-
Notifications
You must be signed in to change notification settings - Fork 3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Show the report's old policy name if the workspace has been deleted #12993
Conversation
|
@Santhosh-Sellavel @sketchydroide One of you needs to copy/paste the Reviewer Checklist from here into a new comment on this PR and complete it. If you have the K2 extension, you can simply click: [this button] |
Reviewer Checklist
Screenshots/VideosDesktop (Online) & Web (Offline)Screen.Recording.2022-11-25.at.12.28.03.AM.movMobile Web - Chrome(Offline) & Mobile Web - Safari (Online)Screen.Recording.2022-11-25.at.12.33.51.AM.moviOS (Online) & Android (Offline)Screen.Recording.2022-11-25.at.12.50.06.AM.mov |
|
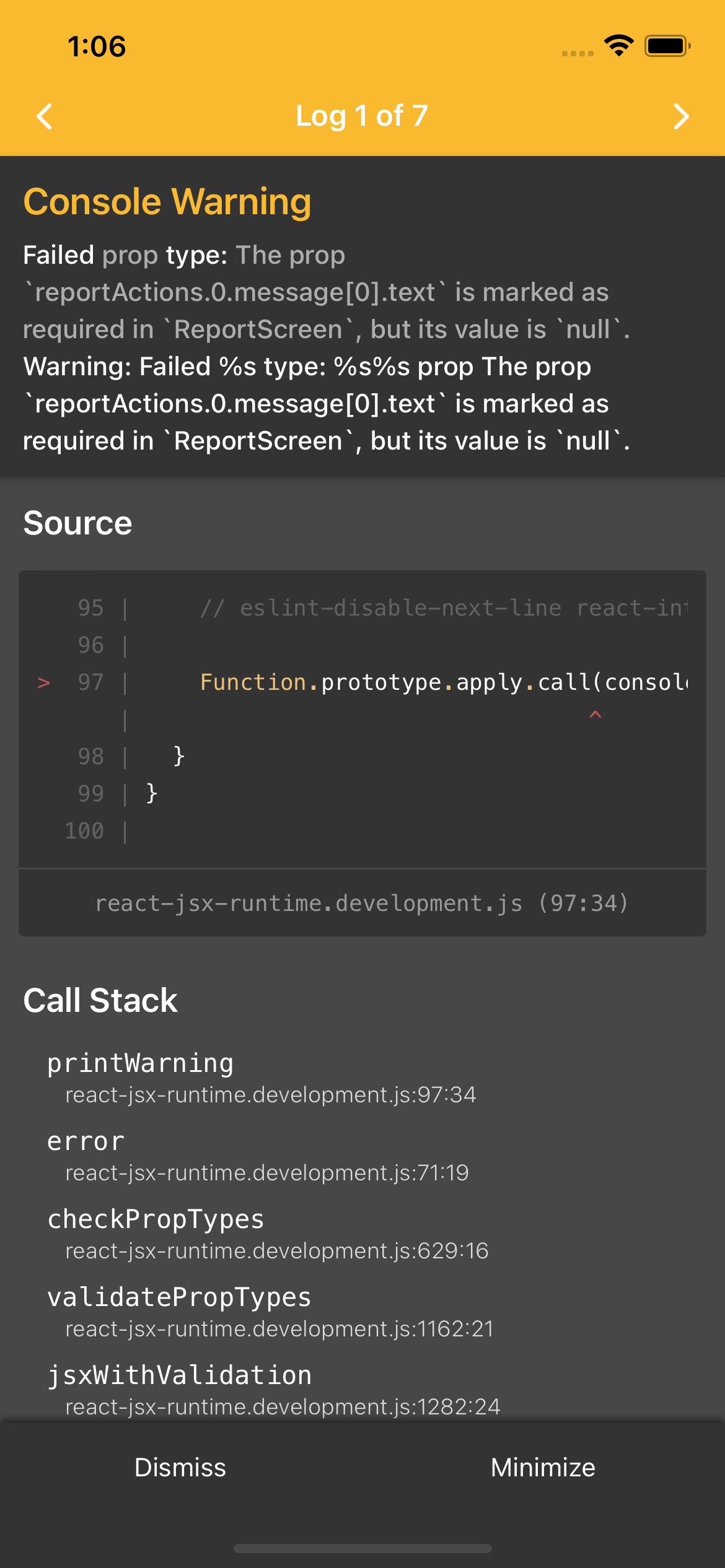
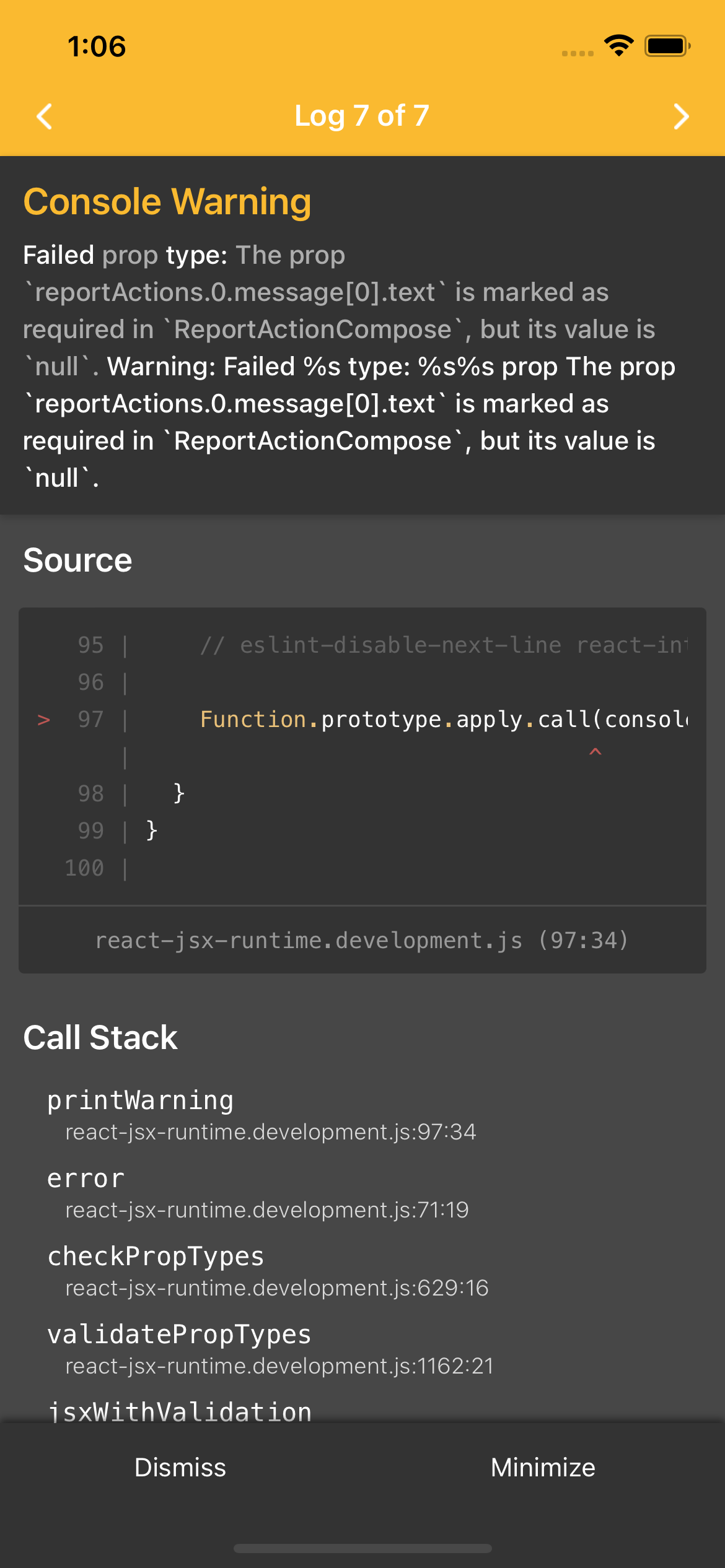
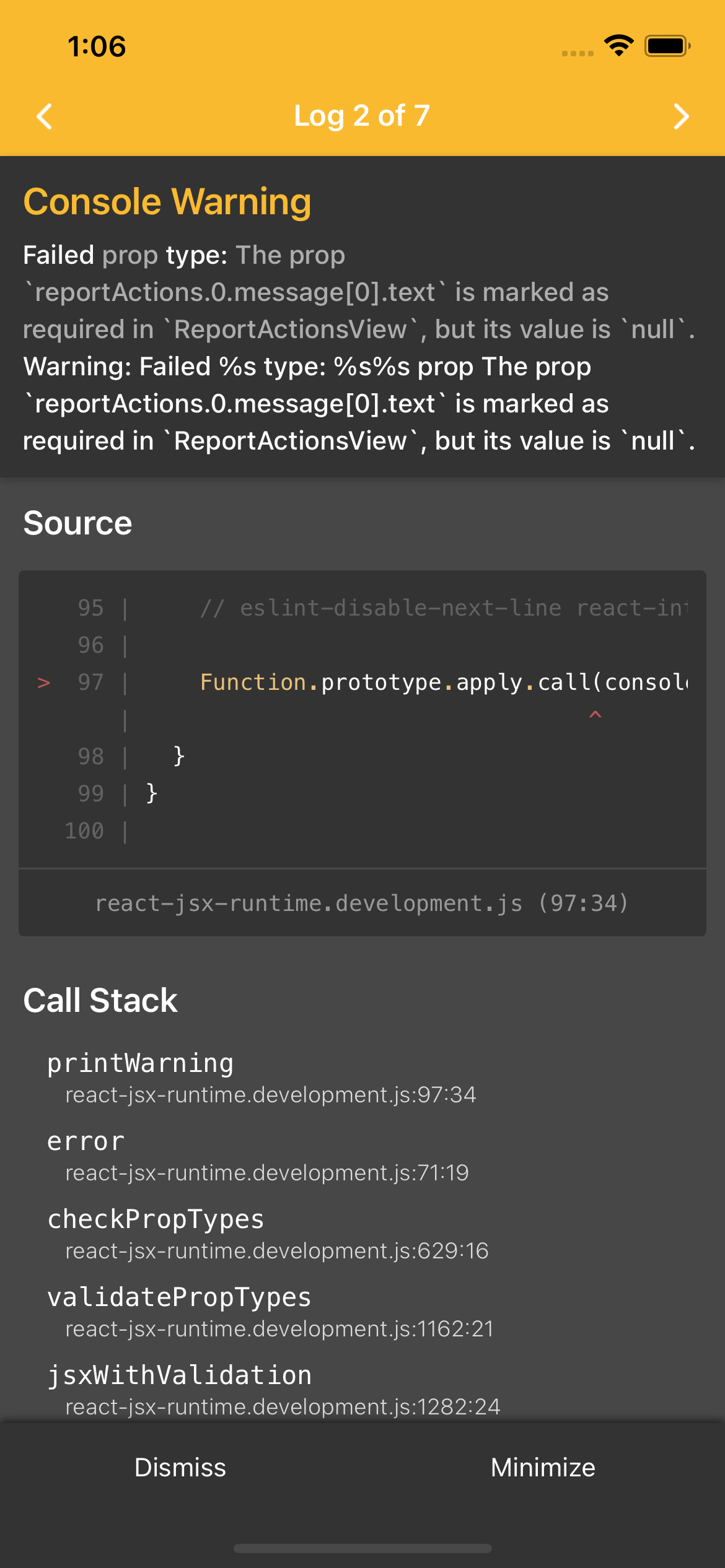
Found the following console errors while performing the following
Errors Screenshots  Recording for the sameSimulator.Screen.Recording.-.iPhone.14.-.2022-11-25.at.01.05.58.mp4 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Looks good, and tests well!
|
Thanks, @Santhosh-Sellavel! I think that error is unrelated to this PR so I think it makes sense to report in Slack. |
|
happy to merge once @Santhosh-Sellavel gives a 👍🏼 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Let's merge this one, all is good here!
|
✋ This PR was not deployed to staging yet because QA is ongoing. It will be automatically deployed to staging after the next production release. |
|
🚀 Deployed to staging by @sketchydroide in version: 1.2.33-0 🚀
|
1 similar comment
|
🚀 Deployed to staging by @sketchydroide in version: 1.2.33-0 🚀
|
|
🚀 Deployed to staging by @sketchydroide in version: 1.2.33-0 🚀
|
|
🚀 Deployed to production by @luacmartins in version: 1.2.33-7 🚀
|
|
🚀 Deployed to production by @luacmartins in version: 1.2.33-7 🚀
|





cc: @tgolen
Details
Fixed Issues
$ #11895
PROPOSAL: GH_LINK_ISSUE(COMMENT)
Tests
Unavailable workspaceOffline tests
When online:
Go offline:
Unavailable workspaceScreen.Recording.2022-11-24.at.12.40.19.PM.mov
QA Steps
PR Author Checklist
### Fixed Issuessection aboveTestssectionOffline stepssectionQA stepssectiontoggleReportand notonIconClick)src/languages/*filesWaiting for Copylabel for a copy review on the original GH to get the correct copy.STYLE.md) were followedAvatar, I verified the components usingAvatarare working as expected)/** comment above it */thisproperly so there are no scoping issues (i.e. foronClick={this.submit}the methodthis.submitshould be bound tothisin the constructor)thisare necessary to be bound (i.e. avoidthis.submit = this.submit.bind(this);ifthis.submitis never passed to a component event handler likeonClick)StyleUtils.getBackgroundAndBorderStyle(themeColors.componentBG)Avataris modified, I verified thatAvataris working as expected in all cases)PR Reviewer Checklist
The reviewer will copy/paste it into a new comment and complete it after the author checklist is completed
### Fixed Issuessection aboveTestssectionOffline stepssectionQA stepssectiontoggleReportand notonIconClick).src/languages/*filesWaiting for Copylabel for a copy review on the original GH to get the correct copy.STYLE.md) were followedAvatar, I verified the components usingAvatarhave been tested & I retested again)/** comment above it */thisproperly so there are no scoping issues (i.e. foronClick={this.submit}the methodthis.submitshould be bound tothisin the constructor)thisare necessary to be bound (i.e. avoidthis.submit = this.submit.bind(this);ifthis.submitis never passed to a component event handler likeonClick)StyleUtils.getBackgroundAndBorderStyle(themeColors.componentBG)Avataris modified, I verified thatAvataris working as expected in all cases)Screenshots/Videos
Web
Screen.Recording.2022-11-24.at.12.35.47.PM.mov
Mobile Web - Chrome
Mobile Web - Safari
Desktop
iOS
Android