtml}} | ||
| <div class="required field {{if and (.Err_UserName) (or (not .LinkAccountMode) (and .LinkAccountMode .LinkAccountModeSignIn))}}error{{end}}"> | ||
| <label for="user_name">{{ctx.Locale.Tr "home.uname_holder"}}</label> | ||
| <input id="user_name" type="text" name="user_name" value="{{.user_name}}" autofocus required> | ||
| </div> | ||
| {{if or (not .DisablePassword) .LinkAccountMode}} | ||
| <div class="required field {{if and (.Err_Password) (or (not .LinkAccountMode) (and .LinkAccountMode .LinkAccountModeSignIn))}}error{{end}}"> | ||
| <label for="password">{{ctx.Locale.Tr "password"}}</label> | ||
| <input id="password" name="password" type="password" value="{{.password}}" autocomplete="current-password" required> | ||
| </div> | ||
| {{end}} | ||
| {{if not .LinkAccountMode}} | ||
| <div class="inline field"> | ||
| <div class="ui checkbox"> | ||
| <label>{{ctx.Locale.Tr "auth.remember_me"}}</label> | ||
| <input name="remember" type="checkbox"> | ||
| </div> | ||
| </div> | ||
| <div class="ui container fluid"> | ||
| {{if or (not .LinkAccountMode) (and .LinkAccountMode .LinkAccountModeSignIn)}} | ||
| {{template "base/alert" .}} | ||
| {{end}} | ||
| <h4 class="ui top attached header center"> | ||
| {{if .LinkAccountMode}} | ||
| {{ctx.Locale.Tr "auth.oauth_signin_title"}} | ||
| {{else}} | ||
| {{ctx.Locale.Tr "auth.login_userpass"}} | ||
| {{end}} | ||
| </h4> | ||
| <div class="ui attached segment"> | ||
| <form class="ui form" action="{{.SignInLink}}" method="post"> | ||
| {{.CsrfTokenHtml}} | ||
| <div class="required field {{if and (.Err_UserName) (or (not .LinkAccountMode) (and .LinkAccountMode .LinkAccountModeSignIn))}}error{{end}}"> | ||
| <label for="user_name">{{ctx.Locale.Tr "home.uname_holder"}}</label> | ||
| <input id="user_name" type="text" name="user_name" value="{{.user_name}}" autofocus required> | ||
| </div> | ||
| {{if or (not .DisablePassword) .LinkAccountMode}} | ||
| <div class="required field {{if and (.Err_Password) (or (not .LinkAccountMode) (and .LinkAccountMode .LinkAccountModeSignIn))}}error{{end}} form-field-content-aside-label"> | ||
| <label for="password">{{ctx.Locale.Tr "password"}}</label> | ||
| <a href="{{AppSubUrl}}/user/forgot_password">{{ctx.Locale.Tr "auth.forgot_password"}}</a> | ||
| <input id="password" name="password" type="password" value="{{.password}}" autocomplete="current-password" required> | ||
| </div> | ||
| {{end}} | ||
| {{if not .LinkAccountMode}} | ||
| <div class="inline field"> | ||
| <div class="ui checkbox"> | ||
| <label>{{ctx.Locale.Tr "auth.remember_me"}}</label> | ||
| <input name="remember" type="checkbox"> | ||
| </div> | ||
| </div> | ||
| {{end}} | ||
|
|
||
| {{template "user/auth/captcha" .}} | ||
| {{template "user/auth/captcha" .}} | ||
|
|
||
| <div class="field"> | ||
| <button class="ui primary button"> | ||
| {{if .LinkAccountMode}} | ||
| {{ctx.Locale.Tr "auth.oauth_signin_submit"}} | ||
| {{else}} | ||
| {{ctx.Locale.Tr "sign_in"}} | ||
| {{end}} | ||
| </button> | ||
| <a href="{{AppSubUrl}}/user/forgot_password">{{ctx.Locale.Tr "auth.forgot_password"}}</a> | ||
| <div class="field"> | ||
| <button class="ui primary button tw-w-full"> | ||
| {{if .LinkAccountMode}} | ||
| {{ctx.Locale.Tr "auth.oauth_signin_submit"}} | ||
| {{else}} | ||
| {{ctx.Locale.Tr "sign_in"}} | ||
| {{end}} | ||
| </button> | ||
| </div> | ||
| </form> | ||
|
|
||
| {{template "user/auth/oauth_container" .}} | ||
| </div> | ||
| </div> | ||
|
|
||
| {{if .ShowRegistrationButton}} | ||
| <div class="field"> | ||
| <a href="{{AppSubUrl}}/user/sign_up">{{ctx.Locale.Tr "auth.sign_up_now"}}</a> | ||
| </div> | ||
| {{end}} | ||
| <div class="ui container fluid"> | ||
| {{template "user/auth/webauthn_error" .}} | ||
|
|
||
| {{if .OAuth2Providers}} | ||
| <div class="divider divider-text"> | ||
| {{ctx.Locale.Tr "sign_in_or"}} | ||
| </div> | ||
| <div id="oauth2-login-navigator" class="tw-py-1"> | ||
| <div class="tw-flex tw-flex-col tw-justify-center"> | ||
| <div id="oauth2-login-navigator-inner" class="tw-flex tw-flex-col tw-flex-wrap tw-items-center tw-gap-2"> | ||
| {{range $provider := .OAuth2Providers}} | ||
| <a class="{{$provider.Name}} ui button tw-flex tw-items-center tw-justify-center tw-py-2 tw-w-full oauth-login-link" href="{{AppSubUrl}}/user/oauth2/{{$provider.DisplayName}}"> | ||
| {{$provider.IconHTML 28}} | ||
| {{ctx.Locale.Tr "sign_in_with_provider" $provider.DisplayName}} | ||
| </a> | ||
| {{end}} | ||
| <div class="ui attached segment header top tw-max-w-2xl tw-m-auto tw-flex tw-flex-col tw-items-center"> | ||
| <a class="signin-passkey">{{ctx.Locale.Tr "auth.signin_passkey"}}</a> | ||
|
|
||
| {{if .ShowRegistrationButton}} | ||
| <div class="field"> | ||
| <span>{{ctx.Locale.Tr "auth.need_account"}}</span> | ||
| <a href="{{AppSubUrl}}/user/sign_up">{{ctx.Locale.Tr "auth.sign_up_now"}}</a> | ||
| </div> | ||
| </div> | ||
| {{end}} | ||
| </div> | ||
| {{end}} | ||
| </form> | ||
| </div> |
This file was deleted.
Oops, something went wrong.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,8 +1,9 @@ | ||
| {{template "base/head" .}} | ||
| <div role="main" aria-label="{{.Title}}" class="page-content user signin{{if .LinkAccountMode}} icon{{end}}"> | ||
| {{template "user/auth/signin_navbar" .}} | ||
| <div class="ui middle very relaxed page grid"> | ||
| {{template "user/auth/signup_inner" .}} | ||
| <div class="column tw-flex tw-flex-col tw-gap-4 tw-max-w-2xl tw-m-auto"> | ||
| {{template "user/auth/signup_inner" .}} | ||
| </div> | ||
| </div> | ||
| </div> | ||
| {{template "base/footer" .}} |
Oops, something went wrong.