-
Notifications
You must be signed in to change notification settings - Fork 37
StyledButton Examples
In the Folder Demos\StyledButtonsDemo you can see many examples of use of TStyledButton and TStyledGraphicButtons.
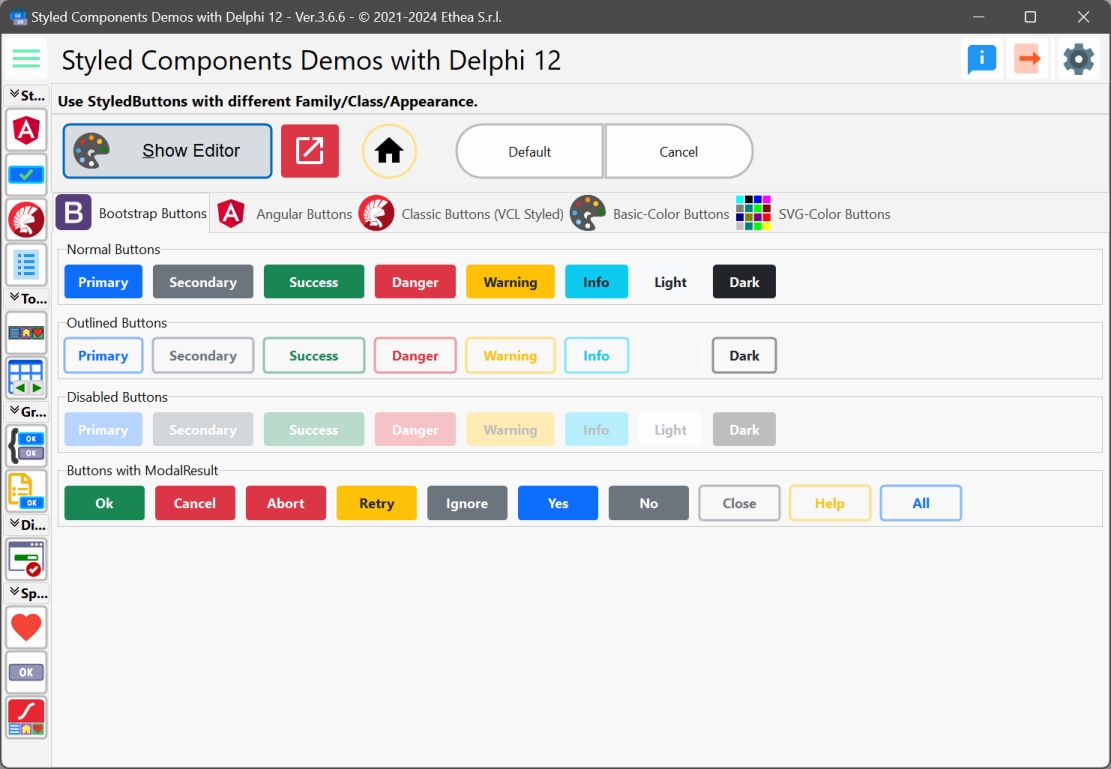
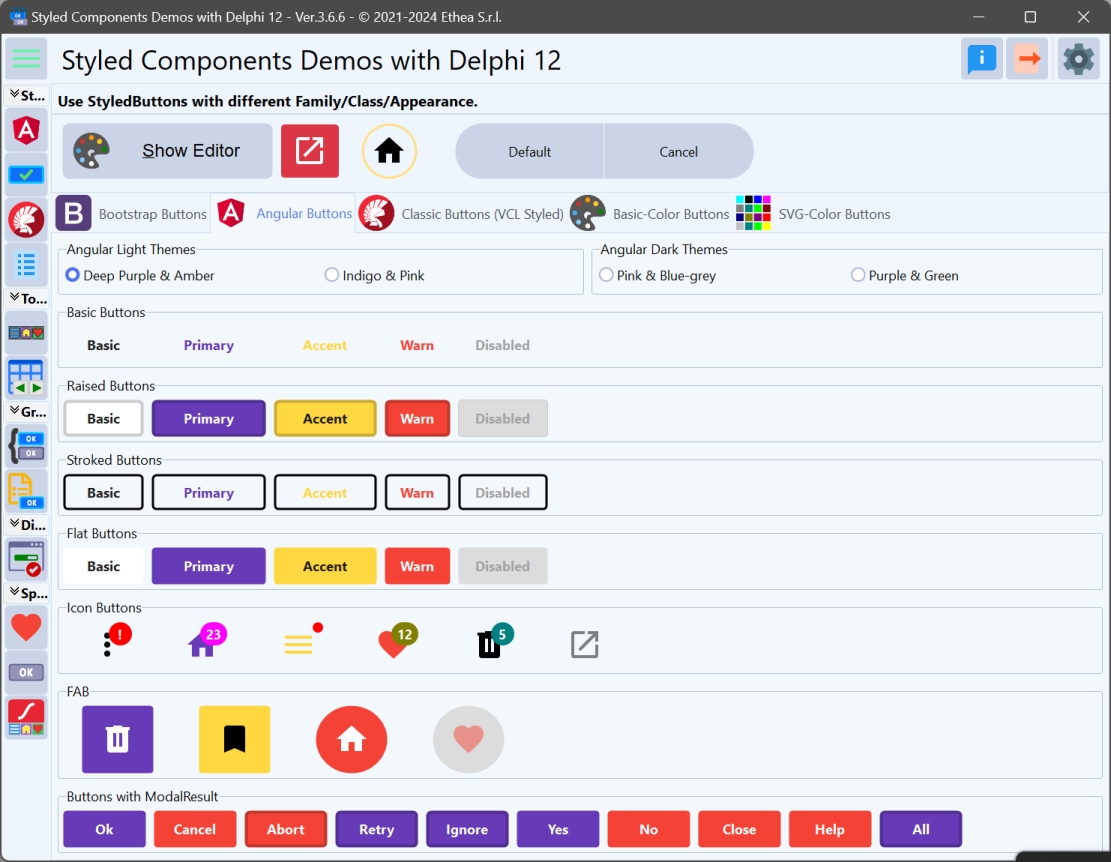
Demos\StyledButtonsDemo\DelphiNNN\StyledButtonsDemo.dpr
A simple demo to show the use of Buttons in many different ways...

In the demo you can test many different ways to obtain Styled Button, Icon, FAB...

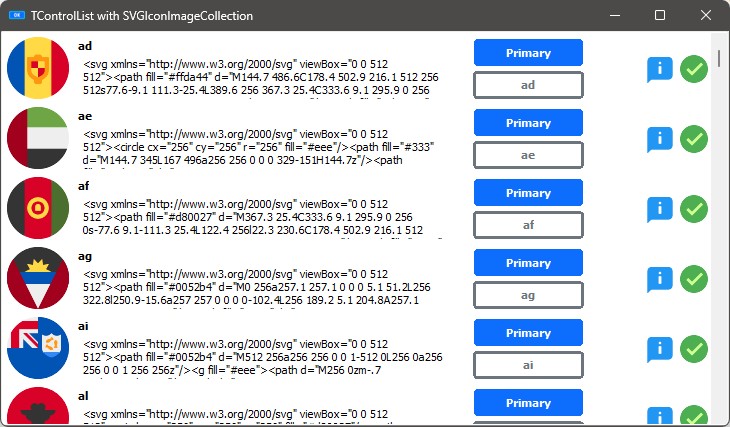
Demos\StyledButtonsDemo\Delphi11+\StyledButtonInControlList
A simple demo to show how to use StyledGraphicButton into a ControlList (only for D11+)

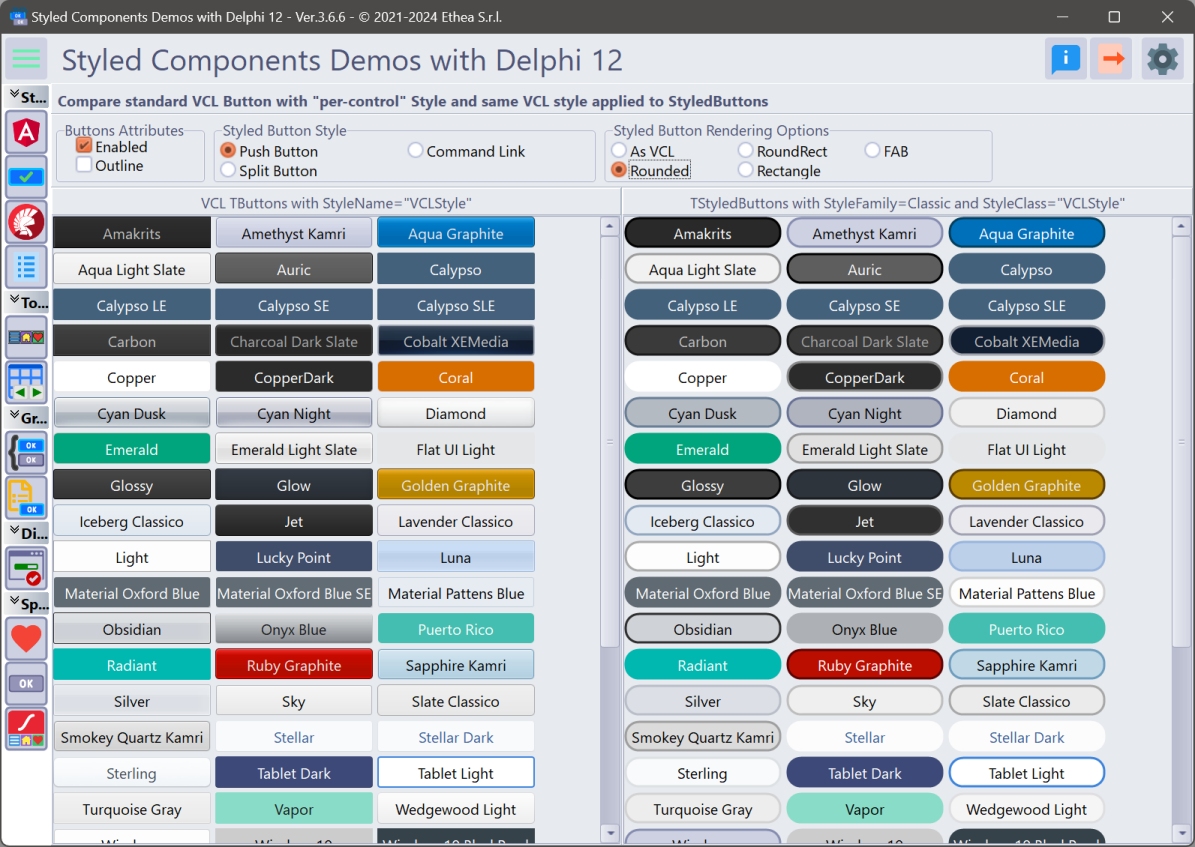
Demos\StyledButtonsDemo\Delphi10_4+\StyledButtonsVCLStyled.dpr
A simple demo to show how StyledButton with "Classic" Family is compatible with VCL Styles (only for D10.4+)

Explore a variety of buttons with different styles and types showcased on this page, using attributes: StyleFamily, StyleClass, StyleAppearance, StyleDrawTipe.
