forked from alshedivat/al-folio
-
Notifications
You must be signed in to change notification settings - Fork 5
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Update to al-folio 0.12.1 #36
Merged
Merged
Conversation
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
Added Physics-Morris.github.io to the list of academics. Co-authored-by: Morris Huang <morris8934@gamil.com>
For some unknown reason, all the `document.onreadystatechange = () => {`
checks stopped working. Thankfully, replacing them with
`document.addEventListener("readystatechange", () => {` fixed the
issues.
---------
Signed-off-by: George Araujo <george.gcac@gmail.com>
Currently, on the [blog](https://alshedivat.github.io/al-folio/blog/) page, clicking "older" and "newer" on the pagination at the bottom direct you forward to links like `/al-folio/blog/page/2/` and backward to `/al-folio/blog/`. However, if you click on the `1`, `2`.. etc buttons, there is a different behavior. The links now contain an `index.html`. For example, clicking `2` leads you to `/al-folio/blog/page/2/index.html`. It is the same content, just with a messier hyper link. Same with clicking `1`, you are brought to `/al-folio/blog/`. This fix creates a consistency among the hyper links in pagination.
Hi, I would be more than happy if I could add my personal website here.
Fixes alshedivat#2471 Signed-off-by: George Araujo <george.gcac@gmail.com>
Currently, in all blog posts, or any child page under /blog, the "blog" in nav is not highlighted. In all other child pages for a parent in nav, the parent is highlighted. For example, in a sub page of projects, projects in nav is highlighted. This fix creates a consistent behavior for nav and highlights the blog in nav if in a blog post. BEFORE: <img width="1427" alt="image" src="https://github.com/alshedivat/al-folio/assets/52665298/fc79727c-dc22-4af7-8c16-80efa216ecbc"> AFTER: <img width="1434" alt="image" src="https://github.com/alshedivat/al-folio/assets/52665298/6b32e7f9-e421-4b08-b86e-813b20ac058e">
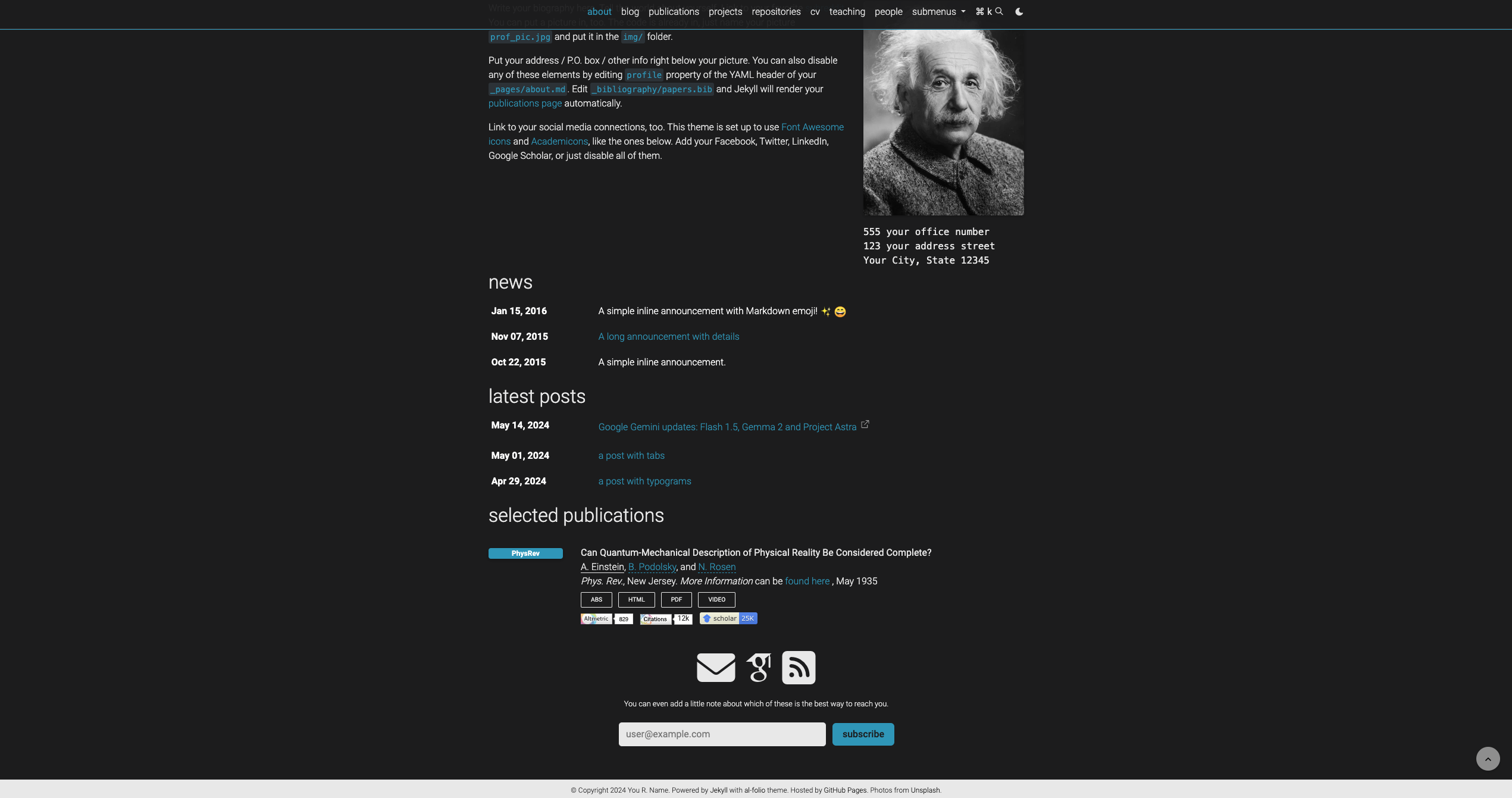
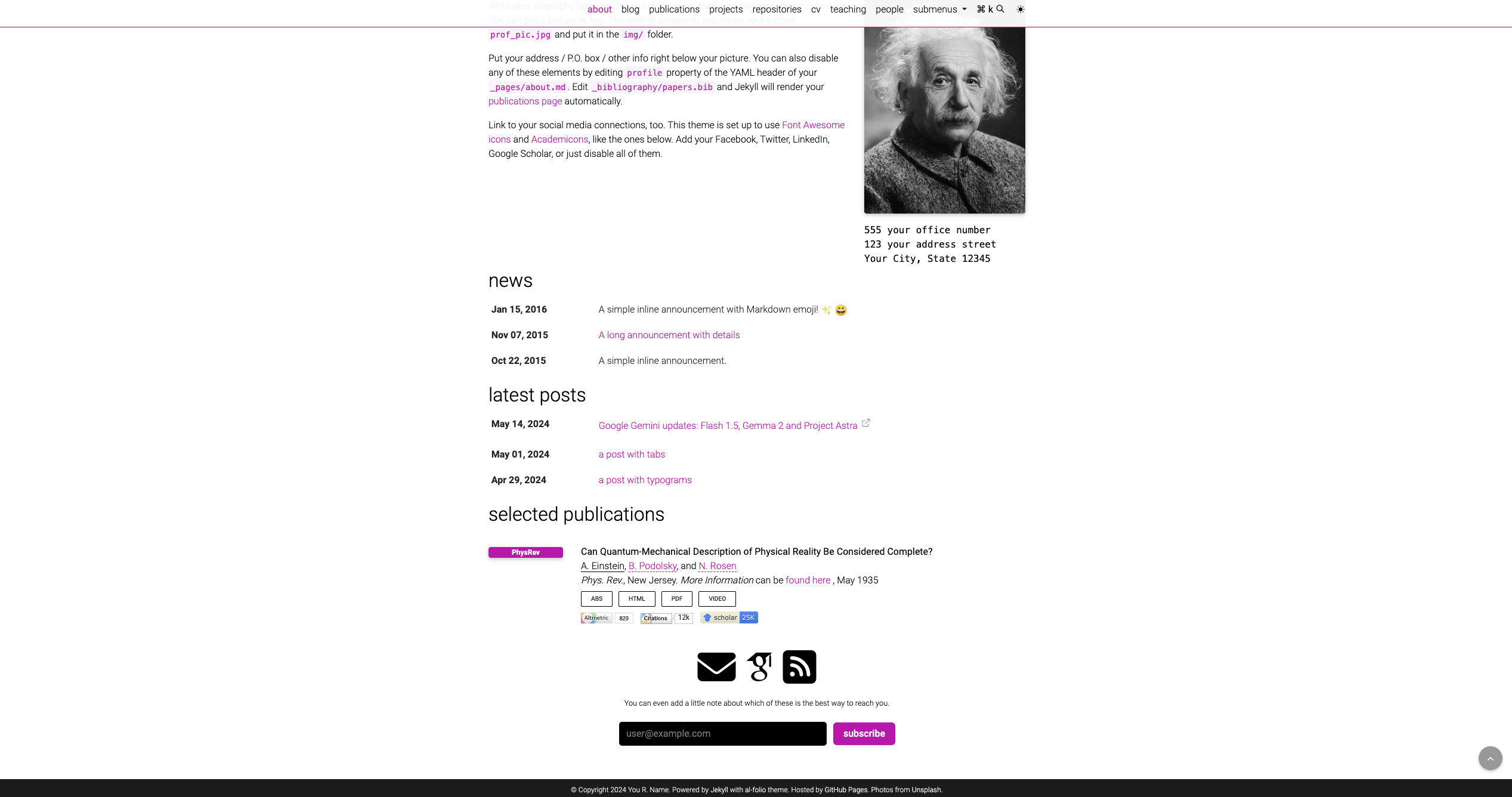
