Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Fix: Font size picker max width on mobile (#13264)
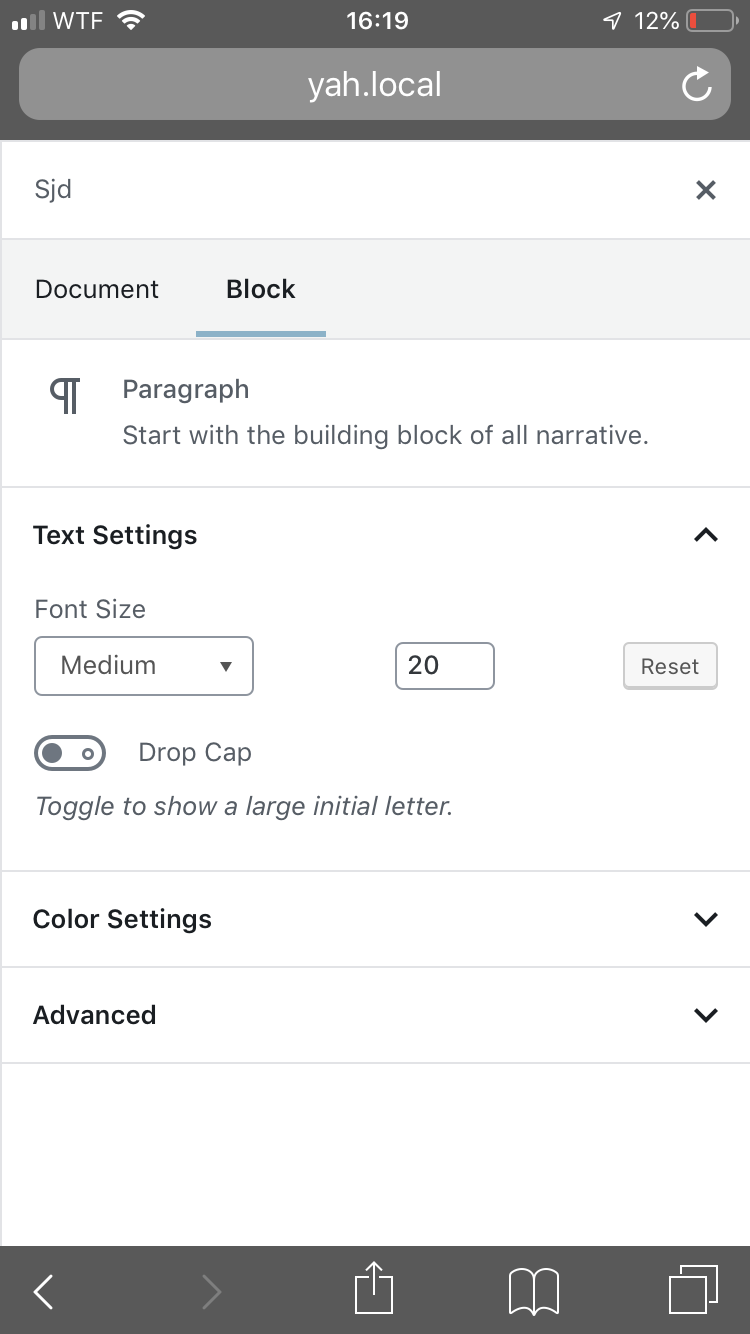
## Description The font size picker used `justify-content: space-between;` to render the items on the screen. On small screens the sidebar may be 750px wide and I think the display results on this screen were suboptimal. This PR adds a max with to make sure the font size picker looks the same on mobile and desktop. ## How has this been tested? I checked that the font size picker renders as shown in the screenshots ## Screenshots <!-- if applicable --> Before:  <img width="778" alt="screenshot 2019-01-09 at 16 23 46" src="https://user-images.githubusercontent.com/11271197/50912840-fc902d80-142a-11e9-8ad6-58285050d80d.png"> After:  <img width="775" alt="screenshot 2019-01-09 at 16 16 09" src="https://user-images.githubusercontent.com/11271197/50912879-129dee00-142b-11e9-8a72-bd4b4d996a7a.png">
- Loading branch information