-
Notifications
You must be signed in to change notification settings - Fork 16
Admin UI
Samantha Thueson edited this page Jun 12, 2023
·
8 revisions
DeepLynx ships with a self-contained administration and query UI in the form of a Vue Single Page Application (SPA). This application is experimental and is constantly undergoing changes. This does not constitute a feature full and complete environment, but rather a test bed for various functionalities of DeepLynx. It is hoped however, that this admin UI will eventually become the client-facing front of DeepLynx.
In order to run the UI some preliminary steps must be made
- In order for the UI's authentication and user management portion to work correctly it must first be registered with DeepLynx. Follow the instructions here for how to create your application. Once you have your application ID modify the UI's
.envfile (which you created by copying.env-sampleso that the value of the variableVUE_APP_DEEP_LYNX_APP_IDis equal to your newly created application ID.

- Modify your
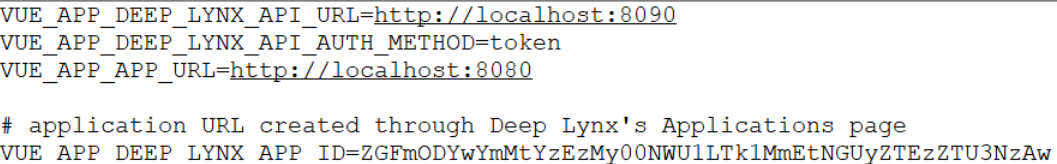
.envfile Verify that your.envfile contains valid settings. To help you achieve this here are the required environment variables and a description.
VUE_APP_DEEP_LYNX_API_URL |
this is the URL for the DeepLynx api itself, defaults to http://localhost:8090
|
VUE_APP_DEEP_LYNX_API_AUTH_METHOD |
either token or basic. If basic include the additional parameters listed below this variable in the .env-sample file. Note:* The admin UI DOES NOT FUNCTION without authentication being present on DeepLynx. |
VUE_APP_APP_URL |
the url of the UI application, defaults to http://localhost:8080
|
VUE_APP_DEEP_LYNX_APP_ID |
the application ID you received when registering the UI with your instance of DeepLynx |

-
Run
npm install -
Build with `npm run build
-
Use the built-in web server by using
npm run serve -
Attempt to log-in. Below demonstrates the screen you will see if using the token log-in.

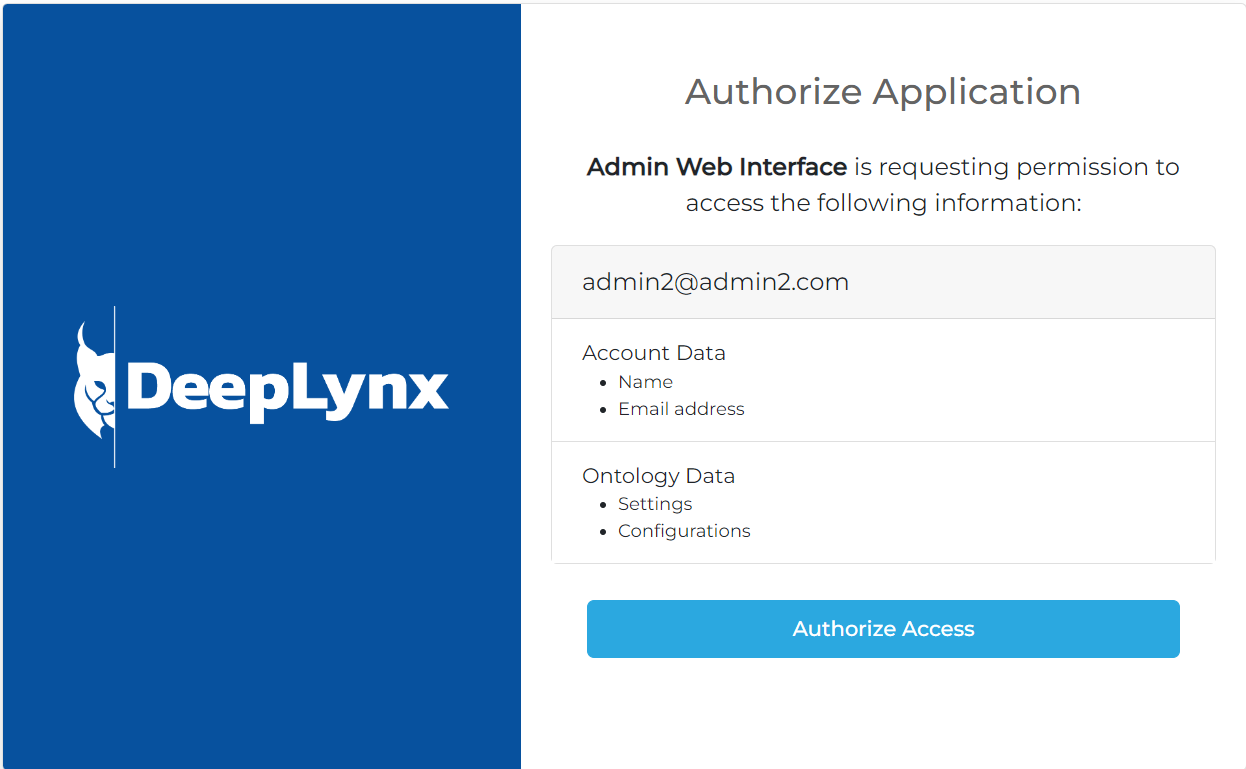
- Authorize Access

Sections marked with ! are in progress.
- HTTP Authentication Methods
- Generating and Exchanging API Keys for Tokens
- Creating a DeepLynx Enabled OAuth2 App
- Authentication with DeepLynx Enabled OAuth2 App
- Creating an Ontology
- Creating Relationships and Relationship Pairs
- Ontology Versioning
- Ontology Inheritance
- Querying Tabular (Timeseries) Data
- Timeseries Quick Start
- Timeseries Data Source
- Timeseries Data Source via API
- Exporting Data
- Querying Data
- Querying Timeseries Data
- Querying Jazz Data
- Querying Data - Legacy
- Querying Tabular Data