-
Notifications
You must be signed in to change notification settings - Fork 8.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
[Meta] EUI Visual Refresh integration and QA #199715
Comments
|
@elastic/kibana-core Hi folks 👋 . Could you all please add a contact/owner from your team to the table above? It's helpful for coordinate and serves as an acknowledgement of this work from your team. Let me know if you have any questions. |
…206122) **Resolves: #204737** **Related PR (fixes severity indicator colors): #206276** ## Summary This PR introduces some of the necessary changes to support the Borealis UI theme on Rule Management team-owned pages. You can find a list of what needs to be done in this [issue](#199715) description under "Requested Code Changes". ## Changes in this PR - Replaced deprecated `euiThemeVars` with `useEuiTheme`. - Fixed incorrect "disabled" button color for the rule delete bulk action. ## Changes that are needed, but are outside of this PR's scope - Fix incorrect severity colors in Borealis. Will be resolved by this Threat Hunting [PR](#206276). <img width="93" alt="Schermafbeelding 2025-01-13 om 13 46 26" src="https://github.com/user-attachments/assets/d35407d7-77f9-4d7d-a6b8-3dfe4f8a0e9e" /> - Fix rule execution status indicator appearing too dark in the Borealis theme. This issue will be addressed in EUI, but there is no draft PR yet, as discussions are still ongoing between the design team and EUI folks to determine the best approach. <img width="326" alt="borealis" src="https://github.com/user-attachments/assets/3324448c-be13-4074-bfdc-c6837fb2bc6c" /> ## Testing You can find the theme switcher in "Stack Management" -> "Advanced Settings". Then you can test if everything looks correct in: - Amsterdam theme, light mode - Amsterdam theme, dark mode - Borealis theme, light mode - Borealis theme, dark mode Work started on: 08-01-2025
## Summary This PR covers some of the changes required for the new Borealis theme: - elastic/security-team#11230 The detailed guide of migrating to Borealis can be found in this meta ticket: - #199715 As the work is still in progress, here are the details of what is included in this PR: - the full migration is done for flows related to Cloud Security Posture. One requirement from EUI is not fulfilled, as we switched to hardcoded severity colors and hardcoded failed/passed misconfig finding colors. This is because the new severity color palette built by EUI team is not yet approved by Security Designers, see https://elastic.slack.com/archives/C0851RDCWPP/p1736954935896329 for more details - I made some straightforward changes to Cloud Defend and k8s dashboard plugins and added some todos, but these plugins are decommissioned in Serverless and from 9.0, so no thorough testing is required - In the Session View I made some straightforward changes according to the EUI guide and added TODOs where feedback from designers is required. Still waiting for the designer's feedback, but I think we can safely merge the changes present in this PR and it will bring Session View to a better state before 9.0 FF Amsterdam vs Borealis comparison screenshots for CSP and Session View: https://www.figma.com/design/XPKYLgZcoI61V3RUfHoHg9/Untitled?node-id=41-42&t=zLvulagbqCiXhrAo-0 ### Checklist Check the PR satisfies following conditions. Reviewers should verify this PR satisfies this list as well. - [ ] [Documentation](https://www.elastic.co/guide/en/kibana/master/development-documentation.html) was added for features that require explanation or tutorials - [x] [Unit or functional tests](https://www.elastic.co/guide/en/kibana/master/development-tests.html) were updated or added to match the most common scenarios - [x] If a plugin configuration key changed, check if it needs to be allowlisted in the cloud and added to the [docker list](https://github.com/elastic/kibana/blob/main/src/dev/build/tasks/os_packages/docker_generator/resources/base/bin/kibana-docker) - [x] This was checked for breaking HTTP API changes, and any breaking changes have been approved by the breaking-change committee. The `release_note:breaking` label should be applied in these situations. - [x] [Flaky Test Runner](https://ci-stats.kibana.dev/trigger_flaky_test_runner/1) was used on any tests changed - [x] The PR description includes the appropriate Release Notes section, and the correct `release_note:*` label is applied per the [guidelines](https://www.elastic.co/guide/en/kibana/master/contributing.html#kibana-release-notes-process) --------- Co-authored-by: kibanamachine <42973632+kibanamachine@users.noreply.github.com>
## Summary This PR adds cleanups to previously merged Borealis-related updates to usages of severity colors and/or `behindText` data vis colors as EUI provides matching tokens and initial guidance on usage by now (see point 5) in this [FAQ](#199715 (comment)) for the guidance). These updates ensure that we keep parity for Amsterdam colors by using conditional updates while using semantic tokens for Borealis. >[!NOTE] Please let me know in case your team already made those changes or has other plans for the code. ℹ️ Management changes were done separately by the team itself [here](#206026). --- ### Checklist Check the PR satisfies following conditions. Reviewers should verify this PR satisfies this list as well. - [ ] Any text added follows [EUI's writing guidelines](https://elastic.github.io/eui/#/guidelines/writing), uses sentence case text and includes [i18n support](https://github.com/elastic/kibana/blob/main/src/platform/packages/shared/kbn-i18n/README.md) - [ ] [Documentation](https://www.elastic.co/guide/en/kibana/master/development-documentation.html) was added for features that require explanation or tutorials - [ ] [Unit or functional tests](https://www.elastic.co/guide/en/kibana/master/development-tests.html) were updated or added to match the most common scenarios - [ ] If a plugin configuration key changed, check if it needs to be allowlisted in the cloud and added to the [docker list](https://github.com/elastic/kibana/blob/main/src/dev/build/tasks/os_packages/docker_generator/resources/base/bin/kibana-docker) - [ ] This was checked for breaking HTTP API changes, and any breaking changes have been approved by the breaking-change committee. The `release_note:breaking` label should be applied in these situations. - [ ] [Flaky Test Runner](https://ci-stats.kibana.dev/trigger_flaky_test_runner/1) was used on any tests changed - [ ] The PR description includes the appropriate Release Notes section, and the correct `release_note:*` label is applied per the [guidelines](https://www.elastic.co/guide/en/kibana/master/contributing.html#kibana-release-notes-process) ### Identify risks Does this PR introduce any risks? For example, consider risks like hard to test bugs, performance regression, potential of data loss. Describe the risk, its severity, and mitigation for each identified risk. Invite stakeholders and evaluate how to proceed before merging. - [ ] [See some risk examples](https://github.com/elastic/kibana/blob/main/RISK_MATRIX.mdx) - [ ] ...
…ic#205136) ## Summary This PR covers some of the changes required for the new Borealis theme: - elastic/security-team#11230 The detailed guide of migrating to Borealis can be found in this meta ticket: - elastic#199715 As the work is still in progress, here are the details of what is included in this PR: - the full migration is done for flows related to Cloud Security Posture. One requirement from EUI is not fulfilled, as we switched to hardcoded severity colors and hardcoded failed/passed misconfig finding colors. This is because the new severity color palette built by EUI team is not yet approved by Security Designers, see https://elastic.slack.com/archives/C0851RDCWPP/p1736954935896329 for more details - I made some straightforward changes to Cloud Defend and k8s dashboard plugins and added some todos, but these plugins are decommissioned in Serverless and from 9.0, so no thorough testing is required - In the Session View I made some straightforward changes according to the EUI guide and added TODOs where feedback from designers is required. Still waiting for the designer's feedback, but I think we can safely merge the changes present in this PR and it will bring Session View to a better state before 9.0 FF Amsterdam vs Borealis comparison screenshots for CSP and Session View: https://www.figma.com/design/XPKYLgZcoI61V3RUfHoHg9/Untitled?node-id=41-42&t=zLvulagbqCiXhrAo-0 ### Checklist Check the PR satisfies following conditions. Reviewers should verify this PR satisfies this list as well. - [ ] [Documentation](https://www.elastic.co/guide/en/kibana/master/development-documentation.html) was added for features that require explanation or tutorials - [x] [Unit or functional tests](https://www.elastic.co/guide/en/kibana/master/development-tests.html) were updated or added to match the most common scenarios - [x] If a plugin configuration key changed, check if it needs to be allowlisted in the cloud and added to the [docker list](https://github.com/elastic/kibana/blob/main/src/dev/build/tasks/os_packages/docker_generator/resources/base/bin/kibana-docker) - [x] This was checked for breaking HTTP API changes, and any breaking changes have been approved by the breaking-change committee. The `release_note:breaking` label should be applied in these situations. - [x] [Flaky Test Runner](https://ci-stats.kibana.dev/trigger_flaky_test_runner/1) was used on any tests changed - [x] The PR description includes the appropriate Release Notes section, and the correct `release_note:*` label is applied per the [guidelines](https://www.elastic.co/guide/en/kibana/master/contributing.html#kibana-release-notes-process) --------- Co-authored-by: kibanamachine <42973632+kibanamachine@users.noreply.github.com>
…ic#206061) ## Summary This PR adds cleanups to previously merged Borealis-related updates to usages of severity colors and/or `behindText` data vis colors as EUI provides matching tokens and initial guidance on usage by now (see point 5) in this [FAQ](elastic#199715 (comment)) for the guidance). These updates ensure that we keep parity for Amsterdam colors by using conditional updates while using semantic tokens for Borealis. >[!NOTE] Please let me know in case your team already made those changes or has other plans for the code. ℹ️ Management changes were done separately by the team itself [here](elastic#206026). --- ### Checklist Check the PR satisfies following conditions. Reviewers should verify this PR satisfies this list as well. - [ ] Any text added follows [EUI's writing guidelines](https://elastic.github.io/eui/#/guidelines/writing), uses sentence case text and includes [i18n support](https://github.com/elastic/kibana/blob/main/src/platform/packages/shared/kbn-i18n/README.md) - [ ] [Documentation](https://www.elastic.co/guide/en/kibana/master/development-documentation.html) was added for features that require explanation or tutorials - [ ] [Unit or functional tests](https://www.elastic.co/guide/en/kibana/master/development-tests.html) were updated or added to match the most common scenarios - [ ] If a plugin configuration key changed, check if it needs to be allowlisted in the cloud and added to the [docker list](https://github.com/elastic/kibana/blob/main/src/dev/build/tasks/os_packages/docker_generator/resources/base/bin/kibana-docker) - [ ] This was checked for breaking HTTP API changes, and any breaking changes have been approved by the breaking-change committee. The `release_note:breaking` label should be applied in these situations. - [ ] [Flaky Test Runner](https://ci-stats.kibana.dev/trigger_flaky_test_runner/1) was used on any tests changed - [ ] The PR description includes the appropriate Release Notes section, and the correct `release_note:*` label is applied per the [guidelines](https://www.elastic.co/guide/en/kibana/master/contributing.html#kibana-release-notes-process) ### Identify risks Does this PR introduce any risks? For example, consider risks like hard to test bugs, performance regression, potential of data loss. Describe the risk, its severity, and mitigation for each identified risk. Invite stakeholders and evaluate how to proceed before merging. - [ ] [See some risk examples](https://github.com/elastic/kibana/blob/main/RISK_MATRIX.mdx) - [ ] ...