In reference to idea: alshedivat#2097 In reference to request: alshedivat#923 (comment) Added support to integrate a [loops.so](https://loops.so/) mailing list into the site. To use, you need to enable `newsletter` in `_config.yml`. You also must specify a loops endpoint (although I think any mailing list endpoint can work), which you can get when you set up a mailing list on loops. More documentation on loops: [here](https://loops.so/docs/forms/custom-form). Once that is enabled, the behavior is different depending on how you specified your footer to behave in `_config.yml`. If `footer_fixed: true`, then the sign up will appear at the bottom of the about page, as well as at the bottom of blog posts, if you enable `related_posts`. If `footer_fixed: false`, then the newsletter signup will be in the footer (on every page), like it is in on [my website](https://asboyer.com). I'm not attached to the placement of the signup, and you can choose to include it wherever you want with `{% include scripts/newsletter.liquid %}`. Also if you include positional variables into that, you can choose how you center the signup. So `{% include scripts/newsletter.liquid left=true %}` positions the signup bar to the left. Here are some screenshots below: ## Dark version  ## Light version  I think the input field color should probably change to maybe be light for both themes? What do you think? I think the dark background looks cool, but I don't usually see that done like that on other sites. ## Footer fixed   ## Footer not fixed   To clarify, if footer isn't fixed, the email signup will appear on every page. --------- Co-authored-by: George <31376482+george-gca@users.noreply.github.com>
…2520)    
…lshedivat#2522) To reproduce the bug: ```bibtex @inproceedings{Vaswani2017AttentionIA, title = {Attention is All you Need}, author = {Ashish Vaswani and Noam M. Shazeer and Niki Parmar and Jakob Uszkoreit and Llion Jones and Aidan N. Gomez and Lukasz Kaiser and Illia Polosukhin}, booktitle = {Neural Information Processing Systems}, year = {2017}, doi = {10.48550/arXiv.1706.03762}, altmetric = {21021191} } ``` The bug is 1. It seems to be some weird property of the liquid template that [line 252-254](https://github.com/alshedivat/al-folio/blob/8d82670ff170f98e7d7ea5434428234a8216d460/_layouts/bib.liquid#L252-L254) doesn't work at all. According to [this post](https://stackoverflow.com/questions/59887447/liquid-how-to-assign-the-output-of-an-operator-to-a-variable) and [this issue](Shopify/liquid#236), liquid doesn't support assign the output of operator to a variable nor a ternary operator. So based on my console log, the value of `entry_has_altmetric_badge` is always a string value of `entry.altmetric` when altmetric is provided in bibtex. ```liquid {% assign entry_has_altmetric_badge = entry.altmetric or entry.doi or entry.eprint or entry.pmid or entry.isbn %} {% assign entry_has_dimensions_badge = entry.dimensions or entry.doi or entry.pmid %} {% assign entry_has_google_scholar_badge = entry.google_scholar_id %} {% if entry_has_altmetric_badge or entry_has_dimensions_badge or entry_has_google_scholar_badge %} <div class="badges"> {% if site.enable_publication_badges.altmetric and entry_has_altmetric_badge %} <span ... ``` Note that this could be problematic that a string in liquid is always evaluated as true as long as it is defined regardless if it is "" or "false". [reference](https://shopify.github.io/liquid/basics/truthy-and-falsy/) 2. when altmetric is defined in bibtex, now the order of set attribute to badge is eprint > doi > altmetric id > pmid > ISBN, and the badge doesn't work when an arxiv doi is provided. I think the expected behavior should be 1. as documented in CUSTOMIZE.md, only render the badge when the entry is set to either "true" or the altmetric id. (It could also implement to always render the badge whenever doi or other related attribute is set, and set altmetric to "false" to disable it) ```md - `altmetric`: Adds an [Altmetric](https://www.altmetric.com/) badge (Note: if DOI is provided just use `true`, otherwise only add the altmetric identifier here - the link is generated automatically) ``` 2. if the almetric id is set, use it first.
Hello! I had this minor issue on my website and I saw few other people using this template and having the same issue. **Brief** if two repo's in the same row has different number of lines for the descriptions, heights of the cards will not be the same if we don't force the number of lines to be displayed. **Solution** By looking at [This issue](anuraghazra/github-readme-stats#2900) I could see that they solved it by adding an new option, `description_lines_count`. This was used on the API request in order to fix the issue. --- ## Issue reproduced:  --- ## Issue fixed after the commit: 
Fixes alshedivat#2544 Generated via: ``` bundle lock --add-platform x86_64-linux ```
This PR adds a simple filter/search functionality to the bibliography. It can be used in two ways: 1. Simply enter a search term in the input box. 2. Send a search term via the `location.hash`, e.g., https://alshedivat.github.io/al-folio/publications/#mechanics **Notes:** - The search box is optional. It can be simply removed if anyone does not like it. - Searching via `hash` works without the search box. My idea is to use this functionality to index all BibTeX entries via the `ctrl-k` search and link them via their BibTeX key. - Searching via `hash` could also be used to set static links on the current page, e.g., to filter specific co-authors, venues, etc. - I don't know much about the design of the input field. I simply reused the newsletter box style. - Entering a search term in the box does exact matching. No fuzzy search, no AND/OR logic. I kept it very simple. Maybe anyone else wants to improve it in the future. - The search looks in all data in the BibTeX entry that is parsed via `bib.liquid`. E.g., it is possible to search for BibTeX keys, titles, authors, years, venues, abstracts, or whatever `bib.liquid` prints. - I used a 300ms delay before starting to search on the input box. - Entering search terms in the box does not update the location hash (things could get complex otherwise due to automatically updating each other...) - If the filter does not find any match in a specific year, the year is also made invisible. **Screenshot** <img width="935" alt="screenshot" src="https://github.com/alshedivat/al-folio/assets/1998723/447003e2-c623-4de9-b2c5-2357117a7743"> Looking for feedback.
These somehow appeared when upgrading from v0.11.0 to v0.12.0.
Fixes issue alshedivat#2554: search function is out of order in a distill style post.
Signed-off-by: George Araujo <george.gcac@gmail.com>
…#2561) Fixes alshedivat#2459 Signed-off-by: George Araujo <george.gcac@gmail.com>
Changed to "not" minified version of mathjax since it is already minified
This PR allows the `figure` to accept url as the src of the`<img>`.
currently, it only supports the relative path.
```
// raw img
<img src="{{ image.url }}" alt="{{ image.description }}">
// assign url to figure
{% assign image_url = image.url %}
{% include figure.liquid url=image_url class="img-fluid rounded z-depth-1" zoomable=true %}
```
---------
Signed-off-by: ifuryst <ifuryst@gmail.com>
Co-authored-by: George <31376482+george-gca@users.noreply.github.com>
…#2749) If `download: true`, the site deployment fails. This caused e.g. issue alshedivat#2548. I believe the issue appears because the 3rd party downloaded libs rely on ES6 Syntax, which jekyll-minifier cannot work on correctly. Also, I think we do not need to minify 3rd party downloaded libs at all. While this PR does **not** fix the issue above, it at least ensures that the site can be deployed with `download: true`. We still need better ES6 support as suggested in alshedivat#2571.
I have added my website.
Added my website Co-authored-by: George <31376482+george-gca@users.noreply.github.com>
Hello, This pr should address the issue where the equations in jupter notebooks were not being rendered correctly in issue alshedivat#2757 .
Added an academic case (my website) Co-authored-by: George <31376482+george-gca@users.noreply.github.com>
Signed-off-by: George Araújo <george.gcac@gmail.com>
Adding a star to link to my website, as a user of the al-folio theme.
Signed-off-by: George Araújo <george.gcac@gmail.com>
…lshedivat#2791) Since `mini_racer` is causing issue in alshedivat#2432 and alshedivat#2788 (both related to Netlify) and [currently it doesn't seem we have a reason for having it](https://github.com/search?q=repo%3Aalshedivat%2Fal-folio%20mini_racer&type=code) as a dependency, I am removing it to see if it fixes the issues. --------- Signed-off-by: George Araújo <george.gcac@gmail.com>
Finishes alshedivat#2086 Signed-off-by: George Araújo <george.gcac@gmail.com>
### Pull Request: Fix .webp SrcSet Creation Filter #### Description This PR addresses an issue with the filter for creating `.webp` srcsets introduced in PR alshedivat#2698. The original filter incorrectly searched for extensions with a leading period (e.g., ".jpg" and ".png"). As a result, no matches were found, preventing the srcset from being added to any figures. This occurred because the split operation removes the period from the file extensions. #### Changes Made - Updated the filter to search for file extensions without the leading period (e.g., "jpg" and "png"). - Ensured that the resource sets are now correctly created for the respective file extensions, allowing the `.webp` srcset to function as intended. #### Impact With this change, responsive images will now correctly generate their srcsets for the appropriate file types, improving image loading performance and supporting better responsiveness. #### Fixes - Fixes alshedivat#2777 Please review the changes and let me know if there are any further adjustments needed. Thank you!
…divat#2740) This is to address - alshedivat#2733 Since a lot of times, the only problem is that docker image is not consistent with the build. We have to somehow incorporate image version into repository. I don't insist to provide it this way. Maybe there are other automatic ways which are better. We can also calculate the relevant tag from git.
Fixed the `docker compose` issue, when trying to run the repository, locally. alshedivat#2795 <hr> <h3>To test these out: </h3> Run: `docker compose pull` `docker compose build` `docker compose up` --------- Co-authored-by: Amir Pourmand <pourmand1376@gmail.com>
…lshedivat#2801) I am currently testing out docker in a remote lab environment where docker was configured in a way that it can't run as root, causing some permission issues. The solution I could find was to add these changes (commented by default) to these files and fill the specifics so it could run as it was your user running the code. Signed-off-by: George Araújo <george.gcac@gmail.com>
Signed-off-by: George Araújo <george.gcac@gmail.com>
Signed-off-by: George Araújo <george.gcac@gmail.com>
|
Failed prettier code check. Check this file for more information. |
Mingrui-Yu
approved these changes
Nov 21, 2024
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment
Add this suggestion to a batch that can be applied as a single commit.
This suggestion is invalid because no changes were made to the code.
Suggestions cannot be applied while the pull request is closed.
Suggestions cannot be applied while viewing a subset of changes.
Only one suggestion per line can be applied in a batch.
Add this suggestion to a batch that can be applied as a single commit.
Applying suggestions on deleted lines is not supported.
You must change the existing code in this line in order to create a valid suggestion.
Outdated suggestions cannot be applied.
This suggestion has been applied or marked resolved.
Suggestions cannot be applied from pending reviews.
Suggestions cannot be applied on multi-line comments.
Suggestions cannot be applied while the pull request is queued to merge.
Suggestion cannot be applied right now. Please check back later.
No description provided.