-
-
Notifications
You must be signed in to change notification settings - Fork 1.9k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
[18.0][MIG] web_responsive: Migration to 18.0 #3057
base: 18.0
Are you sure you want to change the base?
Conversation
* Add Tecnativa as author * Remove untestable JS method * Rename to web_responsive
* Bump version * Change all openerp to odoo * Fix qunit suite injection * Remove jQuery require * Change to new selectors: * `oe_leftbar` to `o_sub_menu` * `oe_logo` to `o_sub_menu_logo` * `oe_footer` to `o_sub_menu_footer` * `oe_secondary_menus_container` to `o_sub_menu_content` * Add style to hide oe_footer instead of remove to not break `support_branding` * Add note in ReadMe explaining override of `support_branding` * Set top margin of app drawer title to 0 to fit v10 proportions * Fix notification badge positioning * Add o_web_client class to body to fix overlaps * Scroll control panel with page * Change navbar z-index to not be overlapped by buttons * Raise z-index on header to raise over buttons * Handle layered notifications via z-index * Remove `#` from navigation links HREF to prevent history littering
* Rebalance z-indexes to fix overlay issue while still providing notification support
* Bold titles for apps in the app-drawer * Remove z-index from Control Panel buttons, so it doesn't overlap the menu. * Better responsive menus * Move systray icons/menus out of the menu and up to the top bar. * Increase avatar size and visibility. * Other minor menu behavior fixes. * Changes to fit odoo variables * And a little margin adjust on navbar-right * Top menu always thick * Removed overflow:hidden!important from main.less * Local patch: prevent body overflow auto * Stop using `style=` on `<body>` * Fix jquery drawer in anticipation of: blivesta/drawer#36
On screens with less than 768px content is limited to 2 columns. On mobile field labels have their own line. Fix elements width for XS screens
Make image editing controls always available, instead of depending on resolution or hover.
Small makeup to make it look good in XS screens.
* [IMP] drawer-toggle * [IMP] Hitbox of close drawer-toggle * [IMP] Removed outline on menu item * [IMP] Logo positionings * [FIX] Try me on runbot button * [REM] Reversed outline change
* Change accesskey for `edit` in form view back to `e` to fix OCA#587
Before this patch, there was an incompatibility between this addon and l10n_es_toponyms, caused by the lack of wrapping of the special address field that was being added. Now layout works as expected in that case. In any other case, it seems sensible to wrap inputs so no more weird overflows happen and less chances of needing horizontal scrolling happen.
* Initial commit * Initial commit
* FIX hasclass * FIX views * [FIX] web_responsive: Syntax error in xpath
* Update to iScoll bleeding edge to fix OCA#741
* Add a call to the window resize method during init to fix OCA#773
b390c4c to
a6c6a73
Compare
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Functional review.
Click on an entry that has been found from a search in the menu link is broken. It uses old way action_id=123 but keeps the /odoo/action-321 old (for instance http://localhost:8069/odoo/action-123?action_id=321&menu_id=456). I guess that the href should be build with the new reference.
a6c6a73 to
1906d56
Compare
Thanks, I have fixed it |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
there is a test file and you removed it too, here is the content:
`* Copyright 2021 ITerra - Sergey Shebanin
-
License LGPL-3.0 or later (http://www.gnu.org/licenses/lgpl). */
odoo.define("web_responsive.test_patch", function (require) {
"use strict";const utils = require("web_tour.TourStepUtils");
/* Make base odoo JS tests working */
utils.include({
showAppsMenuItem() {
return {
edition: "community",
trigger: ".o_navbar_apps_menu",
auto: true,
position: "bottom",
};
},
});
});`
web_responsive/static/tests/test_patch.js
could you explain, please?
| from odoo.tests import HttpCase | ||
|
|
||
|
|
||
| class TestIrHttp(HttpCase): |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Is there a reason to remove this tag:
@tagged("-at_install", "post_install")
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
because of this error:
File "/opt/odoo/odoo/sql_db.py", line 572, in execute return self._cursor.execute(*args, **kwargs) File "/opt/odoo/odoo/sql_db.py", line 354, in execute res = self._obj.execute(query, params) psycopg2.errors.UndefinedColumn: column res_users.user_year_born does not exist LINE 1: ...apps_menu_theme", "res_users"."is_redirect_home", "res_users... in module web_pivot_computed_measure
So, I think testcase in web_responsive should be runned first
This file was necessary for testing engine in general. |
|
There's already #3037 doing the migration. |
I don't think so. in module |
Hi @pedrobaeza , compare to #3037:
because odoo 18 changed template
|
|
Hello! I think the correct way to proceed is to make the appropriate corrections in the existing PR and if they are not attended by the author then open a new PR from the existing one. For the time being, the older PR is still being taken care of and has priority over this one. Please, can you provide your revisions? |
It's my task, but I still encourage him to research my updates. |
Removed the optimisation of hiding the week number at a certain size for consistency with the responsive design of Odoo enterprise. It is a non-functional optimisation as it hides useful information that hardly takes up any space. It also causes incompatibilities in the design with extensions that do not take into account these specific changes. TT54811
1906d56 to
53a4d53
Compare


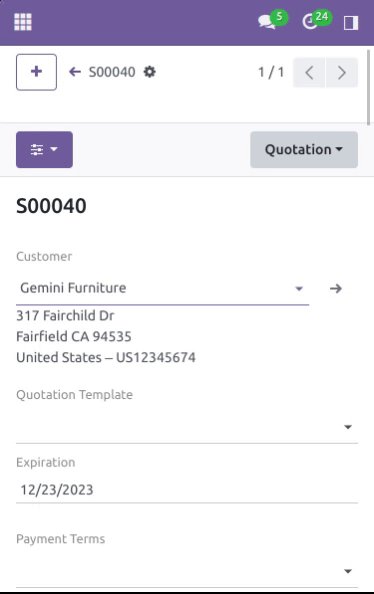
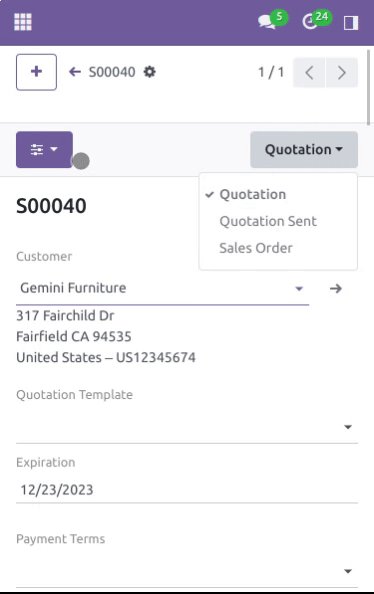
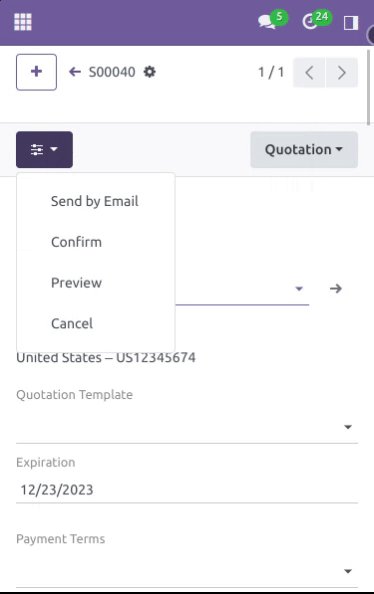
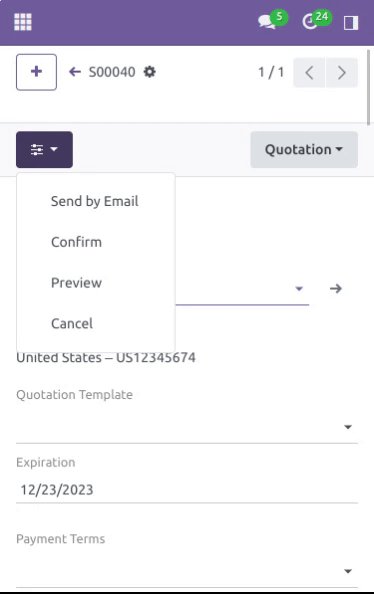
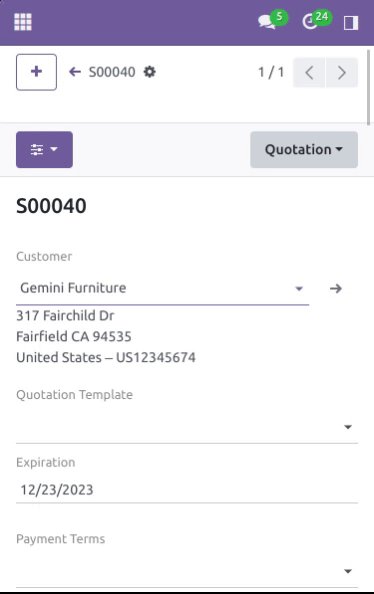
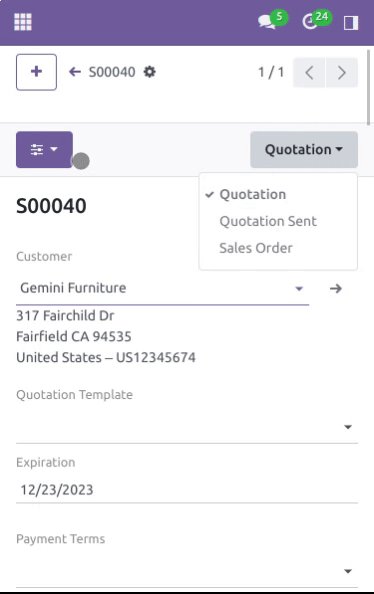
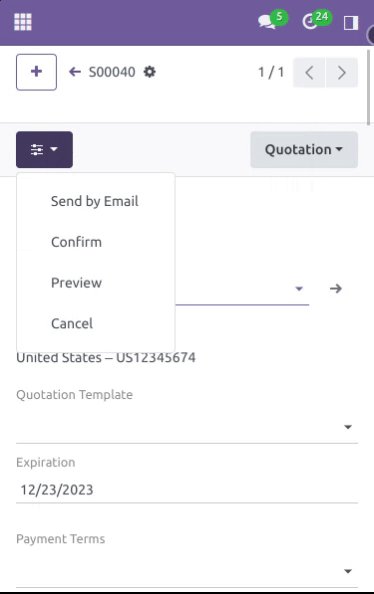
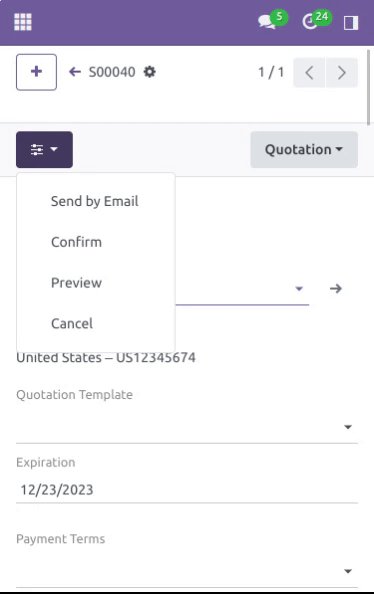
The features this module brings compared to native:
any changes in v18:

-
Control panel buttons use icons to save space.function is removedbecause odoo 18 changed template