## Summary Migrating Session View to Borealis: - adjust button colors to the new color palette after feedback from @codearos - get rid of the use of `euiVars` in favor of color tokens from `euiTheme` - replace custom color `buttonsBackgroundNormalDefaultPrimary` with eui token - get rid of `EuiTextColor` wrapping for Details panel values, after feedback from @codearos , the different color usage there has unclear purpose and doesn't work well with the new theme Follow up after: - #205136 Overall migration guide from EUI: - #199715 Amsterdam vs Borealis comparison screenshots for CSP and Session View: https://www.figma.com/design/XPKYLgZcoI61V3RUfHoHg9/Untitled?node-id=41-42&t=zLvulagbqCiXhrAo-0 ### How to test Upload data ``` node scripts/es_archiver load x-pack/test/functional/es_archives/session_view/process_events --es-url http://elastic:changeme@localhost:9200 --kibana-url http://elastic:changeme@localhost:5601/kbn node scripts/es_archiver load x-pack/test/functional/es_archives/session_view/alerts --es-url http://elastic:changeme@localhost:9200 --kibana-url http://elastic:changeme@localhost:5601/kbn node scripts/es_archiver load x-pack/test/functional/es_archives/session_view/io_events --es-url http://elastic:changeme@localhost:9200 --kibana-url http://elastic:changeme@localhost:5601/kbn ``` navigate to Alerts and choose the last 3 years in the date picker. There should be alerts with the Session View button available ### Checklist Check the PR satisfies following conditions. Reviewers should verify this PR satisfies this list as well. - [x] Any text added follows [EUI's writing guidelines](https://elastic.github.io/eui/#/guidelines/writing), uses sentence case text and includes [i18n support](https://github.com/elastic/kibana/blob/main/src/platform/packages/shared/kbn-i18n/README.md) - [x] [Documentation](https://www.elastic.co/guide/en/kibana/master/development-documentation.html) was added for features that require explanation or tutorials - [x] [Unit or functional tests](https://www.elastic.co/guide/en/kibana/master/development-tests.html) were updated or added to match the most common scenarios - [x] If a plugin configuration key changed, check if it needs to be allowlisted in the cloud and added to the [docker list](https://github.com/elastic/kibana/blob/main/src/dev/build/tasks/os_packages/docker_generator/resources/base/bin/kibana-docker) - [x] This was checked for breaking HTTP API changes, and any breaking changes have been approved by the breaking-change committee. The `release_note:breaking` label should be applied in these situations. - [x] [Flaky Test Runner](https://ci-stats.kibana.dev/trigger_flaky_test_runner/1) was used on any tests changed - [x] The PR description includes the appropriate Release Notes section, and the correct `release_note:*` label is applied per the [guidelines](https://www.elastic.co/guide/en/kibana/master/contributing.html#kibana-release-notes-process)
…stic#204070) ## Summary Closes elastic#201997 Fleet does not make proper use of [color palettes](https://eui.elastic.co/#/utilities/color-palettes), in the sense that [vis colors should only be used to visualizations](elastic#199715 (comment)). There are currently two Fleet UI elements, in the agents list table, that use some vis colors and need to be updated: - the status icons in the agent status summary - the horizontal agent status bar  This PR updates the function `getColorForAgentStatus`, which returns the color based on agent status, to return theme colors with semantic meaning aligned with the agent status badges. This will ensure colours are aligned between agent status badges and the table header in both Amsterdam and Borealis themes. It should be noted that the colours used for offline and inactive status (lightShade and darkShade), are marked as disabled, since their use isn't properly semantic: <img width="1012" alt="Screenshot 2024-12-16 at 15 31 00" src="https://github.com/user-attachments/assets/ee7a185f-01d9-4139-a1ff-785a249fd882" /> ## Screenshots ### Before (current `main`) #### Amsterdam theme <img width="1918" alt="fleet-agents-amsterdam-main" src="https://github.com/user-attachments/assets/1be3ccf7-64bd-40e3-832d-b79f47345170" /> #### Borealis theme <img width="1918" alt="fleet-agents-borealis-main" src="https://github.com/user-attachments/assets/276208ed-91a8-41df-8858-53a0e7894c4a" /> ### After #### Amsterdam theme <img width="1918" alt="fleet-agents-amsterdam-branch" src="https://github.com/user-attachments/assets/e9e6ab25-f43e-4949-9e9c-8edc3443effd" /> #### Borealis theme <img width="1918" alt="fleet-agents-borealis-branch" src="https://github.com/user-attachments/assets/6ae2c3ca-9209-406f-8f46-6ee40dc77632" />
## Summary Some simple theme updates outlined in elastic#199715
## Summary Closes elastic#201989 This PR updates color variables to the up-to-date naming per elastic#199715 (comment). Impacted elements: 1. Read-only icon buttons in Fleet and Integrations top bar. 2. Danger-styled context menu item for deleting package policy from agent policy. I have also reviews [all occurrences](https://github.com/search?q=repo%3Aelastic%2Fkibana+path%3Ax-pack%2Fplugins%2Ffleet%2Fpublic+color%3D%22text&type=code) of `color="text` throughout fleet and found these to be part of the following components: - `EuiButton` - `EuiButtonEmpty` - `EuiButtonIcon` - `EuiIcon` The use of `color="text"` seems to be valid for these cases. ## Screenshots ### Amsterdam Read-only Fleet top bar: <img width="1918" alt="fleet-readonly-amsterdam" src="https://github.com/user-attachments/assets/c6c58a75-b79b-45a9-abef-f25014a7c8c6" /> Read-only Integrations top bar: <img width="1918" alt="integrations-readonly-amsterdam" src="https://github.com/user-attachments/assets/fa2a5b10-4aca-46ee-bb59-c0f62091c322" /> Delete integration context menu item: <img width="1918" alt="delete-integration-amsterdam" src="https://github.com/user-attachments/assets/c2375413-373b-4cdf-b907-0d5f577e1fbe" /> ### Borealis Read-only Fleet top bar: <img width="1918" alt="fleet-readonly-borealis" src="https://github.com/user-attachments/assets/aad169c6-52b0-4707-87a5-1e0babd59a43" /> Read-only Integrations top bar: <img width="1918" alt="integrations-readonly-borealis" src="https://github.com/user-attachments/assets/08d1cec7-285d-47a3-958b-63b5a22d9b19" /> Delete integration context menu item: <img width="1918" alt="delete-integration-borealis" src="https://github.com/user-attachments/assets/9cf20708-2a3f-4252-98ac-1ebca12bd8e6" />
## Summary Part of elastic#199715 (EUI Visual Refresh). Recommend to review with white-space diff disabled: https://github.com/elastic/kibana/pull/203518/files?w=1 - All references to renamed tokens have been updated to use the new token name. - All usage of color palette tokens and functions now pull from the theme, and correctly update to use new colors when the theme changes from Borealis to Amsterdam and vice versa. - Migrated some data visualizer related SCSS to emotion, part of elastic#140695. - It makes use of EUI's own `useEuiTheme()` instead of our own hook variants. So this gets rid of `useCurrentEuiThemeVars()`, `useFieldStatsFlyoutThemeVars()`, `useCurrentEuiTheme()`, `useCurrentThemeVars()`. - Renamed components used to edit Anomaly Detection jobs from `JobDetails`, `Detectors`, `Datafeed` to `EditJobDetailsTab`, `EditDetectorsTab`, `EditDatafeedTab` to make them less ambiguous. - Added unit tests for `ner_output.tsx`. - Adds checks to pick `euiColorVis*` colors suitable for the theme. ---- Some of our code used colors like `euiColorVis5_behindText`. In Borealis `*_behindText` is no longer available since the original colors like `euiColorVis5` have been updated to be suitable to be used behind text. For that reason and for simplicity's sake I removed the border from the custom badges we use to render NER items: NER labels Amsterdam:  NER labels Borealis:  ### Checklist - [ ] [Unit or functional tests](https://www.elastic.co/guide/en/kibana/master/development-tests.html) were updated or added to match the most common scenarios - [x] The PR description includes the appropriate Release Notes section, and the correct `release_note:*` label is applied per the [guidelines](https://www.elastic.co/guide/en/kibana/master/contributing.html#kibana-release-notes-process)
## Summary This PR introduces changes to `x-pack/plugins/monitoring` necessary for the Visual Refresh project (elastic#199715): - replacing `euiThemeVars` with `euiTheme` context - replacing old tokens with `euiTheme` - making sure all color palette functions are run within the context of the `EuiProvider` Additionally: - I migrated Sass to `@emotion/react` - I migrated `euiStyled` to `@emotion/react` - I extended `emotion.d.ts` in `tsconfig.json` for typing of the EUI theme closes [elastic#8228](elastic/eui#8228) ### QA We need to test the critical paths in the Stack monitoring, paying close attention to: - [ ] color palette, visibility and contrast ratio of elements in Amsterdam / Borealis Specific paths: - [ ] Monitoring time-series "Zoom out" button hover behavior - `x-pack/plugins/monitoring/public/components/chart/monitoring_timeseries_container.tsx` - [ ] Shard allocation (especially color mapping with shard type and status): - [ ] `x-pack/plugins/monitoring/public/components/elasticsearch/shard_allocation/components/assigned.js` - [ ] `x-pack/plugins/monitoring/public/components/elasticsearch/shard_allocation/components/shard.js` - [ ] Kuery bar suggestions and autocomplete field: - [ ] `x-pack/plugins/monitoring/public/components/kuery_bar/autocomplete_field.tsx` - [ ] `x-pack/plugins/monitoring/public/components/kuery_bar/suggestion_item.tsx` ### Checklist - [x] [Unit or functional tests](https://www.elastic.co/guide/en/kibana/master/development-tests.html) were updated - [x] The PR description includes the appropriate Release Notes section, and the correct `release_note:*` label is applied per the [guidelines](https://www.elastic.co/guide/en/kibana/master/contributing.html#kibana-release-notes-process) --------- Co-authored-by: kibanamachine <42973632+kibanamachine@users.noreply.github.com> Co-authored-by: Elastic Machine <elasticmachine@users.noreply.github.com>
…lastic#206122) **Resolves: elastic#204737** **Related PR (fixes severity indicator colors): elastic#206276** ## Summary This PR introduces some of the necessary changes to support the Borealis UI theme on Rule Management team-owned pages. You can find a list of what needs to be done in this [issue](elastic#199715) description under "Requested Code Changes". ## Changes in this PR - Replaced deprecated `euiThemeVars` with `useEuiTheme`. - Fixed incorrect "disabled" button color for the rule delete bulk action. ## Changes that are needed, but are outside of this PR's scope - Fix incorrect severity colors in Borealis. Will be resolved by this Threat Hunting [PR](elastic#206276). <img width="93" alt="Schermafbeelding 2025-01-13 om 13 46 26" src="https://github.com/user-attachments/assets/d35407d7-77f9-4d7d-a6b8-3dfe4f8a0e9e" /> - Fix rule execution status indicator appearing too dark in the Borealis theme. This issue will be addressed in EUI, but there is no draft PR yet, as discussions are still ongoing between the design team and EUI folks to determine the best approach. <img width="326" alt="borealis" src="https://github.com/user-attachments/assets/3324448c-be13-4074-bfdc-c6837fb2bc6c" /> ## Testing You can find the theme switcher in "Stack Management" -> "Advanced Settings". Then you can test if everything looks correct in: - Amsterdam theme, light mode - Amsterdam theme, dark mode - Borealis theme, light mode - Borealis theme, dark mode Work started on: 08-01-2025
…ic#205136) ## Summary This PR covers some of the changes required for the new Borealis theme: - elastic/security-team#11230 The detailed guide of migrating to Borealis can be found in this meta ticket: - elastic#199715 As the work is still in progress, here are the details of what is included in this PR: - the full migration is done for flows related to Cloud Security Posture. One requirement from EUI is not fulfilled, as we switched to hardcoded severity colors and hardcoded failed/passed misconfig finding colors. This is because the new severity color palette built by EUI team is not yet approved by Security Designers, see https://elastic.slack.com/archives/C0851RDCWPP/p1736954935896329 for more details - I made some straightforward changes to Cloud Defend and k8s dashboard plugins and added some todos, but these plugins are decommissioned in Serverless and from 9.0, so no thorough testing is required - In the Session View I made some straightforward changes according to the EUI guide and added TODOs where feedback from designers is required. Still waiting for the designer's feedback, but I think we can safely merge the changes present in this PR and it will bring Session View to a better state before 9.0 FF Amsterdam vs Borealis comparison screenshots for CSP and Session View: https://www.figma.com/design/XPKYLgZcoI61V3RUfHoHg9/Untitled?node-id=41-42&t=zLvulagbqCiXhrAo-0 ### Checklist Check the PR satisfies following conditions. Reviewers should verify this PR satisfies this list as well. - [ ] [Documentation](https://www.elastic.co/guide/en/kibana/master/development-documentation.html) was added for features that require explanation or tutorials - [x] [Unit or functional tests](https://www.elastic.co/guide/en/kibana/master/development-tests.html) were updated or added to match the most common scenarios - [x] If a plugin configuration key changed, check if it needs to be allowlisted in the cloud and added to the [docker list](https://github.com/elastic/kibana/blob/main/src/dev/build/tasks/os_packages/docker_generator/resources/base/bin/kibana-docker) - [x] This was checked for breaking HTTP API changes, and any breaking changes have been approved by the breaking-change committee. The `release_note:breaking` label should be applied in these situations. - [x] [Flaky Test Runner](https://ci-stats.kibana.dev/trigger_flaky_test_runner/1) was used on any tests changed - [x] The PR description includes the appropriate Release Notes section, and the correct `release_note:*` label is applied per the [guidelines](https://www.elastic.co/guide/en/kibana/master/contributing.html#kibana-release-notes-process) --------- Co-authored-by: kibanamachine <42973632+kibanamachine@users.noreply.github.com>
…ic#206061) ## Summary This PR adds cleanups to previously merged Borealis-related updates to usages of severity colors and/or `behindText` data vis colors as EUI provides matching tokens and initial guidance on usage by now (see point 5) in this [FAQ](elastic#199715 (comment)) for the guidance). These updates ensure that we keep parity for Amsterdam colors by using conditional updates while using semantic tokens for Borealis. >[!NOTE] Please let me know in case your team already made those changes or has other plans for the code. ℹ️ Management changes were done separately by the team itself [here](elastic#206026). --- ### Checklist Check the PR satisfies following conditions. Reviewers should verify this PR satisfies this list as well. - [ ] Any text added follows [EUI's writing guidelines](https://elastic.github.io/eui/#/guidelines/writing), uses sentence case text and includes [i18n support](https://github.com/elastic/kibana/blob/main/src/platform/packages/shared/kbn-i18n/README.md) - [ ] [Documentation](https://www.elastic.co/guide/en/kibana/master/development-documentation.html) was added for features that require explanation or tutorials - [ ] [Unit or functional tests](https://www.elastic.co/guide/en/kibana/master/development-tests.html) were updated or added to match the most common scenarios - [ ] If a plugin configuration key changed, check if it needs to be allowlisted in the cloud and added to the [docker list](https://github.com/elastic/kibana/blob/main/src/dev/build/tasks/os_packages/docker_generator/resources/base/bin/kibana-docker) - [ ] This was checked for breaking HTTP API changes, and any breaking changes have been approved by the breaking-change committee. The `release_note:breaking` label should be applied in these situations. - [ ] [Flaky Test Runner](https://ci-stats.kibana.dev/trigger_flaky_test_runner/1) was used on any tests changed - [ ] The PR description includes the appropriate Release Notes section, and the correct `release_note:*` label is applied per the [guidelines](https://www.elastic.co/guide/en/kibana/master/contributing.html#kibana-release-notes-process) ### Identify risks Does this PR introduce any risks? For example, consider risks like hard to test bugs, performance regression, potential of data loss. Describe the risk, its severity, and mitigation for each identified risk. Invite stakeholders and evaluate how to proceed before merging. - [ ] [See some risk examples](https://github.com/elastic/kibana/blob/main/RISK_MATRIX.mdx) - [ ] ...
## Summary Migrating Session View to Borealis: - adjust button colors to the new color palette after feedback from @codearos - get rid of the use of `euiVars` in favor of color tokens from `euiTheme` - replace custom color `buttonsBackgroundNormalDefaultPrimary` with eui token - get rid of `EuiTextColor` wrapping for Details panel values, after feedback from @codearos , the different color usage there has unclear purpose and doesn't work well with the new theme Follow up after: - elastic#205136 Overall migration guide from EUI: - elastic#199715 Amsterdam vs Borealis comparison screenshots for CSP and Session View: https://www.figma.com/design/XPKYLgZcoI61V3RUfHoHg9/Untitled?node-id=41-42&t=zLvulagbqCiXhrAo-0 ### How to test Upload data ``` node scripts/es_archiver load x-pack/test/functional/es_archives/session_view/process_events --es-url http://elastic:changeme@localhost:9200 --kibana-url http://elastic:changeme@localhost:5601/kbn node scripts/es_archiver load x-pack/test/functional/es_archives/session_view/alerts --es-url http://elastic:changeme@localhost:9200 --kibana-url http://elastic:changeme@localhost:5601/kbn node scripts/es_archiver load x-pack/test/functional/es_archives/session_view/io_events --es-url http://elastic:changeme@localhost:9200 --kibana-url http://elastic:changeme@localhost:5601/kbn ``` navigate to Alerts and choose the last 3 years in the date picker. There should be alerts with the Session View button available ### Checklist Check the PR satisfies following conditions. Reviewers should verify this PR satisfies this list as well. - [x] Any text added follows [EUI's writing guidelines](https://elastic.github.io/eui/#/guidelines/writing), uses sentence case text and includes [i18n support](https://github.com/elastic/kibana/blob/main/src/platform/packages/shared/kbn-i18n/README.md) - [x] [Documentation](https://www.elastic.co/guide/en/kibana/master/development-documentation.html) was added for features that require explanation or tutorials - [x] [Unit or functional tests](https://www.elastic.co/guide/en/kibana/master/development-tests.html) were updated or added to match the most common scenarios - [x] If a plugin configuration key changed, check if it needs to be allowlisted in the cloud and added to the [docker list](https://github.com/elastic/kibana/blob/main/src/dev/build/tasks/os_packages/docker_generator/resources/base/bin/kibana-docker) - [x] This was checked for breaking HTTP API changes, and any breaking changes have been approved by the breaking-change committee. The `release_note:breaking` label should be applied in these situations. - [x] [Flaky Test Runner](https://ci-stats.kibana.dev/trigger_flaky_test_runner/1) was used on any tests changed - [x] The PR description includes the appropriate Release Notes section, and the correct `release_note:*` label is applied per the [guidelines](https://www.elastic.co/guide/en/kibana/master/contributing.html#kibana-release-notes-process)
## Summary Migrating Session View to Borealis: - adjust button colors to the new color palette after feedback from @codearos - get rid of the use of `euiVars` in favor of color tokens from `euiTheme` - replace custom color `buttonsBackgroundNormalDefaultPrimary` with eui token - get rid of `EuiTextColor` wrapping for Details panel values, after feedback from @codearos , the different color usage there has unclear purpose and doesn't work well with the new theme Follow up after: - elastic#205136 Overall migration guide from EUI: - elastic#199715 Amsterdam vs Borealis comparison screenshots for CSP and Session View: https://www.figma.com/design/XPKYLgZcoI61V3RUfHoHg9/Untitled?node-id=41-42&t=zLvulagbqCiXhrAo-0 ### How to test Upload data ``` node scripts/es_archiver load x-pack/test/functional/es_archives/session_view/process_events --es-url http://elastic:changeme@localhost:9200 --kibana-url http://elastic:changeme@localhost:5601/kbn node scripts/es_archiver load x-pack/test/functional/es_archives/session_view/alerts --es-url http://elastic:changeme@localhost:9200 --kibana-url http://elastic:changeme@localhost:5601/kbn node scripts/es_archiver load x-pack/test/functional/es_archives/session_view/io_events --es-url http://elastic:changeme@localhost:9200 --kibana-url http://elastic:changeme@localhost:5601/kbn ``` navigate to Alerts and choose the last 3 years in the date picker. There should be alerts with the Session View button available ### Checklist Check the PR satisfies following conditions. Reviewers should verify this PR satisfies this list as well. - [x] Any text added follows [EUI's writing guidelines](https://elastic.github.io/eui/#/guidelines/writing), uses sentence case text and includes [i18n support](https://github.com/elastic/kibana/blob/main/src/platform/packages/shared/kbn-i18n/README.md) - [x] [Documentation](https://www.elastic.co/guide/en/kibana/master/development-documentation.html) was added for features that require explanation or tutorials - [x] [Unit or functional tests](https://www.elastic.co/guide/en/kibana/master/development-tests.html) were updated or added to match the most common scenarios - [x] If a plugin configuration key changed, check if it needs to be allowlisted in the cloud and added to the [docker list](https://github.com/elastic/kibana/blob/main/src/dev/build/tasks/os_packages/docker_generator/resources/base/bin/kibana-docker) - [x] This was checked for breaking HTTP API changes, and any breaking changes have been approved by the breaking-change committee. The `release_note:breaking` label should be applied in these situations. - [x] [Flaky Test Runner](https://ci-stats.kibana.dev/trigger_flaky_test_runner/1) was used on any tests changed - [x] The PR description includes the appropriate Release Notes section, and the correct `release_note:*` label is applied per the [guidelines](https://www.elastic.co/guide/en/kibana/master/contributing.html#kibana-release-notes-process)
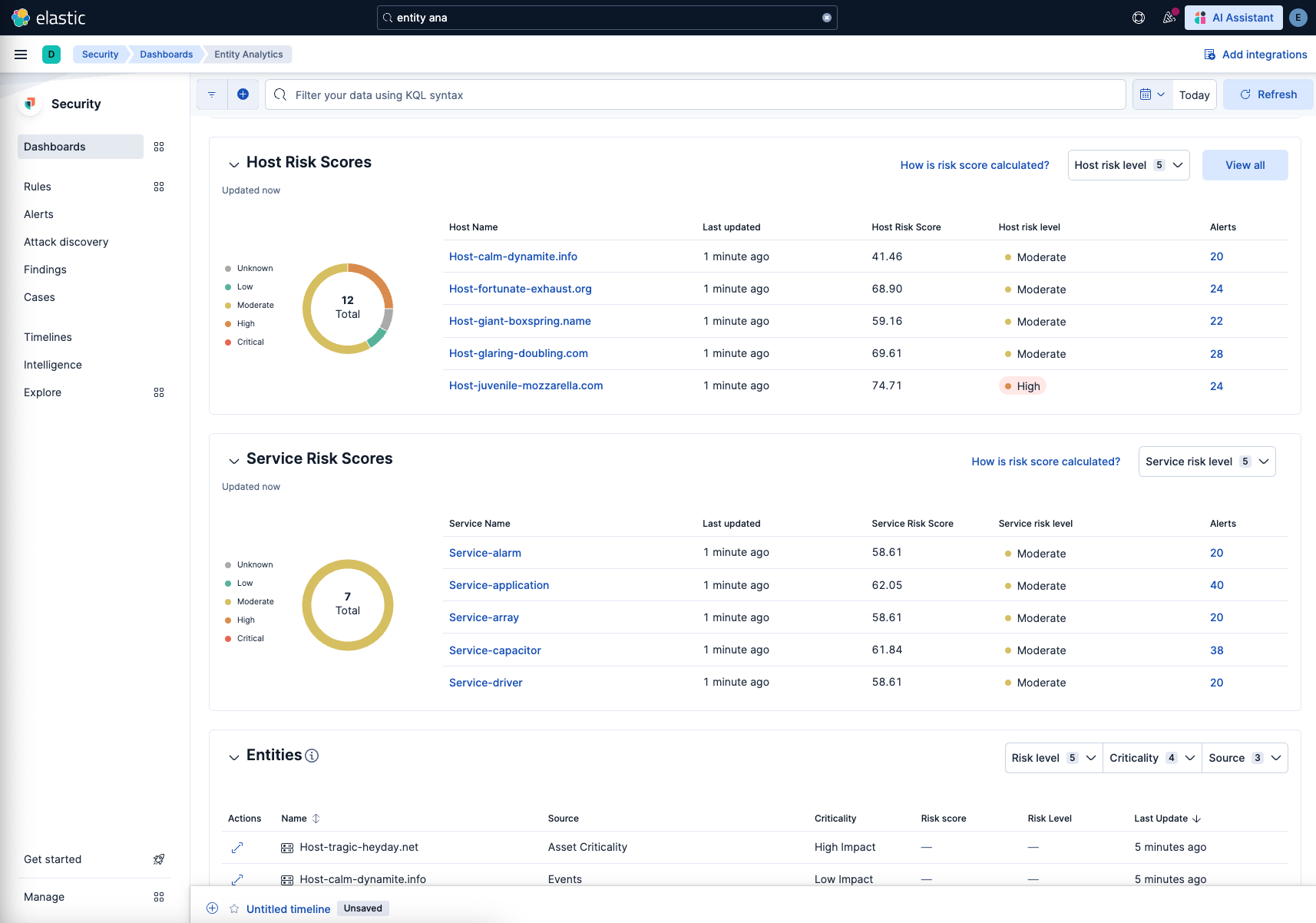
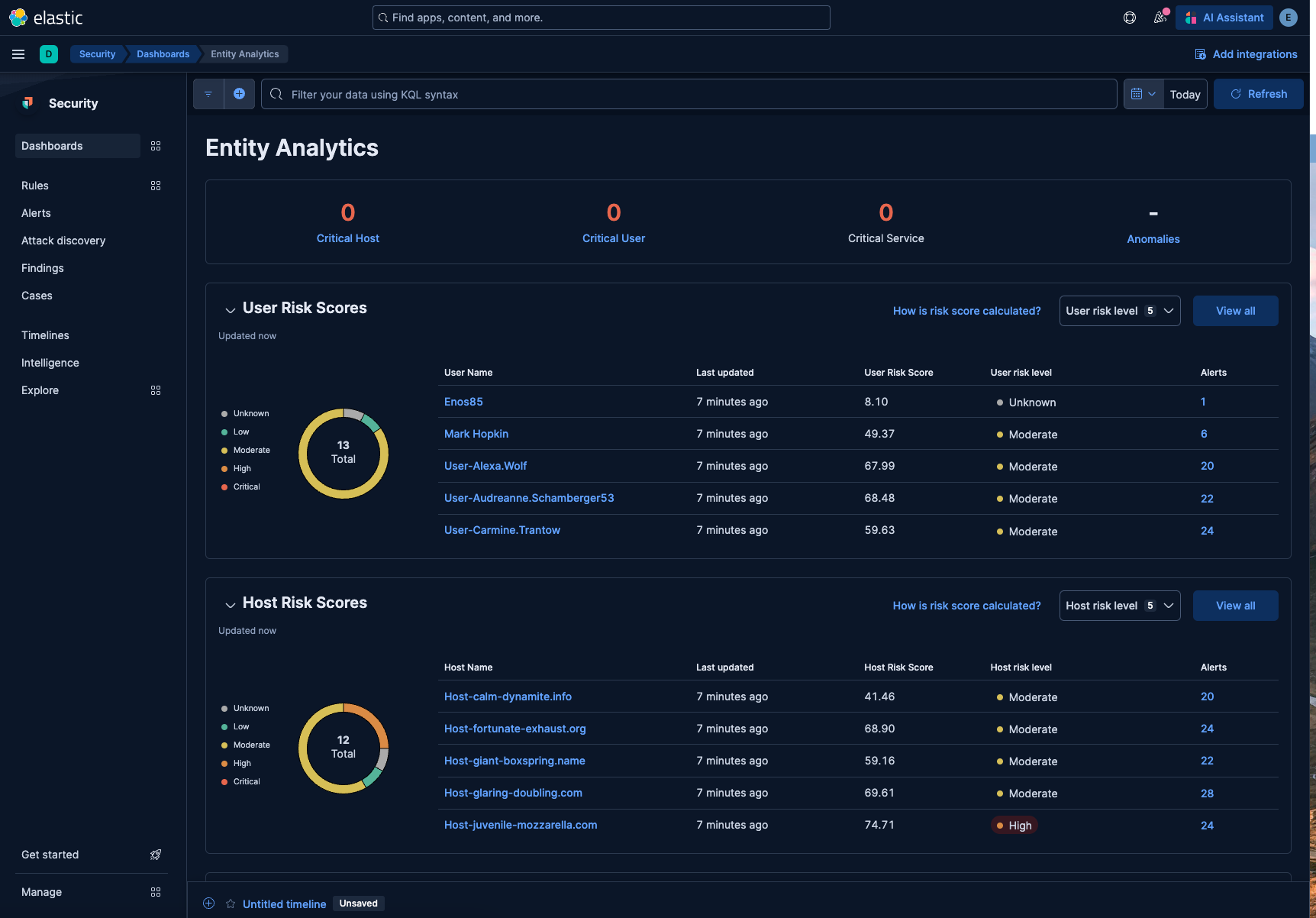
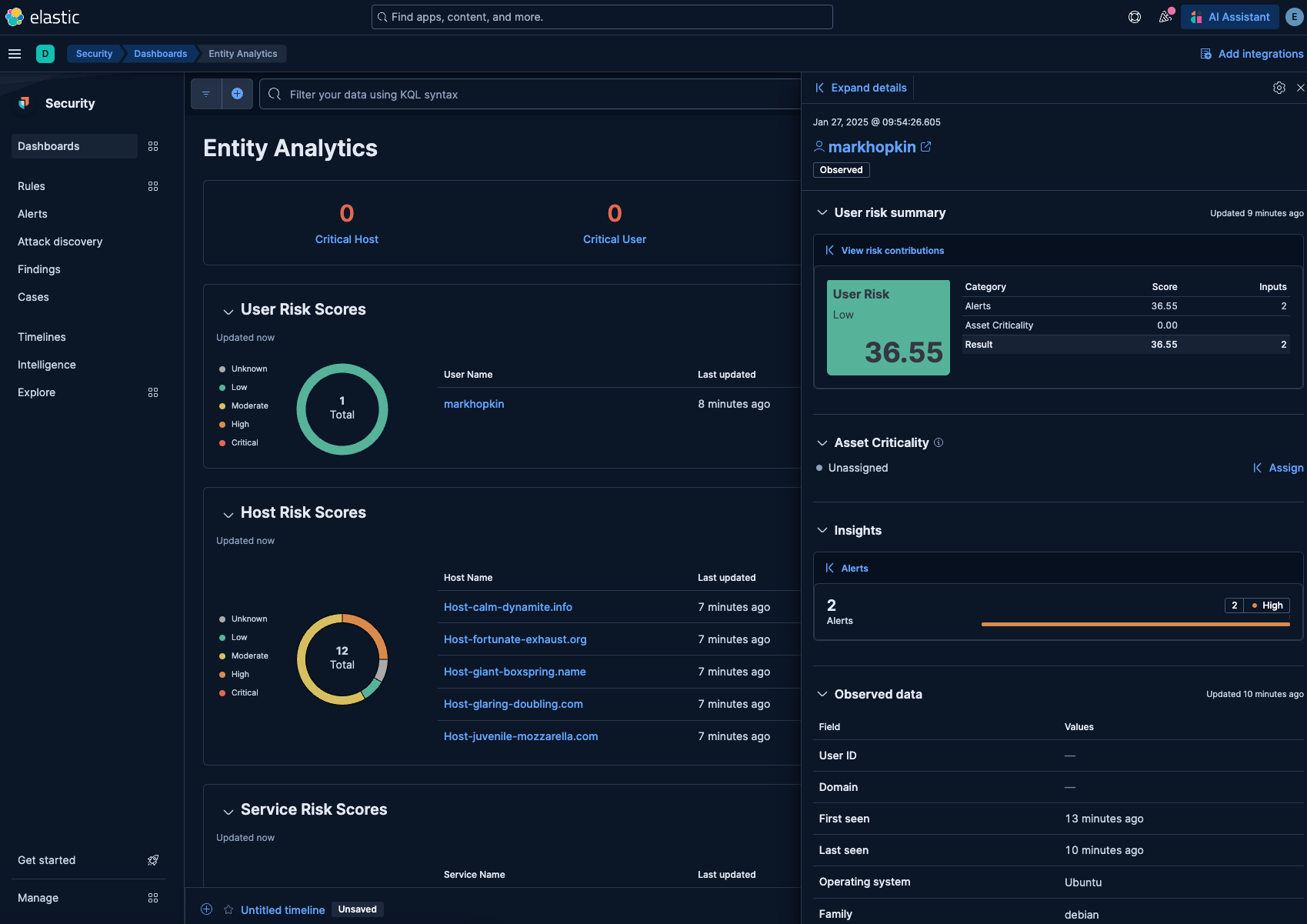
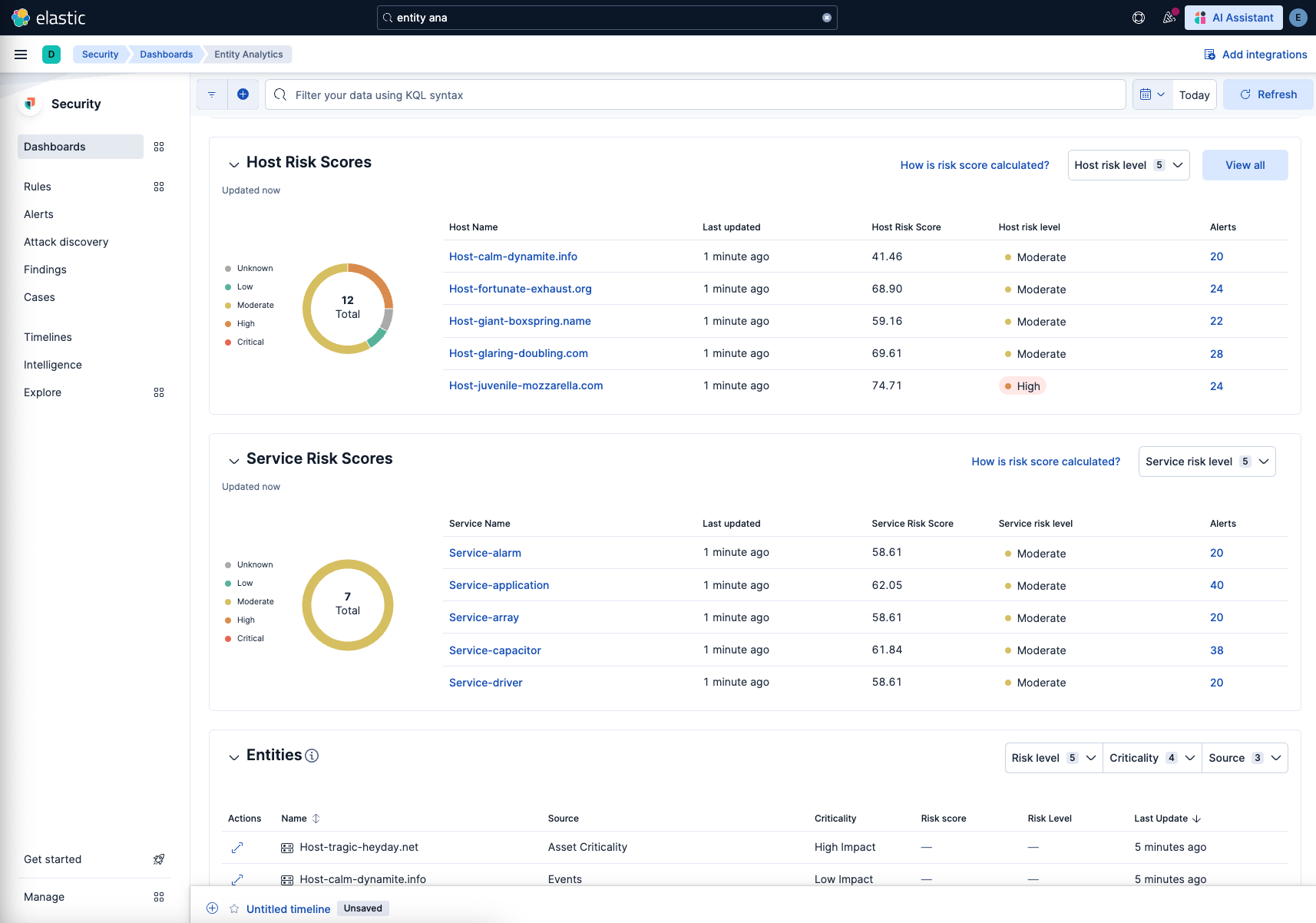
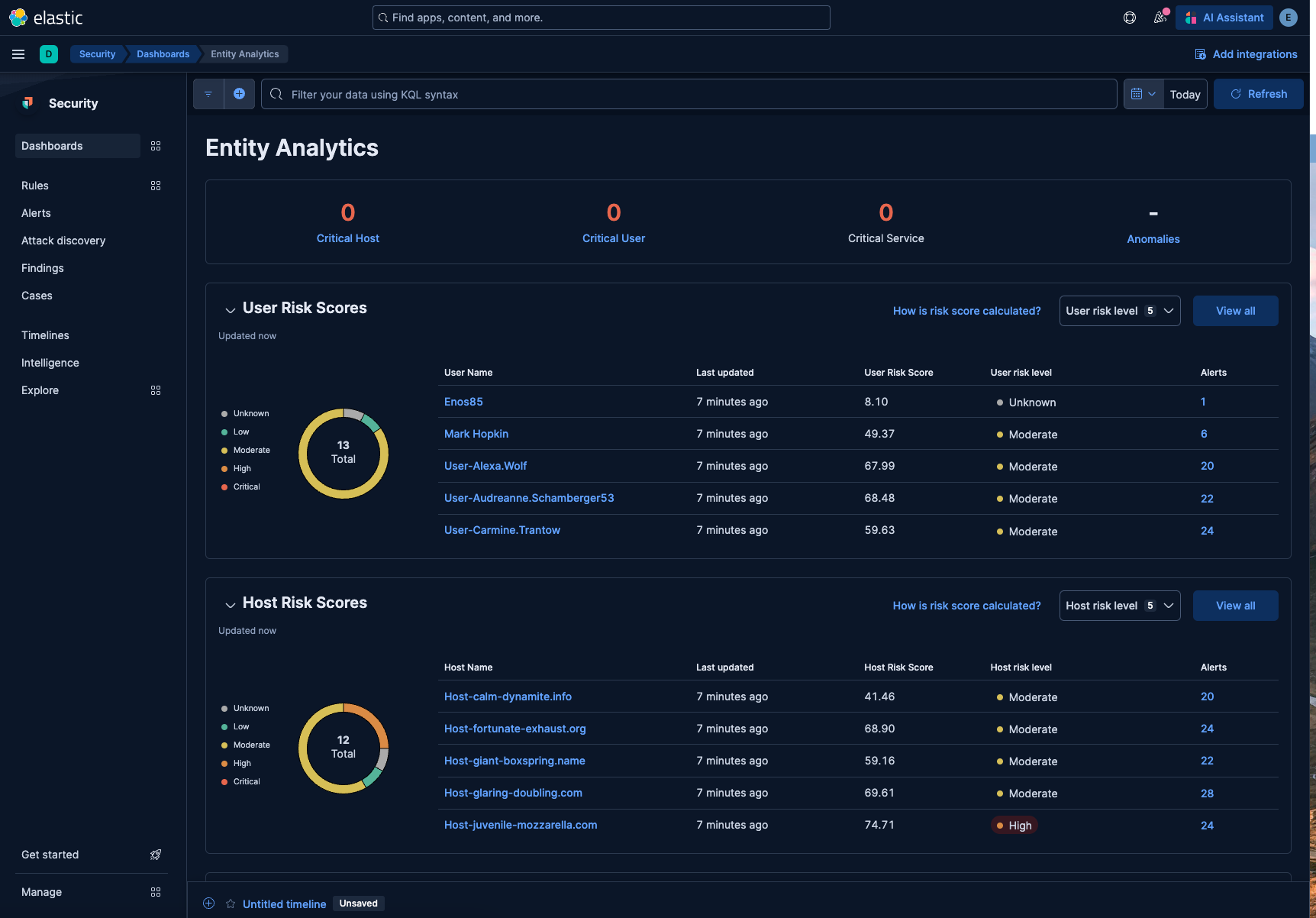
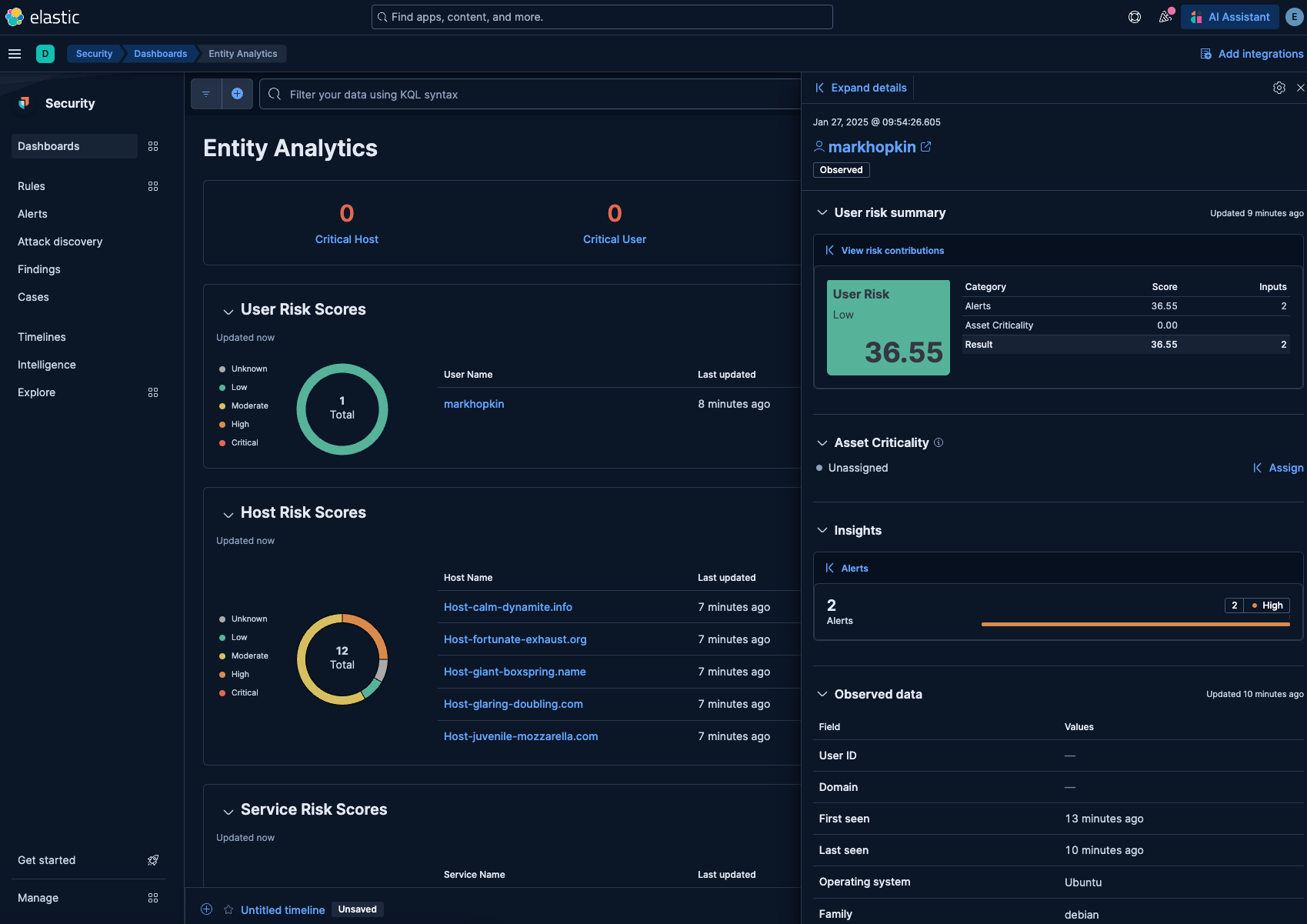
## Summary This PR covers required updates for EUI refresh: [#11228](elastic/security-team#11228) The updates should only cover Entity Owned components. ### Severity Colors Blocked Severity colors are on hold until the security severity color palette is finalised. Once agreed, a shared hook will be updated across all of security, replacing the current RISK_SEVERITY_COLOUR mapping. The previous severity colors hook was reverted in preparation for this change. Updates for EA will be tracked accordingly. See https://elastic.slack.com/archives/C0851RDCWPP/p1736954935896329 for more details elastic/security-team#11516 #206276 --- ### Testing Running Kibana with the Borealis theme In order to run Kibana with Borealis, you'll need to do the following: 1. Set the following in kibana.dev.yml: u`iSettings.experimental.themeSwitcherEnabled: true` 2. Run Kibana with the following environment variable set: `KBN_OPTIMIZER_THEMES="borealislight,borealisdark,v8light,v8dark" yarn start` 3. This will expose a toggle under **Stack Management > Advanced Settings > Theme version**, which you can use to toggle between Amsterdam and Borealis. --- More details about each section #199715 #### Borealis Updates Light & Dark Theme ### Screenshots Google Docs for easy read - same screenshots below https://docs.google.com/document/d/1tKPoqCPbccX94cqgPyHKBdr9_K3kmqveQGkcGo_Q8k4/edit?usp=sharing --- ## Light Theme ### Entity Store   ### Risk Score  ### Dashboard and Flyout     ## Dark Theme ### Entity Store   ### Risk Score  ### Dashboard and Flyout     --------- Co-authored-by: kibanamachine <42973632+kibanamachine@users.noreply.github.com> Co-authored-by: Mark Hopkin <mark.hopkin@elastic.co>
## Summary Migrating Session View to Borealis: - adjust button colors to the new color palette after feedback from @codearos - get rid of the use of `euiVars` in favor of color tokens from `euiTheme` - replace custom color `buttonsBackgroundNormalDefaultPrimary` with eui token - get rid of `EuiTextColor` wrapping for Details panel values, after feedback from @codearos , the different color usage there has unclear purpose and doesn't work well with the new theme Follow up after: - elastic#205136 Overall migration guide from EUI: - elastic#199715 Amsterdam vs Borealis comparison screenshots for CSP and Session View: https://www.figma.com/design/XPKYLgZcoI61V3RUfHoHg9/Untitled?node-id=41-42&t=zLvulagbqCiXhrAo-0 ### How to test Upload data ``` node scripts/es_archiver load x-pack/test/functional/es_archives/session_view/process_events --es-url http://elastic:changeme@localhost:9200 --kibana-url http://elastic:changeme@localhost:5601/kbn node scripts/es_archiver load x-pack/test/functional/es_archives/session_view/alerts --es-url http://elastic:changeme@localhost:9200 --kibana-url http://elastic:changeme@localhost:5601/kbn node scripts/es_archiver load x-pack/test/functional/es_archives/session_view/io_events --es-url http://elastic:changeme@localhost:9200 --kibana-url http://elastic:changeme@localhost:5601/kbn ``` navigate to Alerts and choose the last 3 years in the date picker. There should be alerts with the Session View button available ### Checklist Check the PR satisfies following conditions. Reviewers should verify this PR satisfies this list as well. - [x] Any text added follows [EUI's writing guidelines](https://elastic.github.io/eui/#/guidelines/writing), uses sentence case text and includes [i18n support](https://github.com/elastic/kibana/blob/main/src/platform/packages/shared/kbn-i18n/README.md) - [x] [Documentation](https://www.elastic.co/guide/en/kibana/master/development-documentation.html) was added for features that require explanation or tutorials - [x] [Unit or functional tests](https://www.elastic.co/guide/en/kibana/master/development-tests.html) were updated or added to match the most common scenarios - [x] If a plugin configuration key changed, check if it needs to be allowlisted in the cloud and added to the [docker list](https://github.com/elastic/kibana/blob/main/src/dev/build/tasks/os_packages/docker_generator/resources/base/bin/kibana-docker) - [x] This was checked for breaking HTTP API changes, and any breaking changes have been approved by the breaking-change committee. The `release_note:breaking` label should be applied in these situations. - [x] [Flaky Test Runner](https://ci-stats.kibana.dev/trigger_flaky_test_runner/1) was used on any tests changed - [x] The PR description includes the appropriate Release Notes section, and the correct `release_note:*` label is applied per the [guidelines](https://www.elastic.co/guide/en/kibana/master/contributing.html#kibana-release-notes-process)
## Summary This PR covers required updates for EUI refresh: [elastic#11228](elastic/security-team#11228) The updates should only cover Entity Owned components. ### Severity Colors Blocked Severity colors are on hold until the security severity color palette is finalised. Once agreed, a shared hook will be updated across all of security, replacing the current RISK_SEVERITY_COLOUR mapping. The previous severity colors hook was reverted in preparation for this change. Updates for EA will be tracked accordingly. See https://elastic.slack.com/archives/C0851RDCWPP/p1736954935896329 for more details elastic/security-team#11516 elastic#206276 --- ### Testing Running Kibana with the Borealis theme In order to run Kibana with Borealis, you'll need to do the following: 1. Set the following in kibana.dev.yml: u`iSettings.experimental.themeSwitcherEnabled: true` 2. Run Kibana with the following environment variable set: `KBN_OPTIMIZER_THEMES="borealislight,borealisdark,v8light,v8dark" yarn start` 3. This will expose a toggle under **Stack Management > Advanced Settings > Theme version**, which you can use to toggle between Amsterdam and Borealis. --- More details about each section elastic#199715 #### Borealis Updates Light & Dark Theme ### Screenshots Google Docs for easy read - same screenshots below https://docs.google.com/document/d/1tKPoqCPbccX94cqgPyHKBdr9_K3kmqveQGkcGo_Q8k4/edit?usp=sharing --- ## Light Theme ### Entity Store   ### Risk Score  ### Dashboard and Flyout     ## Dark Theme ### Entity Store   ### Risk Score  ### Dashboard and Flyout     --------- Co-authored-by: kibanamachine <42973632+kibanamachine@users.noreply.github.com> Co-authored-by: Mark Hopkin <mark.hopkin@elastic.co>
Quick links:
❓ FAQ
📖 JSON token migration table
🎨 Borealis color token overview
🧹 Deprecated token overview
We have added a new EUI theme to Kibana. In preparation to make it live, we are asking all Kibana codeowners to do the following two things.
If you have questions, please do not hesitate to reach out to the EUI team in the #eui Slack channel (Elastic internal). If you would like guidance from the EUI team on your implementation, you may also add the @elastic/eui-team as reviewers on your PR.
Running Kibana with the Borealis theme
In order to run Kibana with Borealis, you'll need to do the following:1. Set the following in kibana.dev.yml:uiSettings.experimental.themeSwitcherEnabled: true2. Run Kibana with the following environment variable set:KBN_OPTIMIZER_THEMES="borealislight,borealisdark,v8light,v8dark" yarn startAs of #203840, it is no longer necessary to do the above. Kibana main will run with Borealis by default.
However, there are cases where you may still need to change the theme:
In either case, you would use the following to change the current theme version:
Set the following in kibana.dev.yml:
uiSettings.experimental.themeSwitcherEnabled: trueThis will expose a toggle under Stack Management > Advanced Settings > Theme version, which you can use to toggle between Amsterdam and Borealis.
QA Instructions
Please QA your UI throughly with the Borealis theme enabled.
If you find an issue caused by Borealis that would block the release, please be sure to create an issue with the label
Borealis: Blocker. Our expectation is that you will fix these issues yourself using the provided guidance, leveraging us as a resource if you can't find a solution. The label will let us track progress toward overall readiness.When QA has been completed, and all critical bugs have been either fixed or logged with the
Borealis: Blockerlabel, please indicate that by changing marking your team as ✅ Done in the QA Status column.This Design QA doc(Elastic internal) serves as a helpful reference for designers running QA.
Making code changes
Please follow the following guidelines when making changes for Borealis:
Changes may be made directly in Kibana main. Please label your PR with
EUI Visual Refresh-- for our own visibility and tracking.Please also be sure to test your changes in both Amsterdam and Borealis. This is important for two reasons:
Regarding backporting -- 8.x will not use Borealis. Only 9.x will use Borealis. 8.x will continue to run Amsterdam. To minimize impact and risk to 8.x, if you are making the changes we outlined below, you may want to consider the
backport:skiplabel.One issue you may encounter specifically, is that the new tokens we provide are not currently available in 8.x, which will cause backport failures.
Requested Code Changes
We are asking all teams to make the following changes to their Kibana UI code. These are not necessarily blockers for the Borealis rollout. However, skipping ones marked as
(Important)may result in bugs.The following
Note:
Throughout this section, tokens are referred to by their root name (e.g.
primary). In practice, theprimarytoken exists in Sass as$euiColorPrimaryand in Emotion ascolors.primary, or could even be passed as prop to an EUI component likecolor="primary"Keep this in mind for all tokens mentioned below.(Important) Review usage of "success" colors for positive, semantic intent.
successandsuccessTexthave been updated to use a semantic green color, rather than a more subtle teal color.We would like to reserve the usage of
successandsuccessTextfor semantic use cases, meaning cases that are meant to convey something positive.We are asking teams to review their usage of the
successandsuccessTextcolors to ensure that they are only using it to convey positive meaning.Some possibilities to consider:
successwas used simply because it was teal, and teal is one of our brand colors. If that is the case, consider switching toaccentSecondary, which is a new token that uses a similar teal. However,accentSecondaryshould be used sparingly, so consider taking it a step further and switching to something likeprimary.primary, ortext(gray).accentSecondaryshould generally not be used on a button.EuiHealthare never meant to convey anything other than health. Do not switchEuiHealthto use colors likeaccentSecondaryAn example of an affirmative meaning would be this confirmation dialog. This would use the
successcolor:An example of a non-affirmative meaning would be the background of the "Security" badge. This would use the
accentSecondarycolor, for the teal brand color.Currently, This doc(Elastic Internal) is the best source for choosing a new token. Scroll down to the "Applying color tokens in product" table. This table can serve as a more comprehensive reference of what colors exist in Borealis: #199715 (comment)
The intent is to use "tokens" that match your intended use case. So rather than selecting an arbitrary color that matches what you had previously, select a "token" that matches how that color is used.
So for instance -- is the color used as a border? You can switch that to something from the
borderBaseorborderStrongcollection -- i.e.,euiTheme.colors.borderBase,euiTheme.colors.subdued, etc.If you give us some more context on the colors you're trying to replace we can help ya pick.
(Important) Review and update color palette usage
All usage of color palette tokens and functions should now be accessed from the EUI theme.
These were not previously part of the theme. This means that they would not change when the theme was changed, they were static. They are now part of the theme and should change when the theme is changed.
This includes any of the color tokens and functions mentioned here: https://eui.elastic.co/#/utilities/color-palettes
A simple test would be to locate your usage of these and use the provided Amsterdam/Borealis toggle to test this whether or not they change.
Vis color tokens (
euiColorVis0,euiColorVis1, etc.) are now available through the EUI theme as tokens:euiTheme.colors.vis.*. Please update references to these variables to pull from the theme.If you were using any of our color palette functions:
EuiProvidercontext and is hence connected to rerender (called on rerender or connected to a state)EuiProvidercontext you can use the newEUI_VIS_COLOR_STORE.subscribe()function to listen to changes and update usages manually(Important) Replace vis colors used outside of visualizations with color tokens
Data visualization colors provided by EUI should be reserved for just that, data visualization. It is important to limit their usage so that we can iterate on these colors in the future without unintentionally affecting other UI.
https://eui.elastic.co/#/utilities/color-palettes
For example: A number of places in Kibana use
euiColorVis0to style something with a teal color. Please discontinue doing this and useaccentSecondaryinstead. If you are using vis colors like this, please change to use another color token from EUI.Currently, This doc(Elastic Internal) is the best source for choosing a new token. Scroll down to the "Applying color tokens in product" table. This table can serve as a more comprehensive reference of what colors exist in Borealis: #199715 (comment)
The intent is to use "tokens" that match your intended use case. So rather than selecting an arbitrary color that matches what you had previously, select a "token" that matches how that color is used.
So for instance -- is the color used as a border? You can switch that to something from the
borderBaseorborderStrongcollection -- i.e.,euiTheme.colors.borderBase,euiTheme.colors.subdued, etc.If you give us some more context on the colors you're trying to replace we can help ya pick.
(Important) Replace custom colors with semantic tokens
We are asking all teams to remove all hardcoded color values (i.e., any CSS color defined explicitly rather than using an EUI token) when adopting the color changes defined in this document. This could be a hex, rgb, hsl, etc.
To facilitate detecting instances where custom colors are used within the code an eslint rule as been prepared for this, it is currently set to provide warning to developers during development, this same rule can however be leverage to detect occurrences that declare custom colors at a go, by run lint targeting the directory of interest and setting the rule to raise it's report as an error like so;
This would return a familiar output of files that contain code that declares custom colors that needs to be attended to.
It's worth mentioning that instances where some component receives a prop that is then passed as a custom color will not be caught by this lint rule, the onus is on the developer to deter from such patterns.
Note that there are certain cases where it's totally acceptable to have custom color values. SVG source that you paste into a file, for instance.
Currently, This doc(Elastic Internal) is the best source for choosing a new token. Scroll down to the "Applying color tokens in product" table. This table can serve as a more comprehensive reference of what colors exist in Borealis: #199715 (comment)
The intent is to use "tokens" that match your intended use case. So rather than selecting an arbitrary color that matches what you had previously, select a "token" that matches how that color is used.
So for instance -- is the color used as a border? You can switch that to something from the
borderBaseorborderStrongcollection -- i.e.,euiTheme.colors.borderBase,euiTheme.colors.subdued, etc.If you give us some more context on the colors you're trying to replace we can help ya pick.
For some additional context on this change -- The EUI team hopes to iterate on color faster in the future. In order to do so, it is imperative teams strive to use EUI tokens for colors exclusively.
Hardcoded colors create issues when we iterate on the Kibana UI as a whole -- they break the system. By consistently using color tokens from the EUI library, we enable seamless updates and iterations on colors without requiring additional work from Kibana teams. With this approach, we can update a single token in EUI, and the color change will automatically apply across all of Kibana.
The EUI team is fundamentally changing the library by adding a comprehensive suite of Semantic Tokens. A semantic token is defined as such:
A practical example of this can be seen by looking at our shade colors. The naming of these tokens is based on their appearance -- dark. light, darkest, etc. We have deprecated many of these tokens in favor of tokens that are based on usage -- "border", "background", etc. This will be a key concept that allows us to iterate and evolve the Kibana UI over time -- cleanly and easily.
This same concept flows through to component customizations as well. In order for the EUI team to modernize UI at an atomic level (buttons, inputs, forms, layout, etc.), we will be asking teams to clean up CSS customizations to these elements as well. We realize that this is a big ask, but it is an important one. Simply put, if you are applying custom styles to our components, we are not able to update them without breaking UI.
(Important) Replace color calculation functions with semantic tokens
EUI provides color utility functions. Please discontinue use of these and replace them with an EUI color token. These will be deprecated as they create unpredictable results.
Currently, This doc(Elastic Internal) is the best source for choosing a new token. Scroll down to the "Applying color tokens in product" table. This table can serve as a more comprehensive reference of what colors exist in Borealis: #199715 (comment)
The intent is to use "tokens" that match your intended use case. So rather than selecting an arbitrary color that matches what you had previously, select a "token" that matches how that color is used.
So for instance -- is the color used as a border? You can switch that to something from the
borderBaseorborderStrongcollection -- i.e.,euiTheme.colors.borderBase,euiTheme.colors.subdued, etc.If you give us some more context on the colors you're trying to replace we can help ya pick.
Update tokens to use the new naming scheme
Many of our old tokens have been renamed, and we're asking folks to simply update their usage to use the new names.
Realistically, we could probably do one big find/replace PR, but if you're able to handle these while you're making other changes, that would be great. Otherwise, we'll probably do a follow up to catch everything in bulk afterwards.
Replace euiThemeVars and eui_theme_*.json usage with semantic tokens
JSON tokens exported by EUI are being deprecated for usages in React components, and we need to start replacing them with semantic tokens from the EUI theme. We would appreciate it if teams could spend some time migrating away from these.
Please discontinue use of these and replace them with a token from our theme context.
ℹ If you're using the JSON tokens in a static non-react context (e.g. server-side), it is expected to keep using the JSON tokens and no update is needed.
JSON tokens are anything from:
For example:
https://github.com/elastic/kibana/blob/main/packages/kbn-visualization-ui-components/components/dimension_buttons/palette_indicator.tsx#L32
Before:
After:
A note for folks using the
styledsyntaxIf you are replacing usage of
euiThemeVarswithin thestyledsyntax from@emotion/styled, it may look something like this:Before:
After:
If you see type errors related to
props.theme, you may have to set up an emotion.d.tsHere's some guidance related to that, plucked from our Emotion FAQ:
If a token might be missing or unfitting for your use case, please reach out to the EUI team in the #eui slack channel.
We'll update this list as needed.
The text was updated successfully, but these errors were encountered: