-
Notifications
You must be signed in to change notification settings - Fork 11.4k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
digital bookshelf for al-folio #923
Comments
|
@subhodeeps I took a look at your personal website and really liked what you've done with your bookshelf. I made an attempt to do what you were talking about on this al-folio template. I actually prefer the look of yours, as well the different statuses for each book you're reading. |
|
If you manage to implement this, would you mind sending a PR? Maybe you could also add the subscribe via email that I saw you have in your site to this template? It is a feature that have been requested a while ago (#2097). |
|
Yeah, I can do that. I'll make a PR when I've got those. |
|
Hi, in the original post I had included my edits to the al-folio theme as well https://github.com/subhodeeps/al-folio and the statuses of the books can be implemented by adding a separate layout for the books and the front-matter https://github.com/subhodeeps/al-folio/blob/master/_layouts/books.html. |
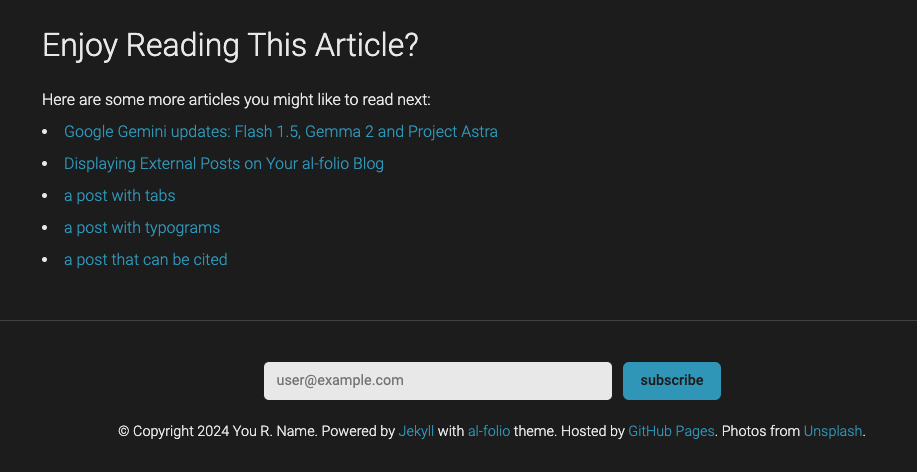
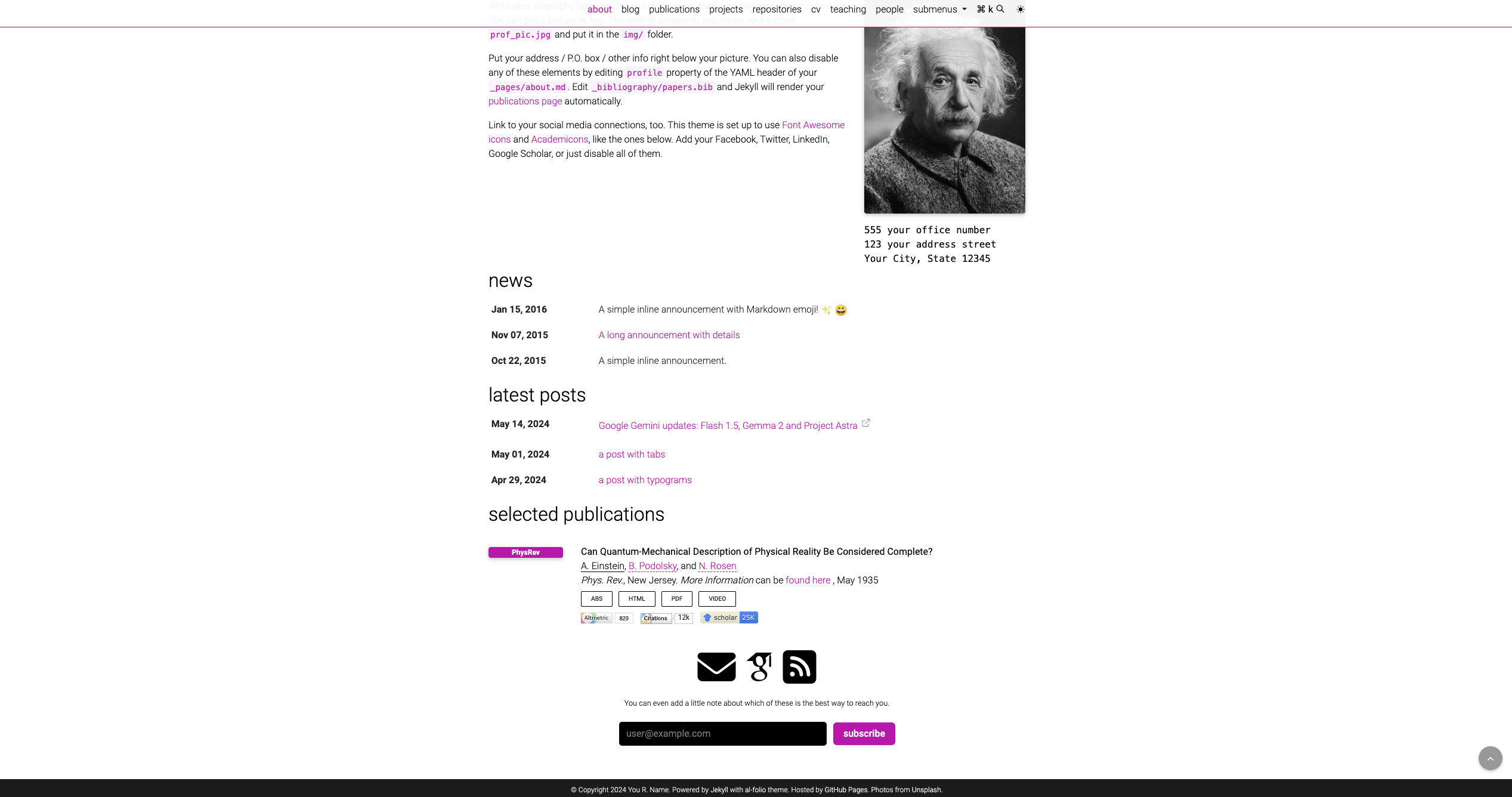
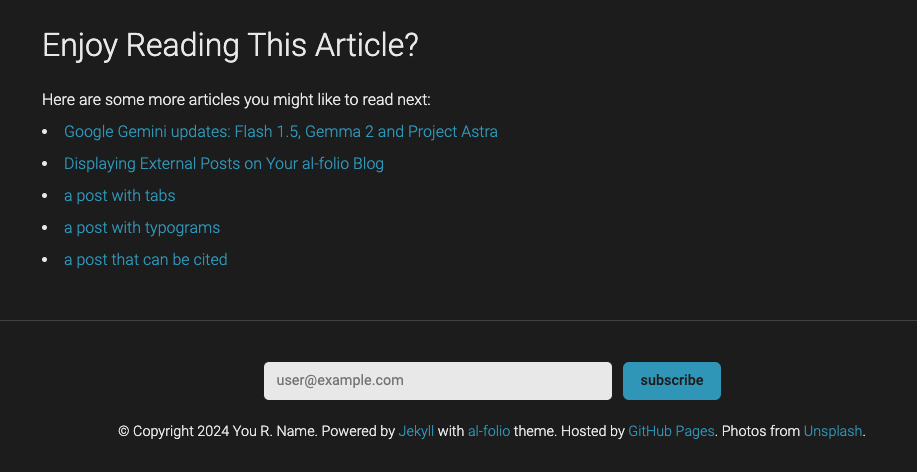
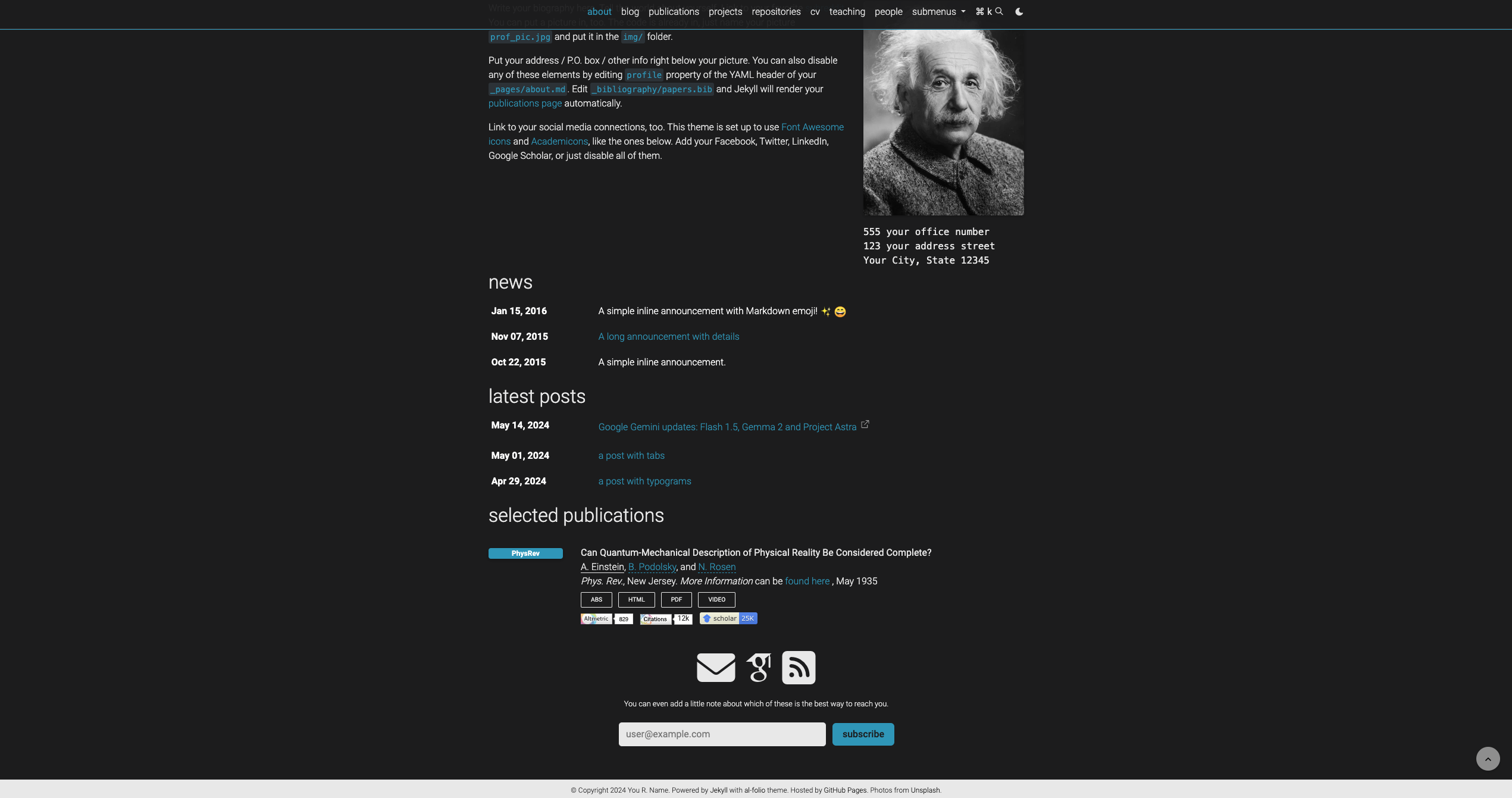
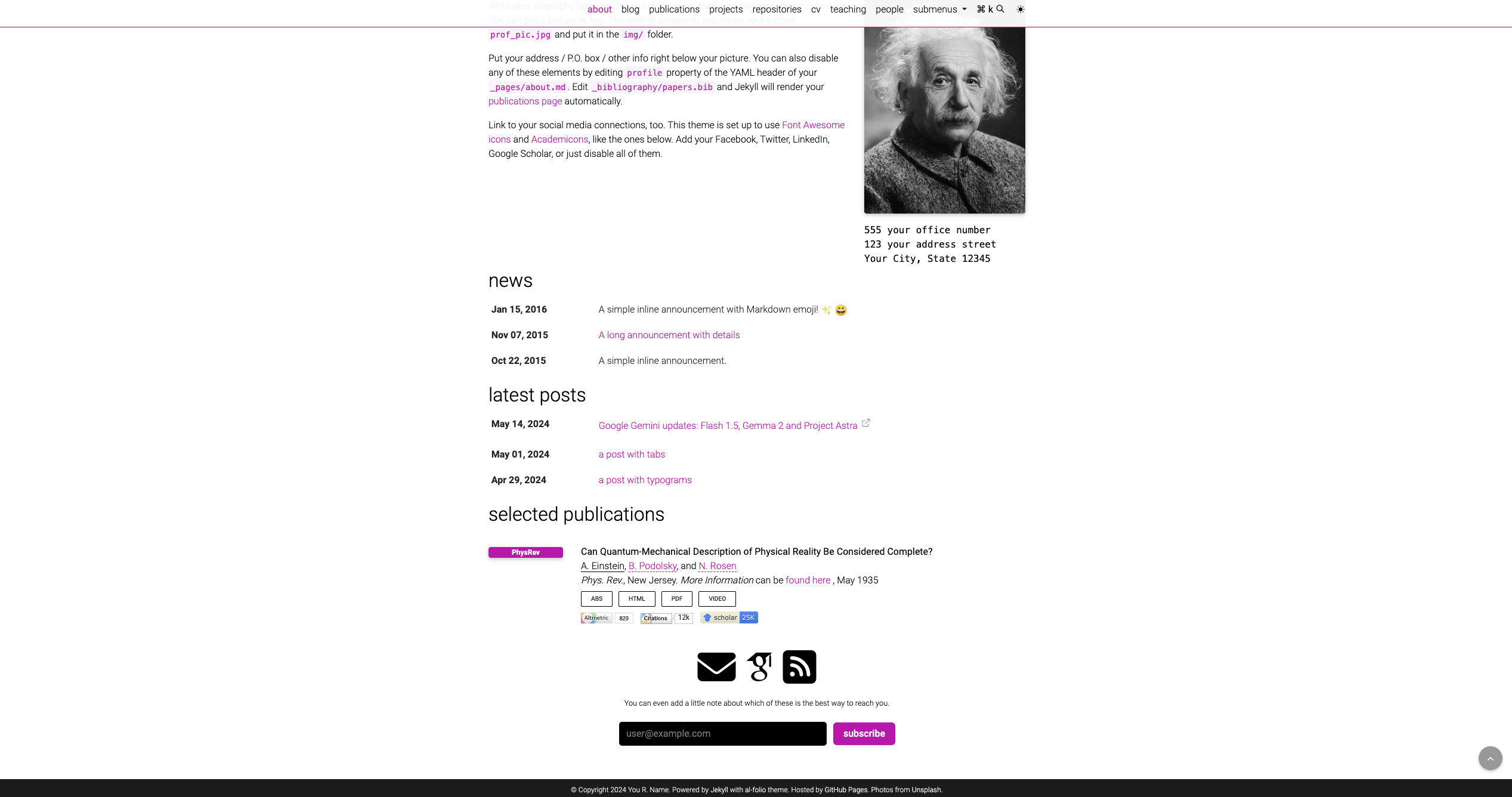
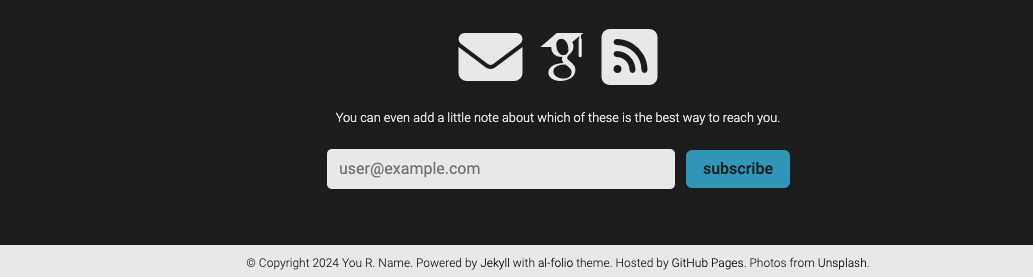
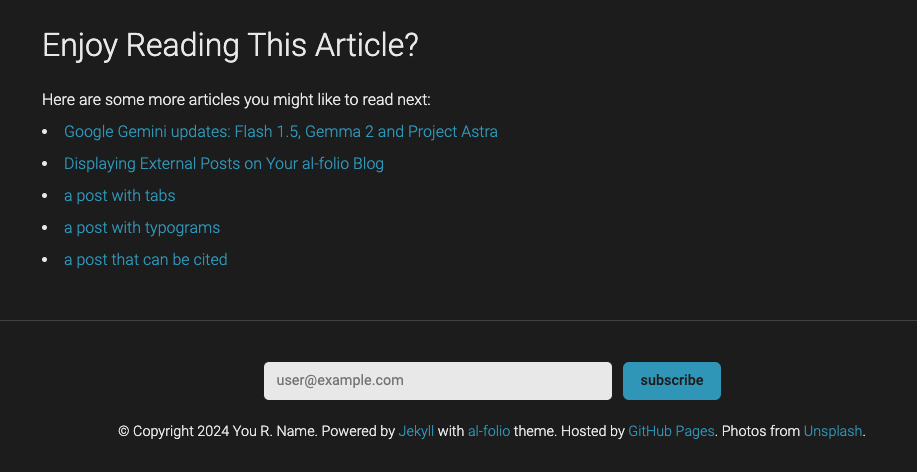
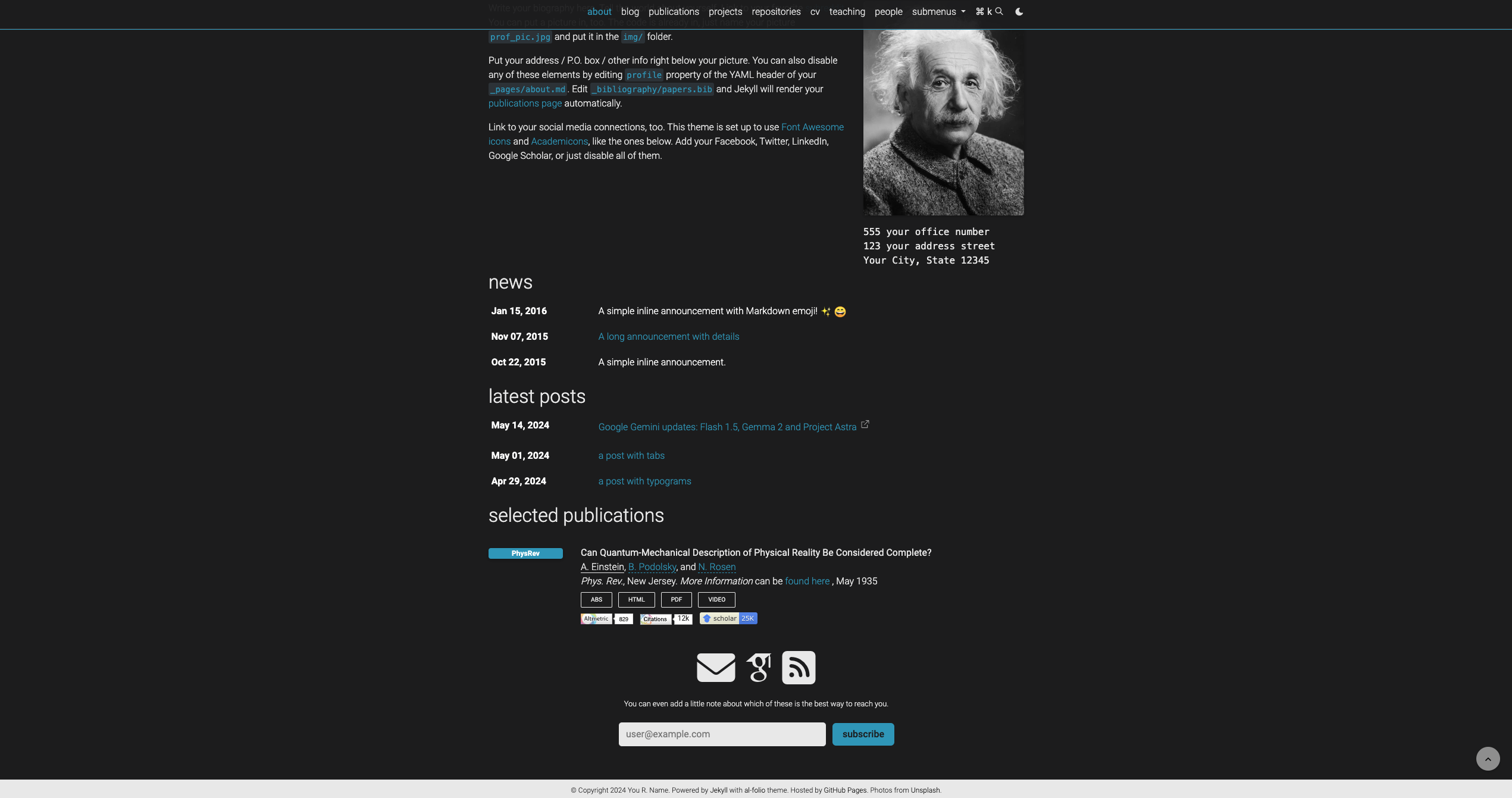
In reference to idea: #2097 In reference to request: #923 (comment) Added support to integrate a [loops.so](https://loops.so/) mailing list into the site. To use, you need to enable `newsletter` in `_config.yml`. You also must specify a loops endpoint (although I think any mailing list endpoint can work), which you can get when you set up a mailing list on loops. More documentation on loops: [here](https://loops.so/docs/forms/custom-form). Once that is enabled, the behavior is different depending on how you specified your footer to behave in `_config.yml`. If `footer_fixed: true`, then the sign up will appear at the bottom of the about page, as well as at the bottom of blog posts, if you enable `related_posts`. If `footer_fixed: false`, then the newsletter signup will be in the footer (on every page), like it is in on [my website](https://asboyer.com). I'm not attached to the placement of the signup, and you can choose to include it wherever you want with `{% include scripts/newsletter.liquid %}`. Also if you include positional variables into that, you can choose how you center the signup. So `{% include scripts/newsletter.liquid left=true %}` positions the signup bar to the left. Here are some screenshots below: ## Dark version  ## Light version  I think the input field color should probably change to maybe be light for both themes? What do you think? I think the dark background looks cool, but I don't usually see that done like that on other sites. ## Footer fixed   ## Footer not fixed   To clarify, if footer isn't fixed, the email signup will appear on every page. --------- Co-authored-by: George <31376482+george-gca@users.noreply.github.com>
In reference to idea: alshedivat/al-folio#2097 In reference to request: alshedivat/al-folio#923 (comment) Added support to integrate a [loops.so](https://loops.so/) mailing list into the site. To use, you need to enable `newsletter` in `_config.yml`. You also must specify a loops endpoint (although I think any mailing list endpoint can work), which you can get when you set up a mailing list on loops. More documentation on loops: [here](https://loops.so/docs/forms/custom-form). Once that is enabled, the behavior is different depending on how you specified your footer to behave in `_config.yml`. If `footer_fixed: true`, then the sign up will appear at the bottom of the about page, as well as at the bottom of blog posts, if you enable `related_posts`. If `footer_fixed: false`, then the newsletter signup will be in the footer (on every page), like it is in on [my website](https://asboyer.com). I'm not attached to the placement of the signup, and you can choose to include it wherever you want with `{% include scripts/newsletter.liquid %}`. Also if you include positional variables into that, you can choose how you center the signup. So `{% include scripts/newsletter.liquid left=true %}` positions the signup bar to the left. Here are some screenshots below: ## Dark version  ## Light version  I think the input field color should probably change to maybe be light for both themes? What do you think? I think the dark background looks cool, but I don't usually see that done like that on other sites. ## Footer fixed   ## Footer not fixed   To clarify, if footer isn't fixed, the email signup will appear on every page. --------- Co-authored-by: George <31376482+george-gca@users.noreply.github.com>
* Update README.md (alshedivat#2493) Added Physics-Morris.github.io to the list of academics. Co-authored-by: Morris Huang <morris8934@gamil.com> * Fixed issue with vega * Fix code blocks not changing to plots and others (alshedivat#2497) For some unknown reason, all the `document.onreadystatechange = () => {` checks stopped working. Thankfully, replacing them with `document.addEventListener("readystatechange", () => {` fixed the issues. --------- Signed-off-by: George Araujo <george.gcac@gmail.com> * fix: remove 'index.html' in pagination (alshedivat#2509) Currently, on the [blog](https://alshedivat.github.io/al-folio/blog/) page, clicking "older" and "newer" on the pagination at the bottom direct you forward to links like `/al-folio/blog/page/2/` and backward to `/al-folio/blog/`. However, if you click on the `1`, `2`.. etc buttons, there is a different behavior. The links now contain an `index.html`. For example, clicking `2` leads you to `/al-folio/blog/page/2/index.html`. It is the same content, just with a messier hyper link. Same with clicking `1`, you are brought to `/al-folio/blog/`. This fix creates a consistency among the hyper links in pagination. * Added SRaf.ir to README.md (alshedivat#2510) Hi, I would be more than happy if I could add my personal website here. * Support pirsch.io for analytics (alshedivat#2513) * Fixed external post symbol on search (alshedivat#2515) Fixes alshedivat#2471 Signed-off-by: George Araujo <george.gcac@gmail.com> * fix: blog highlighted in nav for child pages (alshedivat#2516) Currently, in all blog posts, or any child page under /blog, the "blog" in nav is not highlighted. In all other child pages for a parent in nav, the parent is highlighted. For example, in a sub page of projects, projects in nav is highlighted. This fix creates a consistent behavior for nav and highlights the blog in nav if in a blog post. BEFORE: <img width="1427" alt="image" src="https://github.com/alshedivat/al-folio/assets/52665298/fc79727c-dc22-4af7-8c16-80efa216ecbc"> AFTER: <img width="1434" alt="image" src="https://github.com/alshedivat/al-folio/assets/52665298/6b32e7f9-e421-4b08-b86e-813b20ac058e"> * Support superscripts in bibtex author names (alshedivat#2512) Implements alshedivat#2511 * Added support for a newsletter (alshedivat#2517) In reference to idea: alshedivat#2097 In reference to request: alshedivat#923 (comment) Added support to integrate a [loops.so](https://loops.so/) mailing list into the site. To use, you need to enable `newsletter` in `_config.yml`. You also must specify a loops endpoint (although I think any mailing list endpoint can work), which you can get when you set up a mailing list on loops. More documentation on loops: [here](https://loops.so/docs/forms/custom-form). Once that is enabled, the behavior is different depending on how you specified your footer to behave in `_config.yml`. If `footer_fixed: true`, then the sign up will appear at the bottom of the about page, as well as at the bottom of blog posts, if you enable `related_posts`. If `footer_fixed: false`, then the newsletter signup will be in the footer (on every page), like it is in on [my website](https://asboyer.com). I'm not attached to the placement of the signup, and you can choose to include it wherever you want with `{% include scripts/newsletter.liquid %}`. Also if you include positional variables into that, you can choose how you center the signup. So `{% include scripts/newsletter.liquid left=true %}` positions the signup bar to the left. Here are some screenshots below: ## Dark version  ## Light version  I think the input field color should probably change to maybe be light for both themes? What do you think? I think the dark background looks cool, but I don't usually see that done like that on other sites. ## Footer fixed   ## Footer not fixed   To clarify, if footer isn't fixed, the email signup will appear on every page. --------- Co-authored-by: George <31376482+george-gca@users.noreply.github.com> * Fixed docker-slim.yml issue * Add example use of annotation and superscripts in bibtex (alshedivat#2520)     * Bib changes now trigger build action * Changes to docker-slim.yml now trigger action * Changes to deploy-image.yml now trigger action * Changes to deploy-docker-tag.yml now trigger action * Update CUSTOMIZE.md for Newsletter support (alshedivat#2521) In reference to alshedivat#2517 and alshedivat#2517 (comment) * Fix Altmetric badge not correctly set when Altmetric id is provided (alshedivat#2522) To reproduce the bug: ```bibtex @inproceedings{Vaswani2017AttentionIA, title = {Attention is All you Need}, author = {Ashish Vaswani and Noam M. Shazeer and Niki Parmar and Jakob Uszkoreit and Llion Jones and Aidan N. Gomez and Lukasz Kaiser and Illia Polosukhin}, booktitle = {Neural Information Processing Systems}, year = {2017}, doi = {10.48550/arXiv.1706.03762}, altmetric = {21021191} } ``` The bug is 1. It seems to be some weird property of the liquid template that [line 252-254](https://github.com/alshedivat/al-folio/blob/8d82670ff170f98e7d7ea5434428234a8216d460/_layouts/bib.liquid#L252-L254) doesn't work at all. According to [this post](https://stackoverflow.com/questions/59887447/liquid-how-to-assign-the-output-of-an-operator-to-a-variable) and [this issue](Shopify/liquid#236), liquid doesn't support assign the output of operator to a variable nor a ternary operator. So based on my console log, the value of `entry_has_altmetric_badge` is always a string value of `entry.altmetric` when altmetric is provided in bibtex. ```liquid {% assign entry_has_altmetric_badge = entry.altmetric or entry.doi or entry.eprint or entry.pmid or entry.isbn %} {% assign entry_has_dimensions_badge = entry.dimensions or entry.doi or entry.pmid %} {% assign entry_has_google_scholar_badge = entry.google_scholar_id %} {% if entry_has_altmetric_badge or entry_has_dimensions_badge or entry_has_google_scholar_badge %} <div class="badges"> {% if site.enable_publication_badges.altmetric and entry_has_altmetric_badge %} <span ... ``` Note that this could be problematic that a string in liquid is always evaluated as true as long as it is defined regardless if it is "" or "false". [reference](https://shopify.github.io/liquid/basics/truthy-and-falsy/) 2. when altmetric is defined in bibtex, now the order of set attribute to badge is eprint > doi > altmetric id > pmid > ISBN, and the badge doesn't work when an arxiv doi is provided. I think the expected behavior should be 1. as documented in CUSTOMIZE.md, only render the badge when the entry is set to either "true" or the altmetric id. (It could also implement to always render the badge whenever doi or other related attribute is set, and set altmetric to "false" to disable it) ```md - `altmetric`: Adds an [Altmetric](https://www.altmetric.com/) badge (Note: if DOI is provided just use `true`, otherwise only add the altmetric identifier here - the link is generated automatically) ``` 2. if the almetric id is set, use it first. * Fix repo card heigth for different repo descriptions (alshedivat#2525) Hello! I had this minor issue on my website and I saw few other people using this template and having the same issue. **Brief** if two repo's in the same row has different number of lines for the descriptions, heights of the cards will not be the same if we don't force the number of lines to be displayed. **Solution** By looking at [This issue](anuraghazra/github-readme-stats#2900) I could see that they solved it by adding an new option, `description_lines_count`. This was used on the API request in order to fix the issue. --- ## Issue reproduced:  --- ## Issue fixed after the commit:  * Update README.md * Add linux x86-64 to Gemfile.lock (alshedivat#2549) Fixes alshedivat#2544 Generated via: ``` bundle lock --add-platform x86_64-linux ``` --------- Signed-off-by: George Araujo <george.gcac@gmail.com> Co-authored-by: Morris Huang <53600226+Physics-Morris@users.noreply.github.com> Co-authored-by: Morris Huang <morris8934@gamil.com> Co-authored-by: George <31376482+george-gca@users.noreply.github.com> Co-authored-by: Andrew Boyer <asboyer@gmail.com> Co-authored-by: saeedrafieyan <61290778+saeedrafieyan@users.noreply.github.com> Co-authored-by: ariseus <33930674+garywei944@users.noreply.github.com> Co-authored-by: Tiago Lobão <tiago.blobao@gmail.com> Co-authored-by: Maruan <alshedivat@users.noreply.github.com> Co-authored-by: Amir Pourmand <pourmand1376@gmail.com>
In reference to idea: alshedivat/al-folio#2097 In reference to request: alshedivat/al-folio#923 (comment) Added support to integrate a [loops.so](https://loops.so/) mailing list into the site. To use, you need to enable `newsletter` in `_config.yml`. You also must specify a loops endpoint (although I think any mailing list endpoint can work), which you can get when you set up a mailing list on loops. More documentation on loops: [here](https://loops.so/docs/forms/custom-form). Once that is enabled, the behavior is different depending on how you specified your footer to behave in `_config.yml`. If `footer_fixed: true`, then the sign up will appear at the bottom of the about page, as well as at the bottom of blog posts, if you enable `related_posts`. If `footer_fixed: false`, then the newsletter signup will be in the footer (on every page), like it is in on [my website](https://asboyer.com). I'm not attached to the placement of the signup, and you can choose to include it wherever you want with `{% include scripts/newsletter.liquid %}`. Also if you include positional variables into that, you can choose how you center the signup. So `{% include scripts/newsletter.liquid left=true %}` positions the signup bar to the left. Here are some screenshots below: ## Dark version  ## Light version  I think the input field color should probably change to maybe be light for both themes? What do you think? I think the dark background looks cool, but I don't usually see that done like that on other sites. ## Footer fixed   ## Footer not fixed   To clarify, if footer isn't fixed, the email signup will appear on every page. --------- Co-authored-by: George <31376482+george-gca@users.noreply.github.com>
In reference to idea: alshedivat#2097 In reference to request: alshedivat#923 (comment) Added support to integrate a [loops.so](https://loops.so/) mailing list into the site. To use, you need to enable `newsletter` in `_config.yml`. You also must specify a loops endpoint (although I think any mailing list endpoint can work), which you can get when you set up a mailing list on loops. More documentation on loops: [here](https://loops.so/docs/forms/custom-form). Once that is enabled, the behavior is different depending on how you specified your footer to behave in `_config.yml`. If `footer_fixed: true`, then the sign up will appear at the bottom of the about page, as well as at the bottom of blog posts, if you enable `related_posts`. If `footer_fixed: false`, then the newsletter signup will be in the footer (on every page), like it is in on [my website](https://asboyer.com). I'm not attached to the placement of the signup, and you can choose to include it wherever you want with `{% include scripts/newsletter.liquid %}`. Also if you include positional variables into that, you can choose how you center the signup. So `{% include scripts/newsletter.liquid left=true %}` positions the signup bar to the left. Here are some screenshots below: ## Dark version  ## Light version  I think the input field color should probably change to maybe be light for both themes? What do you think? I think the dark background looks cool, but I don't usually see that done like that on other sites. ## Footer fixed   ## Footer not fixed   To clarify, if footer isn't fixed, the email signup will appear on every page. --------- Co-authored-by: George <31376482+george-gca@users.noreply.github.com>
|
@subhodeeps this is such an incredible idea! I really like how the bookshelf looks on your website. I've been thinking about pulling in your changes here (unless you were waiting to open a PR). The only thing I noticed is that on Safari it seems like the books on your website are very stretched (only showing one per line). Not sure if this is an issue with my computer or if you experienced the same? |
|
Can you submit a PR with this? I've seen a few users asking for it. |
|
Hi, thanks for the interest in this idea! I have no problem if someone else goes ahead and incorporates the code into al-folio. My attempts to incorporate this into al-folio can be found here https://subhodeeps.github.io/al-folio/_pages/books/ I am bit occupied at the moment to submit a PR request and it has been a while since I looked at al-folio's code, so it'd be difficult for me to submit a PR right now. I would be delighted if somebody took takes this idea forward! |
Yea, I'll try to work on it. Thanks for the help @subhodeeps |
|
Hi, the changes I made to al-folio is available in my fork of the al-folio repo https://github.com/subhodeeps/al-folio The commits are available here (6th Oct 2022): master...subhodeeps:al-folio:master Since I have made several other changes to my copy of the site, I can't (shouldn't) create a pull request but I hope the commits will give you an idea of the changes that needs to be made. |
|
I started implementing a mix-up version of both your solutions. I chose @subhodeeps version to list the books and @asboyer version to display the review itself. There are still some fixing to do though. Someday I can come to this again to finish its implementation. |
|
@george-gca awesome. Gotten super busy with schoolwork but I can also take a look at it this weekend if you want help. |
commit b74b292cac3ced3f3df51f164719970df8edffc7
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Wed Oct 2 10:07:50 2024 -0300
Update bug report with running with docker options
commit c0d53e631630b19328f30f9e0da900ff1161eb27
Author: Amir Pourmand <pourmand1376@gmail.com>
Date: Wed Oct 2 10:21:52 2024 +0330
Change Run to use bundle exec instead of normal exec jekyll
commit caddec2fcdbdfabb2cce6d1441297639bd1e5df4
Author: Leo <ifuryst@gmail.com>
Date: Tue Oct 1 21:54:31 2024 +0800
feature: figure support url. (#2586)
This PR allows the `figure` to accept url as the src of the`<img>`.
currently, it only supports the relative path.
```
// raw img
<img src="{{ image.url }}" alt="{{ image.description }}">
// assign url to figure
{% assign image_url = image.url %}
{% include figure.liquid url=image_url class="img-fluid rounded z-depth-1" zoomable=true %}
```
---------
Signed-off-by: ifuryst <ifuryst@gmail.com>
Co-authored-by: George <31376482+george-gca@users.noreply.github.com>
commit c20074c8cab8df2050350e2367482fdd5328a08e
Author: Amir Pourmand <pourmand1376@gmail.com>
Date: Sat Sep 28 09:15:21 2024 +0330
Fix `entry_point.sh` docker backward compatibility problem (#2728)
commit 6265269bd41e194a0ff74e677d730b4ab23e9fd2
Author: Amir Pourmand <pourmand1376@gmail.com>
Date: Thu Sep 26 08:40:15 2024 +0330
Update entry_point.sh (#2707)
commit bdf4ce32e53bc9b4be1d1e10b796bd179cd87474
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Tue Sep 24 15:57:59 2024 -0300
Updated dependencies (#2715)
Signed-off-by: George Araújo <george.gcac@gmail.com>
commit fdaed74d6e6e320b6e94a98ac53bb3b14bfb1247
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Fri Sep 20 19:04:17 2024 -0300
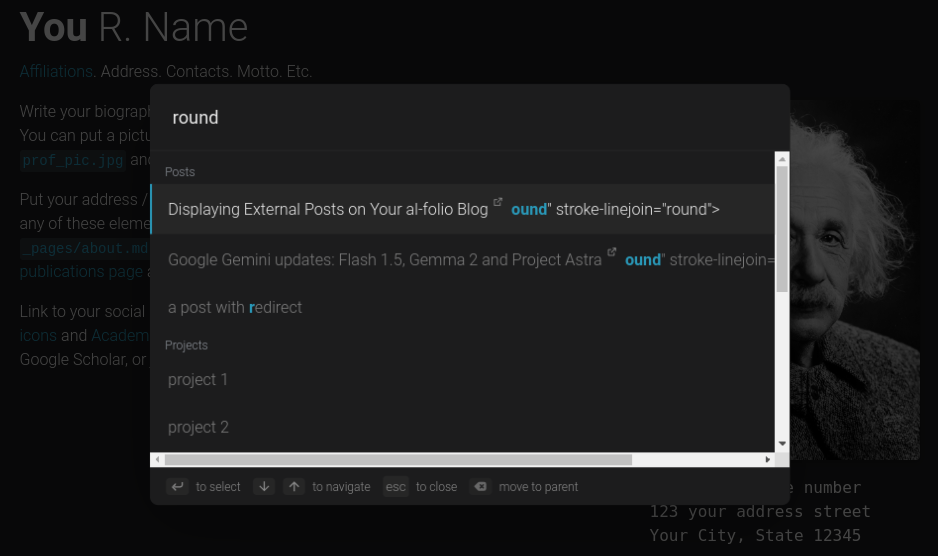
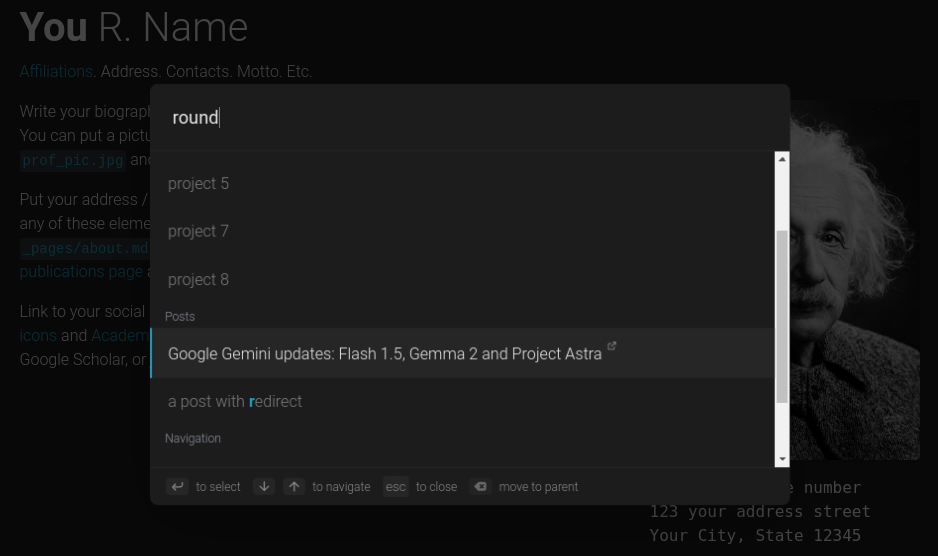
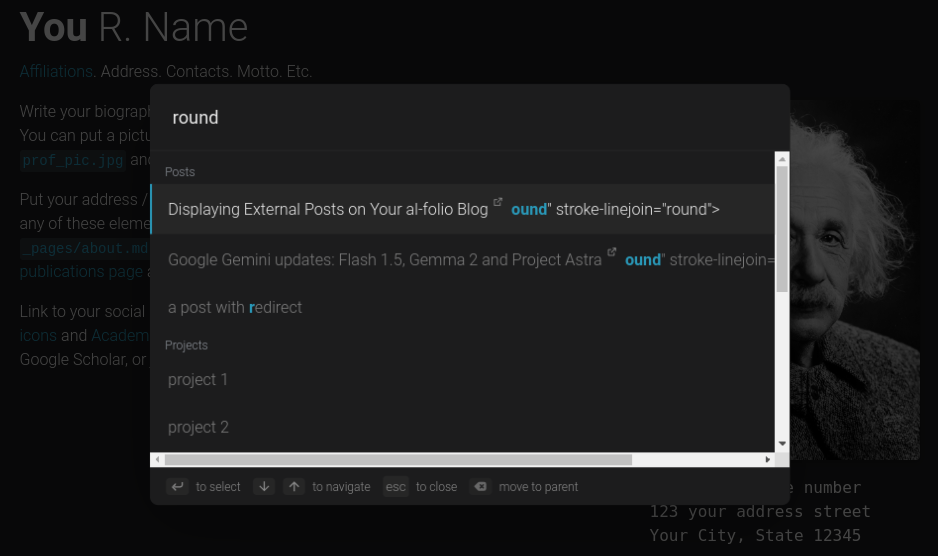
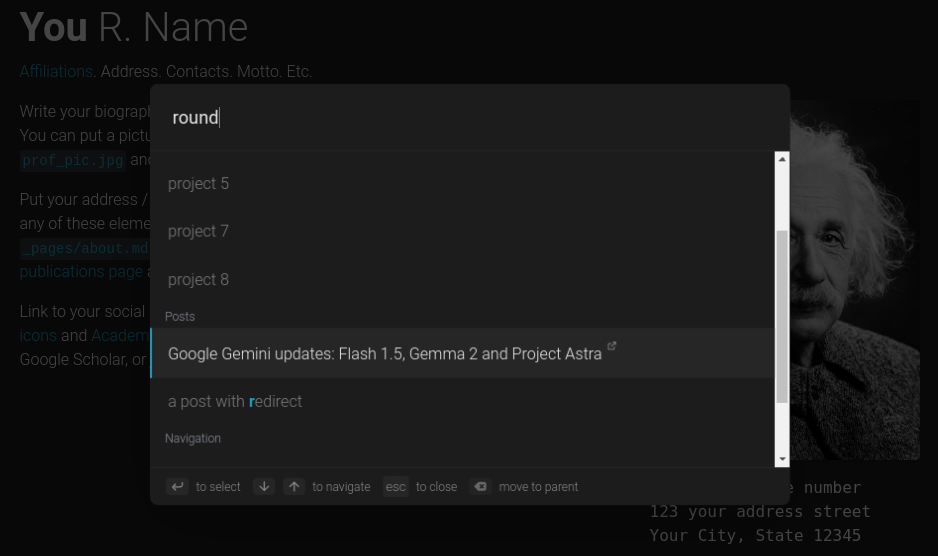
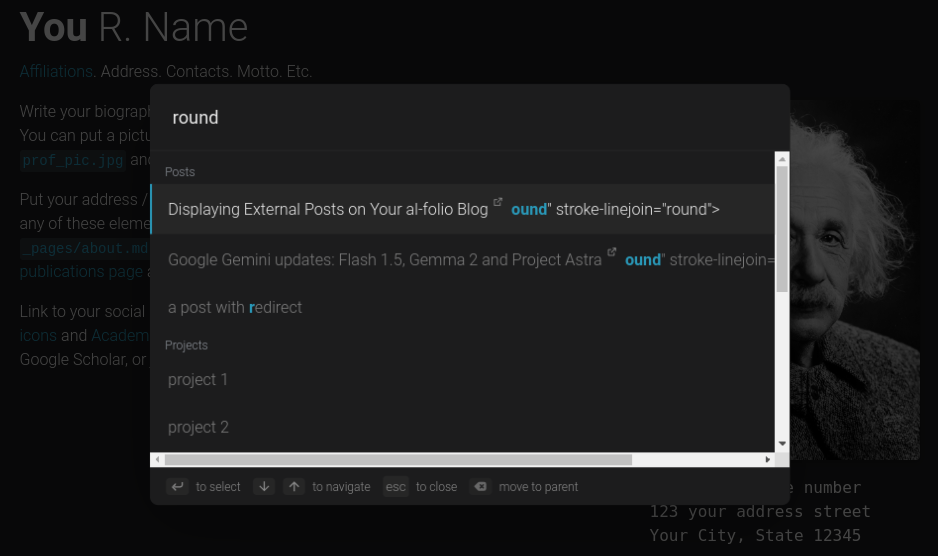
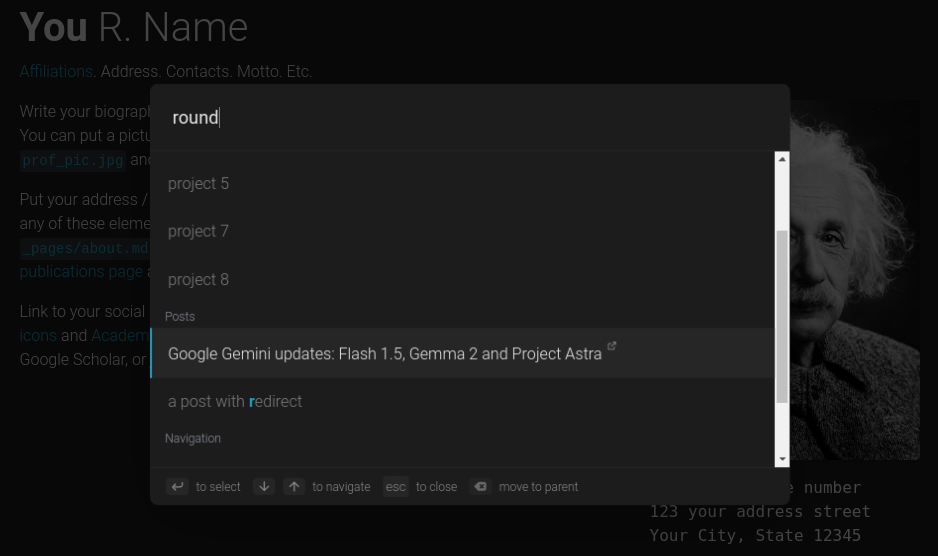
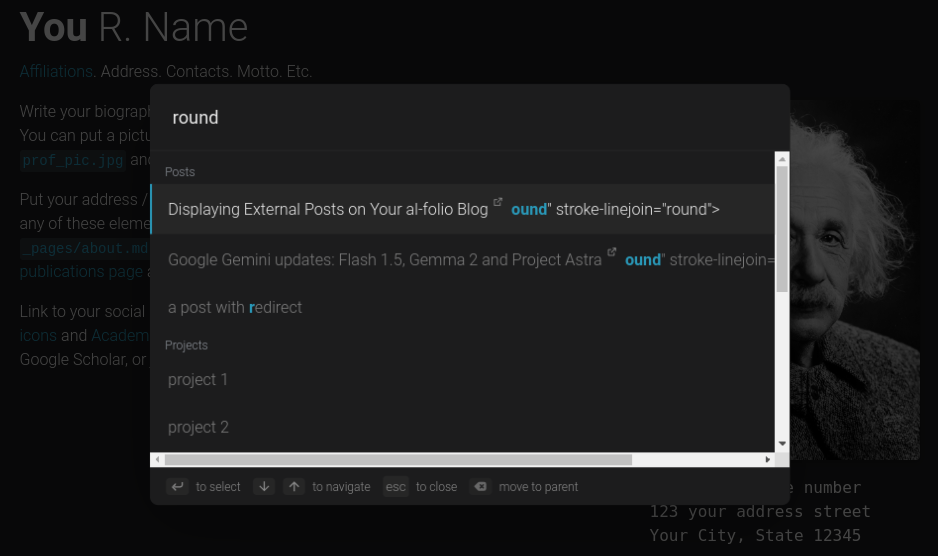
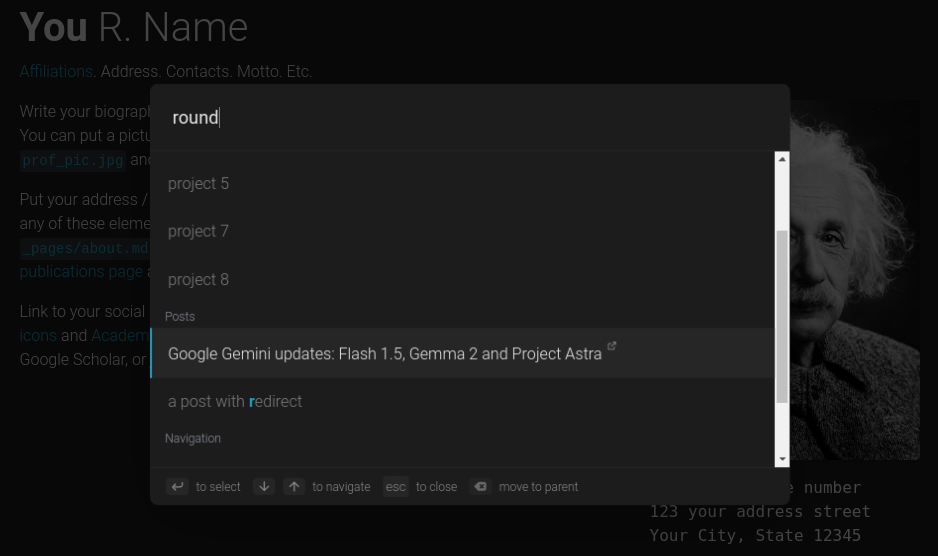
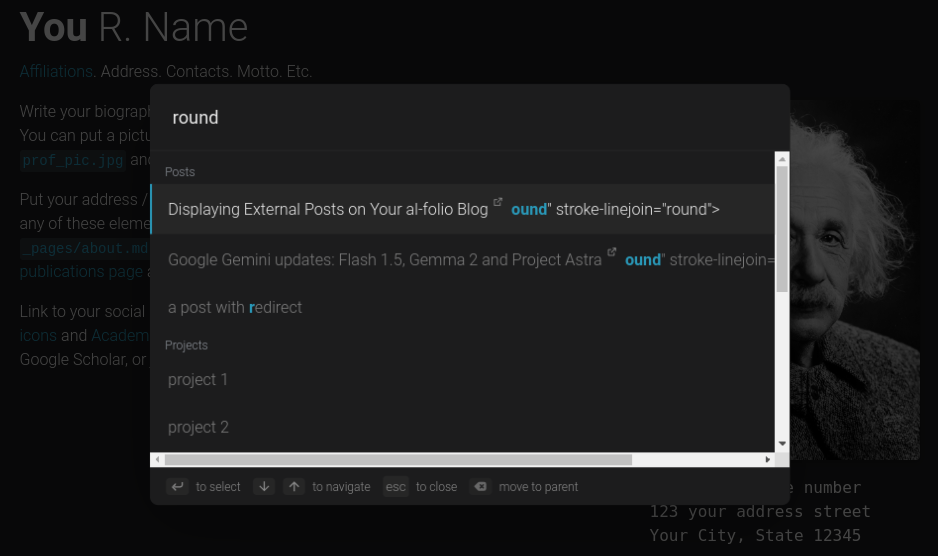
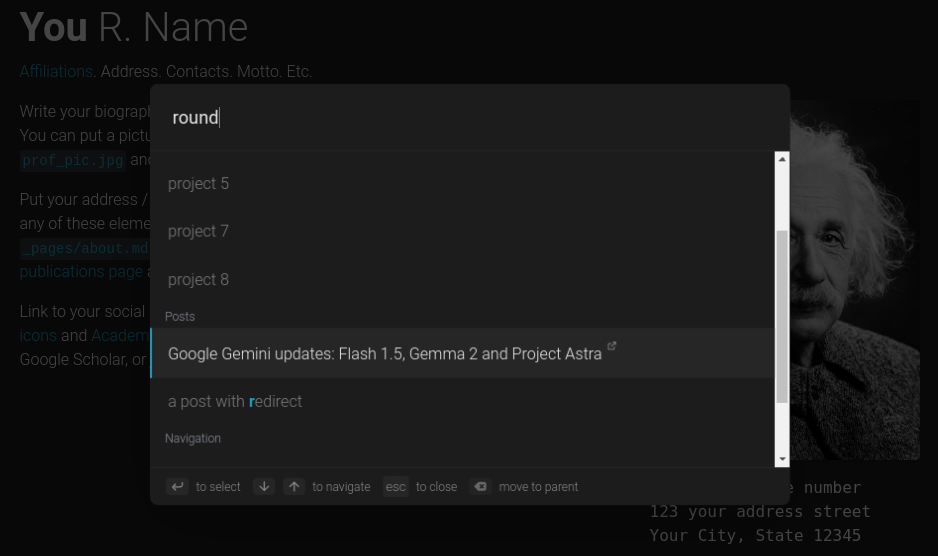
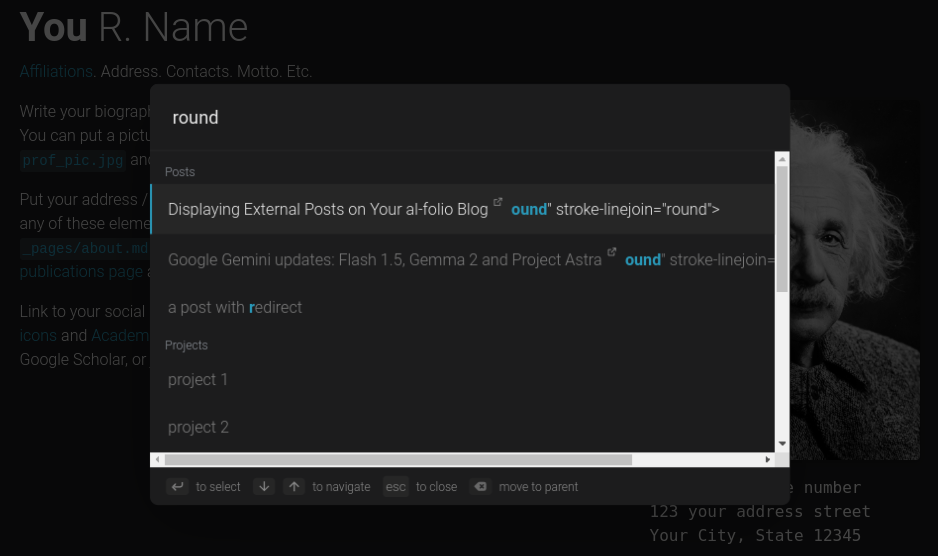
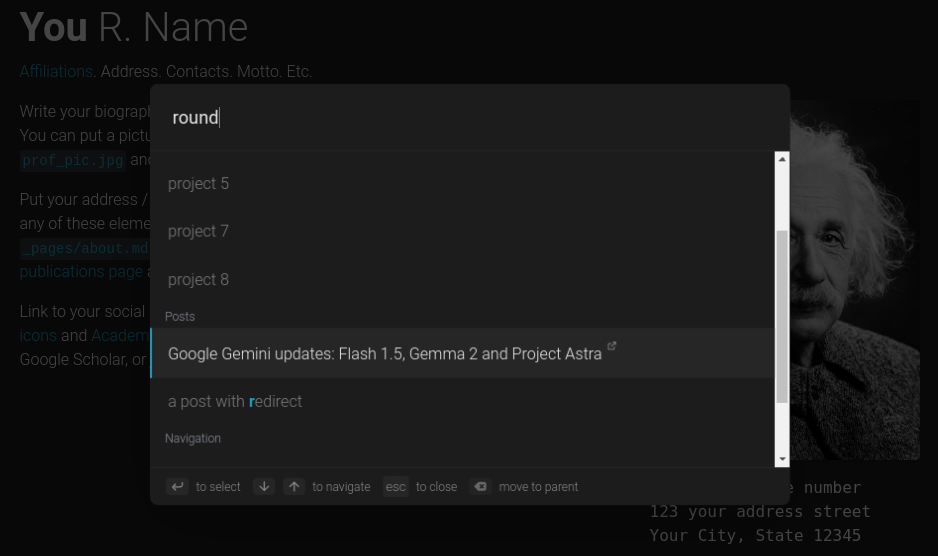
Fixed bug when search result is inside description of external post (#2710)
Fixed a very specific bug that was happening when, for example,
searching for the word `round`, which caused this:

After a lot of debugging I found out that the search result was in the
svg icon definition. Finally got to fix this.

Signed-off-by: George Araújo <george.gcac@gmail.com>
commit daa402f7344a0dec0f40416ac0ab8f2997f06a6e
Author: Giuseppe Perelli <47356398+giuseppeperelli@users.noreply.github.com>
Date: Thu Sep 19 18:39:16 2024 +0200
Update README.md (#2708)
Adding a star to the academics using this template
commit d33213e033eefff0a6c45d0deea89e71bd2b1bca
Author: dependabot[bot] <49699333+dependabot[bot]@users.noreply.github.com>
Date: Thu Sep 19 13:33:35 2024 -0300
Bump google-protobuf from 4.27.3 to 4.27.5 (#2709)
Bumps [google-protobuf](https://github.com/protocolbuffers/protobuf)
from 4.27.3 to 4.27.5.
<details>
<summary>Commits</summary>
<ul>
<li>See full diff in <a
href="https://github.com/protocolbuffers/protobuf/commits">compare
view</a></li>
</ul>
</details>
<br />
[](https://docs.github.com/en/github/managing-security-vulnerabilities/about-dependabot-security-updates#about-compatibility-scores)
Dependabot will resolve any conflicts with this PR as long as you don't
alter it yourself. You can also trigger a rebase manually by commenting
`@dependabot rebase`.
[//]: # (dependabot-automerge-start)
[//]: # (dependabot-automerge-end)
---
<details>
<summary>Dependabot commands and options</summary>
<br />
You can trigger Dependabot actions by commenting on this PR:
- `@dependabot rebase` will rebase this PR
- `@dependabot recreate` will recreate this PR, overwriting any edits
that have been made to it
- `@dependabot merge` will merge this PR after your CI passes on it
- `@dependabot squash and merge` will squash and merge this PR after
your CI passes on it
- `@dependabot cancel merge` will cancel a previously requested merge
and block automerging
- `@dependabot reopen` will reopen this PR if it is closed
- `@dependabot close` will close this PR and stop Dependabot recreating
it. You can achieve the same result by closing it manually
- `@dependabot show <dependency name> ignore conditions` will show all
of the ignore conditions of the specified dependency
- `@dependabot ignore this major version` will close this PR and stop
Dependabot creating any more for this major version (unless you reopen
the PR or upgrade to it yourself)
- `@dependabot ignore this minor version` will close this PR and stop
Dependabot creating any more for this minor version (unless you reopen
the PR or upgrade to it yourself)
- `@dependabot ignore this dependency` will close this PR and stop
Dependabot creating any more for this dependency (unless you reopen the
PR or upgrade to it yourself)
You can disable automated security fix PRs for this repo from the
[Security Alerts
page](https://github.com/alshedivat/al-folio/network/alerts).
</details>
Signed-off-by: dependabot[bot] <support@github.com>
Co-authored-by: dependabot[bot] <49699333+dependabot[bot]@users.noreply.github.com>
commit 046545983f0864b62e883105955717cbf298561c
Author: M. Umar Shahbaz <68814294+KingHowler@users.noreply.github.com>
Date: Sat Sep 14 02:44:42 2024 +0500
Fixed .webp src creation for svg and other files (#2698)
Added a default srcset in case extension is other than the following:
- .jpg
- .jpeg
- .png
- .tiff
- .gif
fixed #2660
commit 8e9cf03ee980645c879d759528d17e8d570983fb
Author: Yao Xiao <108576690+Charlie-XIAO@users.noreply.github.com>
Date: Fri Sep 13 11:12:54 2024 -0400
Support `_styles` in page layout as in post and distill (#2694)
As desribed in the title.
commit 92dbc393e7704e104814f22ce8d9abf95d2dd790
Author: Yao Xiao <108576690+Charlie-XIAO@users.noreply.github.com>
Date: Fri Sep 13 10:59:19 2024 -0400
Added my portfolio website to README (#2695)
Thanks for the amazing theme! ❤️ I've been using al-folio for several
years, during which I have considered migrating to more modern
technologies like MDX or similar but really found no theme that look
better than this.
commit b30b3f4ec0c3223366c06183b49bdb8f0a95664c
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Tue Sep 10 12:18:58 2024 -0300
Increased number of columns to 24 for contributors image
commit 66607c1fc8ca782b9618369c6f8041bef9759a5b
Author: M. Umar Shahbaz <68814294+KingHowler@users.noreply.github.com>
Date: Tue Sep 10 20:16:40 2024 +0500
Fixed "All contributors not showing on README.md" (#2688)
# In README.md
## All Contributors Section
**Out of the 216 contributors, the page only shows around 100**
By adding an additional parameter ```max``` It now shows all of them.
commit f0eb58757317ad61eab6896501cbec758b27f0b3
Author: Gürkan Soykan <gsoykan@sabanciuniv.edu>
Date: Tue Sep 10 16:57:54 2024 +0200
Fix conditional rendering of tag and category section (#2678)
### Overview
This PR fixes an issue where unnecessary horizontal lines were displayed
when there were no tags or categories present. The tag and category
container is now conditionally rendered, ensuring it only appears when
there are tags or categories to display.
no tags meaning, in _config.yml
```
display_tags: []
display_categories: []
```
### Before and After
The difference is illustrated in the images below:
- **First Image (Fixed)**: Shows the correct behavior with no extra
lines when tags or categories are absent.
- **Second Image (Current)**: Demonstrates the issue with unwanted
horizontal lines appearing when no tags or categories are present.