| Style Properties |
StyleDrawTypebtRect
|
StyleDrawTypebtRoundRect
|
StyleDrawTypebtRounded
|
|---|---|---|---|
StyleClass=WindowsStyleAppearance=Normal
|
 |
 |
 |
StyleClass=AmakritsStyleAppearance=Normal
|
 |
 |
 |
StyleClass=CoralStyleAppearance=Normal
|
 |
 |
 |
StyleClass=Ruby_GraphiteStyleAppearance=Normal
|
 |
 |
 |
| Style Properties |
StyleDrawTypebtRect
|
StyleDrawTypebtRoundRect
|
StyleDrawTypebtRounded
|
|---|---|---|---|
StyleClass=PrimaryStyleAppearance=Normal
|
 |
 |
 |
StyleClass=SuccessStyleAppearance=Normal
|
 |
 |
 |
StyleClass=WarningStyleAppearance=Normal
|
 |
 |
 |
StyleClass=DangerStyleAppearance=Normal
|
 |
 |
 |
| Style Properties |
StyleDrawTypebtRect
|
StyleDrawTypebtRoundRect
|
StyleDrawTypebtRounded
|
|---|---|---|---|
StyleClass=IndigoStyleAppearance=Normal
|
 |
 |
 |
StyleClass=DeepPurpleStyleAppearance=Normal
|
 |
 |
 |
StyleClass=AmberStyleAppearance=Normal
|
 |
 |
 |
StyleClass=WarnStyleAppearance=Normal
|
 |
 |
 |
| Style Properties |
StyleDrawTypebtRect
|
StyleDrawTypebtRoundRect
|
StyleDrawTypebtRounded
|
|---|---|---|---|
StyleClass=Blue-grayStyleAppearance=Normal
|
 |
 |
 |
StyleClass=PurpleStyleAppearance=Normal
|
 |
 |
 |
StyleClass=GreenStyleAppearance=Normal
|
 |
 |
 |
StyleClass=WarnStyleAppearance=Normal
|
 |
 |
 |
| Style Properties |
StyleDrawTypebtRect
|
StyleDrawTypebtRoundRect
|
StyleDrawTypebtRounded
|
|---|---|---|---|
StyleClass=clGreenStyleAppearance=Normal
|
 |
 |
 |
StyleClass=clPinkStyleAppearance=Normal
|
 |
 |
 |
StyleClass=clAcquamarineStyleAppearance=Normal
|
 |
 |
 |
StyleClass=clBrownStyleAppearance=Normal
|
 |
 |
 |
| Style Properties |
StyleDrawTypebtRect
|
StyleDrawTypebtRoundRect
|
StyleDrawTypebtRounded
|
|---|---|---|---|
StyleClass=AquaStyleAppearance=Normal
|
 |
 |
 |
StyleClass=LightsalmonStyleAppearance=Normal
|
 |
 |
 |
StyleClass=YellowStyleAppearance=Normal
|
 |
 |
 |
StyleClass=YellowgreenStyleAppearance=Normal
|
 |
 |
 |