-
Notifications
You must be signed in to change notification settings - Fork 156
Chip Component
- Overview
- User Stories
-
Functionality
- 3.1. User Interface
- 3.2. Features
- 3.3. API
- ARIA support
- Assumptions and Limitations
- References
- Test strategy
- Test scenarios
| Version | User | Date | Notes |
|---|---|---|---|
| 0.1 | Stefan Ivanov | Nov 19, 2018 | Initial spec version |
| 0.2 | Danail Marinov | Sept 11, 2019 | Update on maximum width |
Provide compact elements that represent an input, attribute, or action.
Elaborate more on the multi-faceted use cases
As a developer, I want to:
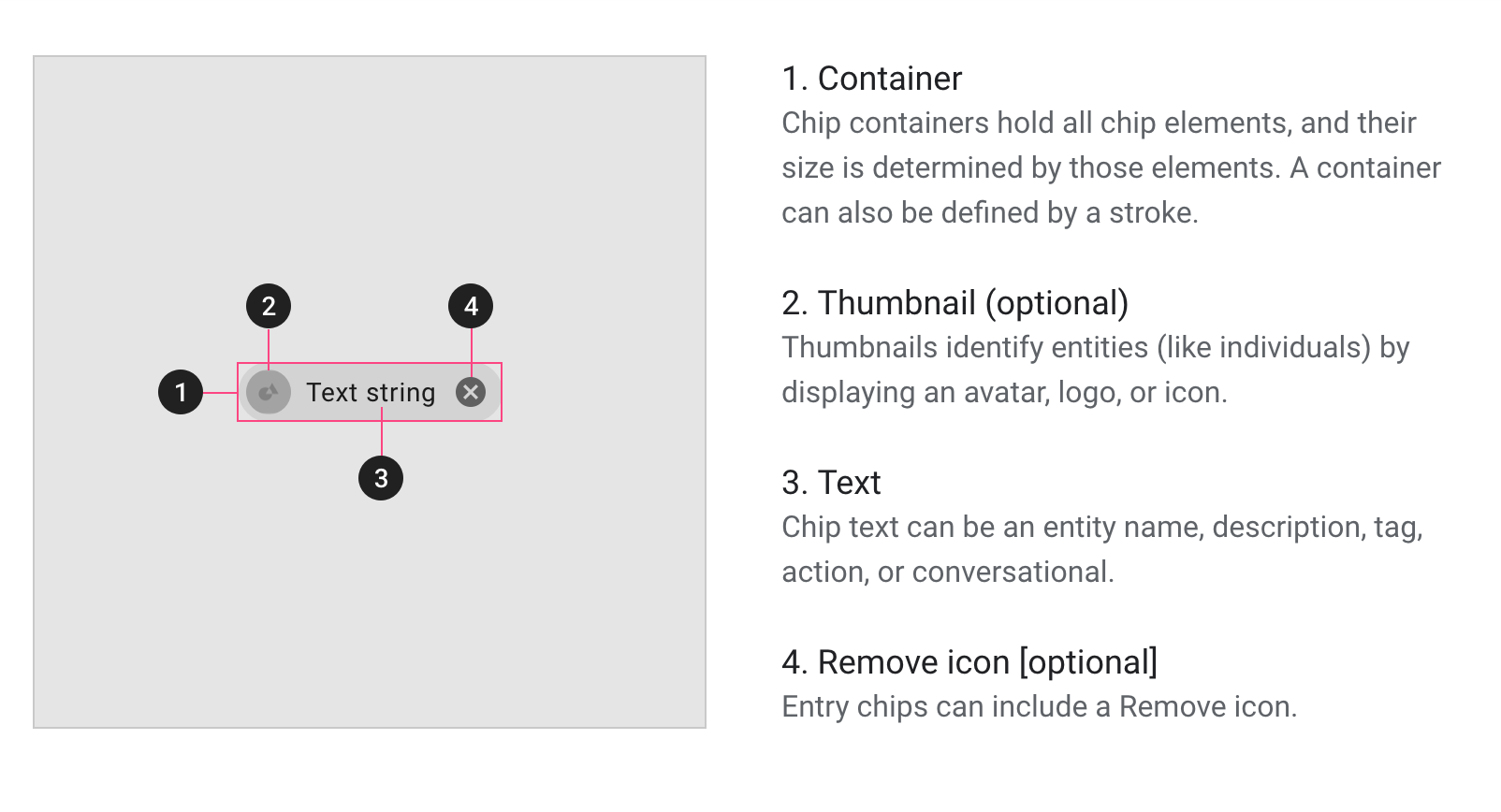
- have a single chip component that can be easily templated(1)
- have a chip group/area that can manage as many chips as I need.
- have a templatable prefix(2) that can contain avatar/logo/icon or anything similar, so that I can give further visual clues about the chip.
- have a templatable label(3) in the chip, so that the chip can exit as a separate entity.
- have a templatable suffix that can contain avatar/logo/icon or anything similar
- be able to customize a
Select iconso that the user will easily determine when chip is selected. - be able to customize a
Remove icon, so that the user will be able to remove the chip. - to be able to change background of the chip, so that it would be consistent with the rest of the application.
- be able to move chips around using drag & drop without too much custom implementation
- have the chip component throw events when being selected, removed, moved or dragged.
- have the chip area throw events when chips have been reordered.
- set min and max size of the chip W/H?
As an end user, I want to:
- Story 1: Have a visual area (chip area) containing different easily distinguished elements (chips) that contain some sort of information.
- Story 2: Be able to easily move around chips around on desktop by dragging using mouse.
- Story 3: The chips to be touch friendly and be able to easily move them using touch interactions.
- Story 4: Have a clear indication when a chip can be removed and how that can be done.
- Story 5: Be able to select one or multiple chips.
- Story 6: Be able to select a chip and using keyboard navigation to navigate towards next or previous chips.
- Story 7: Be able to select a chip and using certain key combinations move it left/right or remove it.
Describe behavior, design, look and feel of the implemented feature. Always include visual mock-up



The IgxChipComponent is the main class for a chip element and the IgxChipsAreaComponent is the main class for the chip area that handles more complex management of multiple chips like moving, selection and keyboard navigation.
The IgxChipComponent accepts an id or if not defined it will be automatically generated. The id helps so that the different chips can be easily distinguished by the user when for example chips should change their position, are being removed or selected. This is because the chip elements and chip area actually do not modify the DOM structure. This is left for the user to handle it how he fits best for his application by using the provided inputs, events and methods.
Example of using igxChip with igxChipArea:
<igx-chips-area>
<igx-chip *ngFor="let chip of chipList" [id]="chip.id">
{{chip.text}}
</igx-chip>
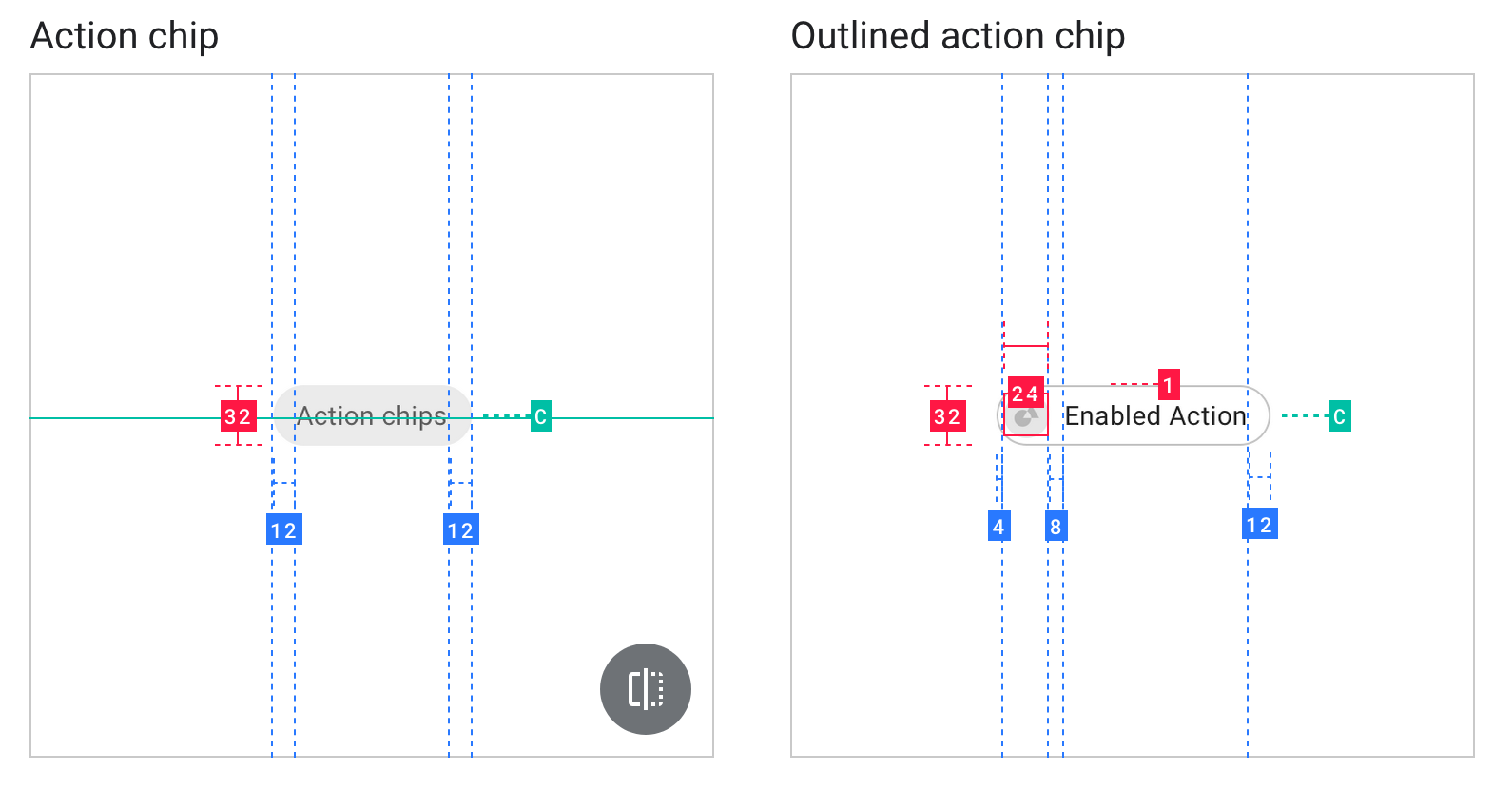
</igx-chips-area>The chip content has a maximum width of 32ch. If the prefix and suffix are text fields, their maximum width is 32 ch, too. If the chip content exceeds the maximum width, its overflown content will be hidden and ellipsis will be displayed. The chip adopts the native behavior of the browser (e.g. on hover, it can be shown tooltip on desktop exposing the full content).
The IgxChipComponent's main structure consists of select icon, prefix, chip content, suffix and remove button. All of those elements are templatable either through applying directive to the template(prefix and suffix) or by passing template reference (select icon and remove icon).
The content of the chip is taken by the content defined inside the chip template except elements that define the prefix and suffix of the chip. The user can define any type of content they need.
The prefix and suffix are also elements inside the actual chip area where they can be templated in any way the user would desire. Each has function defined by its name. The prefix is area in front of the chip content and the suffix is at the back after the content. The way they can be specified is by respectively using the IgxPrefix and IxgSuffix directives.
Example of using and icon for prefix, text for content and custom icon for suffix:
<igx-chip *ngFor="let chip of chipList" [id]="chip.id">
<igx-icon igxPrefix fontSet="material">drag_indicator</igx-icon>
{{chip.text}}
<igx-icon igxSuffix fontSet="material">close</igx-icon>
</igx-chip>Removing can be enabled by setting the removable input to true. When enabled a remove button is rendered at the end of the chip after the suffix. When the end-users performs any interaction like clicking on the remove button or pressing the Delete key while the chip is focused the onRemove event is emitted.
By default the chip does not remove itself from the template when the user want to delete a chip. This needs to be handled manually using the onRemove event.
If you need to customize the remove icon it can be done through the removeIcon input. It takes a value of type TemplateRef and renders it instead of the default remove icon. This means that you can customize the remove button in any way while all the handling of it is still handled by the chip itself.
Dragging is disabled by default. It can be enabled by the draggable property.
Dragging can begin after clicking/touching and holding on the chip. Then the user need to move more than 5px in any direction in order for the dragging to start. If the mouse is released before moving 5px the chip detects it as a click.
When dragging begins the chip follows the pointer where of the user until it has been released. When released somewhere outside the area of another chip, the dragged chip returns to its starting position with animation. When the dragged chip enters the area of another chip the onReorder event is fired for the user to handle changing the order of the chip. It provides the new order of the chips that would be expected to be. The chips can be reordered live by reordering the template inside the chip area they are defined. If the order is handled by the user and the dragged chip is released it goes to the new position with animation. Otherwise returns to its starting position.
When a chip is selected and is being dragged it should retain its selection status.
Selection can be enabled by setting an input called selectable. The selecting is done either by clicking on the chip itself or by using the Tab key to focus the chip and then pressing the Space key. If a chip is already selected it can be deselected by pressing the Space key again while the chip is focused or by clicking on it.
An event onSelection is fired when the selection state of the igxChip changes. It provides the new selected value so you can get the new state and the original event in originalEvent that triggered this selection change. If this is not done through user interaction but instead is done by setting the selected property programmatically the originalEvent argument has value null.
Also by default an icon is shown indicating that the chip is being selected. It is fully customizable and that can be done through the selectIcon input. It accepts values of type TemplateRef and overrides the default icon while retaining the same functionality.
Chips gain focus when clicked, ensuring keyboard navigation starts at the appropriate chip. If selection is enabled when clicking on chip it will also select it. They can be focused also using the Tab key. Users can move through the chips using the arrow keys and select/deselect them with the space. Chips can be reordered using keyboard navigation.
Note: If the onReorder event is handled to reorder elements but draggable is set to false, reordering of chips will be possible using keyboard.
Keyboard controls when the chip is focused:
- LEFT - Focuses the previous chip
- RIGHT - Focuses the next chip
- SPACE - Toggles chip selection if it is selectable
-
DELETE - Triggers the
onRemoveevent for theigxChipso the chip deletion can be handled manually -
SHIFT + LEFT - Triggers
onReorderevent for theigxChipAreawhen the currently focused chip should move position to the left. -
SHIFT + RIGHT - Triggers
onReorderevent for theigxChipAreawhen the currently focused chip should move one position to the right
Keyboard controls when the remove button is focused:
-
SPACE or ENTER - Fires the
onRemoveoutput so the chip deletion can be handled.
| Name | Description | Type | Default value |
|---|---|---|---|
id |
ID by which each chip is distinguished | any | automatically generated |
data |
any |
Stores data related to the chip. | undefined |
| draggable | Defines if the chip can be dragged in order to change it's position | boolean |
false |
| removable | Defines if the chip should render remove button and throw remove events | boolean |
false |
removeIcon |
TemplateRef |
Overrides the default remove icon when removable is set to true. |
undefined |
| selectable | Defines if the chip can be selected on click or through navigation | boolean |
false |
selectIcon |
TemplateRef |
Overrides the default select icon when selectable is set to true. |
undefined |
disabled |
boolean |
Sets if the chip is disabled. When disabled a chip cannot be focused, selected or dragged by user interactions. | |
displayDensity |
`DisplayDensity | string` | Sets the chip theme. Available options are compact, cosy, comfortable. |
color |
string |
Sets the chip background color. | undefined |
| Name | Description | Type | Default value |
|---|---|---|---|
| selected | Gets/Sets the chip as selected/deselected when this method is called | boolean |
false |
| Name | Description | Cancelable | Parameters |
|---|---|---|---|
| onClick | Event fired when the user has clicked without moving the chip | false | owner: IgxChipComponent
|
| onMoveStart | Event fired when the user starts moving the chip by dragging | false | owner: IgxChipComponent
|
| onMoveEnd | Event fired when the user stops moving the chip and the chip has returned to it's initial position | false | owner: IgxChipComponent
|
| onRemove | Event fired after the chip is specified that can be removed and the remove button is clicked | false | owner: IgxChipComponent
|
| onSelection | Event fired after the chip has been selected/deselected | true | owner: IgxChipComponent, selected: boolean, cancel: boolean
|
| Name | Description | Type | Default value |
|---|---|---|---|
| width | Width of the chips area | number | undefined |
| height | Height of the chips area | number | undefined |
| Name | Description | Cancelable | Parameters |
|---|---|---|---|
| onReorder | Event thrown when a chip has been moved and the order of the chips should change. Provides array of chip components that has the new order | true | chipsArray: IgxChipComponent[]
|
| onSelection | Event fired when the user has selected new chip/chips. Provided array of selected chip components | false | chipsArray: IgxChipComponent[]
|
| onMoveStart | Event fired when interactions that results in chips being moved is about to start | - | |
| onMoveEnd | Event fired when interactions that results in chips being moved ends | - |
A chip-list behaves as a role="listbox", with each chip being a role="option". The chip input should have a placeholder or be given a meaningful label via aria-label or aria-labelledby.
| Assumptions | Limitation Notes |
|---|---|
https://material.angular.io/components/chips/examples https://material-components.github.io/material-components-web-catalog/#/component/chips https://material.io/design/components/chips.html#input-chips https://docs.flutter.io/flutter/material/Chip-class.html
- Test adding chips by adding data items
- Test removing chips by removing data items
- Test chip updates if data item is updated
- Test if a chip can be selected by clicking on a chip.
- Test if a chip can be selected if it is focused and you press space/enter when
selectableinput is set to false. - Test if multiple chips can be selected.
- Test whether chip selected state is persisted after selected chip is moved (either with drag and drop or with keyboard navigation)
- Test if chip can be selected via setting
selectedproperty to true. - Test if selection related events are fired correctly:
onClick,onSelection(this event is available for bothIgxChipComponentandIgxChipsAreaComponent) - Test if
onSelectionis triggered correctly when there are initially selected chips.
- Test
remove buttonis rendered in the chip whenremovableinput is set to true. - Test removing a chip works when click on the
remove button. - Test
remove iconcan is templatable and works the same way as non templated icon. - Test
remove buttonis not rendered in the chip whenremovableinput is set to false or not set at all. - Test deleting a chip with DELETE key when
removableinput is set to false. - Test if
onRemoveevent is fired correctly – when deleting using DELETE key, when deleting using Enter or SPACE key press whenremove iconis focused.
- Test if a chip can be dragged and dropped when
draggableinput is set to false or not set at all. - Test if a chip can be dragged and dropped when
draggableinput is set to true. - Test if
onReorderevent is fired correctly (this event is available for bothIgxChipComponentandIgxChipsAreaComponent)
- Test if chip content is correctly set and style across chip is preserved.
- Test if chip
prefixis correctly set and style across chip is preserved. - Test if chip
suffixis correctly set and style across chip is preserved. - Test if custom
select iconis correctly set and style across chip is preserved. - Test if custom
remove iconis correctly set and style across chip is preserved.
- Test whether pressing TAB once focuses first the chip and pressing it twice focuses the delete button.
- Keyboard controls when the chip is focused:
- Test pressing Left, Right arrows focuses previous/next chip.
- Test pressing space toggles chip selection (if selectable).
- Test pressing delete.
- Test pressing Shift + Left/Shift + Right moves focused chip to the left/right. Ensure that the focus is still on the initially focused chip not on the chip on its previous position.
- Keyboard controls when the remove button is focused
- Test pressing SPACE deletes the chip.
- Test pressing ENTER deletes the chip.
- Test if chips can be dragged and dropped.
- Test if chips can be deleted with
remove button. - Test if chips can be selected.
- Basic
- All chip directives are visible when added to the chip.
- Prefix is rendered before content.
- Adding density changes the style.
- Changing the data runtime is applied and rendered correctly.
- Keyboard navigation via arrow keys allows navigating horizontally through chips.
- If chip color can be changed.
- Making chip removable adds remove button to the chip.
- Drag and drop
- If chip is available for dragging when
draggableoption is set totrue. - If chip is unavailable for dragging when
draggableoption is set tofalse. - When chip is dragged and dropped outside of the chip area it's initial position stays the same.
- When chip is dragged and dropped to another chip's place reordering is working as expected with handler for switching chips.
- If chip is available for dragging when
- Visualization
- If prefix is set correctly.
- If chip content is set correctly.
- If suffix is set correctly.
- If chip style changes if compact density is added.
- If chip style changes if cosy density is added.
- Select
- If chip is selectable/unselectable when
selectableoption is set totrue/false. - If chip is focused and space bar is pressed chip changes selection state.
- More than one chip can be selected.
- If chip is selectable/unselectable when
- Data binding
- When new chip is added in chipList it is visualized in UI.
- When chip is removed from chipList it is not visualized in UI.
- When chip's data is changed in chipList it is visualized in UI.
- Navigation
- It can be navigated with arrows through chips.
- If shift + arrow reorders chips when reordering is implemented.
- Deleting
- If chip can be deleted with delete button when chip is focused.
- If chip can be deleted when focus is on chip's delete button and enter/space bar/delete is pressed.
- If chip can be deleted by clicking on chip's delete button.
- Basic
- When tab is pressed focus is on first chip and when pressed again focus goes on it's delete button.
- Styles are applied when density is changed.
- Drag and drop
- If chip can be dragged anywhere on the browser document and be visible.
- When chip is dragged the styles and selection are preserved while dragging.