-
Notifications
You must be signed in to change notification settings - Fork 399
Configuration
The component uses a map of variables to set all the styles. You may override any number of the default styles. The following example shows all the styles that are used in the component.
import Vizceral from 'vizceral';
const vizceral = new Vizceral();
vizceral.updateStyles({
colorText: 'rgb(214, 214, 214)',
colorTextDisabled: 'rgb(129, 129, 129)',
colorTraffic: {
normal: 'rgb(186, 213, 237)',
normalDonut: 'rgb(91, 91, 91)',
warning: 'rgb(268, 185, 73)',
danger: 'rgb(184, 36, 36)',
},
colorNormalDimmed: 'rgb(101, 117, 128)',
colorBackgroundDark: 'rgb(35, 35, 35)',
colorLabelBorder: 'rgb(16, 17, 18)',
colorLabelText: 'rgb(0, 0, 0)',
colorDonutInternalColor: 'rgb(35, 35, 35)',
colorDonutInternalColorHighlighted: 'rgb(255, 255, 255)',
colorConnectionLine: 'rgb(91, 91, 91)',
colorPageBackground: 'rgb(45, 45, 45)',
colorPageBackgroundTransparent: 'rgba(45, 45, 45, 0)',
colorBorderLines: 'rgb(137, 137, 137)',
colorArcBackground: 'rgb(60, 60, 60)'
});Why not plain CSS? Since the main underlying rendering is done via three.js, which the colors are set via javascript, the component needed an easy way to use the same values for CSS and JS variables.
Definitions are optional. They are a way of configuring what data is rendered in specific sections of Vizceral. Currently, only confguration for the detailed node view exists.
Passing a structure similar to the following structure to setDefinitions(definitions) will add definitions to the component.
The structure is as follows:
{
'definition title': { // we only support detailedNode for now.
'display mode': { // we only support volume for now.
'default': {}, // default renderer. this is required, and is what will be display in detailed nodes unless there are specific overrides.
'override': {}, // can either be 'entry' if you want the entry node to be displayed differently, or the name of the renderer used (built in renderers are 'global' and 'region').
'override2': {}, // supports multiple overrides...
}
}
}For detailed implementations with examples, check below.
Configuration parameters for the node detailed view.
{
detailedNode: { // These definitions are for switching what the detailed node shows
volume: { // `volume` (default mode) is already defined internally, but can be customized by passing it in again with different configuration parameters
default: { // default is required
// top metric in the detailed node. set to null if you want it to be blank
// `header` is the text header to be displayed
// `data` is the path to the data to display on the node object
// `format` is how to format the data using numeral.js
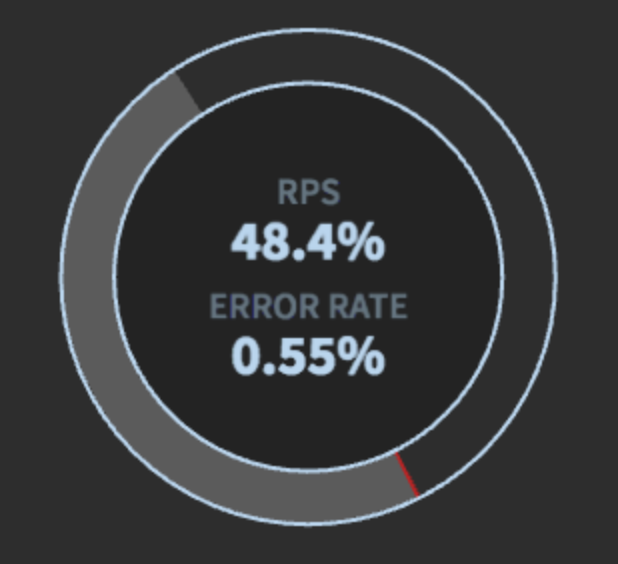
top: { header: '% RPS', data: 'data.volumePercent', format: '0.00%' },
// bottom metric in the detailed node. set to null if you want it to blank
// `header` is the text header to be displayed
// `data` is the path to the data to display on the node object
// `format` is how to format the data using numeral.js
bottom: { header: 'ERROR RATE', data: 'data.classPercents.danger', format: '0.00%' },
donut: {} // What fills the donut graph around the detailed node, check the donut graph header for more information
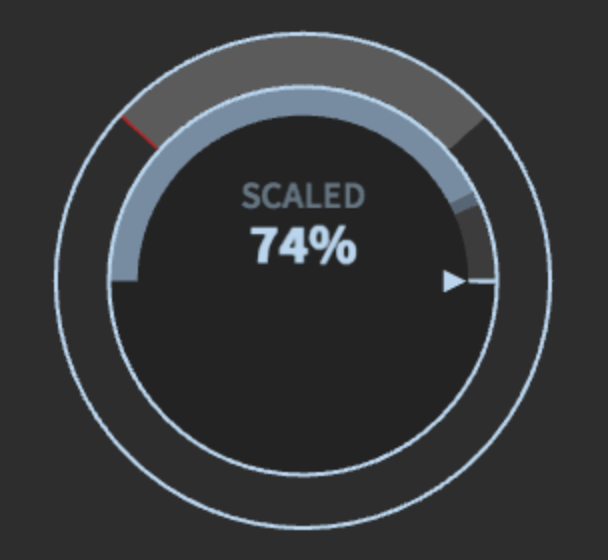
arc: {} // What fills the arc meter inside the detailed node; if absent, no arc meter will be drawn
},
region: { // override for the region renderer
top: { header: 'SERVICE RPS', data: 'data.volume', format: '0.0' }
},
entry: { // override for entry nodes
top: { header: 'TOTAL RPS', data: 'data.volume', format: '0.0' }
}
}
}
}
{
detailedNode: {
volume: {
default: {
// ...
// description of what fills the donut graph around the detailed node
donut: {
// OPTIONAL: If you want something different to be displayed when hovering over the donut graph,
// you can override top and bottom inside here. If you override only one, vizceral will assume
// that the other one should be blank.
top: {},
bottom: {},
// path to the data to be displayed on the donut graph.
// Needs to point to an object of key/value pairs, with values being decimal percentages (between 0-1)
data: 'data.globalClassPercents',
// by default, the coloring for the donut slices will map by key in data, and in an indeterminant order
// If you optionally want to map to different classes and/or force a render order, override here.
// An array of objects with key and an optional class if different than the key itself
indices: [
{ key: 'danger' },
{ key: 'warning' },
{ key: 'normal', class: 'normalDonut' }
]
}
// ...
}
}
}
}
{
detailedNode: {
volume: {
default: {
// ...
// description of what fills the arc meter inside the detailed node. If absent, no arc meter will be drawn
arc: {
// OPTIONAL: If you want something different to be displayed when hovering over the arc graph,
// you can override top and bottom inside here. If you override only one, vizceral will assume
// that the other one should be blank.
top: {},
bottom: {},
// path to the data to be displayed on the arc graph.
// Needs to have a structure like:
// {
// values: [ // Array of values
// { name: 'foo', value: 30 }, // Values have a value, name, and an optional overriding class. If class is not present, uses name as class name.
// { name: 'bar', value, 70, class 'barclass' }
// ],
// total: 100, // The total value to equal 100% of the arc graph
// line: 0.9 // [optional] What percent, in decimal form, to put the optional marking line.
// }
data: 'metadata.something',
// the index on the above data object that gives the line position in 0 through 1 (percent decimal). If absent, no line will be drawn
lineIndex: 'line'
}
// ...
}
}
}
}Vizceral supports showing notices on connections and nodes. If you want to use this feature, a DOM element with a class of vizceral-notice will have to be provided as a sibling to the vizceral canvas.
Filters are optional. Passing this structure to setFilters(filters) will filter out all elements (nodes and connections) that don't pass the filters. Each subsequent call to setFilters will add new filters, or if the filter has the same name, will update the value. The initial call the setFilters will set the default filter value.
[
{
name: 'rps', // A unique name for the filter
type: 'connection', // What object type the filter applies to ('node' or 'connection')
passes: (object, value) => { // The function to compare a value of object to the current value
return value < 0 || object.volume.total <= value;
},
value: -1 // The current value of the filter
}
]