- 实现响应式系统
- TDD 测试驱动开发
- vitest 测试框架
- ChatGPT 编写单元测试 😄
- excalidraw 画图
代码并没有按照源码的方式去进行组织,目的是学习、实现 vue3 响应式系统的核心,用最少的代码去实现最核心的能力,减少我们的学习负担,并且所有的流程都会有配套的图片,图文 + 代码,让我们学习更加轻松、快乐。
每一个功能都会提交一个 commit ,大家可以切换查看,也顺变练习练习 git 的使用。
代码地址: https://github.com/SuYxh/share-vue3
pnpm i
启动
pnpm dev
测试
pnpm test
启动文档
pnpm docs:dev
- reactive
- effect
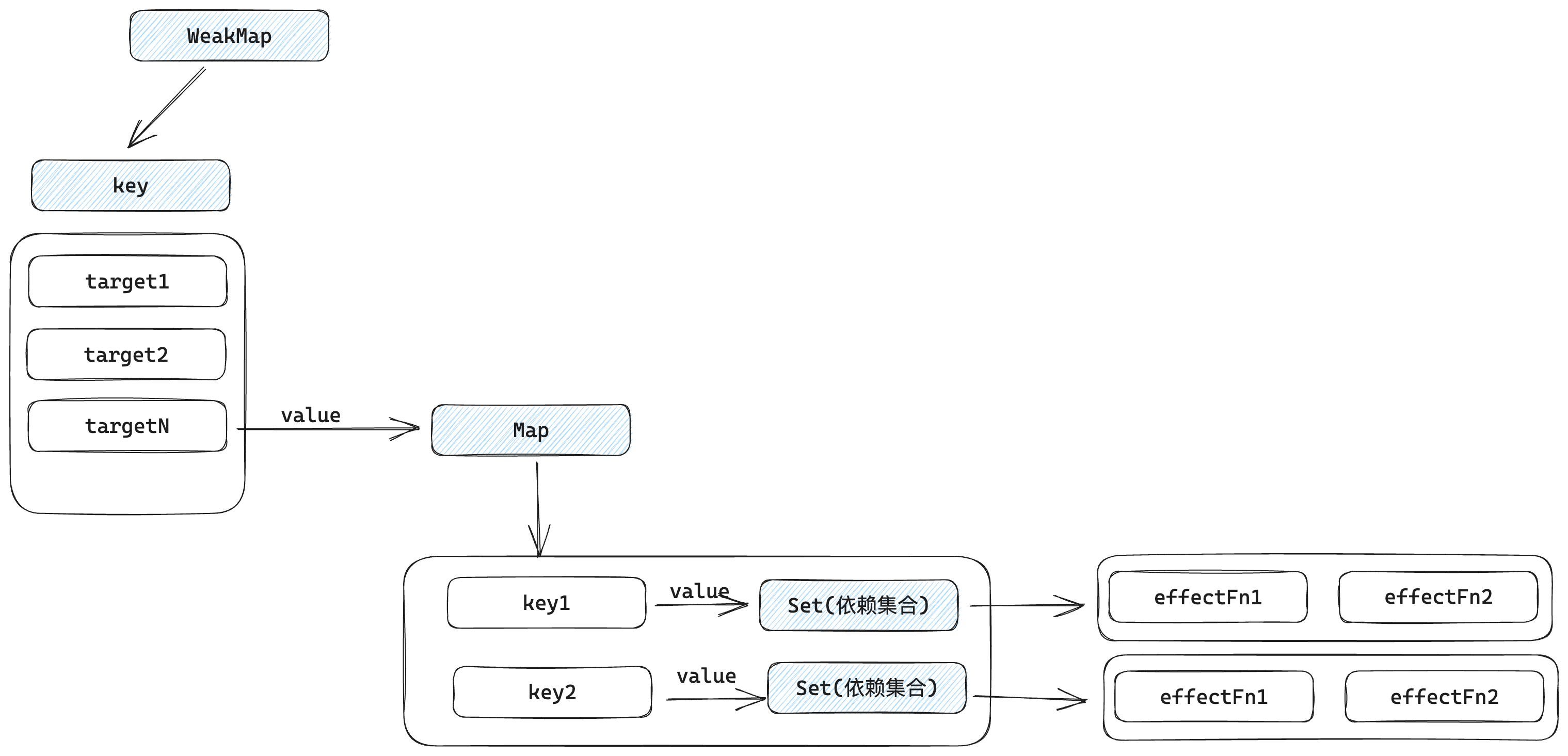
- 响应式系统MVP模型
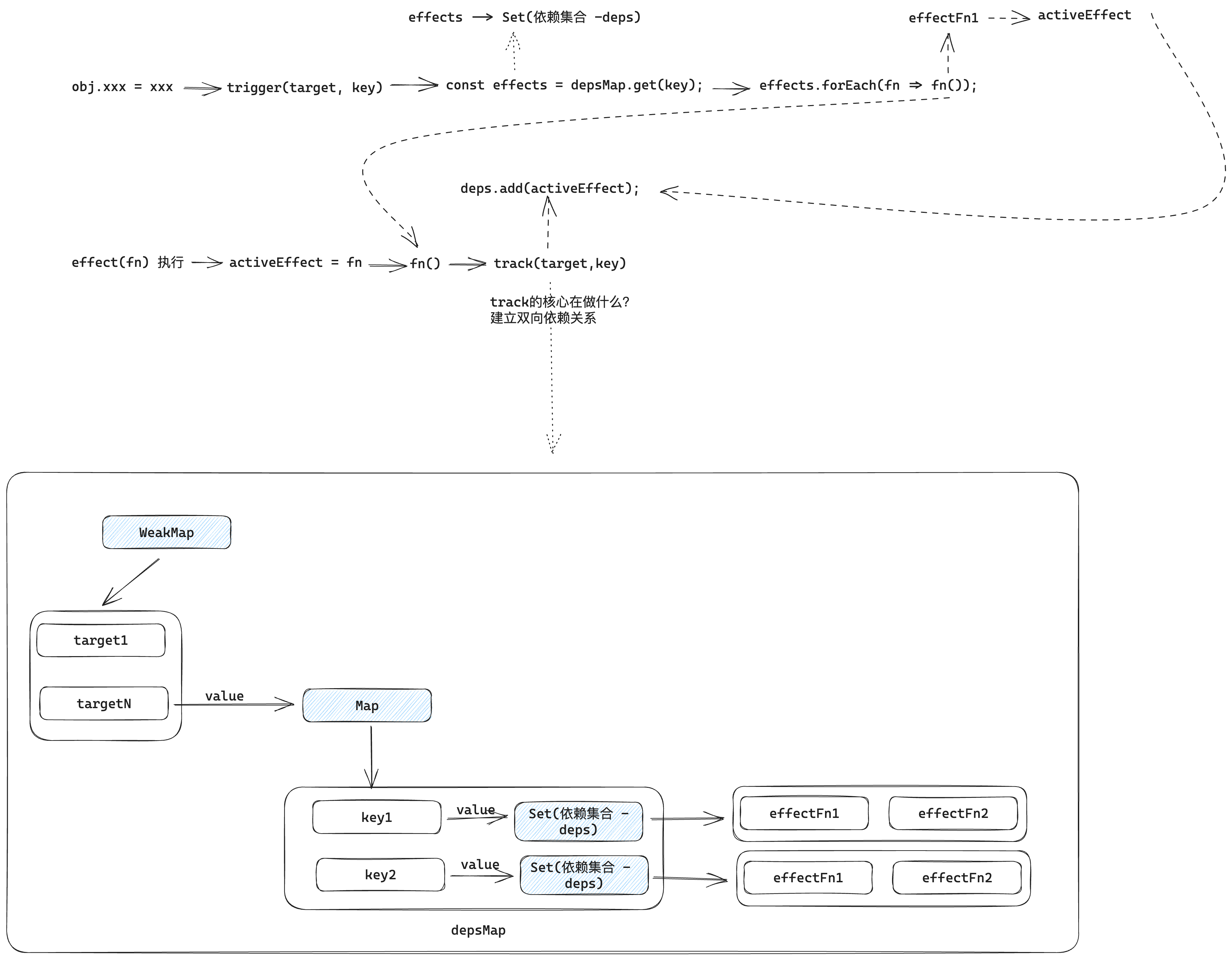
- 依赖收集
- 派发更新
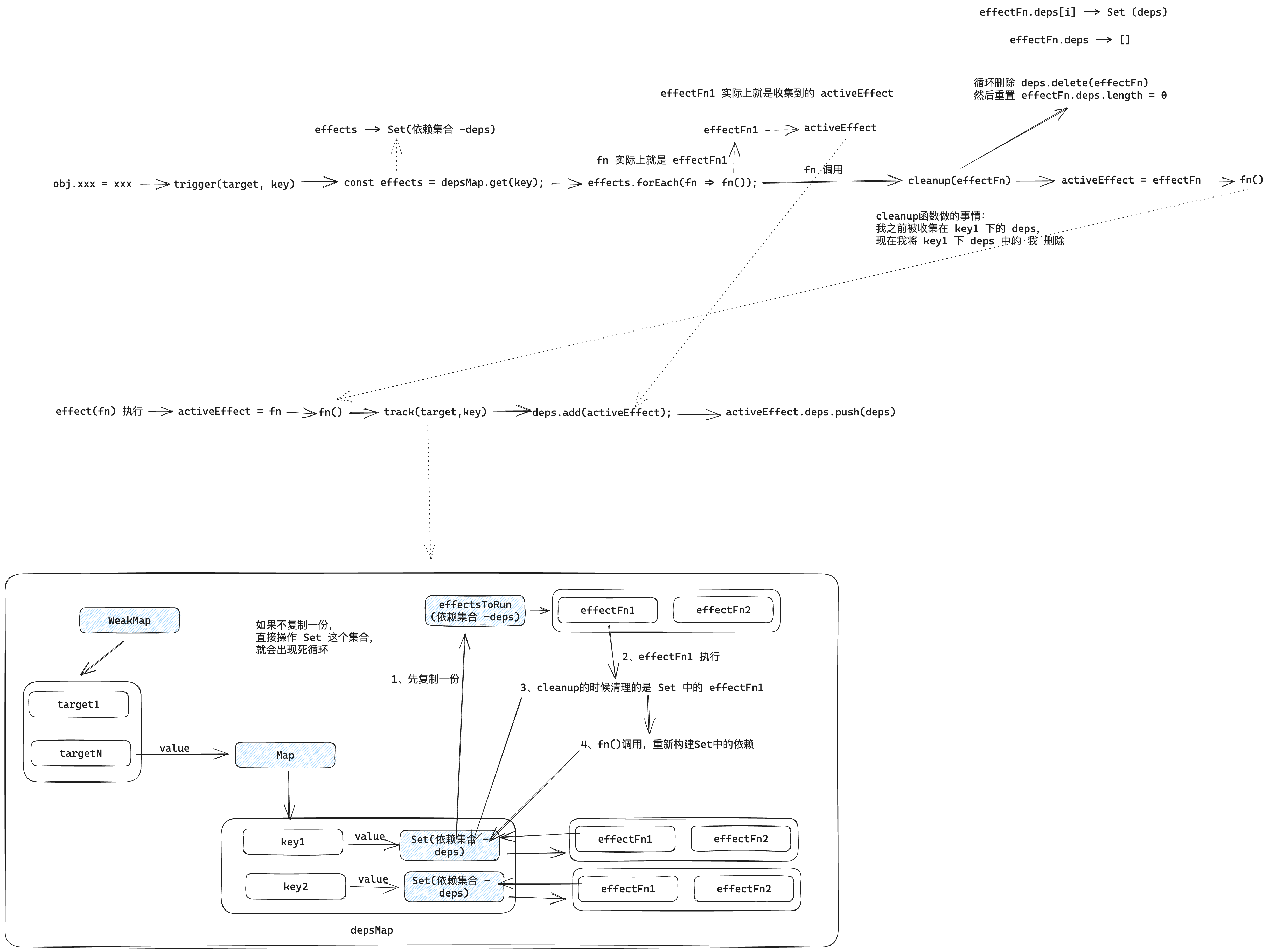
- 依赖清理
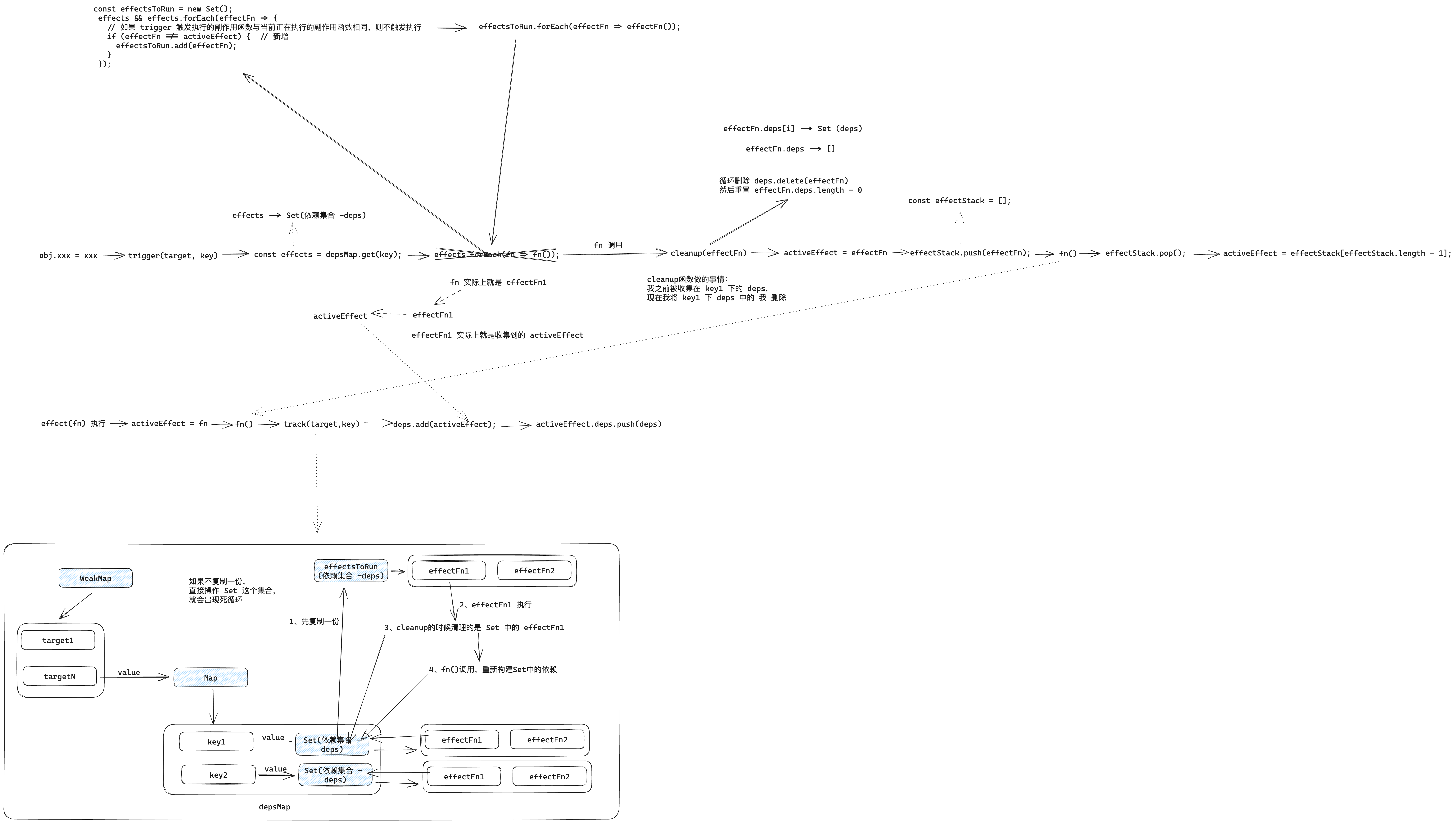
- 嵌套 effect
- scheduler
- computed
- watch
- shallowReactive
- readonly
- shallowReadonly
- ref
- isRef
- toRef
- toRefs
- proxyRefs
- 实现vue3响应式系统核心-MVP模型
- 实现vue3响应式系统核心-依赖清理
- 实现vue3响应式系统核心-嵌套effect
- 实现vue3响应式系统核心-scheduler
- 实现vue3响应式系统核心-computed
- 实现vue3响应式系统核心-watch
- 实现vue3响应式系统核心-增强对象拦截
- 实现vue3响应式系统核心-合理触发响应
- 实现vue3响应式系统核心-shallowReactive
- 实现vue3响应式系统核心-readonly&shallowReadonly
- 实现vue3响应式系统核心-代理数组
- 实现vue3响应式系统核心-实现ref
1、《vuejs 设计与实现》霍春阳
一个前端小学生的学习之路,如果你喜欢前端,我们可以一起进行学习、交流、共建。可以添加好友,结伴学习,成长的路上不孤单!