### Impact
This change improves the visual consistency and cleanliness of the theme
by preventing unnecessary elements from being rendered, particularly in
cases where there are no tags or categories defined.
commit 7203eb161c4ed16cac0b4001a05124e28e9bcdd4
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Mon Sep 9 15:03:17 2024 -0300
Update CUSTOMIZE.md scheduled info
commit 66320740986481847d595c9c7f49d407549faf04
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Mon Sep 9 14:58:05 2024 -0300
Update schedule-posts.txt
commit 444376997e48309e378b23bf3b2af831b922717a
Author: Ahmed Nurye <122631227+anurye@users.noreply.github.com>
Date: Mon Sep 9 19:44:22 2024 +0200
Add my webpage to community list (#2684)
Hi, thanks for the great theme! Added my personal academic webpage to
the community list.
Co-authored-by: George <31376482+george-gca@users.noreply.github.com>
commit d50cdf6b8aad1707c45d78b5fa7f59545b8b4ff8
Author: M. Umar Shahbaz <68814294+KingHowler@users.noreply.github.com>
Date: Mon Sep 9 22:36:44 2024 +0500
Schedule Posts Workflow (#2672)
Updated ```CUSTOMIZE.md``` to include information regarding the
```scheduler.yml``` action
commit 97f78e5fb883a4bedd0c1e175ce69daadd4a876f
Author: Mikolaj Kocikowski, PhD <163681487+MikolajKocikowski@users.noreply.github.com>
Date: Thu Sep 5 23:21:25 2024 +0200
Update about.md (#2679)
I was confused until I realized what the author likely meant. Fixing the
typo. Thanks for the amazing theme!
commit cd3f4d6be533bc993f156b8ad5e4e04140ba9f22
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Wed Aug 28 15:22:20 2024 -0300
Fixed bug when external posts title is composed of non-ascii chars
Fixed a bug in external-posts.rb when post title is composed of non-ascii chars
commit 6c6932f1b19f694dbb53c1f8a82d5a791083c01f
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Wed Aug 28 10:54:06 2024 -0300
Removed inexistent input from lighthouse-badger.yml
commit de4e89d11b44ca2b1660aeeafde5e88b6415542f
Author: Trần Đặng Trung Đức <69638253+trandangtrungduc@users.noreply.github.com>
Date: Tue Aug 27 03:28:31 2024 +0900
Update README.md (#2661)
Added trandangtrungduc.github.io to Academic
commit fbad5083aea932b4444fbc92a037fa85ab0094f5
Author: M. Umar Shahbaz <68814294+KingHowler@users.noreply.github.com>
Date: Fri Aug 23 21:12:34 2024 +0500
Added gh-pages Formatter (#2649)
# Added prettier-hmtl.yml
## GitHub Workflow
## Purpose
The GitHub Workflow formats the html files on gh-pages. The html files
generated are always on a single line. This makes scaling programs a lot
more difficult. By formatting the HTML files, al-folio can now be used
to generate code which can then be modified to allow for using back-end.
## Errors found
I want to let you know that when I was using prettier for this, it kept
crashing and after some debugging I found out that al-folio was
generating an invalid tag ```</source>```. ```<source>``` is a
self-closing tag and doesn't have a separate closing tag.
Error: ```<source src="URL" type="type"></source>```
Correct: ```<source src="URL" type="type">```
## Workflow Description
1. The workflow starts by checking out the gh-pages branch.
2. Then it finds all ```</source>``` tags in all html files and deletes
them.
3. It Installs NodeJS and then Prettier. To make sure the code was
executed properly, the workflow checks if prettier is present.
4. Then the workflow runs prettier on all html files present in gh-pages
5. It ends by committing the changes and pushing them to the gh-pages
directory
# Example:
> Before
>

> After
>

commit debb1822ad3db7080c885a010971bcbf4af2b5b5
Author: dependabot[bot] <49699333+dependabot[bot]@users.noreply.github.com>
Date: Fri Aug 23 11:08:41 2024 -0300
Bump rexml from 3.3.4 to 3.3.6 (#2654)
Bumps [rexml](https://github.com/ruby/rexml) from 3.3.4 to 3.3.6.
<details>
<summary>Release notes</summary>
<p><em>Sourced from <a
href="https://github.com/ruby/rexml/releases">rexml's
releases</a>.</em></p>
<blockquote>
<h2>REXML 3.3.6 - 2024-08-22</h2>
<h3>Improvements</h3>
<ul>
<li>
<p>Removed duplicated entity expansions for performance.</p>
<ul>
<li><a
href="https://redirect.github.com/ruby/rexml/issues/194">GH-194</a></li>
<li>Patch by Viktor Ivarsson.</li>
</ul>
</li>
<li>
<p>Improved namespace conflicted attribute check performance. It was
too slow for deep elements.</p>
<ul>
<li>Reported by l33thaxor.</li>
</ul>
</li>
</ul>
<h3>Fixes</h3>
<ul>
<li>
<p>Fixed a bug that default entity expansions are counted for
security check. Default entity expansions should not be counted
because they don't have a security risk.</p>
<ul>
<li><a
href="https://redirect.github.com/ruby/rexml/issues/198">GH-198</a></li>
<li><a
href="https://redirect.github.com/ruby/rexml/issues/199">GH-199</a></li>
<li>Patch Viktor Ivarsson</li>
</ul>
</li>
<li>
<p>Fixed a parser bug that parameter entity references in internal
subsets are expanded. It's not allowed in the XML specification.</p>
<ul>
<li><a
href="https://redirect.github.com/ruby/rexml/issues/191">GH-191</a></li>
<li>Patch by NAITOH Jun.</li>
</ul>
</li>
<li>
<p>Fixed a stream parser bug that user-defined entity references in
text aren't expanded.</p>
<ul>
<li><a
href="https://redirect.github.com/ruby/rexml/issues/200">GH-200</a></li>
<li>Patch by NAITOH Jun.</li>
</ul>
</li>
</ul>
<h3>Thanks</h3>
<ul>
<li>
<p>Viktor Ivarsson</p>
</li>
<li>
<p>NAITOH Jun</p>
</li>
<li>
<p>l33thaxor</p>
</li>
</ul>
<h2>REXML 3.3.5 - 2024-08-12</h2>
<h3>Fixes</h3>
<ul>
<li>Fixed a bug that
<code>REXML::Security.entity_expansion_text_limit</code>
check has wrong text size calculation in SAX and pull parsers.
<ul>
<li><a
href="https://redirect.github.com/ruby/rexml/issues/193">GH-193</a></li>
<li><a
href="https://redirect.github.com/ruby/rexml/issues/195">GH-195</a></li>
<li>Reported by Viktor Ivarsson.</li>
<li>Patch by NAITOH Jun.</li>
</ul>
</li>
</ul>
<!-- raw HTML omitted -->
</blockquote>
<p>... (truncated)</p>
</details>
<details>
<summary>Changelog</summary>
<p><em>Sourced from <a
href="https://github.com/ruby/rexml/blob/master/NEWS.md">rexml's
changelog</a>.</em></p>
<blockquote>
<h2>3.3.6 - 2024-08-22 {#version-3-3-6}</h2>
<h3>Improvements</h3>
<ul>
<li>
<p>Removed duplicated entity expansions for performance.</p>
<ul>
<li><a
href="https://redirect.github.com/ruby/rexml/issues/194">GH-194</a></li>
<li>Patch by Viktor Ivarsson.</li>
</ul>
</li>
<li>
<p>Improved namespace conflicted attribute check performance. It was
too slow for deep elements.</p>
<ul>
<li>Reported by l33thaxor.</li>
</ul>
</li>
</ul>
<h3>Fixes</h3>
<ul>
<li>
<p>Fixed a bug that default entity expansions are counted for
security check. Default entity expansions should not be counted
because they don't have a security risk.</p>
<ul>
<li><a
href="https://redirect.github.com/ruby/rexml/issues/198">GH-198</a></li>
<li><a
href="https://redirect.github.com/ruby/rexml/issues/199">GH-199</a></li>
<li>Patch Viktor Ivarsson</li>
</ul>
</li>
<li>
<p>Fixed a parser bug that parameter entity references in internal
subsets are expanded. It's not allowed in the XML specification.</p>
<ul>
<li><a
href="https://redirect.github.com/ruby/rexml/issues/191">GH-191</a></li>
<li>Patch by NAITOH Jun.</li>
</ul>
</li>
<li>
<p>Fixed a stream parser bug that user-defined entity references in
text aren't expanded.</p>
<ul>
<li><a
href="https://redirect.github.com/ruby/rexml/issues/200">GH-200</a></li>
<li>Patch by NAITOH Jun.</li>
</ul>
</li>
</ul>
<h3>Thanks</h3>
<ul>
<li>
<p>Viktor Ivarsson</p>
</li>
<li>
<p>NAITOH Jun</p>
</li>
<li>
<p>l33thaxor</p>
</li>
</ul>
<h2>3.3.5 - 2024-08-12 {#version-3-3-5}</h2>
<h3>Fixes</h3>
<ul>
<li>Fixed a bug that
<code>REXML::Security.entity_expansion_text_limit</code>
check has wrong text size calculation in SAX and pull parsers.
<ul>
<li><a
href="https://redirect.github.com/ruby/rexml/issues/193">GH-193</a></li>
<li><a
href="https://redirect.github.com/ruby/rexml/issues/195">GH-195</a></li>
<li>Reported by Viktor Ivarsson.</li>
<li>Patch by NAITOH Jun.</li>
</ul>
</li>
</ul>
<!-- raw HTML omitted -->
</blockquote>
<p>... (truncated)</p>
</details>
<details>
<summary>Commits</summary>
<ul>
<li><a
href="https://github.com/ruby/rexml/commit/95871f399eda642a022b03550479b7994895c742"><code>95871f3</code></a>
Add 3.3.6 entry</li>
<li><a
href="https://github.com/ruby/rexml/commit/7cb5eaeb221c322b9912f724183294d8ce96bae3"><code>7cb5eae</code></a>
parser tree: improve namespace conflicted attribute check
performance</li>
<li><a
href="https://github.com/ruby/rexml/commit/6109e0183cecf4f8b587d76209716cb1bbcd6bd5"><code>6109e01</code></a>
Fix a bug that Stream parser doesn't expand the user-defined entity
reference...</li>
<li><a
href="https://github.com/ruby/rexml/commit/cb158582f18cebb3bf7b3f21f230e2fb17d435aa"><code>cb15858</code></a>
parser: keep the current namespaces instead of stack of Set</li>
<li><a
href="https://github.com/ruby/rexml/commit/2b47b161db19c38c5e45e36c2008c045543e976e"><code>2b47b16</code></a>
parser: move duplicated end tag check to BaseParser</li>
<li><a
href="https://github.com/ruby/rexml/commit/35e1681a179c28d5b6ec97d4ab1c110e5ac00303"><code>35e1681</code></a>
test tree-parser: move common method to base class</li>
<li><a
href="https://github.com/ruby/rexml/commit/6e00a14daf2f901df535eafe96cc94d43a957ffe"><code>6e00a14</code></a>
test: fix indent</li>
<li><a
href="https://github.com/ruby/rexml/commit/df3a0cc83013f3cde7b7c2044e3ce00bcad321cb"><code>df3a0cc</code></a>
test: fix indent</li>
<li><a
href="https://github.com/ruby/rexml/commit/fdbffe744b38811be8b1cf6a9eec3eea4d71c412"><code>fdbffe7</code></a>
Use loop instead of recursive call for Element#namespace</li>
<li><a
href="https://github.com/ruby/rexml/commit/6422fa34494fd4145d7bc68fbbe9525d42becf62"><code>6422fa3</code></a>
Use loop instead of recursive call for Element#root</li>
<li>Additional commits viewable in <a
href="https://github.com/ruby/rexml/compare/v3.3.4...v3.3.6">compare
view</a></li>
</ul>
</details>
<br />
[](https://docs.github.com/en/github/managing-security-vulnerabilities/about-dependabot-security-updates#about-compatibility-scores)
Dependabot will resolve any conflicts with this PR as long as you don't
alter it yourself. You can also trigger a rebase manually by commenting
`@dependabot rebase`.
[//]: # (dependabot-automerge-start)
[//]: # (dependabot-automerge-end)
---
<details>
<summary>Dependabot commands and options</summary>
<br />
You can trigger Dependabot actions by commenting on this PR:
- `@dependabot rebase` will rebase this PR
- `@dependabot recreate` will recreate this PR, overwriting any edits
that have been made to it
- `@dependabot merge` will merge this PR after your CI passes on it
- `@dependabot squash and merge` will squash and merge this PR after
your CI passes on it
- `@dependabot cancel merge` will cancel a previously requested merge
and block automerging
- `@dependabot reopen` will reopen this PR if it is closed
- `@dependabot close` will close this PR and stop Dependabot recreating
it. You can achieve the same result by closing it manually
- `@dependabot show <dependency name> ignore conditions` will show all
of the ignore conditions of the specified dependency
- `@dependabot ignore this major version` will close this PR and stop
Dependabot creating any more for this major version (unless you reopen
the PR or upgrade to it yourself)
- `@dependabot ignore this minor version` will close this PR and stop
Dependabot creating any more for this minor version (unless you reopen
the PR or upgrade to it yourself)
- `@dependabot ignore this dependency` will close this PR and stop
Dependabot creating any more for this dependency (unless you reopen the
PR or upgrade to it yourself)
You can disable automated security fix PRs for this repo from the
[Security Alerts
page](https://github.com/alshedivat/al-folio/network/alerts).
</details>
Signed-off-by: dependabot[bot] <support@github.com>
Co-authored-by: dependabot[bot] <49699333+dependabot[bot]@users.noreply.github.com>
commit ebf2fc9cca8db661d1d331e45d2c9b29ff425520
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Thu Aug 22 14:26:04 2024 -0300
Update INSTALL.md link to video tutorial
commit cd59ca39663b169ef215ac4beb8cb309abff1b87
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Thu Aug 22 13:49:05 2024 -0300
Added video tutorial to install instructions (#2653)
Signed-off-by: George Araújo <george.gcac@gmail.com>
commit c45c7675bd4fb4068cbba8a1c96f7b08392b8947
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Wed Aug 21 23:59:18 2024 -0300
Update INSTALL.md with running time of actions
commit c753284f21fc99ad509b0c898616c7e703c29488
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Wed Aug 21 23:55:36 2024 -0300
Update INSTALL.md
commit c5c162cfa1376d48b889fab009f9c2887070a403
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Wed Aug 21 23:54:45 2024 -0300
Update INSTALL.md recommended approach
commit 9b6decceb18a209292a67c7fc90bb1780e79532f
Author: Corentin Sautier <corentin.sautier@gmail.com>
Date: Tue Aug 20 16:50:00 2024 +0200
Fix no github_users titling in repositories.md (#2647)
Inverted order of title and {% if site.data.repositories.github_users
%}, so that if there is no github_users, the "GitHub users" title does
not appear.
commit 03f429f90189038d47111dad3ed7a52be99c894d
Author: Corentin Sautier <corentin.sautier@gmail.com>
Date: Tue Aug 20 16:44:25 2024 +0200
Update _config.yml to add a filtered bibtex keyword (#2648)
Added the google_scholar_id to filtered keywords
commit 853adefc9a4dd380fbeb52050aa7ee61741591f0
Author: hdocmsu <43505331+hdocmsu@users.noreply.github.com>
Date: Mon Aug 19 07:32:51 2024 -0700
Adding own github-page to README.md (#2645)
Co-authored-by: George <31376482+george-gca@users.noreply.github.com>
commit 1e66e8c30deed3fb053ee083e49e27e0cfbfb4aa
Author: Ming SUN <ming.sun@kaust.edu.sa>
Date: Mon Aug 19 17:30:29 2024 +0300
Update README.md (#2644)
add Ming's website page
Co-authored-by: George <31376482+george-gca@users.noreply.github.com>
commit dfc7453ea08fd51f4598685b16130a13e69fe05e
Author: Riasat Sheikh <riasat.sheikh@icloud.com>
Date: Mon Aug 19 12:03:01 2024 +0900
[Feature] InspireHEP social and citation count badge (#2638)
[INSPIRE](http://inspirehep.net/) is a trusted community hub that
facilitates the sharing and discovery of accurate scholarly information
in high energy physics. By integrating the social and citation count
badge, al-folio users within this community will gain significant
benefits.
In continuation of #2634, I am creating this pull request.
## Details
### Social Icon
- Add your INSPIRE author ID in the `config.yml` under `inspirehep_id`.
### Citation Count
- Enable this feature by setting `inspirehep` to `true` under
`enable_publication_badges` in your `config.yml` file.
- In your bibliography file (e.g., `papers.bib`), add `inspirehep_id =
{the literature's recid}` under the citation of a literature source.
commit 3ff7579a7419fc546816535361a8b90c7c49553d
Author: Beryl Sui <45889676+berylbir@users.noreply.github.com>
Date: Thu Aug 8 06:33:12 2024 -0700
added personal website for Beryl Sui (#2628)
Thank you for this amazing template :)
commit 04ab383c4bb4d7e653081b2f84d9e8a7ce11c097
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Wed Aug 7 13:46:07 2024 -0300
Fixed prettier complaints on FAQ.md
commit 5c5c81cda8d947d69b7ad2ec18836c006ae30367
Author: Rachel <rstein66@gmail.com>
Date: Wed Aug 7 11:43:48 2024 -0400
[Bug-fix] Make custom blockquote font coloring consistent (#2622)
Currently, the tip, warning, and danger custom blockquote's font color
is not customized when the text is styled as bold, italics, or a list
item. As a result, the text is slightly less attractive in light mode
and almost illegible in dark mode.
## Screenshot: Current
<img width="400" alt="current-darkmode"
src="https://github.com/user-attachments/assets/1cdd5861-76a2-45bd-a948-99cf35f9c87e">
## Screenshot: Proposed
<img width="400" alt="proposed-darkmode"
src="https://github.com/user-attachments/assets/03fbd4d3-e3f5-498a-bef6-153e1ad55289">
commit 610f42bf619e2c4f43a4e19c4201e0583c4505cc
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Wed Aug 7 12:40:32 2024 -0300
Update Prettier information on FAQ.md
commit 3be24f6b047eb6b49540a0cc1199d7e421192d9f
Author: Alon Kellner <4ubalon@gmail.com>
Date: Wed Aug 7 18:20:30 2024 +0300
Alon Kellner portfolio link (#2627)
I used al-folio's fork
[multi-language-al-folio](https://github.com/george-gca/multi-language-al-folio)
to create my portfolio, I love it :)
commit 1d4ce5a313d1c41e73c843587692eabebad96e00
Author: Rachel <rstein66@gmail.com>
Date: Sun Aug 4 14:32:46 2024 -0400
[bug-fix] Add padding to default markdown table cells (#2617)
Default, meaning `pretty_table: false`
## Sample code
```md
| First Column | Second Column | Third Column |
|------------------|-----------------|----------------|
| Sed in. | Sed non. | Morbi egestas. |
| Donec facilisis. | Suspendisse eu. | Nulla porta. |
| Praesent a. | Interdum et. | Sed nec. |
```
### Current result
<img width="369" alt="current-default"
src="https://github.com/user-attachments/assets/7dc74cfd-ed60-46eb-a1c1-bf3df74bac59">
### Proposed result
<img width="378" alt="updated-default"
src="https://github.com/user-attachments/assets/2bf83fb5-f7b1-4d4b-88aa-e55d3420aeaf">
commit e46a7941b216c68493158fe412467c1a11fb8b54
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Fri Aug 2 10:44:22 2024 -0300
Updated dependencies (#2613)
Fix https://github.com/alshedivat/al-folio/security/dependabot/4
Signed-off-by: George Araújo <george.gcac@gmail.com>
commit e14f5723f2ca14ee15f8e1f65f07477f5d4485af
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Thu Jul 25 14:01:57 2024 -0300
Added customizing css to CUSTOMIZE.md (#2602)
Signed-off-by: George Araújo <george.gcac@gmail.com>
commit e7da32f0e45d70211c21d469f5b43373b2ec9ebb
Author: Salman Faroz <stsfaroz@gmail.com>
Date: Thu Jul 25 20:37:22 2024 +0530
Lighthouse Badger token as secret (#2589)
In the
[FAQ](https://github.com/alshedivat/al-folio/blob/master/FAQ.md#my-webpage-works-locally-but-after-deploying-it-is-not-displayed-correctly-css-and-js-are-not-loaded-properly-how-do-i-fix-that),
it is mentioned to "add it as a secret". However, the Lighthouse Badger
documentation specifies using an environment variable. I've updated this
to use secrets instead, as it is more secure and appropriate for using a
Personal Access Token (PAT).
#### Personal Access Token (fine-grained) Permissions:
- **contents**: access: read and write
- **metadata**: access: read-only
#### Personal Access Token (classic) Permissions:
- **repo**
[refer](https://github.com/MyActionWay/lighthouse-badger-workflows#lighthouse-badger-easyyml:~:text=and%20permissions%20required-,PAT%20(fine%2Dgrained)%3A%20repository%20permissions,-contents%20%3D%3E%20access%3A%20read)
For more information, refer to the [GitHub documentation on using
secrets in GitHub
Actions](https://docs.github.com/en/actions/security-guides/using-secrets-in-github-actions).
commit b5247d9ecaa36c9cc90b92c7066c1a4cf0d26935
Author: Simmo Saan <simmo.saan@gmail.com>
Date: Thu Jul 25 18:05:03 2024 +0300
Remove github-metadata post (#2599)
The jekyll-github-metadata plugin was removed in PR #668, so this no
longer works. Clearly broken here:
https://alshedivat.github.io/al-folio/blog/2020/github-metadata/.
commit 2db33ea99f04f8769207d85ad24b56160496f7ba
Author: tonideleo <55999079+tonideleo@users.noreply.github.com>
Date: Mon Jul 22 07:55:07 2024 -0700
Add user link to user community (#2592)
commit fc15dd6cc8156f3cff35148c2db81f771e11206a
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Sun Jul 21 20:48:32 2024 -0300
Fixed prettier complaints on FAQ
commit 2ebbb801e3abf9d484ed74f417c5d84f5bced6ab
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Sun Jul 21 17:13:10 2024 -0300
Expliciting how to handle wrong theme for site in FAQ.md
commit 71006683cd18b37ccb18b22944e708bd87d54eac
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Sun Jul 21 17:03:58 2024 -0300
Added example of site with css and js not loaded
commit c3ac17294cf85b77742590963dbfc5a794f0098e
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Sun Jul 21 16:19:33 2024 -0300
Improved FAQ readability
commit 015a47787ed2f48c5be20112bce6ab6d32e96dc0
Author: Tadashi <tadasho@gmail.com>
Date: Wed Jul 17 18:13:47 2024 -0300
Fix typo in entry associated to award button (#2583)
commit 75ab2823bb1c2063e8a0842b7ff20d6beaa618e7
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Wed Jul 17 00:03:11 2024 -0300
Updated dependencies (#2582)
Signed-off-by: George Araujo <george.gcac@gmail.com>
commit d9ea1b3dd3aaff7b575a576a89670e1ba82921e2
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Tue Jul 16 23:48:20 2024 -0300
Updated to font awesome 6.6.0 (#2581)
Updated to [FontAwesome
6.6.0](https://github.com/FortAwesome/Font-Awesome/releases/tag/6.6.0)
---------
Signed-off-by: George Araujo <george.gcac@gmail.com>
commit aef552f043a503e70cd190e15884609f8b045298
Author: Furkan Akkurt <furkanakkurt9285@gmail.com>
Date: Wed Jul 17 04:52:06 2024 +0300
Remove 'version's as it's obsolete; Update docker-compose files (#2574)
commit 8ffd34c9b49f5496c34e327866817ed023c3edf7
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Sat Jul 13 14:05:20 2024 -0300
Fixed error in bibsearch.js
commit 49ada3eac1ef52229e550c98826f05f1c3d70078
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Fri Jul 12 22:06:43 2024 -0300
Update collections permalinks in _config.yml
commit 83e8a64de16efefd370803adcf126e9171e87a79
Author: CheariX <CheariX@users.noreply.github.com>
Date: Fri Jul 12 22:00:48 2024 +0200
fix: search_enabled -> bib_search (#2560)
In #2523, I did a copy&paste error with
https://github.com/alshedivat/al-folio/commit/07d6e619cced7a2256bbe6de582ad68f93cd1553
I used the global `search_enabled` config key instead of the correct
`bib_search` key.
This PR fixed it.
commit c4f20b889eded0855f5a806c327337abb04dded7
Author: Scott Lee Chua <scottleechua@gmail.com>
Date: Fri Jul 12 00:46:37 2024 +0800
Make publication badges always visible (#2565)
## The issue
Currently Altmetric and Dimension publication badge elements have
non-obvious attributes that hide badges when some conditions are not met
,e.g.:
```
data-hide-no-mentions="true"
data-hide-less-than="15"
```
resulting in seemingly strange behavior where badges are enabled in
`config.yml` but don't show up consistently, as reported in #2443 :
Altmetric badges don't display for some pubs.
## This PR
- removes these hidden nondisplay conditions in favor of more
predictable website behavior;
- adds documentation links to point users interested in customizing
badge behavior to the right resources.
commit d904c52149859386ee2087f87696eed86c399bb5
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Thu Jul 11 11:09:46 2024 -0300
Fixed search for multiline news
commit 607ff6af4412b19383fb6118dbea55c0cd044720
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Wed Jul 10 15:20:39 2024 -0300
Fixed spacing between {{}} in bib.liquid
commit d019fc0f18d51c7c378f34e4432b38529b506ead
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Wed Jul 10 15:01:28 2024 -0300
Fixed mathjax hash
Changed to "not" minified version of mathjax since it is already minified
commit e7d5c2f36a68a1fc5b39f177366020da9ce857a5
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Wed Jul 10 14:40:56 2024 -0300
Fixed title search and truncating if larger than 13 words (#2561)
Fixes #2459
Signed-off-by: George Araujo <george.gcac@gmail.com>
commit cb0375c1286586a5a84349545491bfe03c7d88e8
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Wed Jul 10 13:05:43 2024 -0300
Aggregated search code inside search.liquid (#2558)
Signed-off-by: George Araujo <george.gcac@gmail.com>
commit 0e0ee215f670c0b02e5bd3768f64f8bc7654354e
Author: Scott Lee Chua <scottleechua@gmail.com>
Date: Wed Jul 10 23:48:03 2024 +0800
Fix search in Distill style post (#2555)
Fixes issue #2554: search function is out of order in a distill style
post.
commit 16cee9c719080f64f4d3ad7bee62b327a3498fc2
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Tue Jul 9 12:44:13 2024 -0300
Avoid broken links check for video blog post
commit f8335998e2e57ff960e020f2634c1b6f58c0ff8c
Author: Simmo Saan <simmo.saan@gmail.com>
Date: Tue Jul 9 18:43:26 2024 +0300
Fix space before some bib commas (#2552)
These somehow appeared when upgrading from v0.11.0 to v0.12.0.
commit 0a40a227391e72db1c48fcdd8e78617ecaf6be1e
Author: CheariX <CheariX@users.noreply.github.com>
Date: Mon Jul 8 21:51:22 2024 +0200
feat: simple filtering / searching on bibliography (#2523)
This PR adds a simple filter/search functionality to the bibliography.
It can be used in two ways:
1. Simply enter a search term in the input box.
2. Send a search term via the `location.hash`, e.g.,
https://alshedivat.github.io/al-folio/publications/#mechanics
**Notes:**
- The search box is optional. It can be simply removed if anyone does
not like it.
- Searching via `hash` works without the search box. My idea is to use
this functionality to index all BibTeX entries via the `ctrl-k` search
and link them via their BibTeX key.
- Searching via `hash` could also be used to set static links on the
current page, e.g., to filter specific co-authors, venues, etc.
- I don't know much about the design of the input field. I simply reused
the newsletter box style.
- Entering a search term in the box does exact matching. No fuzzy
search, no AND/OR logic. I kept it very simple. Maybe anyone else wants
to improve it in the future.
- The search looks in all data in the BibTeX entry that is parsed via
`bib.liquid`. E.g., it is possible to search for BibTeX keys, titles,
authors, years, venues, abstracts, or whatever `bib.liquid` prints.
- I used a 300ms delay before starting to search on the input box.
- Entering search terms in the box does not update the location hash
(things could get complex otherwise due to automatically updating each
other...)
- If the filter does not find any match in a specific year, the year is
also made invisible.
**Screenshot**
<img width="935" alt="screenshot"
src="https://github.com/alshedivat/al-folio/assets/1998723/447003e2-c623-4de9-b2c5-2357117a7743">
Looking for feedback.
commit ad8104b40fc4c46f91a3cd2c56726e823106d4c6
Author: Amir Pourmand <pourmand1376@gmail.com>
Date: Mon Jul 8 01:24:37 2024 +0330
Add linux x86-64 to Gemfile.lock (#2549)
Fixes #2544
Generated via:
```
bundle lock --add-platform x86_64-linux
```
commit 369f0b74c9a412509b1b3f4a1a3b30e53fc9b65a
Author: Maruan <alshedivat@users.noreply.github.com>
Date: Sat Jul 6 20:22:54 2024 -0700
Update README.md
commit f4a6e184a9a23c2a2070b0ea545d390fab1e5c98
Author: Tiago Lobão <tiago.blobao@gmail.com>
Date: Mon Jun 24 11:53:47 2024 -0300
Fix repo card heigth for different repo descriptions (#2525)
Hello! I had this minor issue on my website and I saw few other people
using this template and having the same issue.
**Brief**
if two repo's in the same row has different number of lines for the
descriptions, heights of the cards will not be the same if we don't
force the number of lines to be displayed.
**Solution**
By looking at [This
issue](https://github.com/anuraghazra/github-readme-stats/issues/2900) I
could see that they solved it by adding an new option,
`description_lines_count`. This was used on the API request in order to
fix the issue.
---
## Issue reproduced:

---
## Issue fixed after the commit:

commit fefa2470b42704bf0a2e6775b3e764152bf8d6b1
Author: ariseus <33930674+garywei944@users.noreply.github.com>
Date: Thu Jun 20 11:40:34 2024 -0400
Fix Altmetric badge not correctly set when Altmetric id is provided (#2522)
To reproduce the bug:
```bibtex
@inproceedings{Vaswani2017AttentionIA,
title = {Attention is All you Need},
author = {Ashish Vaswani and Noam M. Shazeer and Niki Parmar and Jakob Uszkoreit and Llion Jones and Aidan N. Gomez and Lukasz Kaiser and Illia Polosukhin},
booktitle = {Neural Information Processing Systems},
year = {2017},
doi = {10.48550/arXiv.1706.03762},
altmetric = {21021191}
}
```
The bug is
1. It seems to be some weird property of the liquid template that [line
252-254](https://github.com/alshedivat/al-folio/blob/8d82670ff170f98e7d7ea5434428234a8216d460/_layouts/bib.liquid#L252-L254)
doesn't work at all. According to [this
post](https://stackoverflow.com/questions/59887447/liquid-how-to-assign-the-output-of-an-operator-to-a-variable)
and [this issue](https://github.com/Shopify/liquid/issues/236), liquid
doesn't support assign the output of operator to a variable nor a
ternary operator. So based on my console log, the value of
`entry_has_altmetric_badge` is always a string value of
`entry.altmetric` when altmetric is provided in bibtex.
```liquid
{% assign entry_has_altmetric_badge = entry.altmetric or entry.doi or entry.eprint or entry.pmid or entry.isbn %}
{% assign entry_has_dimensions_badge = entry.dimensions or entry.doi or entry.pmid %}
{% assign entry_has_google_scholar_badge = entry.google_scholar_id %}
{% if entry_has_altmetric_badge or entry_has_dimensions_badge or entry_has_google_scholar_badge %}
<div class="badges">
{% if site.enable_publication_badges.altmetric and entry_has_altmetric_badge %}
<span
...
```
Note that this could be problematic that a string in liquid is always
evaluated as true as long as it is defined regardless if it is "" or
"false".
[reference](https://shopify.github.io/liquid/basics/truthy-and-falsy/)
2. when altmetric is defined in bibtex, now the order of set attribute
to badge is eprint > doi > altmetric id > pmid > ISBN, and the badge
doesn't work when an arxiv doi is provided.
I think the expected behavior should be
1. as documented in CUSTOMIZE.md, only render the badge when the entry
is set to either "true" or the altmetric id. (It could also implement to
always render the badge whenever doi or other related attribute is set,
and set altmetric to "false" to disable it)
```md
- `altmetric`: Adds an [Altmetric](https://www.altmetric.com/) badge (Note: if DOI is provided just use `true`, otherwise only add the altmetric identifier here - the link is generated automatically)
```
2. if the almetric id is set, use it first.
commit cd020affa633522bfc54a0837db399ad086d16cf
Author: Andrew Boyer <asboyer@gmail.com>
Date: Thu Jun 20 04:21:22 2024 +0100
Update CUSTOMIZE.md for Newsletter support (#2521)
In reference to https://github.com/alshedivat/al-folio/pull/2517 and
https://github.com/alshedivat/al-folio/pull/2517#issuecomment-2179244937
commit 8d82670ff170f98e7d7ea5434428234a8216d460
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Wed Jun 19 17:17:29 2024 -0300
Changes to deploy-docker-tag.yml now trigger action
commit acdc9ff57e65cc7cfd98b5612b90b81123c86460
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Wed Jun 19 17:16:11 2024 -0300
Changes to deploy-image.yml now trigger action
commit fb67d309c9d5d1dcf69c920b6c0bfdceb01da86f
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Wed Jun 19 17:15:26 2024 -0300
Changes to docker-slim.yml now trigger action
commit 1569966cf658ce8c0661fb0c158a6753d86b9368
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Wed Jun 19 17:13:39 2024 -0300
Bib changes now trigger build action
commit fbad870c9c7873c2929ef639aee4376ac33c540b
Author: ariseus <33930674+garywei944@users.noreply.github.com>
Date: Wed Jun 19 16:10:22 2024 -0400
Add example use of annotation and superscripts in bibtex (#2520)




commit b723e7d917dac14a3d6cc11405851099e2fa0fca
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Wed Jun 19 15:01:27 2024 -0300
Fixed docker-slim.yml issue
commit 0ac9e447ca28a55d61dd5a675fb446e0670719b1
Author: Andrew Boyer <asboyer@gmail.com>
Date: Wed Jun 19 18:49:19 2024 +0100
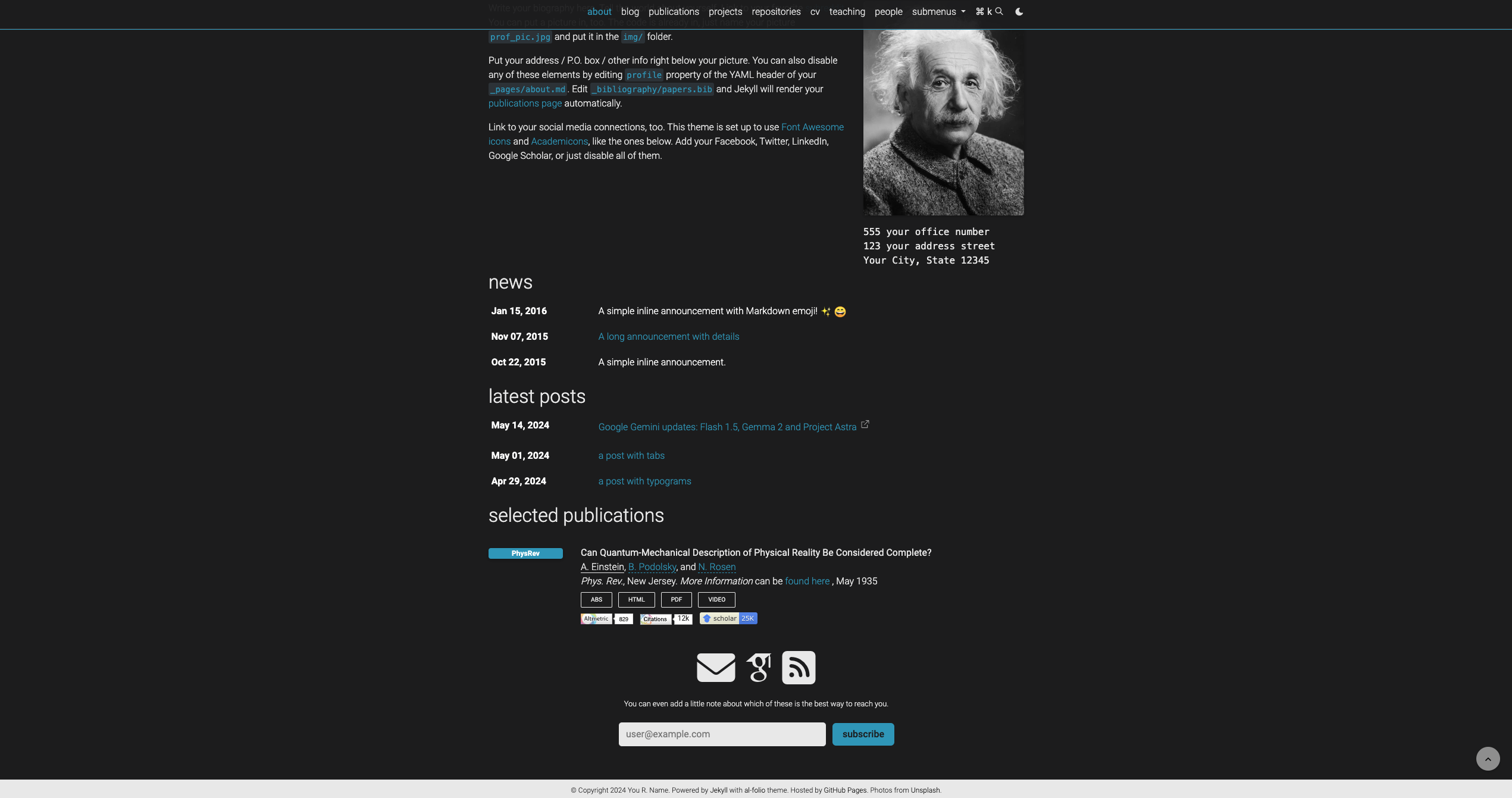
Added support for a newsletter (#2517)
In reference to idea:
https://github.com/alshedivat/al-folio/discussions/2097
In reference to request:
https://github.com/alshedivat/al-folio/issues/923#issuecomment-2171924663
Added support to integrate a [loops.so](https://loops.so/) mailing list
into the site.
To use, you need to enable `newsletter` in `_config.yml`. You also must
specify a loops endpoint (although I think any mailing list endpoint can
work), which you can get when you set up a mailing list on loops. More
documentation on loops: [here](https://loops.so/docs/forms/custom-form).
Once that is enabled, the behavior is different depending on how you
specified your footer to behave in `_config.yml`. If `footer_fixed:
true`, then the sign up will appear at the bottom of the about page, as
well as at the bottom of blog posts, if you enable `related_posts`.
If `footer_fixed: false`, then the newsletter signup will be in the
footer (on every page), like it is in on [my
website](https://asboyer.com).
I'm not attached to the placement of the signup, and you can choose to
include it wherever you want with `{% include scripts/newsletter.liquid
%}`. Also if you include positional variables into that, you can choose
how you center the signup. So `{% include scripts/newsletter.liquid
left=true %}` positions the signup bar to the left.
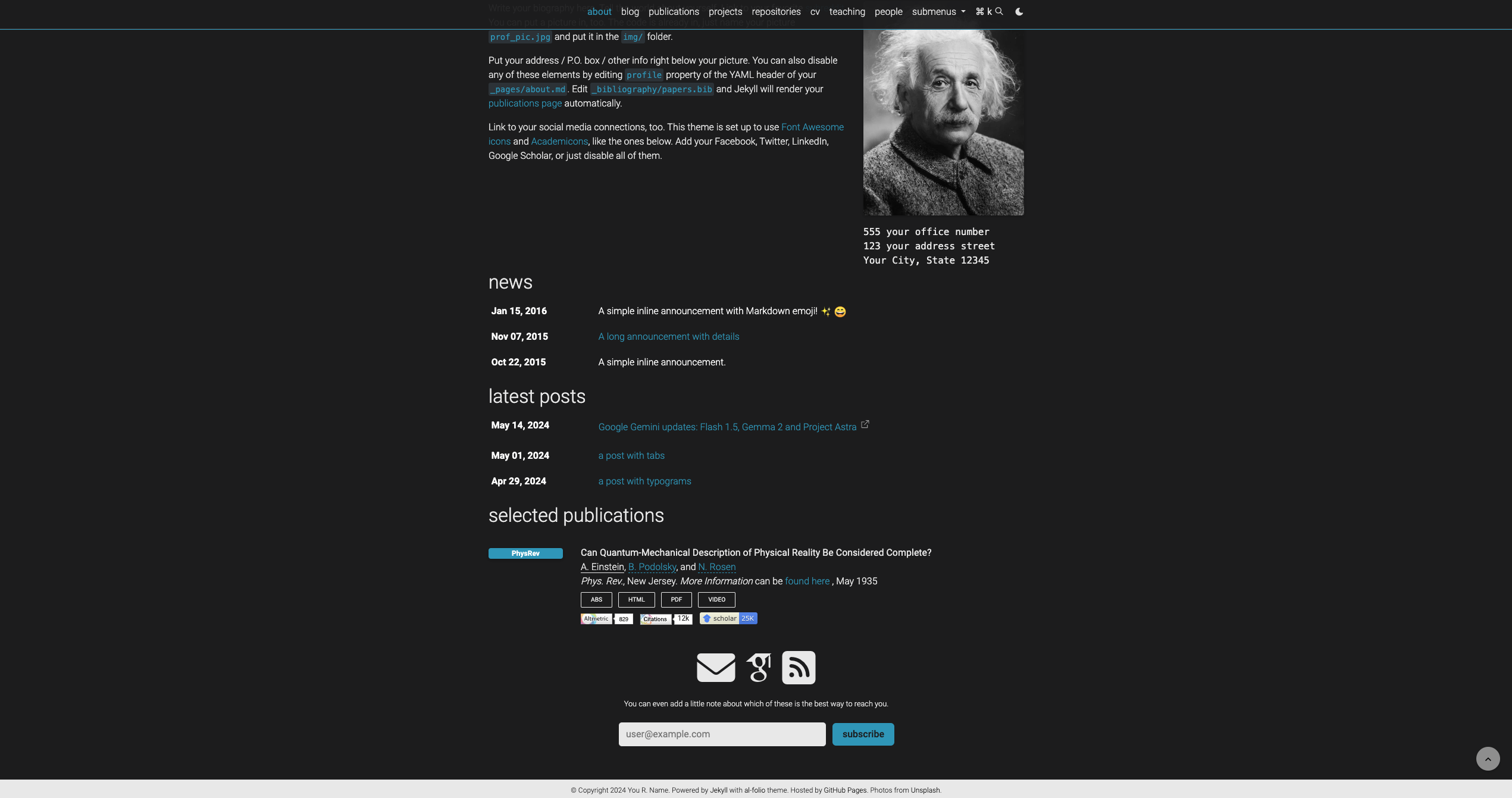
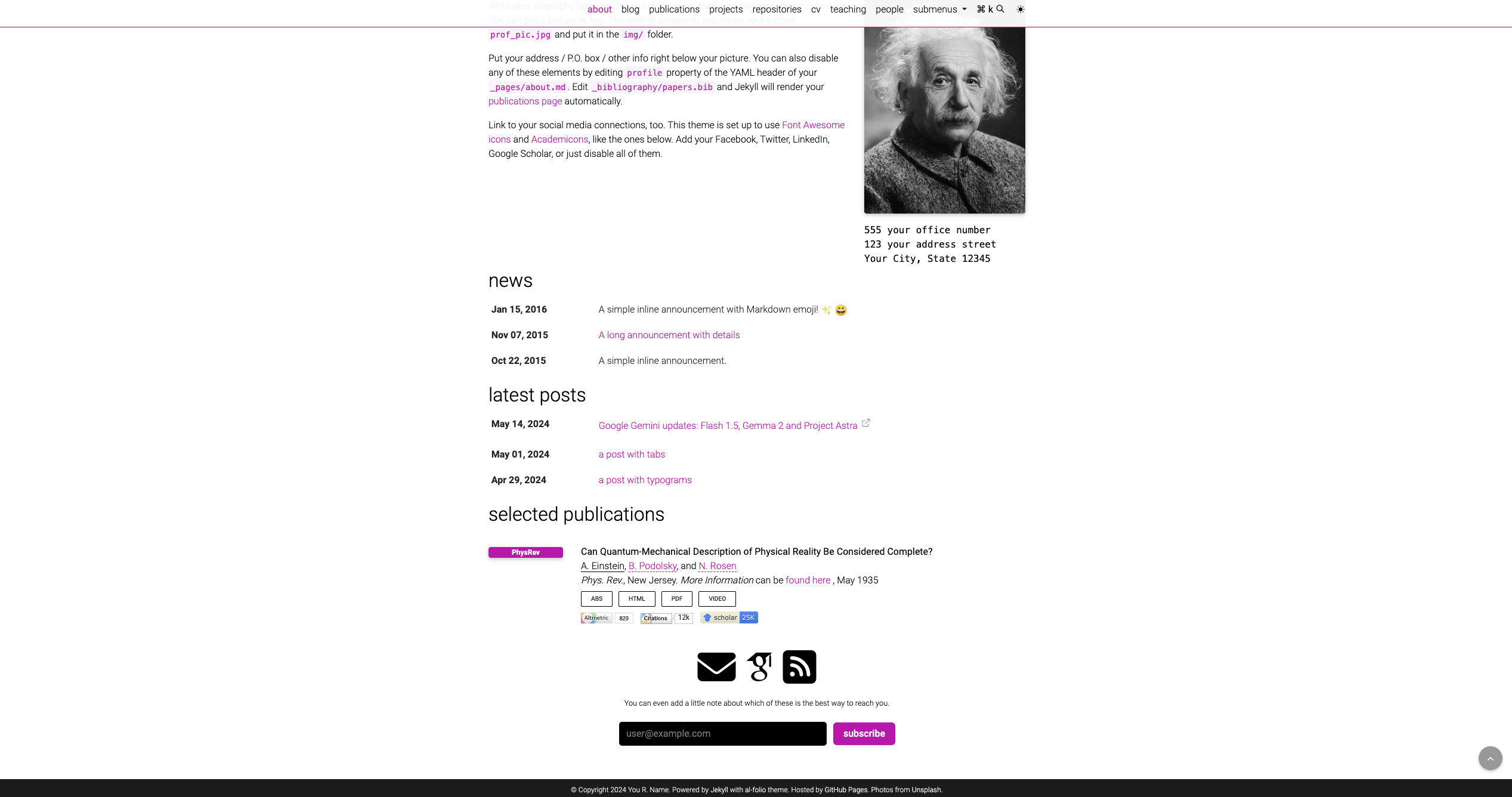
Here are some screenshots below:
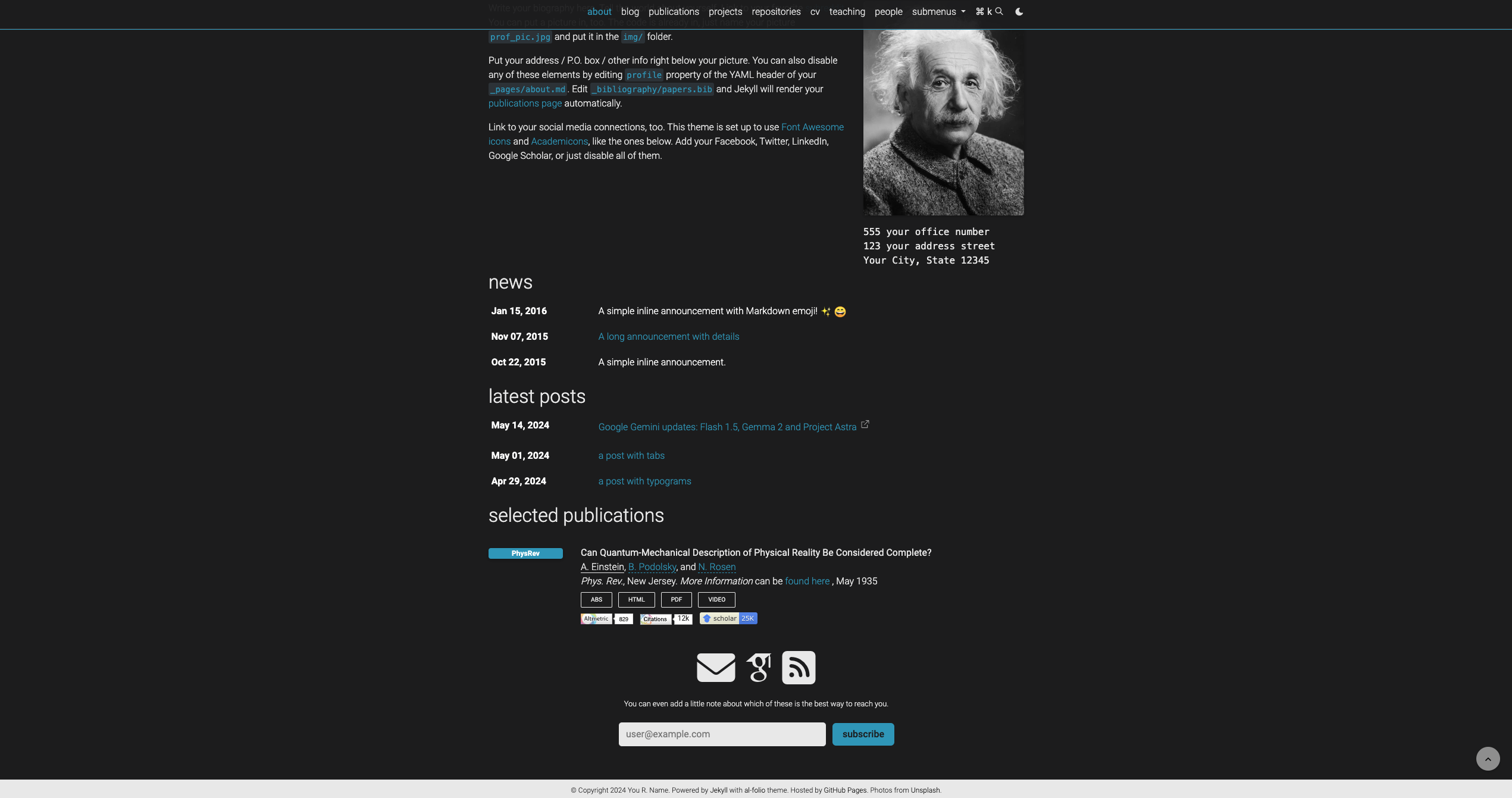
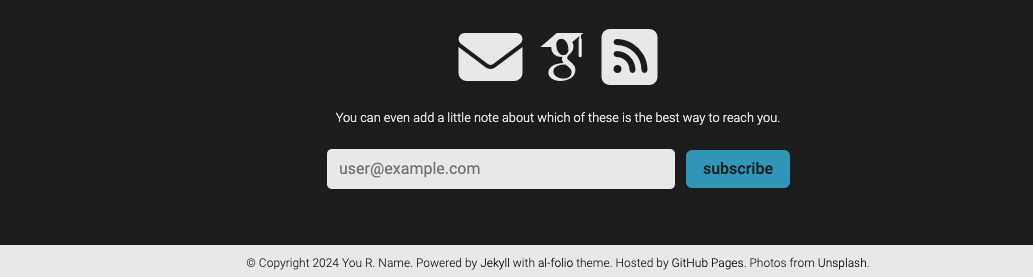
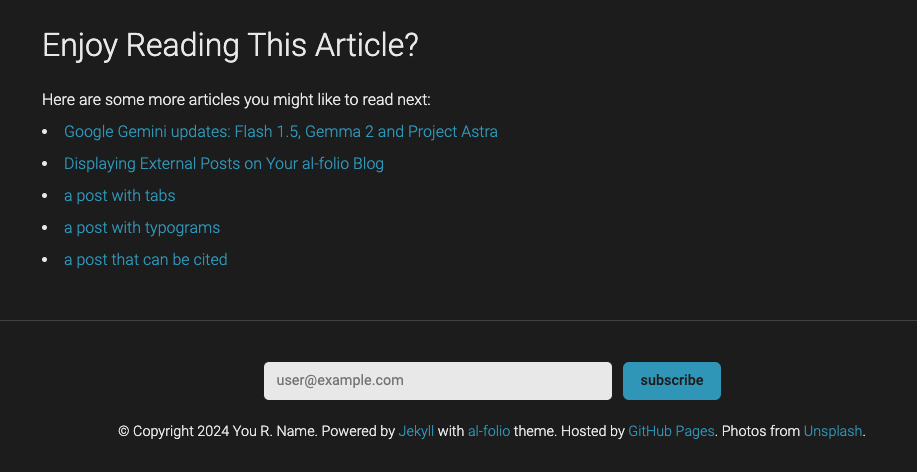
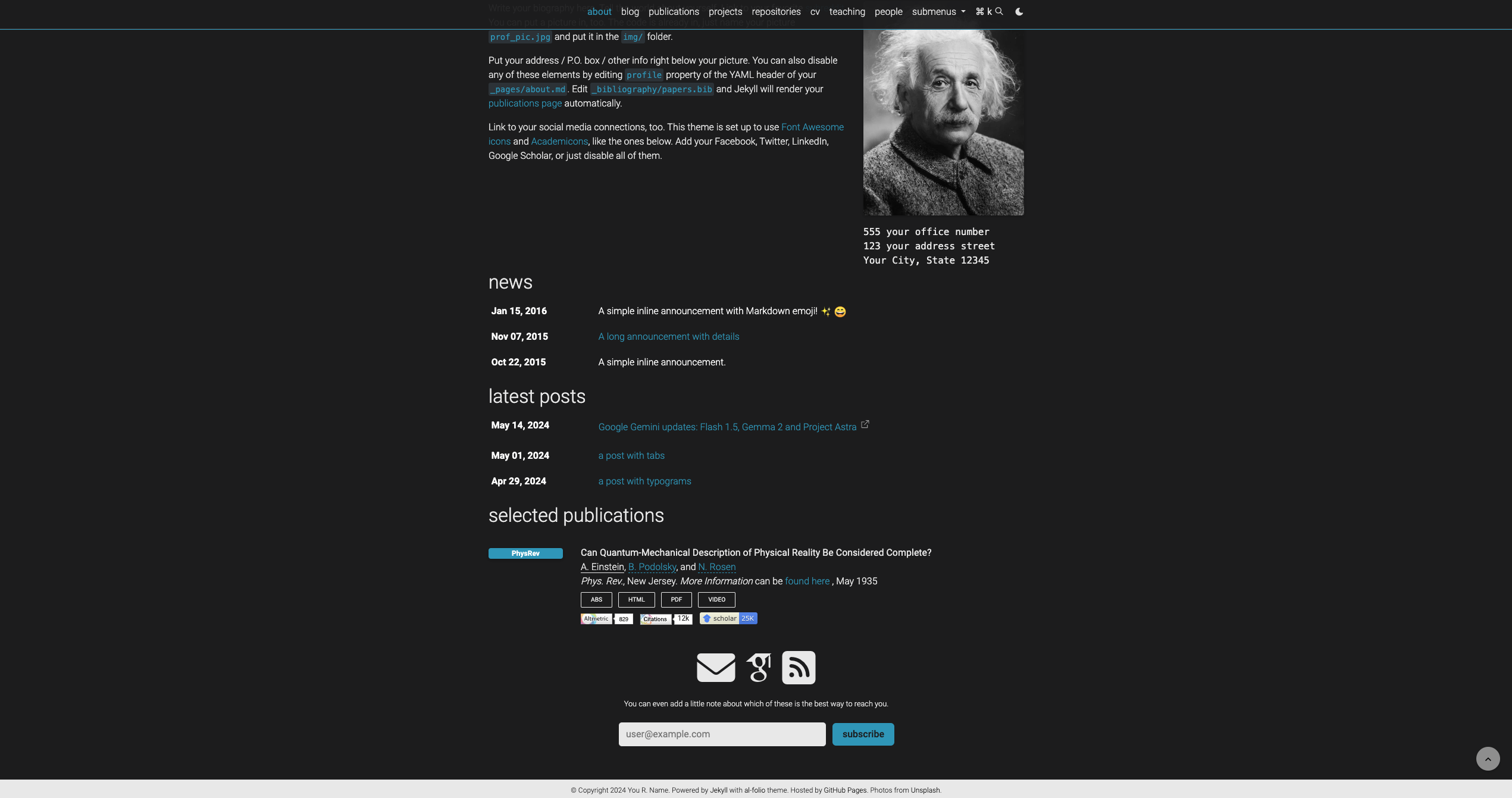
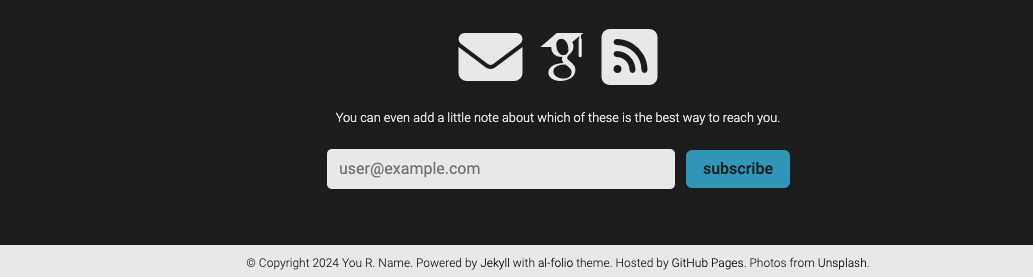
## Dark version

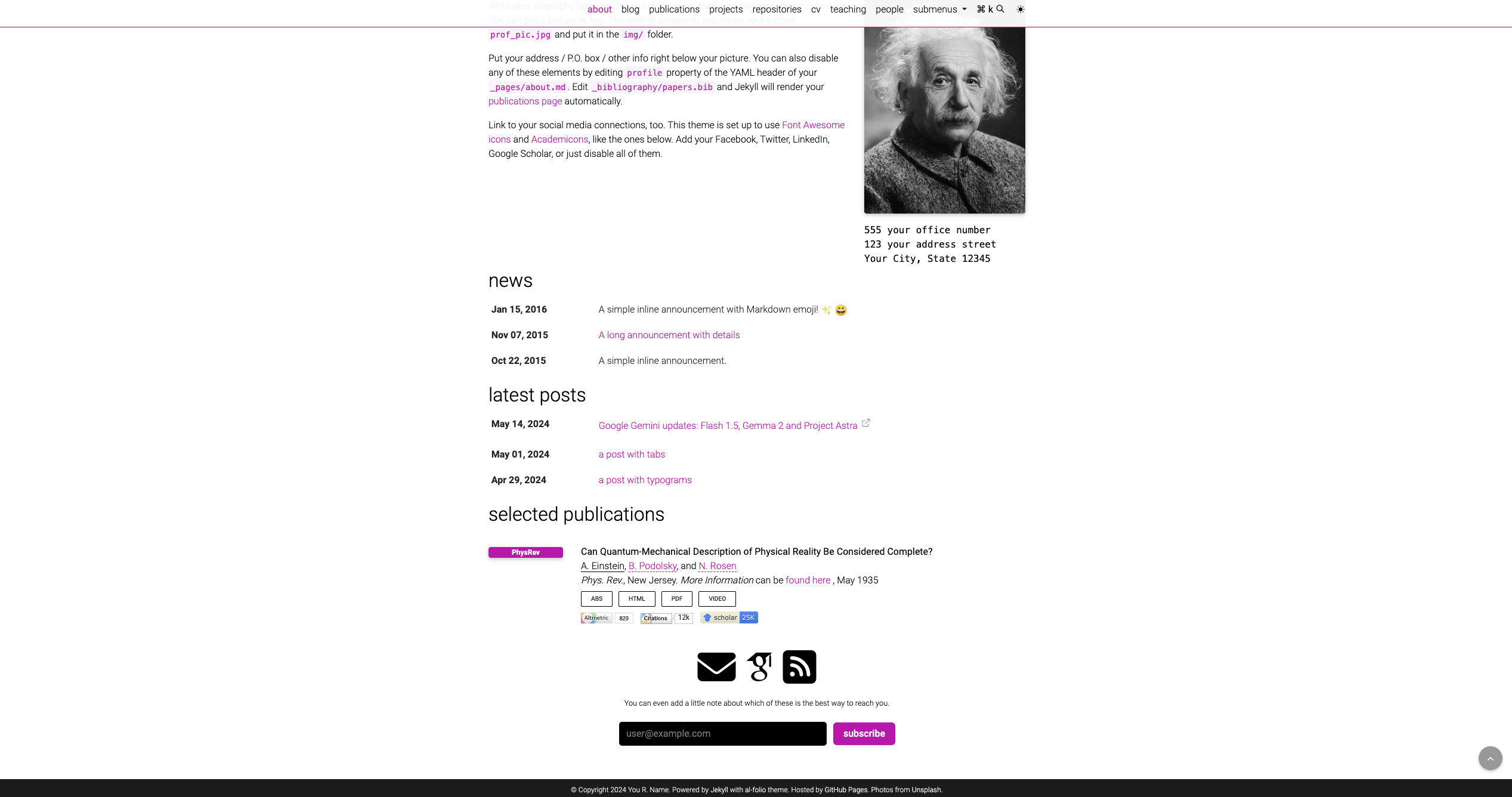
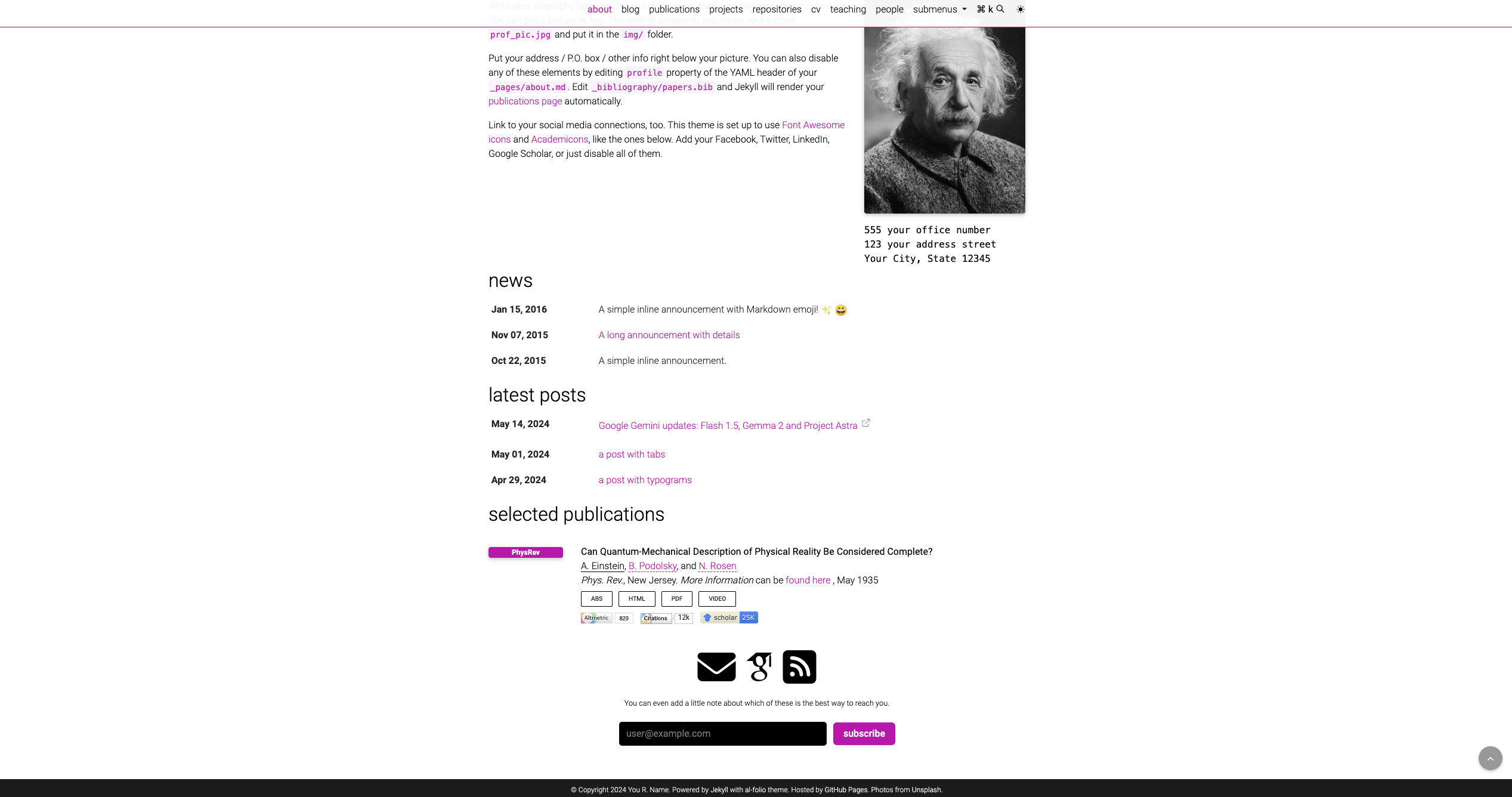
## Light version

I think the input field color should probably change to maybe be light
for both themes? What do you think? I think the dark background looks
cool, but I don't usually see that done like that on other sites.
## Footer fixed


## Footer not fixed


To clarify, if footer isn't fixed, the email signup will appear on every
page.
---------
Co-authored-by: George <31376482+george-gca@users.noreply.github.com>
commit a25df79188ce4d110c8c117558415ce9d27d96bc
Author: ariseus <33930674+garywei944@users.noreply.github.com>
Date: Wed Jun 19 13:34:54 2024 -0400
Support superscripts in bibtex author names (#2512)
Implements #2511
commit 3b1c10844f62db235dded4f7e5d8d520414143b5
Author: Andrew Boyer <asboyer@gmail.com>
Date: Tue Jun 18 18:42:02 2024 +0100
fix: blog highlighted in nav for child pages (#2516)
Currently, in all blog posts, or any child page under /blog, the "blog"
in nav is not highlighted.
In all other child pages for a parent in nav, the parent is highlighted.
For example, in a sub page of projects, projects in nav is highlighted.
This fix creates a consistent behavior for nav and highlights the blog
in nav if in a blog post.
BEFORE:
<img width="1427" alt="image"
src="https://github.com/alshedivat/al-folio/assets/52665298/fc79727c-dc22-4af7-8c16-80efa216ecbc">
AFTER:
<img width="1434" alt="image"
src="https://github.com/alshedivat/al-folio/assets/52665298/6b32e7f9-e421-4b08-b86e-813b20ac058e">
commit 5d3d3ff60b1d430f08b897516c46966486638fa8
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Tue Jun 18 11:45:34 2024 -0300
Fixed external post symbol on search (#2515)
Fixes #2471
Signed-off-by: George Araujo <george.gcac@gmail.com>
commit ec3bff6b6bb8429aa29be0fe8c9d9234f063bdd5
Author: ariseus <33930674+garywei944@users.noreply.github.com>
Date: Tue Jun 18 10:04:21 2024 -0400
Support pirsch.io for analytics (#2513)
commit 20c3b0876c8e70cb5b94c0bd2c489ea68df2b804
Author: saeedrafieyan <61290778+saeedrafieyan@users.noreply.github.com>
Date: Mon Jun 17 20:27:36 2024 +0330
Added SRaf.ir to README.md (#2510)
Hi, I would be more than happy if I could add my personal website here.
commit be52a965e37b2615f9620e47686a776d432fac2b
Author: Andrew Boyer <asboyer@gmail.com>
Date: Sat Jun 15 20:31:40 2024 +0100
fix: remove 'index.html' in pagination (#2509)
Currently, on the [blog](https://alshedivat.github.io/al-folio/blog/)
page, clicking "older" and "newer" on the pagination at the bottom
direct you forward to links like `/al-folio/blog/page/2/` and backward
to `/al-folio/blog/`.
However, if you click on the `1`, `2`.. etc buttons, there is a
different behavior. The links now contain an `index.html`. For example,
clicking `2` leads you to `/al-folio/blog/page/2/index.html`. It is the
same content, just with a messier hyper link. Same with clicking `1`,
you are brought to `/al-folio/blog/`.
This fix creates a consistency among the hyper links in pagination.
commit 1a7fddecf85e03ee6a2663d655cc0f6ccfb5bd34
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Tue Jun 11 14:06:38 2024 -0300
Fix code blocks not changing to plots and others (#2497)
For some unknown reason, all the `document.onreadystatechange = () => {`
checks stopped working. Thankfully, replacing them with
`document.addEventListener("readystatechange", () => {` fixed the
issues.
---------
Signed-off-by: George Araujo <george.gcac@gmail.com>
commit b861b015b03c840af6bffdf2e65f69e22405fab2
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Tue Jun 11 11:51:25 2024 -0300
Fixed issue with vega
commit a04e2065604b81f3d78e5a548bdaa7335d56cdea
Author: Morris Huang <53600226+Physics-Morris@users.noreply.github.com>
Date: Mon Jun 10 05:24:28 2024 +0800
Update README.md (#2493)
Added Physics-Morris.github.io to the list of academics.
Co-authored-by: Morris Huang <morris8934@gamil.com>
commit 1bee4d152a7d0dc2a3a2e501cc089dd006690a1f
Author: Rachel <rstein66@gmail.com>
Date: Sat Jun 8 18:39:08 2024 -0400
[Tweak] Add bottom padding to project card (#2492)
## Current Behavior
### Vertical 👎
There is _no_ space between cards in the vertical project layout
<img width="400" alt="v1-vertical"
src="https://github.com/rstein66/al-folio/assets/5504473/c97b558d-dc10-4b1f-9547-51e1710c82d3">
<br>
### Horizontal 👍
Card spacing already looks good in horizontal layout
<img width="350" alt="v1-horizontal"
src="https://github.com/rstein66/al-folio/assets/5504473/1548766b-41ab-447a-ba35-fdb45ff92545">
## Proposed Resolution
**Simplistic** resolution: add padding to card's bottom (in both
vertical and horizontal project layout)
<img width="400" alt="v2-vertical"
src="https://github.com/rstein66/al-folio/assets/5504473/739eef5d-077f-46b7-a99a-52c6a82c5515">
<img width="350" alt="v2-horizontal"
src="https://github.com/rstein66/al-folio/assets/5504473/ba1e8269-193b-4151-b7af-915ace97d240">
commit 180ae3165a6a9231eb4fe33d58711c536d74bfb4
Author: Rachel <rstein66@gmail.com>
Date: Fri Jun 7 16:15:21 2024 -0400
[Tweak] Update "search filters" displayed on the blog's front page (#2480)
# [Tweak] Update "search filters" on blog's front page
## Current Behavior
```
1. Go to `blog/`
2. Select "🏷️ Blockquotes" "search filter"
=> `blog/category/blockquotes/` returns 404
```
<img width="400" alt="current-01-blog-filters"
src="https://github.com/alshedivat/al-folio/assets/5504473/dae7f061-864d-49f3-9af1-1ef30c8056cd">
<img width="400" alt="current-02-category-blockquotes"
src="https://github.com/alshedivat/al-folio/assets/5504473/c09422a9-a2c7-4f81-8534-1f310c4f9876">
<hr>
## Resolution in PR
1. Append 'blockquotes' to
[`display_tags`](https://github.com/alshedivat/al-folio/pull/2480/files#diff-ecec67b0e1d7e17a83587c6d27b6baaaa133f42482b07bd3685c77f34b62d883R295)
2. Replace 'blockquotes' with 'external-services' in
`display_categories`
=> Display 'blockquotes' tag and 'external-services' category on blog's
front page
<img width="400" alt="v2-01"
src="https://github.com/alshedivat/al-folio/assets/5504473/c2f62a12-578d-44e0-ae8c-d6998fe8e2cb">
<br>
<img width="300" alt="v2-02"
src="https://github.com/alshedivat/al-folio/assets/5504473/8df86ea0-46d6-4389-904d-24965d74ace9">
<img width="300" alt="v2-03"
src="https://github.com/alshedivat/al-folio/assets/5504473/6407812a-2052-4e0c-88bf-0d70d1c03ed8">
commit 5beffc317916a69fd8f9368f12bf7dbbf06a1a38
Author: Jack Burnett <jackjburnett@gmail.com>
Date: Tue Jun 4 17:30:04 2024 +0100
Update README.md (#2479)
Added big-culture.github.io to the list of labs, and
jackjburnett.github.io to the list of academics
commit b4f90ff416b5961136cb9ed59e4edbcdf02109c1
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Sun Jun 2 13:48:09 2024 -0300
Fixes external blog posts in search (#2470)
Fixes #2469. Separated `news` and `posts` from other collections in
search, since it caused duplicated entries. Also to ensure they are in
chronological reverse order.
Signed-off-by: George Araujo <george.gcac@gmail.com>
commit afc56cc9877d08506e83c6568fe6ae8f2867d508
Author: Andrew Leonard <16251412+ajyey@users.noreply.github.com>
Date: Fri May 31 17:23:46 2024 -0400
Feature: Dynamically sets the search shortcut key based on the user's platform (#2461)
This addresses issue #2437 by:
- Adding a new script that dynamically sets the search keyboard shortcut
by checking what platform the user is currently using
- Loading this script in `default.liquid`
<img width="1150" alt="SCR-20240529-cdfe"
src="https://github.com/alshedivat/al-folio/assets/16251412/7c4125fc-5028-422f-97d5-0df729e30fa7">
commit b35450e474da57984e455afd9dfaa164fe9278f0
Author: Howard Chiu <137316255+chiuhoward@users.noreply.github.com>
Date: Fri May 31 09:39:52 2024 -0700
Update search.liquid (#2466)
missing { in osf section
commit 1ef1621bfc011ca7f702afdfef4b86984c9f5897
Author: Andrew Leonard <16251412+ajyey@users.noreply.github.com>
Date: Fri May 31 12:39:19 2024 -0400
Bugfix: Collapse the navbar on mobile when the user selects search (#2462)
This PR addresses #2438 by programmatically collapsing the navbar if the
user clicks on search on mobile.
## Behavior before

## Behavior after

commit 4a2984a40004882999224431539c70b43d657b83
Author: Abhilesh Dhawanjewar <2447878+abhilesh@users.noreply.github.com>
Date: Fri May 31 17:27:10 2024 +0100
Fix: date pill position on CV (#2455)
Fixes: #2393
Changes made in this PR -
Added `style="width: 75px; transform: translateX(-15px)
translateY(-5px);">` to move the date pill `15px` to the left and `5px`
to the top
| Before | After |
| :-----: | :----: |
|

|

|
commit 351eb127fa48634abf214c7b1489c739f8c578f9
Author: Andrew Leonard <16251412+ajyey@users.noreply.github.com>
Date: Fri May 31 12:26:24 2024 -0400
Bugfix: Updates ninja keys text input color so it is always visible (#2463)
This PR fixes an issue where the search input is not visible in the
light theme. This is because `ninja-header-min.js` defaults the text
color to white.
This style change will ensure that the text is always visible regardless
of theme selection
## Before Style Change
<img width="1435" alt="SCR-20240530-cnxd"
src="https://github.com/alshedivat/al-folio/assets/16251412/dbbc04c6-6e23-4bb5-8278-218d4e0e1329">
## After Style Change
<img width="1434" alt="SCR-20240530-coqb"
src="https://github.com/alshedivat/al-folio/assets/16251412/182df8e5-8f54-4eca-a255-b8efbf52db9d">
commit d004837e607bf14e593f245211b91f13264c4ac1
Author: Maruan <alshedivat@users.noreply.github.com>
Date: Mon May 27 20:15:44 2024 -0400
Enable specifying explicit list of external posts to display (#2059)
- updates `external-posts.rb` plugin, allowing the user to specify an
explicit lists of urls in `_config.yml` that are then displayed in the
blog feed as external posts
- 99% of the code in this change is written by gpt-4:
https://chat.openai.com/share/24432d24-36a7-4d6f-a5c0-d7e5142f68cd
commit 1274581702730d0ac9aa945ac1207d80becaa58c
Author: Furkan Akkurt <furkanakkurt9285@gmail.com>
Date: Tue May 28 03:07:39 2024 +0300
Delete extra space ; Update post.liquid (#2452)
It seems the same problem exists in the posts as well. The relevant PR
is [here](https://github.com/alshedivat/al-folio/pull/2444).
commit 50a2f674778b38016b4caf42a2cf318c6e8ee6c6
Author: Maruan <alshedivat@users.noreply.github.com>
Date: Mon May 27 12:53:53 2024 -0400
Add back-to-top to distill layout (#2451)
commit c0763fff61c160da95e361fd6724e886aff3226f
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Mon May 27 13:50:14 2024 -0300
Fixed news titles in search (#2450)
Signed-off-by: George Araujo <george.gcac@gmail.com>
commit da4486507a96d87ea755ad7187e15e86c7651093
Author: Tian Lan <36527777+lantyn@users.noreply.github.com>
Date: Tue May 28 00:04:02 2024 +0800
Update docker-slim.yml (#2449)
Fixed a bug that causes docker-slim action to run and fail on forked
repositories. #2103
commit c7265a9bcb89980bc66acf241c014d6add54c444
Author: Furkan Akkurt <furkanakkurt9285@gmail.com>
Date: Mon May 27 19:01:41 2024 +0300
Delete extra space ; Update blog.md (#2444)
commit e8a2a40ae86271897c509bcf2ae52f91c43bd20a
Author: CheariX <CheariX@users.noreply.github.com>
Date: Mon May 27 15:28:56 2024 +0000
feat: search.liquid over all collections (#2447)
Thank you @george-gca for the awesome work. on #2415.
This PR generalizes the search on all collections. Currently, only
projects are added to the search.
This PR uses all of them, such as news. On my personal website, I use a
teaching collection which is then also automatically searched.
commit 96c4e613854509c37f36ae0e63a616e6be342547
Author: Qucheng Jiang <jiangquchengpeter@hotmail.com>
Date: Sat May 25 14:08:57 2024 -0400
Add NEU ESL to README.md (#2441)
Embedded System Lab @ Northeastern University (NU-ESL) website recently
embraced Jekyll with al-folio theme. Add nuesl link to README.md
commit 8a6ad2d5edbc2604238f833362692f264cca8f0f
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Fri May 24 16:21:53 2024 -0300
Moved search data inside search.liquid (#2439)
Signed-off-by: George Araujo <george.gcac@gmail.com>
commit 9e59ab8d72acd0d1055a123d2ab65756d1d0a1ba
Author: Abhilesh Dhawanjewar <2447878+abhilesh@users.noreply.github.com>
Date: Fri May 24 19:58:55 2024 +0100
Fix: Add back-to-top button (#2433)
Fixes #2425
PR #2427 adds a back-to-top button, however the button overlaps with the
footer when `footer_fixed: false` and [has inadequate
spacing](https://github.com/alshedivat/al-folio/issues/2425#issuecomment-2121670658)
with `footer_fixed: true`
Changes in this PR:
- Fix positioning of button on fixed and sticky footer layouts
- Add option to disable back-to-top button by setting `back_to_top:
false` in `_config.yml`
- Add button transparency to avoid button blocking content view
- Reduce size of button
Demo -
| Device | Fixed footer | Sticky footer |
| :-----------: | :-------------: | :-----------: |
| Mobile |

|

|
| Desktop |

|

|
Miscellaneous change - Added personal website under `Academics` to
`README.md`
commit 92cebc9bb1f45cd651697d4779fbe7b06aac83b0
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Thu May 23 23:21:16 2024 -0300
Added support for search (#2415)
Added support for search within the template as suggested in #581. I
decided to go with a client side search based on [Ninja
keys](https://github.com/ssleptsov/ninja-keys), but using [deepdub's
fork](https://github.com/deepdub-ai/ninja-keys) as basis since it
supports fuzzy search.
Had to do a bunch of changes to their code to make it work without using
node to install everything. Also changed to use some colors defined in
our side and using both pages' titles and descriptions for search. Also
had to increase the template max width to better accomodate the new item
in navigation bar.
Missing implementations:
- [ ] One thing I'd love to do (but currently have no idea how) would be
to change the text next to the search button depending on the platform.
For example, if the user is accessing the site on a mac they should use
⌘k instead of ctrl k.
- [x] Test how this looks like (and how it is supposed to work) on
devices with smaller screens
- [x] Support for offline mode
Some screenshots:
---
## Dark version



---
## Light version



---------
Signed-off-by: George Araujo <george.gcac@gmail.com>
Signed-off-by: dependabot[bot] <support@github.com>
Co-authored-by: dependabot[bot] <49699333+dependabot[bot]@users.noreply.github.com>
commit eef62a37dff8f14c9647dcfcf35fc1217a2e0be4
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Tue May 21 18:47:38 2024 -0300
Updated tikzjax hash
commit b80a694bb35d97bab2dee294dbb26d9bff3fddb3
Author: Simonwei97 <119845914+simonwei97@users.noreply.github.com>
Date: Tue May 21 11:20:49 2024 +0800
feat: add back-to-top button (#2427)
slove #2425
Demo:
<img width="1643" alt="image"
src="https://github.com/alshedivat/al-folio/assets/119845914/ea73b84b-1d09-4af8-b1ba-6090595f5ab7">
---------
Signed-off-by: simonwei97 <simonwei977@gmail.com>
Signed-off-by: Simonwei97 <119845914+simonwei97@users.noreply.github.com>
commit 8fe4bee5e6d241b80cbacc5183bfb3ca505b4f23
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Fri May 17 14:19:02 2024 -0300
Remove lsi command (#2428)
Removed lsi command from code since it was added to _config.yml
---------
Signed-off-by: George Araujo <george.gcac@gmail.com>
commit d2853f28280657405a1383a2cda0fe28513ab93e
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Fri May 17 13:33:02 2024 -0300
Added lsi option to _config.yml
commit 066fc099bb110e9de5126ed3afc6bdf089ff39a9
Author: dependabot[bot] <49699333+dependabot[bot]@users.noreply.github.com>
Date: Fri May 17 10:58:14 2024 -0300
Bump rexml from 3.2.6 to 3.2.8 (#2423)
Bumps [rexml](https://github.com/ruby/rexml) from 3.2.6 to 3.2.8.
<details>
<summary>Release notes</summary>
<p><em>Sourced from <a
href="https://github.com/ruby/rexml/releases">rexml's
releases</a>.</em></p>
<blockquote>
<h2>REXML 3.2.8 - 2024-05-16</h2>
<h3>Fixes</h3>
<ul>
<li>Suppressed a warning</li>
</ul>
<h2>REXML 3.2.7 - 2024-05-16</h…
commit b74b292cac3ced3f3df51f164719970df8edffc7
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Wed Oct 2 10:07:50 2024 -0300
Update bug report with running with docker options
commit c0d53e631630b19328f30f9e0da900ff1161eb27
Author: Amir Pourmand <pourmand1376@gmail.com>
Date: Wed Oct 2 10:21:52 2024 +0330
Change Run to use bundle exec instead of normal exec jekyll
commit caddec2fcdbdfabb2cce6d1441297639bd1e5df4
Author: Leo <ifuryst@gmail.com>
Date: Tue Oct 1 21:54:31 2024 +0800
feature: figure support url. (#2586)
This PR allows the `figure` to accept url as the src of the`<img>`.
currently, it only supports the relative path.
```
// raw img
<img src="{{ image.url }}" alt="{{ image.description }}">
// assign url to figure
{% assign image_url = image.url %}
{% include figure.liquid url=image_url class="img-fluid rounded z-depth-1" zoomable=true %}
```
---------
Signed-off-by: ifuryst <ifuryst@gmail.com>
Co-authored-by: George <31376482+george-gca@users.noreply.github.com>
commit c20074c8cab8df2050350e2367482fdd5328a08e
Author: Amir Pourmand <pourmand1376@gmail.com>
Date: Sat Sep 28 09:15:21 2024 +0330
Fix `entry_point.sh` docker backward compatibility problem (#2728)
commit 6265269bd41e194a0ff74e677d730b4ab23e9fd2
Author: Amir Pourmand <pourmand1376@gmail.com>
Date: Thu Sep 26 08:40:15 2024 +0330
Update entry_point.sh (#2707)
commit bdf4ce32e53bc9b4be1d1e10b796bd179cd87474
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Tue Sep 24 15:57:59 2024 -0300
Updated dependencies (#2715)
Signed-off-by: George Araújo <george.gcac@gmail.com>
commit fdaed74d6e6e320b6e94a98ac53bb3b14bfb1247
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Fri Sep 20 19:04:17 2024 -0300
Fixed bug when search result is inside description of external post (#2710)
Fixed a very specific bug that was happening when, for example,
searching for the word `round`, which caused this:

After a lot of debugging I found out that the search result was in the
svg icon definition. Finally got to fix this.

Signed-off-by: George Araújo <george.gcac@gmail.com>
commit daa402f7344a0dec0f40416ac0ab8f2997f06a6e
Author: Giuseppe Perelli <47356398+giuseppeperelli@users.noreply.github.com>
Date: Thu Sep 19 18:39:16 2024 +0200
Update README.md (#2708)
Adding a star to the academics using this template
commit d33213e033eefff0a6c45d0deea89e71bd2b1bca
Author: dependabot[bot] <49699333+dependabot[bot]@users.noreply.github.com>
Date: Thu Sep 19 13:33:35 2024 -0300
Bump google-protobuf from 4.27.3 to 4.27.5 (#2709)
Bumps [google-protobuf](https://github.com/protocolbuffers/protobuf)
from 4.27.3 to 4.27.5.
<details>
<summary>Commits</summary>
<ul>
<li>See full diff in <a
href="https://github.com/protocolbuffers/protobuf/commits">compare
view</a></li>
</ul>
</details>
<br />
[](https://docs.github.com/en/github/managing-security-vulnerabilities/about-dependabot-security-updates#about-compatibility-scores)
Dependabot will resolve any conflicts with this PR as long as you don't
alter it yourself. You can also trigger a rebase manually by commenting
`@dependabot rebase`.
[//]: # (dependabot-automerge-start)
[//]: # (dependabot-automerge-end)
---
<details>
<summary>Dependabot commands and options</summary>
<br />
You can trigger Dependabot actions by commenting on this PR:
- `@dependabot rebase` will rebase this PR
- `@dependabot recreate` will recreate this PR, overwriting any edits
that have been made to it
- `@dependabot merge` will merge this PR after your CI passes on it
- `@dependabot squash and merge` will squash and merge this PR after
your CI passes on it
- `@dependabot cancel merge` will cancel a previously requested merge
and block automerging
- `@dependabot reopen` will reopen this PR if it is closed
- `@dependabot close` will close this PR and stop Dependabot recreating
it. You can achieve the same result by closing it manually
- `@dependabot show <dependency name> ignore conditions` will show all
of the ignore conditions of the specified dependency
- `@dependabot ignore this major version` will close this PR and stop
Dependabot creating any more for this major version (unless you reopen
the PR or upgrade to it yourself)
- `@dependabot ignore this minor version` will close this PR and stop
Dependabot creating any more for this minor version (unless you reopen
the PR or upgrade to it yourself)
- `@dependabot ignore this dependency` will close this PR and stop
Dependabot creating any more for this dependency (unless you reopen the
PR or upgrade to it yourself)
You can disable automated security fix PRs for this repo from the
[Security Alerts
page](https://github.com/alshedivat/al-folio/network/alerts).
</details>
Signed-off-by: dependabot[bot] <support@github.com>
Co-authored-by: dependabot[bot] <49699333+dependabot[bot]@users.noreply.github.com>
commit 046545983f0864b62e883105955717cbf298561c
Author: M. Umar Shahbaz <68814294+KingHowler@users.noreply.github.com>
Date: Sat Sep 14 02:44:42 2024 +0500
Fixed .webp src creation for svg and other files (#2698)
Added a default srcset in case extension is other than the following:
- .jpg
- .jpeg
- .png
- .tiff
- .gif
fixed #2660
commit 8e9cf03ee980645c879d759528d17e8d570983fb
Author: Yao Xiao <108576690+Charlie-XIAO@users.noreply.github.com>
Date: Fri Sep 13 11:12:54 2024 -0400
Support `_styles` in page layout as in post and distill (#2694)
As desribed in the title.
commit 92dbc393e7704e104814f22ce8d9abf95d2dd790
Author: Yao Xiao <108576690+Charlie-XIAO@users.noreply.github.com>
Date: Fri Sep 13 10:59:19 2024 -0400
Added my portfolio website to README (#2695)
Thanks for the amazing theme! ❤️ I've been using al-folio for several
years, during which I have considered migrating to more modern
technologies like MDX or similar but really found no theme that look
better than this.
commit b30b3f4ec0c3223366c06183b49bdb8f0a95664c
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Tue Sep 10 12:18:58 2024 -0300
Increased number of columns to 24 for contributors image
commit 66607c1fc8ca782b9618369c6f8041bef9759a5b
Author: M. Umar Shahbaz <68814294+KingHowler@users.noreply.github.com>
Date: Tue Sep 10 20:16:40 2024 +0500
Fixed "All contributors not showing on README.md" (#2688)
# In README.md
## All Contributors Section
**Out of the 216 contributors, the page only shows around 100**
By adding an additional parameter ```max``` It now shows all of them.
commit f0eb58757317ad61eab6896501cbec758b27f0b3
Author: Gürkan Soykan <gsoykan@sabanciuniv.edu>
Date: Tue Sep 10 16:57:54 2024 +0200
Fix conditional rendering of tag and category section (#2678)
### Overview
This PR fixes an issue where unnecessary horizontal lines were displayed
when there were no tags or categories present. The tag and category
container is now conditionally rendered, ensuring it only appears when
there are tags or categories to display.
no tags meaning, in _config.yml
```
display_tags: []
display_categories: []
```
### Before and After
The difference is illustrated in the images below:
- **First Image (Fixed)**: Shows the correct behavior with no extra
lines when tags or categories are absent.
- **Second Image (Current)**: Demonstrates the issue with unwanted
horizontal lines appearing when no tags or categories are present.


### Impact
This change improves the visual consistency and cleanliness of the theme
by preventing unnecessary elements from being rendered, particularly in
cases where there are no tags or categories defined.
commit 7203eb161c4ed16cac0b4001a05124e28e9bcdd4
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Mon Sep 9 15:03:17 2024 -0300
Update CUSTOMIZE.md scheduled info
commit 66320740986481847d595c9c7f49d407549faf04
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Mon Sep 9 14:58:05 2024 -0300
Update schedule-posts.txt
commit 444376997e48309e378b23bf3b2af831b922717a
Author: Ahmed Nurye <122631227+anurye@users.noreply.github.com>
Date: Mon Sep 9 19:44:22 2024 +0200
Add my webpage to community list (#2684)
Hi, thanks for the great theme! Added my personal academic webpage to
the community list.
Co-authored-by: George <31376482+george-gca@users.noreply.github.com>
commit d50cdf6b8aad1707c45d78b5fa7f59545b8b4ff8
Author: M. Umar Shahbaz <68814294+KingHowler@users.noreply.github.com>
Date: Mon Sep 9 22:36:44 2024 +0500
Schedule Posts Workflow (#2672)
Updated ```CUSTOMIZE.md``` to include information regarding the
```scheduler.yml``` action
commit 97f78e5fb883a4bedd0c1e175ce69daadd4a876f
Author: Mikolaj Kocikowski, PhD <163681487+MikolajKocikowski@users.noreply.github.com>
Date: Thu Sep 5 23:21:25 2024 +0200
Update about.md (#2679)
I was confused until I realized what the author likely meant. Fixing the
typo. Thanks for the amazing theme!
commit cd3f4d6be533bc993f156b8ad5e4e04140ba9f22
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Wed Aug 28 15:22:20 2024 -0300
Fixed bug when external posts title is composed of non-ascii chars
Fixed a bug in external-posts.rb when post title is composed of non-ascii chars
commit 6c6932f1b19f694dbb53c1f8a82d5a791083c01f
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Wed Aug 28 10:54:06 2024 -0300
Removed inexistent input from lighthouse-badger.yml
commit de4e89d11b44ca2b1660aeeafde5e88b6415542f
Author: Trần Đặng Trung Đức <69638253+trandangtrungduc@users.noreply.github.com>
Date: Tue Aug 27 03:28:31 2024 +0900
Update README.md (#2661)
Added trandangtrungduc.github.io to Academic
commit fbad5083aea932b4444fbc92a037fa85ab0094f5
Author: M. Umar Shahbaz <68814294+KingHowler@users.noreply.github.com>
Date: Fri Aug 23 21:12:34 2024 +0500
Added gh-pages Formatter (#2649)
# Added prettier-hmtl.yml
## GitHub Workflow
## Purpose
The GitHub Workflow formats the html files on gh-pages. The html files
generated are always on a single line. This makes scaling programs a lot
more difficult. By formatting the HTML files, al-folio can now be used
to generate code which can then be modified to allow for using back-end.
## Errors found
I want to let you know that when I was using prettier for this, it kept
crashing and after some debugging I found out that al-folio was
generating an invalid tag ```</source>```. ```<source>``` is a
self-closing tag and doesn't have a separate closing tag.
Error: ```<source src="URL" type="type"></source>```
Correct: ```<source src="URL" type="type">```
## Workflow Description
1. The workflow starts by checking out the gh-pages branch.
2. Then it finds all ```</source>``` tags in all html files and deletes
them.
3. It Installs NodeJS and then Prettier. To make sure the code was
executed properly, the workflow checks if prettier is present.
4. Then the workflow runs prettier on all html files present in gh-pages
5. It ends by committing the changes and pushing them to the gh-pages
directory
# Example:
> Before
>

> After
>

commit debb1822ad3db7080c885a010971bcbf4af2b5b5
Author: dependabot[bot] <49699333+dependabot[bot]@users.noreply.github.com>
Date: Fri Aug 23 11:08:41 2024 -0300
Bump rexml from 3.3.4 to 3.3.6 (#2654)
Bumps [rexml](https://github.com/ruby/rexml) from 3.3.4 to 3.3.6.
<details>
<summary>Release notes</summary>
<p><em>Sourced from <a
href="https://github.com/ruby/rexml/releases">rexml's
releases</a>.</em></p>
<blockquote>
<h2>REXML 3.3.6 - 2024-08-22</h2>
<h3>Improvements</h3>
<ul>
<li>
<p>Removed duplicated entity expansions for performance.</p>
<ul>
<li><a
href="https://redirect.github.com/ruby/rexml/issues/194">GH-194</a></li>
<li>Patch by Viktor Ivarsson.</li>
</ul>
</li>
<li>
<p>Improved namespace conflicted attribute check performance. It was
too slow for deep elements.</p>
<ul>
<li>Reported by l33thaxor.</li>
</ul>
</li>
</ul>
<h3>Fixes</h3>
<ul>
<li>
<p>Fixed a bug that default entity expansions are counted for
security check. Default entity expansions should not be counted
because they don't have a security risk.</p>
<ul>
<li><a
href="https://redirect.github.com/ruby/rexml/issues/198">GH-198</a></li>
<li><a
href="https://redirect.github.com/ruby/rexml/issues/199">GH-199</a></li>
<li>Patch Viktor Ivarsson</li>
</ul>
</li>
<li>
<p>Fixed a parser bug that parameter entity references in internal
subsets are expanded. It's not allowed in the XML specification.</p>
<ul>
<li><a
href="https://redirect.github.com/ruby/rexml/issues/191">GH-191</a></li>
<li>Patch by NAITOH Jun.</li>
</ul>
</li>
<li>
<p>Fixed a stream parser bug that user-defined entity references in
text aren't expanded.</p>
<ul>
<li><a
href="https://redirect.github.com/ruby/rexml/issues/200">GH-200</a></li>
<li>Patch by NAITOH Jun.</li>
</ul>
</li>
</ul>
<h3>Thanks</h3>
<ul>
<li>
<p>Viktor Ivarsson</p>
</li>
<li>
<p>NAITOH Jun</p>
</li>
<li>
<p>l33thaxor</p>
</li>
</ul>
<h2>REXML 3.3.5 - 2024-08-12</h2>
<h3>Fixes</h3>
<ul>
<li>Fixed a bug that
<code>REXML::Security.entity_expansion_text_limit</code>
check has wrong text size calculation in SAX and pull parsers.
<ul>
<li><a
href="https://redirect.github.com/ruby/rexml/issues/193">GH-193</a></li>
<li><a
href="https://redirect.github.com/ruby/rexml/issues/195">GH-195</a></li>
<li>Reported by Viktor Ivarsson.</li>
<li>Patch by NAITOH Jun.</li>
</ul>
</li>
</ul>
<!-- raw HTML omitted -->
</blockquote>
<p>... (truncated)</p>
</details>
<details>
<summary>Changelog</summary>
<p><em>Sourced from <a
href="https://github.com/ruby/rexml/blob/master/NEWS.md">rexml's
changelog</a>.</em></p>
<blockquote>
<h2>3.3.6 - 2024-08-22 {#version-3-3-6}</h2>
<h3>Improvements</h3>
<ul>
<li>
<p>Removed duplicated entity expansions for performance.</p>
<ul>
<li><a
href="https://redirect.github.com/ruby/rexml/issues/194">GH-194</a></li>
<li>Patch by Viktor Ivarsson.</li>
</ul>
</li>
<li>
<p>Improved namespace conflicted attribute check performance. It was
too slow for deep elements.</p>
<ul>
<li>Reported by l33thaxor.</li>
</ul>
</li>
</ul>
<h3>Fixes</h3>
<ul>
<li>
<p>Fixed a bug that default entity expansions are counted for
security check. Default entity expansions should not be counted
because they don't have a security risk.</p>
<ul>
<li><a
href="https://redirect.github.com/ruby/rexml/issues/198">GH-198</a></li>
<li><a
href="https://redirect.github.com/ruby/rexml/issues/199">GH-199</a></li>
<li>Patch Viktor Ivarsson</li>
</ul>
</li>
<li>
<p>Fixed a parser bug that parameter entity references in internal
subsets are expanded. It's not allowed in the XML specification.</p>
<ul>
<li><a
href="https://redirect.github.com/ruby/rexml/issues/191">GH-191</a></li>
<li>Patch by NAITOH Jun.</li>
</ul>
</li>
<li>
<p>Fixed a stream parser bug that user-defined entity references in
text aren't expanded.</p>
<ul>
<li><a
href="https://redirect.github.com/ruby/rexml/issues/200">GH-200</a></li>
<li>Patch by NAITOH Jun.</li>
</ul>
</li>
</ul>
<h3>Thanks</h3>
<ul>
<li>
<p>Viktor Ivarsson</p>
</li>
<li>
<p>NAITOH Jun</p>
</li>
<li>
<p>l33thaxor</p>
</li>
</ul>
<h2>3.3.5 - 2024-08-12 {#version-3-3-5}</h2>
<h3>Fixes</h3>
<ul>
<li>Fixed a bug that
<code>REXML::Security.entity_expansion_text_limit</code>
check has wrong text size calculation in SAX and pull parsers.
<ul>
<li><a
href="https://redirect.github.com/ruby/rexml/issues/193">GH-193</a></li>
<li><a
href="https://redirect.github.com/ruby/rexml/issues/195">GH-195</a></li>
<li>Reported by Viktor Ivarsson.</li>
<li>Patch by NAITOH Jun.</li>
</ul>
</li>
</ul>
<!-- raw HTML omitted -->
</blockquote>
<p>... (truncated)</p>
</details>
<details>
<summary>Commits</summary>
<ul>
<li><a
href="https://github.com/ruby/rexml/commit/95871f399eda642a022b03550479b7994895c742"><code>95871f3</code></a>
Add 3.3.6 entry</li>
<li><a
href="https://github.com/ruby/rexml/commit/7cb5eaeb221c322b9912f724183294d8ce96bae3"><code>7cb5eae</code></a>
parser tree: improve namespace conflicted attribute check
performance</li>
<li><a
href="https://github.com/ruby/rexml/commit/6109e0183cecf4f8b587d76209716cb1bbcd6bd5"><code>6109e01</code></a>
Fix a bug that Stream parser doesn't expand the user-defined entity
reference...</li>
<li><a
href="https://github.com/ruby/rexml/commit/cb158582f18cebb3bf7b3f21f230e2fb17d435aa"><code>cb15858</code></a>
parser: keep the current namespaces instead of stack of Set</li>
<li><a
href="https://github.com/ruby/rexml/commit/2b47b161db19c38c5e45e36c2008c045543e976e"><code>2b47b16</code></a>
parser: move duplicated end tag check to BaseParser</li>
<li><a
href="https://github.com/ruby/rexml/commit/35e1681a179c28d5b6ec97d4ab1c110e5ac00303"><code>35e1681</code></a>
test tree-parser: move common method to base class</li>
<li><a
href="https://github.com/ruby/rexml/commit/6e00a14daf2f901df535eafe96cc94d43a957ffe"><code>6e00a14</code></a>
test: fix indent</li>
<li><a
href="https://github.com/ruby/rexml/commit/df3a0cc83013f3cde7b7c2044e3ce00bcad321cb"><code>df3a0cc</code></a>
test: fix indent</li>
<li><a
href="https://github.com/ruby/rexml/commit/fdbffe744b38811be8b1cf6a9eec3eea4d71c412"><code>fdbffe7</code></a>
Use loop instead of recursive call for Element#namespace</li>
<li><a
href="https://github.com/ruby/rexml/commit/6422fa34494fd4145d7bc68fbbe9525d42becf62"><code>6422fa3</code></a>
Use loop instead of recursive call for Element#root</li>
<li>Additional commits viewable in <a
href="https://github.com/ruby/rexml/compare/v3.3.4...v3.3.6">compare
view</a></li>
</ul>
</details>
<br />
[](https://docs.github.com/en/github/managing-security-vulnerabilities/about-dependabot-security-updates#about-compatibility-scores)
Dependabot will resolve any conflicts with this PR as long as you don't
alter it yourself. You can also trigger a rebase manually by commenting
`@dependabot rebase`.
[//]: # (dependabot-automerge-start)
[//]: # (dependabot-automerge-end)
---
<details>
<summary>Dependabot commands and options</summary>
<br />
You can trigger Dependabot actions by commenting on this PR:
- `@dependabot rebase` will rebase this PR
- `@dependabot recreate` will recreate this PR, overwriting any edits
that have been made to it
- `@dependabot merge` will merge this PR after your CI passes on it
- `@dependabot squash and merge` will squash and merge this PR after
your CI passes on it
- `@dependabot cancel merge` will cancel a previously requested merge
and block automerging
- `@dependabot reopen` will reopen this PR if it is closed
- `@dependabot close` will close this PR and stop Dependabot recreating
it. You can achieve the same result by closing it manually
- `@dependabot show <dependency name> ignore conditions` will show all
of the ignore conditions of the specified dependency
- `@dependabot ignore this major version` will close this PR and stop
Dependabot creating any more for this major version (unless you reopen
the PR or upgrade to it yourself)
- `@dependabot ignore this minor version` will close this PR and stop
Dependabot creating any more for this minor version (unless you reopen
the PR or upgrade to it yourself)
- `@dependabot ignore this dependency` will close this PR and stop
Dependabot creating any more for this dependency (unless you reopen the
PR or upgrade to it yourself)
You can disable automated security fix PRs for this repo from the
[Security Alerts
page](https://github.com/alshedivat/al-folio/network/alerts).
</details>
Signed-off-by: dependabot[bot] <support@github.com>
Co-authored-by: dependabot[bot] <49699333+dependabot[bot]@users.noreply.github.com>
commit ebf2fc9cca8db661d1d331e45d2c9b29ff425520
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Thu Aug 22 14:26:04 2024 -0300
Update INSTALL.md link to video tutorial
commit cd59ca39663b169ef215ac4beb8cb309abff1b87
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Thu Aug 22 13:49:05 2024 -0300
Added video tutorial to install instructions (#2653)
Signed-off-by: George Araújo <george.gcac@gmail.com>
commit c45c7675bd4fb4068cbba8a1c96f7b08392b8947
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Wed Aug 21 23:59:18 2024 -0300
Update INSTALL.md with running time of actions
commit c753284f21fc99ad509b0c898616c7e703c29488
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Wed Aug 21 23:55:36 2024 -0300
Update INSTALL.md
commit c5c162cfa1376d48b889fab009f9c2887070a403
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Wed Aug 21 23:54:45 2024 -0300
Update INSTALL.md recommended approach
commit 9b6decceb18a209292a67c7fc90bb1780e79532f
Author: Corentin Sautier <corentin.sautier@gmail.com>
Date: Tue Aug 20 16:50:00 2024 +0200
Fix no github_users titling in repositories.md (#2647)
Inverted order of title and {% if site.data.repositories.github_users
%}, so that if there is no github_users, the "GitHub users" title does
not appear.
commit 03f429f90189038d47111dad3ed7a52be99c894d
Author: Corentin Sautier <corentin.sautier@gmail.com>
Date: Tue Aug 20 16:44:25 2024 +0200
Update _config.yml to add a filtered bibtex keyword (#2648)
Added the google_scholar_id to filtered keywords
commit 853adefc9a4dd380fbeb52050aa7ee61741591f0
Author: hdocmsu <43505331+hdocmsu@users.noreply.github.com>
Date: Mon Aug 19 07:32:51 2024 -0700
Adding own github-page to README.md (#2645)
Co-authored-by: George <31376482+george-gca@users.noreply.github.com>
commit 1e66e8c30deed3fb053ee083e49e27e0cfbfb4aa
Author: Ming SUN <ming.sun@kaust.edu.sa>
Date: Mon Aug 19 17:30:29 2024 +0300
Update README.md (#2644)
add Ming's website page
Co-authored-by: George <31376482+george-gca@users.noreply.github.com>
commit dfc7453ea08fd51f4598685b16130a13e69fe05e
Author: Riasat Sheikh <riasat.sheikh@icloud.com>
Date: Mon Aug 19 12:03:01 2024 +0900
[Feature] InspireHEP social and citation count badge (#2638)
[INSPIRE](http://inspirehep.net/) is a trusted community hub that
facilitates the sharing and discovery of accurate scholarly information
in high energy physics. By integrating the social and citation count
badge, al-folio users within this community will gain significant
benefits.
In continuation of #2634, I am creating this pull request.
## Details
### Social Icon
- Add your INSPIRE author ID in the `config.yml` under `inspirehep_id`.
### Citation Count
- Enable this feature by setting `inspirehep` to `true` under
`enable_publication_badges` in your `config.yml` file.
- In your bibliography file (e.g., `papers.bib`), add `inspirehep_id =
{the literature's recid}` under the citation of a literature source.
commit 3ff7579a7419fc546816535361a8b90c7c49553d
Author: Beryl Sui <45889676+berylbir@users.noreply.github.com>
Date: Thu Aug 8 06:33:12 2024 -0700
added personal website for Beryl Sui (#2628)
Thank you for this amazing template :)
commit 04ab383c4bb4d7e653081b2f84d9e8a7ce11c097
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Wed Aug 7 13:46:07 2024 -0300
Fixed prettier complaints on FAQ.md
commit 5c5c81cda8d947d69b7ad2ec18836c006ae30367
Author: Rachel <rstein66@gmail.com>
Date: Wed Aug 7 11:43:48 2024 -0400
[Bug-fix] Make custom blockquote font coloring consistent (#2622)
Currently, the tip, warning, and danger custom blockquote's font color
is not customized when the text is styled as bold, italics, or a list
item. As a result, the text is slightly less attractive in light mode
and almost illegible in dark mode.
## Screenshot: Current
<img width="400" alt="current-darkmode"
src="https://github.com/user-attachments/assets/1cdd5861-76a2-45bd-a948-99cf35f9c87e">
## Screenshot: Proposed
<img width="400" alt="proposed-darkmode"
src="https://github.com/user-attachments/assets/03fbd4d3-e3f5-498a-bef6-153e1ad55289">
commit 610f42bf619e2c4f43a4e19c4201e0583c4505cc
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Wed Aug 7 12:40:32 2024 -0300
Update Prettier information on FAQ.md
commit 3be24f6b047eb6b49540a0cc1199d7e421192d9f
Author: Alon Kellner <4ubalon@gmail.com>
Date: Wed Aug 7 18:20:30 2024 +0300
Alon Kellner portfolio link (#2627)
I used al-folio's fork
[multi-language-al-folio](https://github.com/george-gca/multi-language-al-folio)
to create my portfolio, I love it :)
commit 1d4ce5a313d1c41e73c843587692eabebad96e00
Author: Rachel <rstein66@gmail.com>
Date: Sun Aug 4 14:32:46 2024 -0400
[bug-fix] Add padding to default markdown table cells (#2617)
Default, meaning `pretty_table: false`
## Sample code
```md
| First Column | Second Column | Third Column |
|------------------|-----------------|----------------|
| Sed in. | Sed non. | Morbi egestas. |
| Donec facilisis. | Suspendisse eu. | Nulla porta. |
| Praesent a. | Interdum et. | Sed nec. |
```
### Current result
<img width="369" alt="current-default"
src="https://github.com/user-attachments/assets/7dc74cfd-ed60-46eb-a1c1-bf3df74bac59">
### Proposed result
<img width="378" alt="updated-default"
src="https://github.com/user-attachments/assets/2bf83fb5-f7b1-4d4b-88aa-e55d3420aeaf">
commit e46a7941b216c68493158fe412467c1a11fb8b54
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Fri Aug 2 10:44:22 2024 -0300
Updated dependencies (#2613)
Fix https://github.com/alshedivat/al-folio/security/dependabot/4
Signed-off-by: George Araújo <george.gcac@gmail.com>
commit e14f5723f2ca14ee15f8e1f65f07477f5d4485af
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Thu Jul 25 14:01:57 2024 -0300
Added customizing css to CUSTOMIZE.md (#2602)
Signed-off-by: George Araújo <george.gcac@gmail.com>
commit e7da32f0e45d70211c21d469f5b43373b2ec9ebb
Author: Salman Faroz <stsfaroz@gmail.com>
Date: Thu Jul 25 20:37:22 2024 +0530
Lighthouse Badger token as secret (#2589)
In the
[FAQ](https://github.com/alshedivat/al-folio/blob/master/FAQ.md#my-webpage-works-locally-but-after-deploying-it-is-not-displayed-correctly-css-and-js-are-not-loaded-properly-how-do-i-fix-that),
it is mentioned to "add it as a secret". However, the Lighthouse Badger
documentation specifies using an environment variable. I've updated this
to use secrets instead, as it is more secure and appropriate for using a
Personal Access Token (PAT).
#### Personal Access Token (fine-grained) Permissions:
- **contents**: access: read and write
- **metadata**: access: read-only
#### Personal Access Token (classic) Permissions:
- **repo**
[refer](https://github.com/MyActionWay/lighthouse-badger-workflows#lighthouse-badger-easyyml:~:text=and%20permissions%20required-,PAT%20(fine%2Dgrained)%3A%20repository%20permissions,-contents%20%3D%3E%20access%3A%20read)
For more information, refer to the [GitHub documentation on using
secrets in GitHub
Actions](https://docs.github.com/en/actions/security-guides/using-secrets-in-github-actions).
commit b5247d9ecaa36c9cc90b92c7066c1a4cf0d26935
Author: Simmo Saan <simmo.saan@gmail.com>
Date: Thu Jul 25 18:05:03 2024 +0300
Remove github-metadata post (#2599)
The jekyll-github-metadata plugin was removed in PR #668, so this no
longer works. Clearly broken here:
https://alshedivat.github.io/al-folio/blog/2020/github-metadata/.
commit 2db33ea99f04f8769207d85ad24b56160496f7ba
Author: tonideleo <55999079+tonideleo@users.noreply.github.com>
Date: Mon Jul 22 07:55:07 2024 -0700
Add user link to user community (#2592)
commit fc15dd6cc8156f3cff35148c2db81f771e11206a
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Sun Jul 21 20:48:32 2024 -0300
Fixed prettier complaints on FAQ
commit 2ebbb801e3abf9d484ed74f417c5d84f5bced6ab
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Sun Jul 21 17:13:10 2024 -0300
Expliciting how to handle wrong theme for site in FAQ.md
commit 71006683cd18b37ccb18b22944e708bd87d54eac
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Sun Jul 21 17:03:58 2024 -0300
Added example of site with css and js not loaded
commit c3ac17294cf85b77742590963dbfc5a794f0098e
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Sun Jul 21 16:19:33 2024 -0300
Improved FAQ readability
commit 015a47787ed2f48c5be20112bce6ab6d32e96dc0
Author: Tadashi <tadasho@gmail.com>
Date: Wed Jul 17 18:13:47 2024 -0300
Fix typo in entry associated to award button (#2583)
commit 75ab2823bb1c2063e8a0842b7ff20d6beaa618e7
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Wed Jul 17 00:03:11 2024 -0300
Updated dependencies (#2582)
Signed-off-by: George Araujo <george.gcac@gmail.com>
commit d9ea1b3dd3aaff7b575a576a89670e1ba82921e2
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Tue Jul 16 23:48:20 2024 -0300
Updated to font awesome 6.6.0 (#2581)
Updated to [FontAwesome
6.6.0](https://github.com/FortAwesome/Font-Awesome/releases/tag/6.6.0)
---------
Signed-off-by: George Araujo <george.gcac@gmail.com>
commit aef552f043a503e70cd190e15884609f8b045298
Author: Furkan Akkurt <furkanakkurt9285@gmail.com>
Date: Wed Jul 17 04:52:06 2024 +0300
Remove 'version's as it's obsolete; Update docker-compose files (#2574)
commit 8ffd34c9b49f5496c34e327866817ed023c3edf7
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Sat Jul 13 14:05:20 2024 -0300
Fixed error in bibsearch.js
commit 49ada3eac1ef52229e550c98826f05f1c3d70078
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Fri Jul 12 22:06:43 2024 -0300
Update collections permalinks in _config.yml
commit 83e8a64de16efefd370803adcf126e9171e87a79
Author: CheariX <CheariX@users.noreply.github.com>
Date: Fri Jul 12 22:00:48 2024 +0200
fix: search_enabled -> bib_search (#2560)
In #2523, I did a copy&paste error with
https://github.com/alshedivat/al-folio/commit/07d6e619cced7a2256bbe6de582ad68f93cd1553
I used the global `search_enabled` config key instead of the correct
`bib_search` key.
This PR fixed it.
commit c4f20b889eded0855f5a806c327337abb04dded7
Author: Scott Lee Chua <scottleechua@gmail.com>
Date: Fri Jul 12 00:46:37 2024 +0800
Make publication badges always visible (#2565)
## The issue
Currently Altmetric and Dimension publication badge elements have
non-obvious attributes that hide badges when some conditions are not met
,e.g.:
```
data-hide-no-mentions="true"
data-hide-less-than="15"
```
resulting in seemingly strange behavior where badges are enabled in
`config.yml` but don't show up consistently, as reported in #2443 :
Altmetric badges don't display for some pubs.
## This PR
- removes these hidden nondisplay conditions in favor of more
predictable website behavior;
- adds documentation links to point users interested in customizing
badge behavior to the right resources.
commit d904c52149859386ee2087f87696eed86c399bb5
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Thu Jul 11 11:09:46 2024 -0300
Fixed search for multiline news
commit 607ff6af4412b19383fb6118dbea55c0cd044720
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Wed Jul 10 15:20:39 2024 -0300
Fixed spacing between {{}} in bib.liquid
commit d019fc0f18d51c7c378f34e4432b38529b506ead
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Wed Jul 10 15:01:28 2024 -0300
Fixed mathjax hash
Changed to "not" minified version of mathjax since it is already minified
commit e7d5c2f36a68a1fc5b39f177366020da9ce857a5
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Wed Jul 10 14:40:56 2024 -0300
Fixed title search and truncating if larger than 13 words (#2561)
Fixes #2459
Signed-off-by: George Araujo <george.gcac@gmail.com>
commit cb0375c1286586a5a84349545491bfe03c7d88e8
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Wed Jul 10 13:05:43 2024 -0300
Aggregated search code inside search.liquid (#2558)
Signed-off-by: George Araujo <george.gcac@gmail.com>
commit 0e0ee215f670c0b02e5bd3768f64f8bc7654354e
Author: Scott Lee Chua <scottleechua@gmail.com>
Date: Wed Jul 10 23:48:03 2024 +0800
Fix search in Distill style post (#2555)
Fixes issue #2554: search function is out of order in a distill style
post.
commit 16cee9c719080f64f4d3ad7bee62b327a3498fc2
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Tue Jul 9 12:44:13 2024 -0300
Avoid broken links check for video blog post
commit f8335998e2e57ff960e020f2634c1b6f58c0ff8c
Author: Simmo Saan <simmo.saan@gmail.com>
Date: Tue Jul 9 18:43:26 2024 +0300
Fix space before some bib commas (#2552)
These somehow appeared when upgrading from v0.11.0 to v0.12.0.
commit 0a40a227391e72db1c48fcdd8e78617ecaf6be1e
Author: CheariX <CheariX@users.noreply.github.com>
Date: Mon Jul 8 21:51:22 2024 +0200
feat: simple filtering / searching on bibliography (#2523)
This PR adds a simple filter/search functionality to the bibliography.
It can be used in two ways:
1. Simply enter a search term in the input box.
2. Send a search term via the `location.hash`, e.g.,
https://alshedivat.github.io/al-folio/publications/#mechanics
**Notes:**
- The search box is optional. It can be simply removed if anyone does
not like it.
- Searching via `hash` works without the search box. My idea is to use
this functionality to index all BibTeX entries via the `ctrl-k` search
and link them via their BibTeX key.
- Searching via `hash` could also be used to set static links on the
current page, e.g., to filter specific co-authors, venues, etc.
- I don't know much about the design of the input field. I simply reused
the newsletter box style.
- Entering a search term in the box does exact matching. No fuzzy
search, no AND/OR logic. I kept it very simple. Maybe anyone else wants
to improve it in the future.
- The search looks in all data in the BibTeX entry that is parsed via
`bib.liquid`. E.g., it is possible to search for BibTeX keys, titles,
authors, years, venues, abstracts, or whatever `bib.liquid` prints.
- I used a 300ms delay before starting to search on the input box.
- Entering search terms in the box does not update the location hash
(things could get complex otherwise due to automatically updating each
other...)
- If the filter does not find any match in a specific year, the year is
also made invisible.
**Screenshot**
<img width="935" alt="screenshot"
src="https://github.com/alshedivat/al-folio/assets/1998723/447003e2-c623-4de9-b2c5-2357117a7743">
Looking for feedback.
commit ad8104b40fc4c46f91a3cd2c56726e823106d4c6
Author: Amir Pourmand <pourmand1376@gmail.com>
Date: Mon Jul 8 01:24:37 2024 +0330
Add linux x86-64 to Gemfile.lock (#2549)
Fixes #2544
Generated via:
```
bundle lock --add-platform x86_64-linux
```
commit 369f0b74c9a412509b1b3f4a1a3b30e53fc9b65a
Author: Maruan <alshedivat@users.noreply.github.com>
Date: Sat Jul 6 20:22:54 2024 -0700
Update README.md
commit f4a6e184a9a23c2a2070b0ea545d390fab1e5c98
Author: Tiago Lobão <tiago.blobao@gmail.com>
Date: Mon Jun 24 11:53:47 2024 -0300
Fix repo card heigth for different repo descriptions (#2525)
Hello! I had this minor issue on my website and I saw few other people
using this template and having the same issue.
**Brief**
if two repo's in the same row has different number of lines for the
descriptions, heights of the cards will not be the same if we don't
force the number of lines to be displayed.
**Solution**
By looking at [This
issue](https://github.com/anuraghazra/github-readme-stats/issues/2900) I
could see that they solved it by adding an new option,
`description_lines_count`. This was used on the API request in order to
fix the issue.
---
## Issue reproduced:

---
## Issue fixed after the commit:

commit fefa2470b42704bf0a2e6775b3e764152bf8d6b1
Author: ariseus <33930674+garywei944@users.noreply.github.com>
Date: Thu Jun 20 11:40:34 2024 -0400
Fix Altmetric badge not correctly set when Altmetric id is provided (#2522)
To reproduce the bug:
```bibtex
@inproceedings{Vaswani2017AttentionIA,
title = {Attention is All you Need},
author = {Ashish Vaswani and Noam M. Shazeer and Niki Parmar and Jakob Uszkoreit and Llion Jones and Aidan N. Gomez and Lukasz Kaiser and Illia Polosukhin},
booktitle = {Neural Information Processing Systems},
year = {2017},
doi = {10.48550/arXiv.1706.03762},
altmetric = {21021191}
}
```
The bug is
1. It seems to be some weird property of the liquid template that [line
252-254](https://github.com/alshedivat/al-folio/blob/8d82670ff170f98e7d7ea5434428234a8216d460/_layouts/bib.liquid#L252-L254)
doesn't work at all. According to [this
post](https://stackoverflow.com/questions/59887447/liquid-how-to-assign-the-output-of-an-operator-to-a-variable)
and [this issue](https://github.com/Shopify/liquid/issues/236), liquid
doesn't support assign the output of operator to a variable nor a
ternary operator. So based on my console log, the value of
`entry_has_altmetric_badge` is always a string value of
`entry.altmetric` when altmetric is provided in bibtex.
```liquid
{% assign entry_has_altmetric_badge = entry.altmetric or entry.doi or entry.eprint or entry.pmid or entry.isbn %}
{% assign entry_has_dimensions_badge = entry.dimensions or entry.doi or entry.pmid %}
{% assign entry_has_google_scholar_badge = entry.google_scholar_id %}
{% if entry_has_altmetric_badge or entry_has_dimensions_badge or entry_has_google_scholar_badge %}
<div class="badges">
{% if site.enable_publication_badges.altmetric and entry_has_altmetric_badge %}
<span
...
```
Note that this could be problematic that a string in liquid is always
evaluated as true as long as it is defined regardless if it is "" or
"false".
[reference](https://shopify.github.io/liquid/basics/truthy-and-falsy/)
2. when altmetric is defined in bibtex, now the order of set attribute
to badge is eprint > doi > altmetric id > pmid > ISBN, and the badge
doesn't work when an arxiv doi is provided.
I think the expected behavior should be
1. as documented in CUSTOMIZE.md, only render the badge when the entry
is set to either "true" or the altmetric id. (It could also implement to
always render the badge whenever doi or other related attribute is set,
and set altmetric to "false" to disable it)
```md
- `altmetric`: Adds an [Altmetric](https://www.altmetric.com/) badge (Note: if DOI is provided just use `true`, otherwise only add the altmetric identifier here - the link is generated automatically)
```
2. if the almetric id is set, use it first.
commit cd020affa633522bfc54a0837db399ad086d16cf
Author: Andrew Boyer <asboyer@gmail.com>
Date: Thu Jun 20 04:21:22 2024 +0100
Update CUSTOMIZE.md for Newsletter support (#2521)
In reference to https://github.com/alshedivat/al-folio/pull/2517 and
https://github.com/alshedivat/al-folio/pull/2517#issuecomment-2179244937
commit 8d82670ff170f98e7d7ea5434428234a8216d460
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Wed Jun 19 17:17:29 2024 -0300
Changes to deploy-docker-tag.yml now trigger action
commit acdc9ff57e65cc7cfd98b5612b90b81123c86460
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Wed Jun 19 17:16:11 2024 -0300
Changes to deploy-image.yml now trigger action
commit fb67d309c9d5d1dcf69c920b6c0bfdceb01da86f
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Wed Jun 19 17:15:26 2024 -0300
Changes to docker-slim.yml now trigger action
commit 1569966cf658ce8c0661fb0c158a6753d86b9368
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Wed Jun 19 17:13:39 2024 -0300
Bib changes now trigger build action
commit fbad870c9c7873c2929ef639aee4376ac33c540b
Author: ariseus <33930674+garywei944@users.noreply.github.com>
Date: Wed Jun 19 16:10:22 2024 -0400
Add example use of annotation and superscripts in bibtex (#2520)




commit b723e7d917dac14a3d6cc11405851099e2fa0fca
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Wed Jun 19 15:01:27 2024 -0300
Fixed docker-slim.yml issue
commit 0ac9e447ca28a55d61dd5a675fb446e0670719b1
Author: Andrew Boyer <asboyer@gmail.com>
Date: Wed Jun 19 18:49:19 2024 +0100
Added support for a newsletter (#2517)
In reference to idea:
https://github.com/alshedivat/al-folio/discussions/2097
In reference to request:
https://github.com/alshedivat/al-folio/issues/923#issuecomment-2171924663
Added support to integrate a [loops.so](https://loops.so/) mailing list
into the site.
To use, you need to enable `newsletter` in `_config.yml`. You also must
specify a loops endpoint (although I think any mailing list endpoint can
work), which you can get when you set up a mailing list on loops. More
documentation on loops: [here](https://loops.so/docs/forms/custom-form).
Once that is enabled, the behavior is different depending on how you
specified your footer to behave in `_config.yml`. If `footer_fixed:
true`, then the sign up will appear at the bottom of the about page, as
well as at the bottom of blog posts, if you enable `related_posts`.
If `footer_fixed: false`, then the newsletter signup will be in the
footer (on every page), like it is in on [my
website](https://asboyer.com).
I'm not attached to the placement of the signup, and you can choose to
include it wherever you want with `{% include scripts/newsletter.liquid
%}`. Also if you include positional variables into that, you can choose
how you center the signup. So `{% include scripts/newsletter.liquid
left=true %}` positions the signup bar to the left.
Here are some screenshots below:
## Dark version

## Light version

I think the input field color should probably change to maybe be light
for both themes? What do you think? I think the dark background looks
cool, but I don't usually see that done like that on other sites.
## Footer fixed


## Footer not fixed


To clarify, if footer isn't fixed, the email signup will appear on every
page.
---------
Co-authored-by: George <31376482+george-gca@users.noreply.github.com>
commit a25df79188ce4d110c8c117558415ce9d27d96bc
Author: ariseus <33930674+garywei944@users.noreply.github.com>
Date: Wed Jun 19 13:34:54 2024 -0400
Support superscripts in bibtex author names (#2512)
Implements #2511
commit 3b1c10844f62db235dded4f7e5d8d520414143b5
Author: Andrew Boyer <asboyer@gmail.com>
Date: Tue Jun 18 18:42:02 2024 +0100
fix: blog highlighted in nav for child pages (#2516)
Currently, in all blog posts, or any child page under /blog, the "blog"
in nav is not highlighted.
In all other child pages for a parent in nav, the parent is highlighted.
For example, in a sub page of projects, projects in nav is highlighted.
This fix creates a consistent behavior for nav and highlights the blog
in nav if in a blog post.
BEFORE:
<img width="1427" alt="image"
src="https://github.com/alshedivat/al-folio/assets/52665298/fc79727c-dc22-4af7-8c16-80efa216ecbc">
AFTER:
<img width="1434" alt="image"
src="https://github.com/alshedivat/al-folio/assets/52665298/6b32e7f9-e421-4b08-b86e-813b20ac058e">
commit 5d3d3ff60b1d430f08b897516c46966486638fa8
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Tue Jun 18 11:45:34 2024 -0300
Fixed external post symbol on search (#2515)
Fixes #2471
Signed-off-by: George Araujo <george.gcac@gmail.com>
commit ec3bff6b6bb8429aa29be0fe8c9d9234f063bdd5
Author: ariseus <33930674+garywei944@users.noreply.github.com>
Date: Tue Jun 18 10:04:21 2024 -0400
Support pirsch.io for analytics (#2513)
commit 20c3b0876c8e70cb5b94c0bd2c489ea68df2b804
Author: saeedrafieyan <61290778+saeedrafieyan@users.noreply.github.com>
Date: Mon Jun 17 20:27:36 2024 +0330
Added SRaf.ir to README.md (#2510)
Hi, I would be more than happy if I could add my personal website here.
commit be52a965e37b2615f9620e47686a776d432fac2b
Author: Andrew Boyer <asboyer@gmail.com>
Date: Sat Jun 15 20:31:40 2024 +0100
fix: remove 'index.html' in pagination (#2509)
Currently, on the [blog](https://alshedivat.github.io/al-folio/blog/)
page, clicking "older" and "newer" on the pagination at the bottom
direct you forward to links like `/al-folio/blog/page/2/` and backward
to `/al-folio/blog/`.
However, if you click on the `1`, `2`.. etc buttons, there is a
different behavior. The links now contain an `index.html`. For example,
clicking `2` leads you to `/al-folio/blog/page/2/index.html`. It is the
same content, just with a messier hyper link. Same with clicking `1`,
you are brought to `/al-folio/blog/`.
This fix creates a consistency among the hyper links in pagination.
commit 1a7fddecf85e03ee6a2663d655cc0f6ccfb5bd34
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Tue Jun 11 14:06:38 2024 -0300
Fix code blocks not changing to plots and others (#2497)
For some unknown reason, all the `document.onreadystatechange = () => {`
checks stopped working. Thankfully, replacing them with
`document.addEventListener("readystatechange", () => {` fixed the
issues.
---------
Signed-off-by: George Araujo <george.gcac@gmail.com>
commit b861b015b03c840af6bffdf2e65f69e22405fab2
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Tue Jun 11 11:51:25 2024 -0300
Fixed issue with vega
commit a04e2065604b81f3d78e5a548bdaa7335d56cdea
Author: Morris Huang <53600226+Physics-Morris@users.noreply.github.com>
Date: Mon Jun 10 05:24:28 2024 +0800
Update README.md (#2493)
Added Physics-Morris.github.io to the list of academics.
Co-authored-by: Morris Huang <morris8934@gamil.com>
commit 1bee4d152a7d0dc2a3a2e501cc089dd006690a1f
Author: Rachel <rstein66@gmail.com>
Date: Sat Jun 8 18:39:08 2024 -0400
[Tweak] Add bottom padding to project card (#2492)
## Current Behavior
### Vertical 👎
There is _no_ space between cards in the vertical project layout
<img width="400" alt="v1-vertical"
src="https://github.com/rstein66/al-folio/assets/5504473/c97b558d-dc10-4b1f-9547-51e1710c82d3">
<br>
### Horizontal 👍
Card spacing already looks good in horizontal layout
<img width="350" alt="v1-horizontal"
src="https://github.com/rstein66/al-folio/assets/5504473/1548766b-41ab-447a-ba35-fdb45ff92545">
## Proposed Resolution
**Simplistic** resolution: add padding to card's bottom (in both
vertical and horizontal project layout)
<img width="400" alt="v2-vertical"
src="https://github.com/rstein66/al-folio/assets/5504473/739eef5d-077f-46b7-a99a-52c6a82c5515">
<img width="350" alt="v2-horizontal"
src="https://github.com/rstein66/al-folio/assets/5504473/ba1e8269-193b-4151-b7af-915ace97d240">
commit 180ae3165a6a9231eb4fe33d58711c536d74bfb4
Author: Rachel <rstein66@gmail.com>
Date: Fri Jun 7 16:15:21 2024 -0400
[Tweak] Update "search filters" displayed on the blog's front page (#2480)
# [Tweak] Update "search filters" on blog's front page
## Current Behavior
```
1. Go to `blog/`
2. Select "🏷️ Blockquotes" "search filter"
=> `blog/category/blockquotes/` returns 404
```
<img width="400" alt="current-01-blog-filters"
src="https://github.com/alshedivat/al-folio/assets/5504473/dae7f061-864d-49f3-9af1-1ef30c8056cd">
<img width="400" alt="current-02-category-blockquotes"
src="https://github.com/alshedivat/al-folio/assets/5504473/c09422a9-a2c7-4f81-8534-1f310c4f9876">
<hr>
## Resolution in PR
1. Append 'blockquotes' to
[`display_tags`](https://github.com/alshedivat/al-folio/pull/2480/files#diff-ecec67b0e1d7e17a83587c6d27b6baaaa133f42482b07bd3685c77f34b62d883R295)
2. Replace 'blockquotes' with 'external-services' in
`display_categories`
=> Display 'blockquotes' tag and 'external-services' category on blog's
front page
<img width="400" alt="v2-01"
src="https://github.com/alshedivat/al-folio/assets/5504473/c2f62a12-578d-44e0-ae8c-d6998fe8e2cb">
<br>
<img width="300" alt="v2-02"
src="https://github.com/alshedivat/al-folio/assets/5504473/8df86ea0-46d6-4389-904d-24965d74ace9">
<img width="300" alt="v2-03"
src="https://github.com/alshedivat/al-folio/assets/5504473/6407812a-2052-4e0c-88bf-0d70d1c03ed8">
commit 5beffc317916a69fd8f9368f12bf7dbbf06a1a38
Author: Jack Burnett <jackjburnett@gmail.com>
Date: Tue Jun 4 17:30:04 2024 +0100
Update README.md (#2479)
Added big-culture.github.io to the list of labs, and
jackjburnett.github.io to the list of academics
commit b4f90ff416b5961136cb9ed59e4edbcdf02109c1
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Sun Jun 2 13:48:09 2024 -0300
Fixes external blog posts in search (#2470)
Fixes #2469. Separated `news` and `posts` from other collections in
search, since it caused duplicated entries. Also to ensure they are in
chronological reverse order.
Signed-off-by: George Araujo <george.gcac@gmail.com>
commit afc56cc9877d08506e83c6568fe6ae8f2867d508
Author: Andrew Leonard <16251412+ajyey@users.noreply.github.com>
Date: Fri May 31 17:23:46 2024 -0400
Feature: Dynamically sets the search shortcut key based on the user's platform (#2461)
This addresses issue #2437 by:
- Adding a new script that dynamically sets the search keyboard shortcut
by checking what platform the user is currently using
- Loading this script in `default.liquid`
<img width="1150" alt="SCR-20240529-cdfe"
src="https://github.com/alshedivat/al-folio/assets/16251412/7c4125fc-5028-422f-97d5-0df729e30fa7">
commit b35450e474da57984e455afd9dfaa164fe9278f0
Author: Howard Chiu <137316255+chiuhoward@users.noreply.github.com>
Date: Fri May 31 09:39:52 2024 -0700
Update search.liquid (#2466)
missing { in osf section
commit 1ef1621bfc011ca7f702afdfef4b86984c9f5897
Author: Andrew Leonard <16251412+ajyey@users.noreply.github.com>
Date: Fri May 31 12:39:19 2024 -0400
Bugfix: Collapse the navbar on mobile when the user selects search (#2462)
This PR addresses #2438 by programmatically collapsing the navbar if the
user clicks on search on mobile.
## Behavior before

## Behavior after

commit 4a2984a40004882999224431539c70b43d657b83
Author: Abhilesh Dhawanjewar <2447878+abhilesh@users.noreply.github.com>
Date: Fri May 31 17:27:10 2024 +0100
Fix: date pill position on CV (#2455)
Fixes: #2393
Changes made in this PR -
Added `style="width: 75px; transform: translateX(-15px)
translateY(-5px);">` to move the date pill `15px` to the left and `5px`
to the top
| Before | After |
| :-----: | :----: |
|

|

|
commit 351eb127fa48634abf214c7b1489c739f8c578f9
Author: Andrew Leonard <16251412+ajyey@users.noreply.github.com>
Date: Fri May 31 12:26:24 2024 -0400
Bugfix: Updates ninja keys text input color so it is always visible (#2463)
This PR fixes an issue where the search input is not visible in the
light theme. This is because `ninja-header-min.js` defaults the text
color to white.
This style change will ensure that the text is always visible regardless
of theme selection
## Before Style Change
<img width="1435" alt="SCR-20240530-cnxd"
src="https://github.com/alshedivat/al-folio/assets/16251412/dbbc04c6-6e23-4bb5-8278-218d4e0e1329">
## After Style Change
<img width="1434" alt="SCR-20240530-coqb"
src="https://github.com/alshedivat/al-folio/assets/16251412/182df8e5-8f54-4eca-a255-b8efbf52db9d">
commit d004837e607bf14e593f245211b91f13264c4ac1
Author: Maruan <alshedivat@users.noreply.github.com>
Date: Mon May 27 20:15:44 2024 -0400
Enable specifying explicit list of external posts to display (#2059)
- updates `external-posts.rb` plugin, allowing the user to specify an
explicit lists of urls in `_config.yml` that are then displayed in the
blog feed as external posts
- 99% of the code in this change is written by gpt-4:
https://chat.openai.com/share/24432d24-36a7-4d6f-a5c0-d7e5142f68cd
commit 1274581702730d0ac9aa945ac1207d80becaa58c
Author: Furkan Akkurt <furkanakkurt9285@gmail.com>
Date: Tue May 28 03:07:39 2024 +0300
Delete extra space ; Update post.liquid (#2452)
It seems the same problem exists in the posts as well. The relevant PR
is [here](https://github.com/alshedivat/al-folio/pull/2444).
commit 50a2f674778b38016b4caf42a2cf318c6e8ee6c6
Author: Maruan <alshedivat@users.noreply.github.com>
Date: Mon May 27 12:53:53 2024 -0400
Add back-to-top to distill layout (#2451)
commit c0763fff61c160da95e361fd6724e886aff3226f
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Mon May 27 13:50:14 2024 -0300
Fixed news titles in search (#2450)
Signed-off-by: George Araujo <george.gcac@gmail.com>
commit da4486507a96d87ea755ad7187e15e86c7651093
Author: Tian Lan <36527777+lantyn@users.noreply.github.com>
Date: Tue May 28 00:04:02 2024 +0800
Update docker-slim.yml (#2449)
Fixed a bug that causes docker-slim action to run and fail on forked
repositories. #2103
commit c7265a9bcb89980bc66acf241c014d6add54c444
Author: Furkan Akkurt <furkanakkurt9285@gmail.com>
Date: Mon May 27 19:01:41 2024 +0300
Delete extra space ; Update blog.md (#2444)
commit e8a2a40ae86271897c509bcf2ae52f91c43bd20a
Author: CheariX <CheariX@users.noreply.github.com>
Date: Mon May 27 15:28:56 2024 +0000
feat: search.liquid over all collections (#2447)
Thank you @george-gca for the awesome work. on #2415.
This PR generalizes the search on all collections. Currently, only
projects are added to the search.
This PR uses all of them, such as news. On my personal website, I use a
teaching collection which is then also automatically searched.
commit 96c4e613854509c37f36ae0e63a616e6be342547
Author: Qucheng Jiang <jiangquchengpeter@hotmail.com>
Date: Sat May 25 14:08:57 2024 -0400
Add NEU ESL to README.md (#2441)
Embedded System Lab @ Northeastern University (NU-ESL) website recently
embraced Jekyll with al-folio theme. Add nuesl link to README.md
commit 8a6ad2d5edbc2604238f833362692f264cca8f0f
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Fri May 24 16:21:53 2024 -0300
Moved search data inside search.liquid (#2439)
Signed-off-by: George Araujo <george.gcac@gmail.com>
commit 9e59ab8d72acd0d1055a123d2ab65756d1d0a1ba
Author: Abhilesh Dhawanjewar <2447878+abhilesh@users.noreply.github.com>
Date: Fri May 24 19:58:55 2024 +0100
Fix: Add back-to-top button (#2433)
Fixes #2425
PR #2427 adds a back-to-top button, however the button overlaps with the
footer when `footer_fixed: false` and [has inadequate
spacing](https://github.com/alshedivat/al-folio/issues/2425#issuecomment-2121670658)
with `footer_fixed: true`
Changes in this PR:
- Fix positioning of button on fixed and sticky footer layouts
- Add option to disable back-to-top button by setting `back_to_top:
false` in `_config.yml`
- Add button transparency to avoid button blocking content view
- Reduce size of button
Demo -
| Device | Fixed footer | Sticky footer |
| :-----------: | :-------------: | :-----------: |
| Mobile |

|

|
| Desktop |

|

|
Miscellaneous change - Added personal website under `Academics` to
`README.md`
commit 92cebc9bb1f45cd651697d4779fbe7b06aac83b0
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Thu May 23 23:21:16 2024 -0300
Added support for search (#2415)
Added support for search within the template as suggested in #581. I
decided to go with a client side search based on [Ninja
keys](https://github.com/ssleptsov/ninja-keys), but using [deepdub's
fork](https://github.com/deepdub-ai/ninja-keys) as basis since it
supports fuzzy search.
Had to do a bunch of changes to their code to make it work without using
node to install everything. Also changed to use some colors defined in
our side and using both pages' titles and descriptions for search. Also
had to increase the template max width to better accomodate the new item
in navigation bar.
Missing implementations:
- [ ] One thing I'd love to do (but currently have no idea how) would be
to change the text next to the search button depending on the platform.
For example, if the user is accessing the site on a mac they should use
⌘k instead of ctrl k.
- [x] Test how this looks like (and how it is supposed to work) on
devices with smaller screens
- [x] Support for offline mode
Some screenshots:
---
## Dark version



---
## Light version



---------
Signed-off-by: George Araujo <george.gcac@gmail.com>
Signed-off-by: dependabot[bot] <support@github.com>
Co-authored-by: dependabot[bot] <49699333+dependabot[bot]@users.noreply.github.com>
commit eef62a37dff8f14c9647dcfcf35fc1217a2e0be4
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Tue May 21 18:47:38 2024 -0300
Updated tikzjax hash
commit b80a694bb35d97bab2dee294dbb26d9bff3fddb3
Author: Simonwei97 <119845914+simonwei97@users.noreply.github.com>
Date: Tue May 21 11:20:49 2024 +0800
feat: add back-to-top button (#2427)
slove #2425
Demo:
<img width="1643" alt="image"
src="https://github.com/alshedivat/al-folio/assets/119845914/ea73b84b-1d09-4af8-b1ba-6090595f5ab7">
---------
Signed-off-by: simonwei97 <simonwei977@gmail.com>
Signed-off-by: Simonwei97 <119845914+simonwei97@users.noreply.github.com>
commit 8fe4bee5e6d241b80cbacc5183bfb3ca505b4f23
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Fri May 17 14:19:02 2024 -0300
Remove lsi command (#2428)
Removed lsi command from code since it was added to _config.yml
---------
Signed-off-by: George Araujo <george.gcac@gmail.com>
commit d2853f28280657405a1383a2cda0fe28513ab93e
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Fri May 17 13:33:02 2024 -0300
Added lsi option to _config.yml
commit 066fc099bb110e9de5126ed3afc6bdf089ff39a9
Author: dependabot[bot] <49699333+dependabot[bot]@users.noreply.github.com>
Date: Fri May 17 10:58:14 2024 -0300
Bump rexml from 3.2.6 to 3.2.8 (#2423)
Bumps [rexml](https://github.com/ruby/rexml) from 3.2.6 to 3.2.8.
<details>
<summary>Release notes</summary>
<p><em>Sourced from <a
href="https://github.com/ruby/rexml/releases">rexml's
releases</a>.</em></p>
<blockquote>
<h2>REXML 3.2.8 - 2024-05-16</h2>
<h3>Fixes</h3>
<ul>
<li>Suppressed a warning</li>
</ul>
<h2>REXML 3.2.7 - 2024-05-16</h…
commit b74b292cac3ced3f3df51f164719970df8edffc7
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Wed Oct 2 10:07:50 2024 -0300
Update bug report with running with docker options
commit c0d53e631630b19328f30f9e0da900ff1161eb27
Author: Amir Pourmand <pourmand1376@gmail.com>
Date: Wed Oct 2 10:21:52 2024 +0330
Change Run to use bundle exec instead of normal exec jekyll
commit caddec2fcdbdfabb2cce6d1441297639bd1e5df4
Author: Leo <ifuryst@gmail.com>
Date: Tue Oct 1 21:54:31 2024 +0800
feature: figure support url. (#2586)
This PR allows the `figure` to accept url as the src of the`<img>`.
currently, it only supports the relative path.
```
// raw img
<img src="{{ image.url }}" alt="{{ image.description }}">
// assign url to figure
{% assign image_url = image.url %}
{% include figure.liquid url=image_url class="img-fluid rounded z-depth-1" zoomable=true %}
```
---------
Signed-off-by: ifuryst <ifuryst@gmail.com>
Co-authored-by: George <31376482+george-gca@users.noreply.github.com>
commit c20074c8cab8df2050350e2367482fdd5328a08e
Author: Amir Pourmand <pourmand1376@gmail.com>
Date: Sat Sep 28 09:15:21 2024 +0330
Fix `entry_point.sh` docker backward compatibility problem (#2728)
commit 6265269bd41e194a0ff74e677d730b4ab23e9fd2
Author: Amir Pourmand <pourmand1376@gmail.com>
Date: Thu Sep 26 08:40:15 2024 +0330
Update entry_point.sh (#2707)
commit bdf4ce32e53bc9b4be1d1e10b796bd179cd87474
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Tue Sep 24 15:57:59 2024 -0300
Updated dependencies (#2715)
Signed-off-by: George Araújo <george.gcac@gmail.com>
commit fdaed74d6e6e320b6e94a98ac53bb3b14bfb1247
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Fri Sep 20 19:04:17 2024 -0300
Fixed bug when search result is inside description of external post (#2710)
Fixed a very specific bug that was happening when, for example,
searching for the word `round`, which caused this:

After a lot of debugging I found out that the search result was in the
svg icon definition. Finally got to fix this.

Signed-off-by: George Araújo <george.gcac@gmail.com>
commit daa402f7344a0dec0f40416ac0ab8f2997f06a6e
Author: Giuseppe Perelli <47356398+giuseppeperelli@users.noreply.github.com>
Date: Thu Sep 19 18:39:16 2024 +0200
Update README.md (#2708)
Adding a star to the academics using this template
commit d33213e033eefff0a6c45d0deea89e71bd2b1bca
Author: dependabot[bot] <49699333+dependabot[bot]@users.noreply.github.com>
Date: Thu Sep 19 13:33:35 2024 -0300
Bump google-protobuf from 4.27.3 to 4.27.5 (#2709)
Bumps [google-protobuf](https://github.com/protocolbuffers/protobuf)
from 4.27.3 to 4.27.5.
<details>
<summary>Commits</summary>
<ul>
<li>See full diff in <a
href="https://github.com/protocolbuffers/protobuf/commits">compare
view</a></li>
</ul>
</details>
<br />
[](https://docs.github.com/en/github/managing-security-vulnerabilities/about-dependabot-security-updates#about-compatibility-scores)
Dependabot will resolve any conflicts with this PR as long as you don't
alter it yourself. You can also trigger a rebase manually by commenting
`@dependabot rebase`.
[//]: # (dependabot-automerge-start)
[//]: # (dependabot-automerge-end)
---
<details>
<summary>Dependabot commands and options</summary>
<br />
You can trigger Dependabot actions by commenting on this PR:
- `@dependabot rebase` will rebase this PR
- `@dependabot recreate` will recreate this PR, overwriting any edits
that have been made to it
- `@dependabot merge` will merge this PR after your CI passes on it
- `@dependabot squash and merge` will squash and merge this PR after
your CI passes on it
- `@dependabot cancel merge` will cancel a previously requested merge
and block automerging
- `@dependabot reopen` will reopen this PR if it is closed
- `@dependabot close` will close this PR and stop Dependabot recreating
it. You can achieve the same result by closing it manually
- `@dependabot show <dependency name> ignore conditions` will show all
of the ignore conditions of the specified dependency
- `@dependabot ignore this major version` will close this PR and stop
Dependabot creating any more for this major version (unless you reopen
the PR or upgrade to it yourself)
- `@dependabot ignore this minor version` will close this PR and stop
Dependabot creating any more for this minor version (unless you reopen
the PR or upgrade to it yourself)
- `@dependabot ignore this dependency` will close this PR and stop
Dependabot creating any more for this dependency (unless you reopen the
PR or upgrade to it yourself)
You can disable automated security fix PRs for this repo from the
[Security Alerts
page](https://github.com/alshedivat/al-folio/network/alerts).
</details>
Signed-off-by: dependabot[bot] <support@github.com>
Co-authored-by: dependabot[bot] <49699333+dependabot[bot]@users.noreply.github.com>
commit 046545983f0864b62e883105955717cbf298561c
Author: M. Umar Shahbaz <68814294+KingHowler@users.noreply.github.com>
Date: Sat Sep 14 02:44:42 2024 +0500
Fixed .webp src creation for svg and other files (#2698)
Added a default srcset in case extension is other than the following:
- .jpg
- .jpeg
- .png
- .tiff
- .gif
fixed #2660
commit 8e9cf03ee980645c879d759528d17e8d570983fb
Author: Yao Xiao <108576690+Charlie-XIAO@users.noreply.github.com>
Date: Fri Sep 13 11:12:54 2024 -0400
Support `_styles` in page layout as in post and distill (#2694)
As desribed in the title.
commit 92dbc393e7704e104814f22ce8d9abf95d2dd790
Author: Yao Xiao <108576690+Charlie-XIAO@users.noreply.github.com>
Date: Fri Sep 13 10:59:19 2024 -0400
Added my portfolio website to README (#2695)
Thanks for the amazing theme! ❤️ I've been using al-folio for several
years, during which I have considered migrating to more modern
technologies like MDX or similar but really found no theme that look
better than this.
commit b30b3f4ec0c3223366c06183b49bdb8f0a95664c
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Tue Sep 10 12:18:58 2024 -0300
Increased number of columns to 24 for contributors image
commit 66607c1fc8ca782b9618369c6f8041bef9759a5b
Author: M. Umar Shahbaz <68814294+KingHowler@users.noreply.github.com>
Date: Tue Sep 10 20:16:40 2024 +0500
Fixed "All contributors not showing on README.md" (#2688)
# In README.md
## All Contributors Section
**Out of the 216 contributors, the page only shows around 100**
By adding an additional parameter ```max``` It now shows all of them.
commit f0eb58757317ad61eab6896501cbec758b27f0b3
Author: Gürkan Soykan <gsoykan@sabanciuniv.edu>
Date: Tue Sep 10 16:57:54 2024 +0200
Fix conditional rendering of tag and category section (#2678)
### Overview
This PR fixes an issue where unnecessary horizontal lines were displayed
when there were no tags or categories present. The tag and category
container is now conditionally rendered, ensuring it only appears when
there are tags or categories to display.
no tags meaning, in _config.yml
```
display_tags: []
display_categories: []
```
### Before and After
The difference is illustrated in the images below:
- **First Image (Fixed)**: Shows the correct behavior with no extra
lines when tags or categories are absent.
- **Second Image (Current)**: Demonstrates the issue with unwanted
horizontal lines appearing when no tags or categories are present.


### Impact
This change improves the visual consistency and cleanliness of the theme
by preventing unnecessary elements from being rendered, particularly in
cases where there are no tags or categories defined.
commit 7203eb161c4ed16cac0b4001a05124e28e9bcdd4
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Mon Sep 9 15:03:17 2024 -0300
Update CUSTOMIZE.md scheduled info
commit 66320740986481847d595c9c7f49d407549faf04
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Mon Sep 9 14:58:05 2024 -0300
Update schedule-posts.txt
commit 444376997e48309e378b23bf3b2af831b922717a
Author: Ahmed Nurye <122631227+anurye@users.noreply.github.com>
Date: Mon Sep 9 19:44:22 2024 +0200
Add my webpage to community list (#2684)
Hi, thanks for the great theme! Added my personal academic webpage to
the community list.
Co-authored-by: George <31376482+george-gca@users.noreply.github.com>
commit d50cdf6b8aad1707c45d78b5fa7f59545b8b4ff8
Author: M. Umar Shahbaz <68814294+KingHowler@users.noreply.github.com>
Date: Mon Sep 9 22:36:44 2024 +0500
Schedule Posts Workflow (#2672)
Updated ```CUSTOMIZE.md``` to include information regarding the
```scheduler.yml``` action
commit 97f78e5fb883a4bedd0c1e175ce69daadd4a876f
Author: Mikolaj Kocikowski, PhD <163681487+MikolajKocikowski@users.noreply.github.com>
Date: Thu Sep 5 23:21:25 2024 +0200
Update about.md (#2679)
I was confused until I realized what the author likely meant. Fixing the
typo. Thanks for the amazing theme!
commit cd3f4d6be533bc993f156b8ad5e4e04140ba9f22
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Wed Aug 28 15:22:20 2024 -0300
Fixed bug when external posts title is composed of non-ascii chars
Fixed a bug in external-posts.rb when post title is composed of non-ascii chars
commit 6c6932f1b19f694dbb53c1f8a82d5a791083c01f
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Wed Aug 28 10:54:06 2024 -0300
Removed inexistent input from lighthouse-badger.yml
commit de4e89d11b44ca2b1660aeeafde5e88b6415542f
Author: Trần Đặng Trung Đức <69638253+trandangtrungduc@users.noreply.github.com>
Date: Tue Aug 27 03:28:31 2024 +0900
Update README.md (#2661)
Added trandangtrungduc.github.io to Academic
commit fbad5083aea932b4444fbc92a037fa85ab0094f5
Author: M. Umar Shahbaz <68814294+KingHowler@users.noreply.github.com>
Date: Fri Aug 23 21:12:34 2024 +0500
Added gh-pages Formatter (#2649)
# Added prettier-hmtl.yml
## GitHub Workflow
## Purpose
The GitHub Workflow formats the html files on gh-pages. The html files
generated are always on a single line. This makes scaling programs a lot
more difficult. By formatting the HTML files, al-folio can now be used
to generate code which can then be modified to allow for using back-end.
## Errors found
I want to let you know that when I was using prettier for this, it kept
crashing and after some debugging I found out that al-folio was
generating an invalid tag ```</source>```. ```<source>``` is a
self-closing tag and doesn't have a separate closing tag.
Error: ```<source src="URL" type="type"></source>```
Correct: ```<source src="URL" type="type">```
## Workflow Description
1. The workflow starts by checking out the gh-pages branch.
2. Then it finds all ```</source>``` tags in all html files and deletes
them.
3. It Installs NodeJS and then Prettier. To make sure the code was
executed properly, the workflow checks if prettier is present.
4. Then the workflow runs prettier on all html files present in gh-pages
5. It ends by committing the changes and pushing them to the gh-pages
directory
# Example:
> Before
>

> After
>

commit debb1822ad3db7080c885a010971bcbf4af2b5b5
Author: dependabot[bot] <49699333+dependabot[bot]@users.noreply.github.com>
Date: Fri Aug 23 11:08:41 2024 -0300
Bump rexml from 3.3.4 to 3.3.6 (#2654)
Bumps [rexml](https://github.com/ruby/rexml) from 3.3.4 to 3.3.6.
<details>
<summary>Release notes</summary>
<p><em>Sourced from <a
href="https://github.com/ruby/rexml/releases">rexml's
releases</a>.</em></p>
<blockquote>
<h2>REXML 3.3.6 - 2024-08-22</h2>
<h3>Improvements</h3>
<ul>
<li>
<p>Removed duplicated entity expansions for performance.</p>
<ul>
<li><a
href="https://redirect.github.com/ruby/rexml/issues/194">GH-194</a></li>
<li>Patch by Viktor Ivarsson.</li>
</ul>
</li>
<li>
<p>Improved namespace conflicted attribute check performance. It was
too slow for deep elements.</p>
<ul>
<li>Reported by l33thaxor.</li>
</ul>
</li>
</ul>
<h3>Fixes</h3>
<ul>
<li>
<p>Fixed a bug that default entity expansions are counted for
security check. Default entity expansions should not be counted
because they don't have a security risk.</p>
<ul>
<li><a
href="https://redirect.github.com/ruby/rexml/issues/198">GH-198</a></li>
<li><a
href="https://redirect.github.com/ruby/rexml/issues/199">GH-199</a></li>
<li>Patch Viktor Ivarsson</li>
</ul>
</li>
<li>
<p>Fixed a parser bug that parameter entity references in internal
subsets are expanded. It's not allowed in the XML specification.</p>
<ul>
<li><a
href="https://redirect.github.com/ruby/rexml/issues/191">GH-191</a></li>
<li>Patch by NAITOH Jun.</li>
</ul>
</li>
<li>
<p>Fixed a stream parser bug that user-defined entity references in
text aren't expanded.</p>
<ul>
<li><a
href="https://redirect.github.com/ruby/rexml/issues/200">GH-200</a></li>
<li>Patch by NAITOH Jun.</li>
</ul>
</li>
</ul>
<h3>Thanks</h3>
<ul>
<li>
<p>Viktor Ivarsson</p>
</li>
<li>
<p>NAITOH Jun</p>
</li>
<li>
<p>l33thaxor</p>
</li>
</ul>
<h2>REXML 3.3.5 - 2024-08-12</h2>
<h3>Fixes</h3>
<ul>
<li>Fixed a bug that
<code>REXML::Security.entity_expansion_text_limit</code>
check has wrong text size calculation in SAX and pull parsers.
<ul>
<li><a
href="https://redirect.github.com/ruby/rexml/issues/193">GH-193</a></li>
<li><a
href="https://redirect.github.com/ruby/rexml/issues/195">GH-195</a></li>
<li>Reported by Viktor Ivarsson.</li>
<li>Patch by NAITOH Jun.</li>
</ul>
</li>
</ul>
<!-- raw HTML omitted -->
</blockquote>
<p>... (truncated)</p>
</details>
<details>
<summary>Changelog</summary>
<p><em>Sourced from <a
href="https://github.com/ruby/rexml/blob/master/NEWS.md">rexml's
changelog</a>.</em></p>
<blockquote>
<h2>3.3.6 - 2024-08-22 {#version-3-3-6}</h2>
<h3>Improvements</h3>
<ul>
<li>
<p>Removed duplicated entity expansions for performance.</p>
<ul>
<li><a
href="https://redirect.github.com/ruby/rexml/issues/194">GH-194</a></li>
<li>Patch by Viktor Ivarsson.</li>
</ul>
</li>
<li>
<p>Improved namespace conflicted attribute check performance. It was
too slow for deep elements.</p>
<ul>
<li>Reported by l33thaxor.</li>
</ul>
</li>
</ul>
<h3>Fixes</h3>
<ul>
<li>
<p>Fixed a bug that default entity expansions are counted for
security check. Default entity expansions should not be counted
because they don't have a security risk.</p>
<ul>
<li><a
href="https://redirect.github.com/ruby/rexml/issues/198">GH-198</a></li>
<li><a
href="https://redirect.github.com/ruby/rexml/issues/199">GH-199</a></li>
<li>Patch Viktor Ivarsson</li>
</ul>
</li>
<li>
<p>Fixed a parser bug that parameter entity references in internal
subsets are expanded. It's not allowed in the XML specification.</p>
<ul>
<li><a
href="https://redirect.github.com/ruby/rexml/issues/191">GH-191</a></li>
<li>Patch by NAITOH Jun.</li>
</ul>
</li>
<li>
<p>Fixed a stream parser bug that user-defined entity references in
text aren't expanded.</p>
<ul>
<li><a
href="https://redirect.github.com/ruby/rexml/issues/200">GH-200</a></li>
<li>Patch by NAITOH Jun.</li>
</ul>
</li>
</ul>
<h3>Thanks</h3>
<ul>
<li>
<p>Viktor Ivarsson</p>
</li>
<li>
<p>NAITOH Jun</p>
</li>
<li>
<p>l33thaxor</p>
</li>
</ul>
<h2>3.3.5 - 2024-08-12 {#version-3-3-5}</h2>
<h3>Fixes</h3>
<ul>
<li>Fixed a bug that
<code>REXML::Security.entity_expansion_text_limit</code>
check has wrong text size calculation in SAX and pull parsers.
<ul>
<li><a
href="https://redirect.github.com/ruby/rexml/issues/193">GH-193</a></li>
<li><a
href="https://redirect.github.com/ruby/rexml/issues/195">GH-195</a></li>
<li>Reported by Viktor Ivarsson.</li>
<li>Patch by NAITOH Jun.</li>
</ul>
</li>
</ul>
<!-- raw HTML omitted -->
</blockquote>
<p>... (truncated)</p>
</details>
<details>
<summary>Commits</summary>
<ul>
<li><a
href="https://github.com/ruby/rexml/commit/95871f399eda642a022b03550479b7994895c742"><code>95871f3</code></a>
Add 3.3.6 entry</li>
<li><a
href="https://github.com/ruby/rexml/commit/7cb5eaeb221c322b9912f724183294d8ce96bae3"><code>7cb5eae</code></a>
parser tree: improve namespace conflicted attribute check
performance</li>
<li><a
href="https://github.com/ruby/rexml/commit/6109e0183cecf4f8b587d76209716cb1bbcd6bd5"><code>6109e01</code></a>
Fix a bug that Stream parser doesn't expand the user-defined entity
reference...</li>
<li><a
href="https://github.com/ruby/rexml/commit/cb158582f18cebb3bf7b3f21f230e2fb17d435aa"><code>cb15858</code></a>
parser: keep the current namespaces instead of stack of Set</li>
<li><a
href="https://github.com/ruby/rexml/commit/2b47b161db19c38c5e45e36c2008c045543e976e"><code>2b47b16</code></a>
parser: move duplicated end tag check to BaseParser</li>
<li><a
href="https://github.com/ruby/rexml/commit/35e1681a179c28d5b6ec97d4ab1c110e5ac00303"><code>35e1681</code></a>
test tree-parser: move common method to base class</li>
<li><a
href="https://github.com/ruby/rexml/commit/6e00a14daf2f901df535eafe96cc94d43a957ffe"><code>6e00a14</code></a>
test: fix indent</li>
<li><a
href="https://github.com/ruby/rexml/commit/df3a0cc83013f3cde7b7c2044e3ce00bcad321cb"><code>df3a0cc</code></a>
test: fix indent</li>
<li><a
href="https://github.com/ruby/rexml/commit/fdbffe744b38811be8b1cf6a9eec3eea4d71c412"><code>fdbffe7</code></a>
Use loop instead of recursive call for Element#namespace</li>
<li><a
href="https://github.com/ruby/rexml/commit/6422fa34494fd4145d7bc68fbbe9525d42becf62"><code>6422fa3</code></a>
Use loop instead of recursive call for Element#root</li>
<li>Additional commits viewable in <a
href="https://github.com/ruby/rexml/compare/v3.3.4...v3.3.6">compare
view</a></li>
</ul>
</details>
<br />
[](https://docs.github.com/en/github/managing-security-vulnerabilities/about-dependabot-security-updates#about-compatibility-scores)
Dependabot will resolve any conflicts with this PR as long as you don't
alter it yourself. You can also trigger a rebase manually by commenting
`@dependabot rebase`.
[//]: # (dependabot-automerge-start)
[//]: # (dependabot-automerge-end)
---
<details>
<summary>Dependabot commands and options</summary>
<br />
You can trigger Dependabot actions by commenting on this PR:
- `@dependabot rebase` will rebase this PR
- `@dependabot recreate` will recreate this PR, overwriting any edits
that have been made to it
- `@dependabot merge` will merge this PR after your CI passes on it
- `@dependabot squash and merge` will squash and merge this PR after
your CI passes on it
- `@dependabot cancel merge` will cancel a previously requested merge
and block automerging
- `@dependabot reopen` will reopen this PR if it is closed
- `@dependabot close` will close this PR and stop Dependabot recreating
it. You can achieve the same result by closing it manually
- `@dependabot show <dependency name> ignore conditions` will show all
of the ignore conditions of the specified dependency
- `@dependabot ignore this major version` will close this PR and stop
Dependabot creating any more for this major version (unless you reopen
the PR or upgrade to it yourself)
- `@dependabot ignore this minor version` will close this PR and stop
Dependabot creating any more for this minor version (unless you reopen
the PR or upgrade to it yourself)
- `@dependabot ignore this dependency` will close this PR and stop
Dependabot creating any more for this dependency (unless you reopen the
PR or upgrade to it yourself)
You can disable automated security fix PRs for this repo from the
[Security Alerts
page](https://github.com/alshedivat/al-folio/network/alerts).
</details>
Signed-off-by: dependabot[bot] <support@github.com>
Co-authored-by: dependabot[bot] <49699333+dependabot[bot]@users.noreply.github.com>
commit ebf2fc9cca8db661d1d331e45d2c9b29ff425520
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Thu Aug 22 14:26:04 2024 -0300
Update INSTALL.md link to video tutorial
commit cd59ca39663b169ef215ac4beb8cb309abff1b87
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Thu Aug 22 13:49:05 2024 -0300
Added video tutorial to install instructions (#2653)
Signed-off-by: George Araújo <george.gcac@gmail.com>
commit c45c7675bd4fb4068cbba8a1c96f7b08392b8947
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Wed Aug 21 23:59:18 2024 -0300
Update INSTALL.md with running time of actions
commit c753284f21fc99ad509b0c898616c7e703c29488
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Wed Aug 21 23:55:36 2024 -0300
Update INSTALL.md
commit c5c162cfa1376d48b889fab009f9c2887070a403
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Wed Aug 21 23:54:45 2024 -0300
Update INSTALL.md recommended approach
commit 9b6decceb18a209292a67c7fc90bb1780e79532f
Author: Corentin Sautier <corentin.sautier@gmail.com>
Date: Tue Aug 20 16:50:00 2024 +0200
Fix no github_users titling in repositories.md (#2647)
Inverted order of title and {% if site.data.repositories.github_users
%}, so that if there is no github_users, the "GitHub users" title does
not appear.
commit 03f429f90189038d47111dad3ed7a52be99c894d
Author: Corentin Sautier <corentin.sautier@gmail.com>
Date: Tue Aug 20 16:44:25 2024 +0200
Update _config.yml to add a filtered bibtex keyword (#2648)
Added the google_scholar_id to filtered keywords
commit 853adefc9a4dd380fbeb52050aa7ee61741591f0
Author: hdocmsu <43505331+hdocmsu@users.noreply.github.com>
Date: Mon Aug 19 07:32:51 2024 -0700
Adding own github-page to README.md (#2645)
Co-authored-by: George <31376482+george-gca@users.noreply.github.com>
commit 1e66e8c30deed3fb053ee083e49e27e0cfbfb4aa
Author: Ming SUN <ming.sun@kaust.edu.sa>
Date: Mon Aug 19 17:30:29 2024 +0300
Update README.md (#2644)
add Ming's website page
Co-authored-by: George <31376482+george-gca@users.noreply.github.com>
commit dfc7453ea08fd51f4598685b16130a13e69fe05e
Author: Riasat Sheikh <riasat.sheikh@icloud.com>
Date: Mon Aug 19 12:03:01 2024 +0900
[Feature] InspireHEP social and citation count badge (#2638)
[INSPIRE](http://inspirehep.net/) is a trusted community hub that
facilitates the sharing and discovery of accurate scholarly information
in high energy physics. By integrating the social and citation count
badge, al-folio users within this community will gain significant
benefits.
In continuation of #2634, I am creating this pull request.
## Details
### Social Icon
- Add your INSPIRE author ID in the `config.yml` under `inspirehep_id`.
### Citation Count
- Enable this feature by setting `inspirehep` to `true` under
`enable_publication_badges` in your `config.yml` file.
- In your bibliography file (e.g., `papers.bib`), add `inspirehep_id =
{the literature's recid}` under the citation of a literature source.
commit 3ff7579a7419fc546816535361a8b90c7c49553d
Author: Beryl Sui <45889676+berylbir@users.noreply.github.com>
Date: Thu Aug 8 06:33:12 2024 -0700
added personal website for Beryl Sui (#2628)
Thank you for this amazing template :)
commit 04ab383c4bb4d7e653081b2f84d9e8a7ce11c097
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Wed Aug 7 13:46:07 2024 -0300
Fixed prettier complaints on FAQ.md
commit 5c5c81cda8d947d69b7ad2ec18836c006ae30367
Author: Rachel <rstein66@gmail.com>
Date: Wed Aug 7 11:43:48 2024 -0400
[Bug-fix] Make custom blockquote font coloring consistent (#2622)
Currently, the tip, warning, and danger custom blockquote's font color
is not customized when the text is styled as bold, italics, or a list
item. As a result, the text is slightly less attractive in light mode
and almost illegible in dark mode.
## Screenshot: Current
<img width="400" alt="current-darkmode"
src="https://github.com/user-attachments/assets/1cdd5861-76a2-45bd-a948-99cf35f9c87e">
## Screenshot: Proposed
<img width="400" alt="proposed-darkmode"
src="https://github.com/user-attachments/assets/03fbd4d3-e3f5-498a-bef6-153e1ad55289">
commit 610f42bf619e2c4f43a4e19c4201e0583c4505cc
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Wed Aug 7 12:40:32 2024 -0300
Update Prettier information on FAQ.md
commit 3be24f6b047eb6b49540a0cc1199d7e421192d9f
Author: Alon Kellner <4ubalon@gmail.com>
Date: Wed Aug 7 18:20:30 2024 +0300
Alon Kellner portfolio link (#2627)
I used al-folio's fork
[multi-language-al-folio](https://github.com/george-gca/multi-language-al-folio)
to create my portfolio, I love it :)
commit 1d4ce5a313d1c41e73c843587692eabebad96e00
Author: Rachel <rstein66@gmail.com>
Date: Sun Aug 4 14:32:46 2024 -0400
[bug-fix] Add padding to default markdown table cells (#2617)
Default, meaning `pretty_table: false`
## Sample code
```md
| First Column | Second Column | Third Column |
|------------------|-----------------|----------------|
| Sed in. | Sed non. | Morbi egestas. |
| Donec facilisis. | Suspendisse eu. | Nulla porta. |
| Praesent a. | Interdum et. | Sed nec. |
```
### Current result
<img width="369" alt="current-default"
src="https://github.com/user-attachments/assets/7dc74cfd-ed60-46eb-a1c1-bf3df74bac59">
### Proposed result
<img width="378" alt="updated-default"
src="https://github.com/user-attachments/assets/2bf83fb5-f7b1-4d4b-88aa-e55d3420aeaf">
commit e46a7941b216c68493158fe412467c1a11fb8b54
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Fri Aug 2 10:44:22 2024 -0300
Updated dependencies (#2613)
Fix https://github.com/alshedivat/al-folio/security/dependabot/4
Signed-off-by: George Araújo <george.gcac@gmail.com>
commit e14f5723f2ca14ee15f8e1f65f07477f5d4485af
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Thu Jul 25 14:01:57 2024 -0300
Added customizing css to CUSTOMIZE.md (#2602)
Signed-off-by: George Araújo <george.gcac@gmail.com>
commit e7da32f0e45d70211c21d469f5b43373b2ec9ebb
Author: Salman Faroz <stsfaroz@gmail.com>
Date: Thu Jul 25 20:37:22 2024 +0530
Lighthouse Badger token as secret (#2589)
In the
[FAQ](https://github.com/alshedivat/al-folio/blob/master/FAQ.md#my-webpage-works-locally-but-after-deploying-it-is-not-displayed-correctly-css-and-js-are-not-loaded-properly-how-do-i-fix-that),
it is mentioned to "add it as a secret". However, the Lighthouse Badger
documentation specifies using an environment variable. I've updated this
to use secrets instead, as it is more secure and appropriate for using a
Personal Access Token (PAT).
#### Personal Access Token (fine-grained) Permissions:
- **contents**: access: read and write
- **metadata**: access: read-only
#### Personal Access Token (classic) Permissions:
- **repo**
[refer](https://github.com/MyActionWay/lighthouse-badger-workflows#lighthouse-badger-easyyml:~:text=and%20permissions%20required-,PAT%20(fine%2Dgrained)%3A%20repository%20permissions,-contents%20%3D%3E%20access%3A%20read)
For more information, refer to the [GitHub documentation on using
secrets in GitHub
Actions](https://docs.github.com/en/actions/security-guides/using-secrets-in-github-actions).
commit b5247d9ecaa36c9cc90b92c7066c1a4cf0d26935
Author: Simmo Saan <simmo.saan@gmail.com>
Date: Thu Jul 25 18:05:03 2024 +0300
Remove github-metadata post (#2599)
The jekyll-github-metadata plugin was removed in PR #668, so this no
longer works. Clearly broken here:
https://alshedivat.github.io/al-folio/blog/2020/github-metadata/.
commit 2db33ea99f04f8769207d85ad24b56160496f7ba
Author: tonideleo <55999079+tonideleo@users.noreply.github.com>
Date: Mon Jul 22 07:55:07 2024 -0700
Add user link to user community (#2592)
commit fc15dd6cc8156f3cff35148c2db81f771e11206a
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Sun Jul 21 20:48:32 2024 -0300
Fixed prettier complaints on FAQ
commit 2ebbb801e3abf9d484ed74f417c5d84f5bced6ab
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Sun Jul 21 17:13:10 2024 -0300
Expliciting how to handle wrong theme for site in FAQ.md
commit 71006683cd18b37ccb18b22944e708bd87d54eac
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Sun Jul 21 17:03:58 2024 -0300
Added example of site with css and js not loaded
commit c3ac17294cf85b77742590963dbfc5a794f0098e
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Sun Jul 21 16:19:33 2024 -0300
Improved FAQ readability
commit 015a47787ed2f48c5be20112bce6ab6d32e96dc0
Author: Tadashi <tadasho@gmail.com>
Date: Wed Jul 17 18:13:47 2024 -0300
Fix typo in entry associated to award button (#2583)
commit 75ab2823bb1c2063e8a0842b7ff20d6beaa618e7
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Wed Jul 17 00:03:11 2024 -0300
Updated dependencies (#2582)
Signed-off-by: George Araujo <george.gcac@gmail.com>
commit d9ea1b3dd3aaff7b575a576a89670e1ba82921e2
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Tue Jul 16 23:48:20 2024 -0300
Updated to font awesome 6.6.0 (#2581)
Updated to [FontAwesome
6.6.0](https://github.com/FortAwesome/Font-Awesome/releases/tag/6.6.0)
---------
Signed-off-by: George Araujo <george.gcac@gmail.com>
commit aef552f043a503e70cd190e15884609f8b045298
Author: Furkan Akkurt <furkanakkurt9285@gmail.com>
Date: Wed Jul 17 04:52:06 2024 +0300
Remove 'version's as it's obsolete; Update docker-compose files (#2574)
commit 8ffd34c9b49f5496c34e327866817ed023c3edf7
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Sat Jul 13 14:05:20 2024 -0300
Fixed error in bibsearch.js
commit 49ada3eac1ef52229e550c98826f05f1c3d70078
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Fri Jul 12 22:06:43 2024 -0300
Update collections permalinks in _config.yml
commit 83e8a64de16efefd370803adcf126e9171e87a79
Author: CheariX <CheariX@users.noreply.github.com>
Date: Fri Jul 12 22:00:48 2024 +0200
fix: search_enabled -> bib_search (#2560)
In #2523, I did a copy&paste error with
https://github.com/alshedivat/al-folio/commit/07d6e619cced7a2256bbe6de582ad68f93cd1553
I used the global `search_enabled` config key instead of the correct
`bib_search` key.
This PR fixed it.
commit c4f20b889eded0855f5a806c327337abb04dded7
Author: Scott Lee Chua <scottleechua@gmail.com>
Date: Fri Jul 12 00:46:37 2024 +0800
Make publication badges always visible (#2565)
## The issue
Currently Altmetric and Dimension publication badge elements have
non-obvious attributes that hide badges when some conditions are not met
,e.g.:
```
data-hide-no-mentions="true"
data-hide-less-than="15"
```
resulting in seemingly strange behavior where badges are enabled in
`config.yml` but don't show up consistently, as reported in #2443 :
Altmetric badges don't display for some pubs.
## This PR
- removes these hidden nondisplay conditions in favor of more
predictable website behavior;
- adds documentation links to point users interested in customizing
badge behavior to the right resources.
commit d904c52149859386ee2087f87696eed86c399bb5
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Thu Jul 11 11:09:46 2024 -0300
Fixed search for multiline news
commit 607ff6af4412b19383fb6118dbea55c0cd044720
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Wed Jul 10 15:20:39 2024 -0300
Fixed spacing between {{}} in bib.liquid
commit d019fc0f18d51c7c378f34e4432b38529b506ead
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Wed Jul 10 15:01:28 2024 -0300
Fixed mathjax hash
Changed to "not" minified version of mathjax since it is already minified
commit e7d5c2f36a68a1fc5b39f177366020da9ce857a5
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Wed Jul 10 14:40:56 2024 -0300
Fixed title search and truncating if larger than 13 words (#2561)
Fixes #2459
Signed-off-by: George Araujo <george.gcac@gmail.com>
commit cb0375c1286586a5a84349545491bfe03c7d88e8
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Wed Jul 10 13:05:43 2024 -0300
Aggregated search code inside search.liquid (#2558)
Signed-off-by: George Araujo <george.gcac@gmail.com>
commit 0e0ee215f670c0b02e5bd3768f64f8bc7654354e
Author: Scott Lee Chua <scottleechua@gmail.com>
Date: Wed Jul 10 23:48:03 2024 +0800
Fix search in Distill style post (#2555)
Fixes issue #2554: search function is out of order in a distill style
post.
commit 16cee9c719080f64f4d3ad7bee62b327a3498fc2
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Tue Jul 9 12:44:13 2024 -0300
Avoid broken links check for video blog post
commit f8335998e2e57ff960e020f2634c1b6f58c0ff8c
Author: Simmo Saan <simmo.saan@gmail.com>
Date: Tue Jul 9 18:43:26 2024 +0300
Fix space before some bib commas (#2552)
These somehow appeared when upgrading from v0.11.0 to v0.12.0.
commit 0a40a227391e72db1c48fcdd8e78617ecaf6be1e
Author: CheariX <CheariX@users.noreply.github.com>
Date: Mon Jul 8 21:51:22 2024 +0200
feat: simple filtering / searching on bibliography (#2523)
This PR adds a simple filter/search functionality to the bibliography.
It can be used in two ways:
1. Simply enter a search term in the input box.
2. Send a search term via the `location.hash`, e.g.,
https://alshedivat.github.io/al-folio/publications/#mechanics
**Notes:**
- The search box is optional. It can be simply removed if anyone does
not like it.
- Searching via `hash` works without the search box. My idea is to use
this functionality to index all BibTeX entries via the `ctrl-k` search
and link them via their BibTeX key.
- Searching via `hash` could also be used to set static links on the
current page, e.g., to filter specific co-authors, venues, etc.
- I don't know much about the design of the input field. I simply reused
the newsletter box style.
- Entering a search term in the box does exact matching. No fuzzy
search, no AND/OR logic. I kept it very simple. Maybe anyone else wants
to improve it in the future.
- The search looks in all data in the BibTeX entry that is parsed via
`bib.liquid`. E.g., it is possible to search for BibTeX keys, titles,
authors, years, venues, abstracts, or whatever `bib.liquid` prints.
- I used a 300ms delay before starting to search on the input box.
- Entering search terms in the box does not update the location hash
(things could get complex otherwise due to automatically updating each
other...)
- If the filter does not find any match in a specific year, the year is
also made invisible.
**Screenshot**
<img width="935" alt="screenshot"
src="https://github.com/alshedivat/al-folio/assets/1998723/447003e2-c623-4de9-b2c5-2357117a7743">
Looking for feedback.
commit ad8104b40fc4c46f91a3cd2c56726e823106d4c6
Author: Amir Pourmand <pourmand1376@gmail.com>
Date: Mon Jul 8 01:24:37 2024 +0330
Add linux x86-64 to Gemfile.lock (#2549)
Fixes #2544
Generated via:
```
bundle lock --add-platform x86_64-linux
```
commit 369f0b74c9a412509b1b3f4a1a3b30e53fc9b65a
Author: Maruan <alshedivat@users.noreply.github.com>
Date: Sat Jul 6 20:22:54 2024 -0700
Update README.md
commit f4a6e184a9a23c2a2070b0ea545d390fab1e5c98
Author: Tiago Lobão <tiago.blobao@gmail.com>
Date: Mon Jun 24 11:53:47 2024 -0300
Fix repo card heigth for different repo descriptions (#2525)
Hello! I had this minor issue on my website and I saw few other people
using this template and having the same issue.
**Brief**
if two repo's in the same row has different number of lines for the
descriptions, heights of the cards will not be the same if we don't
force the number of lines to be displayed.
**Solution**
By looking at [This
issue](https://github.com/anuraghazra/github-readme-stats/issues/2900) I
could see that they solved it by adding an new option,
`description_lines_count`. This was used on the API request in order to
fix the issue.
---
## Issue reproduced:

---
## Issue fixed after the commit:

commit fefa2470b42704bf0a2e6775b3e764152bf8d6b1
Author: ariseus <33930674+garywei944@users.noreply.github.com>
Date: Thu Jun 20 11:40:34 2024 -0400
Fix Altmetric badge not correctly set when Altmetric id is provided (#2522)
To reproduce the bug:
```bibtex
@inproceedings{Vaswani2017AttentionIA,
title = {Attention is All you Need},
author = {Ashish Vaswani and Noam M. Shazeer and Niki Parmar and Jakob Uszkoreit and Llion Jones and Aidan N. Gomez and Lukasz Kaiser and Illia Polosukhin},
booktitle = {Neural Information Processing Systems},
year = {2017},
doi = {10.48550/arXiv.1706.03762},
altmetric = {21021191}
}
```
The bug is
1. It seems to be some weird property of the liquid template that [line
252-254](https://github.com/alshedivat/al-folio/blob/8d82670ff170f98e7d7ea5434428234a8216d460/_layouts/bib.liquid#L252-L254)
doesn't work at all. According to [this
post](https://stackoverflow.com/questions/59887447/liquid-how-to-assign-the-output-of-an-operator-to-a-variable)
and [this issue](https://github.com/Shopify/liquid/issues/236), liquid
doesn't support assign the output of operator to a variable nor a
ternary operator. So based on my console log, the value of
`entry_has_altmetric_badge` is always a string value of
`entry.altmetric` when altmetric is provided in bibtex.
```liquid
{% assign entry_has_altmetric_badge = entry.altmetric or entry.doi or entry.eprint or entry.pmid or entry.isbn %}
{% assign entry_has_dimensions_badge = entry.dimensions or entry.doi or entry.pmid %}
{% assign entry_has_google_scholar_badge = entry.google_scholar_id %}
{% if entry_has_altmetric_badge or entry_has_dimensions_badge or entry_has_google_scholar_badge %}
<div class="badges">
{% if site.enable_publication_badges.altmetric and entry_has_altmetric_badge %}
<span
...
```
Note that this could be problematic that a string in liquid is always
evaluated as true as long as it is defined regardless if it is "" or
"false".
[reference](https://shopify.github.io/liquid/basics/truthy-and-falsy/)
2. when altmetric is defined in bibtex, now the order of set attribute
to badge is eprint > doi > altmetric id > pmid > ISBN, and the badge
doesn't work when an arxiv doi is provided.
I think the expected behavior should be
1. as documented in CUSTOMIZE.md, only render the badge when the entry
is set to either "true" or the altmetric id. (It could also implement to
always render the badge whenever doi or other related attribute is set,
and set altmetric to "false" to disable it)
```md
- `altmetric`: Adds an [Altmetric](https://www.altmetric.com/) badge (Note: if DOI is provided just use `true`, otherwise only add the altmetric identifier here - the link is generated automatically)
```
2. if the almetric id is set, use it first.
commit cd020affa633522bfc54a0837db399ad086d16cf
Author: Andrew Boyer <asboyer@gmail.com>
Date: Thu Jun 20 04:21:22 2024 +0100
Update CUSTOMIZE.md for Newsletter support (#2521)
In reference to https://github.com/alshedivat/al-folio/pull/2517 and
https://github.com/alshedivat/al-folio/pull/2517#issuecomment-2179244937
commit 8d82670ff170f98e7d7ea5434428234a8216d460
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Wed Jun 19 17:17:29 2024 -0300
Changes to deploy-docker-tag.yml now trigger action
commit acdc9ff57e65cc7cfd98b5612b90b81123c86460
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Wed Jun 19 17:16:11 2024 -0300
Changes to deploy-image.yml now trigger action
commit fb67d309c9d5d1dcf69c920b6c0bfdceb01da86f
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Wed Jun 19 17:15:26 2024 -0300
Changes to docker-slim.yml now trigger action
commit 1569966cf658ce8c0661fb0c158a6753d86b9368
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Wed Jun 19 17:13:39 2024 -0300
Bib changes now trigger build action
commit fbad870c9c7873c2929ef639aee4376ac33c540b
Author: ariseus <33930674+garywei944@users.noreply.github.com>
Date: Wed Jun 19 16:10:22 2024 -0400
Add example use of annotation and superscripts in bibtex (#2520)




commit b723e7d917dac14a3d6cc11405851099e2fa0fca
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Wed Jun 19 15:01:27 2024 -0300
Fixed docker-slim.yml issue
commit 0ac9e447ca28a55d61dd5a675fb446e0670719b1
Author: Andrew Boyer <asboyer@gmail.com>
Date: Wed Jun 19 18:49:19 2024 +0100
Added support for a newsletter (#2517)
In reference to idea:
https://github.com/alshedivat/al-folio/discussions/2097
In reference to request:
https://github.com/alshedivat/al-folio/issues/923#issuecomment-2171924663
Added support to integrate a [loops.so](https://loops.so/) mailing list
into the site.
To use, you need to enable `newsletter` in `_config.yml`. You also must
specify a loops endpoint (although I think any mailing list endpoint can
work), which you can get when you set up a mailing list on loops. More
documentation on loops: [here](https://loops.so/docs/forms/custom-form).
Once that is enabled, the behavior is different depending on how you
specified your footer to behave in `_config.yml`. If `footer_fixed:
true`, then the sign up will appear at the bottom of the about page, as
well as at the bottom of blog posts, if you enable `related_posts`.
If `footer_fixed: false`, then the newsletter signup will be in the
footer (on every page), like it is in on [my
website](https://asboyer.com).
I'm not attached to the placement of the signup, and you can choose to
include it wherever you want with `{% include scripts/newsletter.liquid
%}`. Also if you include positional variables into that, you can choose
how you center the signup. So `{% include scripts/newsletter.liquid
left=true %}` positions the signup bar to the left.
Here are some screenshots below:
## Dark version

## Light version

I think the input field color should probably change to maybe be light
for both themes? What do you think? I think the dark background looks
cool, but I don't usually see that done like that on other sites.
## Footer fixed


## Footer not fixed


To clarify, if footer isn't fixed, the email signup will appear on every
page.
---------
Co-authored-by: George <31376482+george-gca@users.noreply.github.com>
commit a25df79188ce4d110c8c117558415ce9d27d96bc
Author: ariseus <33930674+garywei944@users.noreply.github.com>
Date: Wed Jun 19 13:34:54 2024 -0400
Support superscripts in bibtex author names (#2512)
Implements #2511
commit 3b1c10844f62db235dded4f7e5d8d520414143b5
Author: Andrew Boyer <asboyer@gmail.com>
Date: Tue Jun 18 18:42:02 2024 +0100
fix: blog highlighted in nav for child pages (#2516)
Currently, in all blog posts, or any child page under /blog, the "blog"
in nav is not highlighted.
In all other child pages for a parent in nav, the parent is highlighted.
For example, in a sub page of projects, projects in nav is highlighted.
This fix creates a consistent behavior for nav and highlights the blog
in nav if in a blog post.
BEFORE:
<img width="1427" alt="image"
src="https://github.com/alshedivat/al-folio/assets/52665298/fc79727c-dc22-4af7-8c16-80efa216ecbc">
AFTER:
<img width="1434" alt="image"
src="https://github.com/alshedivat/al-folio/assets/52665298/6b32e7f9-e421-4b08-b86e-813b20ac058e">
commit 5d3d3ff60b1d430f08b897516c46966486638fa8
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Tue Jun 18 11:45:34 2024 -0300
Fixed external post symbol on search (#2515)
Fixes #2471
Signed-off-by: George Araujo <george.gcac@gmail.com>
commit ec3bff6b6bb8429aa29be0fe8c9d9234f063bdd5
Author: ariseus <33930674+garywei944@users.noreply.github.com>
Date: Tue Jun 18 10:04:21 2024 -0400
Support pirsch.io for analytics (#2513)
commit 20c3b0876c8e70cb5b94c0bd2c489ea68df2b804
Author: saeedrafieyan <61290778+saeedrafieyan@users.noreply.github.com>
Date: Mon Jun 17 20:27:36 2024 +0330
Added SRaf.ir to README.md (#2510)
Hi, I would be more than happy if I could add my personal website here.
commit be52a965e37b2615f9620e47686a776d432fac2b
Author: Andrew Boyer <asboyer@gmail.com>
Date: Sat Jun 15 20:31:40 2024 +0100
fix: remove 'index.html' in pagination (#2509)
Currently, on the [blog](https://alshedivat.github.io/al-folio/blog/)
page, clicking "older" and "newer" on the pagination at the bottom
direct you forward to links like `/al-folio/blog/page/2/` and backward
to `/al-folio/blog/`.
However, if you click on the `1`, `2`.. etc buttons, there is a
different behavior. The links now contain an `index.html`. For example,
clicking `2` leads you to `/al-folio/blog/page/2/index.html`. It is the
same content, just with a messier hyper link. Same with clicking `1`,
you are brought to `/al-folio/blog/`.
This fix creates a consistency among the hyper links in pagination.
commit 1a7fddecf85e03ee6a2663d655cc0f6ccfb5bd34
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Tue Jun 11 14:06:38 2024 -0300
Fix code blocks not changing to plots and others (#2497)
For some unknown reason, all the `document.onreadystatechange = () => {`
checks stopped working. Thankfully, replacing them with
`document.addEventListener("readystatechange", () => {` fixed the
issues.
---------
Signed-off-by: George Araujo <george.gcac@gmail.com>
commit b861b015b03c840af6bffdf2e65f69e22405fab2
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Tue Jun 11 11:51:25 2024 -0300
Fixed issue with vega
commit a04e2065604b81f3d78e5a548bdaa7335d56cdea
Author: Morris Huang <53600226+Physics-Morris@users.noreply.github.com>
Date: Mon Jun 10 05:24:28 2024 +0800
Update README.md (#2493)
Added Physics-Morris.github.io to the list of academics.
Co-authored-by: Morris Huang <morris8934@gamil.com>
commit 1bee4d152a7d0dc2a3a2e501cc089dd006690a1f
Author: Rachel <rstein66@gmail.com>
Date: Sat Jun 8 18:39:08 2024 -0400
[Tweak] Add bottom padding to project card (#2492)
## Current Behavior
### Vertical 👎
There is _no_ space between cards in the vertical project layout
<img width="400" alt="v1-vertical"
src="https://github.com/rstein66/al-folio/assets/5504473/c97b558d-dc10-4b1f-9547-51e1710c82d3">
<br>
### Horizontal 👍
Card spacing already looks good in horizontal layout
<img width="350" alt="v1-horizontal"
src="https://github.com/rstein66/al-folio/assets/5504473/1548766b-41ab-447a-ba35-fdb45ff92545">
## Proposed Resolution
**Simplistic** resolution: add padding to card's bottom (in both
vertical and horizontal project layout)
<img width="400" alt="v2-vertical"
src="https://github.com/rstein66/al-folio/assets/5504473/739eef5d-077f-46b7-a99a-52c6a82c5515">
<img width="350" alt="v2-horizontal"
src="https://github.com/rstein66/al-folio/assets/5504473/ba1e8269-193b-4151-b7af-915ace97d240">
commit 180ae3165a6a9231eb4fe33d58711c536d74bfb4
Author: Rachel <rstein66@gmail.com>
Date: Fri Jun 7 16:15:21 2024 -0400
[Tweak] Update "search filters" displayed on the blog's front page (#2480)
# [Tweak] Update "search filters" on blog's front page
## Current Behavior
```
1. Go to `blog/`
2. Select "🏷️ Blockquotes" "search filter"
=> `blog/category/blockquotes/` returns 404
```
<img width="400" alt="current-01-blog-filters"
src="https://github.com/alshedivat/al-folio/assets/5504473/dae7f061-864d-49f3-9af1-1ef30c8056cd">
<img width="400" alt="current-02-category-blockquotes"
src="https://github.com/alshedivat/al-folio/assets/5504473/c09422a9-a2c7-4f81-8534-1f310c4f9876">
<hr>
## Resolution in PR
1. Append 'blockquotes' to
[`display_tags`](https://github.com/alshedivat/al-folio/pull/2480/files#diff-ecec67b0e1d7e17a83587c6d27b6baaaa133f42482b07bd3685c77f34b62d883R295)
2. Replace 'blockquotes' with 'external-services' in
`display_categories`
=> Display 'blockquotes' tag and 'external-services' category on blog's
front page
<img width="400" alt="v2-01"
src="https://github.com/alshedivat/al-folio/assets/5504473/c2f62a12-578d-44e0-ae8c-d6998fe8e2cb">
<br>
<img width="300" alt="v2-02"
src="https://github.com/alshedivat/al-folio/assets/5504473/8df86ea0-46d6-4389-904d-24965d74ace9">
<img width="300" alt="v2-03"
src="https://github.com/alshedivat/al-folio/assets/5504473/6407812a-2052-4e0c-88bf-0d70d1c03ed8">
commit 5beffc317916a69fd8f9368f12bf7dbbf06a1a38
Author: Jack Burnett <jackjburnett@gmail.com>
Date: Tue Jun 4 17:30:04 2024 +0100
Update README.md (#2479)
Added big-culture.github.io to the list of labs, and
jackjburnett.github.io to the list of academics
commit b4f90ff416b5961136cb9ed59e4edbcdf02109c1
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Sun Jun 2 13:48:09 2024 -0300
Fixes external blog posts in search (#2470)
Fixes #2469. Separated `news` and `posts` from other collections in
search, since it caused duplicated entries. Also to ensure they are in
chronological reverse order.
Signed-off-by: George Araujo <george.gcac@gmail.com>
commit afc56cc9877d08506e83c6568fe6ae8f2867d508
Author: Andrew Leonard <16251412+ajyey@users.noreply.github.com>
Date: Fri May 31 17:23:46 2024 -0400
Feature: Dynamically sets the search shortcut key based on the user's platform (#2461)
This addresses issue #2437 by:
- Adding a new script that dynamically sets the search keyboard shortcut
by checking what platform the user is currently using
- Loading this script in `default.liquid`
<img width="1150" alt="SCR-20240529-cdfe"
src="https://github.com/alshedivat/al-folio/assets/16251412/7c4125fc-5028-422f-97d5-0df729e30fa7">
commit b35450e474da57984e455afd9dfaa164fe9278f0
Author: Howard Chiu <137316255+chiuhoward@users.noreply.github.com>
Date: Fri May 31 09:39:52 2024 -0700
Update search.liquid (#2466)
missing { in osf section
commit 1ef1621bfc011ca7f702afdfef4b86984c9f5897
Author: Andrew Leonard <16251412+ajyey@users.noreply.github.com>
Date: Fri May 31 12:39:19 2024 -0400
Bugfix: Collapse the navbar on mobile when the user selects search (#2462)
This PR addresses #2438 by programmatically collapsing the navbar if the
user clicks on search on mobile.
## Behavior before

## Behavior after

commit 4a2984a40004882999224431539c70b43d657b83
Author: Abhilesh Dhawanjewar <2447878+abhilesh@users.noreply.github.com>
Date: Fri May 31 17:27:10 2024 +0100
Fix: date pill position on CV (#2455)
Fixes: #2393
Changes made in this PR -
Added `style="width: 75px; transform: translateX(-15px)
translateY(-5px);">` to move the date pill `15px` to the left and `5px`
to the top
| Before | After |
| :-----: | :----: |
|

|

|
commit 351eb127fa48634abf214c7b1489c739f8c578f9
Author: Andrew Leonard <16251412+ajyey@users.noreply.github.com>
Date: Fri May 31 12:26:24 2024 -0400
Bugfix: Updates ninja keys text input color so it is always visible (#2463)
This PR fixes an issue where the search input is not visible in the
light theme. This is because `ninja-header-min.js` defaults the text
color to white.
This style change will ensure that the text is always visible regardless
of theme selection
## Before Style Change
<img width="1435" alt="SCR-20240530-cnxd"
src="https://github.com/alshedivat/al-folio/assets/16251412/dbbc04c6-6e23-4bb5-8278-218d4e0e1329">
## After Style Change
<img width="1434" alt="SCR-20240530-coqb"
src="https://github.com/alshedivat/al-folio/assets/16251412/182df8e5-8f54-4eca-a255-b8efbf52db9d">
commit d004837e607bf14e593f245211b91f13264c4ac1
Author: Maruan <alshedivat@users.noreply.github.com>
Date: Mon May 27 20:15:44 2024 -0400
Enable specifying explicit list of external posts to display (#2059)
- updates `external-posts.rb` plugin, allowing the user to specify an
explicit lists of urls in `_config.yml` that are then displayed in the
blog feed as external posts
- 99% of the code in this change is written by gpt-4:
https://chat.openai.com/share/24432d24-36a7-4d6f-a5c0-d7e5142f68cd
commit 1274581702730d0ac9aa945ac1207d80becaa58c
Author: Furkan Akkurt <furkanakkurt9285@gmail.com>
Date: Tue May 28 03:07:39 2024 +0300
Delete extra space ; Update post.liquid (#2452)
It seems the same problem exists in the posts as well. The relevant PR
is [here](https://github.com/alshedivat/al-folio/pull/2444).
commit 50a2f674778b38016b4caf42a2cf318c6e8ee6c6
Author: Maruan <alshedivat@users.noreply.github.com>
Date: Mon May 27 12:53:53 2024 -0400
Add back-to-top to distill layout (#2451)
commit c0763fff61c160da95e361fd6724e886aff3226f
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Mon May 27 13:50:14 2024 -0300
Fixed news titles in search (#2450)
Signed-off-by: George Araujo <george.gcac@gmail.com>
commit da4486507a96d87ea755ad7187e15e86c7651093
Author: Tian Lan <36527777+lantyn@users.noreply.github.com>
Date: Tue May 28 00:04:02 2024 +0800
Update docker-slim.yml (#2449)
Fixed a bug that causes docker-slim action to run and fail on forked
repositories. #2103
commit c7265a9bcb89980bc66acf241c014d6add54c444
Author: Furkan Akkurt <furkanakkurt9285@gmail.com>
Date: Mon May 27 19:01:41 2024 +0300
Delete extra space ; Update blog.md (#2444)
commit e8a2a40ae86271897c509bcf2ae52f91c43bd20a
Author: CheariX <CheariX@users.noreply.github.com>
Date: Mon May 27 15:28:56 2024 +0000
feat: search.liquid over all collections (#2447)
Thank you @george-gca for the awesome work. on #2415.
This PR generalizes the search on all collections. Currently, only
projects are added to the search.
This PR uses all of them, such as news. On my personal website, I use a
teaching collection which is then also automatically searched.
commit 96c4e613854509c37f36ae0e63a616e6be342547
Author: Qucheng Jiang <jiangquchengpeter@hotmail.com>
Date: Sat May 25 14:08:57 2024 -0400
Add NEU ESL to README.md (#2441)
Embedded System Lab @ Northeastern University (NU-ESL) website recently
embraced Jekyll with al-folio theme. Add nuesl link to README.md
commit 8a6ad2d5edbc2604238f833362692f264cca8f0f
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Fri May 24 16:21:53 2024 -0300
Moved search data inside search.liquid (#2439)
Signed-off-by: George Araujo <george.gcac@gmail.com>
commit 9e59ab8d72acd0d1055a123d2ab65756d1d0a1ba
Author: Abhilesh Dhawanjewar <2447878+abhilesh@users.noreply.github.com>
Date: Fri May 24 19:58:55 2024 +0100
Fix: Add back-to-top button (#2433)
Fixes #2425
PR #2427 adds a back-to-top button, however the button overlaps with the
footer when `footer_fixed: false` and [has inadequate
spacing](https://github.com/alshedivat/al-folio/issues/2425#issuecomment-2121670658)
with `footer_fixed: true`
Changes in this PR:
- Fix positioning of button on fixed and sticky footer layouts
- Add option to disable back-to-top button by setting `back_to_top:
false` in `_config.yml`
- Add button transparency to avoid button blocking content view
- Reduce size of button
Demo -
| Device | Fixed footer | Sticky footer |
| :-----------: | :-------------: | :-----------: |
| Mobile |

|

|
| Desktop |

|

|
Miscellaneous change - Added personal website under `Academics` to
`README.md`
commit 92cebc9bb1f45cd651697d4779fbe7b06aac83b0
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Thu May 23 23:21:16 2024 -0300
Added support for search (#2415)
Added support for search within the template as suggested in #581. I
decided to go with a client side search based on [Ninja
keys](https://github.com/ssleptsov/ninja-keys), but using [deepdub's
fork](https://github.com/deepdub-ai/ninja-keys) as basis since it
supports fuzzy search.
Had to do a bunch of changes to their code to make it work without using
node to install everything. Also changed to use some colors defined in
our side and using both pages' titles and descriptions for search. Also
had to increase the template max width to better accomodate the new item
in navigation bar.
Missing implementations:
- [ ] One thing I'd love to do (but currently have no idea how) would be
to change the text next to the search button depending on the platform.
For example, if the user is accessing the site on a mac they should use
⌘k instead of ctrl k.
- [x] Test how this looks like (and how it is supposed to work) on
devices with smaller screens
- [x] Support for offline mode
Some screenshots:
---
## Dark version



---
## Light version



---------
Signed-off-by: George Araujo <george.gcac@gmail.com>
Signed-off-by: dependabot[bot] <support@github.com>
Co-authored-by: dependabot[bot] <49699333+dependabot[bot]@users.noreply.github.com>
commit eef62a37dff8f14c9647dcfcf35fc1217a2e0be4
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Tue May 21 18:47:38 2024 -0300
Updated tikzjax hash
commit b80a694bb35d97bab2dee294dbb26d9bff3fddb3
Author: Simonwei97 <119845914+simonwei97@users.noreply.github.com>
Date: Tue May 21 11:20:49 2024 +0800
feat: add back-to-top button (#2427)
slove #2425
Demo:
<img width="1643" alt="image"
src="https://github.com/alshedivat/al-folio/assets/119845914/ea73b84b-1d09-4af8-b1ba-6090595f5ab7">
---------
Signed-off-by: simonwei97 <simonwei977@gmail.com>
Signed-off-by: Simonwei97 <119845914+simonwei97@users.noreply.github.com>
commit 8fe4bee5e6d241b80cbacc5183bfb3ca505b4f23
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Fri May 17 14:19:02 2024 -0300
Remove lsi command (#2428)
Removed lsi command from code since it was added to _config.yml
---------
Signed-off-by: George Araujo <george.gcac@gmail.com>
commit d2853f28280657405a1383a2cda0fe28513ab93e
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Fri May 17 13:33:02 2024 -0300
Added lsi option to _config.yml
commit 066fc099bb110e9de5126ed3afc6bdf089ff39a9
Author: dependabot[bot] <49699333+dependabot[bot]@users.noreply.github.com>
Date: Fri May 17 10:58:14 2024 -0300
Bump rexml from 3.2.6 to 3.2.8 (#2423)
Bumps [rexml](https://github.com/ruby/rexml) from 3.2.6 to 3.2.8.
<details>
<summary>Release notes</summary>
<p><em>Sourced from <a
href="https://github.com/ruby/rexml/releases">rexml's
releases</a>.</em></p>
<blockquote>
<h2>REXML 3.2.8 - 2024-05-16</h2>
<h3>Fixes</h3>
<ul>
<li>Suppressed a warning</li>
</ul>
<h2>REXML 3.2.7 - 2024-05-16</h…
commit b74b292cac3ced3f3df51f164719970df8edffc7
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Wed Oct 2 10:07:50 2024 -0300
Update bug report with running with docker options
commit c0d53e631630b19328f30f9e0da900ff1161eb27
Author: Amir Pourmand <pourmand1376@gmail.com>
Date: Wed Oct 2 10:21:52 2024 +0330
Change Run to use bundle exec instead of normal exec jekyll
commit caddec2fcdbdfabb2cce6d1441297639bd1e5df4
Author: Leo <ifuryst@gmail.com>
Date: Tue Oct 1 21:54:31 2024 +0800
feature: figure support url. (#2586)
This PR allows the `figure` to accept url as the src of the`<img>`.
currently, it only supports the relative path.
```
// raw img
<img src="{{ image.url }}" alt="{{ image.description }}">
// assign url to figure
{% assign image_url = image.url %}
{% include figure.liquid url=image_url class="img-fluid rounded z-depth-1" zoomable=true %}
```
---------
Signed-off-by: ifuryst <ifuryst@gmail.com>
Co-authored-by: George <31376482+george-gca@users.noreply.github.com>
commit c20074c8cab8df2050350e2367482fdd5328a08e
Author: Amir Pourmand <pourmand1376@gmail.com>
Date: Sat Sep 28 09:15:21 2024 +0330
Fix `entry_point.sh` docker backward compatibility problem (#2728)
commit 6265269bd41e194a0ff74e677d730b4ab23e9fd2
Author: Amir Pourmand <pourmand1376@gmail.com>
Date: Thu Sep 26 08:40:15 2024 +0330
Update entry_point.sh (#2707)
commit bdf4ce32e53bc9b4be1d1e10b796bd179cd87474
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Tue Sep 24 15:57:59 2024 -0300
Updated dependencies (#2715)
Signed-off-by: George Araújo <george.gcac@gmail.com>
commit fdaed74d6e6e320b6e94a98ac53bb3b14bfb1247
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Fri Sep 20 19:04:17 2024 -0300
Fixed bug when search result is inside description of external post (#2710)
Fixed a very specific bug that was happening when, for example,
searching for the word `round`, which caused this:

After a lot of debugging I found out that the search result was in the
svg icon definition. Finally got to fix this.

Signed-off-by: George Araújo <george.gcac@gmail.com>
commit daa402f7344a0dec0f40416ac0ab8f2997f06a6e
Author: Giuseppe Perelli <47356398+giuseppeperelli@users.noreply.github.com>
Date: Thu Sep 19 18:39:16 2024 +0200
Update README.md (#2708)
Adding a star to the academics using this template
commit d33213e033eefff0a6c45d0deea89e71bd2b1bca
Author: dependabot[bot] <49699333+dependabot[bot]@users.noreply.github.com>
Date: Thu Sep 19 13:33:35 2024 -0300
Bump google-protobuf from 4.27.3 to 4.27.5 (#2709)
Bumps [google-protobuf](https://github.com/protocolbuffers/protobuf)
from 4.27.3 to 4.27.5.
<details>
<summary>Commits</summary>
<ul>
<li>See full diff in <a
href="https://github.com/protocolbuffers/protobuf/commits">compare
view</a></li>
</ul>
</details>
<br />
[](https://docs.github.com/en/github/managing-security-vulnerabilities/about-dependabot-security-updates#about-compatibility-scores)
Dependabot will resolve any conflicts with this PR as long as you don't
alter it yourself. You can also trigger a rebase manually by commenting
`@dependabot rebase`.
[//]: # (dependabot-automerge-start)
[//]: # (dependabot-automerge-end)
---
<details>
<summary>Dependabot commands and options</summary>
<br />
You can trigger Dependabot actions by commenting on this PR:
- `@dependabot rebase` will rebase this PR
- `@dependabot recreate` will recreate this PR, overwriting any edits
that have been made to it
- `@dependabot merge` will merge this PR after your CI passes on it
- `@dependabot squash and merge` will squash and merge this PR after
your CI passes on it
- `@dependabot cancel merge` will cancel a previously requested merge
and block automerging
- `@dependabot reopen` will reopen this PR if it is closed
- `@dependabot close` will close this PR and stop Dependabot recreating
it. You can achieve the same result by closing it manually
- `@dependabot show <dependency name> ignore conditions` will show all
of the ignore conditions of the specified dependency
- `@dependabot ignore this major version` will close this PR and stop
Dependabot creating any more for this major version (unless you reopen
the PR or upgrade to it yourself)
- `@dependabot ignore this minor version` will close this PR and stop
Dependabot creating any more for this minor version (unless you reopen
the PR or upgrade to it yourself)
- `@dependabot ignore this dependency` will close this PR and stop
Dependabot creating any more for this dependency (unless you reopen the
PR or upgrade to it yourself)
You can disable automated security fix PRs for this repo from the
[Security Alerts
page](https://github.com/alshedivat/al-folio/network/alerts).
</details>
Signed-off-by: dependabot[bot] <support@github.com>
Co-authored-by: dependabot[bot] <49699333+dependabot[bot]@users.noreply.github.com>
commit 046545983f0864b62e883105955717cbf298561c
Author: M. Umar Shahbaz <68814294+KingHowler@users.noreply.github.com>
Date: Sat Sep 14 02:44:42 2024 +0500
Fixed .webp src creation for svg and other files (#2698)
Added a default srcset in case extension is other than the following:
- .jpg
- .jpeg
- .png
- .tiff
- .gif
fixed #2660
commit 8e9cf03ee980645c879d759528d17e8d570983fb
Author: Yao Xiao <108576690+Charlie-XIAO@users.noreply.github.com>
Date: Fri Sep 13 11:12:54 2024 -0400
Support `_styles` in page layout as in post and distill (#2694)
As desribed in the title.
commit 92dbc393e7704e104814f22ce8d9abf95d2dd790
Author: Yao Xiao <108576690+Charlie-XIAO@users.noreply.github.com>
Date: Fri Sep 13 10:59:19 2024 -0400
Added my portfolio website to README (#2695)
Thanks for the amazing theme! ❤️ I've been using al-folio for several
years, during which I have considered migrating to more modern
technologies like MDX or similar but really found no theme that look
better than this.
commit b30b3f4ec0c3223366c06183b49bdb8f0a95664c
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Tue Sep 10 12:18:58 2024 -0300
Increased number of columns to 24 for contributors image
commit 66607c1fc8ca782b9618369c6f8041bef9759a5b
Author: M. Umar Shahbaz <68814294+KingHowler@users.noreply.github.com>
Date: Tue Sep 10 20:16:40 2024 +0500
Fixed "All contributors not showing on README.md" (#2688)
# In README.md
## All Contributors Section
**Out of the 216 contributors, the page only shows around 100**
By adding an additional parameter ```max``` It now shows all of them.
commit f0eb58757317ad61eab6896501cbec758b27f0b3
Author: Gürkan Soykan <gsoykan@sabanciuniv.edu>
Date: Tue Sep 10 16:57:54 2024 +0200
Fix conditional rendering of tag and category section (#2678)
### Overview
This PR fixes an issue where unnecessary horizontal lines were displayed
when there were no tags or categories present. The tag and category
container is now conditionally rendered, ensuring it only appears when
there are tags or categories to display.
no tags meaning, in _config.yml
```
display_tags: []
display_categories: []
```
### Before and After
The difference is illustrated in the images below:
- **First Image (Fixed)**: Shows the correct behavior with no extra
lines when tags or categories are absent.
- **Second Image (Current)**: Demonstrates the issue with unwanted
horizontal lines appearing when no tags or categories are present.


### Impact
This change improves the visual consistency and cleanliness of the theme
by preventing unnecessary elements from being rendered, particularly in
cases where there are no tags or categories defined.
commit 7203eb161c4ed16cac0b4001a05124e28e9bcdd4
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Mon Sep 9 15:03:17 2024 -0300
Update CUSTOMIZE.md scheduled info
commit 66320740986481847d595c9c7f49d407549faf04
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Mon Sep 9 14:58:05 2024 -0300
Update schedule-posts.txt
commit 444376997e48309e378b23bf3b2af831b922717a
Author: Ahmed Nurye <122631227+anurye@users.noreply.github.com>
Date: Mon Sep 9 19:44:22 2024 +0200
Add my webpage to community list (#2684)
Hi, thanks for the great theme! Added my personal academic webpage to
the community list.
Co-authored-by: George <31376482+george-gca@users.noreply.github.com>
commit d50cdf6b8aad1707c45d78b5fa7f59545b8b4ff8
Author: M. Umar Shahbaz <68814294+KingHowler@users.noreply.github.com>
Date: Mon Sep 9 22:36:44 2024 +0500
Schedule Posts Workflow (#2672)
Updated ```CUSTOMIZE.md``` to include information regarding the
```scheduler.yml``` action
commit 97f78e5fb883a4bedd0c1e175ce69daadd4a876f
Author: Mikolaj Kocikowski, PhD <163681487+MikolajKocikowski@users.noreply.github.com>
Date: Thu Sep 5 23:21:25 2024 +0200
Update about.md (#2679)
I was confused until I realized what the author likely meant. Fixing the
typo. Thanks for the amazing theme!
commit cd3f4d6be533bc993f156b8ad5e4e04140ba9f22
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Wed Aug 28 15:22:20 2024 -0300
Fixed bug when external posts title is composed of non-ascii chars
Fixed a bug in external-posts.rb when post title is composed of non-ascii chars
commit 6c6932f1b19f694dbb53c1f8a82d5a791083c01f
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Wed Aug 28 10:54:06 2024 -0300
Removed inexistent input from lighthouse-badger.yml
commit de4e89d11b44ca2b1660aeeafde5e88b6415542f
Author: Trần Đặng Trung Đức <69638253+trandangtrungduc@users.noreply.github.com>
Date: Tue Aug 27 03:28:31 2024 +0900
Update README.md (#2661)
Added trandangtrungduc.github.io to Academic
commit fbad5083aea932b4444fbc92a037fa85ab0094f5
Author: M. Umar Shahbaz <68814294+KingHowler@users.noreply.github.com>
Date: Fri Aug 23 21:12:34 2024 +0500
Added gh-pages Formatter (#2649)
# Added prettier-hmtl.yml
## GitHub Workflow
## Purpose
The GitHub Workflow formats the html files on gh-pages. The html files
generated are always on a single line. This makes scaling programs a lot
more difficult. By formatting the HTML files, al-folio can now be used
to generate code which can then be modified to allow for using back-end.
## Errors found
I want to let you know that when I was using prettier for this, it kept
crashing and after some debugging I found out that al-folio was
generating an invalid tag ```</source>```. ```<source>``` is a
self-closing tag and doesn't have a separate closing tag.
Error: ```<source src="URL" type="type"></source>```
Correct: ```<source src="URL" type="type">```
## Workflow Description
1. The workflow starts by checking out the gh-pages branch.
2. Then it finds all ```</source>``` tags in all html files and deletes
them.
3. It Installs NodeJS and then Prettier. To make sure the code was
executed properly, the workflow checks if prettier is present.
4. Then the workflow runs prettier on all html files present in gh-pages
5. It ends by committing the changes and pushing them to the gh-pages
directory
# Example:
> Before
>

> After
>

commit debb1822ad3db7080c885a010971bcbf4af2b5b5
Author: dependabot[bot] <49699333+dependabot[bot]@users.noreply.github.com>
Date: Fri Aug 23 11:08:41 2024 -0300
Bump rexml from 3.3.4 to 3.3.6 (#2654)
Bumps [rexml](https://github.com/ruby/rexml) from 3.3.4 to 3.3.6.
<details>
<summary>Release notes</summary>
<p><em>Sourced from <a
href="https://github.com/ruby/rexml/releases">rexml's
releases</a>.</em></p>
<blockquote>
<h2>REXML 3.3.6 - 2024-08-22</h2>
<h3>Improvements</h3>
<ul>
<li>
<p>Removed duplicated entity expansions for performance.</p>
<ul>
<li><a
href="https://redirect.github.com/ruby/rexml/issues/194">GH-194</a></li>
<li>Patch by Viktor Ivarsson.</li>
</ul>
</li>
<li>
<p>Improved namespace conflicted attribute check performance. It was
too slow for deep elements.</p>
<ul>
<li>Reported by l33thaxor.</li>
</ul>
</li>
</ul>
<h3>Fixes</h3>
<ul>
<li>
<p>Fixed a bug that default entity expansions are counted for
security check. Default entity expansions should not be counted
because they don't have a security risk.</p>
<ul>
<li><a
href="https://redirect.github.com/ruby/rexml/issues/198">GH-198</a></li>
<li><a
href="https://redirect.github.com/ruby/rexml/issues/199">GH-199</a></li>
<li>Patch Viktor Ivarsson</li>
</ul>
</li>
<li>
<p>Fixed a parser bug that parameter entity references in internal
subsets are expanded. It's not allowed in the XML specification.</p>
<ul>
<li><a
href="https://redirect.github.com/ruby/rexml/issues/191">GH-191</a></li>
<li>Patch by NAITOH Jun.</li>
</ul>
</li>
<li>
<p>Fixed a stream parser bug that user-defined entity references in
text aren't expanded.</p>
<ul>
<li><a
href="https://redirect.github.com/ruby/rexml/issues/200">GH-200</a></li>
<li>Patch by NAITOH Jun.</li>
</ul>
</li>
</ul>
<h3>Thanks</h3>
<ul>
<li>
<p>Viktor Ivarsson</p>
</li>
<li>
<p>NAITOH Jun</p>
</li>
<li>
<p>l33thaxor</p>
</li>
</ul>
<h2>REXML 3.3.5 - 2024-08-12</h2>
<h3>Fixes</h3>
<ul>
<li>Fixed a bug that
<code>REXML::Security.entity_expansion_text_limit</code>
check has wrong text size calculation in SAX and pull parsers.
<ul>
<li><a
href="https://redirect.github.com/ruby/rexml/issues/193">GH-193</a></li>
<li><a
href="https://redirect.github.com/ruby/rexml/issues/195">GH-195</a></li>
<li>Reported by Viktor Ivarsson.</li>
<li>Patch by NAITOH Jun.</li>
</ul>
</li>
</ul>
<!-- raw HTML omitted -->
</blockquote>
<p>... (truncated)</p>
</details>
<details>
<summary>Changelog</summary>
<p><em>Sourced from <a
href="https://github.com/ruby/rexml/blob/master/NEWS.md">rexml's
changelog</a>.</em></p>
<blockquote>
<h2>3.3.6 - 2024-08-22 {#version-3-3-6}</h2>
<h3>Improvements</h3>
<ul>
<li>
<p>Removed duplicated entity expansions for performance.</p>
<ul>
<li><a
href="https://redirect.github.com/ruby/rexml/issues/194">GH-194</a></li>
<li>Patch by Viktor Ivarsson.</li>
</ul>
</li>
<li>
<p>Improved namespace conflicted attribute check performance. It was
too slow for deep elements.</p>
<ul>
<li>Reported by l33thaxor.</li>
</ul>
</li>
</ul>
<h3>Fixes</h3>
<ul>
<li>
<p>Fixed a bug that default entity expansions are counted for
security check. Default entity expansions should not be counted
because they don't have a security risk.</p>
<ul>
<li><a
href="https://redirect.github.com/ruby/rexml/issues/198">GH-198</a></li>
<li><a
href="https://redirect.github.com/ruby/rexml/issues/199">GH-199</a></li>
<li>Patch Viktor Ivarsson</li>
</ul>
</li>
<li>
<p>Fixed a parser bug that parameter entity references in internal
subsets are expanded. It's not allowed in the XML specification.</p>
<ul>
<li><a
href="https://redirect.github.com/ruby/rexml/issues/191">GH-191</a></li>
<li>Patch by NAITOH Jun.</li>
</ul>
</li>
<li>
<p>Fixed a stream parser bug that user-defined entity references in
text aren't expanded.</p>
<ul>
<li><a
href="https://redirect.github.com/ruby/rexml/issues/200">GH-200</a></li>
<li>Patch by NAITOH Jun.</li>
</ul>
</li>
</ul>
<h3>Thanks</h3>
<ul>
<li>
<p>Viktor Ivarsson</p>
</li>
<li>
<p>NAITOH Jun</p>
</li>
<li>
<p>l33thaxor</p>
</li>
</ul>
<h2>3.3.5 - 2024-08-12 {#version-3-3-5}</h2>
<h3>Fixes</h3>
<ul>
<li>Fixed a bug that
<code>REXML::Security.entity_expansion_text_limit</code>
check has wrong text size calculation in SAX and pull parsers.
<ul>
<li><a
href="https://redirect.github.com/ruby/rexml/issues/193">GH-193</a></li>
<li><a
href="https://redirect.github.com/ruby/rexml/issues/195">GH-195</a></li>
<li>Reported by Viktor Ivarsson.</li>
<li>Patch by NAITOH Jun.</li>
</ul>
</li>
</ul>
<!-- raw HTML omitted -->
</blockquote>
<p>... (truncated)</p>
</details>
<details>
<summary>Commits</summary>
<ul>
<li><a
href="https://github.com/ruby/rexml/commit/95871f399eda642a022b03550479b7994895c742"><code>95871f3</code></a>
Add 3.3.6 entry</li>
<li><a
href="https://github.com/ruby/rexml/commit/7cb5eaeb221c322b9912f724183294d8ce96bae3"><code>7cb5eae</code></a>
parser tree: improve namespace conflicted attribute check
performance</li>
<li><a
href="https://github.com/ruby/rexml/commit/6109e0183cecf4f8b587d76209716cb1bbcd6bd5"><code>6109e01</code></a>
Fix a bug that Stream parser doesn't expand the user-defined entity
reference...</li>
<li><a
href="https://github.com/ruby/rexml/commit/cb158582f18cebb3bf7b3f21f230e2fb17d435aa"><code>cb15858</code></a>
parser: keep the current namespaces instead of stack of Set</li>
<li><a
href="https://github.com/ruby/rexml/commit/2b47b161db19c38c5e45e36c2008c045543e976e"><code>2b47b16</code></a>
parser: move duplicated end tag check to BaseParser</li>
<li><a
href="https://github.com/ruby/rexml/commit/35e1681a179c28d5b6ec97d4ab1c110e5ac00303"><code>35e1681</code></a>
test tree-parser: move common method to base class</li>
<li><a
href="https://github.com/ruby/rexml/commit/6e00a14daf2f901df535eafe96cc94d43a957ffe"><code>6e00a14</code></a>
test: fix indent</li>
<li><a
href="https://github.com/ruby/rexml/commit/df3a0cc83013f3cde7b7c2044e3ce00bcad321cb"><code>df3a0cc</code></a>
test: fix indent</li>
<li><a
href="https://github.com/ruby/rexml/commit/fdbffe744b38811be8b1cf6a9eec3eea4d71c412"><code>fdbffe7</code></a>
Use loop instead of recursive call for Element#namespace</li>
<li><a
href="https://github.com/ruby/rexml/commit/6422fa34494fd4145d7bc68fbbe9525d42becf62"><code>6422fa3</code></a>
Use loop instead of recursive call for Element#root</li>
<li>Additional commits viewable in <a
href="https://github.com/ruby/rexml/compare/v3.3.4...v3.3.6">compare
view</a></li>
</ul>
</details>
<br />
[](https://docs.github.com/en/github/managing-security-vulnerabilities/about-dependabot-security-updates#about-compatibility-scores)
Dependabot will resolve any conflicts with this PR as long as you don't
alter it yourself. You can also trigger a rebase manually by commenting
`@dependabot rebase`.
[//]: # (dependabot-automerge-start)
[//]: # (dependabot-automerge-end)
---
<details>
<summary>Dependabot commands and options</summary>
<br />
You can trigger Dependabot actions by commenting on this PR:
- `@dependabot rebase` will rebase this PR
- `@dependabot recreate` will recreate this PR, overwriting any edits
that have been made to it
- `@dependabot merge` will merge this PR after your CI passes on it
- `@dependabot squash and merge` will squash and merge this PR after
your CI passes on it
- `@dependabot cancel merge` will cancel a previously requested merge
and block automerging
- `@dependabot reopen` will reopen this PR if it is closed
- `@dependabot close` will close this PR and stop Dependabot recreating
it. You can achieve the same result by closing it manually
- `@dependabot show <dependency name> ignore conditions` will show all
of the ignore conditions of the specified dependency
- `@dependabot ignore this major version` will close this PR and stop
Dependabot creating any more for this major version (unless you reopen
the PR or upgrade to it yourself)
- `@dependabot ignore this minor version` will close this PR and stop
Dependabot creating any more for this minor version (unless you reopen
the PR or upgrade to it yourself)
- `@dependabot ignore this dependency` will close this PR and stop
Dependabot creating any more for this dependency (unless you reopen the
PR or upgrade to it yourself)
You can disable automated security fix PRs for this repo from the
[Security Alerts
page](https://github.com/alshedivat/al-folio/network/alerts).
</details>
Signed-off-by: dependabot[bot] <support@github.com>
Co-authored-by: dependabot[bot] <49699333+dependabot[bot]@users.noreply.github.com>
commit ebf2fc9cca8db661d1d331e45d2c9b29ff425520
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Thu Aug 22 14:26:04 2024 -0300
Update INSTALL.md link to video tutorial
commit cd59ca39663b169ef215ac4beb8cb309abff1b87
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Thu Aug 22 13:49:05 2024 -0300
Added video tutorial to install instructions (#2653)
Signed-off-by: George Araújo <george.gcac@gmail.com>
commit c45c7675bd4fb4068cbba8a1c96f7b08392b8947
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Wed Aug 21 23:59:18 2024 -0300
Update INSTALL.md with running time of actions
commit c753284f21fc99ad509b0c898616c7e703c29488
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Wed Aug 21 23:55:36 2024 -0300
Update INSTALL.md
commit c5c162cfa1376d48b889fab009f9c2887070a403
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Wed Aug 21 23:54:45 2024 -0300
Update INSTALL.md recommended approach
commit 9b6decceb18a209292a67c7fc90bb1780e79532f
Author: Corentin Sautier <corentin.sautier@gmail.com>
Date: Tue Aug 20 16:50:00 2024 +0200
Fix no github_users titling in repositories.md (#2647)
Inverted order of title and {% if site.data.repositories.github_users
%}, so that if there is no github_users, the "GitHub users" title does
not appear.
commit 03f429f90189038d47111dad3ed7a52be99c894d
Author: Corentin Sautier <corentin.sautier@gmail.com>
Date: Tue Aug 20 16:44:25 2024 +0200
Update _config.yml to add a filtered bibtex keyword (#2648)
Added the google_scholar_id to filtered keywords
commit 853adefc9a4dd380fbeb52050aa7ee61741591f0
Author: hdocmsu <43505331+hdocmsu@users.noreply.github.com>
Date: Mon Aug 19 07:32:51 2024 -0700
Adding own github-page to README.md (#2645)
Co-authored-by: George <31376482+george-gca@users.noreply.github.com>
commit 1e66e8c30deed3fb053ee083e49e27e0cfbfb4aa
Author: Ming SUN <ming.sun@kaust.edu.sa>
Date: Mon Aug 19 17:30:29 2024 +0300
Update README.md (#2644)
add Ming's website page
Co-authored-by: George <31376482+george-gca@users.noreply.github.com>
commit dfc7453ea08fd51f4598685b16130a13e69fe05e
Author: Riasat Sheikh <riasat.sheikh@icloud.com>
Date: Mon Aug 19 12:03:01 2024 +0900
[Feature] InspireHEP social and citation count badge (#2638)
[INSPIRE](http://inspirehep.net/) is a trusted community hub that
facilitates the sharing and discovery of accurate scholarly information
in high energy physics. By integrating the social and citation count
badge, al-folio users within this community will gain significant
benefits.
In continuation of #2634, I am creating this pull request.
## Details
### Social Icon
- Add your INSPIRE author ID in the `config.yml` under `inspirehep_id`.
### Citation Count
- Enable this feature by setting `inspirehep` to `true` under
`enable_publication_badges` in your `config.yml` file.
- In your bibliography file (e.g., `papers.bib`), add `inspirehep_id =
{the literature's recid}` under the citation of a literature source.
commit 3ff7579a7419fc546816535361a8b90c7c49553d
Author: Beryl Sui <45889676+berylbir@users.noreply.github.com>
Date: Thu Aug 8 06:33:12 2024 -0700
added personal website for Beryl Sui (#2628)
Thank you for this amazing template :)
commit 04ab383c4bb4d7e653081b2f84d9e8a7ce11c097
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Wed Aug 7 13:46:07 2024 -0300
Fixed prettier complaints on FAQ.md
commit 5c5c81cda8d947d69b7ad2ec18836c006ae30367
Author: Rachel <rstein66@gmail.com>
Date: Wed Aug 7 11:43:48 2024 -0400
[Bug-fix] Make custom blockquote font coloring consistent (#2622)
Currently, the tip, warning, and danger custom blockquote's font color
is not customized when the text is styled as bold, italics, or a list
item. As a result, the text is slightly less attractive in light mode
and almost illegible in dark mode.
## Screenshot: Current
<img width="400" alt="current-darkmode"
src="https://github.com/user-attachments/assets/1cdd5861-76a2-45bd-a948-99cf35f9c87e">
## Screenshot: Proposed
<img width="400" alt="proposed-darkmode"
src="https://github.com/user-attachments/assets/03fbd4d3-e3f5-498a-bef6-153e1ad55289">
commit 610f42bf619e2c4f43a4e19c4201e0583c4505cc
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Wed Aug 7 12:40:32 2024 -0300
Update Prettier information on FAQ.md
commit 3be24f6b047eb6b49540a0cc1199d7e421192d9f
Author: Alon Kellner <4ubalon@gmail.com>
Date: Wed Aug 7 18:20:30 2024 +0300
Alon Kellner portfolio link (#2627)
I used al-folio's fork
[multi-language-al-folio](https://github.com/george-gca/multi-language-al-folio)
to create my portfolio, I love it :)
commit 1d4ce5a313d1c41e73c843587692eabebad96e00
Author: Rachel <rstein66@gmail.com>
Date: Sun Aug 4 14:32:46 2024 -0400
[bug-fix] Add padding to default markdown table cells (#2617)
Default, meaning `pretty_table: false`
## Sample code
```md
| First Column | Second Column | Third Column |
|------------------|-----------------|----------------|
| Sed in. | Sed non. | Morbi egestas. |
| Donec facilisis. | Suspendisse eu. | Nulla porta. |
| Praesent a. | Interdum et. | Sed nec. |
```
### Current result
<img width="369" alt="current-default"
src="https://github.com/user-attachments/assets/7dc74cfd-ed60-46eb-a1c1-bf3df74bac59">
### Proposed result
<img width="378" alt="updated-default"
src="https://github.com/user-attachments/assets/2bf83fb5-f7b1-4d4b-88aa-e55d3420aeaf">
commit e46a7941b216c68493158fe412467c1a11fb8b54
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Fri Aug 2 10:44:22 2024 -0300
Updated dependencies (#2613)
Fix https://github.com/alshedivat/al-folio/security/dependabot/4
Signed-off-by: George Araújo <george.gcac@gmail.com>
commit e14f5723f2ca14ee15f8e1f65f07477f5d4485af
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Thu Jul 25 14:01:57 2024 -0300
Added customizing css to CUSTOMIZE.md (#2602)
Signed-off-by: George Araújo <george.gcac@gmail.com>
commit e7da32f0e45d70211c21d469f5b43373b2ec9ebb
Author: Salman Faroz <stsfaroz@gmail.com>
Date: Thu Jul 25 20:37:22 2024 +0530
Lighthouse Badger token as secret (#2589)
In the
[FAQ](https://github.com/alshedivat/al-folio/blob/master/FAQ.md#my-webpage-works-locally-but-after-deploying-it-is-not-displayed-correctly-css-and-js-are-not-loaded-properly-how-do-i-fix-that),
it is mentioned to "add it as a secret". However, the Lighthouse Badger
documentation specifies using an environment variable. I've updated this
to use secrets instead, as it is more secure and appropriate for using a
Personal Access Token (PAT).
#### Personal Access Token (fine-grained) Permissions:
- **contents**: access: read and write
- **metadata**: access: read-only
#### Personal Access Token (classic) Permissions:
- **repo**
[refer](https://github.com/MyActionWay/lighthouse-badger-workflows#lighthouse-badger-easyyml:~:text=and%20permissions%20required-,PAT%20(fine%2Dgrained)%3A%20repository%20permissions,-contents%20%3D%3E%20access%3A%20read)
For more information, refer to the [GitHub documentation on using
secrets in GitHub
Actions](https://docs.github.com/en/actions/security-guides/using-secrets-in-github-actions).
commit b5247d9ecaa36c9cc90b92c7066c1a4cf0d26935
Author: Simmo Saan <simmo.saan@gmail.com>
Date: Thu Jul 25 18:05:03 2024 +0300
Remove github-metadata post (#2599)
The jekyll-github-metadata plugin was removed in PR #668, so this no
longer works. Clearly broken here:
https://alshedivat.github.io/al-folio/blog/2020/github-metadata/.
commit 2db33ea99f04f8769207d85ad24b56160496f7ba
Author: tonideleo <55999079+tonideleo@users.noreply.github.com>
Date: Mon Jul 22 07:55:07 2024 -0700
Add user link to user community (#2592)
commit fc15dd6cc8156f3cff35148c2db81f771e11206a
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Sun Jul 21 20:48:32 2024 -0300
Fixed prettier complaints on FAQ
commit 2ebbb801e3abf9d484ed74f417c5d84f5bced6ab
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Sun Jul 21 17:13:10 2024 -0300
Expliciting how to handle wrong theme for site in FAQ.md
commit 71006683cd18b37ccb18b22944e708bd87d54eac
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Sun Jul 21 17:03:58 2024 -0300
Added example of site with css and js not loaded
commit c3ac17294cf85b77742590963dbfc5a794f0098e
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Sun Jul 21 16:19:33 2024 -0300
Improved FAQ readability
commit 015a47787ed2f48c5be20112bce6ab6d32e96dc0
Author: Tadashi <tadasho@gmail.com>
Date: Wed Jul 17 18:13:47 2024 -0300
Fix typo in entry associated to award button (#2583)
commit 75ab2823bb1c2063e8a0842b7ff20d6beaa618e7
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Wed Jul 17 00:03:11 2024 -0300
Updated dependencies (#2582)
Signed-off-by: George Araujo <george.gcac@gmail.com>
commit d9ea1b3dd3aaff7b575a576a89670e1ba82921e2
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Tue Jul 16 23:48:20 2024 -0300
Updated to font awesome 6.6.0 (#2581)
Updated to [FontAwesome
6.6.0](https://github.com/FortAwesome/Font-Awesome/releases/tag/6.6.0)
---------
Signed-off-by: George Araujo <george.gcac@gmail.com>
commit aef552f043a503e70cd190e15884609f8b045298
Author: Furkan Akkurt <furkanakkurt9285@gmail.com>
Date: Wed Jul 17 04:52:06 2024 +0300
Remove 'version's as it's obsolete; Update docker-compose files (#2574)
commit 8ffd34c9b49f5496c34e327866817ed023c3edf7
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Sat Jul 13 14:05:20 2024 -0300
Fixed error in bibsearch.js
commit 49ada3eac1ef52229e550c98826f05f1c3d70078
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Fri Jul 12 22:06:43 2024 -0300
Update collections permalinks in _config.yml
commit 83e8a64de16efefd370803adcf126e9171e87a79
Author: CheariX <CheariX@users.noreply.github.com>
Date: Fri Jul 12 22:00:48 2024 +0200
fix: search_enabled -> bib_search (#2560)
In #2523, I did a copy&paste error with
https://github.com/alshedivat/al-folio/commit/07d6e619cced7a2256bbe6de582ad68f93cd1553
I used the global `search_enabled` config key instead of the correct
`bib_search` key.
This PR fixed it.
commit c4f20b889eded0855f5a806c327337abb04dded7
Author: Scott Lee Chua <scottleechua@gmail.com>
Date: Fri Jul 12 00:46:37 2024 +0800
Make publication badges always visible (#2565)
## The issue
Currently Altmetric and Dimension publication badge elements have
non-obvious attributes that hide badges when some conditions are not met
,e.g.:
```
data-hide-no-mentions="true"
data-hide-less-than="15"
```
resulting in seemingly strange behavior where badges are enabled in
`config.yml` but don't show up consistently, as reported in #2443 :
Altmetric badges don't display for some pubs.
## This PR
- removes these hidden nondisplay conditions in favor of more
predictable website behavior;
- adds documentation links to point users interested in customizing
badge behavior to the right resources.
commit d904c52149859386ee2087f87696eed86c399bb5
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Thu Jul 11 11:09:46 2024 -0300
Fixed search for multiline news
commit 607ff6af4412b19383fb6118dbea55c0cd044720
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Wed Jul 10 15:20:39 2024 -0300
Fixed spacing between {{}} in bib.liquid
commit d019fc0f18d51c7c378f34e4432b38529b506ead
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Wed Jul 10 15:01:28 2024 -0300
Fixed mathjax hash
Changed to "not" minified version of mathjax since it is already minified
commit e7d5c2f36a68a1fc5b39f177366020da9ce857a5
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Wed Jul 10 14:40:56 2024 -0300
Fixed title search and truncating if larger than 13 words (#2561)
Fixes #2459
Signed-off-by: George Araujo <george.gcac@gmail.com>
commit cb0375c1286586a5a84349545491bfe03c7d88e8
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Wed Jul 10 13:05:43 2024 -0300
Aggregated search code inside search.liquid (#2558)
Signed-off-by: George Araujo <george.gcac@gmail.com>
commit 0e0ee215f670c0b02e5bd3768f64f8bc7654354e
Author: Scott Lee Chua <scottleechua@gmail.com>
Date: Wed Jul 10 23:48:03 2024 +0800
Fix search in Distill style post (#2555)
Fixes issue #2554: search function is out of order in a distill style
post.
commit 16cee9c719080f64f4d3ad7bee62b327a3498fc2
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Tue Jul 9 12:44:13 2024 -0300
Avoid broken links check for video blog post
commit f8335998e2e57ff960e020f2634c1b6f58c0ff8c
Author: Simmo Saan <simmo.saan@gmail.com>
Date: Tue Jul 9 18:43:26 2024 +0300
Fix space before some bib commas (#2552)
These somehow appeared when upgrading from v0.11.0 to v0.12.0.
commit 0a40a227391e72db1c48fcdd8e78617ecaf6be1e
Author: CheariX <CheariX@users.noreply.github.com>
Date: Mon Jul 8 21:51:22 2024 +0200
feat: simple filtering / searching on bibliography (#2523)
This PR adds a simple filter/search functionality to the bibliography.
It can be used in two ways:
1. Simply enter a search term in the input box.
2. Send a search term via the `location.hash`, e.g.,
https://alshedivat.github.io/al-folio/publications/#mechanics
**Notes:**
- The search box is optional. It can be simply removed if anyone does
not like it.
- Searching via `hash` works without the search box. My idea is to use
this functionality to index all BibTeX entries via the `ctrl-k` search
and link them via their BibTeX key.
- Searching via `hash` could also be used to set static links on the
current page, e.g., to filter specific co-authors, venues, etc.
- I don't know much about the design of the input field. I simply reused
the newsletter box style.
- Entering a search term in the box does exact matching. No fuzzy
search, no AND/OR logic. I kept it very simple. Maybe anyone else wants
to improve it in the future.
- The search looks in all data in the BibTeX entry that is parsed via
`bib.liquid`. E.g., it is possible to search for BibTeX keys, titles,
authors, years, venues, abstracts, or whatever `bib.liquid` prints.
- I used a 300ms delay before starting to search on the input box.
- Entering search terms in the box does not update the location hash
(things could get complex otherwise due to automatically updating each
other...)
- If the filter does not find any match in a specific year, the year is
also made invisible.
**Screenshot**
<img width="935" alt="screenshot"
src="https://github.com/alshedivat/al-folio/assets/1998723/447003e2-c623-4de9-b2c5-2357117a7743">
Looking for feedback.
commit ad8104b40fc4c46f91a3cd2c56726e823106d4c6
Author: Amir Pourmand <pourmand1376@gmail.com>
Date: Mon Jul 8 01:24:37 2024 +0330
Add linux x86-64 to Gemfile.lock (#2549)
Fixes #2544
Generated via:
```
bundle lock --add-platform x86_64-linux
```
commit 369f0b74c9a412509b1b3f4a1a3b30e53fc9b65a
Author: Maruan <alshedivat@users.noreply.github.com>
Date: Sat Jul 6 20:22:54 2024 -0700
Update README.md
commit f4a6e184a9a23c2a2070b0ea545d390fab1e5c98
Author: Tiago Lobão <tiago.blobao@gmail.com>
Date: Mon Jun 24 11:53:47 2024 -0300
Fix repo card heigth for different repo descriptions (#2525)
Hello! I had this minor issue on my website and I saw few other people
using this template and having the same issue.
**Brief**
if two repo's in the same row has different number of lines for the
descriptions, heights of the cards will not be the same if we don't
force the number of lines to be displayed.
**Solution**
By looking at [This
issue](https://github.com/anuraghazra/github-readme-stats/issues/2900) I
could see that they solved it by adding an new option,
`description_lines_count`. This was used on the API request in order to
fix the issue.
---
## Issue reproduced:

---
## Issue fixed after the commit:

commit fefa2470b42704bf0a2e6775b3e764152bf8d6b1
Author: ariseus <33930674+garywei944@users.noreply.github.com>
Date: Thu Jun 20 11:40:34 2024 -0400
Fix Altmetric badge not correctly set when Altmetric id is provided (#2522)
To reproduce the bug:
```bibtex
@inproceedings{Vaswani2017AttentionIA,
title = {Attention is All you Need},
author = {Ashish Vaswani and Noam M. Shazeer and Niki Parmar and Jakob Uszkoreit and Llion Jones and Aidan N. Gomez and Lukasz Kaiser and Illia Polosukhin},
booktitle = {Neural Information Processing Systems},
year = {2017},
doi = {10.48550/arXiv.1706.03762},
altmetric = {21021191}
}
```
The bug is
1. It seems to be some weird property of the liquid template that [line
252-254](https://github.com/alshedivat/al-folio/blob/8d82670ff170f98e7d7ea5434428234a8216d460/_layouts/bib.liquid#L252-L254)
doesn't work at all. According to [this
post](https://stackoverflow.com/questions/59887447/liquid-how-to-assign-the-output-of-an-operator-to-a-variable)
and [this issue](https://github.com/Shopify/liquid/issues/236), liquid
doesn't support assign the output of operator to a variable nor a
ternary operator. So based on my console log, the value of
`entry_has_altmetric_badge` is always a string value of
`entry.altmetric` when altmetric is provided in bibtex.
```liquid
{% assign entry_has_altmetric_badge = entry.altmetric or entry.doi or entry.eprint or entry.pmid or entry.isbn %}
{% assign entry_has_dimensions_badge = entry.dimensions or entry.doi or entry.pmid %}
{% assign entry_has_google_scholar_badge = entry.google_scholar_id %}
{% if entry_has_altmetric_badge or entry_has_dimensions_badge or entry_has_google_scholar_badge %}
<div class="badges">
{% if site.enable_publication_badges.altmetric and entry_has_altmetric_badge %}
<span
...
```
Note that this could be problematic that a string in liquid is always
evaluated as true as long as it is defined regardless if it is "" or
"false".
[reference](https://shopify.github.io/liquid/basics/truthy-and-falsy/)
2. when altmetric is defined in bibtex, now the order of set attribute
to badge is eprint > doi > altmetric id > pmid > ISBN, and the badge
doesn't work when an arxiv doi is provided.
I think the expected behavior should be
1. as documented in CUSTOMIZE.md, only render the badge when the entry
is set to either "true" or the altmetric id. (It could also implement to
always render the badge whenever doi or other related attribute is set,
and set altmetric to "false" to disable it)
```md
- `altmetric`: Adds an [Altmetric](https://www.altmetric.com/) badge (Note: if DOI is provided just use `true`, otherwise only add the altmetric identifier here - the link is generated automatically)
```
2. if the almetric id is set, use it first.
commit cd020affa633522bfc54a0837db399ad086d16cf
Author: Andrew Boyer <asboyer@gmail.com>
Date: Thu Jun 20 04:21:22 2024 +0100
Update CUSTOMIZE.md for Newsletter support (#2521)
In reference to https://github.com/alshedivat/al-folio/pull/2517 and
https://github.com/alshedivat/al-folio/pull/2517#issuecomment-2179244937
commit 8d82670ff170f98e7d7ea5434428234a8216d460
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Wed Jun 19 17:17:29 2024 -0300
Changes to deploy-docker-tag.yml now trigger action
commit acdc9ff57e65cc7cfd98b5612b90b81123c86460
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Wed Jun 19 17:16:11 2024 -0300
Changes to deploy-image.yml now trigger action
commit fb67d309c9d5d1dcf69c920b6c0bfdceb01da86f
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Wed Jun 19 17:15:26 2024 -0300
Changes to docker-slim.yml now trigger action
commit 1569966cf658ce8c0661fb0c158a6753d86b9368
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Wed Jun 19 17:13:39 2024 -0300
Bib changes now trigger build action
commit fbad870c9c7873c2929ef639aee4376ac33c540b
Author: ariseus <33930674+garywei944@users.noreply.github.com>
Date: Wed Jun 19 16:10:22 2024 -0400
Add example use of annotation and superscripts in bibtex (#2520)




commit b723e7d917dac14a3d6cc11405851099e2fa0fca
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Wed Jun 19 15:01:27 2024 -0300
Fixed docker-slim.yml issue
commit 0ac9e447ca28a55d61dd5a675fb446e0670719b1
Author: Andrew Boyer <asboyer@gmail.com>
Date: Wed Jun 19 18:49:19 2024 +0100
Added support for a newsletter (#2517)
In reference to idea:
https://github.com/alshedivat/al-folio/discussions/2097
In reference to request:
https://github.com/alshedivat/al-folio/issues/923#issuecomment-2171924663
Added support to integrate a [loops.so](https://loops.so/) mailing list
into the site.
To use, you need to enable `newsletter` in `_config.yml`. You also must
specify a loops endpoint (although I think any mailing list endpoint can
work), which you can get when you set up a mailing list on loops. More
documentation on loops: [here](https://loops.so/docs/forms/custom-form).
Once that is enabled, the behavior is different depending on how you
specified your footer to behave in `_config.yml`. If `footer_fixed:
true`, then the sign up will appear at the bottom of the about page, as
well as at the bottom of blog posts, if you enable `related_posts`.
If `footer_fixed: false`, then the newsletter signup will be in the
footer (on every page), like it is in on [my
website](https://asboyer.com).
I'm not attached to the placement of the signup, and you can choose to
include it wherever you want with `{% include scripts/newsletter.liquid
%}`. Also if you include positional variables into that, you can choose
how you center the signup. So `{% include scripts/newsletter.liquid
left=true %}` positions the signup bar to the left.
Here are some screenshots below:
## Dark version

## Light version

I think the input field color should probably change to maybe be light
for both themes? What do you think? I think the dark background looks
cool, but I don't usually see that done like that on other sites.
## Footer fixed


## Footer not fixed


To clarify, if footer isn't fixed, the email signup will appear on every
page.
---------
Co-authored-by: George <31376482+george-gca@users.noreply.github.com>
commit a25df79188ce4d110c8c117558415ce9d27d96bc
Author: ariseus <33930674+garywei944@users.noreply.github.com>
Date: Wed Jun 19 13:34:54 2024 -0400
Support superscripts in bibtex author names (#2512)
Implements #2511
commit 3b1c10844f62db235dded4f7e5d8d520414143b5
Author: Andrew Boyer <asboyer@gmail.com>
Date: Tue Jun 18 18:42:02 2024 +0100
fix: blog highlighted in nav for child pages (#2516)
Currently, in all blog posts, or any child page under /blog, the "blog"
in nav is not highlighted.
In all other child pages for a parent in nav, the parent is highlighted.
For example, in a sub page of projects, projects in nav is highlighted.
This fix creates a consistent behavior for nav and highlights the blog
in nav if in a blog post.
BEFORE:
<img width="1427" alt="image"
src="https://github.com/alshedivat/al-folio/assets/52665298/fc79727c-dc22-4af7-8c16-80efa216ecbc">
AFTER:
<img width="1434" alt="image"
src="https://github.com/alshedivat/al-folio/assets/52665298/6b32e7f9-e421-4b08-b86e-813b20ac058e">
commit 5d3d3ff60b1d430f08b897516c46966486638fa8
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Tue Jun 18 11:45:34 2024 -0300
Fixed external post symbol on search (#2515)
Fixes #2471
Signed-off-by: George Araujo <george.gcac@gmail.com>
commit ec3bff6b6bb8429aa29be0fe8c9d9234f063bdd5
Author: ariseus <33930674+garywei944@users.noreply.github.com>
Date: Tue Jun 18 10:04:21 2024 -0400
Support pirsch.io for analytics (#2513)
commit 20c3b0876c8e70cb5b94c0bd2c489ea68df2b804
Author: saeedrafieyan <61290778+saeedrafieyan@users.noreply.github.com>
Date: Mon Jun 17 20:27:36 2024 +0330
Added SRaf.ir to README.md (#2510)
Hi, I would be more than happy if I could add my personal website here.
commit be52a965e37b2615f9620e47686a776d432fac2b
Author: Andrew Boyer <asboyer@gmail.com>
Date: Sat Jun 15 20:31:40 2024 +0100
fix: remove 'index.html' in pagination (#2509)
Currently, on the [blog](https://alshedivat.github.io/al-folio/blog/)
page, clicking "older" and "newer" on the pagination at the bottom
direct you forward to links like `/al-folio/blog/page/2/` and backward
to `/al-folio/blog/`.
However, if you click on the `1`, `2`.. etc buttons, there is a
different behavior. The links now contain an `index.html`. For example,
clicking `2` leads you to `/al-folio/blog/page/2/index.html`. It is the
same content, just with a messier hyper link. Same with clicking `1`,
you are brought to `/al-folio/blog/`.
This fix creates a consistency among the hyper links in pagination.
commit 1a7fddecf85e03ee6a2663d655cc0f6ccfb5bd34
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Tue Jun 11 14:06:38 2024 -0300
Fix code blocks not changing to plots and others (#2497)
For some unknown reason, all the `document.onreadystatechange = () => {`
checks stopped working. Thankfully, replacing them with
`document.addEventListener("readystatechange", () => {` fixed the
issues.
---------
Signed-off-by: George Araujo <george.gcac@gmail.com>
commit b861b015b03c840af6bffdf2e65f69e22405fab2
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Tue Jun 11 11:51:25 2024 -0300
Fixed issue with vega
commit a04e2065604b81f3d78e5a548bdaa7335d56cdea
Author: Morris Huang <53600226+Physics-Morris@users.noreply.github.com>
Date: Mon Jun 10 05:24:28 2024 +0800
Update README.md (#2493)
Added Physics-Morris.github.io to the list of academics.
Co-authored-by: Morris Huang <morris8934@gamil.com>
commit 1bee4d152a7d0dc2a3a2e501cc089dd006690a1f
Author: Rachel <rstein66@gmail.com>
Date: Sat Jun 8 18:39:08 2024 -0400
[Tweak] Add bottom padding to project card (#2492)
## Current Behavior
### Vertical 👎
There is _no_ space between cards in the vertical project layout
<img width="400" alt="v1-vertical"
src="https://github.com/rstein66/al-folio/assets/5504473/c97b558d-dc10-4b1f-9547-51e1710c82d3">
<br>
### Horizontal 👍
Card spacing already looks good in horizontal layout
<img width="350" alt="v1-horizontal"
src="https://github.com/rstein66/al-folio/assets/5504473/1548766b-41ab-447a-ba35-fdb45ff92545">
## Proposed Resolution
**Simplistic** resolution: add padding to card's bottom (in both
vertical and horizontal project layout)
<img width="400" alt="v2-vertical"
src="https://github.com/rstein66/al-folio/assets/5504473/739eef5d-077f-46b7-a99a-52c6a82c5515">
<img width="350" alt="v2-horizontal"
src="https://github.com/rstein66/al-folio/assets/5504473/ba1e8269-193b-4151-b7af-915ace97d240">
commit 180ae3165a6a9231eb4fe33d58711c536d74bfb4
Author: Rachel <rstein66@gmail.com>
Date: Fri Jun 7 16:15:21 2024 -0400
[Tweak] Update "search filters" displayed on the blog's front page (#2480)
# [Tweak] Update "search filters" on blog's front page
## Current Behavior
```
1. Go to `blog/`
2. Select "🏷️ Blockquotes" "search filter"
=> `blog/category/blockquotes/` returns 404
```
<img width="400" alt="current-01-blog-filters"
src="https://github.com/alshedivat/al-folio/assets/5504473/dae7f061-864d-49f3-9af1-1ef30c8056cd">
<img width="400" alt="current-02-category-blockquotes"
src="https://github.com/alshedivat/al-folio/assets/5504473/c09422a9-a2c7-4f81-8534-1f310c4f9876">
<hr>
## Resolution in PR
1. Append 'blockquotes' to
[`display_tags`](https://github.com/alshedivat/al-folio/pull/2480/files#diff-ecec67b0e1d7e17a83587c6d27b6baaaa133f42482b07bd3685c77f34b62d883R295)
2. Replace 'blockquotes' with 'external-services' in
`display_categories`
=> Display 'blockquotes' tag and 'external-services' category on blog's
front page
<img width="400" alt="v2-01"
src="https://github.com/alshedivat/al-folio/assets/5504473/c2f62a12-578d-44e0-ae8c-d6998fe8e2cb">
<br>
<img width="300" alt="v2-02"
src="https://github.com/alshedivat/al-folio/assets/5504473/8df86ea0-46d6-4389-904d-24965d74ace9">
<img width="300" alt="v2-03"
src="https://github.com/alshedivat/al-folio/assets/5504473/6407812a-2052-4e0c-88bf-0d70d1c03ed8">
commit 5beffc317916a69fd8f9368f12bf7dbbf06a1a38
Author: Jack Burnett <jackjburnett@gmail.com>
Date: Tue Jun 4 17:30:04 2024 +0100
Update README.md (#2479)
Added big-culture.github.io to the list of labs, and
jackjburnett.github.io to the list of academics
commit b4f90ff416b5961136cb9ed59e4edbcdf02109c1
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Sun Jun 2 13:48:09 2024 -0300
Fixes external blog posts in search (#2470)
Fixes #2469. Separated `news` and `posts` from other collections in
search, since it caused duplicated entries. Also to ensure they are in
chronological reverse order.
Signed-off-by: George Araujo <george.gcac@gmail.com>
commit afc56cc9877d08506e83c6568fe6ae8f2867d508
Author: Andrew Leonard <16251412+ajyey@users.noreply.github.com>
Date: Fri May 31 17:23:46 2024 -0400
Feature: Dynamically sets the search shortcut key based on the user's platform (#2461)
This addresses issue #2437 by:
- Adding a new script that dynamically sets the search keyboard shortcut
by checking what platform the user is currently using
- Loading this script in `default.liquid`
<img width="1150" alt="SCR-20240529-cdfe"
src="https://github.com/alshedivat/al-folio/assets/16251412/7c4125fc-5028-422f-97d5-0df729e30fa7">
commit b35450e474da57984e455afd9dfaa164fe9278f0
Author: Howard Chiu <137316255+chiuhoward@users.noreply.github.com>
Date: Fri May 31 09:39:52 2024 -0700
Update search.liquid (#2466)
missing { in osf section
commit 1ef1621bfc011ca7f702afdfef4b86984c9f5897
Author: Andrew Leonard <16251412+ajyey@users.noreply.github.com>
Date: Fri May 31 12:39:19 2024 -0400
Bugfix: Collapse the navbar on mobile when the user selects search (#2462)
This PR addresses #2438 by programmatically collapsing the navbar if the
user clicks on search on mobile.
## Behavior before

## Behavior after

commit 4a2984a40004882999224431539c70b43d657b83
Author: Abhilesh Dhawanjewar <2447878+abhilesh@users.noreply.github.com>
Date: Fri May 31 17:27:10 2024 +0100
Fix: date pill position on CV (#2455)
Fixes: #2393
Changes made in this PR -
Added `style="width: 75px; transform: translateX(-15px)
translateY(-5px);">` to move the date pill `15px` to the left and `5px`
to the top
| Before | After |
| :-----: | :----: |
|

|

|
commit 351eb127fa48634abf214c7b1489c739f8c578f9
Author: Andrew Leonard <16251412+ajyey@users.noreply.github.com>
Date: Fri May 31 12:26:24 2024 -0400
Bugfix: Updates ninja keys text input color so it is always visible (#2463)
This PR fixes an issue where the search input is not visible in the
light theme. This is because `ninja-header-min.js` defaults the text
color to white.
This style change will ensure that the text is always visible regardless
of theme selection
## Before Style Change
<img width="1435" alt="SCR-20240530-cnxd"
src="https://github.com/alshedivat/al-folio/assets/16251412/dbbc04c6-6e23-4bb5-8278-218d4e0e1329">
## After Style Change
<img width="1434" alt="SCR-20240530-coqb"
src="https://github.com/alshedivat/al-folio/assets/16251412/182df8e5-8f54-4eca-a255-b8efbf52db9d">
commit d004837e607bf14e593f245211b91f13264c4ac1
Author: Maruan <alshedivat@users.noreply.github.com>
Date: Mon May 27 20:15:44 2024 -0400
Enable specifying explicit list of external posts to display (#2059)
- updates `external-posts.rb` plugin, allowing the user to specify an
explicit lists of urls in `_config.yml` that are then displayed in the
blog feed as external posts
- 99% of the code in this change is written by gpt-4:
https://chat.openai.com/share/24432d24-36a7-4d6f-a5c0-d7e5142f68cd
commit 1274581702730d0ac9aa945ac1207d80becaa58c
Author: Furkan Akkurt <furkanakkurt9285@gmail.com>
Date: Tue May 28 03:07:39 2024 +0300
Delete extra space ; Update post.liquid (#2452)
It seems the same problem exists in the posts as well. The relevant PR
is [here](https://github.com/alshedivat/al-folio/pull/2444).
commit 50a2f674778b38016b4caf42a2cf318c6e8ee6c6
Author: Maruan <alshedivat@users.noreply.github.com>
Date: Mon May 27 12:53:53 2024 -0400
Add back-to-top to distill layout (#2451)
commit c0763fff61c160da95e361fd6724e886aff3226f
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Mon May 27 13:50:14 2024 -0300
Fixed news titles in search (#2450)
Signed-off-by: George Araujo <george.gcac@gmail.com>
commit da4486507a96d87ea755ad7187e15e86c7651093
Author: Tian Lan <36527777+lantyn@users.noreply.github.com>
Date: Tue May 28 00:04:02 2024 +0800
Update docker-slim.yml (#2449)
Fixed a bug that causes docker-slim action to run and fail on forked
repositories. #2103
commit c7265a9bcb89980bc66acf241c014d6add54c444
Author: Furkan Akkurt <furkanakkurt9285@gmail.com>
Date: Mon May 27 19:01:41 2024 +0300
Delete extra space ; Update blog.md (#2444)
commit e8a2a40ae86271897c509bcf2ae52f91c43bd20a
Author: CheariX <CheariX@users.noreply.github.com>
Date: Mon May 27 15:28:56 2024 +0000
feat: search.liquid over all collections (#2447)
Thank you @george-gca for the awesome work. on #2415.
This PR generalizes the search on all collections. Currently, only
projects are added to the search.
This PR uses all of them, such as news. On my personal website, I use a
teaching collection which is then also automatically searched.
commit 96c4e613854509c37f36ae0e63a616e6be342547
Author: Qucheng Jiang <jiangquchengpeter@hotmail.com>
Date: Sat May 25 14:08:57 2024 -0400
Add NEU ESL to README.md (#2441)
Embedded System Lab @ Northeastern University (NU-ESL) website recently
embraced Jekyll with al-folio theme. Add nuesl link to README.md
commit 8a6ad2d5edbc2604238f833362692f264cca8f0f
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Fri May 24 16:21:53 2024 -0300
Moved search data inside search.liquid (#2439)
Signed-off-by: George Araujo <george.gcac@gmail.com>
commit 9e59ab8d72acd0d1055a123d2ab65756d1d0a1ba
Author: Abhilesh Dhawanjewar <2447878+abhilesh@users.noreply.github.com>
Date: Fri May 24 19:58:55 2024 +0100
Fix: Add back-to-top button (#2433)
Fixes #2425
PR #2427 adds a back-to-top button, however the button overlaps with the
footer when `footer_fixed: false` and [has inadequate
spacing](https://github.com/alshedivat/al-folio/issues/2425#issuecomment-2121670658)
with `footer_fixed: true`
Changes in this PR:
- Fix positioning of button on fixed and sticky footer layouts
- Add option to disable back-to-top button by setting `back_to_top:
false` in `_config.yml`
- Add button transparency to avoid button blocking content view
- Reduce size of button
Demo -
| Device | Fixed footer | Sticky footer |
| :-----------: | :-------------: | :-----------: |
| Mobile |

|

|
| Desktop |

|

|
Miscellaneous change - Added personal website under `Academics` to
`README.md`
commit 92cebc9bb1f45cd651697d4779fbe7b06aac83b0
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Thu May 23 23:21:16 2024 -0300
Added support for search (#2415)
Added support for search within the template as suggested in #581. I
decided to go with a client side search based on [Ninja
keys](https://github.com/ssleptsov/ninja-keys), but using [deepdub's
fork](https://github.com/deepdub-ai/ninja-keys) as basis since it
supports fuzzy search.
Had to do a bunch of changes to their code to make it work without using
node to install everything. Also changed to use some colors defined in
our side and using both pages' titles and descriptions for search. Also
had to increase the template max width to better accomodate the new item
in navigation bar.
Missing implementations:
- [ ] One thing I'd love to do (but currently have no idea how) would be
to change the text next to the search button depending on the platform.
For example, if the user is accessing the site on a mac they should use
⌘k instead of ctrl k.
- [x] Test how this looks like (and how it is supposed to work) on
devices with smaller screens
- [x] Support for offline mode
Some screenshots:
---
## Dark version



---
## Light version



---------
Signed-off-by: George Araujo <george.gcac@gmail.com>
Signed-off-by: dependabot[bot] <support@github.com>
Co-authored-by: dependabot[bot] <49699333+dependabot[bot]@users.noreply.github.com>
commit eef62a37dff8f14c9647dcfcf35fc1217a2e0be4
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Tue May 21 18:47:38 2024 -0300
Updated tikzjax hash
commit b80a694bb35d97bab2dee294dbb26d9bff3fddb3
Author: Simonwei97 <119845914+simonwei97@users.noreply.github.com>
Date: Tue May 21 11:20:49 2024 +0800
feat: add back-to-top button (#2427)
slove #2425
Demo:
<img width="1643" alt="image"
src="https://github.com/alshedivat/al-folio/assets/119845914/ea73b84b-1d09-4af8-b1ba-6090595f5ab7">
---------
Signed-off-by: simonwei97 <simonwei977@gmail.com>
Signed-off-by: Simonwei97 <119845914+simonwei97@users.noreply.github.com>
commit 8fe4bee5e6d241b80cbacc5183bfb3ca505b4f23
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Fri May 17 14:19:02 2024 -0300
Remove lsi command (#2428)
Removed lsi command from code since it was added to _config.yml
---------
Signed-off-by: George Araujo <george.gcac@gmail.com>
commit d2853f28280657405a1383a2cda0fe28513ab93e
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Fri May 17 13:33:02 2024 -0300
Added lsi option to _config.yml
commit 066fc099bb110e9de5126ed3afc6bdf089ff39a9
Author: dependabot[bot] <49699333+dependabot[bot]@users.noreply.github.com>
Date: Fri May 17 10:58:14 2024 -0300
Bump rexml from 3.2.6 to 3.2.8 (#2423)
Bumps [rexml](https://github.com/ruby/rexml) from 3.2.6 to 3.2.8.
<details>
<summary>Release notes</summary>
<p><em>Sourced from <a
href="https://github.com/ruby/rexml/releases">rexml's
releases</a>.</em></p>
<blockquote>
<h2>REXML 3.2.8 - 2024-05-16</h2>
<h3>Fixes</h3>
<ul>
<li>Suppressed a warning</li>
</ul>
<h2>REXML 3.2.7 - 2024-05-16</h…
commit 72a21d15f77f47b2d4bfe79d55360770f87bc8e0
Author: Mrunal Sarvaiya <mrunaljsarvaiya@gmail.com>
Date: Sun Oct 6 19:47:48 2024 -0400
add images
commit 576a47982c9cf5ca5351714b72de8340d3b55e37
Author: Mrunal Sarvaiya <mrunaljsarvaiya@gmail.com>
Date: Sun Oct 6 19:45:35 2024 -0400
update theme
commit de2fd90fe0839c00ea7cc9449619144dffcfdaf9
Author: Mrunal Sarvaiya <mrunaljsarvaiya@gmail.com>
Date: Sun Oct 6 19:45:17 2024 -0400
update
commit 2cfed4bf059a3ee64023ef14a68f38d7a2f670b3
Author: Mrunal Sarvaiya <mrunaljsarvaiya@gmail.com>
Date: Sun Sep 29 14:55:52 2024 -0400
updates
commit 07a29cde8ef9dd013376ba29cb31e0f6fc41013c
Author: Mrunal Sarvaiya <mrunaljsarvaiya@gmail.com>
Date: Sat Sep 28 20:33:27 2024 -0400
use horizontal style cards
commit 2bc93fda08bf49b9af28b78a24e523e90d6d4a84
Author: Mrunal Sarvaiya <mrunaljsarvaiya@gmail.com>
Date: Sat Sep 28 20:32:51 2024 -0400
add info
commit 2cd7ac5fa6efe0087cce0adf3012e015c7f92217
Author: Mrunal Sarvaiya <mrunaljsarvaiya@gmail.com>
Date: Sat Sep 28 16:06:45 2024 -0400
update
commit 49b4910f0c559209765e248e2603b0511e043b93
Author: Mrunal Sarvaiya <mrunaljsarvaiya@gmail.com>
Date: Sun Sep 15 20:17:21 2024 -0400
Update _config.yml
commit c20074c8cab8df2050350e2367482fdd5328a08e
Author: Amir Pourmand <pourmand1376@gmail.com>
Date: Sat Sep 28 09:15:21 2024 +0330
Fix `entry_point.sh` docker backward compatibility problem (#2728)
commit 6265269bd41e194a0ff74e677d730b4ab23e9fd2
Author: Amir Pourmand <pourmand1376@gmail.com>
Date: Thu Sep 26 08:40:15 2024 +0330
Update entry_point.sh (#2707)
commit bdf4ce32e53bc9b4be1d1e10b796bd179cd87474
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Tue Sep 24 15:57:59 2024 -0300
Updated dependencies (#2715)
Signed-off-by: George Araújo <george.gcac@gmail.com>
commit fdaed74d6e6e320b6e94a98ac53bb3b14bfb1247
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Fri Sep 20 19:04:17 2024 -0300
Fixed bug when search result is inside description of external post (#2710)
Fixed a very specific bug that was happening when, for example,
searching for the word `round`, which caused this:

After a lot of debugging I found out that the search result was in the
svg icon definition. Finally got to fix this.

Signed-off-by: George Araújo <george.gcac@gmail.com>
commit daa402f7344a0dec0f40416ac0ab8f2997f06a6e
Author: Giuseppe Perelli <47356398+giuseppeperelli@users.noreply.github.com>
Date: Thu Sep 19 18:39:16 2024 +0200
Update README.md (#2708)
Adding a star to the academics using this template
commit d33213e033eefff0a6c45d0deea89e71bd2b1bca
Author: dependabot[bot] <49699333+dependabot[bot]@users.noreply.github.com>
Date: Thu Sep 19 13:33:35 2024 -0300
Bump google-protobuf from 4.27.3 to 4.27.5 (#2709)
Bumps [google-protobuf](https://github.com/protocolbuffers/protobuf)
from 4.27.3 to 4.27.5.
<details>
<summary>Commits</summary>
<ul>
<li>See full diff in <a
href="https://github.com/protocolbuffers/protobuf/commits">compare
view</a></li>
</ul>
</details>
<br />
[](https://docs.github.com/en/github/managing-security-vulnerabilities/about-dependabot-security-updates#about-compatibility-scores)
Dependabot will resolve any conflicts with this PR as long as you don't
alter it yourself. You can also trigger a rebase manually by commenting
`@dependabot rebase`.
[//]: # (dependabot-automerge-start)
[//]: # (dependabot-automerge-end)
---
<details>
<summary>Dependabot commands and options</summary>
<br />
You can trigger Dependabot actions by commenting on this PR:
- `@dependabot rebase` will rebase this PR
- `@dependabot recreate` will recreate this PR, overwriting any edits
that have been made to it
- `@dependabot merge` will merge this PR after your CI passes on it
- `@dependabot squash and merge` will squash and merge this PR after
your CI passes on it
- `@dependabot cancel merge` will cancel a previously requested merge
and block automerging
- `@dependabot reopen` will reopen this PR if it is closed
- `@dependabot close` will close this PR and stop Dependabot recreating
it. You can achieve the same result by closing it manually
- `@dependabot show <dependency name> ignore conditions` will show all
of the ignore conditions of the specified dependency
- `@dependabot ignore this major version` will close this PR and stop
Dependabot creating any more for this major version (unless you reopen
the PR or upgrade to it yourself)
- `@dependabot ignore this minor version` will close this PR and stop
Dependabot creating any more for this minor version (unless you reopen
the PR or upgrade to it yourself)
- `@dependabot ignore this dependency` will close this PR and stop
Dependabot creating any more for this dependency (unless you reopen the
PR or upgrade to it yourself)
You can disable automated security fix PRs for this repo from the
[Security Alerts
page](https://github.com/alshedivat/al-folio/network/alerts).
</details>
Signed-off-by: dependabot[bot] <support@github.com>
Co-authored-by: dependabot[bot] <49699333+dependabot[bot]@users.noreply.github.com>
commit 046545983f0864b62e883105955717cbf298561c
Author: M. Umar Shahbaz <68814294+KingHowler@users.noreply.github.com>
Date: Sat Sep 14 02:44:42 2024 +0500
Fixed .webp src creation for svg and other files (#2698)
Added a default srcset in case extension is other than the following:
- .jpg
- .jpeg
- .png
- .tiff
- .gif
fixed #2660
commit 8e9cf03ee980645c879d759528d17e8d570983fb
Author: Yao Xiao <108576690+Charlie-XIAO@users.noreply.github.com>
Date: Fri Sep 13 11:12:54 2024 -0400
Support `_styles` in page layout as in post and distill (#2694)
As desribed in the title.
commit 92dbc393e7704e104814f22ce8d9abf95d2dd790
Author: Yao Xiao <108576690+Charlie-XIAO@users.noreply.github.com>
Date: Fri Sep 13 10:59:19 2024 -0400
Added my portfolio website to README (#2695)
Thanks for the amazing theme! ❤️ I've been using al-folio for several
years, during which I have considered migrating to more modern
technologies like MDX or similar but really found no theme that look
better than this.
commit b30b3f4ec0c3223366c06183b49bdb8f0a95664c
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Tue Sep 10 12:18:58 2024 -0300
Increased number of columns to 24 for contributors image
commit 66607c1fc8ca782b9618369c6f8041bef9759a5b
Author: M. Umar Shahbaz <68814294+KingHowler@users.noreply.github.com>
Date: Tue Sep 10 20:16:40 2024 +0500
Fixed "All contributors not showing on README.md" (#2688)
**Out of the 216 contributors, the page only shows around 100**
By adding an additional parameter ```max``` It now shows all of them.
commit f0eb58757317ad61eab6896501cbec758b27f0b3
Author: Gürkan Soykan <gsoykan@sabanciuniv.edu>
Date: Tue Sep 10 16:57:54 2024 +0200
Fix conditional rendering of tag and category section (#2678)
This PR fixes an issue where unnecessary horizontal lines were displayed
when there were no tags or categories present. The tag and category
container is now conditionally rendered, ensuring it only appears when
there are tags or categories to display.
no tags meaning, in _config.yml
```
display_tags: []
display_categories: []
```
The difference is illustrated in the images below:
- **First Image (Fixed)**: Shows the correct behavior with no extra
lines when tags or categories are absent.
- **Second Image (Current)**: Demonstrates the issue with unwanted
horizontal lines appearing when no tags or categories are present.


This change improves the visual consistency and cleanliness of the theme
by preventing unnecessary elements from being rendered, particularly in
cases where there are no tags or categories defined.
commit 7203eb161c4ed16cac0b4001a05124e28e9bcdd4
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Mon Sep 9 15:03:17 2024 -0300
Update CUSTOMIZE.md scheduled info
commit 66320740986481847d595c9c7f49d407549faf04
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Mon Sep 9 14:58:05 2024 -0300
Update schedule-posts.txt
commit 444376997e48309e378b23bf3b2af831b922717a
Author: Ahmed Nurye <122631227+anurye@users.noreply.github.com>
Date: Mon Sep 9 19:44:22 2024 +0200
Add my webpage to community list (#2684)
Hi, thanks for the great theme! Added my personal academic webpage to
the community list.
Co-authored-by: George <31376482+george-gca@users.noreply.github.com>
commit d50cdf6b8aad1707c45d78b5fa7f59545b8b4ff8
Author: M. Umar Shahbaz <68814294+KingHowler@users.noreply.github.com>
Date: Mon Sep 9 22:36:44 2024 +0500
Schedule Posts Workflow (#2672)
Updated ```CUSTOMIZE.md``` to include information regarding the
```scheduler.yml``` action
commit 97f78e5fb883a4bedd0c1e175ce69daadd4a876f
Author: Mikolaj Kocikowski, PhD <163681487+MikolajKocikowski@users.noreply.github.com>
Date: Thu Sep 5 23:21:25 2024 +0200
Update about.md (#2679)
I was confused until I realized what the author likely meant. Fixing the
typo. Thanks for the amazing theme!
commit cd3f4d6be533bc993f156b8ad5e4e04140ba9f22
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Wed Aug 28 15:22:20 2024 -0300
Fixed bug when external posts title is composed of non-ascii chars
Fixed a bug in external-posts.rb when post title is composed of non-ascii chars
commit 6c6932f1b19f694dbb53c1f8a82d5a791083c01f
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Wed Aug 28 10:54:06 2024 -0300
Removed inexistent input from lighthouse-badger.yml
commit de4e89d11b44ca2b1660aeeafde5e88b6415542f
Author: Trần Đặng Trung Đức <69638253+trandangtrungduc@users.noreply.github.com>
Date: Tue Aug 27 03:28:31 2024 +0900
Update README.md (#2661)
Added trandangtrungduc.github.io to Academic
commit fbad5083aea932b4444fbc92a037fa85ab0094f5
Author: M. Umar Shahbaz <68814294+KingHowler@users.noreply.github.com>
Date: Fri Aug 23 21:12:34 2024 +0500
Added gh-pages Formatter (#2649)
The GitHub Workflow formats the html files on gh-pages. The html files
generated are always on a single line. This makes scaling programs a lot
more difficult. By formatting the HTML files, al-folio can now be used
to generate code which can then be modified to allow for using back-end.
I want to let you know that when I was using prettier for this, it kept
crashing and after some debugging I found out that al-folio was
generating an invalid tag ```</source>```. ```<source>``` is a
self-closing tag and doesn't have a separate closing tag.
Error: ```<source src="URL" type="type"></source>```
Correct: ```<source src="URL" type="type">```
1. The workflow starts by checking out the gh-pages branch.
2. Then it finds all ```</source>``` tags in all html files and deletes
them.
3. It Installs NodeJS and then Prettier. To make sure the code was
executed properly, the workflow checks if prettier is present.
4. Then the workflow runs prettier on all html files present in gh-pages
5. It ends by committing the changes and pushing them to the gh-pages
directory
> Before
>

> After
>

commit debb1822ad3db7080c885a010971bcbf4af2b5b5
Author: dependabot[bot] <49699333+dependabot[bot]@users.noreply.github.com>
Date: Fri Aug 23 11:08:41 2024 -0300
Bump rexml from 3.3.4 to 3.3.6 (#2654)
Bumps [rexml](https://github.com/ruby/rexml) from 3.3.4 to 3.3.6.
<details>
<summary>Release notes</summary>
<p><em>Sourced from <a
href="https://github.com/ruby/rexml/releases">rexml's
releases</a>.</em></p>
<blockquote>
<h2>REXML 3.3.6 - 2024-08-22</h2>
<h3>Improvements</h3>
<ul>
<li>
<p>Removed duplicated entity expansions for performance.</p>
<ul>
<li><a
href="https://redirect.github.com/ruby/rexml/issues/194">GH-194</a></li>
<li>Patch by Viktor Ivarsson.</li>
</ul>
</li>
<li>
<p>Improved namespace conflicted attribute check performance. It was
too slow for deep elements.</p>
<ul>
<li>Reported by l33thaxor.</li>
</ul>
</li>
</ul>
<h3>Fixes</h3>
<ul>
<li>
<p>Fixed a bug that default entity expansions are counted for
security check. Default entity expansions should not be counted
because they don't have a security risk.</p>
<ul>
<li><a
href="https://redirect.github.com/ruby/rexml/issues/198">GH-198</a></li>
<li><a
href="https://redirect.github.com/ruby/rexml/issues/199">GH-199</a></li>
<li>Patch Viktor Ivarsson</li>
</ul>
</li>
<li>
<p>Fixed a parser bug that parameter entity references in internal
subsets are expanded. It's not allowed in the XML specification.</p>
<ul>
<li><a
href="https://redirect.github.com/ruby/rexml/issues/191">GH-191</a></li>
<li>Patch by NAITOH Jun.</li>
</ul>
</li>
<li>
<p>Fixed a stream parser bug that user-defined entity references in
text aren't expanded.</p>
<ul>
<li><a
href="https://redirect.github.com/ruby/rexml/issues/200">GH-200</a></li>
<li>Patch by NAITOH Jun.</li>
</ul>
</li>
</ul>
<h3>Thanks</h3>
<ul>
<li>
<p>Viktor Ivarsson</p>
</li>
<li>
<p>NAITOH Jun</p>
</li>
<li>
<p>l33thaxor</p>
</li>
</ul>
<h2>REXML 3.3.5 - 2024-08-12</h2>
<h3>Fixes</h3>
<ul>
<li>Fixed a bug that
<code>REXML::Security.entity_expansion_text_limit</code>
check has wrong text size calculation in SAX and pull parsers.
<ul>
<li><a
href="https://redirect.github.com/ruby/rexml/issues/193">GH-193</a></li>
<li><a
href="https://redirect.github.com/ruby/rexml/issues/195">GH-195</a></li>
<li>Reported by Viktor Ivarsson.</li>
<li>Patch by NAITOH Jun.</li>
</ul>
</li>
</ul>
<!-- raw HTML omitted -->
</blockquote>
<p>... (truncated)</p>
</details>
<details>
<summary>Changelog</summary>
<p><em>Sourced from <a
href="https://github.com/ruby/rexml/blob/master/NEWS.md">rexml's
changelog</a>.</em></p>
<blockquote>
<h2>3.3.6 - 2024-08-22 {#version-3-3-6}</h2>
<h3>Improvements</h3>
<ul>
<li>
<p>Removed duplicated entity expansions for performance.</p>
<ul>
<li><a
href="https://redirect.github.com/ruby/rexml/issues/194">GH-194</a></li>
<li>Patch by Viktor Ivarsson.</li>
</ul>
</li>
<li>
<p>Improved namespace conflicted attribute check performance. It was
too slow for deep elements.</p>
<ul>
<li>Reported by l33thaxor.</li>
</ul>
</li>
</ul>
<h3>Fixes</h3>
<ul>
<li>
<p>Fixed a bug that default entity expansions are counted for
security check. Default entity expansions should not be counted
because they don't have a security risk.</p>
<ul>
<li><a
href="https://redirect.github.com/ruby/rexml/issues/198">GH-198</a></li>
<li><a
href="https://redirect.github.com/ruby/rexml/issues/199">GH-199</a></li>
<li>Patch Viktor Ivarsson</li>
</ul>
</li>
<li>
<p>Fixed a parser bug that parameter entity references in internal
subsets are expanded. It's not allowed in the XML specification.</p>
<ul>
<li><a
href="https://redirect.github.com/ruby/rexml/issues/191">GH-191</a></li>
<li>Patch by NAITOH Jun.</li>
</ul>
</li>
<li>
<p>Fixed a stream parser bug that user-defined entity references in
text aren't expanded.</p>
<ul>
<li><a
href="https://redirect.github.com/ruby/rexml/issues/200">GH-200</a></li>
<li>Patch by NAITOH Jun.</li>
</ul>
</li>
</ul>
<h3>Thanks</h3>
<ul>
<li>
<p>Viktor Ivarsson</p>
</li>
<li>
<p>NAITOH Jun</p>
</li>
<li>
<p>l33thaxor</p>
</li>
</ul>
<h2>3.3.5 - 2024-08-12 {#version-3-3-5}</h2>
<h3>Fixes</h3>
<ul>
<li>Fixed a bug that
<code>REXML::Security.entity_expansion_text_limit</code>
check has wrong text size calculation in SAX and pull parsers.
<ul>
<li><a
href="https://redirect.github.com/ruby/rexml/issues/193">GH-193</a></li>
<li><a
href="https://redirect.github.com/ruby/rexml/issues/195">GH-195</a></li>
<li>Reported by Viktor Ivarsson.</li>
<li>Patch by NAITOH Jun.</li>
</ul>
</li>
</ul>
<!-- raw HTML omitted -->
</blockquote>
<p>... (truncated)</p>
</details>
<details>
<summary>Commits</summary>
<ul>
<li><a
href="https://github.com/ruby/rexml/commit/95871f399eda642a022b03550479b7994895c742"><code>95871f3</code></a>
Add 3.3.6 entry</li>
<li><a
href="https://github.com/ruby/rexml/commit/7cb5eaeb221c322b9912f724183294d8ce96bae3"><code>7cb5eae</code></a>
parser tree: improve namespace conflicted attribute check
performance</li>
<li><a
href="https://github.com/ruby/rexml/commit/6109e0183cecf4f8b587d76209716cb1bbcd6bd5"><code>6109e01</code></a>
Fix a bug that Stream parser doesn't expand the user-defined entity
reference...</li>
<li><a
href="https://github.com/ruby/rexml/commit/cb158582f18cebb3bf7b3f21f230e2fb17d435aa"><code>cb15858</code></a>
parser: keep the current namespaces instead of stack of Set</li>
<li><a
href="https://github.com/ruby/rexml/commit/2b47b161db19c38c5e45e36c2008c045543e976e"><code>2b47b16</code></a>
parser: move duplicated end tag check to BaseParser</li>
<li><a
href="https://github.com/ruby/rexml/commit/35e1681a179c28d5b6ec97d4ab1c110e5ac00303"><code>35e1681</code></a>
test tree-parser: move common method to base class</li>
<li><a
href="https://github.com/ruby/rexml/commit/6e00a14daf2f901df535eafe96cc94d43a957ffe"><code>6e00a14</code></a>
test: fix indent</li>
<li><a
href="https://github.com/ruby/rexml/commit/df3a0cc83013f3cde7b7c2044e3ce00bcad321cb"><code>df3a0cc</code></a>
test: fix indent</li>
<li><a
href="https://github.com/ruby/rexml/commit/fdbffe744b38811be8b1cf6a9eec3eea4d71c412"><code>fdbffe7</code></a>
Use loop instead of recursive call for Element#namespace</li>
<li><a
href="https://github.com/ruby/rexml/commit/6422fa34494fd4145d7bc68fbbe9525d42becf62"><code>6422fa3</code></a>
Use loop instead of recursive call for Element#root</li>
<li>Additional commits viewable in <a
href="https://github.com/ruby/rexml/compare/v3.3.4...v3.3.6">compare
view</a></li>
</ul>
</details>
<br />
[](https://docs.github.com/en/github/managing-security-vulnerabilities/about-dependabot-security-updates#about-compatibility-scores)
Dependabot will resolve any conflicts with this PR as long as you don't
alter it yourself. You can also trigger a rebase manually by commenting
`@dependabot rebase`.
[//]: # (dependabot-automerge-start)
[//]: # (dependabot-automerge-end)
---
<details>
<summary>Dependabot commands and options</summary>
<br />
You can trigger Dependabot actions by commenting on this PR:
- `@dependabot rebase` will rebase this PR
- `@dependabot recreate` will recreate this PR, overwriting any edits
that have been made to it
- `@dependabot merge` will merge this PR after your CI passes on it
- `@dependabot squash and merge` will squash and merge this PR after
your CI passes on it
- `@dependabot cancel merge` will cancel a previously requested merge
and block automerging
- `@dependabot reopen` will reopen this PR if it is closed
- `@dependabot close` will close this PR and stop Dependabot recreating
it. You can achieve the same result by closing it manually
- `@dependabot show <dependency name> ignore conditions` will show all
of the ignore conditions of the specified dependency
- `@dependabot ignore this major version` will close this PR and stop
Dependabot creating any more for this major version (unless you reopen
the PR or upgrade to it yourself)
- `@dependabot ignore this minor version` will close this PR and stop
Dependabot creating any more for this minor version (unless you reopen
the PR or upgrade to it yourself)
- `@dependabot ignore this dependency` will close this PR and stop
Dependabot creating any more for this dependency (unless you reopen the
PR or upgrade to it yourself)
You can disable automated security fix PRs for this repo from the
[Security Alerts
page](https://github.com/alshedivat/al-folio/network/alerts).
</details>
Signed-off-by: dependabot[bot] <support@github.com>
Co-authored-by: dependabot[bot] <49699333+dependabot[bot]@users.noreply.github.com>
commit ebf2fc9cca8db661d1d331e45d2c9b29ff425520
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Thu Aug 22 14:26:04 2024 -0300
Update INSTALL.md link to video tutorial
commit cd59ca39663b169ef215ac4beb8cb309abff1b87
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Thu Aug 22 13:49:05 2024 -0300
Added video tutorial to install instructions (#2653)
Signed-off-by: George Araújo <george.gcac@gmail.com>
commit c45c7675bd4fb4068cbba8a1c96f7b08392b8947
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Wed Aug 21 23:59:18 2024 -0300
Update INSTALL.md with running time of actions
commit c753284f21fc99ad509b0c898616c7e703c29488
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Wed Aug 21 23:55:36 2024 -0300
Update INSTALL.md
commit c5c162cfa1376d48b889fab009f9c2887070a403
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Wed Aug 21 23:54:45 2024 -0300
Update INSTALL.md recommended approach
commit 9b6decceb18a209292a67c7fc90bb1780e79532f
Author: Corentin Sautier <corentin.sautier@gmail.com>
Date: Tue Aug 20 16:50:00 2024 +0200
Fix no github_users titling in repositories.md (#2647)
Inverted order of title and {% if site.data.repositories.github_users
%}, so that if there is no github_users, the "GitHub users" title does
not appear.
commit 03f429f90189038d47111dad3ed7a52be99c894d
Author: Corentin Sautier <corentin.sautier@gmail.com>
Date: Tue Aug 20 16:44:25 2024 +0200
Update _config.yml to add a filtered bibtex keyword (#2648)
Added the google_scholar_id to filtered keywords
commit 853adefc9a4dd380fbeb52050aa7ee61741591f0
Author: hdocmsu <43505331+hdocmsu@users.noreply.github.com>
Date: Mon Aug 19 07:32:51 2024 -0700
Adding own github-page to README.md (#2645)
Co-authored-by: George <31376482+george-gca@users.noreply.github.com>
commit 1e66e8c30deed3fb053ee083e49e27e0cfbfb4aa
Author: Ming SUN <ming.sun@kaust.edu.sa>
Date: Mon Aug 19 17:30:29 2024 +0300
Update README.md (#2644)
add Ming's website page
Co-authored-by: George <31376482+george-gca@users.noreply.github.com>
commit dfc7453ea08fd51f4598685b16130a13e69fe05e
Author: Riasat Sheikh <riasat.sheikh@icloud.com>
Date: Mon Aug 19 12:03:01 2024 +0900
[Feature] InspireHEP social and citation count badge (#2638)
[INSPIRE](http://inspirehep.net/) is a trusted community hub that
facilitates the sharing and discovery of accurate scholarly information
in high energy physics. By integrating the social and citation count
badge, al-folio users within this community will gain significant
benefits.
In continuation of #2634, I am creating this pull request.
- Add your INSPIRE author ID in the `config.yml` under `inspirehep_id`.
- Enable this feature by setting `inspirehep` to `true` under
`enable_publication_badges` in your `config.yml` file.
- In your bibliography file (e.g., `papers.bib`), add `inspirehep_id =
{the literature's recid}` under the citation of a literature source.
commit 3ff7579a7419fc546816535361a8b90c7c49553d
Author: Beryl Sui <45889676+berylbir@users.noreply.github.com>
Date: Thu Aug 8 06:33:12 2024 -0700
added personal website for Beryl Sui (#2628)
Thank you for this amazing template :)
commit 04ab383c4bb4d7e653081b2f84d9e8a7ce11c097
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Wed Aug 7 13:46:07 2024 -0300
Fixed prettier complaints on FAQ.md
commit 5c5c81cda8d947d69b7ad2ec18836c006ae30367
Author: Rachel <rstein66@gmail.com>
Date: Wed Aug 7 11:43:48 2024 -0400
[Bug-fix] Make custom blockquote font coloring consistent (#2622)
Currently, the tip, warning, and danger custom blockquote's font color
is not customized when the text is styled as bold, italics, or a list
item. As a result, the text is slightly less attractive in light mode
and almost illegible in dark mode.
<img width="400" alt="current-darkmode"
src="https://github.com/user-attachments/assets/1cdd5861-76a2-45bd-a948-99cf35f9c87e">
<img width="400" alt="proposed-darkmode"
src="https://github.com/user-attachments/assets/03fbd4d3-e3f5-498a-bef6-153e1ad55289">
commit 610f42bf619e2c4f43a4e19c4201e0583c4505cc
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Wed Aug 7 12:40:32 2024 -0300
Update Prettier information on FAQ.md
commit 3be24f6b047eb6b49540a0cc1199d7e421192d9f
Author: Alon Kellner <4ubalon@gmail.com>
Date: Wed Aug 7 18:20:30 2024 +0300
Alon Kellner portfolio link (#2627)
I used al-folio's fork
[multi-language-al-folio](https://github.com/george-gca/multi-language-al-folio)
to create my portfolio, I love it :)
commit 1d4ce5a313d1c41e73c843587692eabebad96e00
Author: Rachel <rstein66@gmail.com>
Date: Sun Aug 4 14:32:46 2024 -0400
[bug-fix] Add padding to default markdown table cells (#2617)
Default, meaning `pretty_table: false`
```md
| First Column | Second Column | Third Column |
|------------------|-----------------|----------------|
| Sed in. | Sed non. | Morbi egestas. |
| Donec facilisis. | Suspendisse eu. | Nulla porta. |
| Praesent a. | Interdum et. | Sed nec. |
```
<img width="369" alt="current-default"
src="https://github.com/user-attachments/assets/7dc74cfd-ed60-46eb-a1c1-bf3df74bac59">
<img width="378" alt="updated-default"
src="https://github.com/user-attachments/assets/2bf83fb5-f7b1-4d4b-88aa-e55d3420aeaf">
commit e46a7941b216c68493158fe412467c1a11fb8b54
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Fri Aug 2 10:44:22 2024 -0300
Updated dependencies (#2613)
Fix https://github.com/alshedivat/al-folio/security/dependabot/4
Signed-off-by: George Araújo <george.gcac@gmail.com>
commit e14f5723f2ca14ee15f8e1f65f07477f5d4485af
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Thu Jul 25 14:01:57 2024 -0300
Added customizing css to CUSTOMIZE.md (#2602)
Signed-off-by: George Araújo <george.gcac@gmail.com>
commit e7da32f0e45d70211c21d469f5b43373b2ec9ebb
Author: Salman Faroz <stsfaroz@gmail.com>
Date: Thu Jul 25 20:37:22 2024 +0530
Lighthouse Badger token as secret (#2589)
In the
[FAQ](https://github.com/alshedivat/al-folio/blob/master/FAQ.md#my-webpage-works-locally-but-after-deploying-it-is-not-displayed-correctly-css-and-js-are-not-loaded-properly-how-do-i-fix-that),
it is mentioned to "add it as a secret". However, the Lighthouse Badger
documentation specifies using an environment variable. I've updated this
to use secrets instead, as it is more secure and appropriate for using a
Personal Access Token (PAT).
- **contents**: access: read and write
- **metadata**: access: read-only
- **repo**
[refer](https://github.com/MyActionWay/lighthouse-badger-workflows#lighthouse-badger-easyyml:~:text=and%20permissions%20required-,PAT%20(fine%2Dgrained)%3A%20repository%20permissions,-contents%20%3D%3E%20access%3A%20read)
For more information, refer to the [GitHub documentation on using
secrets in GitHub
Actions](https://docs.github.com/en/actions/security-guides/using-secrets-in-github-actions).
commit b5247d9ecaa36c9cc90b92c7066c1a4cf0d26935
Author: Simmo Saan <simmo.saan@gmail.com>
Date: Thu Jul 25 18:05:03 2024 +0300
Remove github-metadata post (#2599)
The jekyll-github-metadata plugin was removed in PR #668, so this no
longer works. Clearly broken here:
https://alshedivat.github.io/al-folio/blog/2020/github-metadata/.
commit 2db33ea99f04f8769207d85ad24b56160496f7ba
Author: tonideleo <55999079+tonideleo@users.noreply.github.com>
Date: Mon Jul 22 07:55:07 2024 -0700
Add user link to user community (#2592)
commit fc15dd6cc8156f3cff35148c2db81f771e11206a
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Sun Jul 21 20:48:32 2024 -0300
Fixed prettier complaints on FAQ
commit 2ebbb801e3abf9d484ed74f417c5d84f5bced6ab
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Sun Jul 21 17:13:10 2024 -0300
Expliciting how to handle wrong theme for site in FAQ.md
commit 71006683cd18b37ccb18b22944e708bd87d54eac
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Sun Jul 21 17:03:58 2024 -0300
Added example of site with css and js not loaded
commit c3ac17294cf85b77742590963dbfc5a794f0098e
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Sun Jul 21 16:19:33 2024 -0300
Improved FAQ readability
commit 015a47787ed2f48c5be20112bce6ab6d32e96dc0
Author: Tadashi <tadasho@gmail.com>
Date: Wed Jul 17 18:13:47 2024 -0300
Fix typo in entry associated to award button (#2583)
commit 75ab2823bb1c2063e8a0842b7ff20d6beaa618e7
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Wed Jul 17 00:03:11 2024 -0300
Updated dependencies (#2582)
Signed-off-by: George Araujo <george.gcac@gmail.com>
commit d9ea1b3dd3aaff7b575a576a89670e1ba82921e2
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Tue Jul 16 23:48:20 2024 -0300
Updated to font awesome 6.6.0 (#2581)
Updated to [FontAwesome
6.6.0](https://github.com/FortAwesome/Font-Awesome/releases/tag/6.6.0)
---------
Signed-off-by: George Araujo <george.gcac@gmail.com>
commit aef552f043a503e70cd190e15884609f8b045298
Author: Furkan Akkurt <furkanakkurt9285@gmail.com>
Date: Wed Jul 17 04:52:06 2024 +0300
Remove 'version's as it's obsolete; Update docker-compose files (#2574)
commit 8ffd34c9b49f5496c34e327866817ed023c3edf7
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Sat Jul 13 14:05:20 2024 -0300
Fixed error in bibsearch.js
commit 49ada3eac1ef52229e550c98826f05f1c3d70078
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Fri Jul 12 22:06:43 2024 -0300
Update collections permalinks in _config.yml
commit 83e8a64de16efefd370803adcf126e9171e87a79
Author: CheariX <CheariX@users.noreply.github.com>
Date: Fri Jul 12 22:00:48 2024 +0200
fix: search_enabled -> bib_search (#2560)
In #2523, I did a copy&paste error with
https://github.com/alshedivat/al-folio/commit/07d6e619cced7a2256bbe6de582ad68f93cd1553
I used the global `search_enabled` config key instead of the correct
`bib_search` key.
This PR fixed it.
commit c4f20b889eded0855f5a806c327337abb04dded7
Author: Scott Lee Chua <scottleechua@gmail.com>
Date: Fri Jul 12 00:46:37 2024 +0800
Make publication badges always visible (#2565)
Currently Altmetric and Dimension publication badge elements have
non-obvious attributes that hide badges when some conditions are not met
,e.g.:
```
data-hide-no-mentions="true"
data-hide-less-than="15"
```
resulting in seemingly strange behavior where badges are enabled in
`config.yml` but don't show up consistently, as reported in #2443 :
Altmetric badges don't display for some pubs.
- removes these hidden nondisplay conditions in favor of more
predictable website behavior;
- adds documentation links to point users interested in customizing
badge behavior to the right resources.
commit d904c52149859386ee2087f87696eed86c399bb5
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Thu Jul 11 11:09:46 2024 -0300
Fixed search for multiline news
commit 607ff6af4412b19383fb6118dbea55c0cd044720
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Wed Jul 10 15:20:39 2024 -0300
Fixed spacing between {{}} in bib.liquid
commit d019fc0f18d51c7c378f34e4432b38529b506ead
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Wed Jul 10 15:01:28 2024 -0300
Fixed mathjax hash
Changed to "not" minified version of mathjax since it is already minified
commit e7d5c2f36a68a1fc5b39f177366020da9ce857a5
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Wed Jul 10 14:40:56 2024 -0300
Fixed title search and truncating if larger than 13 words (#2561)
Fixes #2459
Signed-off-by: George Araujo <george.gcac@gmail.com>
commit cb0375c1286586a5a84349545491bfe03c7d88e8
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Wed Jul 10 13:05:43 2024 -0300
Aggregated search code inside search.liquid (#2558)
Signed-off-by: George Araujo <george.gcac@gmail.com>
commit 0e0ee215f670c0b02e5bd3768f64f8bc7654354e
Author: Scott Lee Chua <scottleechua@gmail.com>
Date: Wed Jul 10 23:48:03 2024 +0800
Fix search in Distill style post (#2555)
Fixes issue #2554: search function is out of order in a distill style
post.
commit 16cee9c719080f64f4d3ad7bee62b327a3498fc2
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Tue Jul 9 12:44:13 2024 -0300
Avoid broken links check for video blog post
commit f8335998e2e57ff960e020f2634c1b6f58c0ff8c
Author: Simmo Saan <simmo.saan@gmail.com>
Date: Tue Jul 9 18:43:26 2024 +0300
Fix space before some bib commas (#2552)
These somehow appeared when upgrading from v0.11.0 to v0.12.0.
commit 0a40a227391e72db1c48fcdd8e78617ecaf6be1e
Author: CheariX <CheariX@users.noreply.github.com>
Date: Mon Jul 8 21:51:22 2024 +0200
feat: simple filtering / searching on bibliography (#2523)
This PR adds a simple filter/search functionality to the bibliography.
It can be used in two ways:
1. Simply enter a search term in the input box.
2. Send a search term via the `location.hash`, e.g.,
https://alshedivat.github.io/al-folio/publications/#mechanics
**Notes:**
- The search box is optional. It can be simply removed if anyone does
not like it.
- Searching via `hash` works without the search box. My idea is to use
this functionality to index all BibTeX entries via the `ctrl-k` search
and link them via their BibTeX key.
- Searching via `hash` could also be used to set static links on the
current page, e.g., to filter specific co-authors, venues, etc.
- I don't know much about the design of the input field. I simply reused
the newsletter box style.
- Entering a search term in the box does exact matching. No fuzzy
search, no AND/OR logic. I kept it very simple. Maybe anyone else wants
to improve it in the future.
- The search looks in all data in the BibTeX entry that is parsed via
`bib.liquid`. E.g., it is possible to search for BibTeX keys, titles,
authors, years, venues, abstracts, or whatever `bib.liquid` prints.
- I used a 300ms delay before starting to search on the input box.
- Entering search terms in the box does not update the location hash
(things could get complex otherwise due to automatically updating each
other...)
- If the filter does not find any match in a specific year, the year is
also made invisible.
**Screenshot**
<img width="935" alt="screenshot"
src="https://github.com/alshedivat/al-folio/assets/1998723/447003e2-c623-4de9-b2c5-2357117a7743">
Looking for feedback.
commit ad8104b40fc4c46f91a3cd2c56726e823106d4c6
Author: Amir Pourmand <pourmand1376@gmail.com>
Date: Mon Jul 8 01:24:37 2024 +0330
Add linux x86-64 to Gemfile.lock (#2549)
Fixes #2544
Generated via:
```
bundle lock --add-platform x86_64-linux
```
commit 369f0b74c9a412509b1b3f4a1a3b30e53fc9b65a
Author: Maruan <alshedivat@users.noreply.github.com>
Date: Sat Jul 6 20:22:54 2024 -0700
Update README.md
commit f4a6e184a9a23c2a2070b0ea545d390fab1e5c98
Author: Tiago Lobão <tiago.blobao@gmail.com>
Date: Mon Jun 24 11:53:47 2024 -0300
Fix repo card heigth for different repo descriptions (#2525)
Hello! I had this minor issue on my website and I saw few other people
using this template and having the same issue.
**Brief**
if two repo's in the same row has different number of lines for the
descriptions, heights of the cards will not be the same if we don't
force the number of lines to be displayed.
**Solution**
By looking at [This
issue](https://github.com/anuraghazra/github-readme-stats/issues/2900) I
could see that they solved it by adding an new option,
`description_lines_count`. This was used on the API request in order to
fix the issue.
---

---

commit fefa2470b42704bf0a2e6775b3e764152bf8d6b1
Author: ariseus <33930674+garywei944@users.noreply.github.com>
Date: Thu Jun 20 11:40:34 2024 -0400
Fix Altmetric badge not correctly set when Altmetric id is provided (#2522)
To reproduce the bug:
```bibtex
@inproceedings{Vaswani2017AttentionIA,
title = {Attention is All you Need},
author = {Ashish Vaswani and Noam M. Shazeer and Niki Parmar and Jakob Uszkoreit and Llion Jones and Aidan N. Gomez and Lukasz Kaiser and Illia Polosukhin},
booktitle = {Neural Information Processing Systems},
year = {2017},
doi = {10.48550/arXiv.1706.03762},
altmetric = {21021191}
}
```
The bug is
1. It seems to be some weird property of the liquid template that [line
252-254](https://github.com/alshedivat/al-folio/blob/8d82670ff170f98e7d7ea5434428234a8216d460/_layouts/bib.liquid#L252-L254)
doesn't work at all. According to [this
post](https://stackoverflow.com/questions/59887447/liquid-how-to-assign-the-output-of-an-operator-to-a-variable)
and [this issue](https://github.com/Shopify/liquid/issues/236), liquid
doesn't support assign the output of operator to a variable nor a
ternary operator. So based on my console log, the value of
`entry_has_altmetric_badge` is always a string value of
`entry.altmetric` when altmetric is provided in bibtex.
```liquid
{% assign entry_has_altmetric_badge = entry.altmetric or entry.doi or entry.eprint or entry.pmid or entry.isbn %}
{% assign entry_has_dimensions_badge = entry.dimensions or entry.doi or entry.pmid %}
{% assign entry_has_google_scholar_badge = entry.google_scholar_id %}
{% if entry_has_altmetric_badge or entry_has_dimensions_badge or entry_has_google_scholar_badge %}
<div class="badges">
{% if site.enable_publication_badges.altmetric and entry_has_altmetric_badge %}
<span
...
```
Note that this could be problematic that a string in liquid is always
evaluated as true as long as it is defined regardless if it is "" or
"false".
[reference](https://shopify.github.io/liquid/basics/truthy-and-falsy/)
2. when altmetric is defined in bibtex, now the order of set attribute
to badge is eprint > doi > altmetric id > pmid > ISBN, and the badge
doesn't work when an arxiv doi is provided.
I think the expected behavior should be
1. as documented in CUSTOMIZE.md, only render the badge when the entry
is set to either "true" or the altmetric id. (It could also implement to
always render the badge whenever doi or other related attribute is set,
and set altmetric to "false" to disable it)
```md
- `altmetric`: Adds an [Altmetric](https://www.altmetric.com/) badge (Note: if DOI is provided just use `true`, otherwise only add the altmetric identifier here - the link is generated automatically)
```
2. if the almetric id is set, use it first.
commit cd020affa633522bfc54a0837db399ad086d16cf
Author: Andrew Boyer <asboyer@gmail.com>
Date: Thu Jun 20 04:21:22 2024 +0100
Update CUSTOMIZE.md for Newsletter support (#2521)
In reference to https://github.com/alshedivat/al-folio/pull/2517 and
https://github.com/alshedivat/al-folio/pull/2517#issuecomment-2179244937
commit 8d82670ff170f98e7d7ea5434428234a8216d460
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Wed Jun 19 17:17:29 2024 -0300
Changes to deploy-docker-tag.yml now trigger action
commit acdc9ff57e65cc7cfd98b5612b90b81123c86460
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Wed Jun 19 17:16:11 2024 -0300
Changes to deploy-image.yml now trigger action
commit fb67d309c9d5d1dcf69c920b6c0bfdceb01da86f
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Wed Jun 19 17:15:26 2024 -0300
Changes to docker-slim.yml now trigger action
commit 1569966cf658ce8c0661fb0c158a6753d86b9368
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Wed Jun 19 17:13:39 2024 -0300
Bib changes now trigger build action
commit fbad870c9c7873c2929ef639aee4376ac33c540b
Author: ariseus <33930674+garywei944@users.noreply.github.com>
Date: Wed Jun 19 16:10:22 2024 -0400
Add example use of annotation and superscripts in bibtex (#2520)




commit b723e7d917dac14a3d6cc11405851099e2fa0fca
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Wed Jun 19 15:01:27 2024 -0300
Fixed docker-slim.yml issue
commit 0ac9e447ca28a55d61dd5a675fb446e0670719b1
Author: Andrew Boyer <asboyer@gmail.com>
Date: Wed Jun 19 18:49:19 2024 +0100
Added support for a newsletter (#2517)
In reference to idea:
https://github.com/alshedivat/al-folio/discussions/2097
In reference to request:
https://github.com/alshedivat/al-folio/issues/923#issuecomment-2171924663
Added support to integrate a [loops.so](https://loops.so/) mailing list
into the site.
To use, you need to enable `newsletter` in `_config.yml`. You also must
specify a loops endpoint (although I think any mailing list endpoint can
work), which you can get when you set up a mailing list on loops. More
documentation on loops: [here](https://loops.so/docs/forms/custom-form).
Once that is enabled, the behavior is different depending on how you
specified your footer to behave in `_config.yml`. If `footer_fixed:
true`, then the sign up will appear at the bottom of the about page, as
well as at the bottom of blog posts, if you enable `related_posts`.
If `footer_fixed: false`, then the newsletter signup will be in the
footer (on every page), like it is in on [my
website](https://asboyer.com).
I'm not attached to the placement of the signup, and you can choose to
include it wherever you want with `{% include scripts/newsletter.liquid
%}`. Also if you include positional variables into that, you can choose
how you center the signup. So `{% include scripts/newsletter.liquid
left=true %}` positions the signup bar to the left.
Here are some screenshots below:


I think the input field color should probably change to maybe be light
for both themes? What do you think? I think the dark background looks
cool, but I don't usually see that done like that on other sites.




To clarify, if footer isn't fixed, the email signup will appear on every
page.
---------
Co-authored-by: George <31376482+george-gca@users.noreply.github.com>
commit a25df79188ce4d110c8c117558415ce9d27d96bc
Author: ariseus <33930674+garywei944@users.noreply.github.com>
Date: Wed Jun 19 13:34:54 2024 -0400
Support superscripts in bibtex author names (#2512)
Implements #2511
commit 3b1c10844f62db235dded4f7e5d8d520414143b5
Author: Andrew Boyer <asboyer@gmail.com>
Date: Tue Jun 18 18:42:02 2024 +0100
fix: blog highlighted in nav for child pages (#2516)
Currently, in all blog posts, or any child page under /blog, the "blog"
in nav is not highlighted.
In all other child pages for a parent in nav, the parent is highlighted.
For example, in a sub page of projects, projects in nav is highlighted.
This fix creates a consistent behavior for nav and highlights the blog
in nav if in a blog post.
BEFORE:
<img width="1427" alt="image"
src="https://github.com/alshedivat/al-folio/assets/52665298/fc79727c-dc22-4af7-8c16-80efa216ecbc">
AFTER:
<img width="1434" alt="image"
src="https://github.com/alshedivat/al-folio/assets/52665298/6b32e7f9-e421-4b08-b86e-813b20ac058e">
commit 5d3d3ff60b1d430f08b897516c46966486638fa8
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Tue Jun 18 11:45:34 2024 -0300
Fixed external post symbol on search (#2515)
Fixes #2471
Signed-off-by: George Araujo <george.gcac@gmail.com>
commit ec3bff6b6bb8429aa29be0fe8c9d9234f063bdd5
Author: ariseus <33930674+garywei944@users.noreply.github.com>
Date: Tue Jun 18 10:04:21 2024 -0400
Support pirsch.io for analytics (#2513)
commit 20c3b0876c8e70cb5b94c0bd2c489ea68df2b804
Author: saeedrafieyan <61290778+saeedrafieyan@users.noreply.github.com>
Date: Mon Jun 17 20:27:36 2024 +0330
Added SRaf.ir to README.md (#2510)
Hi, I would be more than happy if I could add my personal website here.
commit be52a965e37b2615f9620e47686a776d432fac2b
Author: Andrew Boyer <asboyer@gmail.com>
Date: Sat Jun 15 20:31:40 2024 +0100
fix: remove 'index.html' in pagination (#2509)
Currently, on the [blog](https://alshedivat.github.io/al-folio/blog/)
page, clicking "older" and "newer" on the pagination at the bottom
direct you forward to links like `/al-folio/blog/page/2/` and backward
to `/al-folio/blog/`.
However, if you click on the `1`, `2`.. etc buttons, there is a
different behavior. The links now contain an `index.html`. For example,
clicking `2` leads you to `/al-folio/blog/page/2/index.html`. It is the
same content, just with a messier hyper link. Same with clicking `1`,
you are brought to `/al-folio/blog/`.
This fix creates a consistency among the hyper links in pagination.
commit 1a7fddecf85e03ee6a2663d655cc0f6ccfb5bd34
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Tue Jun 11 14:06:38 2024 -0300
Fix code blocks not changing to plots and others (#2497)
For some unknown reason, all the `document.onreadystatechange = () => {`
checks stopped working. Thankfully, replacing them with
`document.addEventListener("readystatechange", () => {` fixed the
issues.
---------
Signed-off-by: George Araujo <george.gcac@gmail.com>
commit b861b015b03c840af6bffdf2e65f69e22405fab2
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Tue Jun 11 11:51:25 2024 -0300
Fixed issue with vega
commit a04e2065604b81f3d78e5a548bdaa7335d56cdea
Author: Morris Huang <53600226+Physics-Morris@users.noreply.github.com>
Date: Mon Jun 10 05:24:28 2024 +0800
Update README.md (#2493)
Added Physics-Morris.github.io to the list of academics.
Co-authored-by: Morris Huang <morris8934@gamil.com>
commit 1bee4d152a7d0dc2a3a2e501cc089dd006690a1f
Author: Rachel <rstein66@gmail.com>
Date: Sat Jun 8 18:39:08 2024 -0400
[Tweak] Add bottom padding to project card (#2492)
There is _no_ space between cards in the vertical project layout
<img width="400" alt="v1-vertical"
src="https://github.com/rstein66/al-folio/assets/5504473/c97b558d-dc10-4b1f-9547-51e1710c82d3">
<br>
Card spacing already looks good in horizontal layout
<img width="350" alt="v1-horizontal"
src="https://github.com/rstein66/al-folio/assets/5504473/1548766b-41ab-447a-ba35-fdb45ff92545">
**Simplistic** resolution: add padding to card's bottom (in both
vertical and horizontal project layout)
<img width="400" alt="v2-vertical"
src="https://github.com/rstein66/al-folio/assets/5504473/739eef5d-077f-46b7-a99a-52c6a82c5515">
<img width="350" alt="v2-horizontal"
src="https://github.com/rstein66/al-folio/assets/5504473/ba1e8269-193b-4151-b7af-915ace97d240">
commit 180ae3165a6a9231eb4fe33d58711c536d74bfb4
Author: Rachel <rstein66@gmail.com>
Date: Fri Jun 7 16:15:21 2024 -0400
[Tweak] Update "search filters" displayed on the blog's front page (#2480)
```
1. Go to `blog/`
2. Select "🏷️ Blockquotes" "search filter"
=> `blog/category/blockquotes/` returns 404
```
<img width="400" alt="current-01-blog-filters"
src="https://github.com/alshedivat/al-folio/assets/5504473/dae7f061-864d-49f3-9af1-1ef30c8056cd">
<img width="400" alt="current-02-category-blockquotes"
src="https://github.com/alshedivat/al-folio/assets/5504473/c09422a9-a2c7-4f81-8534-1f310c4f9876">
<hr>
1. Append 'blockquotes' to
[`display_tags`](https://github.com/alshedivat/al-folio/pull/2480/files#diff-ecec67b0e1d7e17a83587c6d27b6baaaa133f42482b07bd3685c77f34b62d883R295)
2. Replace 'blockquotes' with 'external-services' in
`display_categories`
=> Display 'blockquotes' tag and 'external-services' category on blog's
front page
<img width="400" alt="v2-01"
src="https://github.com/alshedivat/al-folio/assets/5504473/c2f62a12-578d-44e0-ae8c-d6998fe8e2cb">
<br>
<img width="300" alt="v2-02"
src="https://github.com/alshedivat/al-folio/assets/5504473/8df86ea0-46d6-4389-904d-24965d74ace9">
<img width="300" alt="v2-03"
src="https://github.com/alshedivat/al-folio/assets/5504473/6407812a-2052-4e0c-88bf-0d70d1c03ed8">
commit 5beffc317916a69fd8f9368f12bf7dbbf06a1a38
Author: Jack Burnett <jackjburnett@gmail.com>
Date: Tue Jun 4 17:30:04 2024 +0100
Update README.md (#2479)
Added big-culture.github.io to the list of labs, and
jackjburnett.github.io to the list of academics
commit b4f90ff416b5961136cb9ed59e4edbcdf02109c1
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Sun Jun 2 13:48:09 2024 -0300
Fixes external blog posts in search (#2470)
Fixes #2469. Separated `news` and `posts` from other collections in
search, since it caused duplicated entries. Also to ensure they are in
chronological reverse order.
Signed-off-by: George Araujo <george.gcac@gmail.com>
commit afc56cc9877d08506e83c6568fe6ae8f2867d508
Author: Andrew Leonard <16251412+ajyey@users.noreply.github.com>
Date: Fri May 31 17:23:46 2024 -0400
Feature: Dynamically sets the search shortcut key based on the user's platform (#2461)
This addresses issue #2437 by:
- Adding a new script that dynamically sets the search keyboard shortcut
by checking what platform the user is currently using
- Loading this script in `default.liquid`
<img width="1150" alt="SCR-20240529-cdfe"
src="https://github.com/alshedivat/al-folio/assets/16251412/7c4125fc-5028-422f-97d5-0df729e30fa7">
commit b35450e474da57984e455afd9dfaa164fe9278f0
Author: Howard Chiu <137316255+chiuhoward@users.noreply.github.com>
Date: Fri May 31 09:39:52 2024 -0700
Update search.liquid (#2466)
missing { in osf section
commit 1ef1621bfc011ca7f702afdfef4b86984c9f5897
Author: Andrew Leonard <16251412+ajyey@users.noreply.github.com>
Date: Fri May 31 12:39:19 2024 -0400
Bugfix: Collapse the navbar on mobile when the user selects search (#2462)
This PR addresses #2438 by programmatically collapsing the navbar if the
user clicks on search on mobile.


commit 4a2984a40004882999224431539c70b43d657b83
Author: Abhilesh Dhawanjewar <2447878+abhilesh@users.noreply.github.com>
Date: Fri May 31 17:27:10 2024 +0100
Fix: date pill position on CV (#2455)
Fixes: #2393
Changes made in this PR -
Added `style="width: 75px; transform: translateX(-15px)
translateY(-5px);">` to move the date pill `15px` to the left and `5px`
to the top
| Before | After |
| :-----: | :----: |
|

|

|
commit 351eb127fa48634abf214c7b1489c739f8c578f9
Author: Andrew Leonard <16251412+ajyey@users.noreply.github.com>
Date: Fri May 31 12:26:24 2024 -0400
Bugfix: Updates ninja keys text input color so it is always visible (#2463)
This PR fixes an issue where the search input is not visible in the
light theme. This is because `ninja-header-min.js` defaults the text
color to white.
This style change will ensure that the text is always visible regardless
of theme selection
<img width="1435" alt="SCR-20240530-cnxd"
src="https://github.com/alshedivat/al-folio/assets/16251412/dbbc04c6-6e23-4bb5-8278-218d4e0e1329">
<img width="1434" alt="SCR-20240530-coqb"
src="https://github.com/alshedivat/al-folio/assets/16251412/182df8e5-8f54-4eca-a255-b8efbf52db9d">
commit d004837e607bf14e593f245211b91f13264c4ac1
Author: Maruan <alshedivat@users.noreply.github.com>
Date: Mon May 27 20:15:44 2024 -0400
Enable specifying explicit list of external posts to display (#2059)
- updates `external-posts.rb` plugin, allowing the user to specify an
explicit lists of urls in `_config.yml` that are then displayed in the
blog feed as external posts
- 99% of the code in this change is written by gpt-4:
https://chat.openai.com/share/24432d24-36a7-4d6f-a5c0-d7e5142f68cd
commit 1274581702730d0ac9aa945ac1207d80becaa58c
Author: Furkan Akkurt <furkanakkurt9285@gmail.com>
Date: Tue May 28 03:07:39 2024 +0300
Delete extra space ; Update post.liquid (#2452)
It seems the same problem exists in the posts as well. The relevant PR
is [here](https://github.com/alshedivat/al-folio/pull/2444).
commit 50a2f674778b38016b4caf42a2cf318c6e8ee6c6
Author: Maruan <alshedivat@users.noreply.github.com>
Date: Mon May 27 12:53:53 2024 -0400
Add back-to-top to distill layout (#2451)
commit c0763fff61c160da95e361fd6724e886aff3226f
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Mon May 27 13:50:14 2024 -0300
Fixed news titles in search (#2450)
Signed-off-by: George Araujo <george.gcac@gmail.com>
commit da4486507a96d87ea755ad7187e15e86c7651093
Author: Tian Lan <36527777+lantyn@users.noreply.github.com>
Date: Tue May 28 00:04:02 2024 +0800
Update docker-slim.yml (#2449)
Fixed a bug that causes docker-slim action to run and fail on forked
repositories. #2103
commit c7265a9bcb89980bc66acf241c014d6add54c444
Author: Furkan Akkurt <furkanakkurt9285@gmail.com>
Date: Mon May 27 19:01:41 2024 +0300
Delete extra space ; Update blog.md (#2444)
commit e8a2a40ae86271897c509bcf2ae52f91c43bd20a
Author: CheariX <CheariX@users.noreply.github.com>
Date: Mon May 27 15:28:56 2024 +0000
feat: search.liquid over all collections (#2447)
Thank you @george-gca for the awesome work. on #2415.
This PR generalizes the search on all collections. Currently, only
projects are added to the search.
This PR uses all of them, such as news. On my personal website, I use a
teaching collection which is then also automatically searched.
commit 96c4e613854509c37f36ae0e63a616e6be342547
Author: Qucheng Jiang <jiangquchengpeter@hotmail.com>
Date: Sat May 25 14:08:57 2024 -0400
Add NEU ESL to README.md (#2441)
Embedded System Lab @ Northeastern University (NU-ESL) website recently
embraced Jekyll with al-folio theme. Add nuesl link to README.md
commit 8a6ad2d5edbc2604238f833362692f264cca8f0f
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Fri May 24 16:21:53 2024 -0300
Moved search data inside search.liquid (#2439)
Signed-off-by: George Araujo <george.gcac@gmail.com>
commit 9e59ab8d72acd0d1055a123d2ab65756d1d0a1ba
Author: Abhilesh Dhawanjewar <2447878+abhilesh@users.noreply.github.com>
Date: Fri May 24 19:58:55 2024 +0100
Fix: Add back-to-top button (#2433)
Fixes #2425
PR #2427 adds a back-to-top button, however the button overlaps with the
footer when `footer_fixed: false` and [has inadequate
spacing](https://github.com/alshedivat/al-folio/issues/2425#issuecomment-2121670658)
with `footer_fixed: true`
Changes in this PR:
- Fix positioning of button on fixed and sticky footer layouts
- Add option to disable back-to-top button by setting `back_to_top:
false` in `_config.yml`
- Add button transparency to avoid button blocking content view
- Reduce size of button
Demo -
| Device | Fixed footer | Sticky footer |
| :-----------: | :-------------: | :-----------: |
| Mobile |

|

|
| Desktop |

|

|
Miscellaneous change - Added personal website under `Academics` to
`README.md`
commit 92cebc9bb1f45cd651697d4779fbe7b06aac83b0
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Thu May 23 23:21:16 2024 -0300
Added support for search (#2415)
Added support for search within the template as suggested in #581. I
decided to go with a client side search based on [Ninja
keys](https://github.com/ssleptsov/ninja-keys), but using [deepdub's
fork](https://github.com/deepdub-ai/ninja-keys) as basis since it
supports fuzzy search.
Had to do a bunch of changes to their code to make it work without using
node to install everything. Also changed to use some colors defined in
our side and using both pages' titles and descriptions for search. Also
had to increase the template max width to better accomodate the new item
in navigation bar.
Missing implementations:
- [ ] One thing I'd love to do (but currently have no idea how) would be
to change the text next to the search button depending on the platform.
For example, if the user is accessing the site on a mac they should use
⌘k instead of ctrl k.
- [x] Test how this looks like (and how it is supposed to work) on
devices with smaller screens
- [x] Support for offline mode
Some screenshots:
---



---



---------
Signed-off-by: George Araujo <george.gcac@gmail.com>
Signed-off-by: dependabot[bot] <support@github.com>
Co-authored-by: dependabot[bot] <49699333+dependabot[bot]@users.noreply.github.com>
commit eef62a37dff8f14c9647dcfcf35fc1217a2e0be4
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Tue May 21 18:47:38 2024 -0300
Updated tikzjax hash
commit b80a694bb35d97bab2dee294dbb26d9bff3fddb3
Author: Simonwei97 <119845914+simonwei97@users.noreply.github.com>
Date: Tue May 21 11:20:49 2024 +0800
feat: add back-to-top button (#2427)
slove #2425
Demo:
<img width="1643" alt="image"
src="https://github.com/alshedivat/al-folio/assets/119845914/ea73b84b-1d09-4af8-b1ba-6090595f5ab7">
---------
Signed-off-by: simonwei97 <simonwei977@gmail.com>
Signed-off-by: Simonwei97 <119845914+simonwei97@users.noreply.github.com>
commit 8fe4bee5e6d241b80cbacc5183bfb3ca505b4f23
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Fri May 17 14:19:02 2024 -0300
Remove lsi command (#2428)
Removed lsi command from code since it was added to _config.yml
---------
Signed-off-by: George Araujo <george.gcac@gmail.com>
commit d2853f28280657405a1383a2cda0fe28513ab93e
Author: George <31376482+george-gca@users.noreply.github.com>
Date: Fri May 17 13:33:02 2024 -0300
Added lsi option to _config.yml
commit 066fc099bb110e9de5126ed3afc6bdf089ff39a9
Author: dependabot[bot] <49699333+dependabot[bot]@users.noreply.github.com>
Date: Fri May 17 10:58:14 2024 -0300
Bump rexml from 3.2.6 to 3.2.8 (#2423)
Bumps [rexml](https://github.com/ruby/rexml) from 3.2.6 to 3.2.8.
<details>
<summary>Release notes</summary>
<p><em>Sourced from <a
href="https://github.com/ruby/rexml/releases">rexml's
releases</a>.</em></p>
<blockquote>
<h2>REXML 3.2.8 - 2024-05-16</h2>
<h3>Fixes</h3>
<ul>
<li>Suppressed a warning</li>
</ul>
<h2>REXML 3.2.7 - 2024-05-16</h2>
<h3>Improvements</h3>
<ul>
<li>
<p>Improve parse performance by using <code>StringScanner</code>.</p>
<ul>
<li>
<p><a
href="https://redirect.github.com/ruby/rexml/issues/106">GH-106</a></p>
</li>
<li>
<p><a
href="https://redirect.github.com/ruby/rexml/issues/107">GH-107</a></p>
</li>
<li>
<p><a
href="https://redirect.github.com/ruby/rexml/issues/108">GH-108</a></p>
</li>
<li>
<p><a
href="https://redirect.github.com/ruby/rexml/issues/109">GH-109</a></p>
</li>
<li>
<p><a
href="https://redirect.github.com/ruby/rexml/issues/112">GH-112</a></p>
</li>
<li>
<p><a
href="https://redirect.github.com/ruby/rexml/issues/113">GH-113</a></p>
</li>
<li>
<p><a
href="https://redirect.github.com/ruby/rexml/issues/114">GH-114</a></p>
</li>
<li>
<p><a
href="https://redirect.g…
In reference to idea: alshedivat#2097 In reference to request: alshedivat#923 (comment) Added support to integrate a [loops.so](https://loops.so/) mailing list into the site. To use, you need to enable `newsletter` in `_config.yml`. You also must specify a loops endpoint (although I think any mailing list endpoint can work), which you can get when you set up a mailing list on loops. More documentation on loops: [here](https://loops.so/docs/forms/custom-form). Once that is enabled, the behavior is different depending on how you specified your footer to behave in `_config.yml`. If `footer_fixed: true`, then the sign up will appear at the bottom of the about page, as well as at the bottom of blog posts, if you enable `related_posts`. If `footer_fixed: false`, then the newsletter signup will be in the footer (on every page), like it is in on [my website](https://asboyer.com). I'm not attached to the placement of the signup, and you can choose to include it wherever you want with `{% include scripts/newsletter.liquid %}`. Also if you include positional variables into that, you can choose how you center the signup. So `{% include scripts/newsletter.liquid left=true %}` positions the signup bar to the left. Here are some screenshots below: ## Dark version  ## Light version  I think the input field color should probably change to maybe be light for both themes? What do you think? I think the dark background looks cool, but I don't usually see that done like that on other sites. ## Footer fixed   ## Footer not fixed   To clarify, if footer isn't fixed, the email signup will appear on every page. --------- Co-authored-by: George <31376482+george-gca@users.noreply.github.com>
* Update README.md (alshedivat#2493) Added Physics-Morris.github.io to the list of academics. Co-authored-by: Morris Huang <morris8934@gamil.com> * Fixed issue with vega * Fix code blocks not changing to plots and others (alshedivat#2497) For some unknown reason, all the `document.onreadystatechange = () => {` checks stopped working. Thankfully, replacing them with `document.addEventListener("readystatechange", () => {` fixed the issues. --------- Signed-off-by: George Araujo <george.gcac@gmail.com> * fix: remove 'index.html' in pagination (alshedivat#2509) Currently, on the [blog](https://alshedivat.github.io/al-folio/blog/) page, clicking "older" and "newer" on the pagination at the bottom direct you forward to links like `/al-folio/blog/page/2/` and backward to `/al-folio/blog/`. However, if you click on the `1`, `2`.. etc buttons, there is a different behavior. The links now contain an `index.html`. For example, clicking `2` leads you to `/al-folio/blog/page/2/index.html`. It is the same content, just with a messier hyper link. Same with clicking `1`, you are brought to `/al-folio/blog/`. This fix creates a consistency among the hyper links in pagination. * Added SRaf.ir to README.md (alshedivat#2510) Hi, I would be more than happy if I could add my personal website here. * Support pirsch.io for analytics (alshedivat#2513) * Fixed external post symbol on search (alshedivat#2515) Fixes alshedivat#2471 Signed-off-by: George Araujo <george.gcac@gmail.com> * fix: blog highlighted in nav for child pages (alshedivat#2516) Currently, in all blog posts, or any child page under /blog, the "blog" in nav is not highlighted. In all other child pages for a parent in nav, the parent is highlighted. For example, in a sub page of projects, projects in nav is highlighted. This fix creates a consistent behavior for nav and highlights the blog in nav if in a blog post. BEFORE: <img width="1427" alt="image" src="https://github.com/alshedivat/al-folio/assets/52665298/fc79727c-dc22-4af7-8c16-80efa216ecbc"> AFTER: <img width="1434" alt="image" src="https://github.com/alshedivat/al-folio/assets/52665298/6b32e7f9-e421-4b08-b86e-813b20ac058e"> * Support superscripts in bibtex author names (alshedivat#2512) Implements alshedivat#2511 * Added support for a newsletter (alshedivat#2517) In reference to idea: alshedivat#2097 In reference to request: alshedivat#923 (comment) Added support to integrate a [loops.so](https://loops.so/) mailing list into the site. To use, you need to enable `newsletter` in `_config.yml`. You also must specify a loops endpoint (although I think any mailing list endpoint can work), which you can get when you set up a mailing list on loops. More documentation on loops: [here](https://loops.so/docs/forms/custom-form). Once that is enabled, the behavior is different depending on how you specified your footer to behave in `_config.yml`. If `footer_fixed: true`, then the sign up will appear at the bottom of the about page, as well as at the bottom of blog posts, if you enable `related_posts`. If `footer_fixed: false`, then the newsletter signup will be in the footer (on every page), like it is in on [my website](https://asboyer.com). I'm not attached to the placement of the signup, and you can choose to include it wherever you want with `{% include scripts/newsletter.liquid %}`. Also if you include positional variables into that, you can choose how you center the signup. So `{% include scripts/newsletter.liquid left=true %}` positions the signup bar to the left. Here are some screenshots below: ## Dark version  ## Light version  I think the input field color should probably change to maybe be light for both themes? What do you think? I think the dark background looks cool, but I don't usually see that done like that on other sites. ## Footer fixed   ## Footer not fixed   To clarify, if footer isn't fixed, the email signup will appear on every page. --------- Co-authored-by: George <31376482+george-gca@users.noreply.github.com> * Fixed docker-slim.yml issue * Add example use of annotation and superscripts in bibtex (alshedivat#2520)     * Bib changes now trigger build action * Changes to docker-slim.yml now trigger action * Changes to deploy-image.yml now trigger action * Changes to deploy-docker-tag.yml now trigger action * Update CUSTOMIZE.md for Newsletter support (alshedivat#2521) In reference to alshedivat#2517 and alshedivat#2517 (comment) * Fix Altmetric badge not correctly set when Altmetric id is provided (alshedivat#2522) To reproduce the bug: ```bibtex @inproceedings{Vaswani2017AttentionIA, title = {Attention is All you Need}, author = {Ashish Vaswani and Noam M. Shazeer and Niki Parmar and Jakob Uszkoreit and Llion Jones and Aidan N. Gomez and Lukasz Kaiser and Illia Polosukhin}, booktitle = {Neural Information Processing Systems}, year = {2017}, doi = {10.48550/arXiv.1706.03762}, altmetric = {21021191} } ``` The bug is 1. It seems to be some weird property of the liquid template that [line 252-254](https://github.com/alshedivat/al-folio/blob/8d82670ff170f98e7d7ea5434428234a8216d460/_layouts/bib.liquid#L252-L254) doesn't work at all. According to [this post](https://stackoverflow.com/questions/59887447/liquid-how-to-assign-the-output-of-an-operator-to-a-variable) and [this issue](Shopify/liquid#236), liquid doesn't support assign the output of operator to a variable nor a ternary operator. So based on my console log, the value of `entry_has_altmetric_badge` is always a string value of `entry.altmetric` when altmetric is provided in bibtex. ```liquid {% assign entry_has_altmetric_badge = entry.altmetric or entry.doi or entry.eprint or entry.pmid or entry.isbn %} {% assign entry_has_dimensions_badge = entry.dimensions or entry.doi or entry.pmid %} {% assign entry_has_google_scholar_badge = entry.google_scholar_id %} {% if entry_has_altmetric_badge or entry_has_dimensions_badge or entry_has_google_scholar_badge %} <div class="badges"> {% if site.enable_publication_badges.altmetric and entry_has_altmetric_badge %} <span ... ``` Note that this could be problematic that a string in liquid is always evaluated as true as long as it is defined regardless if it is "" or "false". [reference](https://shopify.github.io/liquid/basics/truthy-and-falsy/) 2. when altmetric is defined in bibtex, now the order of set attribute to badge is eprint > doi > altmetric id > pmid > ISBN, and the badge doesn't work when an arxiv doi is provided. I think the expected behavior should be 1. as documented in CUSTOMIZE.md, only render the badge when the entry is set to either "true" or the altmetric id. (It could also implement to always render the badge whenever doi or other related attribute is set, and set altmetric to "false" to disable it) ```md - `altmetric`: Adds an [Altmetric](https://www.altmetric.com/) badge (Note: if DOI is provided just use `true`, otherwise only add the altmetric identifier here - the link is generated automatically) ``` 2. if the almetric id is set, use it first. * Fix repo card heigth for different repo descriptions (alshedivat#2525) Hello! I had this minor issue on my website and I saw few other people using this template and having the same issue. **Brief** if two repo's in the same row has different number of lines for the descriptions, heights of the cards will not be the same if we don't force the number of lines to be displayed. **Solution** By looking at [This issue](anuraghazra/github-readme-stats#2900) I could see that they solved it by adding an new option, `description_lines_count`. This was used on the API request in order to fix the issue. --- ## Issue reproduced:  --- ## Issue fixed after the commit:  * Update README.md * Add linux x86-64 to Gemfile.lock (alshedivat#2549) Fixes alshedivat#2544 Generated via: ``` bundle lock --add-platform x86_64-linux ``` * feat: simple filtering / searching on bibliography (alshedivat#2523) This PR adds a simple filter/search functionality to the bibliography. It can be used in two ways: 1. Simply enter a search term in the input box. 2. Send a search term via the `location.hash`, e.g., https://alshedivat.github.io/al-folio/publications/#mechanics **Notes:** - The search box is optional. It can be simply removed if anyone does not like it. - Searching via `hash` works without the search box. My idea is to use this functionality to index all BibTeX entries via the `ctrl-k` search and link them via their BibTeX key. - Searching via `hash` could also be used to set static links on the current page, e.g., to filter specific co-authors, venues, etc. - I don't know much about the design of the input field. I simply reused the newsletter box style. - Entering a search term in the box does exact matching. No fuzzy search, no AND/OR logic. I kept it very simple. Maybe anyone else wants to improve it in the future. - The search looks in all data in the BibTeX entry that is parsed via `bib.liquid`. E.g., it is possible to search for BibTeX keys, titles, authors, years, venues, abstracts, or whatever `bib.liquid` prints. - I used a 300ms delay before starting to search on the input box. - Entering search terms in the box does not update the location hash (things could get complex otherwise due to automatically updating each other...) - If the filter does not find any match in a specific year, the year is also made invisible. **Screenshot** <img width="935" alt="screenshot" src="https://github.com/alshedivat/al-folio/assets/1998723/447003e2-c623-4de9-b2c5-2357117a7743"> Looking for feedback. * Fix space before some bib commas (alshedivat#2552) These somehow appeared when upgrading from v0.11.0 to v0.12.0. * Avoid broken links check for video blog post * Fix search in Distill style post (alshedivat#2555) Fixes issue alshedivat#2554: search function is out of order in a distill style post. * Aggregated search code inside search.liquid (alshedivat#2558) Signed-off-by: George Araujo <george.gcac@gmail.com> * Fixed title search and truncating if larger than 13 words (alshedivat#2561) Fixes alshedivat#2459 Signed-off-by: George Araujo <george.gcac@gmail.com> * Fixed mathjax hash Changed to "not" minified version of mathjax since it is already minified * Fixed spacing between {{}} in bib.liquid * Fixed search for multiline news * Make publication badges always visible (alshedivat#2565) ## The issue Currently Altmetric and Dimension publication badge elements have non-obvious attributes that hide badges when some conditions are not met ,e.g.: ``` data-hide-no-mentions="true" data-hide-less-than="15" ``` resulting in seemingly strange behavior where badges are enabled in `config.yml` but don't show up consistently, as reported in alshedivat#2443 : Altmetric badges don't display for some pubs. ## This PR - removes these hidden nondisplay conditions in favor of more predictable website behavior; - adds documentation links to point users interested in customizing badge behavior to the right resources. * fix: search_enabled -> bib_search (alshedivat#2560) In alshedivat#2523, I did a copy&paste error with alshedivat@07d6e61 I used the global `search_enabled` config key instead of the correct `bib_search` key. This PR fixed it. * Update collections permalinks in _config.yml * Fixed error in bibsearch.js * Remove 'version's as it's obsolete; Update docker-compose files (alshedivat#2574) * Updated to font awesome 6.6.0 (alshedivat#2581) Updated to [FontAwesome 6.6.0](https://github.com/FortAwesome/Font-Awesome/releases/tag/6.6.0) --------- Signed-off-by: George Araujo <george.gcac@gmail.com> * Updated dependencies (alshedivat#2582) Signed-off-by: George Araujo <george.gcac@gmail.com> * Fix typo in entry associated to award button (alshedivat#2583) * Improved FAQ readability * Added example of site with css and js not loaded * Expliciting how to handle wrong theme for site in FAQ.md * Fixed prettier complaints on FAQ * Add user link to user community (alshedivat#2592) * Remove github-metadata post (alshedivat#2599) The jekyll-github-metadata plugin was removed in PR alshedivat#668, so this no longer works. Clearly broken here: https://alshedivat.github.io/al-folio/blog/2020/github-metadata/. * Lighthouse Badger token as secret (alshedivat#2589) In the [FAQ](https://github.com/alshedivat/al-folio/blob/master/FAQ.md#my-webpage-works-locally-but-after-deploying-it-is-not-displayed-correctly-css-and-js-are-not-loaded-properly-how-do-i-fix-that), it is mentioned to "add it as a secret". However, the Lighthouse Badger documentation specifies using an environment variable. I've updated this to use secrets instead, as it is more secure and appropriate for using a Personal Access Token (PAT). #### Personal Access Token (fine-grained) Permissions: - **contents**: access: read and write - **metadata**: access: read-only #### Personal Access Token (classic) Permissions: - **repo** [refer](https://github.com/MyActionWay/lighthouse-badger-workflows#lighthouse-badger-easyyml:~:text=and%20permissions%20required-,PAT%20(fine%2Dgrained)%3A%20repository%20permissions,-contents%20%3D%3E%20access%3A%20read) For more information, refer to the [GitHub documentation on using secrets in GitHub Actions](https://docs.github.com/en/actions/security-guides/using-secrets-in-github-actions). * Added customizing css to CUSTOMIZE.md (alshedivat#2602) Signed-off-by: George Araújo <george.gcac@gmail.com> * Updated dependencies (alshedivat#2613) Fix https://github.com/alshedivat/al-folio/security/dependabot/4 Signed-off-by: George Araújo <george.gcac@gmail.com> * [bug-fix] Add padding to default markdown table cells (alshedivat#2617) Default, meaning `pretty_table: false` ## Sample code ```md | First Column | Second Column | Third Column | |------------------|-----------------|----------------| | Sed in. | Sed non. | Morbi egestas. | | Donec facilisis. | Suspendisse eu. | Nulla porta. | | Praesent a. | Interdum et. | Sed nec. | ``` ### Current result <img width="369" alt="current-default" src="https://github.com/user-attachments/assets/7dc74cfd-ed60-46eb-a1c1-bf3df74bac59"> ### Proposed result <img width="378" alt="updated-default" src="https://github.com/user-attachments/assets/2bf83fb5-f7b1-4d4b-88aa-e55d3420aeaf"> * Alon Kellner portfolio link (alshedivat#2627) I used al-folio's fork [multi-language-al-folio](https://github.com/george-gca/multi-language-al-folio) to create my portfolio, I love it :) * Update Prettier information on FAQ.md * [Bug-fix] Make custom blockquote font coloring consistent (alshedivat#2622) Currently, the tip, warning, and danger custom blockquote's font color is not customized when the text is styled as bold, italics, or a list item. As a result, the text is slightly less attractive in light mode and almost illegible in dark mode. ## Screenshot: Current <img width="400" alt="current-darkmode" src="https://github.com/user-attachments/assets/1cdd5861-76a2-45bd-a948-99cf35f9c87e"> ## Screenshot: Proposed <img width="400" alt="proposed-darkmode" src="https://github.com/user-attachments/assets/03fbd4d3-e3f5-498a-bef6-153e1ad55289"> * Fixed prettier complaints on FAQ.md * added personal website for Beryl Sui (alshedivat#2628) Thank you for this amazing template :) * [Feature] InspireHEP social and citation count badge (alshedivat#2638) [INSPIRE](http://inspirehep.net/) is a trusted community hub that facilitates the sharing and discovery of accurate scholarly information in high energy physics. By integrating the social and citation count badge, al-folio users within this community will gain significant benefits. In continuation of alshedivat#2634, I am creating this pull request. ## Details ### Social Icon - Add your INSPIRE author ID in the `config.yml` under `inspirehep_id`. ### Citation Count - Enable this feature by setting `inspirehep` to `true` under `enable_publication_badges` in your `config.yml` file. - In your bibliography file (e.g., `papers.bib`), add `inspirehep_id = {the literature's recid}` under the citation of a literature source. * Update README.md (alshedivat#2644) add Ming's website page Co-authored-by: George <31376482+george-gca@users.noreply.github.com> * Adding own github-page to README.md (alshedivat#2645) Co-authored-by: George <31376482+george-gca@users.noreply.github.com> * Update _config.yml to add a filtered bibtex keyword (alshedivat#2648) Added the google_scholar_id to filtered keywords * Fix no github_users titling in repositories.md (alshedivat#2647) Inverted order of title and {% if site.data.repositories.github_users %}, so that if there is no github_users, the "GitHub users" title does not appear. * Update INSTALL.md recommended approach * Update INSTALL.md * Update INSTALL.md with running time of actions * Added video tutorial to install instructions (alshedivat#2653) Signed-off-by: George Araújo <george.gcac@gmail.com> * Update INSTALL.md link to video tutorial * Bump rexml from 3.3.4 to 3.3.6 (alshedivat#2654) Bumps [rexml](https://github.com/ruby/rexml) from 3.3.4 to 3.3.6. <details> <summary>Release notes</summary> <p><em>Sourced from <a href="https://github.com/ruby/rexml/releases">rexml's releases</a>.</em></p> <blockquote> <h2>REXML 3.3.6 - 2024-08-22</h2> <h3>Improvements</h3> <ul> <li> <p>Removed duplicated entity expansions for performance.</p> <ul> <li><a href="https://redirect.github.com/ruby/rexml/issues/194">GH-194</a></li> <li>Patch by Viktor Ivarsson.</li> </ul> </li> <li> <p>Improved namespace conflicted attribute check performance. It was too slow for deep elements.</p> <ul> <li>Reported by l33thaxor.</li> </ul> </li> </ul> <h3>Fixes</h3> <ul> <li> <p>Fixed a bug that default entity expansions are counted for security check. Default entity expansions should not be counted because they don't have a security risk.</p> <ul> <li><a href="https://redirect.github.com/ruby/rexml/issues/198">GH-198</a></li> <li><a href="https://redirect.github.com/ruby/rexml/issues/199">GH-199</a></li> <li>Patch Viktor Ivarsson</li> </ul> </li> <li> <p>Fixed a parser bug that parameter entity references in internal subsets are expanded. It's not allowed in the XML specification.</p> <ul> <li><a href="https://redirect.github.com/ruby/rexml/issues/191">GH-191</a></li> <li>Patch by NAITOH Jun.</li> </ul> </li> <li> <p>Fixed a stream parser bug that user-defined entity references in text aren't expanded.</p> <ul> <li><a href="https://redirect.github.com/ruby/rexml/issues/200">GH-200</a></li> <li>Patch by NAITOH Jun.</li> </ul> </li> </ul> <h3>Thanks</h3> <ul> <li> <p>Viktor Ivarsson</p> </li> <li> <p>NAITOH Jun</p> </li> <li> <p>l33thaxor</p> </li> </ul> <h2>REXML 3.3.5 - 2024-08-12</h2> <h3>Fixes</h3> <ul> <li>Fixed a bug that <code>REXML::Security.entity_expansion_text_limit</code> check has wrong text size calculation in SAX and pull parsers. <ul> <li><a href="https://redirect.github.com/ruby/rexml/issues/193">GH-193</a></li> <li><a href="https://redirect.github.com/ruby/rexml/issues/195">GH-195</a></li> <li>Reported by Viktor Ivarsson.</li> <li>Patch by NAITOH Jun.</li> </ul> </li> </ul> <!-- raw HTML omitted --> </blockquote> <p>... (truncated)</p> </details> <details> <summary>Changelog</summary> <p><em>Sourced from <a href="https://github.com/ruby/rexml/blob/master/NEWS.md">rexml's changelog</a>.</em></p> <blockquote> <h2>3.3.6 - 2024-08-22 {#version-3-3-6}</h2> <h3>Improvements</h3> <ul> <li> <p>Removed duplicated entity expansions for performance.</p> <ul> <li><a href="https://redirect.github.com/ruby/rexml/issues/194">GH-194</a></li> <li>Patch by Viktor Ivarsson.</li> </ul> </li> <li> <p>Improved namespace conflicted attribute check performance. It was too slow for deep elements.</p> <ul> <li>Reported by l33thaxor.</li> </ul> </li> </ul> <h3>Fixes</h3> <ul> <li> <p>Fixed a bug that default entity expansions are counted for security check. Default entity expansions should not be counted because they don't have a security risk.</p> <ul> <li><a href="https://redirect.github.com/ruby/rexml/issues/198">GH-198</a></li> <li><a href="https://redirect.github.com/ruby/rexml/issues/199">GH-199</a></li> <li>Patch Viktor Ivarsson</li> </ul> </li> <li> <p>Fixed a parser bug that parameter entity references in internal subsets are expanded. It's not allowed in the XML specification.</p> <ul> <li><a href="https://redirect.github.com/ruby/rexml/issues/191">GH-191</a></li> <li>Patch by NAITOH Jun.</li> </ul> </li> <li> <p>Fixed a stream parser bug that user-defined entity references in text aren't expanded.</p> <ul> <li><a href="https://redirect.github.com/ruby/rexml/issues/200">GH-200</a></li> <li>Patch by NAITOH Jun.</li> </ul> </li> </ul> <h3>Thanks</h3> <ul> <li> <p>Viktor Ivarsson</p> </li> <li> <p>NAITOH Jun</p> </li> <li> <p>l33thaxor</p> </li> </ul> <h2>3.3.5 - 2024-08-12 {#version-3-3-5}</h2> <h3>Fixes</h3> <ul> <li>Fixed a bug that <code>REXML::Security.entity_expansion_text_limit</code> check has wrong text size calculation in SAX and pull parsers. <ul> <li><a href="https://redirect.github.com/ruby/rexml/issues/193">GH-193</a></li> <li><a href="https://redirect.github.com/ruby/rexml/issues/195">GH-195</a></li> <li>Reported by Viktor Ivarsson.</li> <li>Patch by NAITOH Jun.</li> </ul> </li> </ul> <!-- raw HTML omitted --> </blockquote> <p>... (truncated)</p> </details> <details> <summary>Commits</summary> <ul> <li><a href="https://github.com/ruby/rexml/commit/95871f399eda642a022b03550479b7994895c742"><code>95871f3</code></a> Add 3.3.6 entry</li> <li><a href="https://github.com/ruby/rexml/commit/7cb5eaeb221c322b9912f724183294d8ce96bae3"><code>7cb5eae</code></a> parser tree: improve namespace conflicted attribute check performance</li> <li><a href="https://github.com/ruby/rexml/commit/6109e0183cecf4f8b587d76209716cb1bbcd6bd5"><code>6109e01</code></a> Fix a bug that Stream parser doesn't expand the user-defined entity reference...</li> <li><a href="https://github.com/ruby/rexml/commit/cb158582f18cebb3bf7b3f21f230e2fb17d435aa"><code>cb15858</code></a> parser: keep the current namespaces instead of stack of Set</li> <li><a href="https://github.com/ruby/rexml/commit/2b47b161db19c38c5e45e36c2008c045543e976e"><code>2b47b16</code></a> parser: move duplicated end tag check to BaseParser</li> <li><a href="https://github.com/ruby/rexml/commit/35e1681a179c28d5b6ec97d4ab1c110e5ac00303"><code>35e1681</code></a> test tree-parser: move common method to base class</li> <li><a href="https://github.com/ruby/rexml/commit/6e00a14daf2f901df535eafe96cc94d43a957ffe"><code>6e00a14</code></a> test: fix indent</li> <li><a href="https://github.com/ruby/rexml/commit/df3a0cc83013f3cde7b7c2044e3ce00bcad321cb"><code>df3a0cc</code></a> test: fix indent</li> <li><a href="https://github.com/ruby/rexml/commit/fdbffe744b38811be8b1cf6a9eec3eea4d71c412"><code>fdbffe7</code></a> Use loop instead of recursive call for Element#namespace</li> <li><a href="https://github.com/ruby/rexml/commit/6422fa34494fd4145d7bc68fbbe9525d42becf62"><code>6422fa3</code></a> Use loop instead of recursive call for Element#root</li> <li>Additional commits viewable in <a href="https://github.com/ruby/rexml/compare/v3.3.4...v3.3.6">compare view</a></li> </ul> </details> <br /> [](https://docs.github.com/en/github/managing-security-vulnerabilities/about-dependabot-security-updates#about-compatibility-scores) Dependabot will resolve any conflicts with this PR as long as you don't alter it yourself. You can also trigger a rebase manually by commenting `@dependabot rebase`. [//]: # (dependabot-automerge-start) [//]: # (dependabot-automerge-end) --- <details> <summary>Dependabot commands and options</summary> <br /> You can trigger Dependabot actions by commenting on this PR: - `@dependabot rebase` will rebase this PR - `@dependabot recreate` will recreate this PR, overwriting any edits that have been made to it - `@dependabot merge` will merge this PR after your CI passes on it - `@dependabot squash and merge` will squash and merge this PR after your CI passes on it - `@dependabot cancel merge` will cancel a previously requested merge and block automerging - `@dependabot reopen` will reopen this PR if it is closed - `@dependabot close` will close this PR and stop Dependabot recreating it. You can achieve the same result by closing it manually - `@dependabot show <dependency name> ignore conditions` will show all of the ignore conditions of the specified dependency - `@dependabot ignore this major version` will close this PR and stop Dependabot creating any more for this major version (unless you reopen the PR or upgrade to it yourself) - `@dependabot ignore this minor version` will close this PR and stop Dependabot creating any more for this minor version (unless you reopen the PR or upgrade to it yourself) - `@dependabot ignore this dependency` will close this PR and stop Dependabot creating any more for this dependency (unless you reopen the PR or upgrade to it yourself) You can disable automated security fix PRs for this repo from the [Security Alerts page](https://github.com/alshedivat/al-folio/network/alerts). </details> Signed-off-by: dependabot[bot] <support@github.com> Co-authored-by: dependabot[bot] <49699333+dependabot[bot]@users.noreply.github.com> * Added gh-pages Formatter (alshedivat#2649) # Added prettier-hmtl.yml ## GitHub Workflow ## Purpose The GitHub Workflow formats the html files on gh-pages. The html files generated are always on a single line. This makes scaling programs a lot more difficult. By formatting the HTML files, al-folio can now be used to generate code which can then be modified to allow for using back-end. ## Errors found I want to let you know that when I was using prettier for this, it kept crashing and after some debugging I found out that al-folio was generating an invalid tag ```</source>```. ```<source>``` is a self-closing tag and doesn't have a separate closing tag. Error: ```<source src="URL" type="type"></source>``` Correct: ```<source src="URL" type="type">``` ## Workflow Description 1. The workflow starts by checking out the gh-pages branch. 2. Then it finds all ```</source>``` tags in all html files and deletes them. 3. It Installs NodeJS and then Prettier. To make sure the code was executed properly, the workflow checks if prettier is present. 4. Then the workflow runs prettier on all html files present in gh-pages 5. It ends by committing the changes and pushing them to the gh-pages directory # Example: > Before >  > After >  * Update README.md (alshedivat#2661) Added trandangtrungduc.github.io to Academic * Removed inexistent input from lighthouse-badger.yml * Fixed bug when external posts title is composed of non-ascii chars Fixed a bug in external-posts.rb when post title is composed of non-ascii chars * Update about.md (alshedivat#2679) I was confused until I realized what the author likely meant. Fixing the typo. Thanks for the amazing theme! * Schedule Posts Workflow (alshedivat#2672) Updated ```CUSTOMIZE.md``` to include information regarding the ```scheduler.yml``` action * Add my webpage to community list (alshedivat#2684) Hi, thanks for the great theme! Added my personal academic webpage to the community list. Co-authored-by: George <31376482+george-gca@users.noreply.github.com> * Update schedule-posts.txt * Update CUSTOMIZE.md scheduled info * Fix conditional rendering of tag and category section (alshedivat#2678) ### Overview This PR fixes an issue where unnecessary horizontal lines were displayed when there were no tags or categories present. The tag and category container is now conditionally rendered, ensuring it only appears when there are tags or categories to display. no tags meaning, in _config.yml ``` display_tags: [] display_categories: [] ``` ### Before and After The difference is illustrated in the images below: - **First Image (Fixed)**: Shows the correct behavior with no extra lines when tags or categories are absent. - **Second Image (Current)**: Demonstrates the issue with unwanted horizontal lines appearing when no tags or categories are present.   ### Impact This change improves the visual consistency and cleanliness of the theme by preventing unnecessary elements from being rendered, particularly in cases where there are no tags or categories defined. * Fixed "All contributors not showing on README.md" (alshedivat#2688) # In README.md ## All Contributors Section **Out of the 216 contributors, the page only shows around 100** By adding an additional parameter ```max``` It now shows all of them. * Increased number of columns to 24 for contributors image * Added my portfolio website to README (alshedivat#2695) Thanks for the amazing theme! ❤️ I've been using al-folio for several years, during which I have considered migrating to more modern technologies like MDX or similar but really found no theme that look better than this. * Support `_styles` in page layout as in post and distill (alshedivat#2694) As desribed in the title. * Fixed .webp src creation for svg and other files (alshedivat#2698) Added a default srcset in case extension is other than the following: - .jpg - .jpeg - .png - .tiff - .gif fixed alshedivat#2660 * Bump google-protobuf from 4.27.3 to 4.27.5 (alshedivat#2709) Bumps [google-protobuf](https://github.com/protocolbuffers/protobuf) from 4.27.3 to 4.27.5. <details> <summary>Commits</summary> <ul> <li>See full diff in <a href="https://github.com/protocolbuffers/protobuf/commits">compare view</a></li> </ul> </details> <br /> [](https://docs.github.com/en/github/managing-security-vulnerabilities/about-dependabot-security-updates#about-compatibility-scores) Dependabot will resolve any conflicts with this PR as long as you don't alter it yourself. You can also trigger a rebase manually by commenting `@dependabot rebase`. [//]: # (dependabot-automerge-start) [//]: # (dependabot-automerge-end) --- <details> <summary>Dependabot commands and options</summary> <br /> You can trigger Dependabot actions by commenting on this PR: - `@dependabot rebase` will rebase this PR - `@dependabot recreate` will recreate this PR, overwriting any edits that have been made to it - `@dependabot merge` will merge this PR after your CI passes on it - `@dependabot squash and merge` will squash and merge this PR after your CI passes on it - `@dependabot cancel merge` will cancel a previously requested merge and block automerging - `@dependabot reopen` will reopen this PR if it is closed - `@dependabot close` will close this PR and stop Dependabot recreating it. You can achieve the same result by closing it manually - `@dependabot show <dependency name> ignore conditions` will show all of the ignore conditions of the specified dependency - `@dependabot ignore this major version` will close this PR and stop Dependabot creating any more for this major version (unless you reopen the PR or upgrade to it yourself) - `@dependabot ignore this minor version` will close this PR and stop Dependabot creating any more for this minor version (unless you reopen the PR or upgrade to it yourself) - `@dependabot ignore this dependency` will close this PR and stop Dependabot creating any more for this dependency (unless you reopen the PR or upgrade to it yourself) You can disable automated security fix PRs for this repo from the [Security Alerts page](https://github.com/alshedivat/al-folio/network/alerts). </details> Signed-off-by: dependabot[bot] <support@github.com> Co-authored-by: dependabot[bot] <49699333+dependabot[bot]@users.noreply.github.com> * Update README.md (alshedivat#2708) Adding a star to the academics using this template * Fixed bug when search result is inside description of external post (alshedivat#2710) Fixed a very specific bug that was happening when, for example, searching for the word `round`, which caused this:  After a lot of debugging I found out that the search result was in the svg icon definition. Finally got to fix this.  Signed-off-by: George Araújo <george.gcac@gmail.com> * Updated dependencies (alshedivat#2715) Signed-off-by: George Araújo <george.gcac@gmail.com> * Update entry_point.sh (alshedivat#2707) * Fix `entry_point.sh` docker backward compatibility problem (alshedivat#2728) * feature: figure support url. (alshedivat#2586) This PR allows the `figure` to accept url as the src of the`<img>`. currently, it only supports the relative path. ``` // raw img <img src="{{ image.url }}" alt="{{ image.description }}"> // assign url to figure {% assign image_url = image.url %} {% include figure.liquid url=image_url class="img-fluid rounded z-depth-1" zoomable=true %} ``` --------- Signed-off-by: ifuryst <ifuryst@gmail.com> Co-authored-by: George <31376482+george-gca@users.noreply.github.com> * Change Run to use bundle exec instead of normal exec jekyll * Update bug report with running with docker options * fix: do not included downloaded assets in jekyll-minifier (alshedivat#2749) If `download: true`, the site deployment fails. This caused e.g. issue alshedivat#2548. I believe the issue appears because the 3rd party downloaded libs rely on ES6 Syntax, which jekyll-minifier cannot work on correctly. Also, I think we do not need to minify 3rd party downloaded libs at all. While this PR does **not** fix the issue above, it at least ensures that the site can be deployed with `download: true`. We still need better ES6 support as suggested in alshedivat#2571. * Adding a star-link for an academic website. (alshedivat#2780) I have added my website. * Update README.md (alshedivat#2771) Added my website Co-authored-by: George <31376482+george-gca@users.noreply.github.com> * update dockerfile to render jupyter notebook equations (alshedivat#2758) Hello, This pr should address the issue where the equations in jupter notebooks were not being rendered correctly in issue alshedivat#2757 . * Update README.md (alshedivat#2768) Added an academic case (my website) Co-authored-by: George <31376482+george-gca@users.noreply.github.com> * Add DOI field button to bibliography (alshedivat#2729) * Removed sync from template from INSTALL.md (alshedivat#2781) Signed-off-by: George Araújo <george.gcac@gmail.com> * Add my website to the "Academics" list (alshedivat#2790) Adding a star to link to my website, as a user of the al-folio theme. * Added setup-python step to build (alshedivat#2792) Signed-off-by: George Araújo <george.gcac@gmail.com> * Removed mini_racer dependency, updated dependencies and tabler-icons (alshedivat#2791) Since `mini_racer` is causing issue in alshedivat#2432 and alshedivat#2788 (both related to Netlify) and [currently it doesn't seem we have a reason for having it](https://github.com/search?q=repo%3Aalshedivat%2Fal-folio%20mini_racer&type=code) as a dependency, I am removing it to see if it fixes the issues. --------- Signed-off-by: George Araújo <george.gcac@gmail.com> * Renamed all references to master branch to main (alshedivat#2793) Finishes alshedivat#2086 Signed-off-by: George Araújo <george.gcac@gmail.com> * Fix .webp SrcSet Creation Filter (alshedivat#2761) ### Pull Request: Fix .webp SrcSet Creation Filter #### Description This PR addresses an issue with the filter for creating `.webp` srcsets introduced in PR alshedivat#2698. The original filter incorrectly searched for extensions with a leading period (e.g., ".jpg" and ".png"). As a result, no matches were found, preventing the srcset from being added to any figures. This occurred because the split operation removes the period from the file extensions. #### Changes Made - Updated the filter to search for file extensions without the leading period (e.g., "jpg" and "png"). - Ensured that the resource sets are now correctly created for the respective file extensions, allowing the `.webp` srcset to function as intended. #### Impact With this change, responsive images will now correctly generate their srcsets for the appropriate file types, improving image loading performance and supporting better responsiveness. #### Fixes - Fixes alshedivat#2777 Please review the changes and let me know if there are any further adjustments needed. Thank you! * Add Image Version to Docker-Compose to pull the relevant image (alshedivat#2740) This is to address - alshedivat#2733 Since a lot of times, the only problem is that docker image is not consistent with the build. We have to somehow incorporate image version into repository. I don't insist to provide it this way. Maybe there are other automatic ways which are better. We can also calculate the relevant tag from git. * Fix docker compose issue (alshedivat#2799) Fixed the `docker compose` issue, when trying to run the repository, locally. alshedivat#2795 <hr> <h3>To test these out: </h3> Run: `docker compose pull` `docker compose build` `docker compose up` --------- Co-authored-by: Amir Pourmand <pourmand1376@gmail.com> * Added commented code about docker permissions, organized Dockerfile (alshedivat#2801) I am currently testing out docker in a remote lab environment where docker was configured in a way that it can't run as root, causing some permission issues. The solution I could find was to add these changes (commented by default) to these files and fill the specifics so it could run as it was your user running the code. Signed-off-by: George Araújo <george.gcac@gmail.com> * Standardized spaces for liquid tags (alshedivat#2802) Signed-off-by: George Araújo <george.gcac@gmail.com> * Removed hidden char from figure.liquid (alshedivat#2804) Signed-off-by: George Araújo <george.gcac@gmail.com> * Update version (alshedivat#2800) * Update docker-compose.yml * make prettier happy --------- Signed-off-by: George Araujo <george.gcac@gmail.com> Signed-off-by: George Araújo <george.gcac@gmail.com> Signed-off-by: dependabot[bot] <support@github.com> Signed-off-by: ifuryst <ifuryst@gmail.com> Co-authored-by: Morris Huang <53600226+Physics-Morris@users.noreply.github.com> Co-authored-by: Morris Huang <morris8934@gamil.com> Co-authored-by: George <31376482+george-gca@users.noreply.github.com> Co-authored-by: Andrew Boyer <asboyer@gmail.com> Co-authored-by: saeedrafieyan <61290778+saeedrafieyan@users.noreply.github.com> Co-authored-by: ariseus <33930674+garywei944@users.noreply.github.com> Co-authored-by: Tiago Lobão <tiago.blobao@gmail.com> Co-authored-by: Maruan <alshedivat@users.noreply.github.com> Co-authored-by: Amir Pourmand <pourmand1376@gmail.com> Co-authored-by: CheariX <CheariX@users.noreply.github.com> Co-authored-by: Simmo Saan <simmo.saan@gmail.com> Co-authored-by: Scott Lee Chua <scottleechua@gmail.com> Co-authored-by: Furkan Akkurt <furkanakkurt9285@gmail.com> Co-authored-by: Tadashi <tadasho@gmail.com> Co-authored-by: tonideleo <55999079+tonideleo@users.noreply.github.com> Co-authored-by: Salman Faroz <stsfaroz@gmail.com> Co-authored-by: Rachel <rstein66@gmail.com> Co-authored-by: Alon Kellner <4ubalon@gmail.com> Co-authored-by: Beryl Sui <45889676+berylbir@users.noreply.github.com> Co-authored-by: Riasat Sheikh <riasat.sheikh@icloud.com> Co-authored-by: Ming SUN <ming.sun@kaust.edu.sa> Co-authored-by: hdocmsu <43505331+hdocmsu@users.noreply.github.com> Co-authored-by: Corentin Sautier <corentin.sautier@gmail.com> Co-authored-by: dependabot[bot] <49699333+dependabot[bot]@users.noreply.github.com> Co-authored-by: M. Umar Shahbaz <68814294+KingHowler@users.noreply.github.com> Co-authored-by: Trần Đặng Trung Đức <69638253+trandangtrungduc@users.noreply.github.com> Co-authored-by: Mikolaj Kocikowski, PhD <163681487+MikolajKocikowski@users.noreply.github.com> Co-authored-by: Ahmed Nurye <122631227+anurye@users.noreply.github.com> Co-authored-by: Gürkan Soykan <gsoykan@sabanciuniv.edu> Co-authored-by: Yao Xiao <108576690+Charlie-XIAO@users.noreply.github.com> Co-authored-by: Giuseppe Perelli <47356398+giuseppeperelli@users.noreply.github.com> Co-authored-by: Leo <ifuryst@gmail.com> Co-authored-by: Martijn de Vos <mdmartijndevos@gmail.com> Co-authored-by: Yulian Manchev <52214154+m-julian@users.noreply.github.com> Co-authored-by: suhyeon <36615016+shlee-lab@users.noreply.github.com> Co-authored-by: Victoria Mooers <53127182+vmooers@users.noreply.github.com> Co-authored-by: Dominik Fuchß <develop@fuchss.org> Co-authored-by: Kartikey Agrawal <93374415+kartikey2001@users.noreply.github.com>
|
@asboyer @subhodeeps can you please check my new PR #2866? Edit: it is now working. |
|
Okay, I am going to take a look at this now, sorry for the late response! |
Hi @eolesinski , I fixed this issue. Take a look https://github.com/subhodeeps/subhodeeps.github.io/blob/master/_layouts/books.html |
It looks really good, yeah. I like he combined the best elements of each of our implementations. @george-gca is there anything else you need help with? |
|
Yes, there is a small layout issue when visualizing the book review in mobile layout. I believe that's the only thing missing, but I haven't had the time to look back at it. Can you guys take a look at this @asboyer @subhodeeps? |
Hi,
I would like to request a new feature.
Is your feature request related to a problem? Please describe.
This is feature request to add a
digital bookshelfto al-folio. Many of us, particularly academics and students, read a lot of books and it would be nice if we could display what we are reading on our website and link them to reviews that we may write for them. Think of it as your own personal (stripped-down) Goodreads running on your own personal website.Describe the solution you'd like
I have been recently toying with this idea and created jekyll-bookworm for the Minima theme. You can see what it looks like here. Since I am thinking of shifting my academic website to al-folio from the (the now abandoned) academicpages theme, I decided to see if I can implement it in al-folio. I have been modestly successful. You can take a look at my amatuer tinkering here.
I felt other users of al-folio might like this feature and I would be happy to send a pull request (you can, of course, take this idea ahead on your own).
There are however some issues that needs improvement:
Describe alternatives you've considered
I could not find an alternative or existing solution to what I was looking for: a digital bookshelf and a book review management system. I would be happy if you can point me to something that can implement this in a more polished fashion.
Additional context
I am not an expert in web development and I admit my attempts are probably amateurish but I would be happy to get your inputs and see if something like this can be incorporated into al-folio.
Best,
Subhodeep
The text was updated successfully, but these errors were encountered: