We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
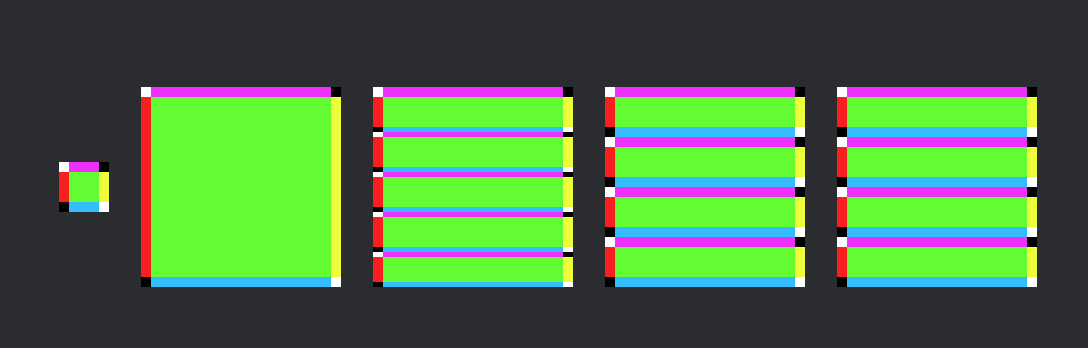
Created nine-sliced ui node with not square border.
The image scaled in a way I did not expect.
The code:
use bevy::{prelude::*, ui::widget::NodeImageMode}; fn main() { App::new() .add_plugins((DefaultPlugins.set::<AssetPlugin>(AssetPlugin { watch_for_changes_override: Some(true), ..Default::default() }),)) .add_systems(Startup, setup) .run(); } fn setup(mut commands: Commands, asset_server: Res<AssetServer>) { commands.spawn((Camera2d::default(), IsDefaultUiCamera)); commands .spawn(Node { width: Val::Percent(100.0), height: Val::Percent(100.0), row_gap: Val::Px(32.0), column_gap: Val::Px(32.0), align_items: AlignItems::Center, justify_content: JustifyContent::Center, ..Default::default() }) .with_children(|parent| { parent.spawn(ImageNode { image: asset_server.load("9slice_sqr.png"), ..Default::default() }); parent.spawn(( Node { width: Val::Px(200.0), height: Val::Px(200.0), ..Default::default() }, ImageNode { image: asset_server.load("9slice_sqr.png"), image_mode: NodeImageMode::Sliced(TextureSlicer { border: BorderRect { left: 10.0, right: 10.0, top: 10.0, bottom: 10.0, }, center_scale_mode: SliceScaleMode::Tile { stretch_value: 1.0 }, sides_scale_mode: SliceScaleMode::Tile { stretch_value: 1.0 }, max_corner_scale: 1.0, }), ..Default::default() }, )); parent.spawn(( Node { width: Val::Px(200.0), height: Val::Px(200.0), ..Default::default() }, ImageNode { image: asset_server.load("9slice_sqr.png"), image_mode: NodeImageMode::Sliced(TextureSlicer { border: BorderRect { left: 20.0, right: 20.0, top: 5.0, bottom: 5.0, }, center_scale_mode: SliceScaleMode::Tile { stretch_value: 1.0 }, sides_scale_mode: SliceScaleMode::Tile { stretch_value: 1.0 }, max_corner_scale: 1.0, }), ..Default::default() }, )); parent.spawn(( Node { width: Val::Px(200.0), height: Val::Px(200.0), ..Default::default() }, ImageNode { image: asset_server.load("9slice_sqr.png"), image_mode: NodeImageMode::Sliced(TextureSlicer { border: BorderRect { left: 20.0, right: 20.0, top: 0.0, bottom: 0.0, }, center_scale_mode: SliceScaleMode::Tile { stretch_value: 1.0 }, sides_scale_mode: SliceScaleMode::Tile { stretch_value: 1.0 }, max_corner_scale: 1.0, }), ..Default::default() }, )); parent.spawn(( Node { width: Val::Px(200.0), height: Val::Px(200.0), ..Default::default() }, ImageNode { image: asset_server.load("9slice_sqr.png"), image_mode: NodeImageMode::Sliced(TextureSlicer { border: BorderRect { left: 10.0, right: 10.0, top: 0.0, bottom: 0.0, }, center_scale_mode: SliceScaleMode::Tile { stretch_value: 1.0 }, sides_scale_mode: SliceScaleMode::Tile { stretch_value: 1.0 }, max_corner_scale: 1.0, }), ..Default::default() }, )); }); }
The text was updated successfully, but these errors were encountered:
UI slice bug (#16772)
ae16a64
# Objective Fixes #16771 ## Solution Fixed typo in code. ## Testing - Did you test these changes? If so, how? I tested on my own example, that I included in the issue. It was behaving as I expected. Here is the screenshot after fix, the screenshot before the fix can be found in the issue. 
Successfully merging a pull request may close this issue.
Bevy version 0.15.0
What you did
Created nine-sliced ui node with not square border.
What went wrong
The image scaled in a way I did not expect.
The code:
The text was updated successfully, but these errors were encountered: