-
Notifications
You must be signed in to change notification settings - Fork 377
Adding an Index Bar to your publication
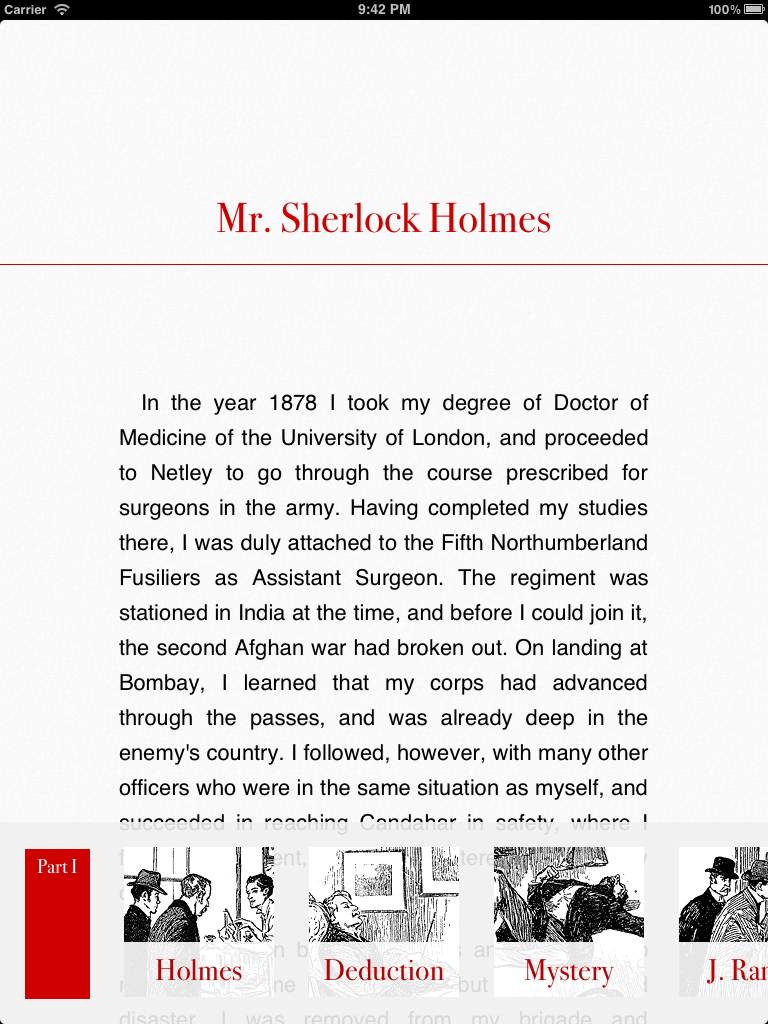
Since version 3.0, Baker supports an Index Bar. This is a view that will appear/disappear along with the status bar when the user double-taps on the screen (see screenshot below).
The Index Bar is a web view that will display the contents of a file called index.html in the root of your book folder. If the file does not exist, the Index Bar will be disabled.
By default, the Index Bar will be sized to fit the contents of the index.html file. The size of the Index Bar will always be constrained by the size of the viewport (e.g. 1024x768 px in landscape mode). If the content of the Index Bar is bigger than the web view container, scrolling will be automatically enabled.
The Index Bar will always stick to the bottom left corner of the viewport. Supposing size is 100x100 px, the Index Bar will be displayed as a square in the bottom left corner of the viewport (i.e. it won't extend to the top or right margin.)
This means there are multiple possible configurations for an Index Bar. Some examples are:
- a vertical bar sticking to the left side of the viewport
- a horizontal bar on the bottom (see screenshot below)
- a square in the corner
- a view taking up the whole space of the viewport
Index Bar automatic sizing can be overridden by specifying the -baker-index-width and -baker-index-height parameters in the manifest file (see Book.json Baker extension parameters).
The purpose of the Index Bar is to act as an index for the Baker publication. This means ideally the Index Bar will be a collection of links to relevant pages of the publication.
For this reason, all the relative links specified in the Index Bar will open in the main window - not in the Index Bar web view itself.
Sometimes CSS or Javascript included in the Index Bar will mess with automatic sizing. In that case it's often enough to play with the meta viewport declarations in the index.html page.
E.g., the following line
<meta name="viewport" content="width=2000; height=200" />
will make sure the Index Bar is automatically sized to be 200 px high and as wide as the viewport (which obviously cannot be wider than 1024 px). The width attribute should be big enough to accommodate the whole of the Index Bar content.
Please note that, in this case, adding a meta viewport declaration is not the same as specifying a -baker-index-width parameter. The former refers to the size of the content (index.html), while the latter refers to the size of the container (the Index Bar webview).
For reference, here is a screenshot of the Index Bar in the Baker example book. No property has been specified in the manifest file. Width is specified using CSS, while height is determined by the following meta viewport declaration:
<meta name="viewport" content="height=202;"/>
This Index Bar can only be scrolled horizontally.