React Native SegmentedControl library. Use SegmentedControl to render a UISegmentedControl iOS.
For Android and Web, it has a js implementation that mocks iOS 13 style of UISegmentedControl.
For Expo Users: Expo SDK 38 or later is required for this package.
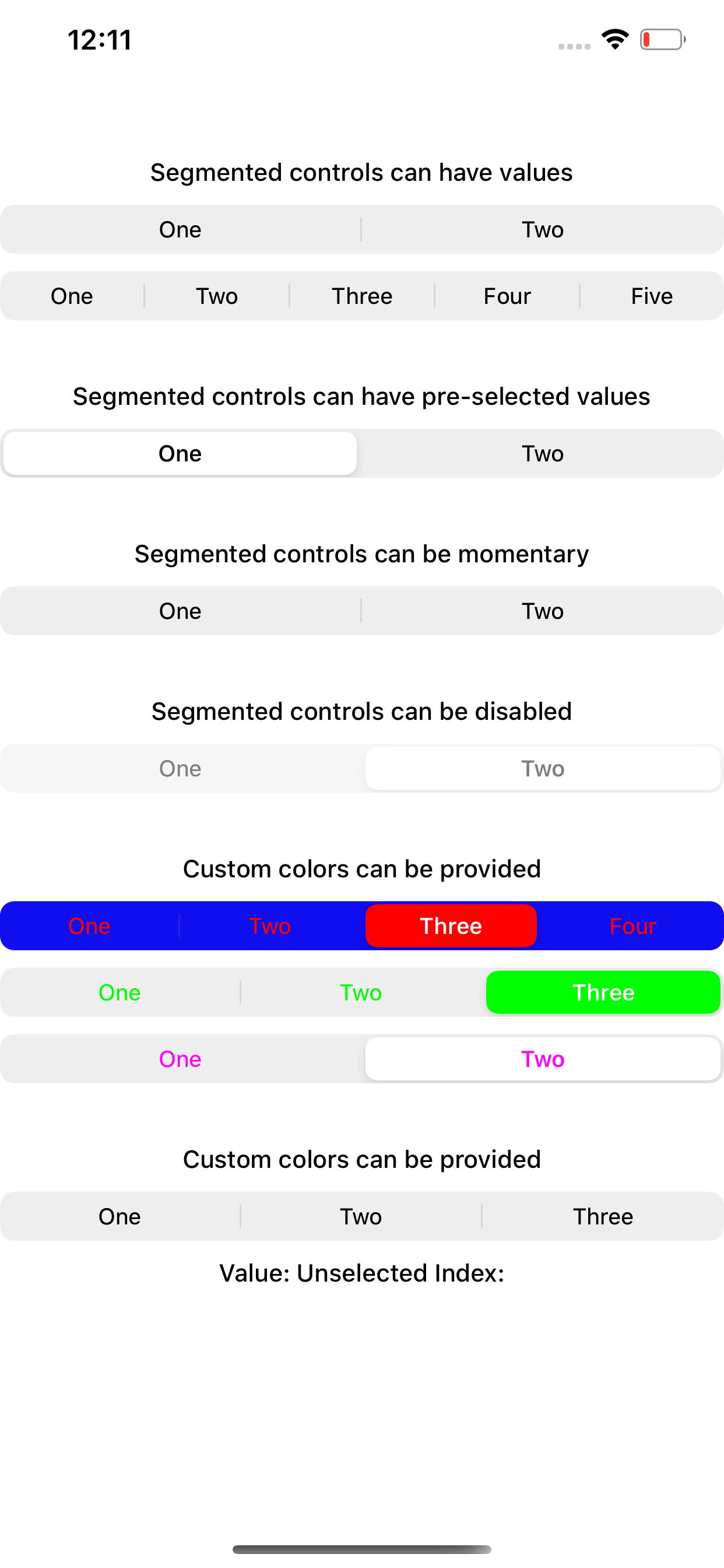
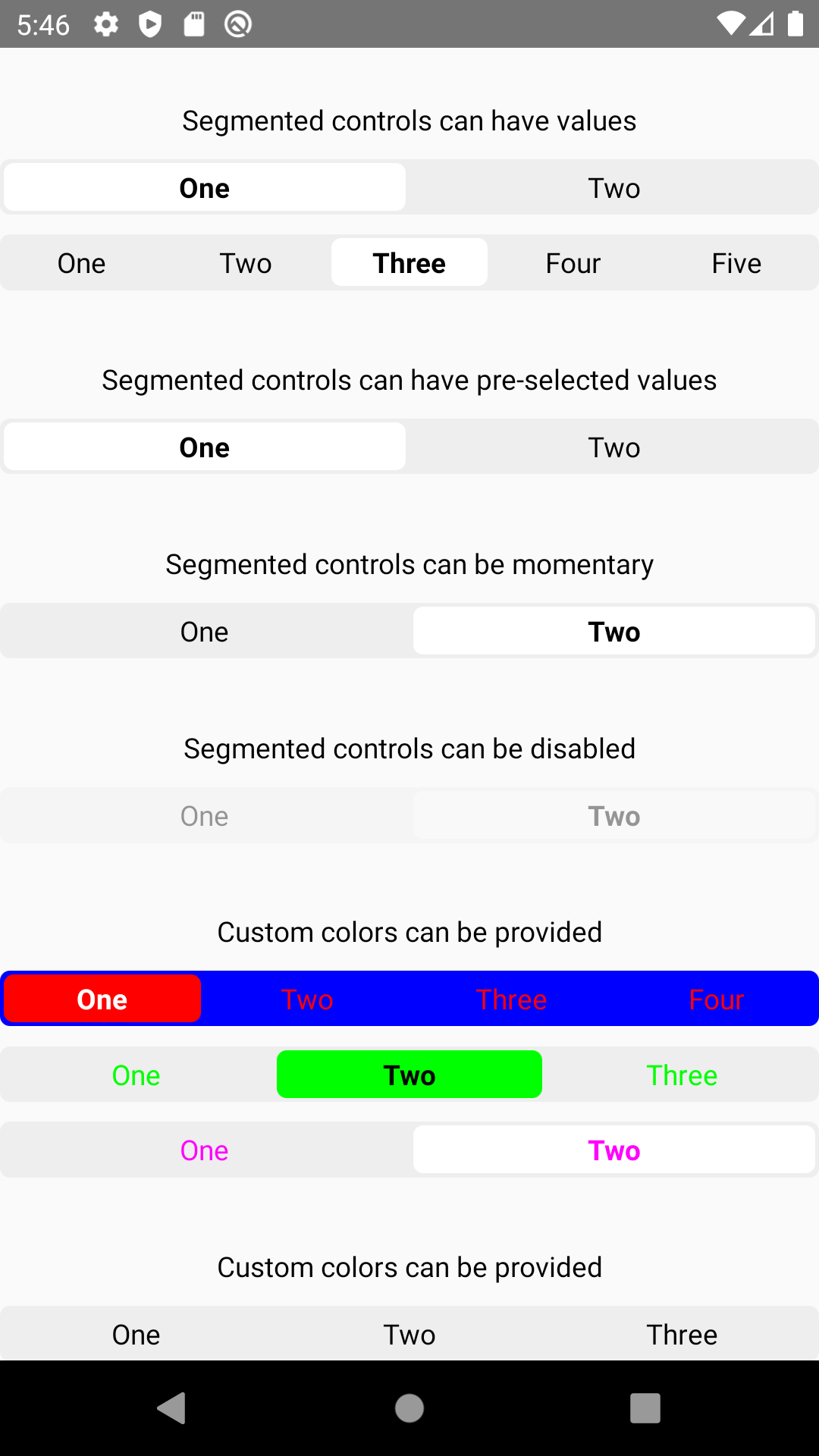
| iOS | Android | Web |
|---|---|---|
 |
 |
 |
| react-native-segmented-control | react-native |
|---|---|
| v2.2.0 | >= 0.62 |
| <= v2.2.0 | >= 0.57 |
This module is NOT supported for expo.
Install the library using either Yarn:
yarn add @react-native-segmented-control/segmented-control
or npm:
npm install --save @react-native-segmented-control/segmented-control
The package is automatically linked when building the app. All you need to do is:
npx pod-installFor android, no linking is needed, as the module is implemented in js.
For React Native version 0.59 or older
### React Native <= 0.59run react-native link @react-native-segmented-control/segmented-control
or you can follow the instructions to manually link this package.
New React Native comes with autolinking feature, which automatically links Native Modules in your project. In order to get it to work, make sure you unlink Segmented Control first:
react-native unlink @react-native-segmented-control/segmented-control
This module was created when the segmentedControlIos was split out from the core of React Native. To migrate to this module you need to follow the installation instructions above and then change you imports from:
import {SegmentedControlIOS} from 'react-native';to:
import SegmentedControl from '@react-native-segmented-control/segmented-control';Start by importing the library:
Use SegmentedControl to render a UISegmentedControl iOS.
The selected index can be changed on the fly by assigning the selectedIndex prop to a state variable, then changing that variable. Note that the state variable would need to be updated as the user selects a value and changes the index, as shown in the example below.
import SegmentedControl from '@react-native-segmented-control/segmented-control';
return (
<SegmentedControl
values={['One', 'Two']}
selectedIndex={this.state.selectedIndex}
onChange={(event) => {
this.setState({selectedIndex: event.nativeEvent.selectedSegmentIndex});
}}
/>
);Inherits View Props.
If false the user won't be able to interact with the control. Default value is true.
| Type | Required |
|---|---|
| bool | No |
If true, then selecting a segment won't persist visually. The onValueChange callback will still work as expected.
| Type | Required | Platform |
|---|---|---|
| bool | No | iOS |
Callback that is called when the user taps a segment; passes the event as an argument
| Type | Required |
|---|---|
| function | No |
Callback that is called when the user taps a segment; passes the segment's value as an argument
| Type | Required |
|---|---|
| function | No |
The index in props.values of the segment to be (pre)selected.
| Type | Required |
|---|---|
| number | No |
Accent color of the control.
| Type | Required |
|---|---|
| string | No |
Background color color of the control. (iOS 13+ only)
| Type | Required | Supported Version |
|---|---|---|
| string | No | iOS 13+ |
The labels for the control's segment buttons, in order.
| Type | Required |
|---|---|
| (string | number |
(iOS 13+ only) Overrides the control's appearance irrespective of the OS theme
| Type | Required | Platform |
|---|---|---|
| 'dark', 'light' | No | iOS, Android, Web |
(iOS 13+ only)
| Type | Required | Platform |
|---|---|---|
| object | No | iOS, Android, Web |
An object container
color: color of segment textfontSize: font-size of segment textfontFamily: font-family of segment textfontWeight: font-weight of segment text
(iOS 13+ only)
| Type | Required | Platform |
|---|---|---|
| object | No | iOS, Android, Web |
color: overrides color of selected segment textfontSize: overrides font-size of selected segment textfontFamily: overrides font-family of selected segment textfontWeight: overrides font-weight of selected segment text
(Android and Web only) Styles the clickable surface which is responsible to change tabs
| Type | Required | Platform |
|---|---|---|
| object | No | Android, Web |
Extends ViewStyles
For android and IOS, simply pass prop.style:
{
"height": number
}For react-native-web, additionally pass :
{
"paddingVertical": number,
or
"height": number
}If padding amount exceeds the fixed height of the container, it will shrink the text. So either increase the height or reduce your padding.
Please see the contributing guide.
The library is released under the MIT licence. For more information see LICENSE.


