-
Notifications
You must be signed in to change notification settings - Fork 9.4k
#29721 :- Logo is always 170 pixels wide, regardless of actual size #29746
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
#29721 :- Logo is always 170 pixels wide, regardless of actual size #29746
Conversation
|
Hi @konarshankar07. Thank you for your contribution
❗ Automated tests can be triggered manually with an appropriate comment:
You can find more information about the builds here ℹ️ Please run only needed test builds instead of all when developing. Please run all test builds before sending your PR for review. For more details, please, review the Magento Contributor Guide documentation. 🕙 You can find the schedule on the Magento Community Calendar page. 📞 The triage of Pull Requests happens in the queue order. If you want to speed up the delivery of your contribution, please join the Community Contributions Triage session to discuss the appropriate ticket. 🎥 You can find the recording of the previous Community Contributions Triage on the Magento Youtube Channel ✏️ Feel free to post questions/proposals/feedback related to the Community Contributions Triage process to the corresponding Slack Channel |
|
@magento run all tests |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Just 2 minor adjustments.
| 'design/header/logo_width', | ||
| \Magento\Store\Model\ScopeInterface::SCOPE_STORE | ||
| ); | ||
| return $logoWidth ? (int) $logoWidth : $this->_data['logo_width']; |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Isn't that better to cast type to int for whole line just in case there's string in _data?
| * Retrieve logo width | ||
| * @return int | ||
| */ | ||
| public function getLogoImageWidth() |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Can we use type hint for method?
|
@magento run all tests |
|
@magento run all tests |
| * | ||
| * @return int | ||
| */ | ||
| public function getLogoImageWidth() :int |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
should we change it to getLogoImageWidth(): int instead of getLogoImageWidth() :int
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
As far as I know - the standard says about : int.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
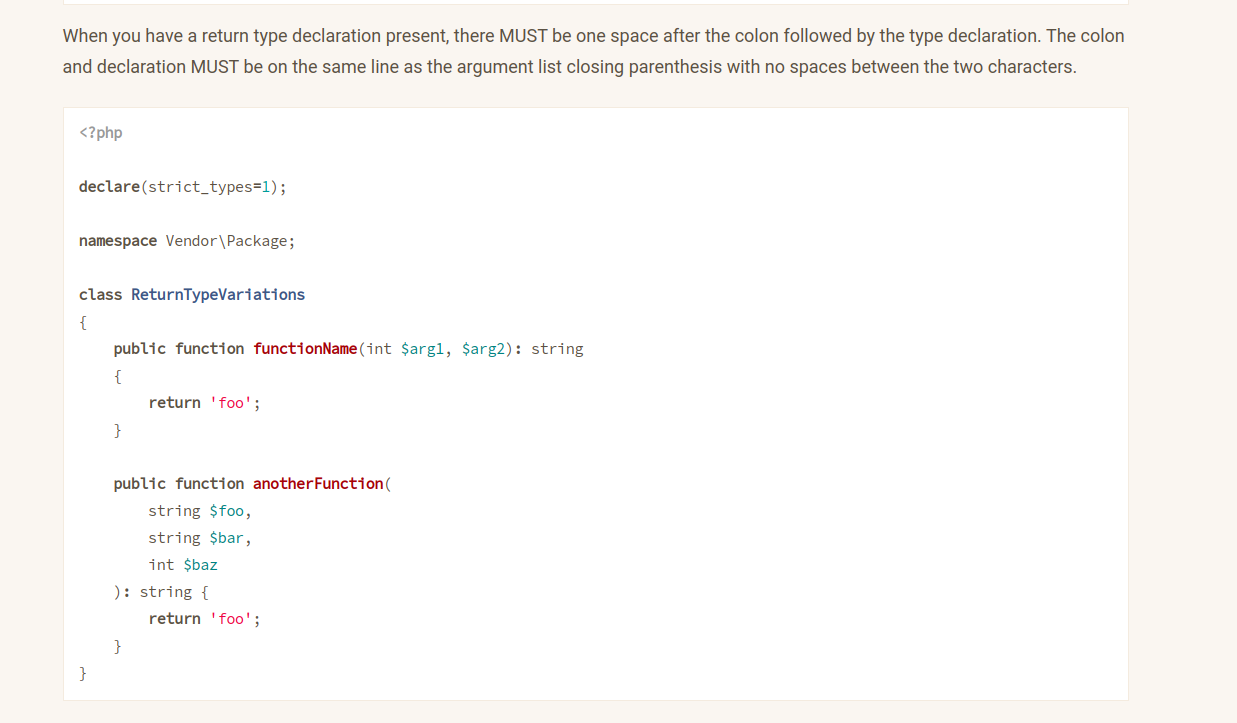
@lbajsarowicz is right and its mentioned in the PSR-12

For more information :- https://www.php-fig.org/psr/psr-12/
But I don't know that we started following the PSR-12 standards?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
PSR-12 is in the works: magento/architecture#225 & magento/magento-coding-standard#128
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Just two minor things :)
➕ Return value of Magento\Theme\Block\Html\Header\Logo::getLogoImageWidth() must be of the type int, string returned - Change the implementation to return int values (the parenthesis has to be around the value)
| public function testGetLogoImageWidth() | ||
| { | ||
| $scopeConfigWithLogoWidthArgument = $this->getMockForAbstractClass(ScopeConfigInterface::class); | ||
| $scopeConfigWithLogoWidthArgument->expects($this->any())->method('getValue')->willReturn(null); | ||
|
|
||
| $scopeConfigWithoutLogoWidthArgument = $this->getMockForAbstractClass(ScopeConfigInterface::class); | ||
| $scopeConfigWithoutLogoWidthArgument->expects($this->once())->method('getValue')->willReturn(800); | ||
|
|
||
| $objectManager = new ObjectManager($this); | ||
| $argumentsWithLogoWidth = [ | ||
| 'scopeConfig' => $scopeConfigWithLogoWidthArgument, | ||
| '_data' => [ | ||
| 'logo_width' => 200 | ||
| ] | ||
| ]; | ||
| $blockWithLogoWidthArgument = $objectManager->getObject(Logo::class, $argumentsWithLogoWidth); | ||
|
|
||
| $this->assertEquals('200', $blockWithLogoWidthArgument->getLogoWidth()); | ||
|
|
||
| $argumentsWithoutLogoWidth = [ | ||
| 'scopeConfig' => $scopeConfigWithoutLogoWidthArgument | ||
| ]; | ||
| $blockWithoutLogoWidthArgument = $objectManager->getObject(Logo::class, $argumentsWithoutLogoWidth); | ||
|
|
||
| $this->assertEquals('800', $blockWithoutLogoWidthArgument->getLogoWidth()); | ||
| } |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Could you split that test into 2:
testGetLogoImageWidthWhenImageWidthConfiguredtestGetLogoImageWidthWhenImageWidthNotConfigured
That gives us 2 benefits:
- When it fails - we exactly know which case fails
- The test is easier to read and understand.
You can additionally split that into sections:
// Given- The environmental / mocked elements (eg. ScopeConfig)// When- The call to tested method// Then- Assertions (comparison of expected to actual results)
| { | ||
| $logoWidth = $this->_scopeConfig->getValue( | ||
| 'design/header/logo_width', | ||
| \Magento\Store\Model\ScopeInterface::SCOPE_STORE |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Let's import class there and make it inline.
|
I'm getting an error stating that - return (int)$logoWidth ? $logoWidth : $this->_data['logo_width'];
+ return (int)($logoWidth ? $logoWidth : $this->_data['logo_width']); |
|
@JosephLeedy That was exactly what I thought saying: "Change the implementation to return int values (the parenthesis has to be around the value)" Thanks! |
|
@magento run all tests |
1 similar comment
|
@magento run all tests |
|
The risk was set to |
|
@konarshankar07 please, take a look at the review comments! Thanks! |
|
Hello @sidolov .. |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
✔️ Thanks for the Contribution.
|
Hi @lbajsarowicz, thank you for the review.
|
|
SVC failure should be approved. |
Pull Request state was updated. Re-review required.
|
Oh dear... :( |
|
I see the issue is fixed upstream and will eventually be widely available but in the meantime, I want to post a workaround for people who can't wait or cannot afford to upgrade.
This will force the getLogoWidth() check to start working. |
If you have multiple sites using the same theme, but with different logo size, you have a problem... |
|
4531c76 |
|
e1aaf74 |




Description (*)
This PR will fix the issue with the logo width if the logo width is added from the design configuration
Related Pull Requests
Fixed Issues (if relevant)
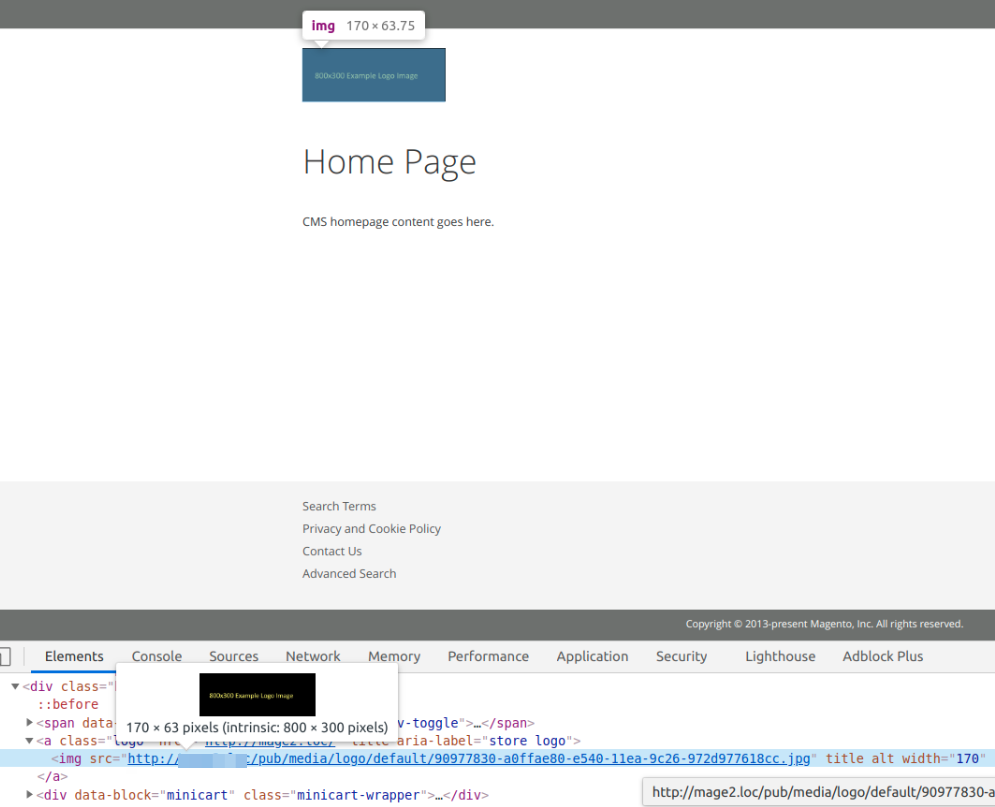
Manual testing scenarios (*)
Expected Result
Logo is 800 pixels wide

Questions or comments
Contribution checklist (*)