You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
- Resolves#168856
## Summary
As per comment in
#171572 (comment)
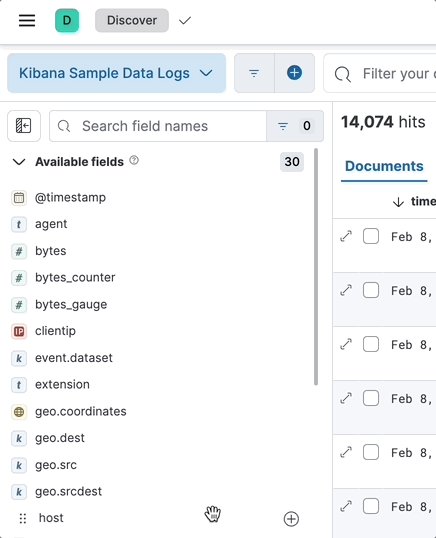
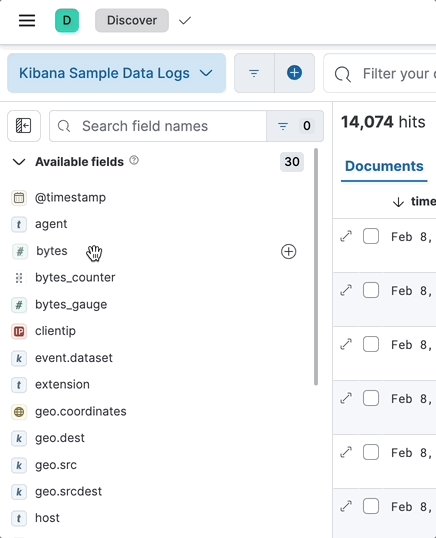
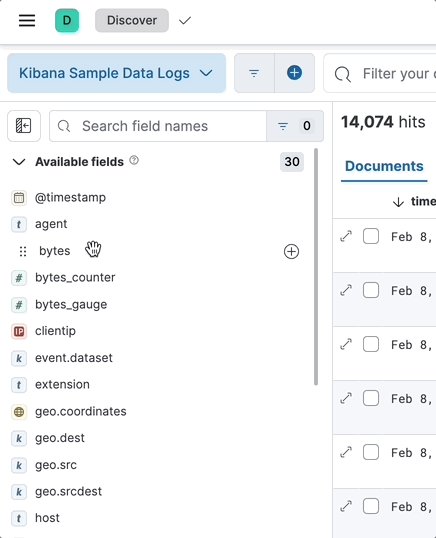
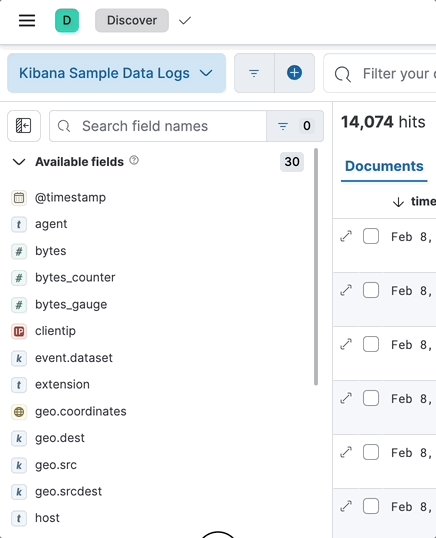
> As a simple way to mitigate this issue, what if we changed it so that
on hover/focus of a field list item we fade-out the token and fade-in
the drag handle to replace the token (in the same position)? In doing
so, we could also keep the old translate x-axis transition (where the
field list item slides a few pixels to the right) to emphasize that it's
draggable. That little bit of extra movement might be good, if the
appearance of the drag handle is no longer pushing the text (given the
above suggestion).

### Checklist
- [x] [Unit or functional
tests](https://www.elastic.co/guide/en/kibana/master/development-tests.html)
were updated or added to match the most common scenarios
- [x] This renders correctly on smaller devices using a responsive
layout. (You can test this [in your
browser](https://www.browserstack.com/guide/responsive-testing-on-local-server))
- [x] This was checked for [cross-browser
compatibility](https://www.elastic.co/support/matrix#matrix_browsers)
---------
Co-authored-by: Kibana Machine <42973632+kibanamachine@users.noreply.github.com>
Reintroduce a drag icon for field list items.
It was added earlier but removed again as Eui did not have the new icon 1d8ae3b
Now we can use the new
grabOmnidirectionaltoken from Eui.The text was updated successfully, but these errors were encountered: