-
Notifications
You must be signed in to change notification settings - Fork 8
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
yangxinhao
committed
Jan 18, 2024
1 parent
b6c5c83
commit e5b0c68
Showing
12 changed files
with
701 additions
and
3 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
|
|
@@ -22,3 +22,5 @@ dist-ssr | |
| *.njsproj | ||
| *.sln | ||
| *.sw? | ||
|
|
||
| /docs/.vitepress/cache | ||
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,32 @@ | ||
| import { defineConfig } from 'vitepress' | ||
|
|
||
| // https://vitepress.dev/reference/site-config | ||
| export default defineConfig({ | ||
| title: "实现Vue核心模块", | ||
| description: "vue3学习与思考", | ||
| themeConfig: { | ||
| // https://vitepress.dev/reference/default-theme-config | ||
| nav: [ | ||
| { text: 'Home', link: '/' }, | ||
| { text: 'reactive', link: '../reactive/index.md' } | ||
| ], | ||
|
|
||
| sidebar: [ | ||
| { | ||
| text: 'Reactive', | ||
| items: [ | ||
| { text: 'MVP模型', link: '../reactive/实现vue3响应式系统核心-MVP模型.md' }, | ||
| { text: '依赖清理', link: '../reactive/实现vue3响应式系统核心-依赖清理.md' }, | ||
| { text: '嵌套effect', link: '../reactive/实现vue3响应式系统核心-嵌套effect.md' }, | ||
| { text: 'scheduler', link: '../reactive/实现vue3响应式系统核心-scheduler.md' }, | ||
| { text: 'MVP模型', link: '../reactive/实现vue3响应式系统核心-computed.md' }, | ||
| { text: 'MVP模型', link: '../reactive/实现vue3响应式系统核心-watch.md' }, | ||
| ] | ||
| } | ||
| ], | ||
|
|
||
| socialLinks: [ | ||
| { icon: 'github', link: 'https://github.com/SuYxh/share-vue3' } | ||
| ] | ||
| } | ||
| }) |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,25 @@ | ||
| --- | ||
| # https://vitepress.dev/reference/default-theme-home-page | ||
| layout: home | ||
|
|
||
| hero: | ||
| name: "实现Vue核心模块" | ||
| text: "vue3学习与思考" | ||
| tagline: Study hard | ||
| actions: | ||
| - theme: brand | ||
| text: Go --> | ||
| link: ./reactive/index | ||
| # - theme: alt | ||
| # text: API Examples | ||
| # link: /api-examples | ||
|
|
||
| features: | ||
| - title: Reactivity | ||
| details: Vue 3 的响应式系统使用 ES6 的 Proxy 特性来追踪和响应数据状态的改变,为构建动态用户界面提供了高效的数据绑定和更新机制 | ||
| - title: Runtime | ||
| details: Vue 3 的运行时环境负责处理模板到真实 DOM 的渲染,组件的生命周期管理,以及通过优化和 Tree-shaking 提供更快速、轻量级的应用性能 | ||
| - title: Compiler | ||
| details: Vue 3 的编译器将模板代码转换成高效的 JavaScript 渲染函数,通过编译时优化提高应用运行时的性能和效率 | ||
| --- | ||
|
|
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,72 @@ | ||
| ### 响应式系统 | ||
|
|
||
| #### 已实现 | ||
|
|
||
| - [x] 响应式数据以及副作用函数 | ||
| - [x] 响应式系统MVP模型 | ||
| - [x] 依赖收集 | ||
| - [x] 派发更新 | ||
| - [x] 依赖清理 | ||
| - [x] 嵌套 effect | ||
| - [x] scheduler | ||
| - [x] computed | ||
| - [x] watch | ||
|
|
||
|
|
||
|
|
||
| #### 系列文章 | ||
|
|
||
| - [实现vue3响应式系统核心-MVP模型](./docs/实现vue3响应式系统核心-MVP模型.md) | ||
| - [实现vue3响应式系统核心-依赖清理](./docs/实现vue3响应式系统核心-依赖清理.md) | ||
| - [实现vue3响应式系统核心-嵌套effect](./docs/实现vue3响应式系统核心-嵌套effect.md) | ||
| - [实现vue3响应式系统核心-scheduler](./docs/实现vue3响应式系统核心-scheduler.md) | ||
| - [实现vue3响应式系统核心-computed](./docs/实现vue3响应式系统核心-computed.md) | ||
| - [实现vue3响应式系统核心-watch](./docs/实现vue3响应式系统核心-watch.md) | ||
|
|
||
|
|
||
|
|
||
| #### 流程图 | ||
|
|
||
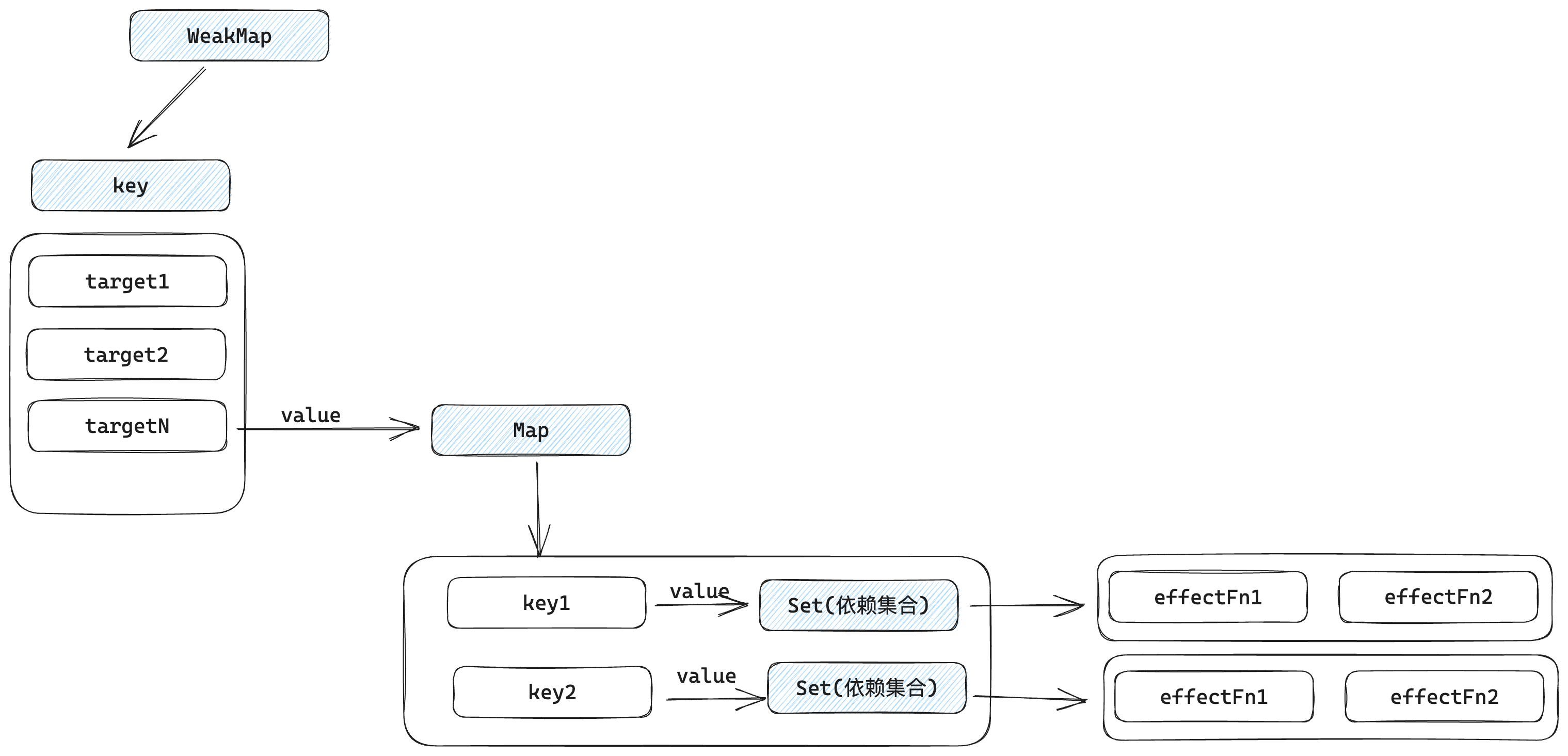
| ##### 响应式数据结构 | ||
|
|
||
|  | ||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
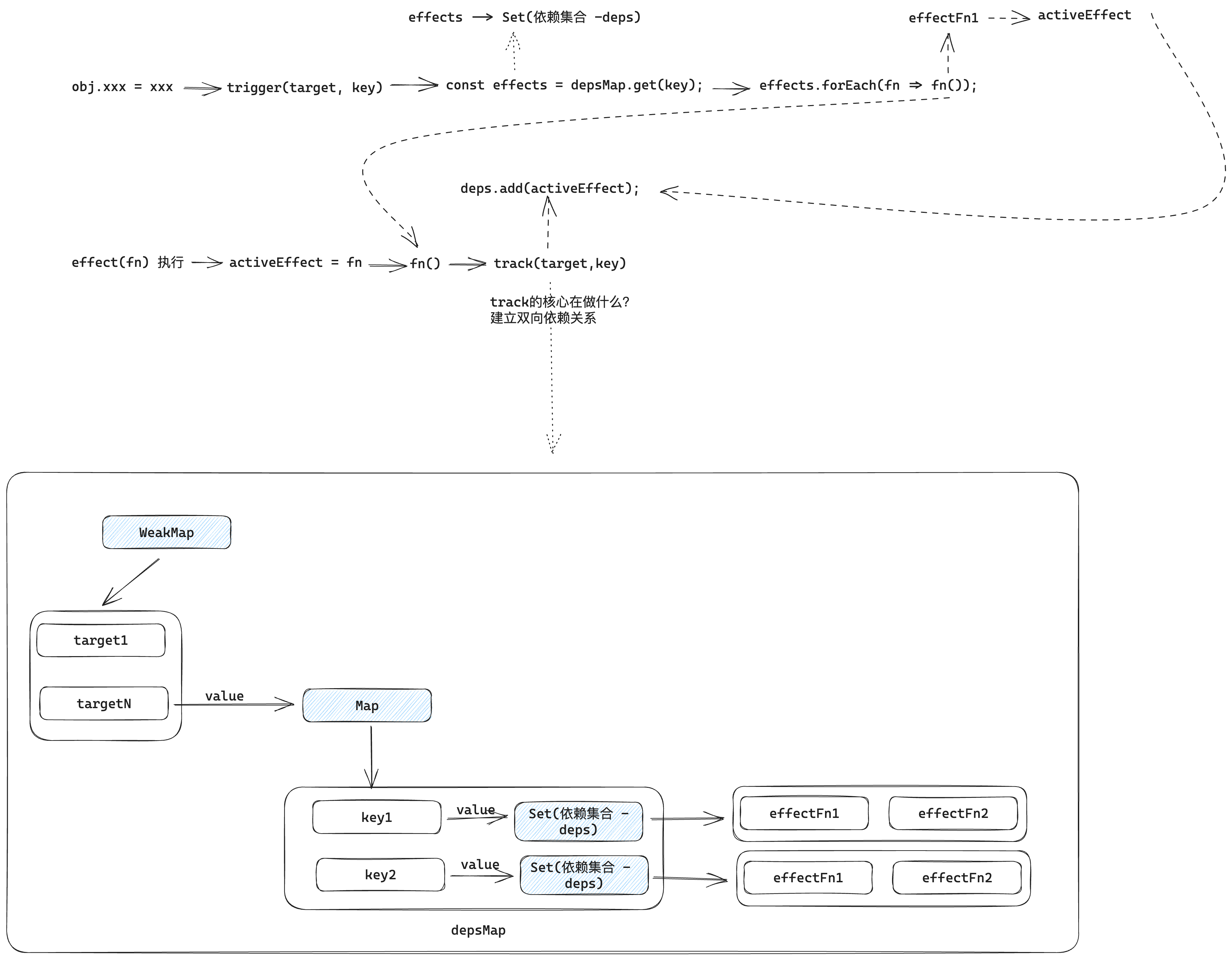
| ##### 响应式系统 MVP 模型 | ||
|
|
||
|  | ||
|
|
||
|
|
||
|
|
||
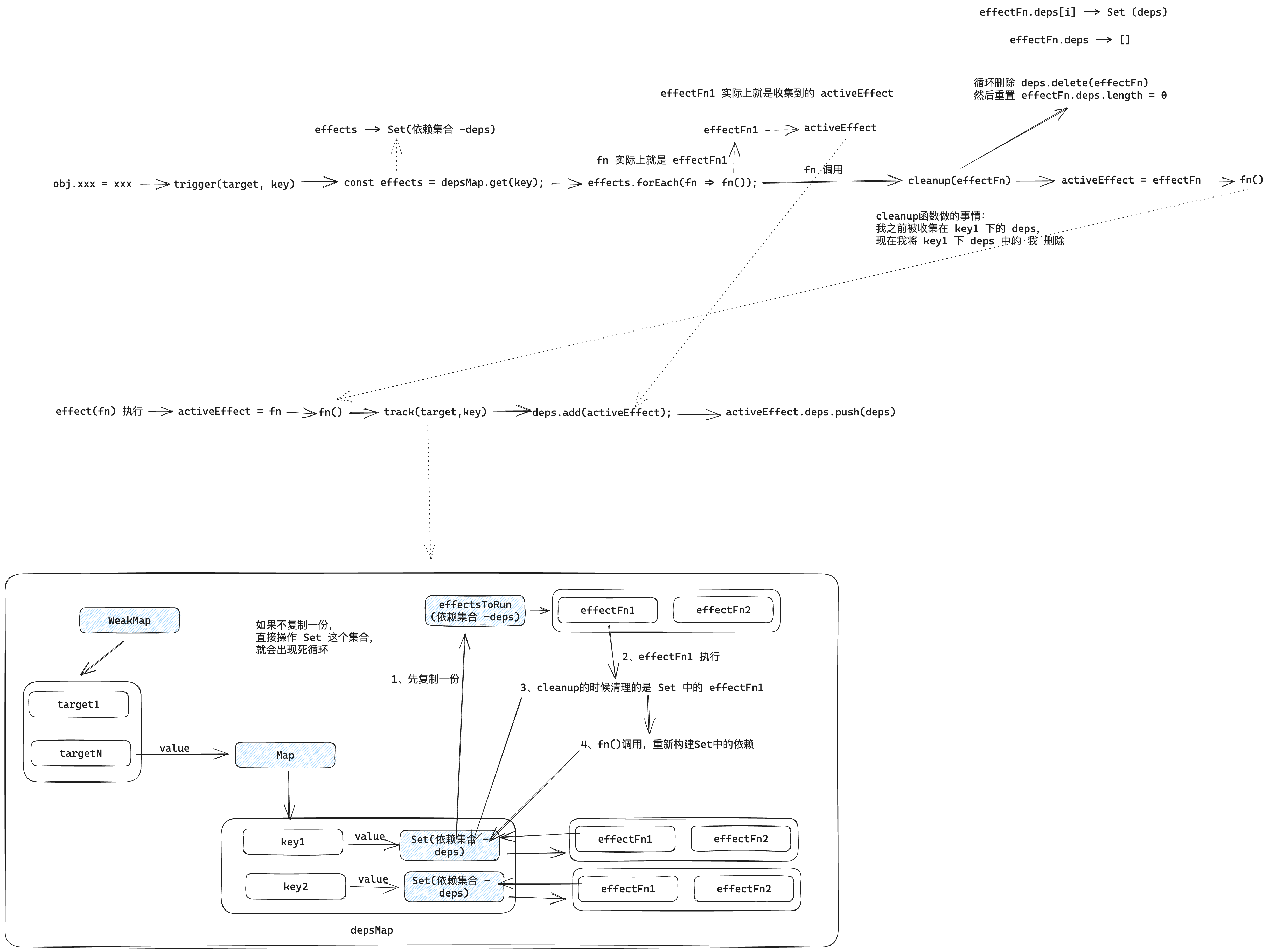
| ##### 依赖清理 | ||
|
|
||
|  | ||
|
|
||
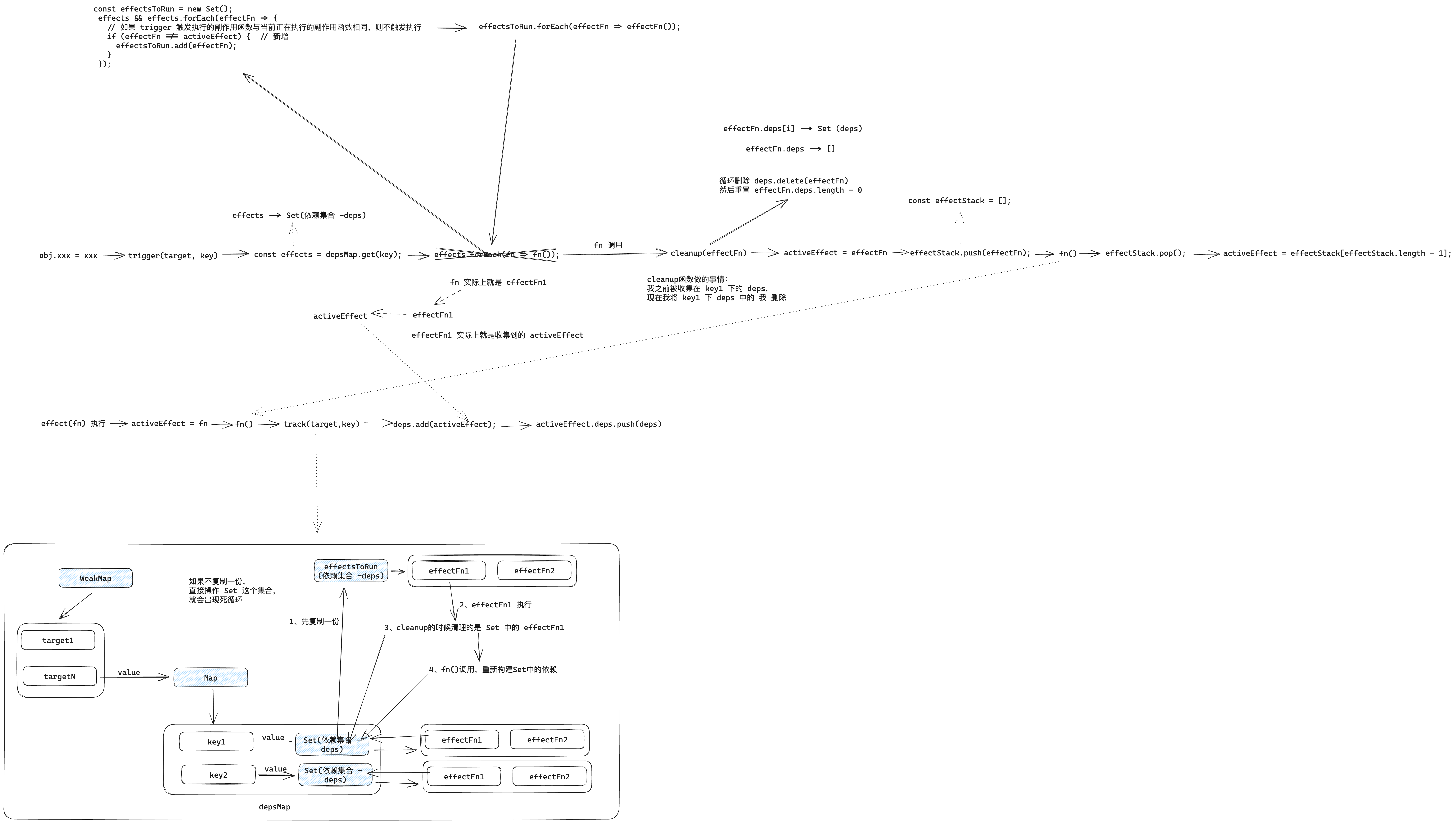
| ##### 嵌套 effect | ||
|
|
||
|  | ||
|
|
||
| ##### scheduler | ||
|
|
||
|  | ||
|
|
||
| ##### computed | ||
|
|
||
|  | ||
|
|
||
|
|
||
|
|
||
| ##### watch | ||
|
|
||
|  | ||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
| ### 参考 | ||
|
|
||
| 1、《vuejs 设计与实现》霍春阳 |
File renamed without changes.
File renamed without changes.
File renamed without changes.
File renamed without changes.
File renamed without changes.
File renamed without changes.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
Oops, something went wrong.