-
Notifications
You must be signed in to change notification settings - Fork 24.4k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
[w3c] ☂️ Web Styles (Part 1) umbrella issue #34425
Comments
|
See companion issue related to props #34424 |
|
Would flex From experience, the lack of gap support is one of the worst parts of styling on native vs. web. Shadows are up there too, but I use them less often. It would be great to add |
Yes, that needs to be added to Yoga which is a whole other project.
Done. |
|
please support for 'transform-origin' and 'display:grid' |
|
Percentage values for
|
already done, waiting for merge for 6 months |
Hi @necolas, which CSS Color Module Level do we wanna meet? React native already supports |
|
Level 4, as Colorjs.io does. Functions should also support space-separated values, not just comma separated. |
|
I added a new section for improving cross-platform compatibility of It should be relatively easy to make Animated a separate package that works on web for React Native for Web. This would allow developers to have the same version of Animated running and avoid me needing to update Animated at arbitrary points in time, which is also tedious and error prone, as I have to check for new sources of crashes and copy-paste-edit dozens of files that use different module syntaxes and internal import paths to RN public APIs, like |
The RN team had planned to move to a new layout engine, but probably not anymore. So since there is an existing PR and it has a chance of being merged soon, I'll add |
|
HI @necolas i am taking this. Updates: |
|
What about |
|
Ah and also I wanted to note, that |
) Summary: This adds `pointerEvents` style which is equivalent to `pointerEvents` prop as requested in #34425 ## Changelog <!-- Help reviewers and the release process by writing your own changelog entry. For an example, see: https://reactnative.dev/contributing/changelogs-in-pull-requests --> [General] [Added] - Added pointerEvents style equivalent to pointerEvents prop Pull Request resolved: #34586 Test Plan: ``` <View style={{ pointerEvents: 'none' }} > </View> ``` Reviewed By: cipolleschi Differential Revision: D39252830 Pulled By: jacdebug fbshipit-source-id: 94f265a6b6940a4371e7985d5de3b8143693e069
That would be great. Unfortunately, it would that be a breaking change since RN currently treats unitless line-height as pixels. So first we'd probably need something like a codemod to change all existing |
…ook#36241) Summary: This PR adds Paper support to `inset` logical properties on iOS as requested on facebook#34425. This implementation includes the addition of the following style properties - `inset`, equivalent to `top`, `bottom`, `right` and `left`. - `insetBlock`, equivalent to `top` and `bottom`. - `insetBlockEnd`, equivalent to `bottom`. - `insetBlockStart`, equivalent to `top`. - `insetInline`, equivalent to `right` and `left`. - `insetInlineEnd`, equivalent to `right` or `left`. - `insetInlineStart`, equivalent to `right` or `left`. Android changes are in a separate PR to facilitate code review facebook#36242 ## Changelog [IOS] [ADDED] - Add Paper implementation of inset logical properties Pull Request resolved: facebook#36241 Test Plan: 1. Open the RNTester app and navigate to the `View` page 2. Test the new style properties through the `Insets` section  Reviewed By: lunaleaps Differential Revision: D43525110 Pulled By: NickGerleman fbshipit-source-id: b70b0ef183dcf192b2c3547422bbe161b7bdba50
Summary: ## Summary This PR adds expanded support for CSS Colors, as requested on facebook#34425. It updates the current regex used to match the functional notation for colors, e.g `rgb()` to accept space as a valid separator between values as specified on [CSS Color Module Level 4](https://www.w3.org/TR/css-color-4/) definition. This also adds support for the `hwb` notation. ## Changelog [General] [Added] - Add expanded support for CSS Colors Pull Request resolved: facebook#34600 Test Plan: We can test different color scenarios through the new test cases added to the already existing normalizeColor-test.js Reviewed By: necolas Differential Revision: D39269360 Pulled By: cipolleschi fbshipit-source-id: 449158d17256bbab8bd9fd0da29245660225fb92
Summary: This adds support for the `userSelect` style attribute, mapping the already existing selectable attribute as requested on facebook#34425. This PR also updates the TextExample.android and TestExample.ios on the RNTester in order to facilitate the manual QA of this. ## Changelog [General] [Added] - Add support for `userSelect` style Pull Request resolved: facebook#34575 Test Plan: - open the RNTester app and navigate to the Text page - Check the `Selectable Text` through the Selectable text section <Image src="https://user-images.githubusercontent.com/22423684/188112863-65acd145-76b0-47ba-8bc6-f72298077096.png" height="600" width="300" /> Reviewed By: yungsters Differential Revision: D39252798 Pulled By: jacdebug fbshipit-source-id: f7fabf20ee68778d75461f511c56f94d0d756d9c
Summary: This PR adds support for number values for `fontWeight` as requested in facebook#34425. ## Changelog <!-- Help reviewers and the release process by writing your own changelog entry. For an example, see: https://reactnative.dev/contributing/changelogs-in-pull-requests --> [General] [Added] - Added support for number values in fontWeight. Pull Request resolved: facebook#34598 Test Plan: ```js <Text style={{ fontWeight: 900, color: 'red' }}> Hello World </Text> ``` Reviewed By: jacdebug Differential Revision: D39268920 Pulled By: cipolleschi fbshipit-source-id: 9bb711677bf173f9904b74f382659042856efd83
) Summary: This updates `fontVariant` to support space-separated string values, i.e., `'small-caps common-ligatures'`, thus aligning it with the [CSS Fonts Module Level 4](https://drafts.csswg.org/css-fonts/#font-variant-prop) specification as requested on facebook#34425. This also adds unit tests to the `processFontVariant` function ensuring the style processing works as expected. ## Changelog [General] [Added] - Add space-separated string support for fontVariant Pull Request resolved: facebook#34641 Test Plan: This can be tested either through `processFontVariant-tests` or by using the following code: ```js <Text style={{ fontVariant: 'small-caps common-ligatures', }} /> ``` Reviewed By: javache Differential Revision: D39423317 Pulled By: cipolleschi fbshipit-source-id: ad971addb423ed338e178528a11fe9d456c03e6e
…acebook#34539) Summary: This PR refactors the Animated directory to use ESModule imports/exports instead of using a mixture of the 2 module formats, as requested on facebook#34425. ## Changelog [Internal] [Changed] - Convert all files in the Animated directory to use ESModule imports/exports Pull Request resolved: facebook#34539 Test Plan: This doesn't really add or modify any existing features so checking if CI passes should be enough Reviewed By: yungsters Differential Revision: D39235720 Pulled By: yungsters fbshipit-source-id: 84b4c0a71dc9fca1ab7053263f1cf7c336df58c1
Summary: This updates the `transform` property to support string values as requested on facebook#34425. This also updates the existing unit tests of the `processTransform` function ensuring the style processing works as expected and updates the TransformExample on RNTester in order to facilitate the manual QA of this. ## Changelog [General] [Added] - Add string support to the transform property Pull Request resolved: facebook#34660 Test Plan: 1. Open the RNTester app and navigate to the Transforms page 2. Check the transform style through the `Transform using a string` section https://user-images.githubusercontent.com/11707729/189550548-ee3c14dd-11c6-4fd1-bd74-f6b52ecb9eae.mov Reviewed By: lunaleaps Differential Revision: D39423409 Pulled By: cipolleschi fbshipit-source-id: 0d7b79178eb33f34ae55a070ce094360b544361f
Summary: This updates `aspectRatio` to support string values and ratio formats, i.e., `'16 / 9'`, thus aligning it with the [CSS Box Sizing Module Level 4](https://drafts.csswg.org/css-sizing-4/#aspect-ratio) specification as requested on facebook#34425. This also adds unit tests to the `processAspectRatio` function ensuring the style processing works as expected. ## Changelog [General] [Added] - Add string support for aspectRatio Pull Request resolved: facebook#34629 Test Plan: This can be tested either through `processAspectRatio-tests` or by using the following code: ```js <View style={{ backgroundColor: '#527FE4', aspectRatio: '16 / 9', }} /> ``` https://user-images.githubusercontent.com/11707729/189029904-da1dc0a6-85de-46aa-8ec2-3567802c8719.mov Reviewed By: jacdebug Differential Revision: D39423304 Pulled By: cipolleschi fbshipit-source-id: d323de93d6524e411e7ab9943335a8ca323b6e61
Summary: This adds support for the `verticalAlign` style attribute, mapping the already existing `textAlignVertical` attribute as requested on facebook#34425. This PR also updates the TextExample.android on the RNTester in order to facilitate the manual QA of this. ## Changelog [Android] [Added] - Add support for verticalAlign style Pull Request resolved: facebook#34567 Test Plan: 1. On Android open the RNTester app and navigate to the Text page 2. Check the text alignment through the `Text alignment` section https://user-images.githubusercontent.com/11707729/188051914-bf15f7eb-e53f-4de5-8033-d1b572352935.mov Reviewed By: jacdebug Differential Revision: D39771237 Pulled By: cipolleschi fbshipit-source-id: d2a81bec1edd8d49a0fcd36a42fea53734909739
Summary:
This PR adds mapping for layout props, it maps
marginInlineStart: 'marginStart',
marginInlineEnd: 'marginEnd',
marginBlockStart: 'marginTop',
marginBlockEnd: 'marginBottom',
marginBlock: 'marginVertical',
marginInline: 'marginHorizontal',
paddingInlineStart: 'paddingStart',
paddingInlineEnd: 'paddingEnd',
paddingBlockStart: 'paddingTop',
paddingBlockEnd: 'paddingBottom',
paddingBlock: 'paddingVertical',
paddingInline: 'paddingHorizontal',
as requested on facebook#34425
## Changelog
<!-- Help reviewers and the release process by writing your own changelog entry. For an example, see:
https://reactnative.dev/contributing/changelogs-in-pull-requests
-->
[General][Added] - Added CSS logical properties by mapping layout props.
Pull Request resolved: facebook#34590
Test Plan:
```js
<View
style={[
{
marginBlockStart: 5, // maps to "marginTop"
borderWidth: 1,
borderRadius: 5,
padding: 5,
}
]}>
<Text style={{fontSize: 11}}>Hello World!</Text>
</View>
```
Reviewed By: cipolleschi
Differential Revision: D41108750
Pulled By: necolas
fbshipit-source-id: 870b9b58a740aba12290a0604a9f6b52aa52de4c
Summary: Adds compat with W3C logical CSS properties. See facebook#34425 This is a replacement for reverted facebook#34590, which can no longer be imported internally. ## Changelog [General][Added] - Added CSS logical properties. Pull Request resolved: facebook#35316 Test Plan: Unit test snapshots. Reviewed By: NickGerleman Differential Revision: D41230978 Pulled By: necolas fbshipit-source-id: 40e93d0d697f0cb28390480ce2b4bcbce18da70a
…acebook#35198) Summary: This PR patches `AnimatedStyle` to avoid discarding the initial style information which destroys the output of web-style compilers and breaks rendering, as requested on facebook#34425. This uses a slightly modified version of a patch used by react-native-web necolas/react-native-web@4c678d2. ## Changelog [General] [Fixed] - Patch AnimatedStyle to avoid discarding the initial style info Pull Request resolved: facebook#35198 Test Plan: Run `yarn jest Animated` and ensure CI is green  Reviewed By: necolas Differential Revision: D41379826 Pulled By: javache fbshipit-source-id: 7e16726828b98def14847ec3499ff93777a9cbfb
…#35692) Summary: This PR implements `inset` logical properties as requested on facebook#34425. This implementation includes the addition of the following style properties - `inset`, equivalent to `top`, `bottom`, `right` and `left`. - `insetBlock`, equivalent to `top` and `bottom`. - `insetBlockEnd`, equivalent to `bottom`. - `insetBlockStart`, equivalent to `top`. - `insetInline`, equivalent to `right` and `left`. - `insetInlineEnd`, equivalent to `right` or `left`. - `insetInlineStart`, equivalent to `right` or `left`. ## Changelog [GENERAL] [ADDED] - Add Fabric implementation of inset logical properties Pull Request resolved: facebook#35692 Test Plan: 1. Open the RNTester app and navigate to the `View` page 2. Test the new style properties through the `Insets` section <table> <tr> <td>Android</td> <td>iOS</td> </tr> <tr> <td><img src="https://user-images.githubusercontent.com/11707729/208821212-fbbac6ed-09a4-43f4-ba98-dfd2cbabf044.png" alt="1" width="360px" /> </td> <td> <img src="https://user-images.githubusercontent.com/11707729/208816997-ef044140-8824-4b1b-a77b-085f18ea9e0e.png" alt="2" width="360px" /> </td> </tr> </table> Reviewed By: NickGerleman Differential Revision: D42193661 Pulled By: ryancat fbshipit-source-id: 3db8bcd2c4db0ef4886b9ec49a46424d57362620
Summary: This PR implements logical border-radius as requested on facebook#34425. This implementation includes the addition of the following style properties - `borderEndEndRadius`, equivalent to `borderBottomEndRadius`. - `borderEndStartRadius`, equivalent to `borderBottomStartRadius`. - `borderStartEndRadius`, equivalent to `borderTopEndRadius`. - `borderStartStartRadius`, equivalent to `borderTopStartRadius`. ## Changelog [GENERAL] [ADDED] - Add logical border-radius implementation Pull Request resolved: facebook#35572 Test Plan: 1. Open the RNTester app and navigate to the `RTLExample` page 2. Test the new style properties through the `Logical Border Radii Start/End` section https://user-images.githubusercontent.com/11707729/206623732-6d542347-93f9-40da-be97-f7dcd5f66ca9.mov Reviewed By: necolas Differential Revision: D42002043 Pulled By: NickGerleman fbshipit-source-id: a0aa9783c280398b437aeb7a00c6eb3f767657a5
Summary: This PR implements logical border block color properties as requested on facebook#34425. This implementation includes the addition of the following style properties - `borderBlockColor`, equivalent to `borderTopColor` and `borderBottomColor`. - `borderBlockEndColor`, equivalent to `borderBottomColor`. - `borderBlockStartColor`, equivalent to `borderTopColor`. ## Changelog [GENERAL] [ADDED] - Add logical border block color properties Pull Request resolved: facebook#35999 Test Plan: 1. Open the RNTester app and navigate to the `View` page 2. Test the new style properties through the `Logical Border Color` section <table> <tr> <td>Android</td> <td>iOS</td> </tr> <tr> <td><video src="https://user-images.githubusercontent.com/11707729/215384882-5b96518e-ad70-4157-a7f3-130f488cc41c.mov" alt="1" width="360px" /> </td> <td> <video src="https://user-images.githubusercontent.com/11707729/215392728-cfc6a097-26c1-4ffe-ab0e-f0a5a71a902d.mov"2" width="360px" /> </td> </tr> </table> Reviewed By: cipolleschi Differential Revision: D42849911 Pulled By: jacdebug fbshipit-source-id: 822cff5264689c42031d496105537032b5cd31ef
…ook#36241) Summary: This PR adds Paper support to `inset` logical properties on iOS as requested on facebook#34425. This implementation includes the addition of the following style properties - `inset`, equivalent to `top`, `bottom`, `right` and `left`. - `insetBlock`, equivalent to `top` and `bottom`. - `insetBlockEnd`, equivalent to `bottom`. - `insetBlockStart`, equivalent to `top`. - `insetInline`, equivalent to `right` and `left`. - `insetInlineEnd`, equivalent to `right` or `left`. - `insetInlineStart`, equivalent to `right` or `left`. Android changes are in a separate PR to facilitate code review facebook#36242 ## Changelog [IOS] [ADDED] - Add Paper implementation of inset logical properties Pull Request resolved: facebook#36241 Test Plan: 1. Open the RNTester app and navigate to the `View` page 2. Test the new style properties through the `Insets` section  Reviewed By: lunaleaps Differential Revision: D43525110 Pulled By: NickGerleman fbshipit-source-id: b70b0ef183dcf192b2c3547422bbe161b7bdba50
Summary: Adds compat with W3C logical CSS properties. See facebook/react-native#34425 This is a replacement for reverted facebook/react-native#34590, which can no longer be imported internally. [General][Added] - Added CSS logical properties. Pull Request resolved: facebook/react-native#35316 Test Plan: Unit test snapshots. Reviewed By: NickGerleman Differential Revision: D41230978 Pulled By: necolas fbshipit-source-id: 40e93d0d697f0cb28390480ce2b4bcbce18da70a
|
Edit: nvm, someone was stringifying an animated object instead of updating their string interpolation code |
@necolas Also, haven't looked at it though seems like the new |
* [LOCAL] update podlock post release to fix CI * Fix measurement of uncontrolled TextInput after edit Summary: D42721684 (facebook@be69c8b) left a pretty bad bug when using Fabric for Android. I missed that in Fabric specifically, on edit we will cache the Spannable backing the EditText for use in future measurement. Because we've stripped the sizing spans, Spannable measurement has incorrect font size, and the TextInput size will change (collapsing) after the first edit. This effectively breaks any uncontrolled TextInput which does not have explicit dimensions set. Changelog: [Android][Fixed] - Fix measurement of uncontrolled TextInput after edit Reviewed By: sammy-SC Differential Revision: D43158407 fbshipit-source-id: 51602eab06c9a50e2b60ef0ed87bdb4df025e51e * Minimize EditText Spans 1/9: Fix precedence (facebook#36543) Summary: Pull Request resolved: facebook#36543 This is part of a series of changes to minimize the number of spans committed to EditText, as a mitigation for platform issues on Samsung devices. See this [GitHub thread]( facebook#35936 (comment)) for greater context on the platform behavior. We cache the backing EditText span on text change to later measure. To measure outside of a TextInput we need to restore any spans we removed. Spans may overlap, so base attributes should be behind everything else. The logic here for dealing with precedence is incorrect, and we should instead accomplish this by twiddling with the `SPAN_PRIORITY` bits. Changelog: [Android][Fixed] - Minimize Spans 1/N: Fix precedence Reviewed By: javache Differential Revision: D44240779 fbshipit-source-id: f731b353587888faad946b8cf1e868095cdeced3 * Minimize EditText Spans 2/9: Make stripAttributeEquivalentSpans generic (facebook#36546) Summary: Pull Request resolved: facebook#36546 This is part of a series of changes to minimize the number of spans committed to EditText, as a mitigation for platform issues on Samsung devices. See this [GitHub thread]( facebook#35936 (comment)) for greater context on the platform behavior. This change generalizes `stripAttributeEquivalentSpans()` to allow plugging in different spans. Changelog: [Internal] Reviewed By: rshest Differential Revision: D44240781 fbshipit-source-id: 89005266020f216368e9ad9ce382699bd8db85a8 # Conflicts: # ReactAndroid/src/main/java/com/facebook/react/views/textinput/ReactEditText.java * Minimize EditText Spans 3/9: ReactBackgroundColorSpan (facebook#36547) Summary: Pull Request resolved: facebook#36547 This is part of a series of changes to minimize the number of spans committed to EditText, as a mitigation for platform issues on Samsung devices. See this [GitHub thread]( facebook#35936 (comment)) for greater context on the platform behavior. This adds `ReactBackgroundColorSpan` to the list of spans eligible to be stripped. Changelog: [Android][Fixed] - Minimize Spans 3/N: ReactBackgroundColorSpan Reviewed By: javache Differential Revision: D44240782 fbshipit-source-id: 2ded1a1687a41cf6d5f83e89ffadd2d932089969 * Minimize EditText Spans 4/9: ReactForegroundColorSpan (facebook#36545) Summary: Pull Request resolved: facebook#36545 This is part of a series of changes to minimize the number of spans committed to EditText, as a mitigation for platform issues on Samsung devices. See this [GitHub thread]( facebook#35936 (comment)) for greater context on the platform behavior. This adds ReactForegroundColorSpan to the list of spans eligible to be stripped. Changelog: [Android][Fixed] - Minimize Spans 4/N: ReactForegroundColorSpan Reviewed By: javache Differential Revision: D44240780 fbshipit-source-id: d86939cc2d7ed9116a4167026c7d48928fc51757 * Minimize EditText Spans 5/9: Strikethrough and Underline (facebook#36544) Summary: Pull Request resolved: facebook#36544 This is part of a series of changes to minimize the number of spans committed to EditText, as a mitigation for platform issues on Samsung devices. See this [GitHub thread]( facebook#35936 (comment)) for greater context on the platform behavior. This change makes us apply strikethrough and underline as paint flags to the underlying EditText, instead of just the spans. We then opt ReactUnderlineSpan and ReactStrikethroughSpan into being strippable. This does actually create visual behavior changes, where child text will inherit any underline or strikethrough of the root EditText (including if the child specifies `textDecorationLine: "none"`. The new behavior is consistent with both iOS and web though, so it seems like more of a bugfix than a regression. Changelog: [Android][Fixed] - Minimize Spans 5/N: Strikethrough and Underline Reviewed By: rshest Differential Revision: D44240778 fbshipit-source-id: d564dfc0121057a5e3b09bb71b8f5662e28be17e * Minimize EditText Spans 6/9: letterSpacing (facebook#36548) Summary: Pull Request resolved: facebook#36548 This is part of a series of changes to minimize the number of spans committed to EditText, as a mitigation for platform issues on Samsung devices. See this [GitHub thread]( facebook#35936 (comment)) for greater context on the platform behavior. This change lets us set `letterSpacing` on the EditText instead of using our custom span. Changelog: [Android][Fixed] - Minimize EditText Spans 6/N: letterSpacing Reviewed By: rshest Differential Revision: D44240777 fbshipit-source-id: 9bd10c3261257037d8cacf37971011aaa94d1a77 * Minimize EditText Spans 7/9: Avoid temp list (facebook#36576) Summary: Pull Request resolved: facebook#36576 This is part of a series of changes to minimize the number of spans committed to EditText, as a mitigation for platform issues on Samsung devices. See this [GitHub thread]( facebook#35936 (comment)) for greater context on the platform behavior. This change addresses some minor CR feedback and removes the temporary list of spans in favor of applying them directly. Changelog: [Internal] Reviewed By: javache Differential Revision: D44295190 fbshipit-source-id: bd784e2c514301d45d0bacd8ee6de5c512fc565c * Minimize EditText Spans 8/9: CustomStyleSpan (facebook#36577) Summary: Pull Request resolved: facebook#36577 This is part of a series of changes to minimize the number of spans committed to EditText, as a mitigation for platform issues on Samsung devices. See this [GitHub thread]( facebook#35936 (comment)) for greater context on the platform behavior. This change allows us to strip CustomStyleSpan. We already set all but `fontVariant` on the underlying EditText, so we just need to route that through as well. Note that because this span is non-parcelable, it is seemingly not subject to the buggy behavior on Samsung devices of infinitely cloning the spans, but non-parcelable spans have different issues on the devices (they disappear), so moving `fontVariant` to the top-level makes sense here. Changelog: [Android][Fixed] - Minimize EditText Spans 8/N: CustomStyleSpan Reviewed By: javache Differential Revision: D44297384 fbshipit-source-id: ed4c000e961dd456a2a8f4397e27c23a87defb6e * Mimimize EditText Spans 9/9: Remove addSpansForMeasurement() (facebook#36575) Summary: Pull Request resolved: facebook#36575 This is part of a series of changes to minimize the number of spans committed to EditText, as a mitigation for platform issues on Samsung devices. See this [GitHub thread]( facebook#35936 (comment)) for greater context on the platform behavior. D23670779 addedd a previous mechanism to add spans for measurement caching, like we needed to do as part of this change. It is called in more specific cases (e.g. when there is a text hint but no text), but it edits the live EditText spannable instead of the cache copy, and does not handle nested text at all. We are already adding spans back to the input after this, behind everything else, and can replace it with the code we have been adding. Changelog: [Android][Fixed] - Mimimize EditText Spans 9/9: Remove `addSpansForMeasurement()` Reviewed By: javache Differential Revision: D44298159 fbshipit-source-id: 1af44a39de7550b7e66e45db9ebc3523ae9ff002 # Conflicts: # ReactAndroid/src/main/java/com/facebook/react/views/textinput/ReactTextInputManager.java * Use RN Build Utils for Building Hermes Artifacts Summary: We moved Hermes some build utils from [Hermes repo](https://github.com/facebook/hermes/tree/main/utils) to [React Navtie repo](https://github.com/facebook/react-native/tree/main/sdks/hermes-engine/utils) a while ago to have more control over them. However some paths on the CI were not updated. We continued to use old build scripts for Hermes prebuilds. Some unfortunate side effects are: - `HERMES_ENABLE_DEBUGGER` is [hardcoded to true](https://github.com/facebook/hermes/blob/main/utils/build-apple-framework.sh#L65). That makes Hermes much slower in Release configuration. - BUILD_TYPE is [set to Release](https://github.com/facebook/hermes/blob/main/utils/build-apple-framework.sh#L10) instead of `MinSizeRel` which inreases Hermes binary size. This diff copies these build utils from RN to Hermes source directory before we perform Hermes build. Changelog [Internal] Reviewed By: cipolleschi Differential Revision: D44066721 fbshipit-source-id: f45ad6a31fb01c10199f69cc7bbcbbc83b793d34 * Fix TextView alignment being reset on state updates Summary: Changelog: [Android][Fixed] Resolved bug with Text components in new arch losing text alignment state. Reviewed By: mdvacca Differential Revision: D34108943 fbshipit-source-id: 3992e9406345be919b5e3595fc1f9e61cf67a699 # Conflicts: # ReactAndroid/src/main/java/com/facebook/react/views/text/TextAttributeProps.java # ReactAndroid/src/main/java/com/facebook/react/views/textinput/ReactTextInputManager.java * [0.71.7] Bump version numbers * Do not send extra onChangeText even wnen instantianting multiline TextView (facebook#36930) Summary: Pull Request resolved: facebook#36930 This diff fixes facebook#36494 Now this code matches its [Fabric counterpart](facebook@7b48899). There is also one extra check that `_lastStringStateWasUpdatedWith != nil`. With that in place we don't send extra `onChangeText` event when `attributedText` is assigned for the first time on TextView construction. Changelog: [IOS][Fixed] - Do not send extra onChangeText even wnen instantianting multiline TextView Reviewed By: sammy-SC Differential Revision: D45049135 fbshipit-source-id: 62fa281308b9d2e0a807d024f08d8a214bd99b5e * Read Maven group from GROUP property (facebook#37204) Summary: The [React Native TV repo](https://github.com/react-native-tvos/react-native-tvos) shares most of the same Android code as the core repo. Beginning in 0.71, it needs to also publish Android Maven artifacts for the `react-android` and `hermes-android` libraries. In order to avoid conflicts, it needs to publish the artifacts to a different group name. However, `react-native-gradle-plugin` uses a hardcoded group name (`com.facebook.react`). Solution: read the group name from the existing `GROUP` property in `ReactAndroid/gradle.properties`. ## Changelog: [Android] [Fixed] - read GROUP name in gradle-plugin dependency code Pull Request resolved: facebook#37204 Test Plan: - Android unit tests have been added for the new code and new method in `DependencyUtils.kt`. - Existing tests should pass - The new code defaults to the correct group (`com.facebook.react`) so no functional change is expected in the core repo. Reviewed By: luluwu2032 Differential Revision: D45576700 Pulled By: cortinico fbshipit-source-id: 6297ab515b4bdbb17024989c7d3035b0a2ded0ae # Conflicts: # packages/react-native-gradle-plugin/src/main/kotlin/com/facebook/react/ReactPlugin.kt * bumped packages versions #publish-packages-to-npm * [LOCAL] bump RNGP to 0.71.18 * [LOCAL] update podlock * [0.71.8] Bump version numbers * fix(types): cross platform autoComplete for TextInput (facebook#36931) Summary: Since v0.71 the autoComplete prop on TextInput is available on iOS ([release notes](https://reactnative.dev/blog/2023/01/12/version-071#component-specific-behavior)). However, this change is not reflected in the types. Original types PR here - DefinitelyTyped/DefinitelyTyped#65144 by chwallen ## Changelog: [GENERAL] [FIXED] - Fix autoComplete type for TextInput Pull Request resolved: facebook#36931 Test Plan: Setting the autoComplete prop on TextInput to `nickname`, `organization`, `organization-title`, or `url` should not result in typescript errors. Reviewed By: NickGerleman Differential Revision: D45052350 Pulled By: javache fbshipit-source-id: 40993833b4ed14f91e3bf3521a264ea93517a0c9 * Allow string `transform` style in TypeScript (facebook#37569) Summary: Pull Request resolved: facebook#37569 Fixes facebook#37543 Missed as part of D39423409 (or maybe we didn't have TS types inline yet?) Changelog: [General][Fixed] - Allow string `transform` style in TypeScript Reviewed By: cortinico Differential Revision: D46161450 fbshipit-source-id: 24ee9e19365b7209ec0a2c8fb5a5d7ac78203f4d * fix: [gradle-plugin] 3rd party lib dependency substitution (facebook#37445) Summary: For 3rd party libraries to work with a React Native fork (such as the TV repo) that uses a different Maven group for `react-android` and `hermes-android` artifacts, an additional dependency substitution is required. ## Changelog: [Android][fixed] RNGP dependency substitutions for fork with different Maven group Pull Request resolved: facebook#37445 Test Plan: - Manual tested with an existing project - Unit tests pass Reviewed By: rshest, dmytrorykun Differential Revision: D45948901 Pulled By: cortinico fbshipit-source-id: 4151a1d3616172a92c68812c3a0034c98b330d67 * fix: fix virtualizedList scrollToEnd for 0 items (facebook#36067) Summary: Fixes facebook#36066 ## Changelog [GENERAL] [FIXED] - VirtualizedList scrollToEnd with no data Pull Request resolved: facebook#36067 Test Plan: Run `yarn test VirtualizedList-test` Reviewed By: jacdebug Differential Revision: D43041763 Pulled By: javache fbshipit-source-id: d4d5e871284708a89bf9911d82e9aa97d7625aca * [LOCAL] bump hermes version post release * Make CircleCI caches for hermesc be version dependent (facebook#37452) Summary: Pull Request resolved: facebook#37452 Fixes facebook#37428 We do have cache poisoning for hermesc on Windows and Linux due to reusing the same cache key among different React Native version. This fixes it by specifying a cache key which is version dependent + it invalidates the caches by defining a new key. Changelog: [Internal] [Fixed] - Make CircleCI caches for hermesc be version dependent Reviewed By: cortinico Differential Revision: D45909178 fbshipit-source-id: 830c87ae45739c7053342a68dac2ee7581945c1d * [0.71.9] Bump version numbers * bumped packages versions #publish-packages-to-npm * bump RNGP to 0.71.19 * [0.71.10] Bump version numbers * [LOCAL] update podlock to fix CI * Revert "fix: border width top/bottom not matching the border radius (facebook#34362)" This reverts commit cd6a913. * Fix invalid context cast in ReactRootView (facebook#36121) Summary: Hi 👋 I'm one of the Expo contributors. When upgrading the Stripe dependency in Expo for SDK48 release on Android, we noticed the following error: ```java.lang.ClassCastException: android.view.ContextThemeWrapper cannot be cast to android.app.Activity``` With Kudo we narrowed it down to an underlying issue in the following cast in `ReactRootView` done during checking for keyboard events: ```((Activity) getContext())``` The `getContext()` is actually a `ContextThemeWrapper` for `ExperienceActivity`, so we should not cast it to an `Activity` directly - instead, we unwrap it using `getBaseContext()`. Implementing the following fix into the Expo fork fixed the crash for us: expo@0e2c9ca ## Changelog [ANDROID] [FIXED] - Fixed crash occurring in certain native views when handling keyboard events. <!-- Help reviewers and the release process by writing your own changelog entry. Pick one each for the category and type tags: [ANDROID|GENERAL|IOS|INTERNAL] [BREAKING|ADDED|CHANGED|DEPRECATED|REMOVED|FIXED|SECURITY] - Message For more details, see: https://reactnative.dev/contributing/changelogs-in-pull-requests --> Pull Request resolved: facebook#36121 Test Plan: Tested manually by comparing two builds before and after this change. The main branch build crashes when the [Stripe 0.23.1](https://github.com/stripe/stripe-react-native) Card Element from the example app is mounted on screen. Applying the change fixed the issue. Happy to make a more isolated reproduction if necessary. --- Full stack trace: ``` AndroidRuntime D Shutting down VM E FATAL EXCEPTION: main E Process: host.exp.exponent, PID: 8849 E java.lang.ClassCastException: android.view.ContextThemeWrapper cannot be cast to android.app.Activity E at com.facebook.react.ReactRootView$CustomGlobalLayoutListener.checkForKeyboardEvents(ReactRootView.java:937) E at com.facebook.react.ReactRootView$CustomGlobalLayoutListener.onGlobalLayout(ReactRootView.java:913) E at android.view.ViewTreeObserver.dispatchOnGlobalLayout(ViewTreeObserver.java:1061) E at android.view.ViewRootImpl.performTraversals(ViewRootImpl.java:3352) E at android.view.ViewRootImpl.doTraversal(ViewRootImpl.java:2286) E at android.view.ViewRootImpl$TraversalRunnable.run(ViewRootImpl.java:8948) E at android.view.Choreographer$CallbackRecord.run(Choreographer.java:1231) E at android.view.Choreographer$CallbackRecord.run(Choreographer.java:1239) E at android.view.Choreographer.doCallbacks(Choreographer.java:899) E at android.view.Choreographer.doFrame(Choreographer.java:832) E at android.view.Choreographer$FrameDisplayEventReceiver.run(Choreographer.java:1214) E at android.os.Handler.handleCallback(Handler.java:942) E at android.os.Handler.dispatchMessage(Handler.java:99) E at android.os.Looper.loopOnce(Looper.java:201) E at android.os.Looper.loop(Looper.java:288) E at android.app.ActivityThread.main(ActivityThread.java:7898) E at java.lang.reflect.Method.invoke(Native Method) E at com.android.internal.os.RuntimeInit$MethodAndArgsCaller.run(RuntimeInit.java:548) E at com.android.internal.os.ZygoteInit.main(ZygoteInit.java:936) ``` Reviewed By: cortinico Differential Revision: D43186530 Pulled By: javache fbshipit-source-id: 2143495f6b0c71f342eba6d5abb2bfa4a529fbdd * Prevent crash in runAnimationStep on OnePlus and Oppo devices (facebook#37487) Summary: We've been encountering a crash in `runAnimationStep` with "Calculated frame index should never be lower than 0" facebook#35766 with OnePlus/Oppo devices as well, but don't have one on hand to test. This just works around the issue: if the time is before the start time of an animation, we shouldn't do anything anyways, so we just log a message instead of throwing while in production. We still throw in debug mode though for easier debugging. ### Hypothesis of the root cause Based on stacktrace in facebook#35766 (which is the same one we see) Normally, this should happen 1. Choreographer.java constructs a FrameDisplayEventReceiver 2. FrameDisplayEventReceiver.onVSync gets called, which sets the `mTimestampNanos` 3. FrameDisplayEventReceiver.run gets called, which then eventually calls our `doFrame` callback with `mTimestampNanos`. This then causes `FrameBasedAnimationDriver.runAnimationStep` to be called with the same timestamp I suspect what's happening on OnePlus devices is that the `onVSync` call either doesn't happen or happens rarely enough that the `mTimestampNanos` when `run` is called is sometime in the past ### Fix 1. Add logging so we get the parameters to debug more if we end up getting this error 2. In production, just ignore past times instead of throwing an Error ## Changelog: Pick one each for the category and type tags: [ANDROID] [FIXED] - Prevent crash on OnePlus/Oppo devices in runAnimationStep Pull Request resolved: facebook#37487 Test Plan: Ran our app using patched version and verified no issues showed up when using it Reviewed By: cipolleschi Differential Revision: D46102968 Pulled By: cortinico fbshipit-source-id: bcb36a0c2aed0afdb8e7e68b141a3db4eb02695a * Use `Content-Location` header in bundle response as JS source URL (facebook#37501) Summary: Pull Request resolved: facebook#37501 This is the iOS side of the fix for facebook#36794. That issue aside for the moment, the high-level idea here is to conceptually separate the bundle *request URL*, which represents a request for the *latest* bundle, from the *source URL* passed to JS engines, which should represent the code actually being executed. In future, we'd like to use this to refer to a point-in-time snapshot of the bundle, so that stack traces more often refer to the code that was actually run, even if it's since been updated on disk (actually implementing this isn't planned at the moment, but it helps describe the distinction). Short term, this separation gives us a way to address the issue with JSC on iOS 16.4 by allowing Metro to provide the client with a [JSC-safe URL](react-native-community/discussions-and-proposals#646) to pass to the JS engine, even where the request URL isn't JSC-safe. We'll deliver that URL to the client on HTTP bundle requests via the [`Content-Location`](https://www.rfc-editor.org/rfc/rfc9110#name-content-location) header, which is a published standard for communicating a location for the content provided in a successful response (typically used to provide a direct URL to an asset after content negotiation, but I think it fits here too). For the long-term goal we should follow up with the same functionality on Android and out-of-tree platforms, but it's non-essential for anything other than iOS 16.4 at the moment. For the issue fix to work end-to-end we'll also need to update Metro, but the two pieces are decoupled and non-breaking so it doesn't matter which lands first. Changelog: [iOS][Changed] Prefer `Content-Location` header in bundle response as JS source URL Reviewed By: huntie Differential Revision: D45950661 fbshipit-source-id: 170fcd63a098f81bdcba55ebde0cf3569dceb88d * [LOCAL] Make 0.70 compatible with Xcode 15 (thanks to @AlexanderEggers for the commit in main) * [LOCAL] Bump CLI to 10.2.4 and Metro to 0.73.10 * Add web compat unit tests and fixes (facebook#35316) Summary: Adds compat with W3C logical CSS properties. See facebook#34425 This is a replacement for reverted facebook#34590, which can no longer be imported internally. [General][Added] - Added CSS logical properties. Pull Request resolved: facebook#35316 Test Plan: Unit test snapshots. Reviewed By: NickGerleman Differential Revision: D41230978 Pulled By: necolas fbshipit-source-id: 40e93d0d697f0cb28390480ce2b4bcbce18da70a * resolve some merge conflicts * fix tests * [0.71.11] Bump version numbers * [LOCAL] update podlock for CI * fix(ios): fix `pod install --project-directory=ios` failing (facebook#37993) * Prevent LogBox from crashing on long messages (facebook#38005) Summary: Pull Request resolved: facebook#38005 Fixes facebook#32093 by guarding the expensive `BABEL_CODE_FRAME_ERROR_FORMAT` regex with a cheaper initial scan. (Longer term, we should reduce our reliance on string parsing and propagate more structured errors.) Changelog: [General][Fixed] Prevent LogBox from crashing on very long messages Reviewed By: GijsWeterings Differential Revision: D46892454 fbshipit-source-id: 3afadcdd75969c2589bbb06f47d1c4c1c2690abd # Conflicts: # Libraries/LogBox/Data/parseLogBoxLog.js # packages/react-native/package.json * [0.71.12] Bump version numbers --------- Co-authored-by: Lorenzo Sciandra <lsciandra@microsoft.com> Co-authored-by: Nick Gerleman <ngerlem@meta.com> Co-authored-by: Lorenzo Sciandra <notkelset@kelset.dev> Co-authored-by: Dmitry Rykun <dmitryrykun@meta.com> Co-authored-by: Pieter De Baets <pieterdb@meta.com> Co-authored-by: Distiller <distiller@static.38.39.184.131.cyberlynk.net> Co-authored-by: Douglas Lowder <douglowder@mac.com> Co-authored-by: Distiller <distiller@static.38.39.183.111.cyberlynk.net> Co-authored-by: Kyle Roach <kroach.work@gmail.com> Co-authored-by: Julien Brayere <julien.brayere@obitrain.com> Co-authored-by: Riccardo Cipolleschi <cipolleschi@meta.com> Co-authored-by: Distiller <distiller@static.38.39.184.95.cyberlynk.net> Co-authored-by: Distiller <distiller@static.38.23.39.177.cyberlynk.net> Co-authored-by: aleqsio <amikucki@scratch.fi> Co-authored-by: Harry Yu <harry@wanderlog.com> Co-authored-by: Rob Hogan <robhogan@meta.com> Co-authored-by: Nicolas Gallagher <necolas@fb.com> Co-authored-by: Alexander Eggers <alex.eggers@myzeller.com> Co-authored-by: Distiller <distiller@static.38.23.38.34.cyberlynk.net> Co-authored-by: Tommy Nguyen <4123478+tido64@users.noreply.github.com> Co-authored-by: Moti Zilberman <moti@meta.com> Co-authored-by: Distiller <distiller@static.38.39.185.107.cyberlynk.net>
* [LOCAL] update podlock post release to fix CI * Fix measurement of uncontrolled TextInput after edit Summary: D42721684 (facebook@be69c8b) left a pretty bad bug when using Fabric for Android. I missed that in Fabric specifically, on edit we will cache the Spannable backing the EditText for use in future measurement. Because we've stripped the sizing spans, Spannable measurement has incorrect font size, and the TextInput size will change (collapsing) after the first edit. This effectively breaks any uncontrolled TextInput which does not have explicit dimensions set. Changelog: [Android][Fixed] - Fix measurement of uncontrolled TextInput after edit Reviewed By: sammy-SC Differential Revision: D43158407 fbshipit-source-id: 51602eab06c9a50e2b60ef0ed87bdb4df025e51e * Minimize EditText Spans 1/9: Fix precedence (facebook#36543) Summary: Pull Request resolved: facebook#36543 This is part of a series of changes to minimize the number of spans committed to EditText, as a mitigation for platform issues on Samsung devices. See this [GitHub thread]( facebook#35936 (comment)) for greater context on the platform behavior. We cache the backing EditText span on text change to later measure. To measure outside of a TextInput we need to restore any spans we removed. Spans may overlap, so base attributes should be behind everything else. The logic here for dealing with precedence is incorrect, and we should instead accomplish this by twiddling with the `SPAN_PRIORITY` bits. Changelog: [Android][Fixed] - Minimize Spans 1/N: Fix precedence Reviewed By: javache Differential Revision: D44240779 fbshipit-source-id: f731b353587888faad946b8cf1e868095cdeced3 * Minimize EditText Spans 2/9: Make stripAttributeEquivalentSpans generic (facebook#36546) Summary: Pull Request resolved: facebook#36546 This is part of a series of changes to minimize the number of spans committed to EditText, as a mitigation for platform issues on Samsung devices. See this [GitHub thread]( facebook#35936 (comment)) for greater context on the platform behavior. This change generalizes `stripAttributeEquivalentSpans()` to allow plugging in different spans. Changelog: [Internal] Reviewed By: rshest Differential Revision: D44240781 fbshipit-source-id: 89005266020f216368e9ad9ce382699bd8db85a8 # Conflicts: # ReactAndroid/src/main/java/com/facebook/react/views/textinput/ReactEditText.java * Minimize EditText Spans 3/9: ReactBackgroundColorSpan (facebook#36547) Summary: Pull Request resolved: facebook#36547 This is part of a series of changes to minimize the number of spans committed to EditText, as a mitigation for platform issues on Samsung devices. See this [GitHub thread]( facebook#35936 (comment)) for greater context on the platform behavior. This adds `ReactBackgroundColorSpan` to the list of spans eligible to be stripped. Changelog: [Android][Fixed] - Minimize Spans 3/N: ReactBackgroundColorSpan Reviewed By: javache Differential Revision: D44240782 fbshipit-source-id: 2ded1a1687a41cf6d5f83e89ffadd2d932089969 * Minimize EditText Spans 4/9: ReactForegroundColorSpan (facebook#36545) Summary: Pull Request resolved: facebook#36545 This is part of a series of changes to minimize the number of spans committed to EditText, as a mitigation for platform issues on Samsung devices. See this [GitHub thread]( facebook#35936 (comment)) for greater context on the platform behavior. This adds ReactForegroundColorSpan to the list of spans eligible to be stripped. Changelog: [Android][Fixed] - Minimize Spans 4/N: ReactForegroundColorSpan Reviewed By: javache Differential Revision: D44240780 fbshipit-source-id: d86939cc2d7ed9116a4167026c7d48928fc51757 * Minimize EditText Spans 5/9: Strikethrough and Underline (facebook#36544) Summary: Pull Request resolved: facebook#36544 This is part of a series of changes to minimize the number of spans committed to EditText, as a mitigation for platform issues on Samsung devices. See this [GitHub thread]( facebook#35936 (comment)) for greater context on the platform behavior. This change makes us apply strikethrough and underline as paint flags to the underlying EditText, instead of just the spans. We then opt ReactUnderlineSpan and ReactStrikethroughSpan into being strippable. This does actually create visual behavior changes, where child text will inherit any underline or strikethrough of the root EditText (including if the child specifies `textDecorationLine: "none"`. The new behavior is consistent with both iOS and web though, so it seems like more of a bugfix than a regression. Changelog: [Android][Fixed] - Minimize Spans 5/N: Strikethrough and Underline Reviewed By: rshest Differential Revision: D44240778 fbshipit-source-id: d564dfc0121057a5e3b09bb71b8f5662e28be17e * Minimize EditText Spans 6/9: letterSpacing (facebook#36548) Summary: Pull Request resolved: facebook#36548 This is part of a series of changes to minimize the number of spans committed to EditText, as a mitigation for platform issues on Samsung devices. See this [GitHub thread]( facebook#35936 (comment)) for greater context on the platform behavior. This change lets us set `letterSpacing` on the EditText instead of using our custom span. Changelog: [Android][Fixed] - Minimize EditText Spans 6/N: letterSpacing Reviewed By: rshest Differential Revision: D44240777 fbshipit-source-id: 9bd10c3261257037d8cacf37971011aaa94d1a77 * Minimize EditText Spans 7/9: Avoid temp list (facebook#36576) Summary: Pull Request resolved: facebook#36576 This is part of a series of changes to minimize the number of spans committed to EditText, as a mitigation for platform issues on Samsung devices. See this [GitHub thread]( facebook#35936 (comment)) for greater context on the platform behavior. This change addresses some minor CR feedback and removes the temporary list of spans in favor of applying them directly. Changelog: [Internal] Reviewed By: javache Differential Revision: D44295190 fbshipit-source-id: bd784e2c514301d45d0bacd8ee6de5c512fc565c * Minimize EditText Spans 8/9: CustomStyleSpan (facebook#36577) Summary: Pull Request resolved: facebook#36577 This is part of a series of changes to minimize the number of spans committed to EditText, as a mitigation for platform issues on Samsung devices. See this [GitHub thread]( facebook#35936 (comment)) for greater context on the platform behavior. This change allows us to strip CustomStyleSpan. We already set all but `fontVariant` on the underlying EditText, so we just need to route that through as well. Note that because this span is non-parcelable, it is seemingly not subject to the buggy behavior on Samsung devices of infinitely cloning the spans, but non-parcelable spans have different issues on the devices (they disappear), so moving `fontVariant` to the top-level makes sense here. Changelog: [Android][Fixed] - Minimize EditText Spans 8/N: CustomStyleSpan Reviewed By: javache Differential Revision: D44297384 fbshipit-source-id: ed4c000e961dd456a2a8f4397e27c23a87defb6e * Mimimize EditText Spans 9/9: Remove addSpansForMeasurement() (facebook#36575) Summary: Pull Request resolved: facebook#36575 This is part of a series of changes to minimize the number of spans committed to EditText, as a mitigation for platform issues on Samsung devices. See this [GitHub thread]( facebook#35936 (comment)) for greater context on the platform behavior. D23670779 addedd a previous mechanism to add spans for measurement caching, like we needed to do as part of this change. It is called in more specific cases (e.g. when there is a text hint but no text), but it edits the live EditText spannable instead of the cache copy, and does not handle nested text at all. We are already adding spans back to the input after this, behind everything else, and can replace it with the code we have been adding. Changelog: [Android][Fixed] - Mimimize EditText Spans 9/9: Remove `addSpansForMeasurement()` Reviewed By: javache Differential Revision: D44298159 fbshipit-source-id: 1af44a39de7550b7e66e45db9ebc3523ae9ff002 # Conflicts: # ReactAndroid/src/main/java/com/facebook/react/views/textinput/ReactTextInputManager.java * Use RN Build Utils for Building Hermes Artifacts Summary: We moved Hermes some build utils from [Hermes repo](https://github.com/facebook/hermes/tree/main/utils) to [React Navtie repo](https://github.com/facebook/react-native/tree/main/sdks/hermes-engine/utils) a while ago to have more control over them. However some paths on the CI were not updated. We continued to use old build scripts for Hermes prebuilds. Some unfortunate side effects are: - `HERMES_ENABLE_DEBUGGER` is [hardcoded to true](https://github.com/facebook/hermes/blob/main/utils/build-apple-framework.sh#L65). That makes Hermes much slower in Release configuration. - BUILD_TYPE is [set to Release](https://github.com/facebook/hermes/blob/main/utils/build-apple-framework.sh#L10) instead of `MinSizeRel` which inreases Hermes binary size. This diff copies these build utils from RN to Hermes source directory before we perform Hermes build. Changelog [Internal] Reviewed By: cipolleschi Differential Revision: D44066721 fbshipit-source-id: f45ad6a31fb01c10199f69cc7bbcbbc83b793d34 * Fix TextView alignment being reset on state updates Summary: Changelog: [Android][Fixed] Resolved bug with Text components in new arch losing text alignment state. Reviewed By: mdvacca Differential Revision: D34108943 fbshipit-source-id: 3992e9406345be919b5e3595fc1f9e61cf67a699 # Conflicts: # ReactAndroid/src/main/java/com/facebook/react/views/text/TextAttributeProps.java # ReactAndroid/src/main/java/com/facebook/react/views/textinput/ReactTextInputManager.java * [0.71.7] Bump version numbers * Do not send extra onChangeText even wnen instantianting multiline TextView (facebook#36930) Summary: Pull Request resolved: facebook#36930 This diff fixes facebook#36494 Now this code matches its [Fabric counterpart](facebook@7b48899). There is also one extra check that `_lastStringStateWasUpdatedWith != nil`. With that in place we don't send extra `onChangeText` event when `attributedText` is assigned for the first time on TextView construction. Changelog: [IOS][Fixed] - Do not send extra onChangeText even wnen instantianting multiline TextView Reviewed By: sammy-SC Differential Revision: D45049135 fbshipit-source-id: 62fa281308b9d2e0a807d024f08d8a214bd99b5e * Read Maven group from GROUP property (facebook#37204) Summary: The [React Native TV repo](https://github.com/react-native-tvos/react-native-tvos) shares most of the same Android code as the core repo. Beginning in 0.71, it needs to also publish Android Maven artifacts for the `react-android` and `hermes-android` libraries. In order to avoid conflicts, it needs to publish the artifacts to a different group name. However, `react-native-gradle-plugin` uses a hardcoded group name (`com.facebook.react`). Solution: read the group name from the existing `GROUP` property in `ReactAndroid/gradle.properties`. ## Changelog: [Android] [Fixed] - read GROUP name in gradle-plugin dependency code Pull Request resolved: facebook#37204 Test Plan: - Android unit tests have been added for the new code and new method in `DependencyUtils.kt`. - Existing tests should pass - The new code defaults to the correct group (`com.facebook.react`) so no functional change is expected in the core repo. Reviewed By: luluwu2032 Differential Revision: D45576700 Pulled By: cortinico fbshipit-source-id: 6297ab515b4bdbb17024989c7d3035b0a2ded0ae # Conflicts: # packages/react-native-gradle-plugin/src/main/kotlin/com/facebook/react/ReactPlugin.kt * bumped packages versions #publish-packages-to-npm * [LOCAL] bump RNGP to 0.71.18 * [LOCAL] update podlock * [0.71.8] Bump version numbers * fix(types): cross platform autoComplete for TextInput (facebook#36931) Summary: Since v0.71 the autoComplete prop on TextInput is available on iOS ([release notes](https://reactnative.dev/blog/2023/01/12/version-071#component-specific-behavior)). However, this change is not reflected in the types. Original types PR here - DefinitelyTyped/DefinitelyTyped#65144 by chwallen ## Changelog: [GENERAL] [FIXED] - Fix autoComplete type for TextInput Pull Request resolved: facebook#36931 Test Plan: Setting the autoComplete prop on TextInput to `nickname`, `organization`, `organization-title`, or `url` should not result in typescript errors. Reviewed By: NickGerleman Differential Revision: D45052350 Pulled By: javache fbshipit-source-id: 40993833b4ed14f91e3bf3521a264ea93517a0c9 * Allow string `transform` style in TypeScript (facebook#37569) Summary: Pull Request resolved: facebook#37569 Fixes facebook#37543 Missed as part of D39423409 (or maybe we didn't have TS types inline yet?) Changelog: [General][Fixed] - Allow string `transform` style in TypeScript Reviewed By: cortinico Differential Revision: D46161450 fbshipit-source-id: 24ee9e19365b7209ec0a2c8fb5a5d7ac78203f4d * fix: [gradle-plugin] 3rd party lib dependency substitution (facebook#37445) Summary: For 3rd party libraries to work with a React Native fork (such as the TV repo) that uses a different Maven group for `react-android` and `hermes-android` artifacts, an additional dependency substitution is required. ## Changelog: [Android][fixed] RNGP dependency substitutions for fork with different Maven group Pull Request resolved: facebook#37445 Test Plan: - Manual tested with an existing project - Unit tests pass Reviewed By: rshest, dmytrorykun Differential Revision: D45948901 Pulled By: cortinico fbshipit-source-id: 4151a1d3616172a92c68812c3a0034c98b330d67 * fix: fix virtualizedList scrollToEnd for 0 items (facebook#36067) Summary: Fixes facebook#36066 ## Changelog [GENERAL] [FIXED] - VirtualizedList scrollToEnd with no data Pull Request resolved: facebook#36067 Test Plan: Run `yarn test VirtualizedList-test` Reviewed By: jacdebug Differential Revision: D43041763 Pulled By: javache fbshipit-source-id: d4d5e871284708a89bf9911d82e9aa97d7625aca * [LOCAL] bump hermes version post release * Make CircleCI caches for hermesc be version dependent (facebook#37452) Summary: Pull Request resolved: facebook#37452 Fixes facebook#37428 We do have cache poisoning for hermesc on Windows and Linux due to reusing the same cache key among different React Native version. This fixes it by specifying a cache key which is version dependent + it invalidates the caches by defining a new key. Changelog: [Internal] [Fixed] - Make CircleCI caches for hermesc be version dependent Reviewed By: cortinico Differential Revision: D45909178 fbshipit-source-id: 830c87ae45739c7053342a68dac2ee7581945c1d * [0.71.9] Bump version numbers * bumped packages versions #publish-packages-to-npm * bump RNGP to 0.71.19 * [0.71.10] Bump version numbers * [LOCAL] update podlock to fix CI * Revert "fix: border width top/bottom not matching the border radius (facebook#34362)" This reverts commit cd6a913. * Fix invalid context cast in ReactRootView (facebook#36121) Summary: Hi 👋 I'm one of the Expo contributors. When upgrading the Stripe dependency in Expo for SDK48 release on Android, we noticed the following error: ```java.lang.ClassCastException: android.view.ContextThemeWrapper cannot be cast to android.app.Activity``` With Kudo we narrowed it down to an underlying issue in the following cast in `ReactRootView` done during checking for keyboard events: ```((Activity) getContext())``` The `getContext()` is actually a `ContextThemeWrapper` for `ExperienceActivity`, so we should not cast it to an `Activity` directly - instead, we unwrap it using `getBaseContext()`. Implementing the following fix into the Expo fork fixed the crash for us: expo@0e2c9ca ## Changelog [ANDROID] [FIXED] - Fixed crash occurring in certain native views when handling keyboard events. <!-- Help reviewers and the release process by writing your own changelog entry. Pick one each for the category and type tags: [ANDROID|GENERAL|IOS|INTERNAL] [BREAKING|ADDED|CHANGED|DEPRECATED|REMOVED|FIXED|SECURITY] - Message For more details, see: https://reactnative.dev/contributing/changelogs-in-pull-requests --> Pull Request resolved: facebook#36121 Test Plan: Tested manually by comparing two builds before and after this change. The main branch build crashes when the [Stripe 0.23.1](https://github.com/stripe/stripe-react-native) Card Element from the example app is mounted on screen. Applying the change fixed the issue. Happy to make a more isolated reproduction if necessary. --- Full stack trace: ``` AndroidRuntime D Shutting down VM E FATAL EXCEPTION: main E Process: host.exp.exponent, PID: 8849 E java.lang.ClassCastException: android.view.ContextThemeWrapper cannot be cast to android.app.Activity E at com.facebook.react.ReactRootView$CustomGlobalLayoutListener.checkForKeyboardEvents(ReactRootView.java:937) E at com.facebook.react.ReactRootView$CustomGlobalLayoutListener.onGlobalLayout(ReactRootView.java:913) E at android.view.ViewTreeObserver.dispatchOnGlobalLayout(ViewTreeObserver.java:1061) E at android.view.ViewRootImpl.performTraversals(ViewRootImpl.java:3352) E at android.view.ViewRootImpl.doTraversal(ViewRootImpl.java:2286) E at android.view.ViewRootImpl$TraversalRunnable.run(ViewRootImpl.java:8948) E at android.view.Choreographer$CallbackRecord.run(Choreographer.java:1231) E at android.view.Choreographer$CallbackRecord.run(Choreographer.java:1239) E at android.view.Choreographer.doCallbacks(Choreographer.java:899) E at android.view.Choreographer.doFrame(Choreographer.java:832) E at android.view.Choreographer$FrameDisplayEventReceiver.run(Choreographer.java:1214) E at android.os.Handler.handleCallback(Handler.java:942) E at android.os.Handler.dispatchMessage(Handler.java:99) E at android.os.Looper.loopOnce(Looper.java:201) E at android.os.Looper.loop(Looper.java:288) E at android.app.ActivityThread.main(ActivityThread.java:7898) E at java.lang.reflect.Method.invoke(Native Method) E at com.android.internal.os.RuntimeInit$MethodAndArgsCaller.run(RuntimeInit.java:548) E at com.android.internal.os.ZygoteInit.main(ZygoteInit.java:936) ``` Reviewed By: cortinico Differential Revision: D43186530 Pulled By: javache fbshipit-source-id: 2143495f6b0c71f342eba6d5abb2bfa4a529fbdd * Prevent crash in runAnimationStep on OnePlus and Oppo devices (facebook#37487) Summary: We've been encountering a crash in `runAnimationStep` with "Calculated frame index should never be lower than 0" facebook#35766 with OnePlus/Oppo devices as well, but don't have one on hand to test. This just works around the issue: if the time is before the start time of an animation, we shouldn't do anything anyways, so we just log a message instead of throwing while in production. We still throw in debug mode though for easier debugging. ### Hypothesis of the root cause Based on stacktrace in facebook#35766 (which is the same one we see) Normally, this should happen 1. Choreographer.java constructs a FrameDisplayEventReceiver 2. FrameDisplayEventReceiver.onVSync gets called, which sets the `mTimestampNanos` 3. FrameDisplayEventReceiver.run gets called, which then eventually calls our `doFrame` callback with `mTimestampNanos`. This then causes `FrameBasedAnimationDriver.runAnimationStep` to be called with the same timestamp I suspect what's happening on OnePlus devices is that the `onVSync` call either doesn't happen or happens rarely enough that the `mTimestampNanos` when `run` is called is sometime in the past ### Fix 1. Add logging so we get the parameters to debug more if we end up getting this error 2. In production, just ignore past times instead of throwing an Error ## Changelog: Pick one each for the category and type tags: [ANDROID] [FIXED] - Prevent crash on OnePlus/Oppo devices in runAnimationStep Pull Request resolved: facebook#37487 Test Plan: Ran our app using patched version and verified no issues showed up when using it Reviewed By: cipolleschi Differential Revision: D46102968 Pulled By: cortinico fbshipit-source-id: bcb36a0c2aed0afdb8e7e68b141a3db4eb02695a * Use `Content-Location` header in bundle response as JS source URL (facebook#37501) Summary: Pull Request resolved: facebook#37501 This is the iOS side of the fix for facebook#36794. That issue aside for the moment, the high-level idea here is to conceptually separate the bundle *request URL*, which represents a request for the *latest* bundle, from the *source URL* passed to JS engines, which should represent the code actually being executed. In future, we'd like to use this to refer to a point-in-time snapshot of the bundle, so that stack traces more often refer to the code that was actually run, even if it's since been updated on disk (actually implementing this isn't planned at the moment, but it helps describe the distinction). Short term, this separation gives us a way to address the issue with JSC on iOS 16.4 by allowing Metro to provide the client with a [JSC-safe URL](react-native-community/discussions-and-proposals#646) to pass to the JS engine, even where the request URL isn't JSC-safe. We'll deliver that URL to the client on HTTP bundle requests via the [`Content-Location`](https://www.rfc-editor.org/rfc/rfc9110#name-content-location) header, which is a published standard for communicating a location for the content provided in a successful response (typically used to provide a direct URL to an asset after content negotiation, but I think it fits here too). For the long-term goal we should follow up with the same functionality on Android and out-of-tree platforms, but it's non-essential for anything other than iOS 16.4 at the moment. For the issue fix to work end-to-end we'll also need to update Metro, but the two pieces are decoupled and non-breaking so it doesn't matter which lands first. Changelog: [iOS][Changed] Prefer `Content-Location` header in bundle response as JS source URL Reviewed By: huntie Differential Revision: D45950661 fbshipit-source-id: 170fcd63a098f81bdcba55ebde0cf3569dceb88d * [LOCAL] Make 0.70 compatible with Xcode 15 (thanks to @AlexanderEggers for the commit in main) * [LOCAL] Bump CLI to 10.2.4 and Metro to 0.73.10 * Add web compat unit tests and fixes (facebook#35316) Summary: Adds compat with W3C logical CSS properties. See facebook#34425 This is a replacement for reverted facebook#34590, which can no longer be imported internally. [General][Added] - Added CSS logical properties. Pull Request resolved: facebook#35316 Test Plan: Unit test snapshots. Reviewed By: NickGerleman Differential Revision: D41230978 Pulled By: necolas fbshipit-source-id: 40e93d0d697f0cb28390480ce2b4bcbce18da70a * resolve some merge conflicts * fix tests * [0.71.11] Bump version numbers * [LOCAL] update podlock for CI * fix(ios): fix `pod install --project-directory=ios` failing (facebook#37993) * Prevent LogBox from crashing on long messages (facebook#38005) Summary: Pull Request resolved: facebook#38005 Fixes facebook#32093 by guarding the expensive `BABEL_CODE_FRAME_ERROR_FORMAT` regex with a cheaper initial scan. (Longer term, we should reduce our reliance on string parsing and propagate more structured errors.) Changelog: [General][Fixed] Prevent LogBox from crashing on very long messages Reviewed By: GijsWeterings Differential Revision: D46892454 fbshipit-source-id: 3afadcdd75969c2589bbb06f47d1c4c1c2690abd # Conflicts: # Libraries/LogBox/Data/parseLogBoxLog.js # packages/react-native/package.json * [0.71.12] Bump version numbers * [LOCAL] Bump podfile.lock * [LOCAL] Download artifacts from CI to speed up testing (facebook#37971) (facebook#38612) Co-authored-by: Riccardo Cipolleschi <cipolleschi@fb.com> resolved: facebook#37971 * fix: mount devtools overlay only if react devtools are connected (facebook#38784) * Allow RCTBundleURLProvider to request an inline source map (facebook#37878) (facebook#38995) Summary: See: http://blog.nparashuram.com/2019/10/debugging-react-native-ios-apps-with.html When using direct debugging with JavaScriptCore, Safari Web Inspector doesn't pick up the source map over the network. Instead, as far as I can tell, it expects you to pass the source URL at the time you load your bundle: https://developer.apple.com/documentation/javascriptcore/jscontext/1451384-evaluatescript?language=objc . This leads to a very sub-par developer experience debugging the JSbundle directly. It will however, pick up an inline source map. Therefore, let's add a way to have React Native tell metro to request an inline source map. I did this by modifying `RCTBundleURLProvider` to have a new query parameter for `inlineSourceMap`, and set to true by default for JSC. [IOS] [ADDED] - Added support to inline the source map via RCTBundleURLProvider Pull Request resolved: facebook#37878 Test Plan: I can put a breakpoint in RNTester, via Safari Web Inspector, in human readable code :D <img width="1728" alt="Screenshot 2023-06-14 at 4 09 03 AM" src="https://github.com/facebook/react-native/assets/6722175/055277fa-d887-4566-9dc6-3ea07a1a60b0"> Reviewed By: motiz88 Differential Revision: D46855418 Pulled By: huntie fbshipit-source-id: 2134cdbcd0a3e81052d26ed75f83601ae4ddecfe * chore(releases): improve bump oss script to allow less human errors (facebook#38666) (facebook#38890) Summary: One of the limitations of the existing flow for the release crew is that they need to manually remember to publish all the other packages in the monorepo ahead of a new patch release - this PR modifies the logic for the bump-oss-version script (and makes it available via yarn) so that it will not run if: * there are git changes lying around * if some of the packages need a new release it required a bit of refactoring to extract some portions of the logic from the bump-all-package-versions script, but I think the end result is pretty decent. ## Changelog: <!-- Help reviewers and the release process by writing your own changelog entry. Pick one each for the category and type tags: For more details, see: https://reactnative.dev/contributing/changelogs-in-pull-requests --> [INTERNAL] [CHANGED] - improve bump oss script to allow less human errors Pull Request resolved: facebook#38666 Test Plan: * checkout this branch * comment L54 of bump-oss-version.js (to remove the check on the branch name) * run `yarn bump-all-updated-packages`, verify that it works and that it detects that some packages have unreleased code * run `yarn bump-oss-version -t asd -v asd` (the "fake" parameters are needed to pass the yargs check), verify that it will throw an error because it finds a package that has unreleased code Reviewed By: mdvacca Differential Revision: D48156963 Pulled By: cortinico fbshipit-source-id: 2473ad5a84578c5236c905fd9aa9a88113fe8d22 # Conflicts: # scripts/publish-npm.js re-add the file nit # Conflicts: # package.json * Add scripts and pipeline to poll for maven (facebook#38980) (facebook#39039) * Fix onChangeText not firing when clearing the value of TextInput with multiline=true on iOS (facebook#37958) Summary: This fix fixes the TextInput issue in facebook#37784 with onChangeText not working on iOS only. ## Changelog: <!-- Help reviewers and the release process by writing your own changelog entry. Pick one each for the category and type tags: [ANDROID|GENERAL|IOS|INTERNAL] [BREAKING|ADDED|CHANGED|DEPRECATED|REMOVED|FIXED|SECURITY] - Message For more details, see: https://reactnative.dev/contributing/changelogs-in-pull-requests --> [IOS] [FIXED] - Fix onChangeText not firing when clearing the value of TextInput with multiline=true on iOS Pull Request resolved: facebook#37958 Test Plan: 1. Run the repro code given in the issue (facebook#37784). 2. Verified that onChangeText works after pressing the submit button. 3. Run the repro code from the issue (facebook#36494) that caused this issue. 4. Verified that issue (facebook#36494) is not reoccurring. Reviewed By: rshest Differential Revision: D47185775 Pulled By: dmytrorykun fbshipit-source-id: 1a1a6534d6bf8b5bb8cf1090734dd894bab43f82 * For targeting SDK 34 - Added RECEIVER_EXPORTED/RECEIVER_NOT_EXPORTED flag support in DevSupportManagerBase (facebook#38256) Summary: Pull Request resolved: facebook#38256 Add RECEIVER_EXPORTED/RECEIVER_NOT_EXPORTED flag support to DevSupportManagerBase for Android 14 change. See https://developer.android.com/about/versions/14/behavior-changes-14#runtime-receivers-exported for details. Without this fix, app crashes during launch because of : ```SecurityException: {package name here}: One of RECEIVER_EXPORTED or RECEIVER_NOT_EXPORTED should be specified when a receiver isn't being registered exclusively for system broadcasts``` Changelog: [Targeting SDK 34] Added RECEIVER_EXPORTED/RECEIVER_NOT_EXPORTED flag support in DevSupportManagerBase Reviewed By: javache Differential Revision: D47313501 fbshipit-source-id: 12e8299559d08b4ff87b4bdabb0a29d27763c698 * [LOCAL] skip un-semver packages in 71 branch * Revert "[LOCAL] skip un-semver packages in 71 branch" This reverts commit a90485a. * [LOCAL] augment forEachPackage to accept optional excludes and add for the bump and trigger release script * [0.71.13] Bump version numbers * Re-enable direct debugging with JSC on iOS 16.4+ (facebook#37914) Summary: Pull Request resolved: facebook#37914 Restores facebook#37874 (reverted earlier today), with fix for `JSCRuntime.cpp` build on Android. Changelog: None Reviewed By: cortinico Differential Revision: D46762984 fbshipit-source-id: 6d56f81b9d0c928887860993b2b729ed96c0734c * Guard `JSGlobalContextSetInspectable` behind a compile time check for Xcode 14.3+ (facebook#39037) Summary: An earlier [change](facebook@8b1bf05) I made (that huntie resubmitted) only works on Xcode 14.3+ (See more info [here](react-native-community/discussions-and-proposals#687)). This change adds the appropriate compiler checks so that the change is compatible with Xcode 14.2 and earlier, and therefore cherry-pickable to 0.71 and 0.72. The check works by checking if iOS 16.4+ is defined, which is the closest proxy I could find for "Is this Xcode 14.3". ## Changelog: [IOS] [CHANGED] - Guard `JSGlobalContextSetInspectable` behind a compile time check for Xcode 14.3+ Pull Request resolved: facebook#39037 Test Plan: I can't actually test on Xcode 14.2 (it won't launch on my MacBook 😢), but I made a similar [PR](#1848) in React Native macOS, whose CI checks run against Xcode 14.2 and I'm getting passing checks there. Reviewed By: huntie Differential Revision: D48414196 Pulled By: NickGerleman fbshipit-source-id: ba10a6505dd11d982cc56c02bf9f7dcdc104bbec * Fix some issues --------- Co-authored-by: Lorenzo Sciandra <lsciandra@microsoft.com> Co-authored-by: Nick Gerleman <ngerlem@meta.com> Co-authored-by: Lorenzo Sciandra <notkelset@kelset.dev> Co-authored-by: Dmitry Rykun <dmitryrykun@meta.com> Co-authored-by: Pieter De Baets <pieterdb@meta.com> Co-authored-by: Distiller <distiller@static.38.39.184.131.cyberlynk.net> Co-authored-by: Douglas Lowder <douglowder@mac.com> Co-authored-by: Distiller <distiller@static.38.39.183.111.cyberlynk.net> Co-authored-by: Kyle Roach <kroach.work@gmail.com> Co-authored-by: Julien Brayere <julien.brayere@obitrain.com> Co-authored-by: Riccardo Cipolleschi <cipolleschi@meta.com> Co-authored-by: Distiller <distiller@static.38.39.184.95.cyberlynk.net> Co-authored-by: Distiller <distiller@static.38.23.39.177.cyberlynk.net> Co-authored-by: aleqsio <amikucki@scratch.fi> Co-authored-by: Harry Yu <harry@wanderlog.com> Co-authored-by: Rob Hogan <robhogan@meta.com> Co-authored-by: Nicolas Gallagher <necolas@fb.com> Co-authored-by: Alexander Eggers <alex.eggers@myzeller.com> Co-authored-by: Distiller <distiller@static.38.23.38.34.cyberlynk.net> Co-authored-by: Tommy Nguyen <4123478+tido64@users.noreply.github.com> Co-authored-by: Moti Zilberman <moti@meta.com> Co-authored-by: Distiller <distiller@static.38.39.185.107.cyberlynk.net> Co-authored-by: Riccardo Cipolleschi <riccardo.cipolleschi@gmail.com> Co-authored-by: Riccardo Cipolleschi <cipolleschi@fb.com> Co-authored-by: Ruslan Lesiutin <rdlesyutin@gmail.com> Co-authored-by: Koichi Nagaoka <emmeleia@me.com> Co-authored-by: Kun Wang <kun@meta.com> Co-authored-by: Distiller <distiller@static.38.39.183.18.cyberlynk.net> Co-authored-by: Alex Hunt <alexeh@meta.com>
|
Could we add |
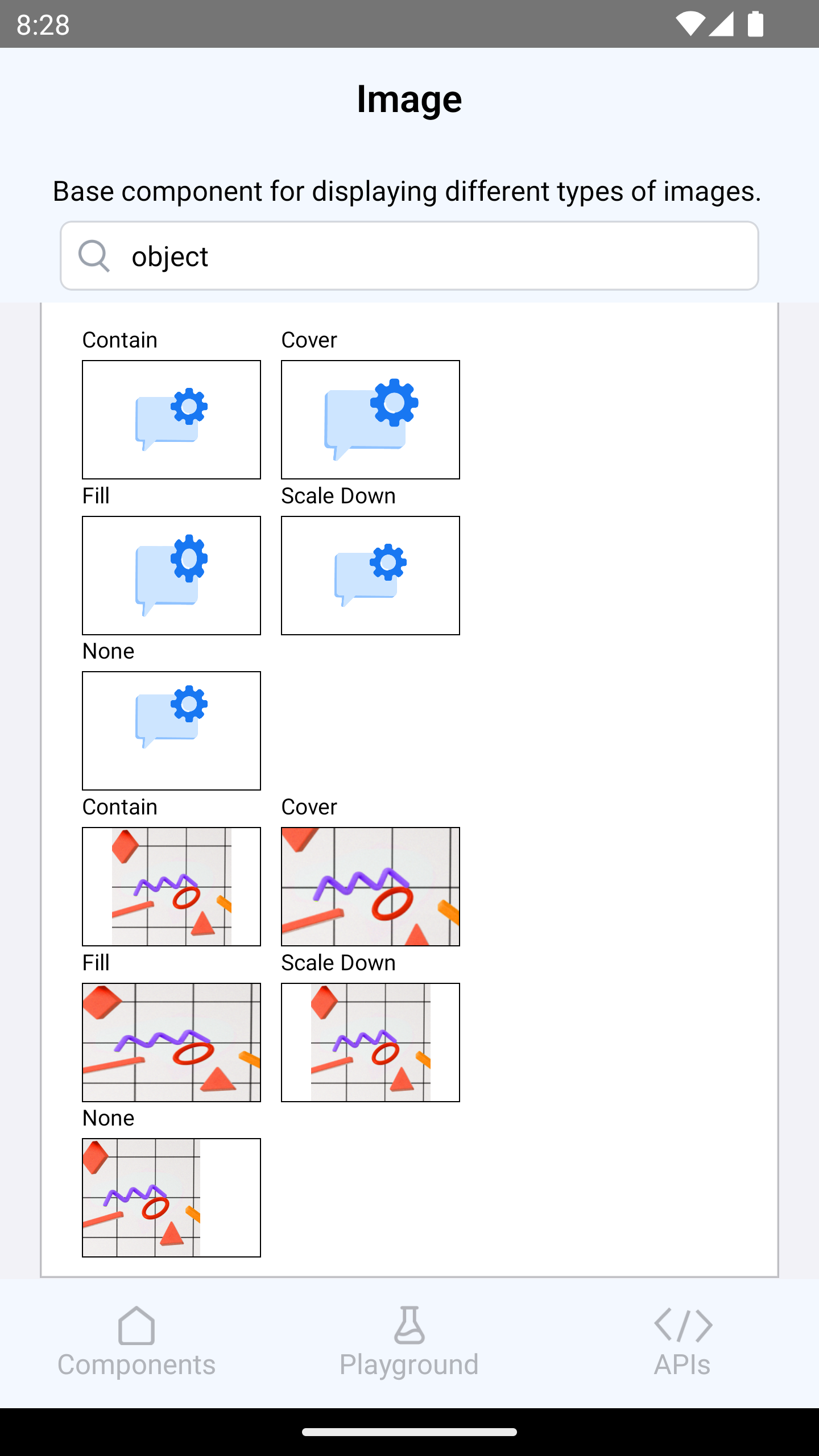
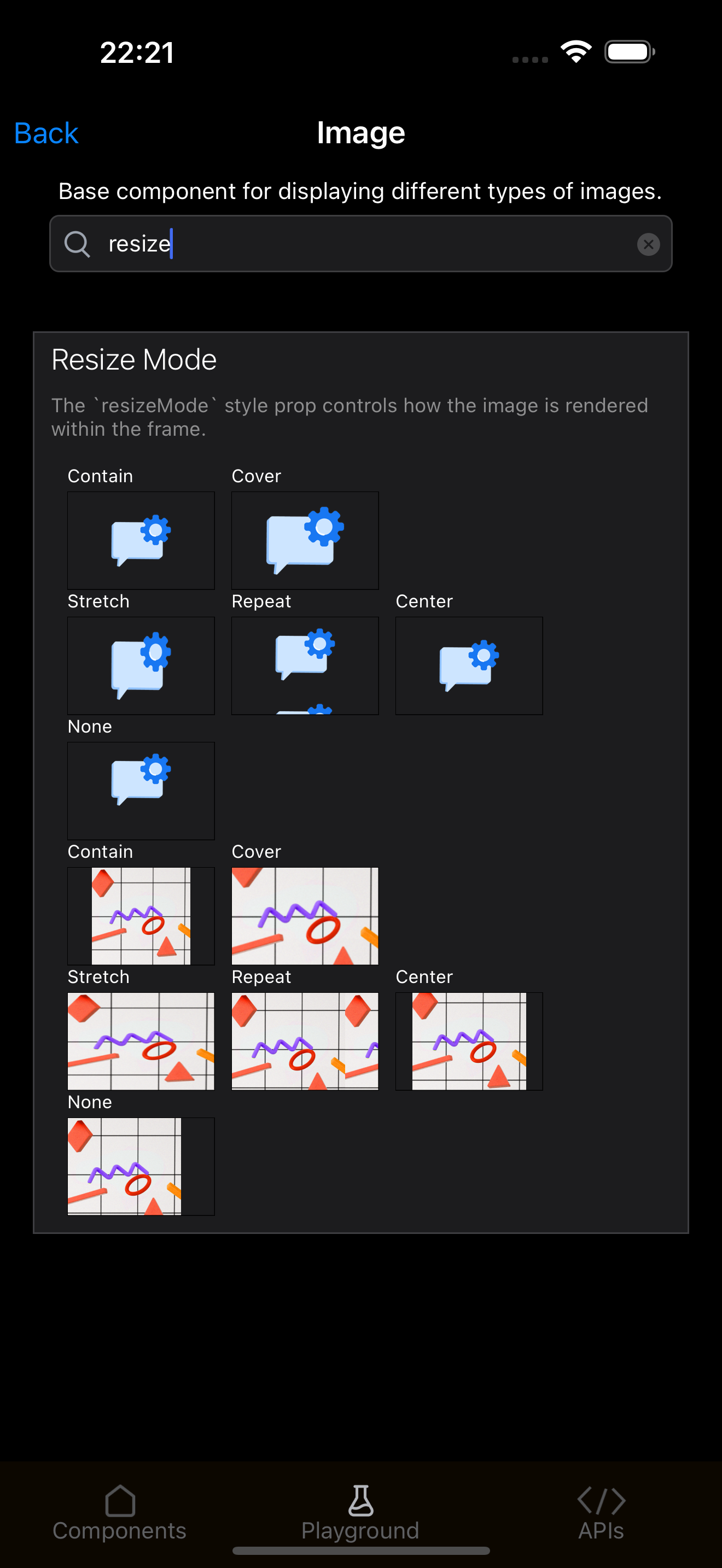
…'` (#47110) Summary: As part of #34425, `objectFit` value of `'none'` needs to be supported for the Image component. In order to support this, a new value must also be added to support the equivalent in `resizeMode`. With this new value, the image will not be resized at all and keeping it in the initial position within a container (see in the screenshots). In this PR the support is added for both Fabric and Paper. ## Changelog: [GENERAL] [ADDED] - image `resizeMode` and `objectFit` support for `'none'`. Pull Request resolved: #47110 Test Plan: Using the `rn-tester`, there is a new image example for both `resizeMode` and `objectFit`. See below the results for both Android and iOS: <details> <summary>Fabric screenshots</summary> **Android:** | Resize Mode | Object Fit | | --------- | ---------- | |  |  | **iOS:** | Resize Mode | Object Fit | | --------- | ---------- | |  |  | </details> <details> <summary>Paper screenshots</summary> **Android:** | Resize Mode | Object Fit | | --------- | ---------- | |  |  | **iOS:** | Resize Mode | Object Fit | | --------- | ---------- | |  |  | </details> Reviewed By: fabriziocucci Differential Revision: D65420002 Pulled By: javache fbshipit-source-id: df3bc8fc931b88cde5fe51d89685bf327e30ed9f
Add support for Web styles to components
This is the umbrella issue for basic React DOM / Web style additions to React Native components, as described in this proposal: "RFC: Reduce fragmentation across platforms".
Each of the tasks listed below can be tackled with individual PRs that link back to this issue. Not every task has a known solution or implementation yet, so feel free to discuss implementation details in the comments. Each new style property should take priority over any existing equivalents.
Styles
Basic extensions (All available in React Native 0.71)
aspectRatiosupport for string values, i.e.,'16 / 9', to align with CSS. feat: Add string support for aspectRatio #34629fontVariantsupport for space-separated string values, i.e.,'small-caps common-ligatures'.fontWeightsupport for number values, i.e.,900. Feat/fontweight number value #34598transformsupport for string values, i.e.,'scaleX(2) translateX(20px)'. feat: Add string support to the transform property #34660 (review)Examples:
Equivalents
Available in React Native 0.71
direction.objectFit. Partial equivalent to theresizeModestyle and prop of<Image>. feat: Adding support for objectFit a partial equivalent to the resizeMode style and prop of <Image>. #34576objectFit === 'contain'toresizeMode = 'contain'.objectFit === 'cover'toresizeMode = 'cover'objectFit === 'fill'toresizeMode = 'stretch'objectFit === 'scale-down'toresizeMode = 'contain'objectFitvalue of'none'.pointerEvents. Equivalent to thepointerEventsprop of<View>. feat: Added pointerEvents style equivalent to pointerEvents prop #34586box-noneandbox-onlyvalues.userSelect. Equivalent to usingselectableprop on<Text>. feat: add userSelect style equivalent to selectable #34575verticalAlign. feat: Add support for verticalAlign style #34567verticalAligntotextAlignVertical.verticalAlign === 'middle'totextAlignVertical = 'center';Available in React Native 0.72
borderEndEndRadiusis equivalent toborderBottomEndRadius.borderEndStartRadiusis equivalent toborderBottomStartRadius.borderStartEndRadiusis equivalent toborderTopEndRadius.borderStartStartRadiusis equivalent toborderTopStartRadius.marginInlineStarttomarginStart.marginInlineEndtomarginEnd.marginBlockStarttomarginTop.marginBlockEndtomarginBottom.marginBlocktomarginVertical.marginInlinetomarginHorizontal.paddingInlineStarttopaddingStart.paddingInlineEndtopaddingEnd.paddingBlockStarttopaddingTop.paddingBlockEndtopaddingBottom.paddingBlocktopaddingVertical.paddingInlinetopaddingHorizontal.insetis equivalent totop&bottom&right&left.insetBlockis equivalent totop&bottom.insetBlockEndis equivalent tobottom.insetBlockStartis equivalent totop.insetInlineis equivalent toright&left.insetInlineEndis equivalent torightorleft.insetInlineStartis equivalent torightorleft.borderBlockColoris equivalent toborderTopColor&borderBottomColor.borderBlockEndColoris equivalent toborderBottomColor.borderBlockStartColoris equivalent toborderTopColor.Outstanding (version to be determined)
borderStylevalue of'none'.transformOriginfeat: transform-origin #37606borderInlineColoris equivalent toborderEndColor&borderStartColor.borderInlineEndColoris equivalent toborderEndColor.borderInlineStartColoris equivalent toborderStartColor.borderBlockStyleis equivalent toborderTopStyle&borderBottomStyle.borderBlockEndStyleis equivalent toborderBottomStyle.borderBlockStartStyleis equivalent toborderTopStyle.borderInlineStyleis equivalent toborderEndStyle&borderStartStyle.borderInlineEndStyleis equivalent toborderEndStyle.borderInlineStartStyleis equivalent toborderStartStyle.borderBlockWidthis equivalent toborderTopWidth&borderBottomWidth.borderBlockEndWidthis equivalent toborderBottomWidth.borderBlockStartWidthis equivalent toborderTopWidth.borderInlineWidthis equivalent toborderEndWidth&borderStartWidth.borderInlineEndWidthis equivalent toborderEndWidth.borderInlineStartWidthis equivalent toborderStartWidth.Examples:
New features
Available in React Native 0.71
hsla(). Potentially via Colorjs.io. feat: Add expanded support for CSS Colors #34600gap. Add support for gap, column-gap, and row-gap yoga#1116The text was updated successfully, but these errors were encountered: