-
Notifications
You must be signed in to change notification settings - Fork 4.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Block Toolbar: Move the block toolbar to the editor's header #2998
Conversation
Codecov Report
@@ Coverage Diff @@
## master #2998 +/- ##
==========================================
- Coverage 31.51% 31.49% -0.02%
==========================================
Files 221 221
Lines 6305 6309 +4
Branches 1121 1122 +1
==========================================
Hits 1987 1987
- Misses 3629 3632 +3
- Partials 689 690 +1
Continue to review full report at Codecov.
|
|
Copying and pasting the accessibility items from #2960 1 2 3 4 |
|
Thank you for working on this. 🏅 I think this is a great start. I think unifying the button style should be done separately, I have on my todo to look at focus styles again, given all that's changed and what we've learned. I have some ideas here, but I think this is probably fine for now. The permalink should probably live in the Status menu of the sidebar, and if/when we merge the publish dropdown, there as well. Can we keep the Classic blocks docked toolbar? It works pretty well there, and it is a rather unique block compared to all the others. I would love to jump in and fix mobile in this one — I hope to add a breakpoint that makes the toolbar stacked below the editor bar — but perhaps it's best I jump in once some of afercia's notes are addressed? |
59b57ca to
0c121d4
Compare
|
Rebase this to fix the accessibility issues:
|
|
I will take a look at the responsiveness/mobile on monday. Thank you Riad! |
|
@jasmussen yep, this should be fixed in master (just rebase) |
|
I pushed a tweak so that the toolbar stacks on the mobile breakpoint. But it's not perfect. Long term we should work to lower the breakpoint that causes these to stack, right now they stack already at 960. Short term we should think about doing some polish to how the "mobile controls" work. Right now the "mobile controls" are basically the mover, and the now-in-dropdown Settings, Delete and HTML mode. These are now in 2 levels of drawers that all look weird. I see two ways we can fix this:
|
|
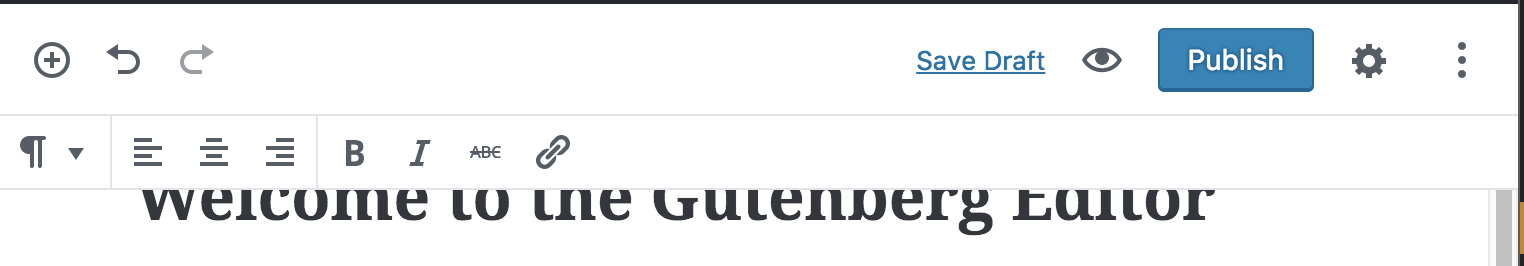
There's also an issue with the fact that the toolbar disappears entirely when nothing is selected. This means the stacked toolbar overlaps the scrollbar. Perhaps worth thinking about showing a grayed text block toolbar when nothing is selected, or something in that vein. |
2328f9e to
f7cd821
Compare
|
Rebased this and fixed some issues with the mobile toolbar. Do you think we could merge this soon in the weekend to discover any drawbacks before the next release? |
|
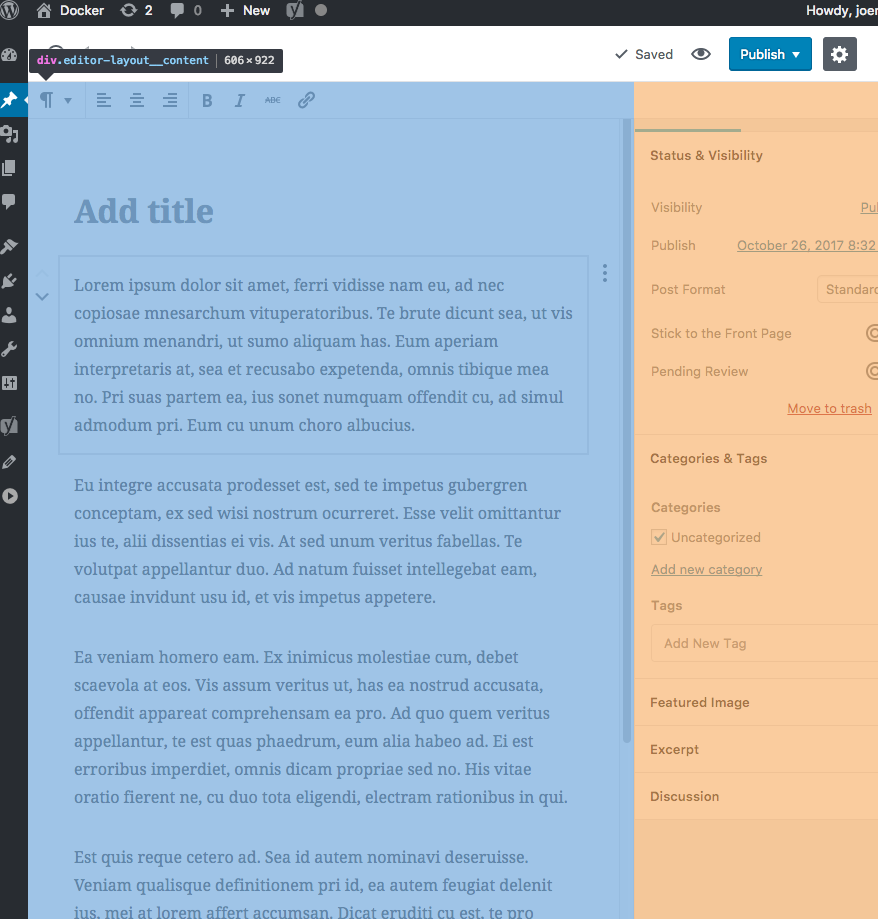
I think it would be good to get this in soon, yes. Nice fixes. I wish the stacked toolbar didn't cover the scrollable area, but instead pushed it down: However I feel like when I pushed fixes to this branch, I tried addressing that and running into issues. Perhaps that if you have nothing selected, the stacked toolbar disappears entirely: Perhaps we should embrace the toolbar and show it there, even when empty: This would allow us to change the scrollable areas top coordinate so it's never covered. I'm also confident that this toolbar area — when no block is selected — we'll soon find a use for. Whether through extensions or permalinks or something else. |
|
I pushed a fix for the JS error 5d16fa3 |
|
The toolbar is always visible on mobile now. |
|
Not easy to get right but I think it's ok now? bb70961 |
|
This seems great to me now. And I do agree, would be good to get this in soon so we can both test it, and polish it before the next version. CC: @mtias |
|
@youknowriad is this rebased with master? I'm not seeing the keyboard improvements. |
|
@mtias not the last master, rebasing. Edit: It is now |
bb70961 to
a0fdfc7
Compare
a0fdfc7 to
591e55e
Compare
|
Merged to give us time to fix any missed bug before the release |
|
🔥 🔥 🔥 🔥 🔥 |












Description
refs #2983
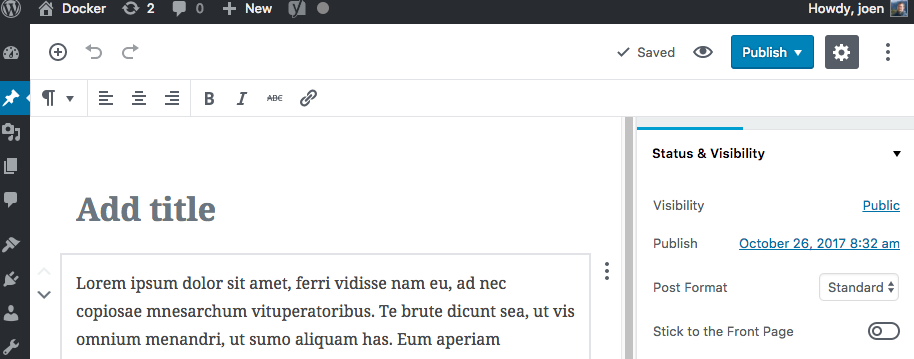
This PR moves the block's toolbar to the editor's header.
Checklist