-
Notifications
You must be signed in to change notification settings - Fork 1.3k
Org SSO Page updates #16868
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Org SSO Page updates #16868
Conversation
|
started the job as gitpod-build-bmh-org-settings-sso-updates.1 because the annotations in the pull request description changed |
|
|
||
| return ( | ||
| <div> | ||
| <Heading2>Git Auth configurations</Heading2> |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Adding a heading/subheading to the content of the git auth page so it's a bit more consistent w/ the SSO page layout. Open to suggestions for different copy.
| @@ -150,7 +150,7 @@ export const ModalFooter: FC<ModalFooterProps> = ({ error, warning, children }) | |||
| return ( | |||
| <div className="relative"> | |||
| {hasAlert && ( | |||
| <div className="absolute -top-12 left-0 right-0" style={alertStyles}> | |||
| <div className="absolute bottom-12 left-0 right-0" style={alertStyles}> | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Positioning off of the bottom allows it to grow taller if needed (still some styling issues for long error messages, but this should be a small improvement).
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
issue: Using the alert component here sounds perfect, however, using alerts or error feedback inside modals can be tricky, especially after adding a scrollable area inside the modal in #15084.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Yup, I think having the alert positioned absolutely somewhere so it's kind of pinned at the footer is one way to avoid some of those issues (but does introduce some other challenges). Currently I'm using a pattern where the alert is pinned right above the footer (part of the footer actually). I've added some extra padding to the bottom of the modal body section to account for it, but that's a temporary solution and not ideal. What I'd like to do:
- Animate the alert so it slides up from the footer.
- Find a more robust way to deal with the alert potentially blocking content in the modal body. Some ideas:
- Dynamically adding padding to the bottom of the modal body based on the size of the alert when it's present so content can be scrolled to in the body.
- Making the pinned modal alert dismissible (probably the easiest solution to implement).
| return ( | ||
| <OrgSettingsPageWrapper> | ||
| <OrgSettingsPage title="Git Auth" subtitle="Configure Git Auth for GitLab or Github."> |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Wrapper component no longer needed, as the loading state is handled in <OrgSettingsPage/> now.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
issue: I wanted to mention this in #16850, but the goal of the settings page was to keep the Organizations Settings in the header around for all pages under settings, and rely on the left sidebar for navigation and less duplication of labels. Cc @AlexTugarev
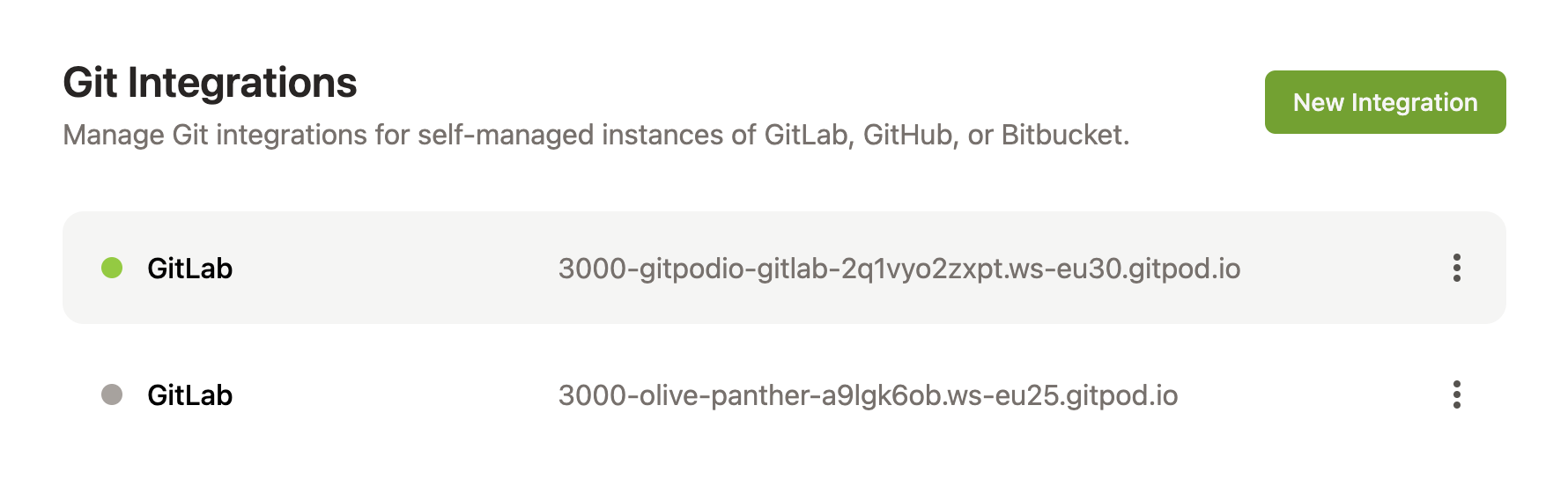
| Example of labels repeating |
|---|
 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Oh, that's my mistake then, I understood some of that differently. I can change this back if that's what we want in a followup pretty easily. It is kinda awkward coming up with 3 versions of the page title that are slightly different, so this would remove that 😄
| @@ -301,6 +301,9 @@ func dbOIDCClientConfigToAPI(config db.OIDCClientConfig, decryptor db.Decryptor) | |||
| AuthorizationEndpoint: decrypted.RedirectURL, | |||
| Scopes: decrypted.Scopes, | |||
| }, | |||
| OidcConfig: &v1.OIDCConfig{ | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Noticed oidcConfig.issuer wasn't returned in our responses for clients. This returns it, but would like to make sure it wasn't intentional that we weren't returning it.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
It was probably overlooked, because it wasn't used anywhere. Thanks for adding it 🙏🏻
|
/hold for feedback |
| } | ||
| }, [clientConfig?.id, clientId, clientSecret, isNew, isValid, issuer, onClose, org, upsertClientConfig]); | ||
|
|
||
| const errorMessage = upsertClientConfig.isError ? "There was a problem saving your configuration." : ""; |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
It would be great to surface those errors.
Especially for the backend validation those errors are crucial to identify connectivity problems between Gitpod's backend and the IdP services. The client side validation is nice and a good improvement, but if the backend cannot connect to the services, the auth processes will break too late on receiving the callback from IdP.
For example if you enter some valid URL, which might point to non-existing host, we see the following error from backend. I agree it's a bit too long, we might need to tweak that (on backend) as well. While this is about non exiting host, same applies for hosts which are not reachable from the network the backend services are running in, so basically it's a whole class of connectivity issues.
Get "https://google234444444.com": dial tcp: lookup google234444444.com on 10.43.0.10:53: no such host
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Yah, I don't have the modal-based error message component built in a way that supports a dynamic amount of content very well atm, but I agree, we should be able to include those details in the error message, just need to make it more robust so it can expand to fit content, but also not block the modal body content it slides over. I'll tackle that in a follow-up.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Looks great! A lot of improvements here, again 🙏🏻
The only point I have is to surface backend errors, see https://github.com/gitpod-io/gitpod/pull/16868/files#r1138198412.
This can also be done separately, so I leave it up to you to land this.
|
Looking at this now! 👀 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
UX LGTM!
Additionally approving to unblock merging and holding in case we'd like to address any of the UX issues in this PR. 🏓
/hold
| return ( | ||
| <OrgSettingsPageWrapper> | ||
| <OrgSettingsPage title="Git Auth" subtitle="Configure Git Auth for GitLab or Github."> |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
issue: I wanted to mention this in #16850, but the goal of the settings page was to keep the Organizations Settings in the header around for all pages under settings, and rely on the left sidebar for navigation and less duplication of labels. Cc @AlexTugarev
| Example of labels repeating |
|---|
 |
| return ( | ||
| <OrgSettingsPageWrapper> | ||
| <OrgSettingsPage title="Git Auth" subtitle="Configure Git Auth for GitLab or Github."> | ||
| <GitIntegrations /> |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
thought: We can probably update the copy in the empty state for Git integrations, but we can make these in a separate PR.
| return ( | ||
| <OrgSettingsPageWrapper> | ||
| <OrgSettingsPage title="Git Auth" subtitle="Configure Git Auth for GitLab or Github."> | ||
| <GitIntegrations /> |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
praise: This is out of the scope of the changes in this PR, but wanted to say thanks for improving the copy in #16850 from the previous iteration. 🌮 🌮
| @@ -150,7 +150,7 @@ export const ModalFooter: FC<ModalFooterProps> = ({ error, warning, children }) | |||
| return ( | |||
| <div className="relative"> | |||
| {hasAlert && ( | |||
| <div className="absolute -top-12 left-0 right-0" style={alertStyles}> | |||
| <div className="absolute bottom-12 left-0 right-0" style={alertStyles}> | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
issue: Using the alert component here sounds perfect, however, using alerts or error feedback inside modals can be tricky, especially after adding a scrollable area inside the modal in #15084.
| @@ -150,7 +150,7 @@ export const ModalFooter: FC<ModalFooterProps> = ({ error, warning, children }) | |||
| return ( | |||
| <div className="relative"> | |||
| {hasAlert && ( | |||
| <div className="absolute -top-12 left-0 right-0" style={alertStyles}> | |||
| <div className="absolute bottom-12 left-0 right-0" style={alertStyles}> | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
suggestion: Since we're having validation inline for text input, we could do the following in this or a follow PR:
- Skip the alert here and rely on the SSO clients list to communicate an error or a failed attempt.
- Migrate away from the modals to a full page layout as we do with the access tokens flow, which is more appropriate, scalable, and accessible.
| Input validation | Error feedback through list | Error feedback in full page |
|---|---|---|
 |
 |
 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Good points.
If we stuck with the modal, we'd need some version of an alert for any error messages returned from the api call during create/update.
I'd be on board with using full pages here. I debated going down that route, but felt like a bigger change I didn't want to introduce quite yet. It would also simplify some of the complexity in the git auth modal that deals with managing state after creation.
Either way, I think having a way to show simple error messages for a modal in a consistent way will helpful, but need to address some of the usability points we've discussed.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
| {clientConfigs.length === 0 ? ( | ||
| <EmptyMessage | ||
| title="No OIDC providers" | ||
| subtitle="Enable single sign-on for your organization using an external identity provider (IdP) service that supports the OpenID Connect (OIDC) standard, such as Google." |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
thought: I'm sure we can come up with a better and more readable copy here, but let's do that in a separate PR.
|
/werft run with-preview=true 👍 started the job as gitpod-build-bmh-org-settings-sso-updates.5 |
|
/unhold |

Description
Makes various updates to the Org Settings => SSO page.
Related Issue(s)
Relates to #15961
How to test
Preview Env: https://bmh-org-se0fee9b85fb.preview.gitpod-dev.com/workspaces
Release Notes
Documentation
Build Options:
Run the build with werft instead of GHA
Run Leeway with
--dont-testPublish Options
Installer Options
Add desired feature flags to the end of the line above, space separated
Preview Environment Options:
If enabled this will build
install/previewIf enabled this will create the environment on GCE infra
Valid options are
all,workspace,webapp,ide,jetbrains,vscode,ssh