-
Notifications
You must be signed in to change notification settings - Fork 4.2k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Fix: Add button styles to notice actions without url. Allow custom classes on notice actions. #13116
Fix: Add button styles to notice actions without url. Allow custom classes on notice actions. #13116
Conversation
3523f48
to
113816c
Compare
| @@ -34,6 +34,9 @@ | |||
| &.is-link { | |||
| margin-left: 4px; | |||
| } | |||
| &.is-default { | |||
| vertical-align: unset; | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
unset is not supported by IE11: maybe try initial (baseline) or remove it all together?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Hi @afercia thank you for looking into this PR and suggesting alternatives. I used your fist suggestion and now vertical-align is set to 'initial'. Removing the rule all together would make buttons inside notices not aligned with the notice content.
113816c
to
5522384
Compare
|
Nice work! Here's a GIF_ I'm not sure how this is compared ot master, it's very likely a vast improvement. If it is, probably good to get it in. However there are a couple of little visual glitches that could use polish if you have time:
Yeah maybe don't "fix" 3: The X should be in the top right corner for more than 1 line of text, so it's probably correct as it is. But still worth fixing the CSS bleed in the button that's styled as a link. Or maybe not? I know @aduth has some ideas for either retiring or changing the "is-link" style. |
5522384
to
4216fac
Compare
|
Hi @jasmussen I tried to address #1 and #2 issues. |
|
Lovely, ship it! At some point we should (I might take a stab) resurrect the CSS improvements from #12301, that were unrelated to legacy notices. That would fix the overlap in your screenshot. |
|
I'm mobile at the moment but will try and test/actually approve the PR as soon as I can. |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
| @@ -31,4 +31,4 @@ The following props are used to control the display of the component. | |||
| * `status`: (string) can be `warning` (yellow), `success` (green), `error` (red). | |||
| * `onRemove`: function called when dismissing the notice | |||
| * `isDismissible`: (boolean) defaults to true, whether the notice should be dismissible or not | |||
| * `actions`: (array) an array of action objects. Each member object should contain a `label` and either a `url` link string or `onClick` callback function. | |||
| * `actions`: (array) an array of action objects. Each member object should contain a `label` and either a `url` link string or `onClick` callback function. A `className` property can be used in case custom classes should be used for the button styles. If `className` is passed default classes e.g: is-default, is-link etc are not automatically added. | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
We now allow the use of custom classes, so, for example, one can have a programmatic action that is rendered on the dom using a button but make it look like a link by adding the is-link class.
Extending this way seems like something which should be done through a property / prop, not by adding the class directly. To this point, I'm not sure we should be changing the behavior depending on whether a custom class is provided.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Hi @aduth, I updated the code right now we don't change the behavior when a custom class is added. But developers can still remove default classes by setting
noDefaultClasses to true.
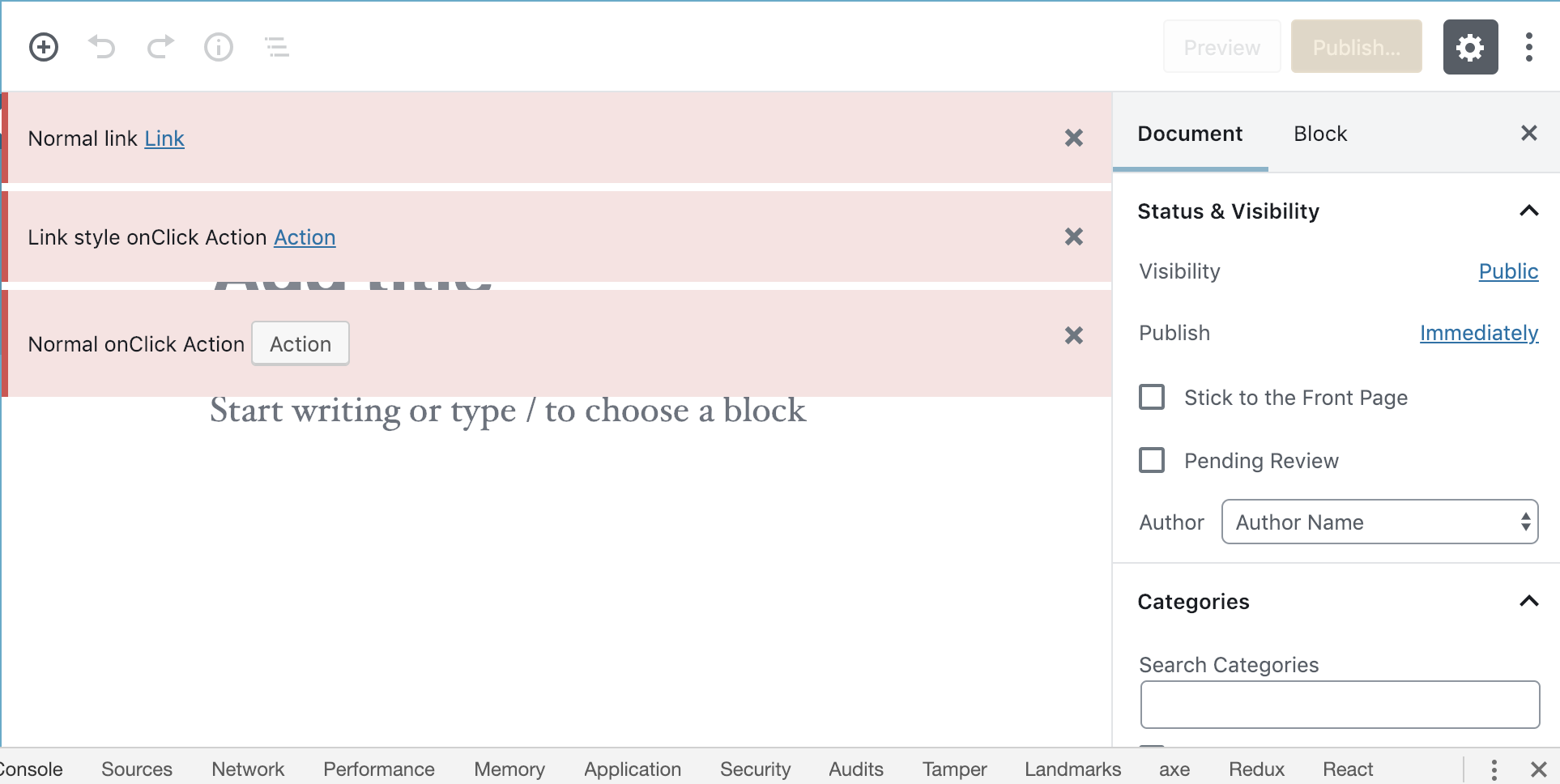
The following code produces the same result as shown on the screens before.
wp.data.dispatch('core/notices').createNotice( 'error', 'Normal onClick Action', { actions: [ {label: 'Action', onClick: () => { alert( 'learn' ) } } ] } );
wp.data.dispatch('core/notices').createNotice( 'error', 'Link style onClick Action', { actions: [ {label: 'Action', onClick: () => { alert( 'learn' ) }, className: 'is-link', noDefaultClasses: true } ] } );
wp.data.dispatch('core/notices').createNotice( 'error', 'Normal link', { actions: [ {label: 'Link', url:"http://www.wordpress.org" } ] } );
4216fac
to
1f7b685
Compare
…asses on notice actions.
1f7b685
to
71c4c4e
Compare
…asses on notice actions. (#13116)
…asses on notice actions. (#13116)




Fixes: #13009
This PR applies the following changes:
actions: (array) an array of action objects. Each member object should contain a `label` and either a `url` link string or `onClick` callback function., we accepted actions with both an URL and an onClick event creating a normal link with programmatic actions which is not recommended because of a11y reasons as raised by @afercia. Now we accept only one of the properties if an URL exist onClick is ignored.How has this been tested?
I executed the following code on the console:
I observed the following notices were displayed:
