-
Notifications
You must be signed in to change notification settings - Fork 11.2k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Support superscripts in bibtex author names #2512
Conversation
|
This is indeed a very nice addition. Thanks for your contribution. My only question is, do you think displaying these characters in the publications page is useful? I mean, you'll see an asterisk but nothing will tell you what that means unless you open the paper. What do you think about simply removing from their names insted? |
|
That's a good point. My use case is only to use * for shared first authorship and † for corresponding authors. I also noticed that some science papers only use * for corresponding authors (like this and this). For people in my community, it's clear what * and † mean in the author list if they appear at the beginning and back. It may lead to confusion if other superscripts are also used without annotation displayed. My proposal to this is either
I would prefer to keep the superscripts rather than simply remove them. Because if the users intend to include them in the BibTex and find that it doesn't work. it would be very frustrating. |
|
I agree with you, I was only giving an easier solution. I like the idea of 2. About the symbols, these might be a convention in your area of study, but that is not true for all. There are cases that the convention you said is used, sure, like in this paper. But sometimes they indicate something else, like in this one where † means |
|
I endded up with adding an @inproceedings{Vaswani2017AttentionIA,
title={Attention is All you Need},
author={Ashish Vaswani* and Noam M. Shazeer* and Niki Parmar* and Jakob Uszkoreit* and Llion Jones* and Aidan N. Gomez*† and Lukasz Kaiser* and Illia Polosukhin*‡},
booktitle={Neural Information Processing Systems},
year={2017},
bibtex_show={true},
annotation={* Equal contribution. Listing order is random.<br>† Work performed while at Google Brain.<br>‡ Work performed while at Google Research.}
} |
|
This looks really nice. Can you please add a screenshot of how it looks like in dark mode? |
|
Can you make that the pop up also turn dark on dark theme? Maybe use the card color. |
|
@garywei944 just now I realized that you didn't add an example of how to do this in our template. Would you mind modifying a bib reference in our template just to add an example of how this works? This way it is easier for our users to see that this features exists and how it can be implemented for their repo. |
|
Sure, but I see no Albert Einstein's paper is using superscript. Do you
mind me just adding the paper "Attention is all you need" to the
publications?
Best,
Gary
…On Wed, Jun 19, 2024 at 1:56 PM George ***@***.***> wrote:
@garywei944 <https://github.com/garywei944> just now I realized that you
didn't add an example of how to do this in our template. Would you mind
modifying a bib reference in our template just to add an example of how
this works? This way it is easier for our users to see that this features
exists and how it can be implemented for their repo.
—
Reply to this email directly, view it on GitHub
<#2512 (comment)>,
or unsubscribe
<https://github.com/notifications/unsubscribe-auth/AIC33MQ5IAZIWRG2MDPL6JDZIHA4BAVCNFSM6AAAAABJOR5OHWVHI2DSMVQWIX3LMV43OSLTON2WKQ3PNVWWK3TUHMZDCNZZGI2DQNBTGA>
.
You are receiving this because you were mentioned.Message ID:
***@***.***>
--
*--*
*Guanghao Wei (Gary), CS M.Eng.*
*Cornell University in Ithaca, NY - Class of 2023, US*
*Tel: +1 (413)404-5015*
*E-mail: ***@***.*** ***@***.***>*
*Website: https://garywei.dev/ <https://garywei.dev/>*
*Acad Profile: https://acad.garywei.dev/ <https://acad.garywei.dev/>*
|
|
Idk, maybe just modify one of its references? Change one that has multiple authors and add the The good thing about the |
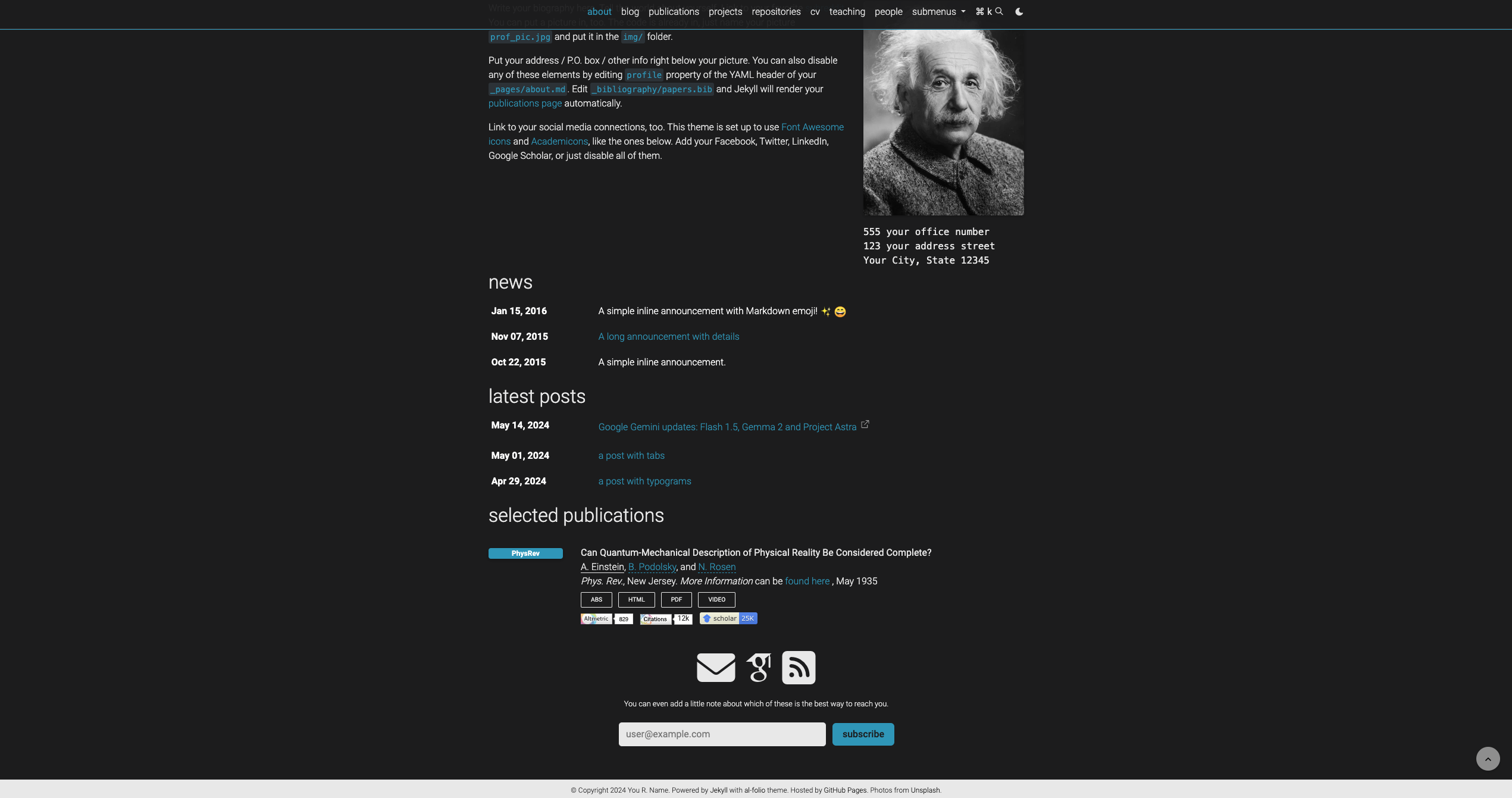
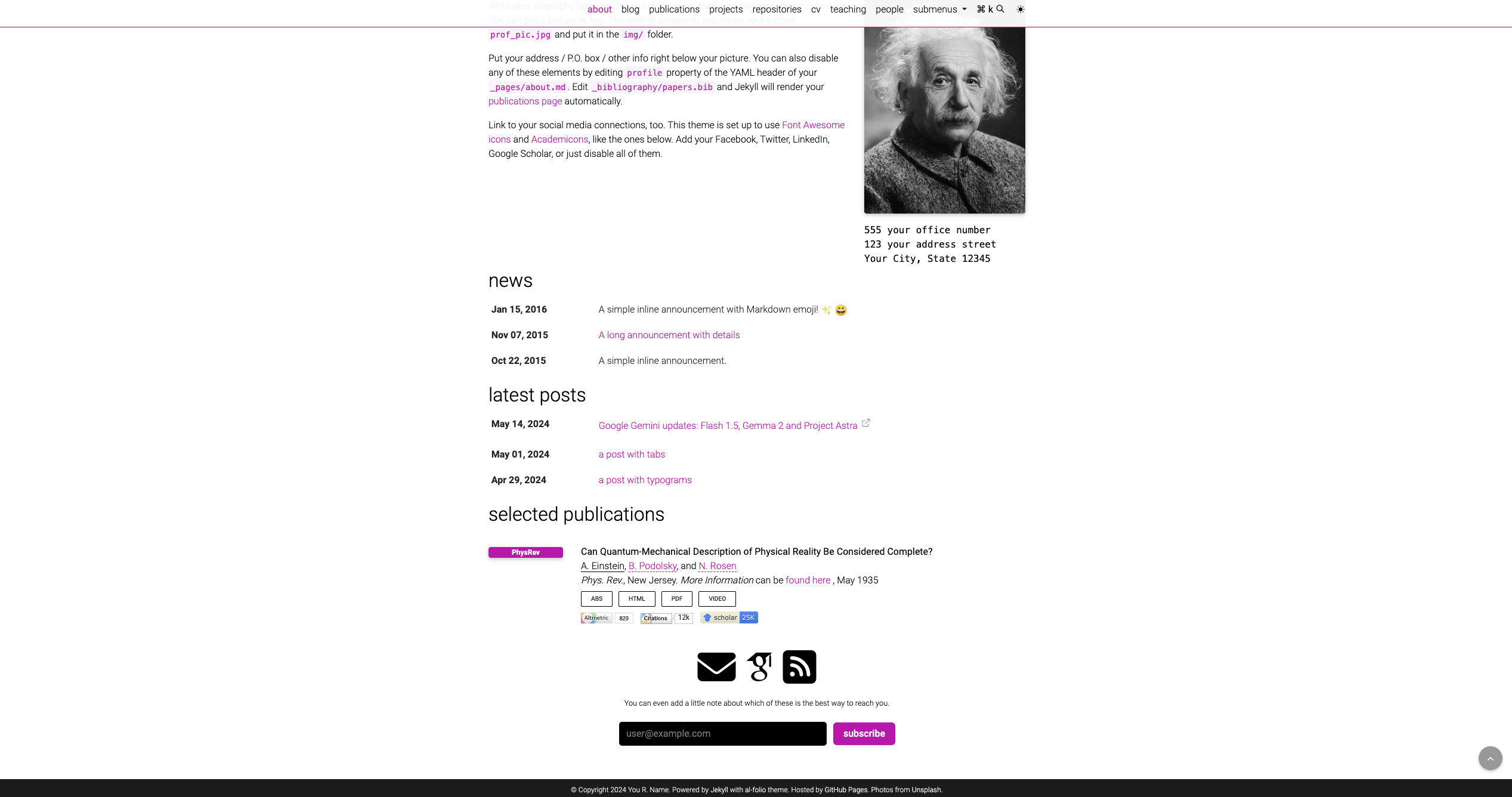
* Update README.md (alshedivat#2493) Added Physics-Morris.github.io to the list of academics. Co-authored-by: Morris Huang <morris8934@gamil.com> * Fixed issue with vega * Fix code blocks not changing to plots and others (alshedivat#2497) For some unknown reason, all the `document.onreadystatechange = () => {` checks stopped working. Thankfully, replacing them with `document.addEventListener("readystatechange", () => {` fixed the issues. --------- Signed-off-by: George Araujo <george.gcac@gmail.com> * fix: remove 'index.html' in pagination (alshedivat#2509) Currently, on the [blog](https://alshedivat.github.io/al-folio/blog/) page, clicking "older" and "newer" on the pagination at the bottom direct you forward to links like `/al-folio/blog/page/2/` and backward to `/al-folio/blog/`. However, if you click on the `1`, `2`.. etc buttons, there is a different behavior. The links now contain an `index.html`. For example, clicking `2` leads you to `/al-folio/blog/page/2/index.html`. It is the same content, just with a messier hyper link. Same with clicking `1`, you are brought to `/al-folio/blog/`. This fix creates a consistency among the hyper links in pagination. * Added SRaf.ir to README.md (alshedivat#2510) Hi, I would be more than happy if I could add my personal website here. * Support pirsch.io for analytics (alshedivat#2513) * Fixed external post symbol on search (alshedivat#2515) Fixes alshedivat#2471 Signed-off-by: George Araujo <george.gcac@gmail.com> * fix: blog highlighted in nav for child pages (alshedivat#2516) Currently, in all blog posts, or any child page under /blog, the "blog" in nav is not highlighted. In all other child pages for a parent in nav, the parent is highlighted. For example, in a sub page of projects, projects in nav is highlighted. This fix creates a consistent behavior for nav and highlights the blog in nav if in a blog post. BEFORE: <img width="1427" alt="image" src="https://github.com/alshedivat/al-folio/assets/52665298/fc79727c-dc22-4af7-8c16-80efa216ecbc"> AFTER: <img width="1434" alt="image" src="https://github.com/alshedivat/al-folio/assets/52665298/6b32e7f9-e421-4b08-b86e-813b20ac058e"> * Support superscripts in bibtex author names (alshedivat#2512) Implements alshedivat#2511 * Added support for a newsletter (alshedivat#2517) In reference to idea: alshedivat#2097 In reference to request: alshedivat#923 (comment) Added support to integrate a [loops.so](https://loops.so/) mailing list into the site. To use, you need to enable `newsletter` in `_config.yml`. You also must specify a loops endpoint (although I think any mailing list endpoint can work), which you can get when you set up a mailing list on loops. More documentation on loops: [here](https://loops.so/docs/forms/custom-form). Once that is enabled, the behavior is different depending on how you specified your footer to behave in `_config.yml`. If `footer_fixed: true`, then the sign up will appear at the bottom of the about page, as well as at the bottom of blog posts, if you enable `related_posts`. If `footer_fixed: false`, then the newsletter signup will be in the footer (on every page), like it is in on [my website](https://asboyer.com). I'm not attached to the placement of the signup, and you can choose to include it wherever you want with `{% include scripts/newsletter.liquid %}`. Also if you include positional variables into that, you can choose how you center the signup. So `{% include scripts/newsletter.liquid left=true %}` positions the signup bar to the left. Here are some screenshots below: ## Dark version  ## Light version  I think the input field color should probably change to maybe be light for both themes? What do you think? I think the dark background looks cool, but I don't usually see that done like that on other sites. ## Footer fixed   ## Footer not fixed   To clarify, if footer isn't fixed, the email signup will appear on every page. --------- Co-authored-by: George <31376482+george-gca@users.noreply.github.com> * Fixed docker-slim.yml issue * Add example use of annotation and superscripts in bibtex (alshedivat#2520)     * Bib changes now trigger build action * Changes to docker-slim.yml now trigger action * Changes to deploy-image.yml now trigger action * Changes to deploy-docker-tag.yml now trigger action * Update CUSTOMIZE.md for Newsletter support (alshedivat#2521) In reference to alshedivat#2517 and alshedivat#2517 (comment) * Fix Altmetric badge not correctly set when Altmetric id is provided (alshedivat#2522) To reproduce the bug: ```bibtex @inproceedings{Vaswani2017AttentionIA, title = {Attention is All you Need}, author = {Ashish Vaswani and Noam M. Shazeer and Niki Parmar and Jakob Uszkoreit and Llion Jones and Aidan N. Gomez and Lukasz Kaiser and Illia Polosukhin}, booktitle = {Neural Information Processing Systems}, year = {2017}, doi = {10.48550/arXiv.1706.03762}, altmetric = {21021191} } ``` The bug is 1. It seems to be some weird property of the liquid template that [line 252-254](https://github.com/alshedivat/al-folio/blob/8d82670ff170f98e7d7ea5434428234a8216d460/_layouts/bib.liquid#L252-L254) doesn't work at all. According to [this post](https://stackoverflow.com/questions/59887447/liquid-how-to-assign-the-output-of-an-operator-to-a-variable) and [this issue](Shopify/liquid#236), liquid doesn't support assign the output of operator to a variable nor a ternary operator. So based on my console log, the value of `entry_has_altmetric_badge` is always a string value of `entry.altmetric` when altmetric is provided in bibtex. ```liquid {% assign entry_has_altmetric_badge = entry.altmetric or entry.doi or entry.eprint or entry.pmid or entry.isbn %} {% assign entry_has_dimensions_badge = entry.dimensions or entry.doi or entry.pmid %} {% assign entry_has_google_scholar_badge = entry.google_scholar_id %} {% if entry_has_altmetric_badge or entry_has_dimensions_badge or entry_has_google_scholar_badge %} <div class="badges"> {% if site.enable_publication_badges.altmetric and entry_has_altmetric_badge %} <span ... ``` Note that this could be problematic that a string in liquid is always evaluated as true as long as it is defined regardless if it is "" or "false". [reference](https://shopify.github.io/liquid/basics/truthy-and-falsy/) 2. when altmetric is defined in bibtex, now the order of set attribute to badge is eprint > doi > altmetric id > pmid > ISBN, and the badge doesn't work when an arxiv doi is provided. I think the expected behavior should be 1. as documented in CUSTOMIZE.md, only render the badge when the entry is set to either "true" or the altmetric id. (It could also implement to always render the badge whenever doi or other related attribute is set, and set altmetric to "false" to disable it) ```md - `altmetric`: Adds an [Altmetric](https://www.altmetric.com/) badge (Note: if DOI is provided just use `true`, otherwise only add the altmetric identifier here - the link is generated automatically) ``` 2. if the almetric id is set, use it first. * Fix repo card heigth for different repo descriptions (alshedivat#2525) Hello! I had this minor issue on my website and I saw few other people using this template and having the same issue. **Brief** if two repo's in the same row has different number of lines for the descriptions, heights of the cards will not be the same if we don't force the number of lines to be displayed. **Solution** By looking at [This issue](anuraghazra/github-readme-stats#2900) I could see that they solved it by adding an new option, `description_lines_count`. This was used on the API request in order to fix the issue. --- ## Issue reproduced:  --- ## Issue fixed after the commit:  * Update README.md * Add linux x86-64 to Gemfile.lock (alshedivat#2549) Fixes alshedivat#2544 Generated via: ``` bundle lock --add-platform x86_64-linux ``` --------- Signed-off-by: George Araujo <george.gcac@gmail.com> Co-authored-by: Morris Huang <53600226+Physics-Morris@users.noreply.github.com> Co-authored-by: Morris Huang <morris8934@gamil.com> Co-authored-by: George <31376482+george-gca@users.noreply.github.com> Co-authored-by: Andrew Boyer <asboyer@gmail.com> Co-authored-by: saeedrafieyan <61290778+saeedrafieyan@users.noreply.github.com> Co-authored-by: ariseus <33930674+garywei944@users.noreply.github.com> Co-authored-by: Tiago Lobão <tiago.blobao@gmail.com> Co-authored-by: Maruan <alshedivat@users.noreply.github.com> Co-authored-by: Amir Pourmand <pourmand1376@gmail.com>






Implements #2511