一款跨平台的开源Github客户端App,提供更丰富的功能,更好体验,旨在更好的日常管理和维护个人Github,提供更好更方便的驾车体验~~Σ( ̄。 ̄ノ)ノ。项目涉及各种常用控件、网络、数据库、设计模式、主题切换、多语言、Redux等。在开发学习过程中,提供丰富的同款对比:
-
同款ReactNative版 ( https://github.com/CarGuo/GSYGithubApp )
-
同款Android Kotlin版本( https://github.com/CarGuo/GSYGithubAppKotlin )
基于Flutter开发,适配Android与IOS。目前初版,持续完善中。
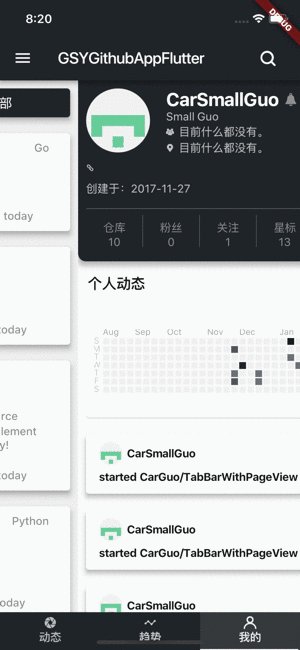
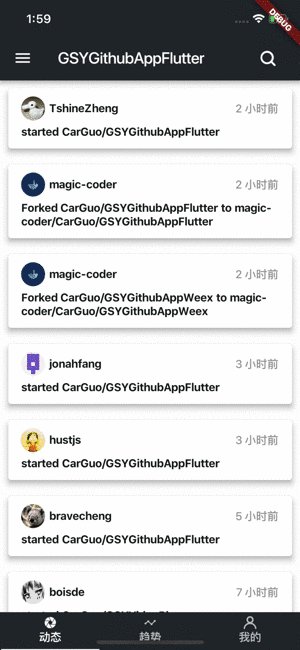
项目的目的是为方便个人日常维护和查阅Github,更好的沉浸于码友之间的互基,Github就是你的家。
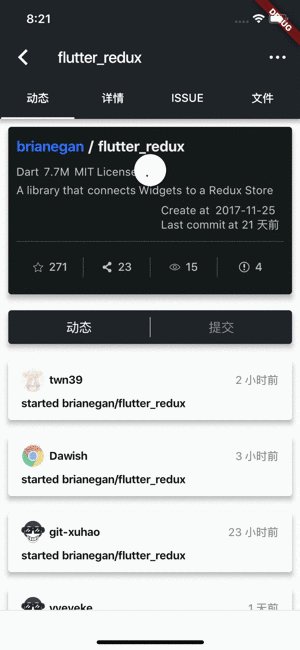
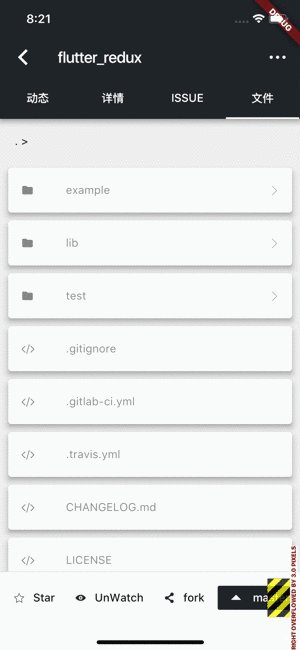
项目同时适合Flutter的练手学习,覆盖了各种框架的使用,与原生的交互等。
随着项目的使用情况和反馈,将时不时根据更新并完善用户体验与功能优化吗,欢迎提出问题。
- Dao层其实可以定制到Bloc层,隔离数据逻辑(已修改部分,但是写Bloc好懒)。
- bloc 搭配 StreamBuilder (但是改起来好懒怎么办?)
- 调整 redux,已经完成全局部分调整,是否使用 redux 做局部状态管理?(但是改起来好懒怎么办?)
- scoped_model 已应用部分(但是改起来好懒怎么办?)
- 自定义图片缓存(DefaultCacheManager居然用数据库存ID)
- 一些布局可以简化重构(但是改起来好懒怎么办?)
因为是偏学习项目,所以项目里会才有各式各样的模式和库,请不要介意
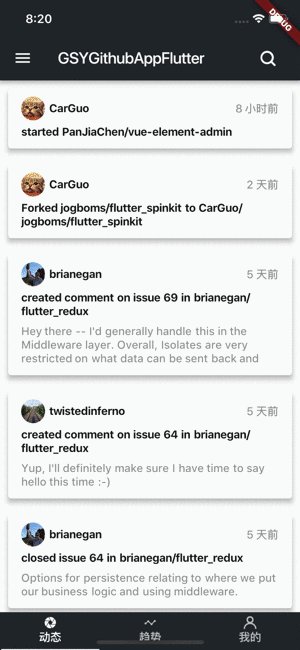
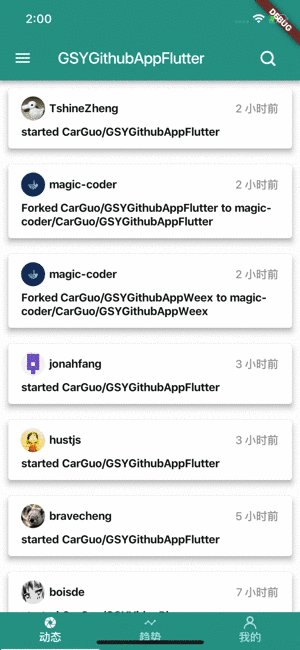
1、 TrendPage : 目前采用纯 bloc 的 rxdart(stream) + streamBuilder 模式效果
1、配置好Flutter开发环境(目前Flutter SDK 版本 v1.5.8 的 Tag ),可参阅 【搭建环境】。
2、clone代码,执行Packages get安装第三方包。(因为某些不可抗力原因,国内可能需要设置代理: 代理环境变量)
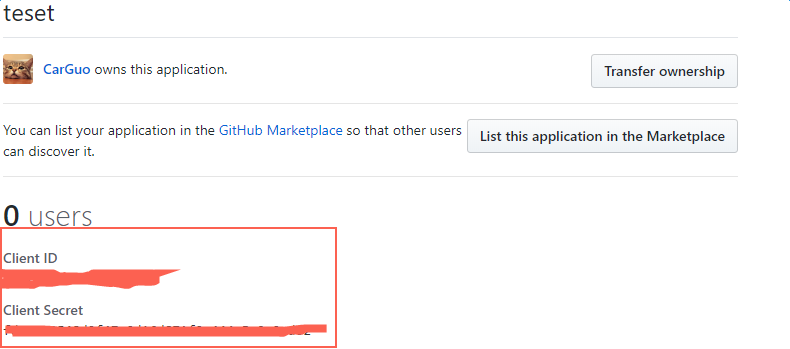
class NetConfig {
static const CLIENT_ID = "xxxx";
static const CLIENT_SECRET = "xxxxxxxxxxx";
}
注册 Github APP 传送门,当然,前提是你现有一个github账号(~ ̄▽ ̄)~ 。
4、运行之前请注意下
Apk下载链接: Apk下载链接
| 类型 | 二维码 |
|---|---|
| Apk二维码 |  |
| IOS暂无下载 | ipa下载地址,需自己改签  |
- 如果包同步失败,一般都是因为没设置包代理,可以参考:环境变量问题
当前 Flutter SDK 版本 v1.5.8
| 库 | 功能 |
|---|---|
| dio | 网络框架 |
| shared_preferences | 本地数据缓存 |
| fluttertoast | toast |
| flutter_redux | redux |
| device_info | 设备信息 |
| connectivity | 网络链接 |
| flutter_markdown | markdown解析 |
| json_annotation | json模板 |
| json_serializable | json模板 |
| url_launcher | 启动外部浏览器 |
| iconfont | 字库图标 |
| share | 系统分享 |
| flutter_spinkit | 加载框样式 |
| get_version | 版本信息 |
| flutter_webview_plugin | 全屏的webview |
| sqflite | 数据库 |
| flutter_statusbar | 状态栏 |
| flutter_svg | svg |
| photo_view | 图片预览 |
| flutter_slidable | 侧滑 |
| flutter_cache_manager | 缓存管理 |
| path_provider | 本地路径 |
| permission_handler | 权限 |
| scope_model | 状态管理和共享 |
| lottie | svg动画 |
CarGuo/GSYGithubAppFlutter is licensed under the
Apache License 2.0
A permissive license whose main conditions require preservation of copyright and license notices.
Contributors provide an express grant of patent rights.
Licensed works, modifications, and larger works may be distributed under different terms and without source code.